Bài viết này dành cho các nhà phát triển phân phát tập lệnh Google từ máy chủ của riêng họ. Bạn nên bật hành vi theo khu vực cho thẻ để sử dụng các tính năng như chế độ đồng ý nâng cao và để kiểm soát hành vi của thẻ dựa trên vị trí của người dùng.
Nếu phân phát một tập lệnh từ miền của bên thứ nhất, bạn nên cung cấp thông tin vị trí địa lý của người dùng trong tiêu đề yêu cầu để có thể sử dụng các tham số event_location.country và event_location.region. Nếu có trong tiêu đề yêu cầu, địa chỉ IP sẽ được ưu tiên trong việc xác định vị trí địa lý. Nếu không, các tham số event_location.country và event_location.region sẽ được dùng để gửi thông tin về quốc gia và khu vực tương ứng.
Trước khi bắt đầu
Hướng dẫn này giả định rằng bạn đã làm xong những việc sau:
- Thiết lập vùng chứa máy chủ trong Trình quản lý thẻ
- Thiết lập máy chủ gắn thẻ
- Thiết lập tính năng phân phát tập lệnh của bên thứ nhất
Bước 1: Thiết lập tiêu đề yêu cầu
Bạn cần gửi các tiêu đề yêu cầu cụ thể chứa thông tin về khu vực của người dùng, như mô tả trong các phần bên dưới.
Bạn có thể bắt đầu ngay từ Bước 2 nếu:
- Bạn sử dụng App Engine. App Engine tự động gửi tiêu đề địa lý.
- Bạn sử dụng một nhà cung cấp cơ sở hạ tầng khác với những nhà cung cấp được liệt kê bên dưới. Bạn cần thiết lập tiêu đề tuỳ chỉnh.
Cloud Run với Trình cân bằng tải GCP
Bạn có thể gửi thông tin vị trí địa lý bằng tất cả tiêu đề yêu cầu HTTP hoặc cho các yêu cầu cụ thể. Vì việc thêm tiêu đề yêu cầu tuỳ chỉnh sẽ phải trả phí trên cơ sở mỗi 1 triệu yêu cầu, nên bạn chỉ nên thêm thông tin vị trí địa lý cho các yêu cầu phân phát tập lệnh của Google. Ban đầu, tuỳ chọn này đòi hỏi bạn phải thiết lập nhiều hơn nhưng giúp bạn vận hành cơ sở hạ tầng một cách tiết kiệm nhất có thể.
Yêu cầu tập lệnh
Để chỉ đưa tiêu đề địa lý vào các yêu cầu tập lệnh, bạn cần thiết lập một phần phụ trợ mới và tạo các quy tắc định tuyến.
Cách tạo phần phụ trợ mới:
- Trình cân bằng tải GCP mở
- Trong bộ cân bằng tải, hãy mở phần Cấu hình phụ trợ. Tạo một dịch vụ phụ trợ mới.

- Định cấu hình dịch vụ phụ trợ mới:
- Loại phần phụ trợ: chọn loại nhóm điểm cuối của mạng mà ứng dụng của bạn sử dụng. Nếu bạn sử dụng Cloud Run, hãy chọn Nhóm điểm cuối mạng không có máy chủ.
- Trong phần Phần phụ trợ mới, hãy chọn nhóm điểm cuối mạng của
quy trình triển khai Trình quản lý thẻ phía máy chủ.

- Mở phần Cấu hình nâng cao. Thêm tiêu đề yêu cầu tuỳ chỉnh.
Tên tiêu đề Giá trị tiêu đề X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Lưu dịch vụ phụ trợ mới.
Cách định cấu hình quy tắc định tuyến:
- Trong bộ cân bằng tải, hãy mở mục Quy tắc định tuyến. Chọn chế độ Quy tắc và đường dẫn máy chủ lưu trữ nâng cao.
- Cập nhật tham số
pathRulesđể liên kếtgtm.js,/gtag/jsvà/gtag/destinationvới dịch vụ phụ trợ mới.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Lưu các thay đổi.
Tất cả yêu cầu
Để gửi thông tin vị trí địa lý với tất cả các yêu cầu HTTP, bạn cần thêm tiêu đề yêu cầu tuỳ chỉnh vào dịch vụ phụ trợ hiện có, hãy xem tài liệu về Google Cloud. Tạo một tiêu đề yêu cầu tuỳ chỉnh mới cho mỗi tiêu đề bên dưới:
| Tên tiêu đề | Giá trị tiêu đề |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Trình cân bằng tải GCP
Bạn có thể gửi thông tin vị trí địa lý bằng tất cả tiêu đề yêu cầu HTTP hoặc cho các yêu cầu cụ thể. Vì việc thêm tiêu đề yêu cầu tuỳ chỉnh sẽ phải trả phí trên cơ sở mỗi 1 triệu yêu cầu, nên bạn chỉ nên thêm thông tin vị trí địa lý cho các yêu cầu phân phát tập lệnh của Google. Ban đầu, tuỳ chọn này đòi hỏi bạn phải thiết lập nhiều hơn nhưng giúp bạn vận hành cơ sở hạ tầng một cách tiết kiệm nhất có thể.
Yêu cầu tập lệnh
Để chỉ đưa tiêu đề địa lý vào các yêu cầu tập lệnh, bạn cần thiết lập một phần phụ trợ mới và tạo các quy tắc định tuyến.
Cách tạo phần phụ trợ mới:
- Trình cân bằng tải GCP mở
- Trong bộ cân bằng tải, hãy mở phần Cấu hình phụ trợ. Tạo một dịch vụ phụ trợ mới.

