本指南介绍了在转换(即移动、旋转、缩放和剪裁)页面元素时所使用的底层概念,重点介绍了底层仿射转换及其运算。
如需详细了解如何使用仿射转换来实现特定结果,请参阅尺寸和位置形状指南。
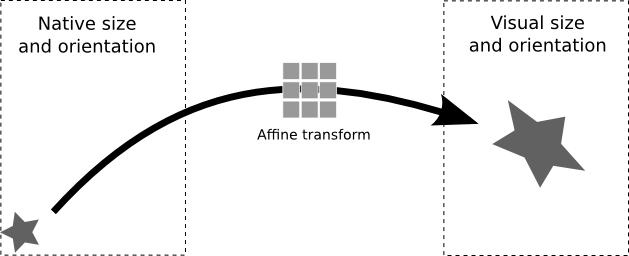
网页元素的视觉大小和位置由两个属性控制:size 和 transform。尺寸描述了要创建的页面元素的理想尺寸或内置尺寸。该转换指定一个二维仿射转换矩阵,用于指定在其内置大小下如何转换对象,以获得最终的视觉外观。

当您在幻灯片界面中选择某个页面元素并使用调整手柄更改其视觉大小时,实际上是在更新此转换矩阵。在页面中移动或旋转元素也会更新元素的转换矩阵。
使用 Google 幻灯片界面开始使用
用于转换和调整页面元素大小的矩阵算法非常强大,但一开始可能会让人望而却步;本页的大部分内容介绍了这些计算。不过,您可以使用以下方法简化转换和尺寸的规范:
- 使用幻灯片界面创建页面元素。
- 继续使用幻灯片界面,根据需要调整这些页面元素的位置和缩放比例。
- 使用 get 方法读取这些元素的大小和转换。
这些知识足以帮助您入门;本指南的其余部分将详细介绍可用于操控页面元素的转换计算。
仿射转换矩阵
二维仿射转换矩阵通常由图形库用于控制元素的缩放、旋转、剪裁、反射和平移。在 Google 幻灯片 API 中,页面元素的转换表示为 3x3 矩阵:
转换中使用的参数如下:
translate_x |
translate 参数指定页面元素左上角相对于页面左上角的 (X,Y) 位置。您可以使用点 (pt) 或英制公制单位 (EMU) 的单位指定相对位置。 |
translate_y
| |
scale_x
| 缩放参数用于控制网页元素在呈现时的大小。这些是无单位的乘法系数;例如,scale_x 值为 1.5 会将元素的宽度放大 50%。 |
scale_y
| |
shear_x
| 剪裁参数也无单位,用于控制页面元素的倾斜度。您可以将缩放和剪裁参数结合使用来旋转页面元素。 |
shear_y |
您可以在网络上找到许多示例,展示了二维转换矩阵如何影响图形对象渲染。
转换矩阵相对于元素的容器组或页面。例如,如果您旋转包含矩形的组,组的 transform 字段值会反映旋转,但矩形的 transform 字段值不会。
计算视觉大小
如需确定网页元素的视觉(呈现)大小,您必须同时考虑尺寸和转换属性。您不能仅通过比较两个网页元素的尺寸属性来确定哪个元素在视觉上更大:您必须使用转换矩阵映射元素的边界,并计算呈现的尺寸。
映射点
如需使用转换矩阵映射特定点,请将点 (x, y) 转换为矢量 [x, y, 1],然后执行矩阵乘法。考虑点 p 的映射:
\[p' = Ap\]
这会变成:
因此,新点 p' 的坐标为:
计算边界
如需确定元素边界框在经过剪裁和缩放的转换后呈现的大小,请使用以下方法:
如需详细了解如何使用仿射转换来实现特定结果,请参阅尺寸和位置形状指南。
限制
某些尺寸和定位字段与某些类型的页面元素不兼容。下表总结了某些页面元素与大小调整和定位字段的兼容性。
| 字段 | 形状 | 视频 | 表 |
|---|---|---|---|
| 翻译 | ✔ | ✔ | ✔ |
| 发展壮大 | ✔ | ✔ | 否** |
| 剪裁 | ✔ | 否 | 否 |
** 如需更新表行和列的尺寸,请使用 UpdateTableRowPropertiesRequest 和 UpdateTableColumnPropertiesRequest。
如果网页元素发生剪裁,所有尺寸和定位字段都可能会产生意外结果。所有限制都可能会发生变化。如需了解最新信息,请参阅 Google 幻灯片 API。