Là nhà phát triển tiện ích bổ sung cho Google Workspace, bạn có thể cần gỡ lỗi mã để kiểm thử các thay đổi hoặc khắc phục sự cố phức tạp. Bạn có thể gỡ lỗi tiện ích bổ sung của Google Workspace theo nhiều cách, tuỳ thuộc vào cấu trúc của ứng dụng, chức năng của ứng dụng, cách triển khai ứng dụng và lựa chọn ưu tiên của bạn.
Trang này giải thích cách gỡ lỗi tiện ích bổ sung HTTP Google Workspace bằng ngrok. Đây là một nền tảng truy cập hợp nhất mà bạn có thể dùng để kiểm thử môi trường phát triển cục bộ. Trong hướng dẫn này, bạn sẽ kiểm thử các thay đổi về mã trong môi trường cục bộ và khắc phục sự cố trong môi trường từ xa.
Gỡ lỗi từ môi trường phát triển cục bộ
Trong phần này, bạn tương tác với tiện ích bổ sung của Google Workspace thực thi trong môi trường cục bộ.

Điều kiện tiên quyết
Node.js
- Phiên bản mới nhất của
nodevànpmđã cài đặt trong môi trường cục bộ. Phiên bản mới nhất của
nodemonđã được cài đặt trong môi trường cục bộ. Phương thức này được dùng cho mục đích tự động tải lại:npm install -g nodemonMột dự án trên Google Cloud. Bạn có thể làm theo các phần Điều kiện tiên quyết và Thiết lập môi trường của Hướng dẫn bắt đầu nhanh.
Mã của tiện ích bổ sung Google Workspace để gỡ lỗi trong môi trường cục bộ. Chúng tôi sử dụng các tính năng liên kết xem trước trong ví dụ về mã
3p-resourcestừ kho lưu trữ GitHubgoogleworkspace/add-ons-samplestrong hướng dẫn này để minh hoạ.Một IDE được thiết lập trong môi trường cục bộ của bạn có thể gỡ lỗi. Chúng tôi sử dụng IDE
Visual Studio Codevà các tính năng gỡ lỗi mặc định của IDE này trong hướng dẫn này để minh hoạ.Tài khoản
ngrok.Phiên bản mới nhất của
gcloudđã được cài đặt và được khởi chạy trong môi trường cục bộ.
Python
- Phiên bản mới nhất của
python3đã cài đặt trong môi trường cục bộ. - Phiên bản mới nhất của
pipvàvirtualenvđã cài đặt trong môi trường cục bộ. Các tệp này được dùng để quản lý các gói Python và môi trường ảo tương ứng. - Một dự án trên Google Cloud. Bạn có thể làm theo các phần Điều kiện tiên quyết và Thiết lập môi trường của Hướng dẫn bắt đầu nhanh.
- Mã của tiện ích bổ sung Google Workspace để gỡ lỗi trong môi trường cục bộ. Chúng tôi sử dụng các tính năng liên kết xem trước trong ví dụ về mã
3p-resourcestừ kho lưu trữ GitHubgoogleworkspace/add-ons-samplestrong hướng dẫn này để minh hoạ. - Một IDE được thiết lập trong môi trường cục bộ của bạn có thể gỡ lỗi. Chúng tôi sử dụng IDE
Visual Studio Codevà các tính năng gỡ lỗi mặc định của IDE này trong hướng dẫn này để minh hoạ. - Tài khoản
ngrok. - Phiên bản mới nhất của
gcloudđã được cài đặt và được khởi chạy trong môi trường cục bộ.
Java
- Phiên bản ổn định mới nhất của
Java SE 11's JDKđã cài đặt trong môi trường cục bộ. - Phiên bản mới nhất của
Apache Mavenđã cài đặt trong môi trường cục bộ. Dùng để quản lý các dự án Java. - Một dự án trên Google Cloud. Bạn có thể làm theo các phần Điều kiện tiên quyết và Thiết lập môi trường của Hướng dẫn bắt đầu nhanh.
- Mã của tiện ích bổ sung Google Workspace để gỡ lỗi trong môi trường cục bộ. Chúng tôi sử dụng các tính năng liên kết xem trước trong ví dụ về mã
3p-resourcestừ kho lưu trữ GitHubgoogleworkspace/add-ons-samplestrong hướng dẫn này để minh hoạ. - Một IDE được thiết lập trong môi trường cục bộ của bạn có thể gỡ lỗi. Chúng tôi sử dụng IDE
Visual Studio Codevà các tính năng gỡ lỗi mặc định của IDE này trong hướng dẫn này để minh hoạ. - Tài khoản
ngrok. - Phiên bản mới nhất của
gcloudđã được cài đặt và được khởi chạy trong môi trường cục bộ.
