서버 측 태그 지정은 Google 태그 관리자를 사용하여 여러 기기에서 애플리케이션을 계측하는 새로운 방법입니다. 서버 컨테이너는 익숙한 태그, 트리거, 변수 모델을 사용하는 동시에 어디서나 사용자 활동을 측정할 수 있는 새로운 도구도 제공합니다.
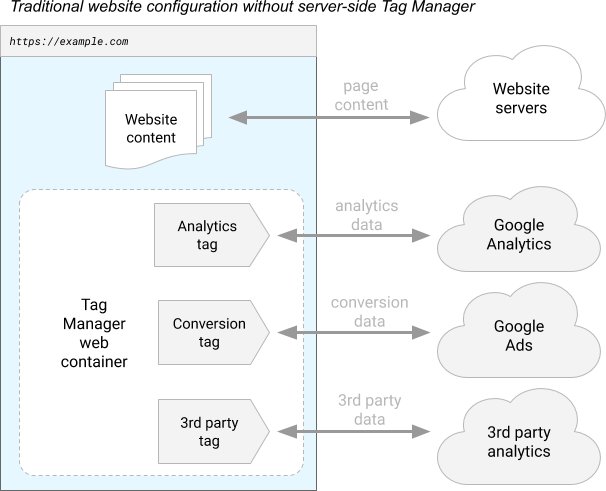
서버 측 태그 지정이 없는 일반적인 태그 구성에서는 페이지의 컨테이너를 사용하여 다양한 수집 서버에 측정 데이터를 전송합니다. 그림 1은 웹브라우저에서 실행되는 태그 관리자 웹 컨테이너가 여러 서버로 데이터를 보내는 방법을 보여줍니다.

그림 1: Google 태그 관리자 웹 컨테이너를 사용하여 계측된 사이트의 다이어그램
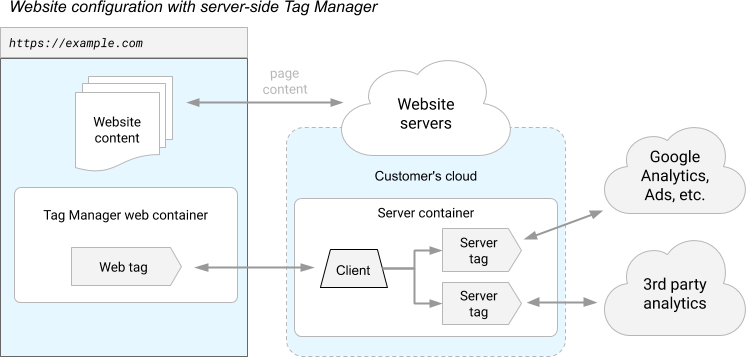
반면에 서버 컨테이너는 사용자의 브라우저 또는 휴대전화에서 실행되지 않습니다. 대신 개발자가 관리하는 서버에서 실행됩니다.

그림 2: 서버 컨테이너를 사용하는 태그 구성의 예
서버는 자체 Google Cloud Platform 프로젝트 또는 개발자가 원하는 다른 환경에서 실행되며, 데이터를 다른 곳으로 전송할 때까지 개발자만 서버의 데이터에 액세스할 수 있습니다. 데이터의 모양과 데이터가 서버에서 라우팅되는 위치를 완전히 관리할 수 있습니다. 태그는 샌드박스 처리된 자바스크립트 기술을 사용하여 작성됩니다. 권한을 통해 태그의 기능을 확인할 수 있으며 정책을 통해 컨테이너 주위에 경계를 설정할 수 있습니다.
서버가 사용자의 기기에서 웹 요청을 수신하고 이러한 요청을 이벤트로 변환합니다. 각 이벤트는 컨테이너의 태그, 트리거, 변수에 의해 처리됩니다. 서버 컨테이너의 태그, 트리거, 변수는 다른 종류의 컨테이너에서 작동하는 방식과 동일하게 작동합니다. 트리거가 각 이벤트를 검사하여 특정 조건을 찾고, 적절한 경우 처리할 이벤트 데이터를 전송하는 태그를 실행합니다.
이 모델에서는 서버 컨테이너에 관한 두 가지 중요한 질문을 던집니다.
- 측정 데이터를 사용자 기기에서 서버 컨테이너로 어떻게 가져오나요?
- 서버 컨테이너로 전송된 측정 데이터는 어떻게 이벤트로 전환되나요?
위 두 질문에 대한 답변은 서버 컨테이너에서 사용할 수 있는 새로운 항목인 클라이언트에 있습니다.
