การติดแท็กฝั่งเซิร์ฟเวอร์เป็นวิธีใหม่ในการใช้ Google Tag Manager เพื่อวัดผลแอปพลิเคชันบนอุปกรณ์ต่างๆ คอนเทนเนอร์เซิร์ฟเวอร์ใช้รูปแบบแท็ก ทริกเกอร์ และตัวแปรเดียวกับที่คุณคุ้นเคย รวมถึงมีเครื่องมือใหม่ๆ ที่ช่วยให้วัดกิจกรรมของผู้ใช้ได้ทุกที่
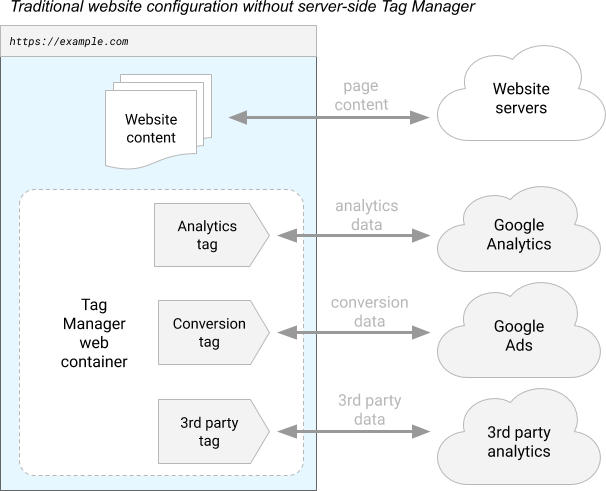
การกําหนดค่าการติดแท็กทั่วไปที่ไม่มีการติดแท็กฝั่งเซิร์ฟเวอร์จะอาศัยคอนเทนเนอร์ในหน้าเว็บเพื่อส่งข้อมูลการวัดผลไปยังเซิร์ฟเวอร์รวบรวมข้อมูลต่างๆ รูปที่ 1 แสดงตัวอย่างวิธีที่คอนเทนเนอร์เว็บของ Tag Manager ที่ทํางานในเว็บเบราว์เซอร์ส่งข้อมูลไปยังเซิร์ฟเวอร์หลายเครื่อง

รูปที่ 1: แผนภาพของเว็บไซต์ที่ติดตั้งใช้งานคอนเทนเนอร์เว็บของ Google Tag Manager
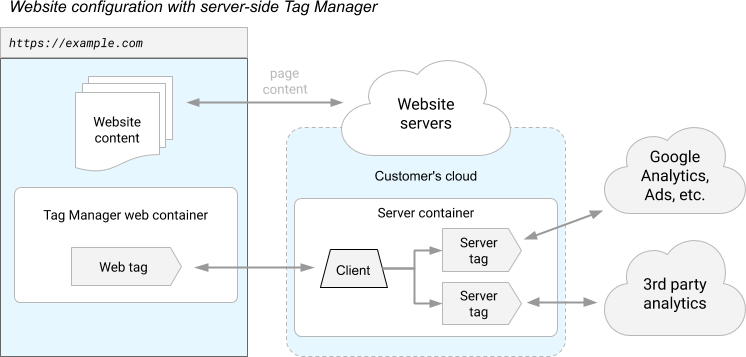
ในทางตรงกันข้าม คอนเทนเนอร์เซิร์ฟเวอร์จะไม่ทํางานในเบราว์เซอร์หรือในโทรศัพท์ของผู้ใช้ แต่ทำงานบนเซิร์ฟเวอร์ที่คุณควบคุม

รูปที่ 2: ตัวอย่างการกําหนดค่าการติดแท็กที่ใช้คอนเทนเนอร์เซิร์ฟเวอร์
เซิร์ฟเวอร์จะทำงานในโปรเจ็กต์ Google Cloud Platform ของคุณเอง หรือในสภาพแวดล้อมอื่นที่คุณเลือก และคุณเท่านั้นที่มีสิทธิ์เข้าถึงข้อมูลในเซิร์ฟเวอร์จนกว่าคุณจะเลือกส่งข้อมูลไปยังที่อื่น คุณควบคุมวิธีจัดรูปแบบข้อมูลและปลายทางของข้อมูลจากเซิร์ฟเวอร์ได้อย่างเต็มที่ แท็กสร้างขึ้นโดยใช้เทคโนโลยี JavaScript ที่แซนด์บ็อกซ์ไว้ สิทธิ์ช่วยให้คุณเห็นสิ่งที่แท็กทําได้ และนโยบายช่วยให้คุณกําหนดขอบเขตของคอนเทนเนอร์ได้
เซิร์ฟเวอร์จะรับคําขอเว็บจากอุปกรณ์ของผู้ใช้และเปลี่ยนคําขอเหล่านั้นเป็นเหตุการณ์ แต่ละเหตุการณ์จะได้รับการประมวลผลโดยแท็ก ทริกเกอร์ และตัวแปรของคอนเทนเนอร์ แท็ก ทริกเกอร์ และตัวแปรในคอนเทนเนอร์ของเซิร์ฟเวอร์ทํางานเหมือนกับในคอนเทนเนอร์ประเภทอื่นๆ ทุกประการ ทริกเกอร์จะตรวจสอบแต่ละเหตุการณ์เพื่อหาเงื่อนไขบางอย่าง และเรียกใช้แท็กที่ส่งข้อมูลเหตุการณ์เพื่อประมวลผลตามความเหมาะสม
