حلّ البوصلة
إنشاء تطبيق للتخطيط للسفر يستند إلى الوكيل باستخدام الذكاء الاصطناعي التوليدي

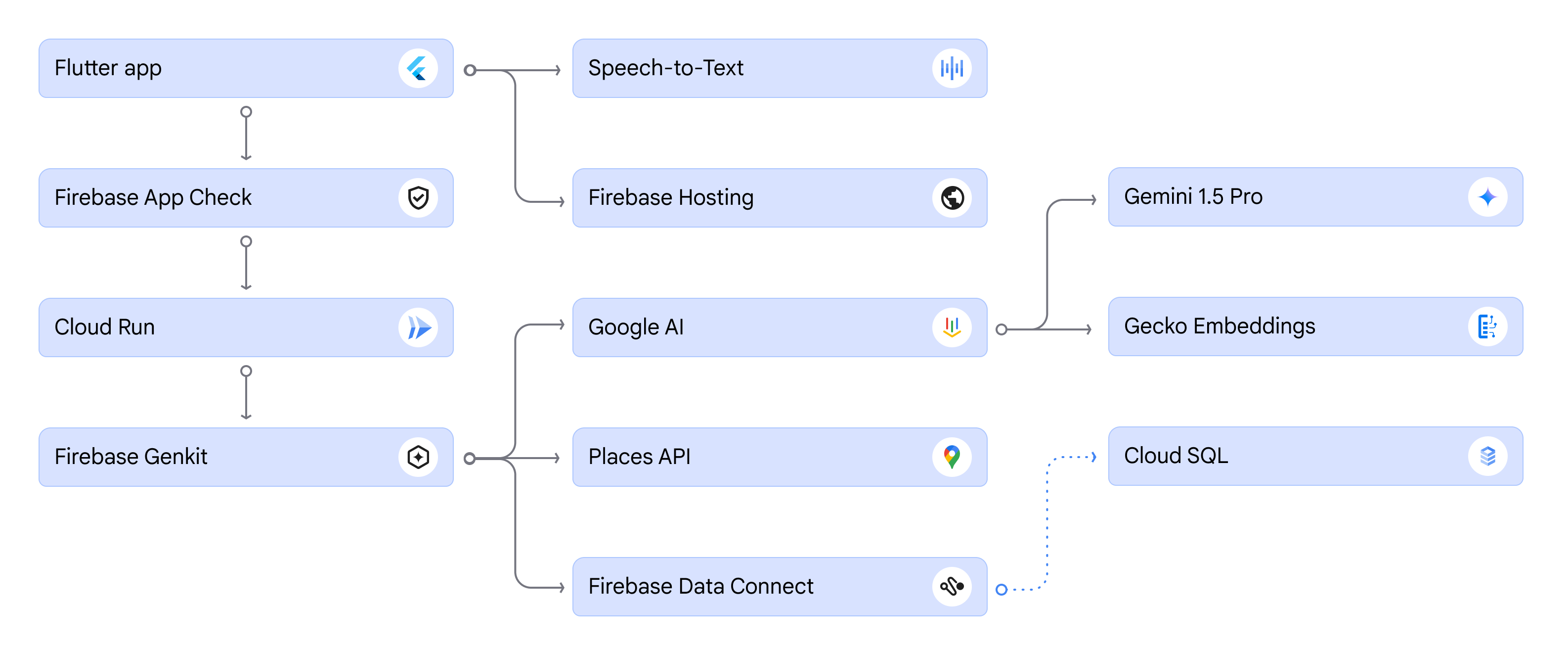
بنية التطبيق
يوضّح المخطّط التالي نظرة عامة عالية المستوى حول كيفية الجمع بين أفضل خدمات مطوّري برامج Google لإنشاء تطبيقات مستندة إلى الذكاء الاصطناعي.
إنشاء تطبيقات رائعة مستندة إلى الذكاء الاصطناعي (AI) للأجهزة الجوّالة والويب
يمكنك استخدام Flutter وFirebase Genkit لإنشاء تطبيقات متعدّدة الأنظمة الأساسية يمكن أن تتكامل بسلاسة مع الذكاء الاصطناعي.
اتصِل بسلاسة عبر Firebase Genkit من خلال تطبيق Flutter.
