במאמר מבוא לתיוג בצד השרת, קיבלתם סקירה כללית על תיוג בצד השרת ב-Tag Manager. למדתם מהם לקוחות ומה הם עושים: לקוחות מקבלים נתוני אירועים מהמכשירים של המשתמשים ומתאימים אותם לשימוש של שאר הרכיבים בקונטיינר. במאמר הזה נסביר איך מעבדים את הנתונים האלה בתגים בצד השרת.
במאגר תגים בצד השרת, התגים מקבלים נתוני אירועים נכנסים מהלקוחות, מבצעים בהם טרנספורמציה ושולחים אותם חזרה לאיסוף ולניתוח. התגים יכולים לשלוח את הנתונים לאן שתרצו. כל עוד היעד מקבל בקשות HTTP, הוא יכול לקבל גם נתונים ממאגר תגים בצד השרת.
במאגרי תגים בצד השרת יש שלושה תגים מובנים שאפשר להשתמש בהם ללא הגדרה מותאמת אישית:
- Google Analytics 4
- בקשת HTTP
אם אתם רוצים לשלוח נתונים למקום אחר מלבד Google Analytics, או אם אתם זקוקים לתכונות נוספות מעבר לאלה ש-Google Tag מספק לבקשת HTTP, תצטרכו להשתמש בתג אחר. אפשר למצוא תגים נוספים בגלריית התבניות של הקהילה או לכתוב תגים משלכם. במדריך הזה תלמדו את העקרונות הבסיסיים של כתיבת תגים משלכם בקונטיינר בשרת.
מטרות
- מידע על ממשקי ה-API שבהם צריך להשתמש כדי לקרוא נתוני אירועים, לשלוח בקשות HTTP ולהגדיר קובצי cookie בדפדפן.
- שיטות מומלצות לתכנון אפשרויות ההגדרה של התג
- כאן מוסבר מה ההבדל בין נתונים שהמשתמשים ציינו לבין נתונים שנאספים באופן אוטומטי, ומדוע ההבחנה הזו חשובה.
- מידע על התפקיד של תג במאגר תגים בצד השרת. להבין מה תג צריך לעשות ומה לא צריך לעשות.
- מתי כדאי לשלוח תבנית תגים לגלריית התבניות של הקהילה?
דרישות מוקדמות
- מאגר תגים בצד השרת שנפרס
- היכרות עם Tag Manager, עם מאגרי תגים של שרת ועם העקרונות הבסיסיים שלהם, כמו לקוחות, תגים, טריגרים ומשתנים
- היכרות עם העקרונות הבסיסיים של כתיבת תבניות לתגים ומשתנים
תג Baz Analytics
במדריך הזה תלמדו ליצור תג ששולח נתוני מדידה לשירות שנקרא Baz Analytics.
Baz Analytics הוא שירות פשוט והיפותטי לניתוח נתונים, שמטמיע נתונים באמצעות בקשות HTTP GET אל https://example.com/baz_analytics. הוא מכיל את הפרמטרים הבאים:
| פרמטר | דוגמה | תיאור |
|---|---|---|
| id [מזהה] | BA-1234 | המזהה של חשבון Baz Analytics. |
| en | click | שם האירוע. |
| l | https://www.google.com/search?q=sgtm
|
כתובת ה-URL של הדף שבו אירע האירוע. |
| u | 2384294892 | המזהה של המשתמש שמבצע את הפעולה. משמש לקישור של פעולות מרובות למשתמש יחיד. |
הגדרת התג
הדבר הראשון שצריך לעשות הוא ליצור את תבנית התג. עוברים לקטע Templates במאגר ולוחצים על New בקטע Tag Templates (תבניות תגים). מוסיפים שם ותיאור לתג.