รูปแบบนี้นำเสนอคําถามสําคัญ 2 ข้อสําหรับคอนเทนเนอร์เซิร์ฟเวอร์ ดังนี้
- ข้อมูลการวัดผลจากอุปกรณ์ของผู้ใช้ไปยังคอนเทนเนอร์เซิร์ฟเวอร์ได้อย่างไร
- ข้อมูลการวัดที่ส่งไปยังคอนเทนเนอร์เซิร์ฟเวอร์จะเปลี่ยนเป็นเหตุการณ์ได้อย่างไร
คำตอบของทั้ง 2 คำถามคือเอนทิตีประเภทใหม่สําหรับใช้ในคอนเทนเนอร์เซิร์ฟเวอร์ ซึ่งก็คือไคลเอ็นต์
วิธีการทำงานของไคลเอ็นต์
ไคลเอ็นต์คือสิ่งที่จะเป็นตัวปรับซอฟต์แวร์ที่ใช้งานในอุปกรณ์ของผู้ใช้ให้เข้ากับคอนเทนเนอร์ของเซิร์ฟเวอร์ ไคลเอ็นต์จะได้รับข้อมูลการวัดผลจากอุปกรณ์ เปลี่ยนรูปแบบข้อมูลนั้นให้เป็นเหตุการณ์อย่างน้อย 1 รายการ ส่งข้อมูลไปยังคอนเทนเนอร์เพื่อประมวลผล และแพ็กเกจผลลัพธ์เพื่อส่งกลับไปยังผู้ขอ
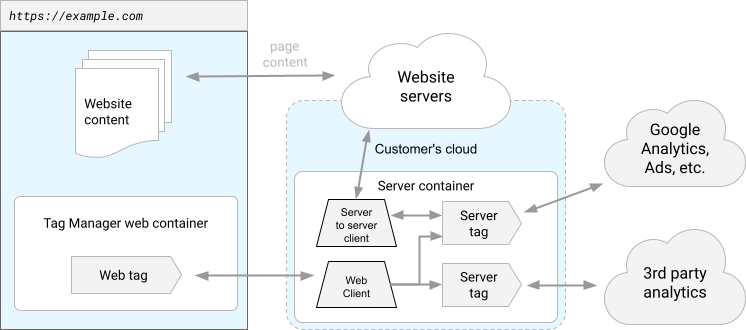
เยอะมากเลย มาดูรายละเอียดของแต่ละส่วนกัน รูปที่ 3 แสดงข้อมูลที่ไหลเข้าสู่คอนเทนเนอร์เซิร์ฟเวอร์จากเว็บเบราว์เซอร์ของผู้ใช้ และจากเว็บเซิร์ฟเวอร์ไปยังคอนเทนเนอร์เซิร์ฟเวอร์

รูปที่ 3: ไคลเอ็นต์แต่ละรายจัดการสตรีมข้อมูลแต่ละรายการ
ลูกค้าจะได้รับข้อมูลการวัดผลจากอุปกรณ์ สมมติว่าคุณต้องการวัดกิจกรรมของผู้ใช้ใน 3 ตำแหน่ง ได้แก่ เว็บไซต์ แอปในโทรศัพท์ และเครื่องปิ้งขนมปังอัจฉริยะ เว็บไซต์ของคุณใช้ Google Analytics, แอปในโทรศัพท์ใช้ Firebase Analytics และเตาอบใช้โปรโตคอลที่เป็นกรรมสิทธิ์ชื่อ "ToastMeasure"
ปกติแล้ว การติดตั้งใช้งานอุปกรณ์ 3 ประเภทนี้ด้วย Google Tag Manager ต้องใช้คอนเทนเนอร์ที่แตกต่างกันสําหรับแต่ละแพลตฟอร์ม เนื่องจากคอนเทนเนอร์เซิร์ฟเวอร์ไม่ได้ทํางานในอุปกรณ์ คอนเทนเนอร์เดียวกันจึงจัดการเครื่องมือวัดผลการวิเคราะห์สําหรับแพลตฟอร์มอุปกรณ์ทั้ง 3 แพลตฟอร์มได้ แต่มีปัญหาอยู่ อุปกรณ์เหล่านี้สื่อสารกันด้วยวิธีที่แตกต่างกัน โปรโตคอล Google Analytics ไม่เหมือนกับโปรโตคอล ToastMeasure ตรงนี้เองที่ลูกค้าจะเข้ามามีบทบาท
