דפי בית הם תכונה חדשה בתוספים של Google Workspace שמאפשרת להגדיר כרטיסים ללא הקשר אחד או יותר. כרטיסים ללא הקשר משמשים להצגת ממשק משתמש כשהמשתמש לא נמצא בהקשר ספציפי, למשל כשהמשתמש מציג את תיבת הדואר הנכנס ב-Gmail אבל לא פתח הודעה או טיוטה.
דפי הבית מאפשרים להציג תוכן לא לפי הקשר, בדיוק כמו באפליקציות Google בחלונית הצדדית לגישה מהירה (Keep, יומן Google ו-Tasks). דפי הבית יכולים גם לספק נקודת התחלה ראשונית כשמשתמש פותח את התוסף בפעם הראשונה, והם שימושיים להדרכת משתמשים חדשים איך לבצע אינטראקציה עם התוסף.
כדי להגדיר דף בית לתוסף, מציינים אותו במניפסט של הפרויקט ומטמיעים פונקציית homepageTrigger אחת או יותר (ראו הגדרת דף הבית).
אפשר להגדיר כמה דפי בית, אחד לכל אפליקציית מארח שהתוסף מרחיב. אפשר גם להגדיר דף בית משותף אחד כברירת מחדל, שיופעל במארחים שבהם לא ציינתם דף בית מותאם אישית.
דף הבית של התוסף מוצג כשמתקיים אחד מהתנאים הבאים:
- כשהתוסף נפתח בפעם הראשונה במארח (אחרי ההרשאה).
- כשהמשתמש עובר מהקשר לפי הקשר להקשר ללא הקשר בזמן שהתוסף פתוח. לדוגמה, מעריכת אירוע ביומן Google ליומן הראשי.
- כשהמשתמש לוחץ על הלחצן 'הקודם' מספיק פעמים כדי להוציא את כל שאר הכרטיסים מהמקבצים הפנימיים.
- כשאינטראקציה עם ממשק המשתמש בכרטיס לא הקשרי מובילה לקריאה ל-
Navigation.popToRoot().
אין חובה לעצב דף בית, אבל מומלץ מאוד לעשות זאת. אם לא תגדירו דף בית, בכל פעם שמשתמש ינתב לדף הבית יוצג לו כרטיס כללי שמכיל את שם התוסף.
הגדרת דף הבית
תוספים ל-Google Workspace משתמשים בשדה addOns.common.homepageTrigger כדי להגדיר את תוכן ברירת המחדל של דף הבית של התוסף (לא לפי הקשר) לכל האפליקציות המארחות במניפסט של התוסף:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: השם של פונקציית Apps Script שמופעלת על ידי מסגרת התוספים של Google Workspace כדי להציג כרטיסי תוספים בדף הבית. הפונקציה הזו היא פונקציית הטריגר של דף הבית. הפונקציה הזו צריכה ליצור ולהחזיר מערך של אובייקטים מסוגCardשמרכיבים את ממשק המשתמש של דף הבית. אם המערכת מחזירה יותר מכרטיס אחד, כותרות הכרטיסים מוצגות באפליקציית המארח ברשימה שממנה המשתמש יכול לבחור (ראו החזרת כמה כרטיסים).enabled: האם צריך להפעיל כרטיסים בדף הבית ברמת ההיקף הזו. השדה הזה הוא אופציונלי, והערך שמוגדר כברירת מחדל הואtrue. אם מגדירים את הערך הזה כ-false, כרטיסי דף הבית יושבתו לכל המארחים (אלא אם מבטלים את ההגדרה הזו למארח מסוים, כפי שמתואר בהמשך).
בנוסף להגדרה המשותפת, יש גם ערכי-ברירת מחדל חלופיים באותו מבנה לכל מארח, שזמינים בתצורה של כל אפליקציית מארח, ב-addOns.gmail.homepageTrigger, ב-addOns.calendar.homepageTrigger וכן הלאה:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
שימו לב שזה שווה ערך לקטע המניפסט הבא:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
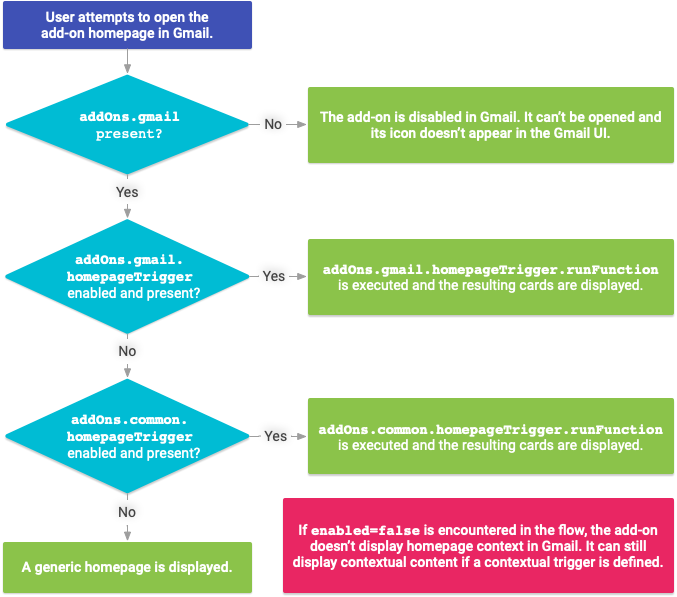
אף אחד מהקטעים homepageTrigger הוא חובה. עם זאת, ממשק המשתמש שמוצג לתוסף בכל מוצר מארח נתון תלוי בנוכחות של שדה המניפסט התואם, ובנוכחות של homepageTrigger משויך. בדוגמה הבאה מוצגות הפונקציות להפעלת התוסף שמופעלות (אם יש כאלה) כדי ליצור ממשק משתמש של דף הבית בהגדרות שונות של המניפסט:

אובייקטים של אירועים בדף הבית
כשפונקציית הטריגר של דף הבית (runFunction) שמתוארת למעלה נקראת, מועבר אליה אובייקט אירוע שמכיל נתונים מההקשר של ההפעלה.
אובייקטי אירועים בדף הבית לא כוללים מידע על ווידג'טים או על הקשר. המידע המועבר מוגבל לשדות הבאים של אובייקט אירוע נפוץ:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleו-commonEventObject.userTimezone(אבל תוכלו לקרוא מידע נוסף על ההגבלות במאמר גישה לאזור הזמן ולשפה של המשתמש).
פרטים נוספים זמינים במאמר אובייקט אירוע.
כרטיסים אחרים ללא הקשר
ממשק המשתמש של התוסף יכול לכלול כרטיסים נוספים ללא הקשר, שאינם דפי בית. לדוגמה, בדף הבית יכול להיות לחצן שפותח כרטיס 'הגדרות' שבו המשתמש יכול לשנות את הגדרות התוסף (בדרך כלל, הגדרות כאלה יהיו בלתי תלויות בהקשר ולכן לא תלויות-הקשר).
כרטיסים לא לפי הקשר נוצרים כמו כל כרטיס אחר. ההבדל היחיד הוא הפעולה או האירוע שיוצרים את הכרטיס ומציגים אותו. במאמר שיטות ניווט מוסבר איך יוצרים מעברים בין כרטיסים.
