Le home page sono una nuova funzionalità dei componenti aggiuntivi di Google Workspace che consente di definire una o più schede non contestuali. Le schede non contestuali vengono utilizzate per visualizzare un'interfaccia utente quando l'utente non si trova in un contesto specifico, ad esempio quando visualizza la Posta in arrivo di Gmail, ma non ha aperto un messaggio o una bozza.
Le home page ti consentono di mostrare contenuti non contestuali, proprio come le app Google nel riquadro laterale di accesso rapido (Keep, Calendar e Tasks). Le home page possono anche fornire un punto di partenza iniziale quando un utente apre per la prima volta il tuo componente aggiuntivo e sono utili per insegnare ai nuovi utenti come interagire con il componente aggiuntivo.
Puoi definire una home page per il tuo componente aggiuntivo specificandola nel manifest del progetto e implementando una o più funzioni homepageTrigger (vedi Configurazione della home page).
Puoi avere più home page, una per ogni applicazione host estesa dal tuo componente aggiuntivo. Puoi anche decidere di definire una singola home page predefinita comune che viene utilizzata negli host in cui non hai specificato una home page personalizzata.
La home page del componente aggiuntivo viene visualizzata quando si verifica una delle seguenti condizioni:
- Quando il componente aggiuntivo viene aperto per la prima volta nell'host (dopo l'autorizzazione).
- Quando l'utente passa da un contesto contestuale a un contesto non contestuale mentre il componente aggiuntivo è aperto. Ad esempio, dalla modifica di un evento di Calendar al Calendario principale.
- Quando l'utente fa clic sul pulsante Indietro un numero di volte sufficiente per far uscire tutte le altre schede dalle serie interne.
- Quando un'interazione con l'interfaccia utente in una scheda non contestuale genera una chiamata
Navigation.popToRoot().
La progettazione di una home page non è obbligatoria, ma vivamente consigliata. Se non ne definisci una, viene utilizzata una scheda generica contenente il nome del tuo componente aggiuntivo ogni volta che un utente altrimenti accederà alla home page.
Configurazione della home page
I componenti aggiuntivi di Google Workspace utilizzano il
addOns.common.homepageTrigger
campo per configurare i contenuti del componente aggiuntivo predefinito della home page (non contestuale) per tutte le applicazioni host nel manifest del componente aggiuntivo:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: il nome della funzione Apps Script invocata dal framework dei componenti aggiuntivi di Google Workspace per visualizzare le schede dei componenti aggiuntivi nella home page. Questa è la funzione di attivazione della home page. Questa funzione deve creare e restituire un array di oggettiCardche costituiscono l'interfaccia utente della home page. Se viene restituita più di una scheda, l'applicazione host mostra le intestazioni delle schede in un elenco da cui l'utente può effettuare la selezione (vedi Restituire più schede).enabled: indica se le schede della home page devono essere attivate per questo ambito. Questo campo è facoltativo e il valore predefinito ètrue. Se imposti questo valore sufalse, le schede della home page vengono disattivate per tutti gli host (a meno che non vengano sostituite per l'host in questione; vedi di seguito).
Oltre alla configurazione comune, sono disponibili anche override per host con struttura identica nella configurazione di ogni applicazione host, in addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger e così via:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
Tieni presente che questo è equivalente al seguente estratto del file manifest:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
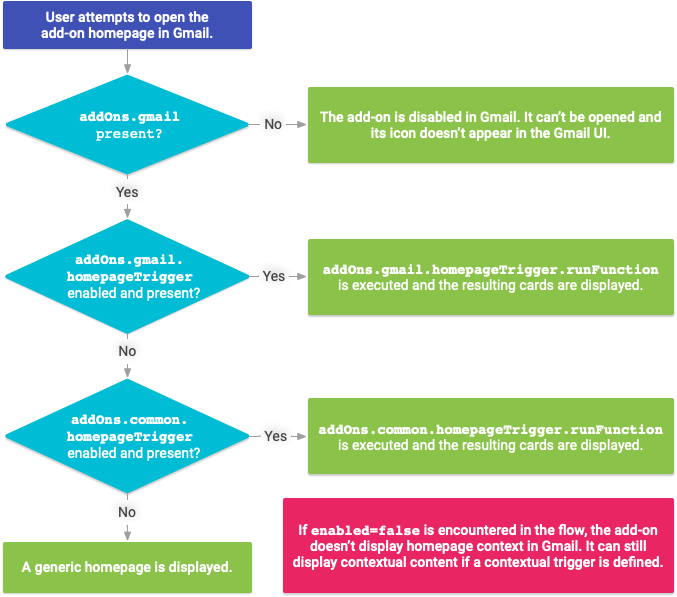
Nessuna delle sezioni homepageTrigger è obbligatoria. Tuttavia, l'interfaccia utente mostrata per un componente aggiuntivo in un determinato prodotto host dipende dalla presenza del campo manifest corrispondente e dall'eventuale presenza di un homepageTrigger associato. L'esempio seguente mostra le eventuali funzioni di attivazione del componente aggiuntivo eseguite per creare un'interfaccia utente della home page per diverse configurazioni del file manifest:

Oggetti evento della home page
Quando viene chiamata, alla funzione di trigger della home page (runFunction) descritta sopra viene passato un oggetto evento contenente i dati del contesto di chiamata.
Gli oggetti evento della home page non includono informazioni sui widget o contestuali. Le informazioni trasmesse sono limitate ai seguenti campi dell'oggetto evento comune:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleecommonEventObject.userTimezone(ma consulta Accedere alle impostazioni internazionali e al fuso orario dell'utente per informazioni sulle restrizioni).
Per ulteriori dettagli, consulta Oggetto evento.
Altre schede non contestuali
L'interfaccia utente del componente aggiuntivo può contenere altre schede non contestuali che non sono home page. Ad esempio, la tua home page potrebbe avere un pulsante che apre una scheda "Impostazioni" in cui l'utente può regolare le impostazioni del componente aggiuntivo (nella maggior parte dei casi, queste impostazioni sarebbero indipendenti dal contesto e quindi non contestuali).
Le schede non contestuali vengono create come qualsiasi altra scheda. L'unica differenza è che l'azione o l'evento che genera e mostra la scheda. Per maggiori dettagli su come creare transizioni tra le schede, consulta Metodi di navigazione.
