サーバーサイド タグ設定の概要では、タグ マネージャーのサーバーサイド タグ設定について大まかに説明しました。そこでは、クライアントとその機能について学習しました。クライアントはユーザーのデバイスからイベントデータを受け取り、残りのコンテナで使用できるように調整します。この記事では、そのデータをサーバー側タグ設定で処理する方法について説明します。
サーバー コンテナでは、クライアントから受信したイベントデータをタグが受信し、変換して、収集と分析のために送り返します。タグは任意の場所にデータを送信できます。送信先で HTTP リクエストを受け取っている場合、サーバー コンテナからのデータも受け取ります。
サーバー コンテナには、カスタム構成なしですぐに使用できる組み込みタグが 3 つあります。
- Google アナリティクス 4
- Google アナリティクス: ユニバーサル アナリティクス
- HTTP リクエスト
Google アナリティクス以外の場所にデータを送信する場合、または HTTP リクエストタグで提供されていない機能を必要としている場合は、別のタグを使用する必要があります。その場合は、コミュニティ テンプレート ギャラリーで追加のタグを見つけることも、独自に作成することもできます。このチュートリアルでは、サーバー コンテナ用に独自のタグを作成するための基礎について説明します。
目標
- イベントデータの読み取り、HTTP リクエストの送信、ブラウザでの Cookie の設定に使用する API について学習します。
- タグの設定オプションを設計するためのおすすめの方法を学習します。
- ユーザー指定のデータと自動的に収集されるデータの違いと、その違いが重要である理由について学習します。
- サーバー コンテナにおけるタグの役割について学習します。タグで行うべきことと行ってはいけないことを学習します。
- コミュニティ テンプレート ギャラリーへのタグ テンプレートの送信を検討するタイミングについて学習します。
前提条件
- デプロイされたサーバー コンテナがあること
- タグ マネージャー、サーバー コンテナ、およびそれらの基本的な概念(クライアント、タグ、トリガー、変数など)に精通していること
- タグと変数用のテンプレート作成に精通していること
Baz Analytics タグ
このチュートリアルでは、Baz Analytics というサービスに測定データを送信するタグを作成します。
Baz Analytics は、架空のシンプルな分析サービスで、HTTP GET リクエストを使って https://example.com/baz_analytics にデータを取り込んでいます。これには以下のパラメータが含まれます。
| パラメータ | 例 | 説明 |
|---|---|---|
| id | BA-1234 | Baz Analytics アカウントの ID。 |
| en | click | イベント名。 |
| l | https://www.google.com/search?q=sgtm
|
イベントが発生したページの URL。 |
| u | 2384294892 | 操作を行ったユーザーの ID。行われた複数の操作を単一のユーザーに関連付けるために使用されます。 |
タグの設定
まず、タグ テンプレートを作成します。コンテナの [テンプレート] セクションに移動し、[タグ テンプレート] セクションで [新規] をクリックします。タグに名前と説明を追加します。
次に、テンプレート エディタの [項目] セクションに移動して、タグにさまざまな構成オプションを追加します。次に課題となるのは、言うまでもなく、必要なオプションの選択です。タグを作成するには、以下の 3 つの方法があります。
- 全構成: すべてのパラメータの構成フィールドを追加します。ユーザーは、すべてを明示的に設定する必要があります。
- 構成なし: タグを設定するためのオプションはありません。すべてのデータがイベントから直接取得されます。
- 一部の構成: 一部のパラメータのみに対応するフィールドがあります。
すべてのパラメータ用のフィールドがあれば、柔軟性が高まり、ユーザーはタグ構成を完全に制御できるようになりますが、実際には、たいていの場合、重複する多くの作業をもたらす原因となります。特に、ページの URL を含む Baz Analytics l パラメータなどは、あいまいな点がなく普遍的なものです。タグが設定されるたびに変更のない同じデータを入力することは、パソコンに任せるのが得策です。
