Trang này giải thích cách thiết lập và phản hồi các lệnh dưới dạng một ứng dụng Google Chat.
Lệnh giúp người dùng khám phá và sử dụng các tính năng chính của một ứng dụng Chat. Chỉ ứng dụng Chat mới có thể xem nội dung của một lệnh. Ví dụ: nếu người dùng gửi tin nhắn có lệnh dấu gạch chéo, thì chỉ người dùng và ứng dụng Chat mới thấy được tin nhắn đó.
Để quyết định xem bạn có nên tạo các lệnh hay không và để hiểu cách thiết kế các lượt tương tác của người dùng, hãy xem phần Xác định tất cả hành trình của người dùng.
Các loại lệnh của ứng dụng Chat
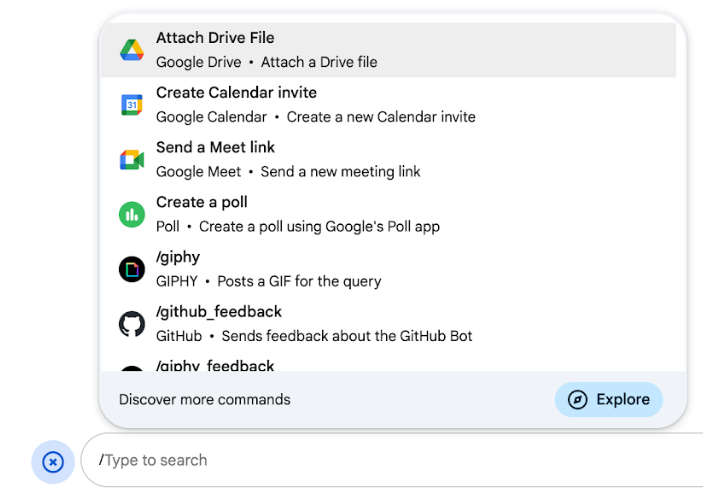
Bạn có thể tạo lệnh cho ứng dụng Chat dưới dạng lệnh dấu gạch chéo hoặc lệnh nhanh. Để khám phá các lệnh, người dùng có thể nhập dấu gạch chéo/ vào khu vực trả lời hoặc nhấp vào biểu tượng Các công cụ của Google Workspace -
Lệnh dấu gạch chéo: Người dùng có thể chọn một lệnh dấu gạch chéo trong trình đơn hoặc nhập dấu gạch chéo (
/) rồi nhập một văn bản được xác định trước, chẳng hạn như/about. Các ứng dụng trò chuyện thường yêu cầu văn bản đối số cho lệnh dấu gạch chéo.Tạo lệnh gạch chéo nếu ứng dụng Chat của bạn yêu cầu người dùng nhập thêm thông tin. Ví dụ: bạn có thể tạo một lệnh gạch chéo có tên là
/search. Lệnh này sẽ chạy sau khi người dùng nhập một cụm từ để tìm kiếm, chẳng hạn như/search receipts. -
Lệnh nhanh: Người dùng sử dụng lệnh bằng cách mở trình đơn trong phần trả lời của một tin nhắn trên Chat. Để sử dụng một lệnh, họ nhấp vào Thêm
rồi chọn một lệnh trong trình đơn.
Tạo một lệnh nhanh nếu ứng dụng Chat của bạn có thể phản hồi ngay lập tức cho người dùng mà không cần chờ thêm thông tin đầu vào. Ví dụ: bạn có thể tạo một lệnh nhanh có tên là Hình ảnh ngẫu nhiên và lệnh này sẽ phản hồi ngay lập tức bằng một hình ảnh.

Điều kiện tiên quyết
HTTP
Một tiện ích bổ sung của Google Workspace giúp mở rộng Google Chat. Để tạo một ứng dụng, hãy hoàn tất hướng dẫn nhanh về HTTP.
Apps Script
Một tiện ích bổ sung của Google Workspace giúp mở rộng Google Chat. Để tạo một ứng dụng, hãy hoàn tất hướng dẫn bắt đầu nhanh về Apps Script.
Thiết lập lệnh
Phần này giải thích cách hoàn tất các bước sau để thiết lập một lệnh:
- Tạo tên và nội dung mô tả cho lệnh.
- Định cấu hình lệnh trong Google Cloud Console.