בשלב הבא, עוברים לקטע שדות בעורך התבניות כדי להוסיף את אפשרויות התצורה השונות של התג. השאלה הבאה המתבקשת היא: אילו אפשרויות אתם צריכים? יש שלוש דרכים שבהן אפשר לבחור ליצור את התג:
- Total Configuration (הגדרה כוללת): מוסיפים שדה הגדרה לכל פרמטר. דרישה מהמשתמש להגדיר הכול באופן מפורש.
- ללא הגדרה: אין אפשרויות להגדרת התג. כל הנתונים נלקחים ישירות מהאירוע.
- הגדרה חלקית: יש שדות לפרמטרים מסוימים ולא לפרמטרים אחרים.
האפשרות להגדיר שדות לכל פרמטר היא גמישה מאוד ומעניקה למשתמש שליטה מלאה בהגדרות התג. בפועל, עם זאת, הדבר מוביל בדרך כלל לביצוע עבודה כפולה. במיוחד, דברים כמו הפרמטר l של Baz Analytics, שמכיל את כתובת ה-URL של הדף, הם חד-משמעיים ואוניברסליים.
מומלץ להשתמש במחשב כדי להזין את אותו קטע נתונים ללא שינוי בכל פעם שמגדירים את התג.
אולי התשובה היא להשתמש בתג שמקבל נתונים רק מאירוע. זהו התג הפשוט ביותר שאפשר להגדיר למשתמש, כי אין לו מה לעשות בפועל. מצד שני, זו גם האפשרות הכי מגבילה ופגיעה. המשתמשים לא יכולים לשנות את התנהגות התג גם אם הם צריכים לעשות זאת.
לדוגמה, יכול להיות שהם קוראים לאירוע purchase באתר וב-Google Analytics, אבל ב-Baz Analytics הוא נקרא buy. לחלופין, יכול להיות שההנחות שהתג מבסס לגבי המבנה של נתוני האירועים הנכנסים לא תואמות למציאות. בשני המקרים, המשתמש נתקע.
כמו במקרים רבים, התשובה נמצאת במקום כלשהו בין שתי הקיצוניות. יש נתונים שכדאי תמיד לאסוף מהאירוע. משתמשים צריכים להגדיר נתונים אחרים. איך מחליטים מי מהם? כדי לענות על השאלה הזו, נצטרך לבחון לעומק את הנתונים שמגיעים לקונטיינר.
מאיפה מגיעים הנתונים
אפשר לחלק את הנתונים שמגיעים למאגר תגים בצד השרת מהתג של Google Analytics 4 לשתי קטגוריות: נתונים שצוינו על ידי המשתמש ונתונים שנאספים באופן אוטומטי.
נתונים שהמשתמש ציין הם כל מה שהמשתמש מזין בפקודה event של gtag.js. לדוגמה, פקודה כמו:
gtag('event', 'search', {
search_term: 'beets',
});
כתוצאה מכך, הפרמטרים הבאים יופיעו בקונטיינר השרת:
{
event_name: 'search',
search_term: 'beets',
}
זה פשוט מספיק, אבל מנקודת המבט של התג, קשה מאוד לעבוד איתו. מאחר שהנתונים האלה מוזנים על ידי המשתמש, הם יכולים להיות כל דבר.
יכול להיות, כמו למעלה, שהמשתמש שולח רק אירועים מומלצים ופרמטרים, אבל אין דרישה שהוא יעשה זאת. מלבד המיקום (אבל לא הערך!) של הפרמטר event_name, אין garanties לגבי הפורמט או המבנה של הנתונים של המשתמש.
למרבה המזל, הנתונים שהמשתמשים מזינים הם לא הדבר היחיד שהקונטיינר יקבל. הוא גם יציג כמות גדולה של נתונים שנאספים באופן אוטומטי על ידי תג Google Analytics 4 בדפדפן. בין המקורות שאינם מדווחים:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
בנוסף, אם בקשת השרת מגיעה מדפדפן אינטרנט, יכול להיות שיהיו גם נתוני קובצי cookie מהדפדפן שזמינים דרך ה-API של getCookieValue.