يمكنك استخدام Genkit حتى يتمكن تطبيقك من استهلاك البيانات من النماذج اللغوية الكبيرة بثقة من خلال تحديد مخطّط يمكنه التحقّق من صحة مخرجات هذه النماذج اللغوية الكبيرة. في Flutter، يمكنك استخدام Dart لتنفيذ الطلب بشكل تسلسلي وإلغاء تسلسل الاستجابة لمطابقة مخطط Genkit باستخدام طلبات HTTP العادية.
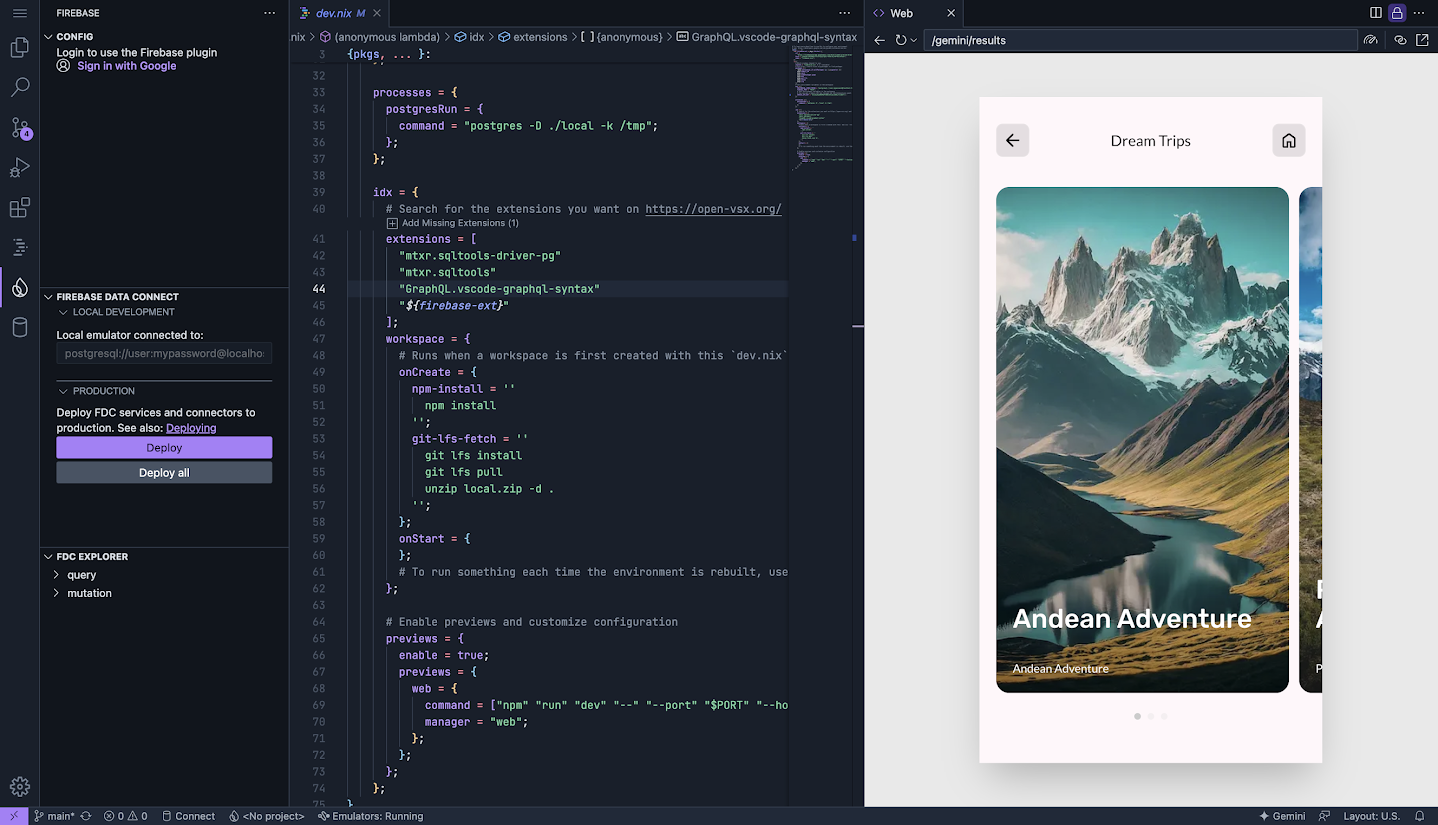
بدء استخدام Flutter في IDX
باستخدام IDX، يمكنك إنشاء تطبيق Flutter بدون الحاجة إلى تثبيت أي برامج. وهذا يتيح لك تطوير تطبيق Android وتطبيق الويب واختبارهما في المتصفح.