Cung cấp dịch vụ máy chủ cục bộ công khai
Bạn cần kết nối môi trường cục bộ với Internet để tiện ích bổ sung Google Workspace có thể truy cập vào môi trường đó. Ứng dụng ngrok được dùng để chuyển hướng các yêu cầu HTTP được thực hiện đến một URL công khai đến môi trường cục bộ của bạn.
- Trong trình duyệt trong môi trường cục bộ, hãy đăng nhập vào tài khoản
ngrok. - Cài đặt ứng dụng và thiết lập
authtokentrong môi trường cục bộ. - Tạo một miền tĩnh trong tài khoản
ngrok. Miền này được tham chiếu làNGROK_STATIC_DOMAINtrong hướng dẫn của hướng dẫn này.
Tạo và cài đặt bản triển khai tiện ích bổ sung
Định cấu hình tiện ích bổ sung Google Workspace để gửi tất cả các yêu cầu HTTP đến miền tĩnh của bạn. Tệp triển khai của bạn sẽ có dạng như sau:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrok.Đặt dự án Google Cloud để sử dụng:
gcloud config set project PROJECT_IDThu thập thông tin xác thực người dùng mới để sử dụng cho Thông tin xác thực mặc định của ứng dụng:
gcloud auth application-default loginThay thế
PROJECT_IDbằng mã dự án cho dự án Google Cloud của ứng dụng.Tạo quá trình triển khai:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHThay thế
DEPLOYMENT_FILE_PATHbằng đường dẫn của tệp triển khai.Cài đặt bản triển khai:
gcloud workspace-add-ons deployments install manageSupportCasesHình 2. Tiện ích bổ sung Google Workspace gửi tất cả các yêu cầu HTTP đến miền tĩnh. Dịch vụ công khai "ngrok" đóng vai trò là cầu nối giữa tiện ích bổ sung Google Workspace và mã ứng dụng thực thi cục bộ.
Kiểm thử tiện ích bổ sung của Google Workspace
Bạn có thể triển khai, kiểm thử, gỡ lỗi và tự động tải lại tiện ích bổ sung Google Workspace trên máy.
Node.js
Từ IDE
Visual Studio Codeđã cài đặt trong môi trường cục bộ, hãy làm như sau:- Trong một cửa sổ mới, hãy mở thư mục
add-ons-samples/node/3p-resources. Định cấu hình ứng dụng để chạy cục bộ và tự động tải lại tính năng gỡ lỗi bằng cách thêm một phần phụ thuộc và hai tập lệnh trong tệp
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Trong thư mục gốc, hãy cài đặt ứng dụng:
npm installTạo và định cấu hình một lần khởi chạy có tên là
Debug Watchđể kích hoạt tập lệnhdebug-watchbằng cách tạo tệp.vscode/launch.jsontrong thư mục gốc:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Thêm một điểm ngắt tạm dừng quá trình xử lý yêu cầu HTTP trong tệp
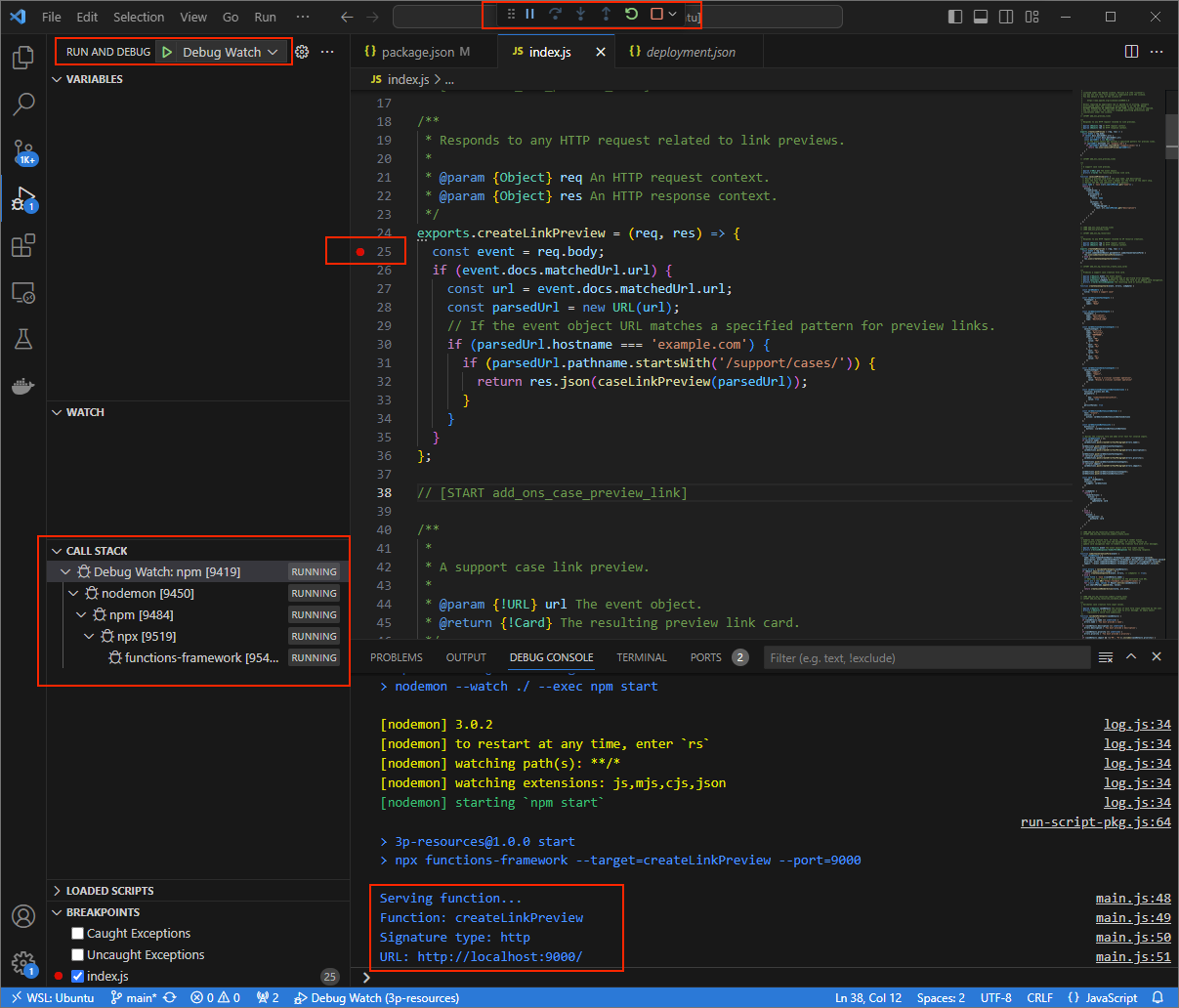
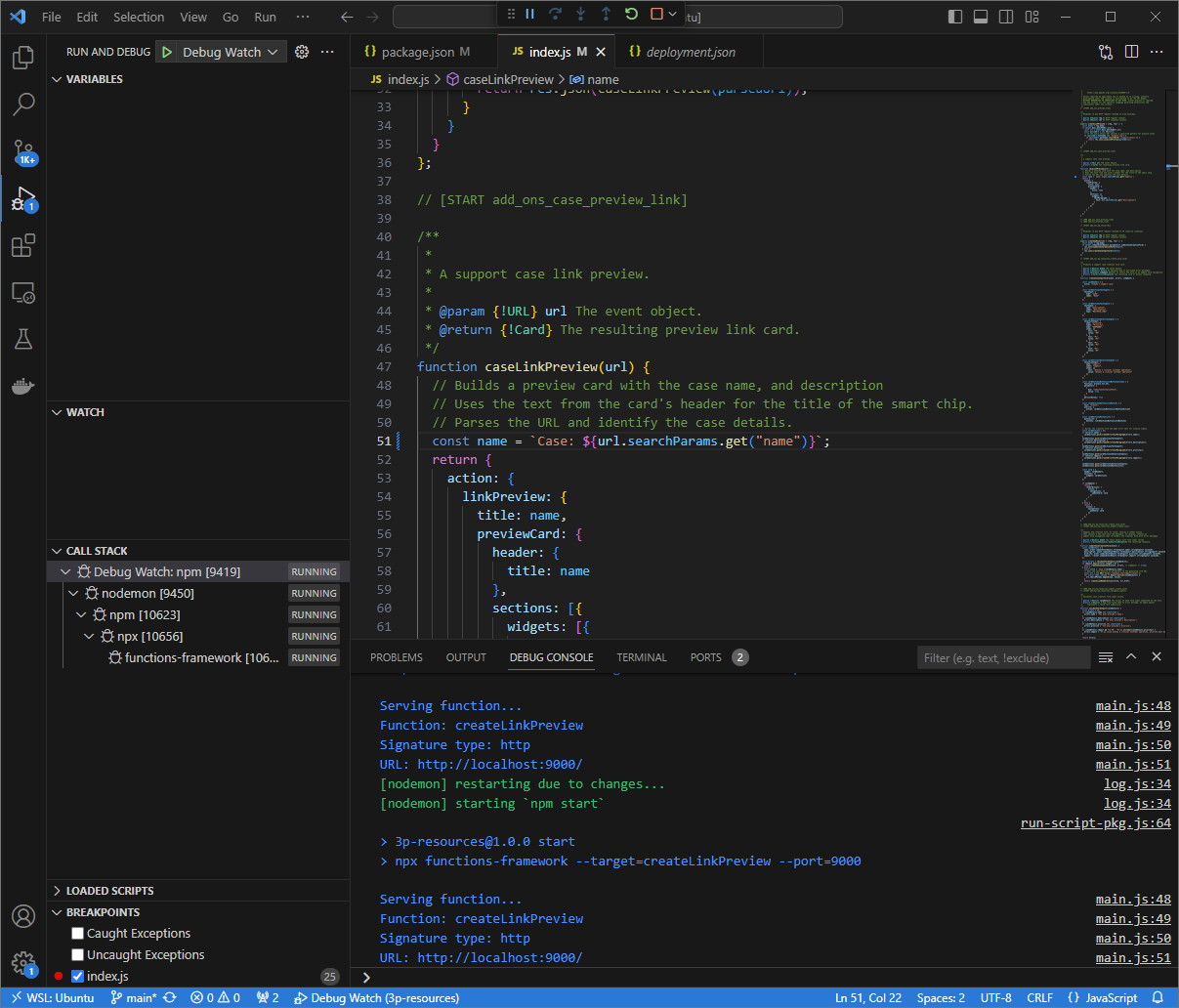
index.jsvà bắt đầu chạy và gỡ lỗi bằng cấu hìnhDebug Watchđã thêm trước đó. Ứng dụng hiện đang chạy và theo dõi các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và nghe các yêu cầu HTTP trên cổng 9000.