คอนเทนเนอร์เซิร์ฟเวอร์จะมีไคลเอ็นต์ 3 รายแทนคอนเทนเนอร์ 3 รายการดังกล่าว คําขอทุกรายการที่เข้ามายังคอนเทนเนอร์จะได้รับการจัดการโดยไคลเอ็นต์แต่ละรายตามลําดับความสําคัญ โดยไคลเอ็นต์ที่มีความสําคัญสูงสุดจะได้รับการประมวลผลก่อน สิ่งแรกที่ไคลเอ็นต์แต่ละรายจะทำคือตัดสินใจว่าตนรู้วิธีประมวลผลคำขอประเภทนั้นหรือไม่ หากทำได้ ไคลเอ็นต์จะ "อ้างสิทธิ์" คำขอและดำเนินการต่อไปยังระยะถัดไปของการดำเนินการ การอ้างสิทธิ์ในคำขอจะป้องกันไม่ให้ไคลเอ็นต์ที่ตามมาทำงาน หากไคลเอ็นต์ประมวลผลคำขอไม่ได้ ก็จะไม่ดำเนินการใดๆ และอนุญาตให้ไคลเอ็นต์รายอื่นตัดสินใจว่าจะจัดการคำขอหรือไม่
ไคลเอ็นต์จะเปลี่ยนรูปแบบข้อมูลคําขอเป็นเหตุการณ์อย่างน้อย 1 รายการ เมื่อไคลเอ็นต์ ToastMeasure อ้างสิทธิ์ในคำขอแล้ว จะต้องเปลี่ยนรูปแบบคำขอให้เป็นสิ่งที่คอนเทนเนอร์ส่วนที่เหลือเข้าใจ สิ่งนั้นคือชุดเหตุการณ์
เหตุการณ์คือสิ่งที่เกิดขึ้นซึ่งคุณต้องการวัด โดยอาจเป็นค่าใดก็ได้ ไม่ว่าจะเป็น start_toasting, finish_toasting หรือ buy_bread มีคําแนะนําบางอย่างเกี่ยวกับโครงสร้างของเหตุการณ์ที่ไคลเอ็นต์สร้างขึ้น แต่ข้อกําหนดเพียงอย่างเดียวคือคอนเทนเนอร์ส่วนที่เหลือต้องเข้าใจเหตุการณ์เหล่านั้น
ไคลเอ็นต์เรียกใช้คอนเทนเนอร์ ไคลเอ็นต์อ้างสิทธิ์ในคำขอและเปลี่ยนเป็นเหตุการณ์แล้ว ตอนนี้ถึงเวลาสําหรับแท็ก ทริกเกอร์ และตัวแปร ไคลเอ็นต์จะส่งต่อแต่ละเหตุการณ์ไปยังคอนเทนเนอร์ที่เหลือเพื่อประมวลผลต่อไป
ไคลเอ็นต์จะแพ็กเกจผลลัพธ์เพื่อส่งกลับไปยังอุปกรณ์ เมื่อคอนเทนเนอร์ทํางานแล้ว ก็ถึงเวลาตอบกลับเครื่องปิ้งขนมปัง คำตอบนั้นมีหลายรูปแบบ ลูกค้าอาจพูดแค่ว่า "โอเค เสร็จแล้ว" บางทีแท็กใดแท็กหนึ่งอาจต้องการเปลี่ยนเส้นทางคำขอไปยังเซิร์ฟเวอร์การเก็บรวบรวมข้อมูลอื่น หรือบางทีแท็กหนึ่งๆ อาจบอกให้ไฟในเครื่องปิ้งขนมปังเปลี่ยนสี ไม่ว่าจะเกิดอะไรขึ้น หน้าที่ของไคลเอ็นต์คือการแพ็กเกจผลลัพธ์และส่งกลับไปยังผู้ขอ
