هذه المقالة مخصّصة للمطوّرين الذين يعرضون نصوص Google البرمجية من خادمهم الخاص. ننصحك بتفعيل السلوك الخاص بمنطقة معيّنة للعلامات من أجل الاستفادة من ميزات مثل وضع الموافقة المتقدّمة، والتحكّم في سلوك العلامة استنادًا إلى مكان تواجد المستخدمين.
إذا كنت تعرض نصًا برمجيًا من نطاق تابع للطرف الأول، عليك تقديم معلومات الموقع الجغرافي للمستخدم
في عنوان الطلب لتتمكّن من استخدام المَعلمتَين event_location.country و
event_location.region. إذا كان عنوان IP متوفّرًا في عنوان الطلب، يكون له الأولوية في تحديد الموقع الجغرافي. وبخلاف ذلك، يتم استخدام المَعلمتَين
event_location.country وevent_location.region ل
إرسال معلومات البلد والمنطقة على التوالي.
قبل البدء
يفترض هذا الدليل أنّك نفّذت ما يلي:
- إعداد حاوية خادم في أداة "إدارة العلامات من Google"
- إعداد خادم وضع العلامات
- إعداد عرض النصوص البرمجية التابعة للطرف الأول
الخطوة 1: إعداد عنوان الطلب
عليك إرسال عناوين طلبات محدّدة تحتوي على معلومات منطقة المستخدِم، كما هو موضّح في الأقسام أدناه.
يمكنك البدء مباشرةً من الخطوة 2 في الحالات التالية:
- إذا كنت تستخدم App Engine تُرسِل App Engine رؤوس معلومات الموقع الجغرافي تلقائيًا.
- إذا كنت تستخدم مقدّمًا مختلفًا للبنية الأساسية عن مقدّمي الخدمة المدرَجين أدناه عليك إعداد رؤوس مخصّصة.
Cloud Run مع "جهاز موازنة الحمل" في Google Cloud Platform
يمكنك إرسال معلومات الموقع الجغرافي إما باستخدام جميع عناوين طلبات HTTP أو لطلبات معيّنة. بما أنّ إضافة رؤوس طلبات مخصّصة ستؤدي إلى تحصيل رسوم لكل مليون طلب، ننصحك بتضمين معلومات الموقع الجغرافي فقط في الطلبات لعرض نصوص Google البرمجية. يتطلّب هذا الخيار في البداية إجراء المزيد من عمليات الإعداد، ولكنه يساعدك في تشغيل البنية الأساسية بأكبر قدر ممكن من الكفاءة.
طلبات النصوص البرمجية
لتضمين رؤوس الموقع الجغرافي لطلبات النصوص البرمجية فقط، عليك إعداد خلفيًا جديدًا وإنشاء قواعد توجيه.
لإنشاء خلفية جديدة:
- موازن تحميل Google Cloud Platform المفتوح
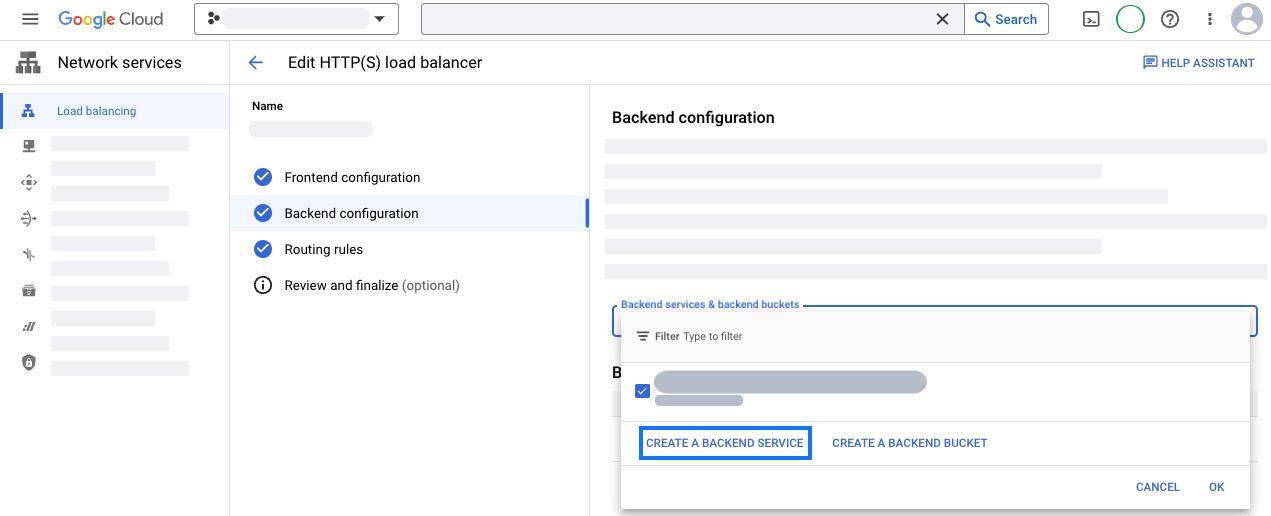
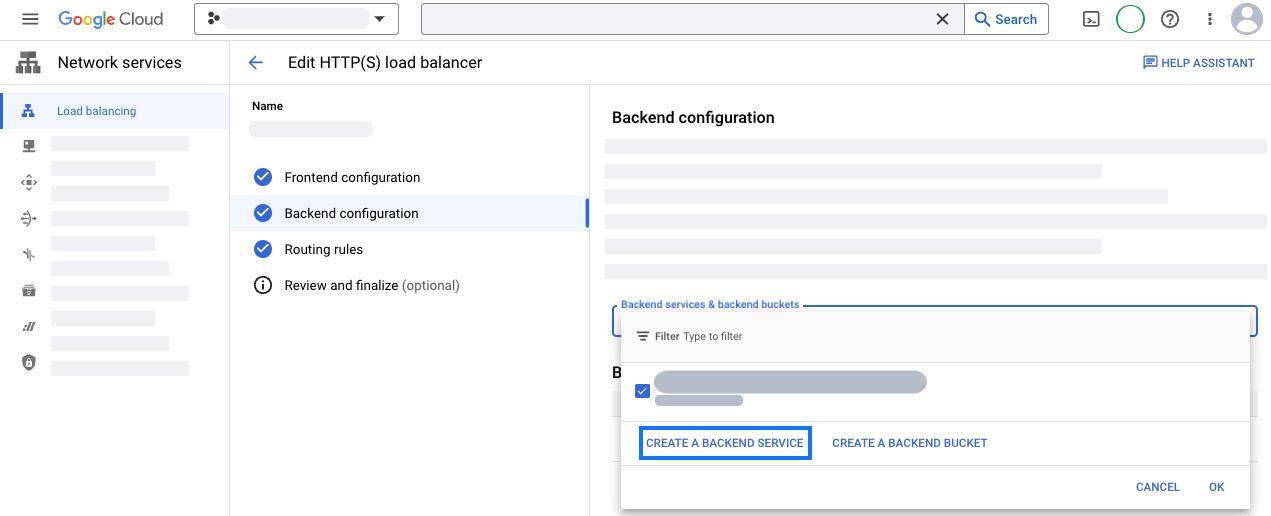
- في أداة توزيع الأحمال، افتح القسم إعدادات الخلفية. أنشئ خدمة خلفية جديدة.