- Trong một cửa sổ mới, hãy mở thư mục
Chạy ứng dụng
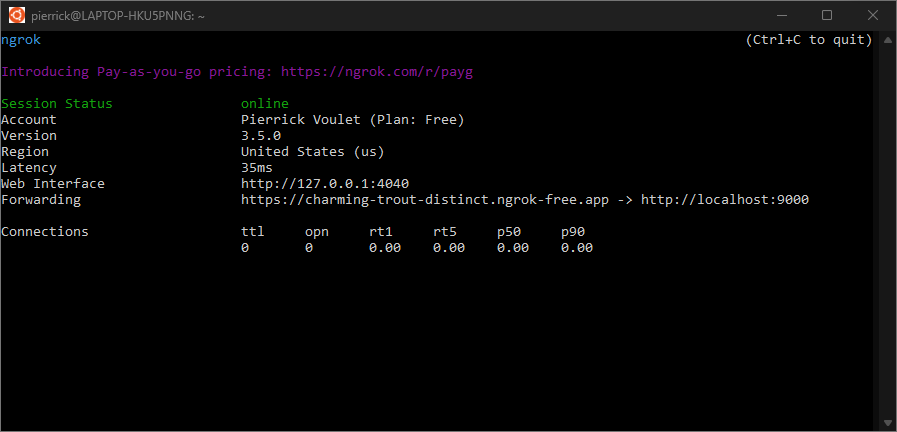
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrok. Tất cả yêu cầu hiện được chuyển hướng đến môi trường cục bộ và cổng mà ứng dụng sử dụng.
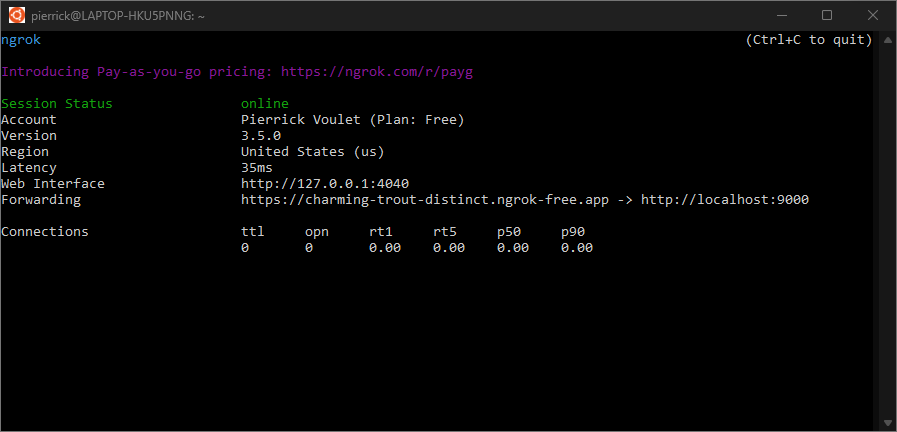