ביחד, אלה הנתונים שנאספים באופן אוטומטי שהזכרנו קודם. באופן כללי, הוא מורכב מנתונים אוניברסליים וחד-משמעיים מבחינה סמנטית. כשמגיעה בקשה מתג GA4 בדפדפן, הנתונים האלה תמיד יהיו זמינים ותמיד יהיו באותו פורמט. למידע נוסף על הפרמטרים האלה, אפשר לעיין בחומר העזר בנושא אירועים.
הסיווג הזה נותן לנו כלי שימושי כדי להחליט אילו נתונים המשתמש צריך להגדיר ואילו נתונים צריך לציין בתג. אפשר לקרוא נתונים שנאספים באופן אוטומטי ישירות מהאירוע ללא חשש. כל השאר צריך להגדיר המשתמש.
לכן, כדאי לבחון שוב את הפרמטרים של התג של Baz Analytics.
- מזהה מדידה,
id: מכיוון שהוא לא נאסף באופן אוטומטי, זהו דוגמה ברורה לערך שהמשתמש צריך להזין כשמגדירים את התג. - שם האירוע,
en: כפי שצוין למעלה, תמיד אפשר לקחת את שם האירוע ישירות מהפרמטרevent_name. עם זאת, מכיוון שהערך שלו מוגדר על ידי המשתמש, מומלץ להציע אפשרות לשנות את השם במקרה הצורך. - כתובת ה-URL של הדף,
l: אפשר להשתמש בערך הזה מהפרמטרpage_location, שנאסף באופן אוטומטי על ידי תג הדפדפן של Google Analytics GA4 בכל אירוע. לכן, אל תבקשו מהמשתמש להזין ערך באופן ידני. - מזהה משתמש,
u: בתג השרת של Baz Analytics, הפרמטרuלא מצוין על ידי המשתמש ולא נאסף באופן אוטומטי על ידי התג בדף. במקום זאת, הוא מאוחסן בקובץ cookie של דפדפן כדי שניתן יהיה לזהות משתמשים בביקורים מרובים באתר. כפי שאפשר לראות בהטמעה שבהמשך, תג השרת של Baz Analytics משתמש ב-API setCookieכדי להגדיר את קובץ ה-cookie. כלומר, תג Baz Analytics הוא היחיד שיודע איפה ואיך קובץ ה-cookie מאוחסן. בדומה לפרמטרl, הפרמטרuאמור להיאסף באופן אוטומטי.
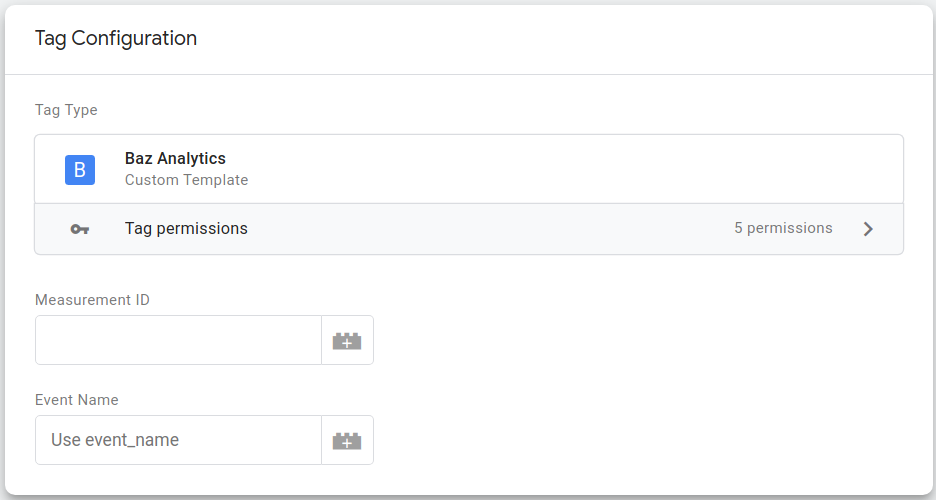
בסיום הגדרת התג, הוא אמור להיראות בערך כך:

הטמעת תגים
עכשיו, לאחר הגדרת התג ריבועית, אתם מוכנים להמשיך להטמעת ההתנהגות שלו ב-JavaScript בארגז החול.