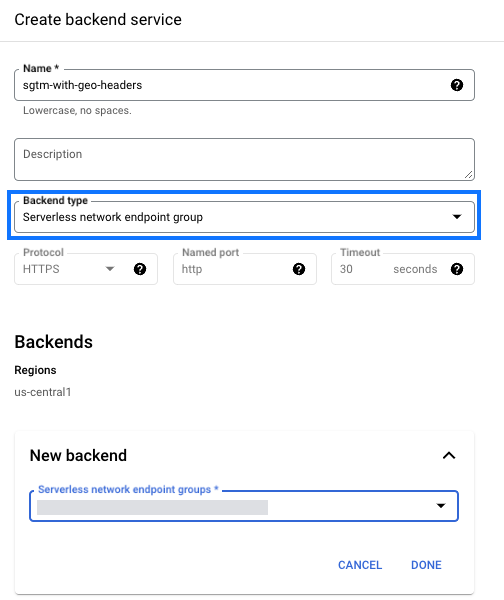
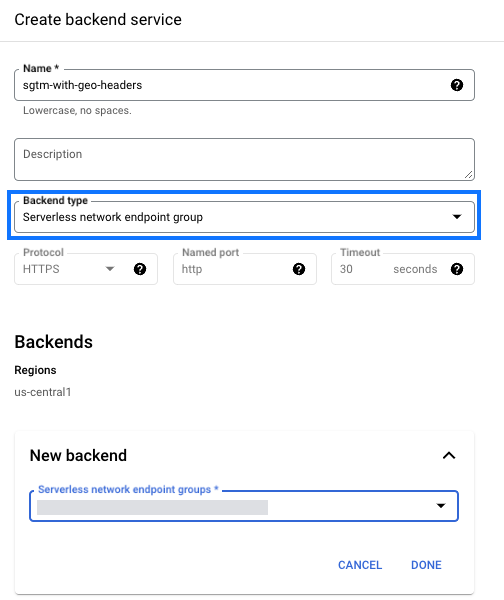
- ضبط خدمة الخلفية الجديدة:
- نوع الخلفية: اختَر نوع مجموعة نقاط نهاية الشبكة التي يستخدمها تطبيقك. إذا كنت تستخدم Cloud Run، اختَر مجموعة نقاط نهاية الشبكة بدون خادم.
- في الخلفية الجديدة، اختَر مجموعة نقاط نهاية الشبكة لعمليات نشر أداة "إدارة العلامات من Google" من جهة الخادم.

- افتح قسم الإعدادات المتقدّمة. أضِف عناوين طلب
المخصّصة.
اسم العنوان قيمة العنوان X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - احفظ خدمة الخلفية الجديدة.
لضبط قواعد التوجيه:
- في أداة توزيع الأحمال، افتح قسم قواعد التوجيه. اختَر الوضع مسار المضيف والقاعدة المتقدّمة.
- عدِّل المَعلمة
pathRulesلربطgtm.jsو/gtag/jsو/gtag/destinationبخدمة الخلفية الجديدة.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- احفظ التغييرات.
جميع الطلبات
لإرسال معلومات الموقع الجغرافي مع جميع طلبات HTTP، عليك إضافة رؤوس طلبات مخصّصة إلى خدمة الخلفية الحالية، اطّلِع على مستندات Google Cloud. أنشئ رؤوس طلب مخصّصة جديدة واحدة لكل عنوان أدناه:
| اسم العنوان | قيمة العنوان |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
أداة موازنة الحمل في Google Cloud Platform
يمكنك إرسال معلومات الموقع الجغرافي إما باستخدام جميع عناوين طلبات HTTP أو لطلبات معيّنة. بما أنّ إضافة رؤوس طلبات مخصّصة ستؤدي إلى تحصيل رسوم لكل مليون طلب، ننصحك بتضمين معلومات الموقع الجغرافي فقط في الطلبات لعرض نصوص Google البرمجية. يتطلّب هذا الخيار في البداية إجراء المزيد من عمليات الإعداد، ولكنه يساعدك في تشغيل البنية الأساسية بأكبر قدر ممكن من الكفاءة.
طلبات النصوص البرمجية
لتضمين رؤوس الموقع الجغرافي لطلبات النصوص البرمجية فقط، عليك إعداد خلفيًا جديدًا وإنشاء قواعد توجيه.
لإنشاء خلفية جديدة:
- موازن تحميل Google Cloud Platform المفتوح
- في أداة توزيع الأحمال، افتح القسم إعدادات الخلفية. أنشئ خدمة خلفية جديدة.