Hình 4. Cổng kết nối có máy chủ ngrokđang chạy và chuyển hướng.Ứng dụng
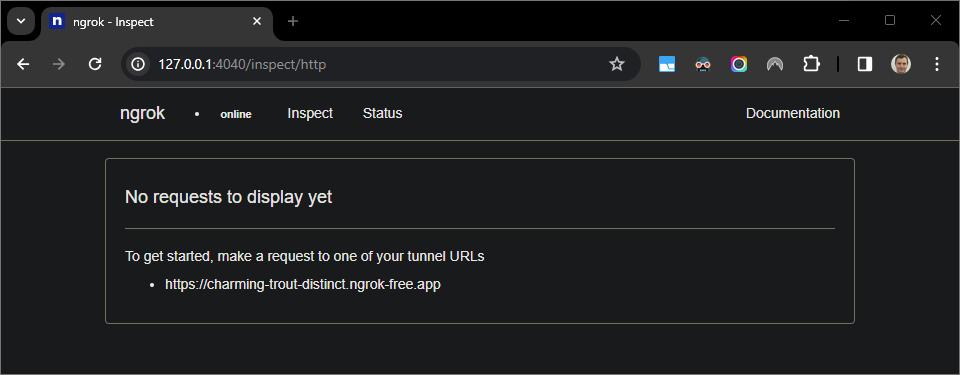
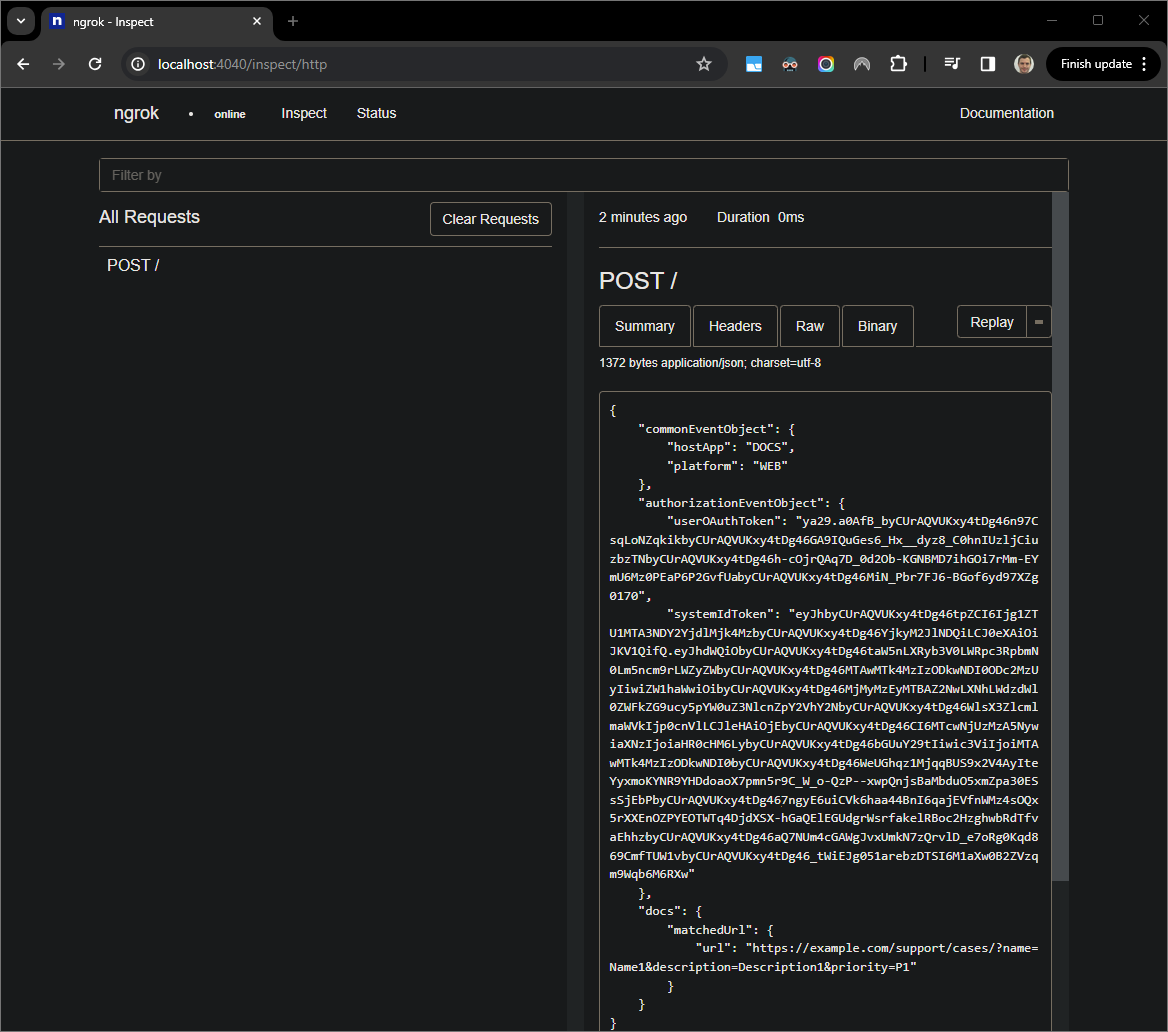
ngrokcũng khởi động giao diện web trên máy chủ cục bộ. Bạn có thể giám sát tất cả hoạt động bằng cách mở nhật ký trong trình duyệt.
