Dalam Pengantar pemberian tag sisi server, Anda akan menemukan ringkasan tentang pemberian tag sisi server di Tag Manager. Anda telah mempelajari definisi klien dan fungsinya: Klien menerima data peristiwa dari perangkat pengguna Anda dan menyesuaikannya untuk digunakan oleh penampung lainnya. Artikel ini menjelaskan cara memproses data tersebut di tag sisi server.
Dalam penampung server, tag menerima data peristiwa masuk dari klien Anda, mentransformasinya, lalu mengirimkannya kembali untuk dikumpulkan dan dianalisis. Tag dapat mengirim data ke mana pun Anda inginkan. Selama tujuan tersebut menerima permintaan HTTP, tujuan tersebut juga dapat menerima data dari penampung server.
Penampung server memiliki tiga tag bawaan yang siap digunakan tanpa konfigurasi kustom:
- Google Analytics 4
- Permintaan HTTP
Jika Anda ingin mengirim data selain ke Google Analytics, atau Anda memerlukan lebih banyak fitur daripada yang disediakan tag Permintaan HTTP, Anda harus menggunakan tag yang berbeda. Anda dapat menemukan tag tambahan di Galeri Template Komunitas, atau Anda dapat menulis tag Anda sendiri. Tutorial ini akan mengajarkan dasar-dasar penulisan tag Anda sendiri untuk penampung server.
Tujuan
- Mempelajari API yang akan digunakan untuk membaca data peristiwa, mengirim permintaan HTTP, dan menetapkan cookie di browser.
- Mempelajari praktik terbaik untuk mendesain opsi konfigurasi tag Anda.
- Mempelajari perbedaan antara data yang ditentukan pengguna dan data yang dikumpulkan secara otomatis dan mengapa perbedaan tersebut penting.
- Mempelajari peran tag dalam penampung server. Memahami apa yang boleh dan tidak boleh dilakukan tag.
- Mempelajari kapan sebaiknya mengirim template tag ke Galeri Template Komunitas.
Prasyarat
- Penampung server yang telah di-deploy
- Memahami Tag Manager, penampung server, dan konsep dasarnya seperti klien, tag, pemicu, dan variabel
- Memahami dasar-dasar template penulisan untuk tag dan variabel
Tag Baz Analytics
Dalam tutorial ini, Anda akan membuat tag yang mengirim data pengukuran ke layanan yang disebut Baz Analytics.
Baz Analytics adalah layanan analisis hipotetis sederhana yang menyerap data melalui permintaan HTTP GET ke https://example.com/baz_analytics. Laporan ini memiliki parameter
berikut:
| Parameter | Contoh | Deskripsi |
|---|---|---|
| id | BA-1234 | ID akun Baz Analytics Anda. |
| en | click | Nama peristiwa. |
| l | https://www.google.com/search?q=sgtm
|
URL halaman tempat peristiwa terjadi. |
| u | 2384294892 | ID pengguna yang melakukan tindakan. Digunakan untuk mengaitkan beberapa tindakan ke satu pengguna. |
Konfigurasi tag
Hal pertama yang harus dilakukan adalah membuat template tag. Buka bagian Template di penampung Anda lalu klik Baru di bagian Template Tag. Tambahkan nama dan deskripsi ke tag Anda.
Selanjutnya, buka bagian Kolom di editor template untuk menambahkan opsi konfigurasi yang berbeda untuk tag Anda. Pertanyaan berikutnya adalah: opsi apa yang Anda perlukan? Ada tiga cara yang dapat Anda pilih untuk membuat tag:
- Konfigurasi Total: Tambahkan kolom konfigurasi untuk setiap parameter. Wajibkan pengguna untuk menetapkan semuanya secara eksplisit.
- Tanpa Konfigurasi: Tidak memiliki opsi untuk mengonfigurasi tag. Semua data diambil langsung dari peristiwa.
- Beberapa Konfigurasi: Memiliki kolom untuk beberapa parameter, tetapi tidak untuk yang lain.
Memiliki kolom untuk setiap parameter memang sangat fleksibel dan memberi pengguna kontrol total atas konfigurasi tag mereka. Namun dalam praktiknya, hal ini biasanya menghasilkan banyak pekerjaan duplikat. Secara khusus, hal-hal seperti parameter Baz Analytics l yang berisi URL halaman, bersifat universal dan tidak ambigu.
Memasukkan potongan data yang sama dan tidak berubah setiap kali tag dikonfigurasi memang sebaiknya diserahkan pada komputer.
Mungkin jawabannya adalah memiliki tag yang hanya mengambil data dari peristiwa. Tag ini adalah tag paling sederhana yang dapat dikonfigurasi pengguna karena sebenarnya tag ini tidak melakukan tindakan apa pun. Di sisi lain, tag ini juga merupakan opsi yang paling terbatas dan rentan. Pengguna tidak dapat mengubah perilaku tag meskipun diperlukan.