התג צריך לבצע ארבע פעולות:
- מאתרים את שם האירוע בהגדרות של התג.
- מקבלים את כתובת ה-URL של הדף מהנכס
page_locationשל האירוע. - חישוב מזהה משתמש. התג יחפש את מזהה המשתמש בקובץ cookie שנקרא
_bauid. אם קובץ ה-cookie לא נמצא, התג יחשב ערך חדש ויאחסן אותו לבקשות מאוחרות יותר. - ליצור כתובת URL ולשלוח בקשה לשרת האיסוף של Baz Analytics.
כדאי גם להקדיש רגע כדי לחשוב איך התג משתלב במאגר התגים בכללותו. לרכיבים שונים של הקונטיינר יש תפקידים שונים, ולכן יש גם דברים שהתג לא עושה או לא צריך לעשות. התג:
- אין לבדוק את האירוע כדי לברר אם הוא צריך לפעול. לכך מיועד טריגר.
- לא כדאי להריץ את הקונטיינר עם ה-API של
runContainer. זה התפקיד של הלקוח. - פרט חשוב לקובצי Cookie, לא אמור לנסות לקיים אינטראקציה ישירות עם הבקשה או עם התשובה. זו גם חובתו של הלקוח.
כתיבת תבנית תג שמבצעת אחת מהפעולות האלה תגרום להתנהגות מבלבלת של המשתמשים בתג. לדוגמה, תג ששולח תשובה לבקשה הנכנסת ימנע מהלקוח לעשות את אותו הדבר. זה יפר את הציפיות של המשתמשים לגבי ההתנהגות של הקונטיינר.
כל המידע הזה רלוונטי בהמשך להטמעה של התג עם הערות ב-Sandbox בארגז חול.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
התג מוטמע. לפני שתוכלו להשתמש בתג, תצטרכו להגדיר את הרשאות ה-API שלו בצורה נכונה. עוברים לכרטיסייה Permissions של עורך התבניות ומציינים את ההרשאות הבאות:
- קריאת הערכים של קובצי ה-Cookie:
_bauid - קריאת נתוני אירועים:
event_nameו-page_location - שליחת בקשות HTTP:
https://www.example.com/* - הגדרת קובץ Cookie:
_bauid
כדאי גם לכתוב בדיקות לתג. מידע נוסף על בדיקת תבניות זמין בקטע בדיקות במדריך למפתחי תבניות.
לסיום, אל תשכחו לנסות להריץ את התג באמצעות הלחצן Run Code לפחות פעם אחת. כך תוכלו למנוע שגיאות פשוטות רבות מלהגיע לשרת.
שליחת התג שלכם לגלריית התבניות של הקהילה
מכיוון שביצעתם את כל העבודה יצירה, בדיקה ופריסה של תג חדש, אין סיבה לשמור אותו לעצמכם. אם לדעתכם התג החדש שימושי לאנשים אחרים, כדאי לשלוח אותו לגלריית התבניות של הקהילה.
סיכום
במדריך הזה למדתם את העקרונות הבסיסיים של כתיבת תג לקונטיינר של שרת. מה למדת:
- אילו ממשקי API ישמשו לקריאת נתוני אירועים, לשליחת בקשות HTTP ולהגדרת קובצי cookie בדפדפן.
- שיטות מומלצות לתכנון אפשרויות ההגדרה של תג.
- ההבדל בין נתונים שהמשתמשים ציינו לבין נתונים שנאספים באופן אוטומטי, והסיבה לכך שההבחנה הזו חשובה.
- התפקיד של התג בקונטיינר, מה הוא אמור לעשות ומה הוא לא אמור לעשות.
- מתי ואיך שולחים תבניות תגים לגלריית התבניות של הקהילה.
