Em Introdução à inclusão de tags no servidor, oferecemos uma visão geral desse recurso no Gerenciador de tags. Esclarecemos o que são clientes e a função deles: receber dados de evento dos dispositivos dos seus usuários e adaptá-los para o uso do restante do contêiner. Este artigo descreve como processar esses dados nas tags do servidor.
Em um contêiner do servidor, as tags recebem os dados de evento enviados pelos seus clientes, as transformam e enviam novamente para coleta e análise. As tags podem enviar os dados para onde você quiser. Se o destino aceitar solicitações HTTP, ele também receberá dados de um contêiner do servidor.
Os contêineres do servidor têm três tags integradas prontas para uso sem configuração personalizada:
- Google Analytics 4
- Google Analytics: Universal Analytics
- Solicitação HTTP
Se você quiser enviar dados a outra plataforma que não seja o Google Analytics ou precisar de mais recursos do que a tag de solicitação HTTP oferece, será necessário usar uma tag diferente. Você pode encontrar outras tags na Galeria de modelos da comunidade ou criar uma. Neste tutorial, você aprenderá os princípios básicos da criação de tags para um contêiner do servidor.
Objetivos
- Saber quais APIs podem ser usadas para ler dados de evento, enviar solicitações HTTP e definir cookies no navegador
- Conhecer as práticas recomendadas para criar as opções de configuração da sua tag
- Saber a diferença entre dados especificados pelo usuário e dados coletados automaticamente e a importância dessa distinção
- Conhecer a função de uma tag em um contêiner do servidor Entender o que uma tag deve ou não fazer
- Saber quando enviar um modelo de tag para a Galeria de modelos da comunidade
Pré-requisitos
- Um contêiner do servidor implantado
- Conhecimento sobre o Gerenciador de tags, contêineres do servidor e conceitos básicos como clientes, tags, acionadores e variáveis
- Conhecimento sobre os princípios básicos da criação de modelos para tags e variáveis
Tag do Baz Analytics
Neste tutorial, você criará uma tag que envia dados de medição para o Baz Analytics.
Baz Analytics é um serviço de análise simples e hipotético que processa dados usando solicitações HTTP GET para https://example.com/baz_analytics e que tem os seguintes parâmetros:
| Parâmetro | Exemplo | Descrição |
|---|---|---|
| id | BA-1234 | ID da sua conta do Baz Analytics. |
| en | clique | Nome do evento. |
| l | https://www.google.com/search?q=sgtm
|
URL da página em que o evento ocorreu. |
| u | 2384294892 | ID do usuário que realiza a ação. Utilizado para vincular várias ações a um único usuário. |
Configuração da tag
A primeira coisa a fazer é criar o modelo de tag. Acesse a seção Modelos do seu contêiner e clique em Novo na seção Modelos de tag. Adicione um nome e uma descrição à sua tag.
Em seguida, acesse a seção Campos do editor de modelos e adicione as diferentes opções de configuração para sua tag. A próxima pergunta é: quais são as opções necessárias? Há três maneiras de criar a tag:
- Configuração total: adicione um campo de configuração para cada parâmetro. Isso exige que o usuário defina tudo explicitamente.
- Nenhuma configuração: não há opções para configurar a tag. Todos os dados são extraídos diretamente do evento.
- Algumas configurações: alguns parâmetros têm campos, e outros, não.
O uso de campos para cada parâmetro é uma opção que oferece muita flexibilidade e dá ao usuário controle total sobre a configuração da tag. Mas, na prática, isso geralmente resulta em muito trabalho duplicado. Em especial, itens como o parâmetro l do Baz Analytics, que contêm o URL da página, são universais e não trazem ambiguidade.
É melhor deixar que o computador realize a tarefa de digitar os mesmos dados sempre que a tag é configurada.
Talvez a melhor opção seja ter uma tag que só use dados de um evento. Essa é a tag mais simples possível que um usuário pode configurar, já que ela não requer mais nenhuma ação. Por outro lado, é a opção mais restritiva e frágil. Os usuários não conseguirão mudar o comportamento da tag mesmo se precisarem.