- ضبط خدمة الخلفية الجديدة:
- نوع الخلفية: اختَر نوع مجموعة نقاط نهاية الشبكة التي يستخدمها تطبيقك. إذا كنت تستخدم Cloud Run، اختَر مجموعة نقاط نهاية الشبكة بدون خادم.
- في الخلفية الجديدة، اختَر مجموعة نقاط نهاية الشبكة لعمليات نشر أداة "إدارة العلامات من Google" من جهة الخادم.

- افتح قسم الإعدادات المتقدّمة. أضِف عناوين الطلب
المخصّصة.
اسم العنوان قيمة العنوان X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - احفظ خدمة الخلفية الجديدة.
لضبط قواعد التوجيه:
- في أداة توزيع الأحمال، افتح قسم قواعد التوجيه. اختَر الوضع مسار المضيف والقاعدة المتقدّمة.
- عدِّل المَعلمة
pathRulesلربطgtm.jsو/gtag/jsو/gtag/destinationبخدمة الخلفية الجديدة.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- احفظ التغييرات.
جميع الطلبات
لإرسال معلومات الموقع الجغرافي مع جميع طلبات HTTP، عليك إضافة رؤوس طلبات مخصّصة إلى خدمة الخلفية الحالية، اطّلِع على مستندات Google Cloud. أنشئ رؤوس طلب مخصّصة جديدة واحدة لكل عنوان أدناه:
| اسم العنوان | قيمة العنوان |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