- Định cấu hình dịch vụ phụ trợ mới:
- Loại phần phụ trợ: chọn loại nhóm điểm cuối của mạng mà ứng dụng của bạn sử dụng. Nếu bạn sử dụng Cloud Run, hãy chọn Nhóm điểm cuối mạng không có máy chủ.
- Trong phần Phần phụ trợ mới, hãy chọn nhóm điểm cuối mạng của
quy trình triển khai Trình quản lý thẻ phía máy chủ.

- Mở phần Cấu hình nâng cao. Thêm tiêu đề yêu cầu tuỳ chỉnh.
Tên tiêu đề Giá trị tiêu đề X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Lưu dịch vụ phụ trợ mới.
Cách định cấu hình quy tắc định tuyến:
- Trong bộ cân bằng tải, hãy mở mục Quy tắc định tuyến. Chọn chế độ Quy tắc và đường dẫn máy chủ lưu trữ nâng cao.
- Cập nhật tham số
pathRulesđể liên kếtgtm.js,/gtag/jsvà/gtag/destinationvới dịch vụ phụ trợ mới.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Lưu các thay đổi.
Tất cả yêu cầu
Để gửi thông tin vị trí địa lý với tất cả các yêu cầu HTTP, bạn cần thêm tiêu đề yêu cầu tuỳ chỉnh vào dịch vụ phụ trợ hiện có, hãy xem tài liệu về Google Cloud. Tạo một tiêu đề yêu cầu tuỳ chỉnh mới cho mỗi tiêu đề bên dưới:
| Tên tiêu đề | Giá trị tiêu đề |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
CloudFront của Amazon Web Services (AWS)
Tạo chính sách yêu cầu nguồn gốc để thêm tiêu đề CloudFront-Viewer-Country và CloudFront-Viewer-Country-Region vào yêu cầu.
Thao tác này sẽ tự động thêm các tiêu đề sau cùng với giá trị của các tiêu đề đó:
| Tên tiêu đề | Giá trị tiêu đề |
|---|---|
| CloudFront-Viewer-Country | Quốc gia của người dùng |
| CloudFront-Viewer-Country-Region | Phân khu của người dùng |

Azure Front Door
Sử dụng Rule Engine (Công cụ quy tắc), hãy tạo một nhóm quy tắc bằng thao tác sửa đổi tiêu đề yêu cầu với mối liên kết sau:
| Tên tiêu đề | Giá trị tiêu đề |
|---|---|
| X-Azure-Country | {geo_country} |

Cloudflare
Bật tuỳ chọn "Thêm tiêu đề vị trí của khách truy cập" trong phần phép biến đổi được quản lý:
Thao tác này sẽ tự động thêm tiêu đề sau cùng với giá trị của tiêu đề:
| Tên tiêu đề | Giá trị tiêu đề |
|---|---|
| CF-IPCountry | Quốc gia của người dùng |