클라이언트의 작동 방식
클라이언트는 사용자 기기에서 실행 중인 소프트웨어와 개발자의 서버 컨테이너 사이의 어댑터입니다. 클라이언트는 기기에서 측정 데이터를 수신하고, 해당 데이터를 하나 이상의 이벤트로 변환한 후 컨테이너에서 처리할 데이터를 라우팅하고 결과를 패키징하여 요청자에게 다시 전송합니다.
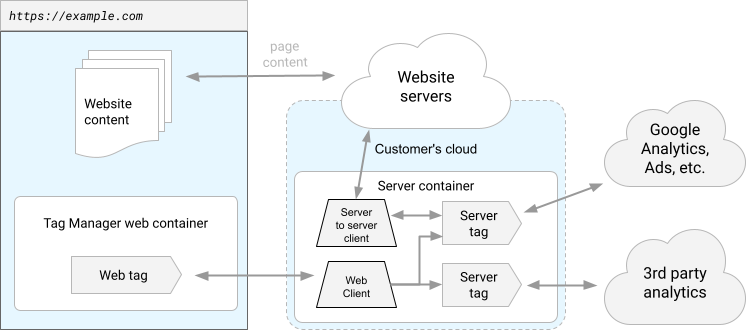
이렇게 많은 일을 해내는 각 부분을 자세히 살펴보겠습니다. 그림 3은 사용자의 웹브라우저 및 개발자의 웹 서버에서 서버 컨테이너로 이동하는 데이터를 보여줍니다.

그림 3: 서로 다른 클라이언트가 각 데이터 스트림을 처리하는 양상
클라이언트가 기기에서 측정 데이터를 수신합니다. 웹사이트, 전화 앱, 스마트 토스터, 이렇게 세 곳에서 사용자 활동을 측정한다고 가정해 보겠습니다. 웹사이트에서는 Google 애널리틱스를 사용하고 전화 앱에서는 Firebase 애널리틱스를 사용하며 토스터에서는 'ToastMeasure'라는 독점 프로토콜을 사용합니다.
Google 태그 관리자를 사용하여 이 세 기기를 계측하려면 보통은 플랫폼마다 다른 컨테이너가 필요합니다. 서버 컨테이너는 기기에서 실행되지 않으므로 동일한 컨테이너가 세 기기 플랫폼 모두의 분석 계측을 처리할 수 있습니다. 하지만 한 가지 문제가 있습니다. 이 기기들은 모두 동일한 방식으로 통신하지 않습니다. Google 애널리틱스 프로토콜은 ToastMeasure 프로토콜과 다르기 때문에 클라이언트가 필요합니다.
서버 컨테이너에는 이 세 컨테이너 대신 세 개의 클라이언트가 있습니다. 컨테이너에 들어오는 모든 요청은 각 클라이언트에 의해 우선순위에 따라(우선순위가 가장 높은 클라이언트에 의해 가장 먼저) 처리됩니다. 가장 먼저, 각 클라이언트는 이러한 종류의 요청을 처리하는 방법을 알고 있는지 여부를 확인합니다. 처리할 수 있으면 클라이언트가 요청의 '소유권을 주장'하고 다음 처리 단계로 이동합니다. 요청의 소유권을 주장하면 후속 클라이언트가 실행되지 않습니다. 클라이언트가 요청을 처리할 수 없으면 아무 일도 하지 않고, 다른 클라이언트가 요청을 처리할지 여부를 결정할 수 있도록 허용합니다.
클라이언트가 요청 데이터를 하나 이상의 이벤트로 변환합니다. ToastMeasure 클라이언트가 요청의 소유권을 주장한 후 요청을 컨테이너의 나머지 부분에서 이해할 수 있는 항목으로 변환해야 합니다. 그 항목이 바로 이벤트의 집합입니다.
이벤트는 발생한 항목 중 측정할 항목입니다. start_toasting, finish_toasting, buy_bread 모두가 될 수 있습니다. 클라이언트가 생성하는 이벤트의 구조에 대한 몇 가지 권장사항이 있지만 유일한 요구사항은 컨테이너의 나머지 부분에서 이벤트를 이해하고 있어야 한다는 것입니다.
클라이언트가 컨테이너를 실행합니다. 클라이언트가 요청의 소유권을 주장하고 요청을 이벤트로 전환했습니다. 이제 태그, 트리거, 변수가 필요합니다. 클라이언트는 추가 처리를 위해 각 이벤트를 컨테이너의 나머지 부분에 전달합니다.
클라이언트가 결과를 패키징하여 기기로 다시 전송합니다. 컨테이너가 실행되면 토스터에 응답할 차례입니다. 응답은 다양한 형태를 취할 수 있습니다. 클라이언트가 "예. 완료했습니다"라고 말할 수도 있습니다. 태그 중 하나가 요청을 다른 수집 서버로 리디렉션하려고 할 수도 있습니다. 또는 태그 중 하나가 토스터의 조명에 색상을 변경하라고 요청할 수도 있습니다. 어떤 일이 발생하든 관계없이 클라이언트는 결과를 패키징하여 요청자에게 다시 전송해야 합니다.