ربط قاعدة بياناتك بـ Firebase Data Connect
Firebase Data Connect هي خدمة قاعدة بيانات ارتباطية لتطبيقات الويب والأجهزة الجوّالة تتيح لك إنشاء التطبيقات وتوسيع نطاقها باستخدام قاعدة بيانات PostgreSQL مُدارة بالكامل ومستنِدة إلى Cloud SQL. وتوفّر الخدمة أيضًا مخطّطًا آمنًا وإدارة طلبات البحث والتغيُّرات بشكل آمن باستخدام GraphQL الذي يتكامل بشكل جيد مع مصادقة Firebase. تشمل أداة Data Connect دعم حزمة تطوير البرامج (SDK) الخاصة بلغة Kotlin على أجهزة Android والويب.
إنشاء وكيل باستخدام Firebase Genkit
يستخدم الوكيل إطار عمل لتنسيق الذكاء الاصطناعي (AI) لتلقّي إدخالات المستخدم وإنشاء رد.
--- model: googleai/gemini-1.5-flash-latest config: temperature: 1.0 safetySettings: - category: HARM_CATEGORY_HATE_SPEECH threshold: BLOCK_LOW_AND_ABOVE - category: HARM_CATEGORY_DANGEROUS_CONTENT threshold: BLOCK_ONLY_HIGH - category: HARM_CATEGORY_HARASSMENT threshold: BLOCK_LOW_AND_ABOVE - category: HARM_CATEGORY_SEXUALLY_EXPLICIT threshold: BLOCK_LOW_AND_ABOVE input: schema: request: string, The users request for where they want to travel to. place: string, The place that closely represents the users request. placeDescription: string, A description of that place. activities(array, a stringify list of activities that can be found at the specified place): string restaurants?(array, a stringify list of all the restaurants found at that location): string output: schema: place: string, The place the user is traveling to. itineraryName: string, a catchy itinerary name that encapsulates the spirit of the trip and includes the place name startDate: string, the start date of the trip endDate: string, the end date of the trip tags(array, relevant tags for the trip): string itinerary(array): day: number date: string planForDay(array): activityRef: string, the reference value for the activity - this comes from the available activities JSON. If no value is present use a ref value of restaurant. activityTitle: string, a catchy title for the activity activityDesc: string, a six word description of the activity photoUri?: string, set the photo uri value for restaurants only. googleMapsUri?: string, if this is a restaurant include the googleMapsUri --- Generate an itinerary for a tourist planning on traveling to the location specified based in their request. If there is something that does not exist within the list of activities, do not include it in your answer. Feel free to relate the activitiy to the request in a meaningful way. In the plan for day array, put activities as a travel brouchure might do. Come up with a catchy name for the itinerary. Pick three activities per day, minimum of three day trip unless otherwise specified in the request. Output schema should not include the properties type or object. Pick a date after 2024-05-14 but before 2024-12-31. The output date must be in the format year-month-day. Give each activity a unique title and description. Limit activity descriptions to 6 words. If no restaurants are supplied, do not recommend any restaurants to eat at. {{#if restaurants}} Find a restaurant to eat at each day. Include a restaurant to visit in the itinerary for each day from the available restaurants. The restaurant should be the only activity with a photoUri. The photoUri for the restaurant should be from the photoUri property from the restaurant array. If there are no restaurants to pick from, do not include it in the list. The photoUri from the restaurantFinder should be in the format of places/${placeId}/photos/${photoId} Each restaurant should be unique to the overall itinerary. Each restaurant must contain a photoUri in their output JSON schema. Each restaurant must also include an activitiyRef, activityTitle, and activityDesc in their output {{/if}} Output must be in JSON format. REQUEST : {{request}} PLACE : {{place}} PLACE DESCRIPTION : {{placeDescription}} AVAILABLE ACTIVITIES : {{activities}} RESTAURANTS : {{restaurants}}
إنشاء أول مسار في Firebase Genkit
عند العمل باستخدام الذكاء الاصطناعي التوليدي، من المهم صياغة طلبات فعّالة حتى يعرض النموذج ردودًا عالية الجودة. يوفّر Firebase Genkit مكوّن Dotprompt الإضافي وتنسيق النص لمساعدتك في كتابة الطلبات المستندة إلى الذكاء الاصطناعي التوليدي وتنظيمها. يتضمن التنسيق مخطط المطالبة والإدخال والإخراج والنموذج والتهيئة في ملف واحد.