أنشئ سياسة طلب
مصدر لإضافة رأسَي CloudFront-Viewer-Country و
CloudFront-Viewer-Country-Region إلى الطلب.
سيؤدي ذلك إلى إضافة العناوين التالية تلقائيًا مع قيمها:
| اسم العنوان | قيمة العنوان |
|---|---|
| CloudFront-Viewer-Country | بلد المستخدم |
| CloudFront-Viewer-Country-Region | التقسيم الفرعي للمستخدم |

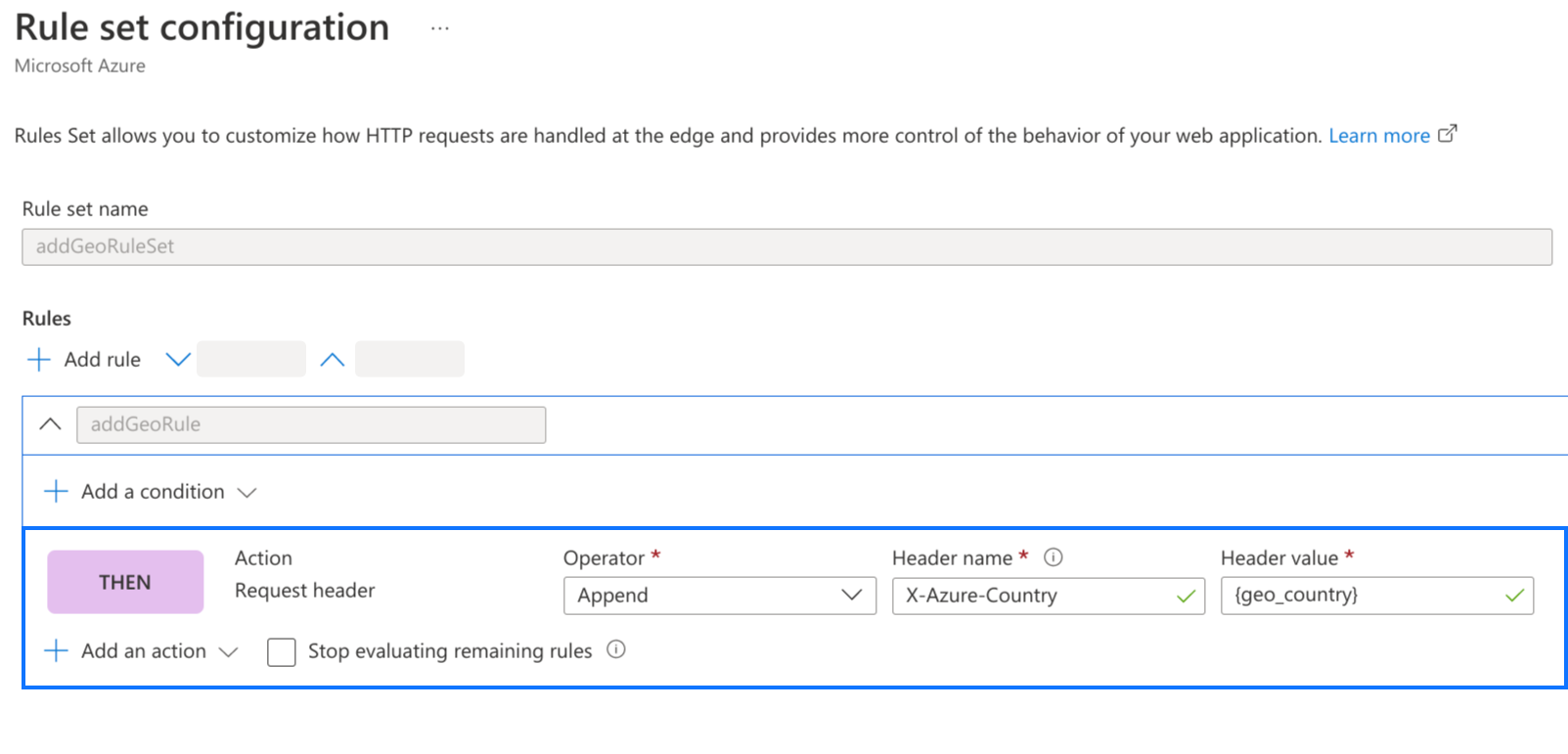
Azure Front Door
باستخدام محرّك القواعد، أنشئ مجموعة قواعد باستخدام الإجراء تعديل عنوان الطلب مع التعيين التالي:
| اسم العنوان | قيمة العنوان |
|---|---|
| X-Azure-Country | {geo_country} |

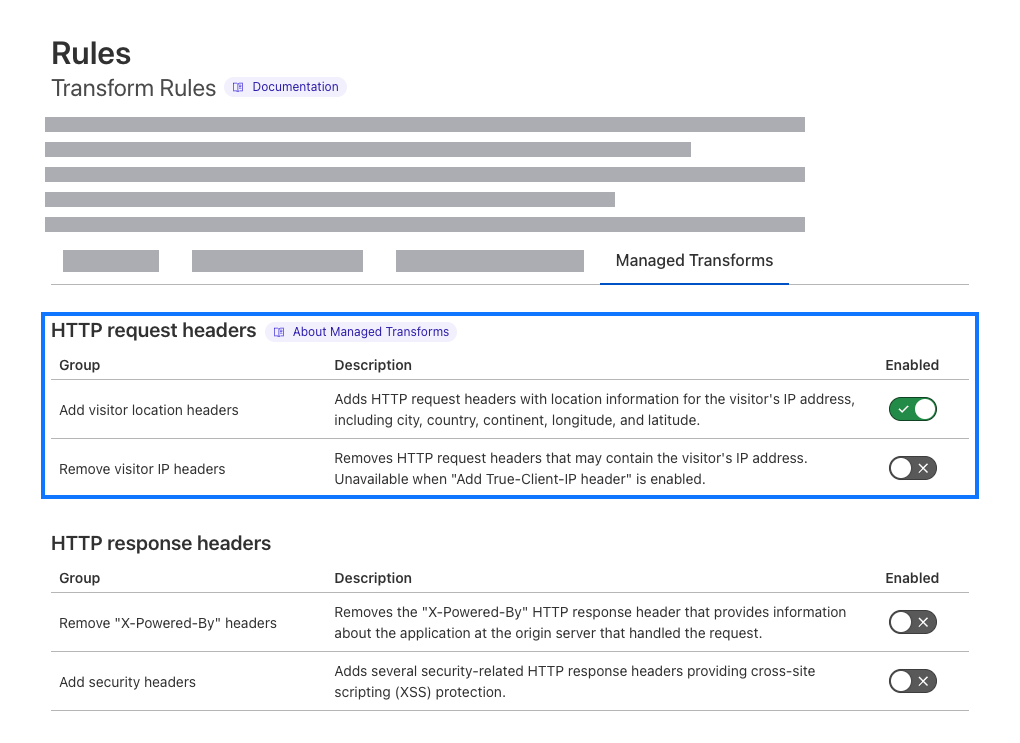
Cloudflare
فعِّل "إضافة رؤوس مواقع الزوّار الجغرافية" في قسم عمليات التحويل المُدارة:
سيؤدي ذلك إلى إضافة العنوان التالي تلقائيًا مع قيمته:
| اسم العنوان | قيمة العنوان |
|---|---|
| CF-IPCountry | بلد المستخدم |

الخطوة 2: إعداد متغيّر "منطقة الزائر"
إذا كنت قد أعددت عناوين الموقع الجغرافي على النحو المحدّد أعلاه، سترصد أداة "إدارة العلامات من Google" تلقائيًا المنطقة أو البلد من خلال قراءة عنوان طلب HTTP. بدلاً من ذلك، يمكنك إعداد رؤوس مخصّصة.