Hình 5. Giao diện web do ứng dụng ngroklưu trữ không hiển thị yêu cầu HTTP nào.Kiểm thử tiện ích bổ sung Google Workspace bằng cách xem trước URL của một trường hợp trong một Google Tài liệu mới bằng tài khoản người kiểm thử:
Tạo một tệp Google Tài liệu.
Nhập đường liên kết sau rồi nhấn
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Nhấp vào liên kết này.
Trong
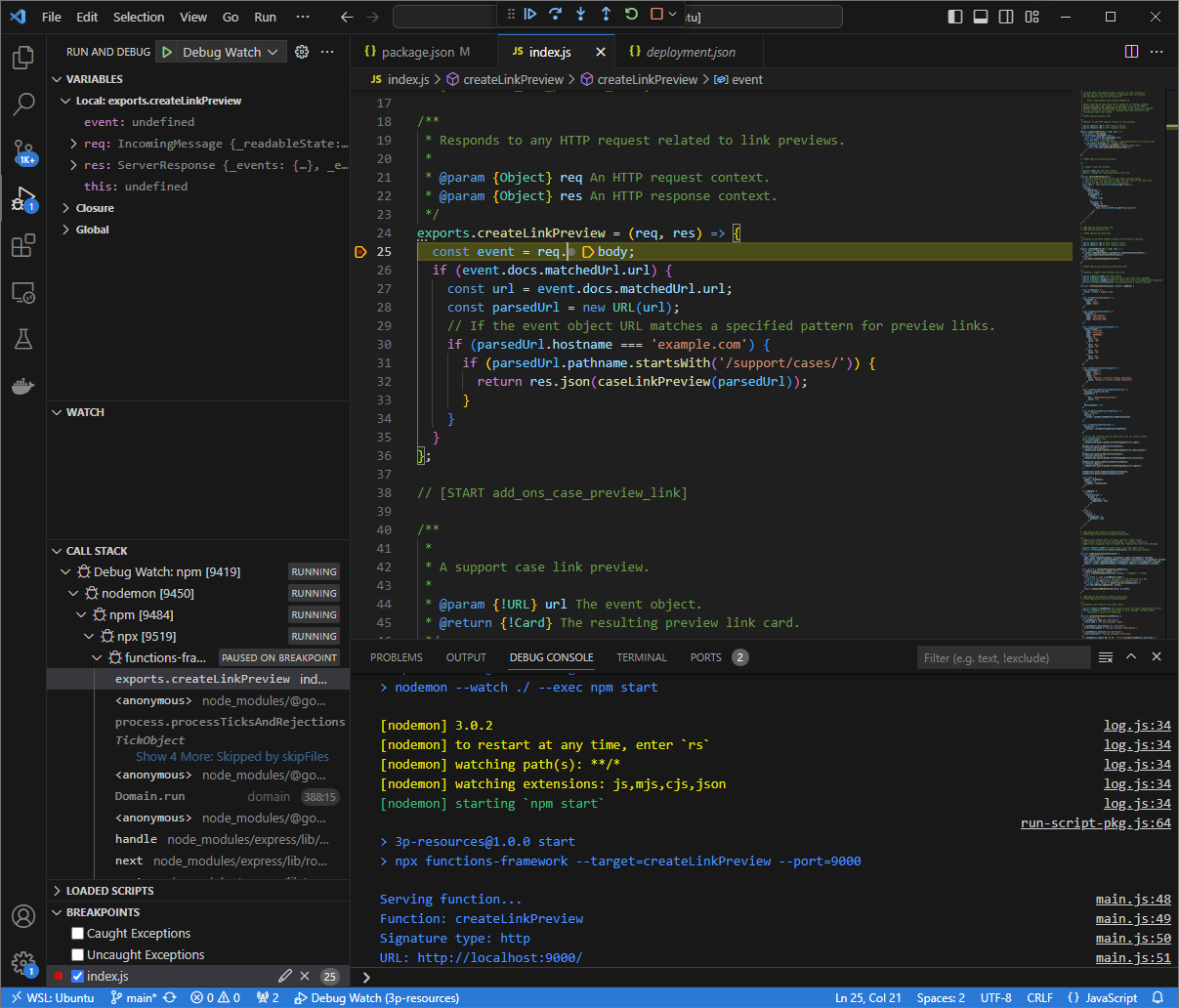
Visual Studio Codetrong môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt.
Hình 6. Quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt. Khi bạn tiếp tục thực thi từ trình gỡ lỗi
Visual Studio Codetrước khi các tiện ích bổ sung của Google Workspace hết thời gian chờ, tiện ích bổ sung của Google Workspace sẽ hiển thị bản xem trước đường liên kết trong Google Doc từ bộ nhớ đệm.Bạn có thể kiểm tra nhật ký yêu cầu và phản hồi HTTP từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ.