その解決策として考えられるのは、イベントからデータのみを取得するタグを作成することです。これは、ユーザー側での作業を必要としないため、ユーザーが設定するタグとしては最もシンプルなものですが、その反面、最も制限がある脆弱なオプションでもあります。ユーザーは、必要な場合でもタグの動作を変更することができません。
たとえば、ウェブサイトと Google アナリティクスではイベントを purchase と呼んでいるかもしれませんが、Baz Analytics では buy と呼んでいるかもしれません。あるいは、受信したイベントデータの構造についてのタグの想定が、実際とは異なることもあるでしょう。いずれにしても、より良い解決策が必要です。
何事においてもそうであるように、解決策は両極端の中間にあります。一部のデータは、常にイベントから取得するのが合理的で、他のデータはユーザーによる設定が必要となります。では、データがそのどちらに該当するのかを選ぶにはどうしたらいいでしょうか。この疑問に答えるには、コンテナに送信されるデータに注目する必要があります。
データの取得元
Google アナリティクス 4 タグからサーバー コンテナに渡されるデータは、おおまかにいって、ユーザー指定のデータと自動的に収集されるデータの 2 つのカテゴリに分けられます。
ユーザー指定のデータは、ユーザーが gtag.js の event コマンドに入力するすべてのデータです。たとえば、以下のようなコマンドが該当します。
gtag('event', 'search', {
search_term: 'beets',
});
この場合、サーバー コンテナに以下のパラメータが設定されます。
{
event_name: 'search',
search_term: 'beets',
}
これは非常に単純に思われますが、タグの観点からいえば扱いにくいものです。このデータはユーザーによって入力されるため、あらかじめ想定することができないからです。前述したように、ユーザーが推奨イベントとパラメータのみを送信してくることもありますが、それを必須とする要件はありません。event_name パラメータの場所(値ではない)という重要な例外を除き、ユーザーから送信されてくるデータの形式や構造に関する保証もありません。
幸い、コンテナが受け取るデータはユーザーの入力データ以外にもあります。また、ブラウザの Google アナリティクス 4 タグによって自動的に収集される大量のデータも受信します。たとえば、以下のようなデータです。
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
さらに、サーバー リクエストがウェブブラウザから届いたものである場合は、getCookieValue API を使ってブラウザの Cookie データを取得できることもあります。
これらを組み合わせたものが、前述した自動的に収集されるデータです。一般に、自動的に収集されるデータは、普遍的で意味的にあいまいな点がないデータで構成されます。リクエストがブラウザの GA4 タグから届くと、このデータは常に利用可能となり、常に同じ形式になります。これらのパラメータについて詳しくは、イベント リファレンスをご覧ください。
こうした分類は、ユーザーによる設定が必要となるデータと、タグでの指定を必要とするデータを見極める際に役立ちます。自動的に収集されるデータは、イベントから直接、安全に読み取ることができ、その他のデータはすべて、ユーザーによる設定が必要となります。
これらを考慮に入れたうえで、Baz Analytics タグのパラメータをもう一度見てみましょう。
- 測定 ID(
id): 自動的に収集される値ではないため、タグの設定時にユーザーによる入力が必要となる値のわかりやすい一例です。 - イベント名(
en): 前述したとおり、イベント名は常にevent_nameパラメータから直接取得できます。ただし、その値はユーザー定義であるため、必要に応じて名前をオーバーライドできるようにすることをおすすめします。 - ページ URL(
l): この値はpage_locationパラメータから取得でき、Google アナリティクス GA4 ブラウザタグによってすべてのイベントで自動的に収集されます。そのため、値を手動で入力するようユーザーに求めないようにしてください。 - ユーザー ID(