다행히 태그 관리자가 이 작업의 대부분을 처리합니다. 서버 컨테이너에는 Google 애널리틱스 4, Google 애널리틱스: 유니버설 애널리틱스, 측정 프로토콜, 이렇게 세 가지 클라이언트가 포함되어 있습니다. 컨테이너를 만든 즉시 이 세 클라이언트가 애플리케이션 계측을 시작하는 데 필요한 도구를 제공합니다.
간단한 예
간단한 예를 통해 모든 부분이 함께 작동하는 방식을 살펴보겠습니다. 이 예에서는 다음 항목을 만듭니다.
- gtag.js를 사용하여
click이벤트를 서버 컨테이너에 보내는 간단한 웹사이트 - 이벤트를 수신하는 Google 애널리틱스 4 클라이언트
click이벤트에서 실행되는 트리거- 처리를 위해 이벤트 데이터를 Google 애널리틱스로 전송하는 Google 애널리틱스 4 태그
이 예에서는 이미 서버 컨테이너를 만들어 배포했다고 가정합니다.
gtag.js 구성
먼저 데이터를 서버 컨테이너로 전송하도록 gtag.js를 구성합니다. gtag.js를 사용하면 한 가지만 수정하여 데이터를 Google 애널리틱스로 전송하는 것과 같은 방법으로 서버 컨테이너로 전송할 수 있습니다. 아래 예 페이지에서와 같이 서버 컨테이너를 가리키도록 server_container_url 구성 옵션을 설정합니다.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
TAG_ID를 태그 ID로 바꿉니다.
https://analytics.example.com을 서버 컨테이너 URL로 바꿉니다.
다음으로 sendEvent() 함수를 추가하여 click 이벤트를 처리합니다.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
TAG_ID를 태그 ID로 바꿉니다.
https://analytics.example.com을 서버 컨테이너 URL로 바꿉니다.
이 구성을 사용하면 이 예에 포함된 sendEvent() 함수와 같은 이벤트 핸들러가 서버 컨테이너에 click 이벤트를 전송합니다.
Google 애널리틱스 4 클라이언트
컨테이너에는 서버에 도달하면 이벤트를 수신할 클라이언트가 필요합니다. 다행히 서버 컨테이너에는 Google 애널리틱스 4 클라이언트가 사전 설치되어 있으므로 이 단계는 이미 완료되었습니다.
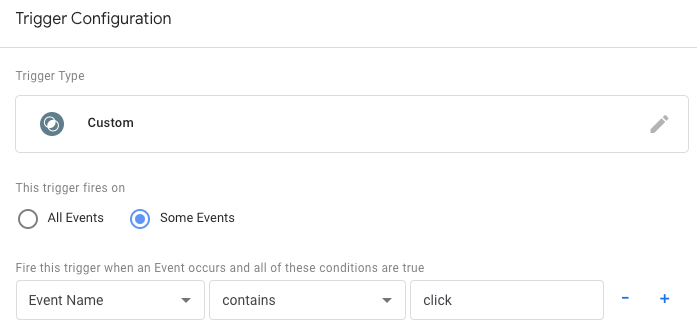
클릭 트리거
다음으로 click 이벤트에서 실행되는 트리거를 만듭니다. 이벤트 이름 기본 제공 변수가 '클릭'과 같은 경우 실행되는 맞춤 트리거를 만듭니다.

Google 애널리틱스 4 태그
마지막으로, GA4 태그를 트리거에 연결합니다. 클라이언트와 마찬가지로 서버 컨테이너에는 GA4 태그가 포함되어 있습니다. 태그를 만들고 관련 설정을 구성하면 컨테이너 준비가 완료됩니다. GA4 클라이언트와 GA4 태그는 함께 작동하도록 설계되었습니다. 즉 GA4 태그를 만들기만 하면 클라이언트에서 발생하는 이벤트에서 구성을 자동으로 가져옵니다.
컨테이너 미리보기
이제 컨테이너가 구성되었으므로 미리보기를 클릭합니다. 다른 브라우저 창에서 웹사이트를 방문합니다. 요청과 이벤트가 서버 컨테이너로 전송되면 미리보기 페이지 왼쪽에 요청 및 이벤트가 표시됩니다.
변경사항에 만족하면 서버 컨테이너를 게시합니다.
퍼스트 파티 게재로 프로덕션 모드를 위한 서버 구성
서버 컨테이너로 프로덕션 트래픽을 전송하기 전에 퍼스트 파티 도메인에 서버를 설치하고 서버를 프로덕션 모드로 업그레이드하는 것이 좋습니다.