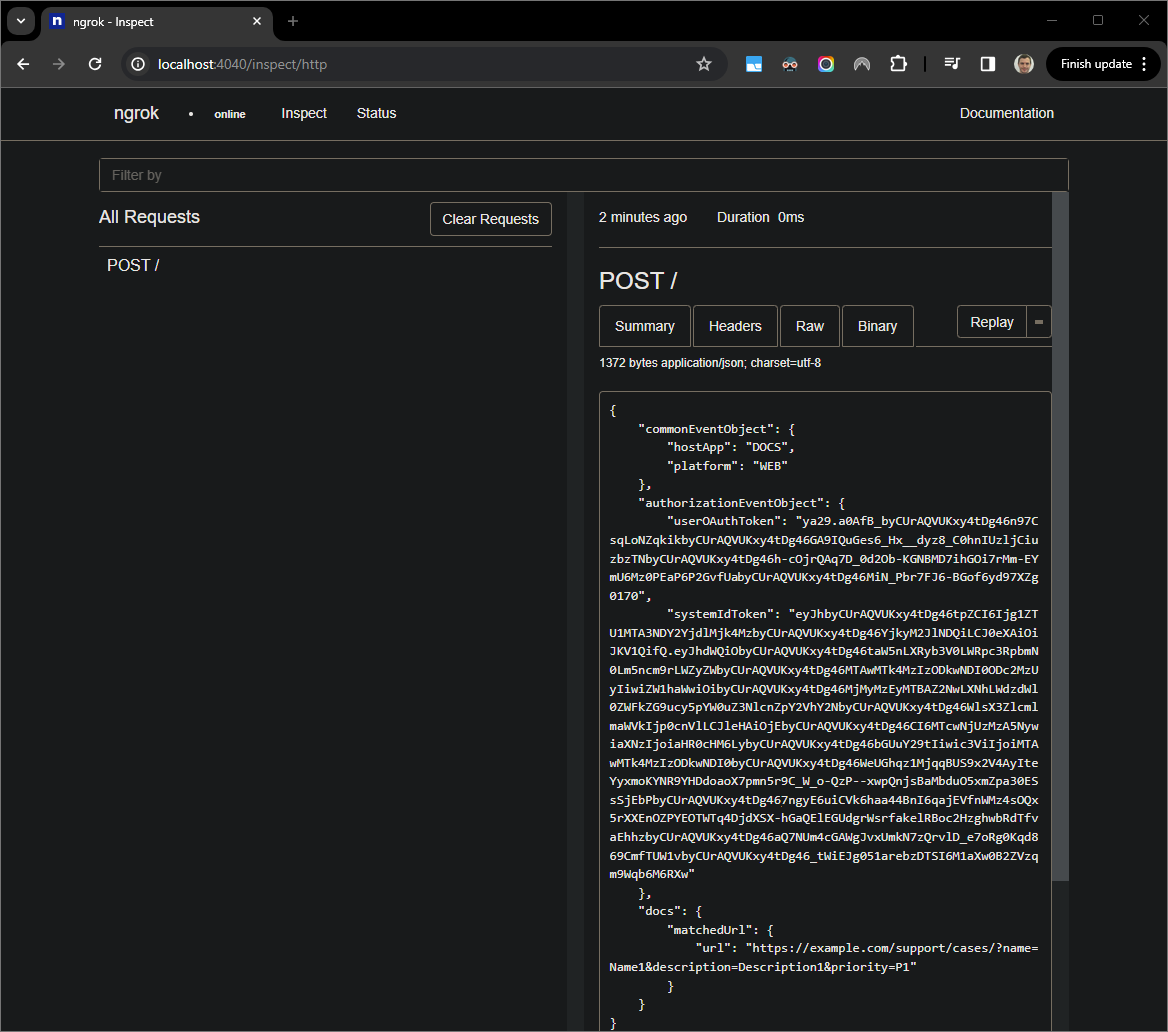
Hình 7. Yêu cầu HTTP từ giao diện web do ứng dụng ngroklưu trữ.Để thay đổi hành vi của ứng dụng, hãy thay thế
CasebằngCase:trên dòng51củaindex.js. Khi bạn lưu tệp,nodemonsẽ tự động tải lại ứng dụng bằng mã nguồn đã cập nhật vàVisual Studio Codevẫn ở chế độ gỡ lỗi.
Hình 8. Ứng dụng đang chạy và lắng nghe các yêu cầu HTTP trên cổng 9000với thay đổi về mã được tải.Lần này, thay vì nhấp vào đường liên kết và đợi vài giây trong Google Doc mới, bạn có thể chọn yêu cầu HTTP gần đây nhất được ghi lại trên giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Tương tự như lần trước, tiện ích bổ sung Google Workspace của bạn không trả lời vì đang được gỡ lỗi.Khi tiếp tục thực thi từ trình gỡ lỗi
Visual Studio Code, bạn có thể thấy từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ rằng ứng dụng sẽ tạo một phản hồi với phiên bản mới cập nhật của thẻ xem trước.