Misalnya, mungkin mereka memanggil peristiwa purchase di situs dan di Google Analytics, tetapi Baz Analytics menyebutnya buy. Atau, mungkin asumsi yang dibuat tag tentang struktur data peristiwa yang masuk sebenarnya tidak cocok dengan realitas. Dalam kedua kasus tersebut, pengguna tidak bisa berbuat apa-apa.
Seperti kebanyakan hal, jawabannya terletak di antara dua titik ekstrem. Masuk akal jika sejumlah data selalu diambil dari peristiwa. Sementara data lainnya harus dikonfigurasi oleh pengguna. Bagaimana cara menentukan pemisahan datanya? Untuk menjawab pertanyaan tersebut, kita harus melihat lebih dekat data yang masuk ke penampung.
Dari mana data berasal?
Data yang masuk ke penampung server dari tag Google Analytics 4 kurang lebih dapat dibagi menjadi dua kategori: Data yang ditentukan pengguna dan data yang dikumpulkan secara otomatis.
Data yang ditentukan pengguna adalah semua yang dimasukkan pengguna ke dalam perintah event
gtag.js. Misalnya, perintah seperti ini:
gtag('event', 'search', {
search_term: 'beets',
});
Akan menghasilkan parameter berikut di penampung server:
{
event_name: 'search',
search_term: 'beets',
}
Meskipun cukup sederhana, tetapi dari perspektif tag, data ini sangat sulit digunakan. Karena dimasukkan oleh pengguna, data ini bisa berupa apa saja.
Mungkin, seperti contoh di atas, pengguna hanya mengirim parameter dan peristiwa yang direkomendasikan, tetapi tidak ada persyaratan yang mengharuskan mereka melakukannya. Dengan pengecualian penting terhadap lokasi parameter event_name (tetapi bukan nilainya), maka tidak ada jaminan terkait bentuk atau struktur data pengguna.
Untungnya, data yang dimasukkan pengguna bukan satu-satunya data yang akan diterima penampung. Penampung juga akan memperoleh sejumlah data yang otomatis dikumpulkan oleh tag Google Analytics 4 di browser. Data ini mencakup:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
Selain itu, jika permintaan server berasal dari browser web, mungkin juga ada data cookie browser yang tersedia melalui API getCookieValue.
Bersama-sama, semua ini akan membentuk data yang dikumpulkan secara otomatis, seperti yang disebutkan di atas. Pada umumnya, data ini terdiri dari data yang universal dan secara semantis tidak ambigu. Saat permintaan datang dari tag GA4 di browser, data ini akan selalu tersedia dan memiliki format yang sama. Untuk mengetahui detail parameter ini selengkapnya, lihat referensi peristiwa.
Klasifikasi ini memberi kita alat yang bermanfaat untuk digunakan saat menentukan data yang harus dikonfigurasi oleh pengguna dan data yang harus ditentukan dalam tag. Data yang dikumpulkan secara otomatis aman untuk dibaca langsung dari peristiwa. Data lainnya harus dikonfigurasi oleh pengguna.
Dengan memperhatikan hal tersebut, mari lihat kembali parameter untuk tag Baz Analytics.
- ID Pengukuran,
id: Karena tidak dikumpulkan secara otomatis, parameter ini menjadi contoh jelas tentang nilai yang harus dimasukkan oleh pengguna saat mengonfigurasi tag. - Nama peristiwa,
en: Seperti yang disebutkan di atas, nama peristiwa selalu dapat diambil secara langsung dari parameterevent_name. Namun, karena nilainya ditentukan oleh pengguna, sebaiknya tawarkan kemampuan untuk mengganti namanya jika diperlukan. - URL Halaman,
l: Nilai ini dapat diambil dari parameterpage_location, yang dikumpulkan secara otomatis oleh tag browser GA4 Google Analytics di setiap peristiwa. Oleh karena itu, Anda tidak boleh mewajibkan pengguna untuk memasukkan nilai secara manual. - User-ID,
u: Dalam tag server Baz Analytics, parameterutidak ditentukan oleh pengguna atau dikumpulkan secara otomatis oleh tag di halaman. Sebaliknya, ID ini disimpan dalam cookie browser, sehingga pengguna dapat diidentifikasi di beberapa kunjungan ke situs. Seperti yang akan Anda lihat dalam penerapan di bawah, tag server Baz Analytics menggunakansetCookieAPI untuk menetapkan cookie. Artinya, tag Baz Analytics adalah satu-satunya hal yang mengetahui tempat dan cara cookie disimpan. Sepertil, parameteruharus dikumpulkan secara otomatis.