الكشف التلقائي
- افتح أداة "إدارة العلامات من Google".
- افتح حاوية الخادم.
- في قائمة المتغيّرات، اضبط قائمة المتغيّرات المضمّنة.
- اختَر منطقة الزائر.
ستتوفّر رؤوس الموقع الجغرافي الآن للاستخدام في المتغيّر منطقة الزائر.
عناوين مخصّصة
- افتح أداة "إدارة العلامات من Google".
- افتح حاوية الخادم.
- في قائمة المتغيّرات، أنشئ متغيّرًا جديدًا محدّدًا للمستخدِم من نوع منطقة الزائر.
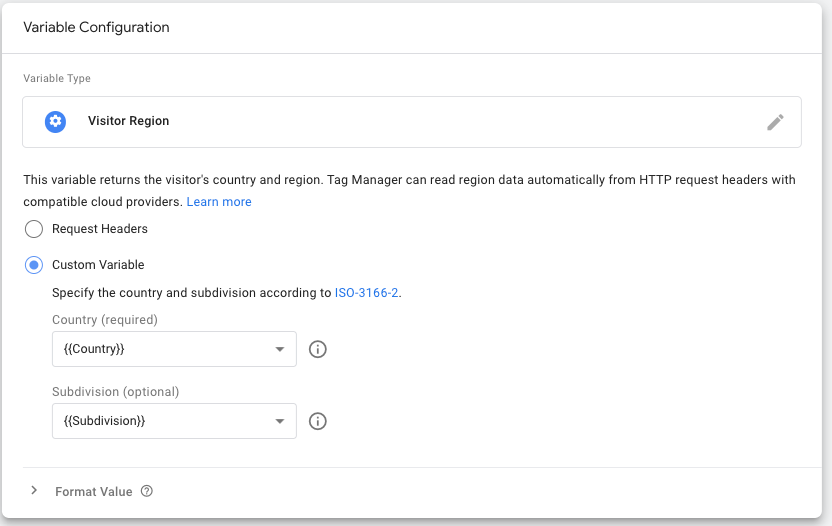
- في إعدادات المتغيّر، اختَر متغيّر مخصّص.
في قائمة المتغيّرات، أنشئ متغيّرَين جديدَين من النوع عنوان الطلب: أحدهما لبلدك والآخر لرمز التقسيم الفرعي. املأ القيم باستخدام رموزال البلدان في عناوين طلبات HTTP.
استخدِم المتغيّرات التي أنشأتها في متغيّر منطقة الزائر كما هو موضّح في لقطة الشاشة.

أدخِل اسمًا للمتغيّر، ثمّ انقر على حفظ.
الخطوة 3: تفعيل الإعدادات المتعلّقة بالمنطقة في برنامجك
لاستخدام منطقة الزائر لمعالجة طلبات HTTP الواردة، عليك إضافتها إلى العميل.