u): Baz Analytics サーバータグでは、uパラメータはユーザーが指定するものでもなく、ページ上でタグによって自動的に収集されるものでもありません。代わりに、ウェブサイトへの複数のアクセスからユーザーを識別できるように、ブラウザの Cookie に保存されます。下記の実装についての説明にあるように、setCookieAPI を使用して Cookie を設定するのは、Baz Analytics サーバータグです。つまり、Cookie がどこでどのように保存されているかを知っているのは、Baz Analytics タグだけということです。lと同様に、uパラメータは自動的に収集されます。
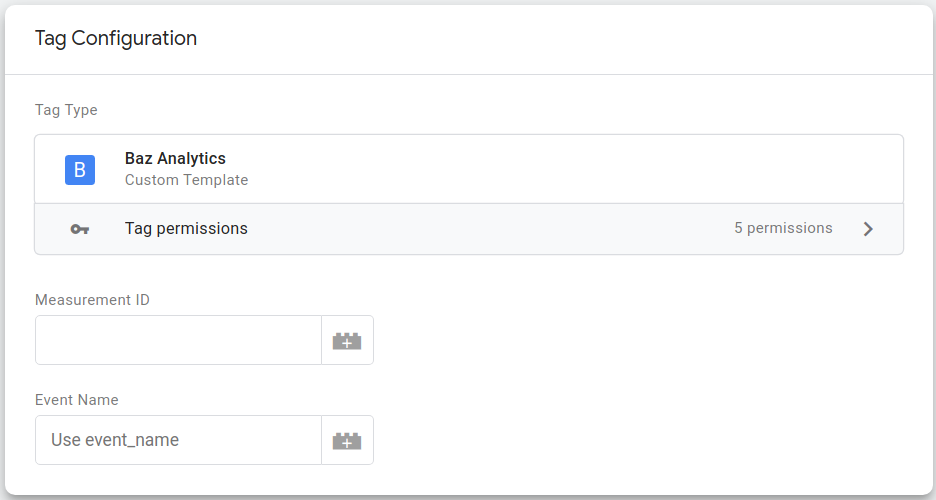
タグ構成の設定が完了すると、以下のように表示されます。

タグの実装
これでタグ構成の設定が完了し、サンドボックス化された JavaScript にタグの動作を実装する作業に進むための準備が整いました。
タグでは以下の 4 つの処理を行う必要があります。
- タグの構成からイベント名を取得する
- イベントの
page_locationプロパティからページ URL を取得する - ユーザー ID を算出する。タグは、
_bauidという名前の Cookie でユーザー ID を探し、その Cookie が存在しない場合、新しい値を算出し、後続のリクエスト用に保存します。 - URL を作成し、Baz Analytics の収集サーバーにリクエストを送る
また、タグがコンテナ全体にどのように収まるかを考えてみることは大切です。さまざまなコンテナ コンポーネントがそれぞれの役割を果たしているため、以下のように、タグで行わないこと、または行ってはいけないこともあります。
- イベントを確認して、実行の必要があるかどうかを判断しないこと。それはトリガーが行います。
runContainerAPI を使ってコンテナを実行しないこと。それはクライアントの役割です。- Cookie という重要な例外を除き、リクエストまたはレスポンスを直接操作しないこと。それもまたクライアントの役割です。
上記のいずれかを行うタグ テンプレートを作成すると、タグのユーザーを混乱させる動作の原因となります。たとえば、受信したリクエストにレスポンスを送信するタグの場合、クライアントで同じ動作が行われなくなり、コンテナの動作に関するユーザーの想定が覆されます。
以上すべてを念頭に置いて、サンドボックス化された JS でのタグのアノテーション付きの実装を以下に示します。
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
これで、タグは実装されました。タグを使用するには、その API 権限を適切に設定する必要があります。テンプレート エディタの [権限] タブに移動し、以下の権限を指定します。
- Cookie 値の読み取り:
_bauid - イベントデータの読み取り:
event_nameとpage_location - HTTP リクエストの送信:
https://www.example.com/* - Cookie の設定:
_bauid
また、タグ用のテストを記述する必要もあります。テンプレートのテストについて詳しくは、テンプレート デベロッパー ガイドのテストのセクションをご覧ください。
最後に、[コードを実行] ボタンを押して、少なくとも 1 回はタグを実行してみてください。こうすることで、サーバーで単純な間違いが発生しないようにすることができます。
コミュニティ テンプレート ギャラリーにタグを送信する
新しいタグの作成、テスト、デプロイというすべての作業を完了したあとで、それを自分だけのものにしておく理由はありません。新しく作成したタグが他のユーザーの役に立つと思われる場合は、コミュニティ テンプレート ギャラリーにタグを送信することをご検討ください。
まとめ
このチュートリアルでは、サーバー コンテナ用のタグを作成するための基礎を学びました。学習した内容は以下のとおりです。
- イベントデータの読み取り、HTTP リクエストの送信、ブラウザでの Cookie の設定に使用する API。
- タグの構成オプションを設計するためのおすすめの方法。
- ユーザー指定のデータと自動的に収集されるデータの違いと、その違いが重要である理由。
- コンテナ内のタグの役割として、行うべきことと行ってはいけないこと。
- タグ テンプレートをコミュニティ テンプレート ギャラリーに送信するタイミングと方法。