Por exemplo, eles podem chamar um evento de purchase no site e no Google Analytics, mas o Baz Analytics o chama de buy. Ou talvez as premissas sobre a estrutura dos dados de evento recebidos usadas pela tag não correspondam à realidade. Em ambos os casos, o usuário fica sem opção.
Como ocorre em muitos casos, a resposta está no meio dos dois extremos. Faz sentido extrair determinados dados do evento em todas as ocasiões. Outros dados devem ser configurados pelo usuário. Mas como você decide entre essas duas opções? Para responder a essa pergunta, será necessário examinar melhor os dados que chegam ao contêiner.
De onde vêm os dados?
Os dados que chegam a um contêiner do servidor da tag do Google Analytics 4 podem ser divididos em duas categorias: dados especificados pelo usuário e coletados automaticamente.
Os dados especificados pelo usuário são aqueles que um usuário coloca em um comando event da gtag.js. Por exemplo, um comando como este:
gtag('event', 'search', {
search_term: 'beets',
});
Isso resultará nos seguintes parâmetros no contêiner do servidor:
{
event_name: 'search',
search_term: 'beets',
}
Parece simples, mas, da perspectiva da tag, é muito difícil trabalhar dessa forma. Como esses dados são inseridos pelo usuário, eles podem ser qualquer coisa.
Por exemplo, como mostrado acima, o usuário pode enviar somente eventos recomendados e parâmetros, mas não há necessidade de fazer isso. Com a exceção importante do local (mas não do valor) do parâmetro event_name, não há garantias sobre a forma ou a estrutura dos dados do usuário.
Felizmente, os dados inseridos pelo usuário não são os únicos recebidos pelo contêiner, que também recebe vários dados coletados automaticamente pela tag do Google Analytics 4 no navegador. Isso inclui o seguinte:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
Além disso, se a solicitação do servidor vier de um navegador da Web, também poderá haver dados de cookies do navegador disponíveis pela API getCookieValue.
Esses dois fatores compõem os dados coletados automaticamente que mencionamos acima. Em geral, são dados universais, sem ambiguidades na semântica. Quando uma solicitação vier de uma tag do GA4 no navegador, esses dados estarão sempre disponíveis e terão o mesmo formato. Para mais detalhes sobre esses parâmetros, consulte a referência de eventos.
Essa classificação é uma ferramenta útil para decidir quais dados devem ser configurados pelo usuário e quais devem ser especificados na tag. Os dados coletados de forma automática podem ser lidos diretamente pelo evento. Todo o restante precisa ser configurado pelo usuário.
Considerando isso, analise novamente os parâmetros da tag do Baz Analytics.
- ID de métricas,
id: como ele não é coletado automaticamente, é um exemplo claro de um valor que precisa ser inserido pelo usuário ao configurar a tag. - Nome do evento,
en: conforme mencionado acima, o nome do evento sempre pode ser retirado diretamente do parâmetroevent_name. No entanto, como o valor é definido pelo usuário, é recomendável oferecer a capacidade de substituir o nome, se necessário. - URL da página,
l: esse valor pode ser retirado do parâmetropage_location, que é coletado de forma automática pela tag "Google Analytics: GA4" no navegador em cada evento. Portanto, não é necessário exigir que o usuário insira um valor manualmente. - ID do usuário,
u: na tag do servidor do Baz Analytics, o parâmetrounão é especificado pelo usuário nem coletado automaticamente pela tag na página. Ele é armazenado em um cookie de navegador para que os usuários possam ser identificados em várias visitas ao site. Assim como a implementação abaixo, a tag do servidor do Baz Analytics usa a APIsetCookiepara definir o cookie. Isso significa que a tag do Baz Analytics é o único elemento que sabe onde e como o cookie é armazenado. Assim comol, o parâmetroudeve ser coletado automaticamente.