Đặt tên và mô tả lệnh
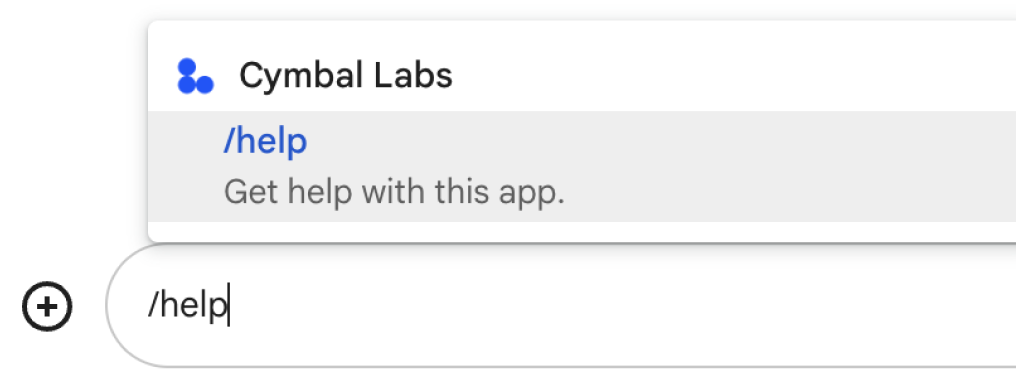
Tên của một lệnh là nội dung mà người dùng nhập hoặc chọn để gọi ứng dụng Chat. Nội dung mô tả ngắn cũng xuất hiện bên dưới tên để nhắc người dùng thêm về cách sử dụng lệnh:

Khi chọn tên và nội dung mô tả cho lệnh, hãy cân nhắc những đề xuất sau:
Cách đặt tên cho một lệnh:
- Sử dụng các từ hoặc cụm từ ngắn gọn, mang tính mô tả và có thể hành động để người dùng hiểu rõ các lệnh. Ví dụ: thay vì tên
Create a reminder, hãy sử dụngRemind me. - Hãy cân nhắc sử dụng một tên riêng biệt hoặc tên phổ biến cho lệnh của bạn. Nếu lệnh của bạn mô tả một tính năng hoặc hoạt động tương tác thông thường, bạn có thể sử dụng một tên phổ biến mà người dùng nhận ra và mong đợi, chẳng hạn như
SettingshoặcFeedback. Nếu không, hãy cố gắng sử dụng tên lệnh riêng biệt, vì nếu tên lệnh của bạn giống với tên lệnh của các ứng dụng Chat khác, thì người dùng phải lọc qua các lệnh tương tự để tìm và sử dụng lệnh của bạn.
Cách mô tả một lệnh:
- Hãy viết nội dung mô tả ngắn gọn và rõ ràng để người dùng biết được những gì họ có thể mong đợi khi sử dụng lệnh.
- Thông báo cho người dùng biết nếu có yêu cầu nào về định dạng đối với lệnh. Ví dụ: nếu bạn tạo một lệnh gạch chéo yêu cầu văn bản đối số, hãy đặt nội dung mô tả thành một nội dung nào đó như
Remind me to do [something] at [time]. - Cho người dùng biết liệu ứng dụng Chat có trả lời tất cả mọi người trong không gian hay trả lời riêng tư cho người dùng gọi lệnh. Ví dụ: đối với lệnh nhanh
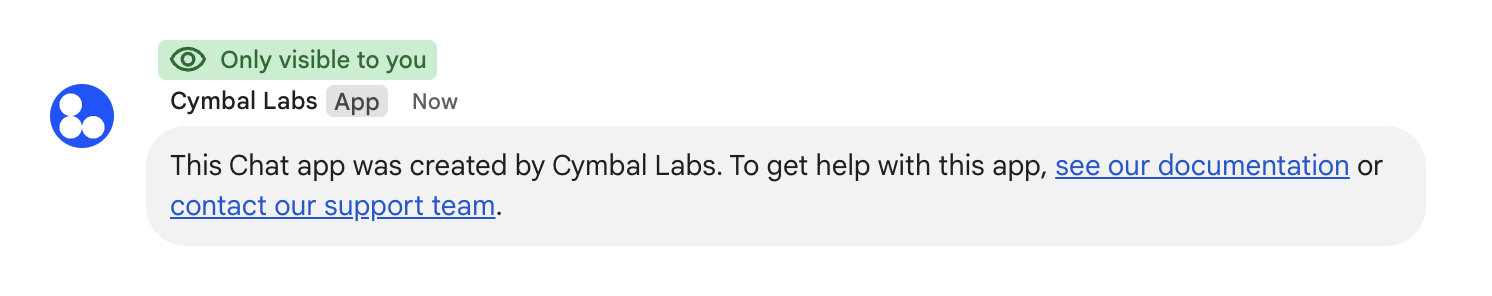
About, bạn có thể mô tả lệnh này làLearn about this app (Only visible to you).
Định cấu hình lệnh trong bảng điều khiển Google Cloud
Để tạo lệnh dấu gạch chéo hoặc lệnh nhanh, bạn chỉ định thông tin về lệnh trong cấu hình ứng dụng Chat cho Google Chat API.