แต่โชคดีที่ Tag Manager จัดการเรื่องนี้ให้คุณได้ คอนเทนเนอร์ของเซิร์ฟเวอร์มาพร้อมกับไคลเอ็นต์ 2 รายการ ได้แก่ Google Analytics 4 และ Measurement Protocol ไคลเอ็นต์เหล่านี้มีเครื่องมือที่จําเป็นในการเริ่มต้นเครื่องมือวัดผลแอปพลิเคชันทันทีที่คุณสร้างคอนเทนเนอร์
ตัวอย่างสั้นๆ
มาดูตัวอย่างคร่าวๆ เพื่อดูว่าชิ้นส่วนทั้งหมดทำงานร่วมกันอย่างไร ในตัวอย่างนี้ คุณจะต้องสร้างสิ่งต่อไปนี้
- เว็บไซต์ง่ายๆ ที่ใช้ gtag.js เพื่อส่งเหตุการณ์
clickไปยังคอนเทนเนอร์เซิร์ฟเวอร์ - ไคลเอ็นต์ Google Analytics 4 ที่ได้รับเหตุการณ์
- ทริกเกอร์ที่เริ่มทํางานเมื่อมีเหตุการณ์
click - แท็ก Google Analytics 4 ที่ส่งข้อมูลเหตุการณ์ไปยัง Google Analytics เพื่อประมวลผล
ในตัวอย่างนี้ เราจะสมมติว่าคุณได้สร้างและทำให้ใช้งานได้คอนเทนเนอร์เซิร์ฟเวอร์แล้ว
กำหนดค่า gtag.js
ก่อนอื่น ให้กําหนดค่า gtag.js ให้ส่งข้อมูลไปยังคอนเทนเนอร์เซิร์ฟเวอร์ เมื่อใช้ gtag.js การส่งข้อมูลไปยังคอนเทนเนอร์เซิร์ฟเวอร์จะทํางานเหมือนกับการส่งข้อมูลไปยัง Google Analytics โดยมีการเปลี่ยนแปลงเพียงอย่างเดียว ดังที่แสดงในหน้าตัวอย่างด้านล่าง ให้ตั้งค่าตัวเลือก server_container_url config ให้ชี้ไปยังคอนเทนเนอร์เซิร์ฟเวอร์
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
แทนที่ TAG_ID ด้วยรหัสแท็ก
แทนที่ https://analytics.example.com ด้วย URL ของคอนเทนเนอร์เซิร์ฟเวอร์
ถัดไป ให้เพิ่มฟังก์ชัน sendEvent() เพื่อจัดการเหตุการณ์ click ดังนี้
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
แทนที่ TAG_ID ด้วยรหัสแท็ก
