Mit der Google Präsentationen API können Sie eine PageElement-Ressource erstellen und bearbeiten, einschließlich Textfeldern, Bildern, Tabellen, einfachen Formen, Linien und eingebetteten Videos. Die Beispiele auf dieser Seite zeigen einige gängige Vorgänge für Seitenelemente mit der Methode presentations.batchUpdate.
In diesen Beispielen werden die folgenden Variablen verwendet:
- PRESENTATION_ID: Gibt an, wo Sie die Präsentations-ID angeben. Sie können den Wert für diese ID aus der URL der Präsentation abrufen.
- PAGE_ID: Gibt an, wo Sie die Seitenobjekt-ID angeben. Sie können den Wert dafür über die URL oder mithilfe einer API-Leseanfrage abrufen.
- PAGE_ELEMENT_ID: Gibt an, wo Sie die Objekt-ID des Seitenelements angeben. Sie können diese ID für von Ihnen erstellte Elemente angeben (mit einigen Einschränkungen) oder die Slides API eine automatisch erstellen lassen. Element-IDs können über eine API-Leseanfrage abgerufen werden.
Diese Beispiele werden als HTTP-Anfragen dargestellt, um sprachenunabhängig zu sein. Informationen zum Implementieren eines Batch-Updates in verschiedenen Sprachen mit den Clientbibliotheken der Google API finden Sie in den folgenden Anleitungen:
Textfeld eine Aufzählungsliste hinzufügen
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie mit der Methode InsertTextRequest Text in ein leeres Textfeld eingefügt wird, das durch PAGE_ELEMENT_ID angegeben wird. Im Beispiel wird dann mit der Methode CreateParagraphBulletsRequest der gesamte Text im Textfeld in eine Aufzählungsliste umgewandelt. Die Elemente in der Liste werden durch \n-Zeichen getrennt, während die Einzüge mit \t-Zeichen gesteuert werden.
Im Folgenden finden Sie das Anfrageprotokoll zum Erstellen einer Präsentation:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
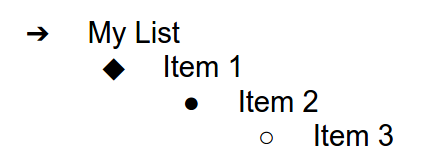
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Mit dieser Anfrage kann eine Aufzählungsliste erstellt werden, die so aussieht:

Einer Folie eine Form hinzufügen
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie Sie mit der Methode CreateShapeRequest einer durch PAGE_ID angegebenen Folie eine Wellenform hinzufügen.
In dieser Anfrage wird der Formtyp angegeben und die Form wird dann skaliert und auf der Folie positioniert. Anschließend wird mit der Methode InsertTextRequest Text zu dieser Form hinzugefügt. In der Anfrage wird die ID der Zeile auf PAGE_ELEMENT_ID festgelegt.
Im Folgenden ist das Anfrageprotokoll zum Hinzufügen einer Form zu einer Folie aufgeführt:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Folien ein Video hinzufügen
Das folgende Codebeispiel für presentations.batchUpdate zeigt, wie Sie mit der Methode CreateVideoRequest ein Video in eine Folie einbetten, die durch PAGE_ID angegeben wird.
Mit dieser Anfrage wird das Video auf der Folie skaliert und positioniert und die Video-ID auf PAGE_ELEMENT_ID festgelegt. Die eindeutige Kennung des Quellvideos ist auf VIDEO_ID festgelegt. Das YouTube-Video unter https://www.youtube.com/watch?v=7U3axjORYZ0 hat beispielsweise die ID 7U3axjORYZ0.
Im Folgenden finden Sie das Anfrageprotokoll zum Hinzufügen eines Videos zu einer Folie:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Elemente kopieren und bearbeiten
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie mit der Methode DuplicateObjectRequest eine vorhandene Form (PAGE_ELEMENT_ID) kopiert (COPY_ELEMENT_ID) wird.
Bei den nachfolgenden Anfragen werden dann die folgenden Änderungen am duplizierten Objekt vorgenommen:
- Die Hintergrundfarbe wird auf die
LIGHT2-Designfarbe festgelegt. - Verschiebt den Text auf der Seite nach unten (von der Position der ursprünglichen Form).
- Die Schriftart wird auf „Georgia“ mit 18 Punkten festgelegt.
- Der Text wird in „Meine Form – Kopie“ geändert.
Bei den Anfragen hier werden Feldmasken verwendet, um die Formeigenschaften beizubehalten, die nicht geändert werden (z. B. den Umrissstil). Außerdem lässt sich die Leistung durch Feldmasken verbessern.
Weitere Informationen zum Kopieren von Folien finden Sie im Beispiel Folie kopieren.
Im Folgenden findest du das Anfrageprotokoll zum Kopieren und Bearbeiten eines Elements:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
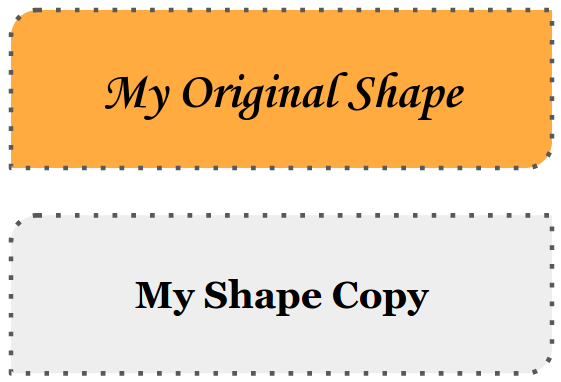
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
So könnten eine Form und ihre Kopie nach diesen Änderungen aussehen:

Bild- oder Video-Umriss bearbeiten
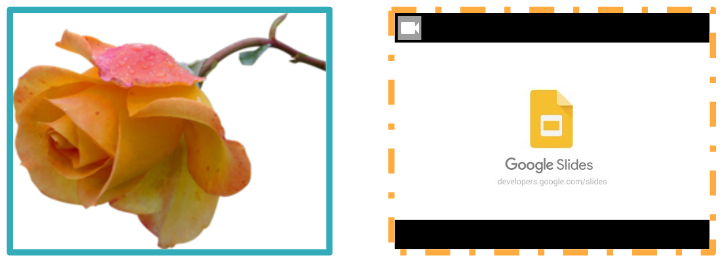
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie mit der Methode UpdateImagePropertiesRequest der Umriss eines Bildes aktualisiert wird, das durch IMAGE_ELEMENT_ID angegeben ist. Außerdem wird die Methode UpdateVideoPropertiesRequest verwendet, um die Darstellung des Umrisses eines eingebetteten Videos zu aktualisieren, das durch VIDEO_ELEMENT_ID angegeben ist.
Durch die Anfragen werden die folgenden Änderungen am Objekt vorgenommen:
- Die Farbe des Bildumrisses wird auf die
ACCENT5-Designfarbe mit teilweiser Transparenz festgelegt. - Die Farbe des Video-Umrisses wird auf die
ACCENT1-Designfarbe ohne Transparenz festgelegt. - Die Umrissstärke wird für beide auf 3 pt festgelegt.
- Legt den Stil des Bildumrisses auf
SOLIDfest. - Legt den Video-Umrissstil auf
DASH_DOTfest.
Sowohl mit der Methode UpdateImagePropertiesRequest als auch mit der Methode UpdateVideoPropertiesRequest können Sie nur die Darstellung von Bild- und Videoumrissen ändern. Alle anderen Properties sind schreibgeschützt. Bei den Anfragen hier wird mithilfe von Feldmasken angegeben, dass nur der Umriss geändert werden soll, um den Code vor zukünftigen API-Änderungen zu schützen. Die Verwendung von Feldmasken verbessert ebenfalls die Leistung.
Im Folgenden finden Sie das Anfrageprotokoll zum Bearbeiten eines Bild- oder Video-Umrisses:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}So könnten ein Bild und ein eingebettetes Video nach diesen Änderungen aussehen:

Umriss einer Form bearbeiten
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie mit der Methode UpdateShapePropertiesRequest eine vorhandene Form (über PAGE_ELEMENT_ID angegeben) übernommen und der Umriss aktualisiert wird.
Durch die Anfragen werden die folgenden Änderungen am Objekt vorgenommen:
- Die Umrissfarbe wird auf die
ACCENT5-Designfarbe mit teilweiser Transparenz festgelegt. - Die Umrissstärke wird auf 3 Punkte festgelegt.
- Legt den Umrissstil auf
LONG_DASHfest.
Bei den Anfragen hier werden Feldmasken verwendet, um die Formeigenschaften beizubehalten, die sich nicht ändern, z. B. die Füllungsfarbe der Form. Außerdem lässt sich die Leistung durch Feldmasken verbessern.
Im Folgenden finden Sie das Anfrageprotokoll zum Bearbeiten des Umrisses einer Form:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}So könnte eine Form nach diesen Änderungen aussehen:

Text in einer Form oder einem Textfeld formatieren
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie mit der Methode UpdateTextStyleRequest eine vorhandene Form (über PAGE_ELEMENT_ID angegeben) übernommen und das Aussehen des Textes aktualisiert wird.
Durch die Anfragen werden die folgenden Änderungen am Objekt vorgenommen:
- Die Textfarbe wird auf die Designfarbe
ACCENT5festgelegt. - Die Schriftart wird auf „Corsiva“, 18 pt, fett und kursiv festgelegt.
- Der Text wird unterstrichen.
Bei den Anfragen hier werden Feldmasken verwendet, um die Textstileigenschaften beizubehalten, die nicht geändert werden (z. B. Hintergrundfarbe, Links oder Grundlinienabstände). Außerdem lässt sich mithilfe von Feldmasken die Leistung verbessern.
Im Folgenden finden Sie das Anfrageprotokoll zum Formatieren von Text in einer Form oder einem Textfeld:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
So könnte der Text nach diesen Änderungen aussehen:

Diagramm aus Google Tabellen importieren
Im folgenden Codebeispiel für presentations.batchUpdate wird gezeigt, wie Sie mit der Methode CreateSheetsChartRequest ein Diagramm aus einem Tabellenblatt importieren und auf einer Folie platzieren, die durch PAGE_ID angegeben wird.
Für die Anfrage ist die Tabellen-ID (SPREADSHEET_ID) und die Diagramm-ID der Tabelle (SPREADSHEET_CHART_ID) erforderlich. Die Diagramm-ID in der Präsentation in Google Präsentationen wird durch PRESENTATION_CHART_ID angegeben.
Außerdem wird in der Anfrage die LinkingMode des Diagramms in Google Präsentationen auf LINKED festgelegt, damit Sie das eingebettete Diagramm aktualisieren können, wenn das Diagramm in der Quelltabelle aktualisiert wird.
Im Folgenden finden Sie das Anfrageprotokoll zum Importieren eines Diagramms aus Google Tabellen:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Diagramm aus Google Tabellen aktualisieren
Im folgenden presentations.batchUpdate-Codebeispiel wird gezeigt, wie Sie mit der Methode RefreshSheetsChartRequest ein verknüpftes Diagramm in einer Präsentation aktualisieren und es durch die neueste Version dieses Diagramms aus der Google Tabellen-Quelltabelle ersetzen. Für die Anfrage ist die Diagramm-ID in der Google Präsentation erforderlich (wird durch PRESENTATION_CHART_ID angegeben).
Im Folgenden finden Sie das Anfrageprotokoll zum Aktualisieren eines Diagramms aus Google Tabellen:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}