يعرض مثال الرمز البرمجي التالي ملف Dotprompt المستخدَم في تطبيق السفر. ويستند المخطط إلى المعلومات التي يوفّرها المستخدم عندما يصف رحلة أحلامه.
يعرض مثال الرمز البرمجي التالي ملف Dotprompt المستخدَم في تطبيق السفر. ويستند المخطط إلى المعلومات التي يوفّرها المستخدم عندما يصف رحلة أحلامه.
الطلبات النقطية
تم تصميم Dotprompt على أساس أن الطلبات عبارة عن رموز برمجية. ستكتب الطلبات وتحتفظ بها في ملفات بتنسيق خاص تُعرف باسم ملفات dotprompt، وتتتبّع التغييرات التي تطرأ عليها باستخدام نظام التحكّم في الإصدار نفسه الذي تستخدمه في الترميز، وتنشرها إلى جانب الرمز الذي يستدعي نماذج الذكاء الاصطناعي التوليدي.
التدفقات
المسارات هي دوال تمت كتابتها بدرجة كبيرة وقابلة للبث ويمكن طلبها محليًا أو عن بُعد ويمكن ملاحظتها بالكامل. توفّر حزمة Firebase Genkit واجهة سطر أوامر وواجهة مستخدم للمطوّرين للعمل على مسارات التشغيل، مثل مسارات التشغيل أو تصحيح الأخطاء.
import {defineTool} from '@genkit-ai/ai/tool'; ... { name: 'restaurantFinder', description: `Used when needing to find a restaurant based on a users location. The location should be used to find nearby restaurants to a place. You can also selectively find restaurants based on the users preferences, but you should default to 'Local' if there are no indications of restaurant types in the users request. `, inputSchema: z.object({ place: z.string(), typeOfRestaurant: z.string().optional() }), outputSchema: z.unknown(), }, ... async (input) => { if (input.typeOfRestaurant == undefined) { input.typeOfRestaurant = "Local"; } const geocodeEndpoint = "https://places.googleapis.com/v1/places:searchText"; const textQuery = {textQuery: `${input.typeOfRestaurant} restaurants in ${input.place}`}; const response = await axios.post( geocodeEndpoint, JSON.stringify(textQuery), { headers: { "Content-Type": "application/json", "X-Goog-Api-Key": MAPS_API_KEY, "X-Goog-FieldMask": "places.displayName,places.formattedAddress,places.priceLevel,places.photos.name,places.editorialSummary,places.googleMapsUri" } } ); console.log(response.data); let data = (response.data as PlaceResponse); for(let i = 0; i < data.places.length; i++) { if (data.places[i].photos) { data.places[i].photos = [data.places[i].photos[0]]; } } return data as PlaceResponse; }
توسيع نطاق وظائف الوكيل من خلال إضافة أدوات واجهة مع خدمات خارجية
يمكنك استخدام استدعاء الدوال في Genkit لتوسيع نطاق وظائف الوكيل حتى يتمكّن من تحسين الردود وإتمام المهام الإضافية. يحدد تطبيق السفر أداة يمكنها عرض معلومات المطعم من واجهة برمجة تطبيقات الأماكن استنادًا إلى رحلة المستخدم المطلوبة. يستخدم الكود Zod لتعريف مخطط الإدخال والإخراج بحيث يمكن التحقق من صحة نتائج الاستعلام.
... export const textRefinement = defineFlow( { name: 'textRefinement', inputSchema: z.string(), outputSchema: z.unknown(), }, async (userRequest) => { const refinementPrompt = await prompt('textRefinement') const result = await refinementPrompt.generate({ input: { request: userRequest }, }); return result.output(); });
تحسين طلب البحث
للمساعدة في منح المستخدمين تجربة بحث أكثر تخصيصًا، بعد أن يصف المستخدم رحلة الأحلام، يحدّد Gemini ما إذا كانت هناك حاجة إلى المزيد من المعلومات استنادًا إلى الطلبات التي يوفّرها تطبيق السفر وسيرسل إلى التطبيق إشارات إلى التطبيق في حال اعتقد أنّ هناك حاجة إلى مزيد من المعلومات. يطلب التطبيق بعد ذلك من المستخدم هذه المعلومات ويلحِقها بالطلب في الخلفية.
