为了有效使用 Google 幻灯片 API,您需要了解演示文稿及其组件的架构,以及这些组件之间的互动。本页面详细介绍了以下主题:
- 演示文稿组件的概念模型
- API 如何表示这些组件
- 组件的样式属性
阅读本文档以及其他概念概览有助于您更轻松地理解和使用操作指南、参考文档和食谱示例。
演示文稿、页面和页面元素
Google 幻灯片中最外层的容器元素是演示文稿。此单元可保存在 Google 云端硬盘中、与其他用户共享等。
每份演示文稿都包含各种类型的页面。页面的一种是幻灯片,即在演示文稿在屏幕上呈现时,用户看到并在其间翻页的页面。
每个网页都包含多个网页元素,这些元素共同构成了网页的内容,如下图所示:

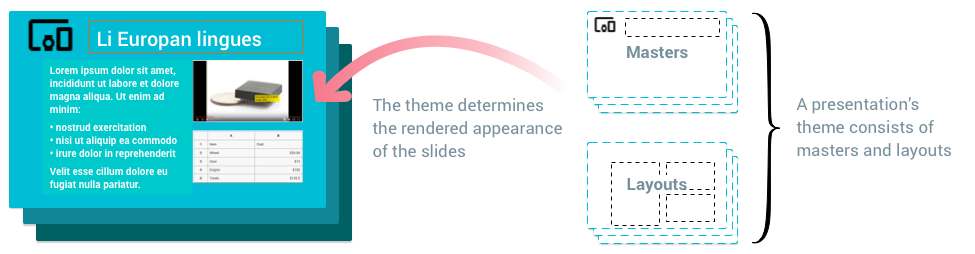
除了幻灯片之外,您还可以使用其他类型的页面,将设计应用于许多不同的幻灯片,从而实现一致的外观。这些其他页面类型是母版和布局,其属性决定了幻灯片的呈现方式,如以下图所示:

母版 - 母版有以下两种用途。母版上的占位符包含整个演示文稿中所用文本样式的默认值。母版幻灯片上的背景和任何其他形状构成了基于该母版的所有幻灯片的默认背景。如果您希望在演示文稿中的每张幻灯片上显示公司徽标,请将其放在母版上。
布局 - 布局模板决定了内容在每种类型的幻灯片上的排列方式。例如,如果您希望所有标题幻灯片都采用特定的样式,可以修改标题布局模板。
还有另外两种页面:记事页和记事母版,它们与演讲者备注的使用密切相关。
API 表示法类型和结构
本部分介绍了上述 Google 幻灯片概念模型在 Slides API 中的表示方式。
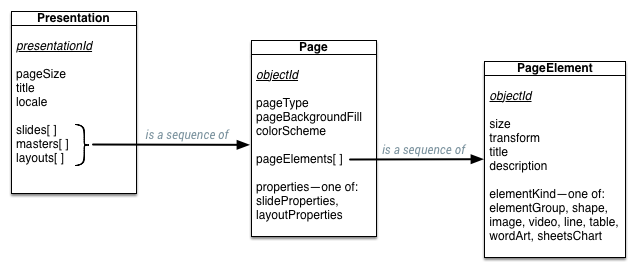
下图描绘了演示文稿、页面和页面元素(作为 Slides API 中的类型)之间的关系:

以下部分介绍了这些类型在 JSON 中的表示方式。
演示文稿
演示文稿包含多个房源,以及其中包含的页面:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
页面
页面包含一组属性,并包含其中的页面元素:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
页面元素
页面元素是放置在页面上的视觉组件。API 中的网页元素包含多个属性,其中一个字段会因网页元素的类型而异:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
页面元素有多种,如上文定义中的联合字段 element_kind 所定义。下表介绍了这些类型的页面元素:
| 元素种类 | 说明 |
|---|---|
| 群组 | 一组被视为单个单元的网页元素。它们可以一起移动、缩放和旋转。 |
| 形状 | 纯视觉对象,例如矩形、椭圆形和文本框。形状可以包含文本,因此是构建幻灯片的最常见页面元素。 |
| 图片 | 导入到幻灯片中的图形。 |
| 视频 | 导入到 Google 幻灯片中的视频。 |
| 折线图 | 视觉线条、曲线或连接器。 |
| 表 | 内容网格。 |
| WordArt | 一种视觉文本元素,其行为更像形状。 |
| SheetsChart | 从 Google 表格导入到 Google 幻灯片中的图表。 |
页面和页面元素属性
借助 Slides API,您可以读取和更新演示文稿中的页面和页面元素的外观。不同的页面元素支持不同的属性,这些属性用于控制页面元素的呈现方式。
每个页面元素类型都有对应的属性元素和属性更新消息,例如:
- 新增了页面元素类型形状
- 其属性字段为 shapeProperties
- 用于更新这些属性的请求是 UpdateShapePropertiesRequest
每种网页元素类型都存在一组相同的元素/属性/更新请求:图片/imageProperties/UpdateImageProperties 等。
在读取元素时,您可以在任何位置读取 properties 属性;如需更改其中的值,请将其与匹配的请求类型一起用作 batchUpdate 方法的载荷,以便您在呈现中更改这些值。
媒体资源类型
Google 幻灯片 API 中的几种对象之间有一些共同的属性:
| 属性 | 说明 |
|---|---|
| 颜色 | Slides API 中的颜色可以是 RGB 值,也可以是主题颜色的引用。主题颜色通过名称(例如“DARK1”)进行引用,并且可以使用网页的配色方案映射到 RGB 值。在幻灯片编辑器中更改演示文稿的主题时,此配色方案通常会更新。 |
| 填充 | 填充表示对象内部空白空间的渲染。Google 幻灯片中最常支持的填充方式是纯色填充,即用单一纯色填充对象的内部。填充色还可用于页面的背景。 |
| 轮廓 | 轮廓表示围绕页面元素的一组线条。线条的颜色由填充控制。调用方还可以调整轮廓的宽度和虚线样式。 |
| Shadow | 阴影表示一种视觉效果,旨在模拟物体投射的物理阴影。目前,幻灯片 API 中的阴影是只读的。 |
更新房源
如需更新房源,请在 batchUpdate 调用中使用相应的 Update...Properties 请求,例如,对于形状,使用 UpdateShapeProperties。这些请求接受完整的房源消息,并且可以使用字段掩码来确定应更新房源消息中的哪些字段。
媒体资源继承
网页或网页元素可以继承其父对象的属性。对象的属性(包括它定义的属性和它继承的属性)决定了其最终的视觉外观。
- 页面属性 - 页面会继承其未定义但在其所依赖的布局或主页面中定义的所有属性。
- 形状属性 - 形状可以标记为占位符,以便您显式引用另一个占位符形状(位于页面的父布局或主布局上),从中继承属性。
以下几段将对这些想法进行进一步说明。
页面属性的继承
幻灯片、布局和母版的结构定义了演示文稿中的继承层次结构:幻灯片继承自布局,布局继承自母版。幻灯片的父布局和母版在幻灯片的 slideProperties 字段中指定。
网页可以从父级网页继承背景和配色方案等属性。若要继承某个属性,子页面只需在其 PageProperties 消息中不为该属性设置值即可。通过不“替换”父级定义的值,页面会接受继承的值。
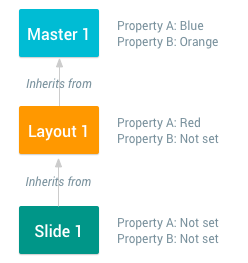
下图显示了幻灯片从布局(该布局从母版继承)继承属性:

用于呈现幻灯片的属性是其定义的属性和继承的属性的组合。在此示例中,用于呈现幻灯片 1 的已解析值如下所示:
- PropertyA 为“Red”。
- PropertyB 为“Orange”。
形状属性的继承
形状可以从其他形状继承填充、轮廓或阴影等属性。如果形状的 Shape.placeholder 字段已设置,则该形状为占位符。子占位符的 Shape.placeholder.parentObjectId 字段用于标识其父占位符。当您根据布局创建新幻灯片时,该布局中的所有占位符都会在新幻灯片中显示为子形状。同样,母版页上的占位符可以充当布局占位符的父级。
定义此继承层次结构后,子页面通过不在其 ShapeProperties 消息中设置该值来继承属性。通过不替换父级定义的值,子形状会接受继承的值。
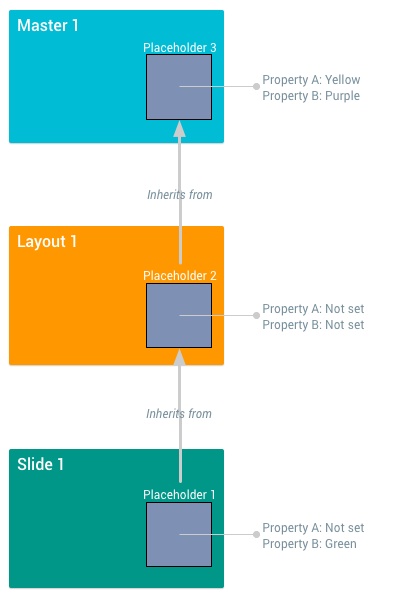
下图显示了幻灯片、布局和母版中包含的三个占位符之间的属性继承:

用于渲染占位符形状的属性是其定义的属性和继承的属性的组合。在此示例中,这些形状的解析值如下所示:
- 占位符 1:propertyA 呈现为“黄色”,propertyB 呈现为“绿色”。
- Placeholder2:propertyA 呈现为“黄色”,propertyB 呈现为“紫色”。
- Placeholder3:propertyA 呈现为“黄色”,propertyB 呈现为“紫色”。
形状是唯一可以有父级的页面元素类型。其他类型(例如图片、表格和图表)不能用作占位符,也不能有父级。
使用 PropertyState“隐藏”属性
PropertyState 枚举用于控制形状的属性是否实际用于渲染,还是仅用于由子形状继承。在其页面上渲染形状时,系统不会使用具有属性状态 NOT_RENDERED 的属性,但具有相应属性状态 RENDERED 的子项仍可以继承此属性。
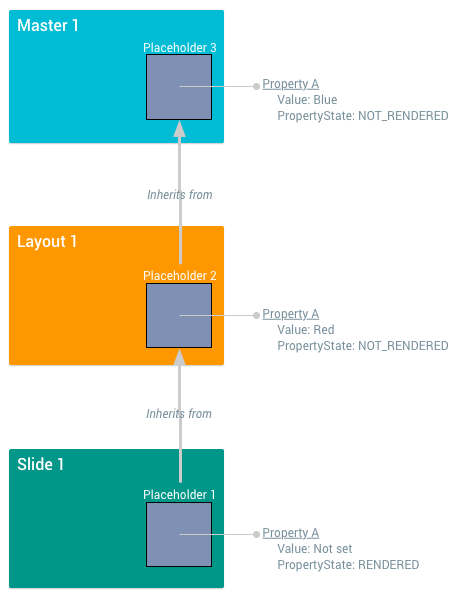
下图显示了用于操控 PropertyState 字段的三个占位符之间的属性继承:

形状属性的呈现可能会受到 PropertyState 字段的影响。在此示例中,这些形状的解析值如下所示:
- 占位符 1:propertyA 呈现为“红色”。
- Placeholder2:未渲染 propertyA。如果这是轮廓属性,Placeholder2 将没有轮廓。
- Placeholder3:未渲染 propertyA。
PropertyState 枚举还有一个可能的值:INHERIT 属性状态表示属性状态本身会被继承,并且应使用父级的值。没有父级的形状不能具有 INHERIT 的属性状态。