Bước 2: Thiết lập biến Khu vực của khách truy cập
Nếu bạn đã thiết lập tiêu đề địa lý như chỉ định ở trên, Trình quản lý thẻ sẽ tự động phát hiện khu vực hoặc quốc gia bằng cách đọc tiêu đề yêu cầu HTTP. Ngoài ra, bạn có thể thiết lập tiêu đề tuỳ chỉnh.
Tự động phát hiện
- Mở Trình quản lý thẻ của Google
- Mở vùng chứa máy chủ.
- Trong trình đơn Variables (Biến), hãy Configure (Định cấu hình) danh sách các biến tích hợp.
- Chọn Khu vực của khách truy cập.
Giờ đây, bạn có thể sử dụng tiêu đề địa lý trong biến Khu vực của khách truy cập.
Tiêu đề tuỳ chỉnh
- Mở Trình quản lý thẻ của Google
- Mở vùng chứa máy chủ.
- Trong trình đơn Biến, hãy tạo một biến Mới do người dùng xác định thuộc loại Khu vực của khách truy cập.
- Trong phần Cấu hình biến, hãy chọn Biến tuỳ chỉnh.
Trong trình đơn Variables (Biến), hãy tạo hai biến Request header (Tiêu đề yêu cầu) mới: Một biến cho quốc gia của bạn và một biến cho mã phân khu. Điền các giá trị bằng mã quốc gia trong(các) tiêu đề yêu cầu HTTP.
Sử dụng các biến bạn đã tạo trong biến Khu vực của khách truy cập như minh hoạ trong ảnh chụp màn hình.

Đặt tên cho biến rồi Lưu.
Bước 3: Bật chế độ cài đặt theo khu vực cụ thể trong ứng dụng
Để sử dụng khu vực của khách truy cập nhằm xử lý các yêu cầu HTTP đến, bạn phải thêm khu vực đó vào ứng dụng.
Chọn ứng dụng Trình quản lý thẻ của Google: Vùng chứa trên web.
Đánh dấu vào Bật chế độ cài đặt theo khu vực cụ thể. Thêm biến {{Khu vực của khách truy cập}} mà bạn đã tạo ở bước trước vào trường Khu vực.
Lưu ứng dụng khách.
Bước 4: Xác minh rằng chế độ cài đặt theo khu vực có áp dụng hay không
Cách kiểm tra xem chế độ cài đặt của bạn có hoạt động hay không:
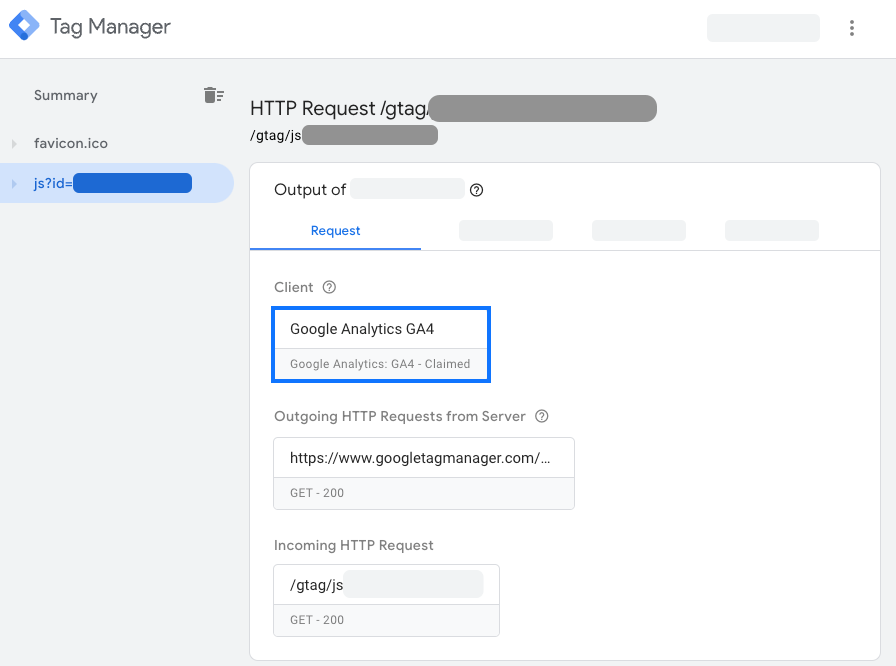
- Mở Chế độ xem trước cho vùng chứa máy chủ.
- Tải trang web của bạn trong khi sử dụng tính năng phân phát của bên thứ nhất.
- Trong cửa sổ xem trước, hãy nhấp vào ứng dụng Google Analytics GA4 Đã xác nhận quyền sở hữu.

- Để xem vùng thực tế, hãy thay đổi nút chọn Display Variables (Hiển thị biến) thành giá trị.

- ✅ Bạn đã triển khai đúng cách nếu thuộc tính Khu vực hiển thị mã quốc gia.
- ❌ Nếu thuộc tính Khu vực hiển thị
undefinedhoặc bị thiếu, thì máy chủ của bạn không nhận được dữ liệu khu vực nào. Kiểm tra xem tiêu đề HTTP của máy chủ có được thiết lập theo các biến được xác định trước mà Trình quản lý thẻ của Google đang tìm kiếm hay không, hãy xem phần Thiết lập tiêu đề yêu cầu.