اختَر عميل Google Tag Manager: حاوية الويب.
ضَع علامة في المربّع تفعيل الإعدادات المتعلّقة بالمنطقة. أضِف المتغيّر {{Visitor Region}} الذي أنشأته في الخطوة السابقة إلى الحقل المنطقة.
احفظ العميل.
الخطوة 4: التأكّد من تطبيق إعدادات المنطقة
لاختبار ما إذا كانت إعداداتك تعمل بشكلٍ سليم، اتّبِع الخطوات التالية:
- افتح وضع المعاينة لحاوية الخادم.
- تحميل موقعك الإلكتروني أثناء استخدام عرض الطرف الأول
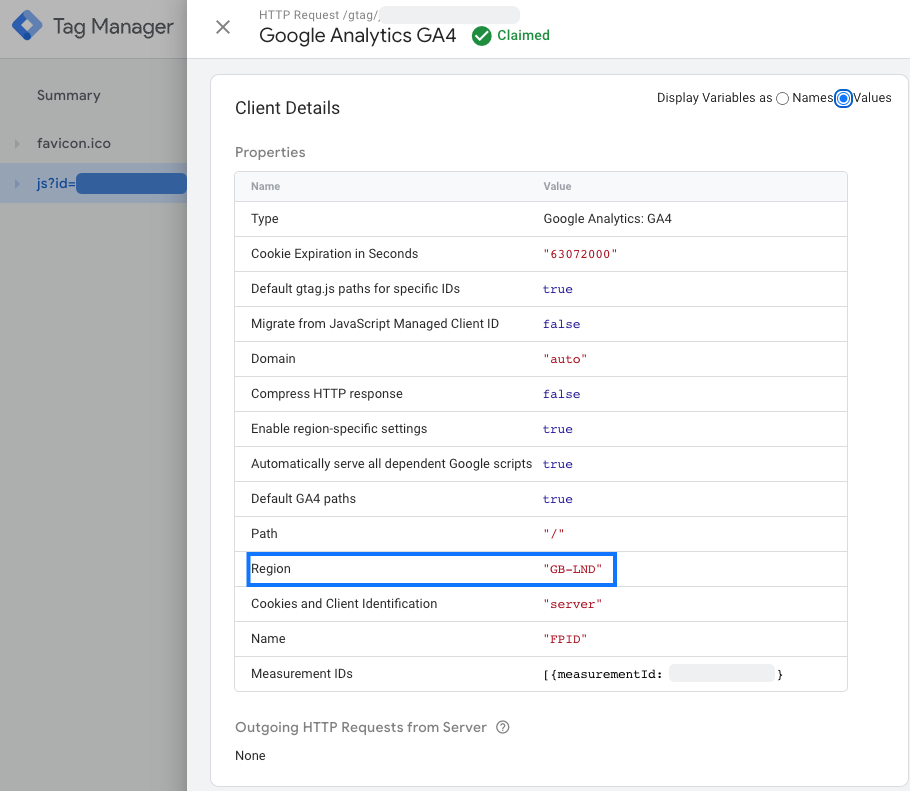
- في نافذة المعاينة، انقر على عميل "إحصاءات Google 4"
الذي تمّت المطالبة به.

- للاطّلاع على المنطقة الفعلية، غيِّر زر الاختيار عرض المتغيّرات إلى
القيم.

- ✅ يكون التنفيذ صحيحًا إذا كان موقع المنطقة يعرض رمز بلد.
- ❌ إذا كانت قيمة السمة Region
undefinedأو غير متوفّرة، يعني ذلك أنّ الخادم لا يتلقّى أي بيانات عن المنطقة. تحقَّق مما إذا تم إعداد رؤوس HTTP الخاصة بالخادم وفقًا للمتغيّرات المحدّدة مسبقًا التي تبحث عنها أداة "إدارة العلامات من Google"، اطّلِع على إعداد عنوان الطلب.