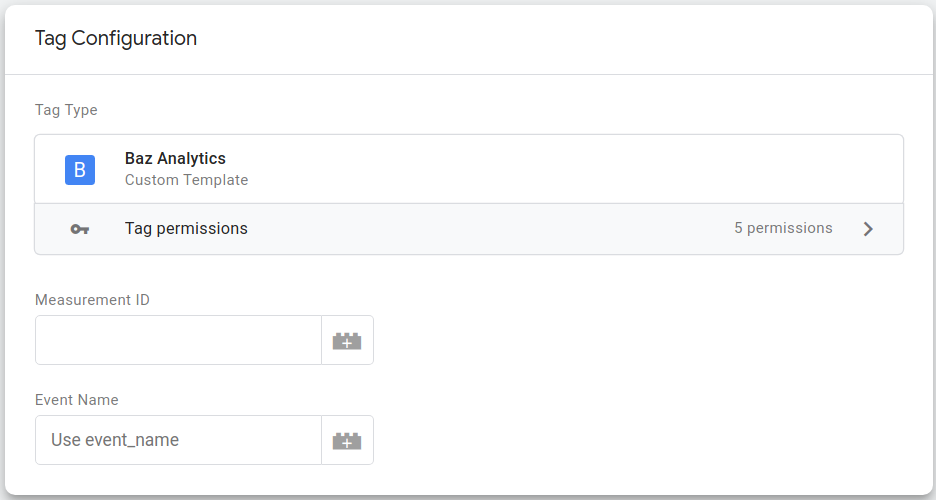
Depois de definir a configuração da tag, o código ficará mais ou menos assim:

Implementação da tag
Agora que a configuração da tag foi resolvida, você pode implementar o comportamento no JavaScript no modo sandbox.
A tag precisa executar quatro tarefas:
- Receber o nome do evento da configuração da tag.
- Obter o URL da página da propriedade
page_locationdo evento. - Calcular um ID do usuário. A tag vai procurar esse ID em um cookie chamado
_bauid. Se ele não estiver presente, a tag calculará um novo valor e o armazenará para solicitações posteriores. - Crie um URL e faça uma solicitação ao servidor de coleta do Baz Analytics.
Também é importante considerar como a tag se encaixa no contêiner como um todo. Os componentes do contêiner desempenham papéis diferentes. Por isso, também há outras tarefas que a tag não executa ou não deveria executar:
- A tag não pode examinar o evento para descobrir se ele será executado. É para isso que serve o acionador.
- A tag não deve executar o contêiner com a API
runContainer. Esse é o papel do cliente. - Com a exceção importante dos cookies, a tag não pode interagir diretamente com a solicitação ou a resposta. Isso também é uma função do cliente.
A criação de um modelo de tag que execute qualquer uma dessas ações levaria a um comportamento confuso para os usuários da tag. Por exemplo, uma tag que envia uma resposta à solicitação recebida impede que o cliente faça o mesmo. Isso prejudicaria as expectativas dos usuários sobre o comportamento do contêiner.
Considerando tudo isso, veja abaixo uma implementação com anotações da tag em JavaScript no modo sandbox.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
Com isso, a tag é implementada. Antes de usá-la, você precisa definir suas permissões de API corretamente. Acesse a guia Permissões do Editor de modelos e especifique as seguintes permissões:
- Lê valores de cookies:
_bauid - Lê dados do evento:
event_nameepage_location - Envia solicitações HTTP:
https://www.example.com/* - Define um cookie:
_bauid
Você também precisa criar testes para sua tag. Para saber mais sobre o teste de modelos, leia a seção de testes do guia para desenvolvedores do modelo.
Por fim, não se esqueça de executar sua tag com o botão Executar código pelo menos uma vez. Isso prevenirá muitos erros simples no servidor.
Enviar sua tag para a Galeria de modelos da comunidade
Após concluir todo o trabalho de criação, teste e implantação de uma nova tag, seria um desperdício mantê-la somente para você. Se você acha que a nova tag poderia ajudar outras pessoas, envie-a à Galeria de modelos da comunidade.
Conclusão
Neste tutorial, você aprendeu os princípios básicos de como criar uma tag para um contêiner do servidor. Veja alguns dos pontos abordados:
- Quais APIs usar para ler dados de evento, enviar solicitações HTTP e definir cookies no navegador
- Práticas recomendadas para definir as opções de configuração de uma tag
- A diferença entre dados especificados pelo usuário e dados coletados automaticamente e a importância dessa distinção
- A função de uma tag no contêiner e as tarefas que ela deve ou não executar
- Quando e como enviar modelos de tag para a Galeria de modelos da comunidade