Để định cấu hình một lệnh trong Google Chat API, hãy hoàn tất các bước sau: o Để định cấu hình một lệnh gạch chéo trong Google Chat API, hãy hoàn tất các bước sau:
Trong Google Cloud Console, hãy nhấp vào Trình đơn > API và Dịch vụ > API và Dịch vụ đã bật > Google Chat API
Nhấp vào Cấu hình.
Trong phần Cài đặt kết nối, hãy chuyển đến phần Triggers (Trình kích hoạt) rồi chỉ định thông tin chi tiết về điểm cuối. Bạn phải dùng điều kiện kích hoạt này trong phần sau để phản hồi lệnh.
- URL điểm cuối HTTP: Bạn có thể chỉ định một URL điểm cuối HTTP chung tại đây. Ngoài ra, để sử dụng các điểm cuối HTTP khác nhau cho các điều kiện kích hoạt khác nhau, hãy chỉ định trực tiếp điểm cuối trong trường Lệnh ứng dụng.
- Apps Script: Nhập mã nhận dạng lượt triển khai Apps Script. Theo mặc định, hàm
onAppCommandsẽ được gọi. Để sử dụng một hàm Apps Script khác, hãy chỉ định tên hàm tuỳ chỉnh trong trường Lệnh ứng dụng.
Trong phần Lệnh, hãy nhấp vào Thêm lệnh.
Nhập thông tin sau về lệnh:
- Mã lệnh: một số từ 1 đến 1000 mà ứng dụng Chat của bạn dùng để nhận dạng lệnh và trả về phản hồi.
- Nội dung mô tả: văn bản mô tả cách sử dụng và định dạng lệnh. Nội dung mô tả có thể chứa tối đa 50 ký tự.
- Loại lệnh: chọn Lệnh nhanh hoặc Lệnh gạch chéo.
- Chỉ định tên cho lệnh nhanh hoặc lệnh dấu gạch chéo:
- Tên lệnh nhanh: Tên hiển thị mà người dùng chọn trong trình đơn để gọi lệnh. Có thể chứa tối đa 50 ký tự và bao gồm cả ký tự đặc biệt. Ví dụ:
Remind me. - Tên lệnh dấu gạch chéo: Văn bản mà người dùng nhập để gọi lệnh trong một tin nhắn. Phải bắt đầu bằng dấu gạch chéo, chỉ chứa văn bản và có thể dài tối đa 50 ký tự. Ví dụ:
/remindMe.
- Tên lệnh nhanh: Tên hiển thị mà người dùng chọn trong trình đơn để gọi lệnh. Có thể chứa tối đa 50 ký tự và bao gồm cả ký tự đặc biệt. Ví dụ:
Không bắt buộc: Nếu bạn muốn ứng dụng Chat phản hồi lệnh bằng một hộp thoại, hãy chọn hộp đánh dấu Mở hộp thoại.
Nhấp vào Lưu.
Lệnh này hiện đã được định cấu hình cho ứng dụng Chat.
Phản hồi một lệnh
Khi người dùng sử dụng một lệnh, ứng dụng Chat của bạn sẽ nhận được một đối tượng sự kiện.
Tải trọng sự kiện chứa một đối tượng appCommandPayload với thông tin chi tiết về lệnh đã được gọi (bao gồm cả mã nhận dạng lệnh và loại lệnh), để bạn có thể trả về một phản hồi thích hợp. Đối tượng sự kiện được gửi đến điểm cuối HTTP hoặc hàm Apps Script mà bạn đã chỉ định khi định cấu hình trình kích hoạt Lệnh ứng dụng.

/help để giải thích cách nhận được sự hỗ trợ.Đoạn mã sau đây cho thấy ví dụ về một ứng dụng Chat phản hồi lệnh /about bằng một tin nhắn văn bản. Để phản hồi các lệnh dấu gạch chéo, ứng dụng Chat sẽ xử lý các đối tượng sự kiện từ một trình kích hoạt Lệnh ứng dụng. Khi tải trọng của một đối tượng sự kiện chứa mã lệnh dấu gạch chéo, ứng dụng Chat sẽ trả về thao tác DataActions bằng đối tượng createMessageAction:
Node.js
Python
Java
Apps Script
Để sử dụng đoạn mã này, hãy thay thế ABOUT_COMMAND_ID bằng mã lệnh mà bạn đã chỉ định khi định cấu hình lệnh trong Chat API.
Kiểm thử lệnh
Để kiểm thử lệnh và mã, hãy xem phần Kiểm thử các tính năng tương tác cho ứng dụng Google Chat.
Để tìm hiểu cách kiểm thử và sử dụng lệnh trong giao diện người dùng Chat, hãy xem bài viết Dùng các ứng dụng trong Google Chat trong tài liệu trợ giúp của Google Chat.
Chủ đề có liên quan
- Xem các mẫu ứng dụng Chat sử dụng lệnh
- Gửi tin nhắn
- Mở hộp thoại tương tác