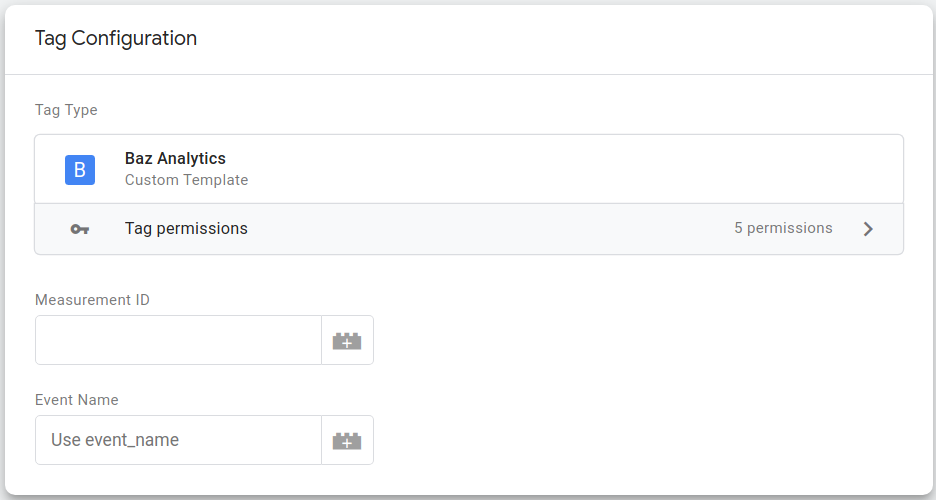
Setelah selesai menyiapkan konfigurasi tag, tampilannya akan terlihat seperti ini:

Penerapan tag
Setelah konfigurasi tag ditetapkan, Anda siap melanjutkan untuk menerapkan perilakunya di JavaScript dengan sandbox.
Tag harus melakukan empat hal:
- Mendapatkan nama peristiwa dari konfigurasi tag.
- Mendapatkan URL halaman dari properti
page_locationperistiwa. - Menghitung user ID. Tag akan mencari user ID dalam cookie yang disebut
_bauid. Jika cookie tersebut tidak ada, tag akan menghitung nilai baru dan menyimpannya untuk permintaan berikutnya. - Membuat URL dan mengajukan permintaan ke server pengumpulan Baz Analytics.
Sebaiknya luangkan waktu sejenak untuk memikirkan cara memasukkan tag ke penampung secara keseluruhan. Komponen penampung yang berbeda memainkan peran yang berbeda, sehingga ada juga hal-hal yang tidak atau tidak boleh dilakukan tag. Tag Anda:
- Tidak boleh memeriksa peristiwa untuk mengetahui apakah peristiwa harus dijalankan. Itu adalah tugas pemicu.
- Tidak boleh menjalankan penampung dengan API
runContainer. Itu adalah tugas klien. - Dengan pengecualian cookie yang penting, tag tidak boleh mencoba berinteraksi langsung dengan permintaan atau respons. Hal tersebut juga merupakan tugas klien.
Menulis template tag yang melakukan salah satu hal ini akan menimbulkan perilaku yang membingungkan bagi pengguna tag Anda. Misalnya, tag yang mengirim respons ke permintaan masuk akan mencegah klien melakukan hal yang sama. Hal tersebut akan mematahkan ekspektasi pengguna tentang perilaku penampung yang semestinya.
Dengan mempertimbangkan semua hal tersebut, berikut adalah penerapan tag yang dianotasikan di JS dengan sandbox.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
Dengan itu, tag diterapkan. Sebelum tag dapat digunakan, Anda harus menetapkan izin API-nya dengan benar. Buka tab Izin di Template Editor dan tentukan izin berikut:
- Membaca Nilai Cookie:
_bauid - Membaca Data Peristiwa:
event_namedanpage_location - Mengirimkan permintaan HTTP:
https://www.example.com/* - Menetapkan Cookie:
_bauid
Anda juga harus menulis pengujian untuk tag Anda. Untuk membaca selengkapnya tentang pengujian template, baca bagian pengujian di panduan developer template.
Terakhir, jangan lupa untuk menjalankan tag Anda dengan tombol Jalankan Kode setidaknya satu kali. Hal ini akan mencegah terjadinya berbagai kesalahan sederhana pada server Anda.
Mengirim tag ke Galeri Template Komunitas
Karena Anda telah menyelesaikan semua pekerjaan pembuatan, pengujian, dan penerapan tag baru, tidak ada alasan bagi Anda untuk tidak membagikannya. Jika menurut Anda tag baru tersebut akan bermanfaat untuk orang lain, pertimbangkan untuk mengirimkannya ke Galeri Template Komunitas.
Kesimpulan
Dalam tutorial ini, Anda telah mempelajari dasar-dasar penulisan tag untuk penampung server. Anda telah mempelajari:
- API yang akan digunakan untuk membaca data peristiwa, mengirim permintaan HTTP, dan menetapkan cookie di browser.
- Praktik terbaik dalam mendesain opsi konfigurasi untuk tag.
- Perbedaan antara data yang ditentukan pengguna dan data yang dikumpulkan secara otomatis dan mengapa perbedaan tersebut penting.
- Peran tag dalam penampung; apa yang boleh dan tidak boleh dilakukan oleh tag.
- Waktu dan cara mengirimkan template tag ke Galeri Template Komunitas.