แทนที่ https://analytics.example.com ด้วย URL ของคอนเทนเนอร์เซิร์ฟเวอร์
เมื่อใช้การกําหนดค่านี้ ตัวแฮนเดิลเหตุการณ์ เช่น ฟังก์ชัน sendEvent() ที่รวมอยู่ในตัวอย่างนี้จะส่งเหตุการณ์ click ไปยังคอนเทนเนอร์เซิร์ฟเวอร์
ไคลเอ็นต์ Google Analytics 4
คอนเทนเนอร์ต้องมีไคลเอ็นต์เพื่อรับเหตุการณ์เมื่อถึงเซิร์ฟเวอร์ แต่ไม่ต้องกังวล คอนเทนเนอร์เซิร์ฟเวอร์มีไคลเอ็นต์ Google Analytics 4 ติดตั้งมาให้ล่วงหน้าแล้ว คุณจึงไม่ต้องดำเนินการขั้นตอนนี้
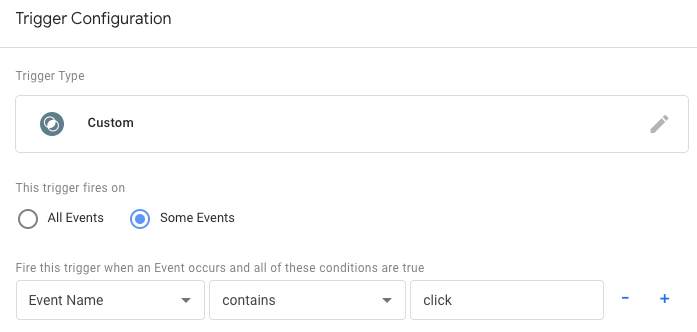
ทริกเกอร์การคลิก
จากนั้นสร้างทริกเกอร์ที่เริ่มทํางานเมื่อมีเหตุการณ์ click สร้างทริกเกอร์ที่กําหนดเองซึ่งจะทํางานเมื่อตัวแปรในตัวชื่อเหตุการณ์เท่ากับ "คลิก"

แท็ก Google Analytics 4
สุดท้าย ให้แนบแท็ก GA4 กับทริกเกอร์ คอนเทนเนอร์เซิร์ฟเวอร์จะมาพร้อมกับแท็ก GA4 เช่นเดียวกับไคลเอ็นต์ เพียงสร้างแท็ก กำหนดการตั้งค่า แล้วคุณก็ต่อสายคอนเทนเนอร์เสร็จแล้ว ไคลเอ็นต์ GA4 และแท็ก GA4 ออกแบบมาให้ทํางานร่วมกัน ซึ่งหมายความว่าสิ่งที่คุณต้องทำมีเพียงสร้างแท็ก GA4 แล้วระบบจะดึงการกําหนดค่าของแท็กนั้นโดยอัตโนมัติจากเหตุการณ์ที่มาจากไคลเอ็นต์
แสดงตัวอย่างคอนเทนเนอร์
เมื่อกำหนดค่าคอนเทนเนอร์แล้ว ให้คลิกแสดงตัวอย่าง ไปที่เว็บไซต์ในหน้าต่างเบราว์เซอร์อื่น เมื่อระบบส่งคําขอและเหตุการณ์ไปยังคอนเทนเนอร์เซิร์ฟเวอร์ คุณจะเห็นคําขอและเหตุการณ์แสดงอยู่ทางด้านซ้ายของหน้าพรีวิว
เมื่อพอใจกับการเปลี่ยนแปลงแล้ว ให้เผยแพร่คอนเทนเนอร์เซิร์ฟเวอร์
กำหนดค่าเซิร์ฟเวอร์สำหรับโหมดเวอร์ชันที่ใช้งานจริงด้วยการแสดงโฆษณาของบุคคลที่หนึ่ง
ก่อนส่งการเข้าชมเวอร์ชันที่ใช้งานจริงไปยังคอนเทนเนอร์ของเซิร์ฟเวอร์ เราขอแนะนําอย่างยิ่งให้ติดตั้งเซิร์ฟเวอร์ในโดเมนของบุคคลที่หนึ่งและอัปเกรดเซิร์ฟเวอร์เป็นโหมดเวอร์ชันที่ใช้งานจริง