import 'package:http:http.dart' as http; ... Future<List<Trip>> generateTrips(String description, List<Image> images) async { final uri = Uri.parse('.../generateTrips'); final request = http.MultipartRequest('POST', uri); request.fields['description'] = description; request.files.add(http.MultipartFile.fromData( images.name, images.bytes, contentType: MediaType('image', 'png'), )); var response = await request.send(); if (response.statusCode == 200) { final body = await response.body.text(); final items = jsonDecode(body) as List<dynamic>; return items.map(Trip.fromJson).toList(); } ... import { imagen2, geminiProVision } from '@genkit-ai/vertexai'; import { generate } from '@genkit-ai/ai'; const imageResult = await generate({ model: imagen2, prompt: 'Generate an image of a very specific historical time and place.', }); const generatedImage = imageResult.media(); const descriptionResult = await generate({ model: geminiProVision, prompt: [ { text: 'What is the historical time and place represented in this picture?', }, { media: generatedImage }, ], }); console.log(descriptionResult.text()); }
إنشاء قائمة بنظرة عامة مقترَحة على الرحلات
يطلب تطبيق السفر من المستخدم تحديد رحلة أحلامه باستخدام إدخال النص أو بالنقر على زر الميكروفون لتحويل الكلام إلى نص. يمكن للمستخدم أيضًا تحميل الصور اختياريًا.
يستفيد التطبيق من حزمة Daart من pub.dev للتكامل مع الإمكانات الأصلية لتحويل الكلام إلى نص في كل منصة، ويستخدم Gemini API داخل Firebase Genkit للتعامل مع الإدخالات المتعددة الوسائط، مثل الصور أو الفيديوهات. تستخدم واجهة Gemini API تقنية الجيل المعزَّز للاسترجاع (RAG) لعرض مجموعة من الرحلات المقترَحة باستخدام Firebase Data Connect والتضمينات لإجراء بحث عن الجار الأقرب.
يستفيد التطبيق من حزمة Daart من pub.dev للتكامل مع الإمكانات الأصلية لتحويل الكلام إلى نص في كل منصة، ويستخدم Gemini API داخل Firebase Genkit للتعامل مع الإدخالات المتعددة الوسائط، مثل الصور أو الفيديوهات. تستخدم واجهة Gemini API تقنية الجيل المعزَّز للاسترجاع (RAG) لعرض مجموعة من الرحلات المقترَحة باستخدام Firebase Data Connect والتضمينات لإجراء بحث عن الجار الأقرب.
تطوير تطبيقك للإصدار العلني
اتّباع إرشادات الإنتاج لكل خدمات السحابة الإلكترونية
يمكن دمج ميزة "استضافة Firebase" مع أُطر عمل الويب الحديثة الرائجة، بما في ذلك Flutter. وباستخدام "استضافة Firebase" و"وظائف السحابة الإلكترونية لبرنامج Firebase" من خلال أُطر العمل هذه، يمكنك تطوير التطبيقات والخدمات المصغّرة في بيئة إطار العمل المفضَّلة لديك ثم تفعيلها في بيئة خادم آمنة مُدارة. قبل الانتقال إلى مرحلة الإنتاج، يجب فهم مستوى أمان وأداء جميع الخدمات في تطبيقك. ويمكنك الاطّلاع على قائمة التحقّق الخاصة بإطلاق Firebase للحصول على مزيد من المعلومات.
Vertex AI
يستخدم تطبيق السفر تكنولوجيات الذكاء الاصطناعي من Google لتكرار بيانات الاختبار بسرعة، وهو خيار جيد للتطبيقات التي تتضمّن الحد الأدنى من حالات استخدام الذكاء الاصطناعي (AI) التي لا تتطلّب التوسّع. يحصل Vertex AI على حصة أعلى للمساعدة في توسيع نطاق تطبيقات الإنتاج وسياسات خصوصية أقوى لحماية بيانات المستخدمين. تتضمّن Genkit وظائف مضمَّنة لتبديل النماذج بسهولة، وبذلك لن تكون هناك حاجة إلى إعادة كتابة الطلبات أو طلبات البيانات من واجهة برمجة التطبيقات.