Python
Từ IDE
Visual Studio Codeđã cài đặt trong môi trường cục bộ, hãy làm như sau:- Trong một cửa sổ mới, hãy mở thư mục
add-ons-samples/python/3p-resources/create_link_preview. Tạo môi trường ảo cho Python
envvà kích hoạt môi trường đó:virtualenv envsource env/bin/activateCài đặt tất cả phần phụ thuộc dự án bằng
piptrong môi trường ảo:pip install -r requirements.txtTạo tệp
.vscode/launch.jsontrong thư mục gốc và định cấu hình một lần khởi chạy có tên làDebug Watchđể kích hoạt ứng dụng từ mô-đunfunctions-frameworktrên cổng9000ở chế độ gỡ lỗi trên môi trường ảoenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Thêm một điểm ngắt tạm dừng quá trình xử lý yêu cầu HTTP trong tệp
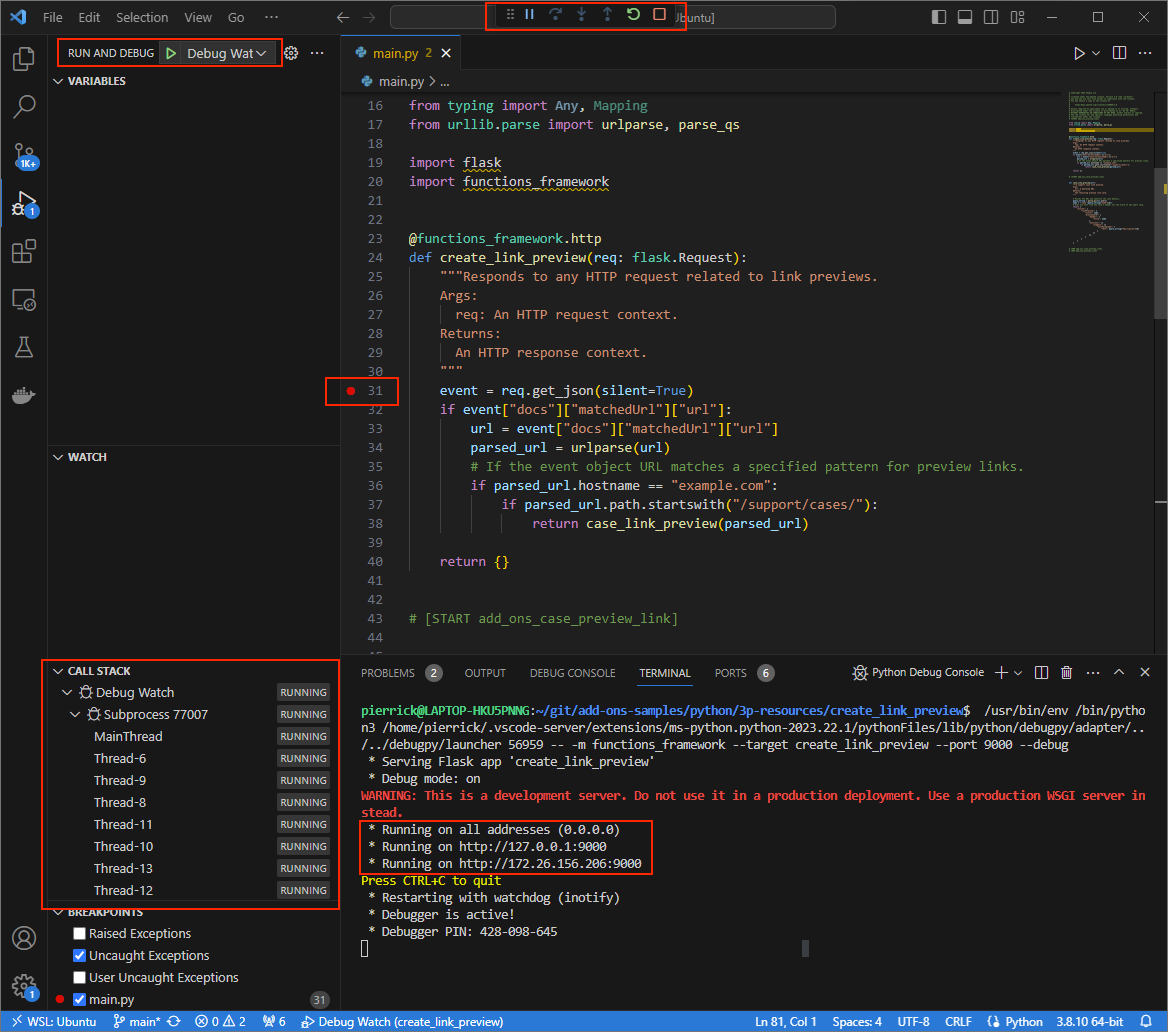
main.pyvà bắt đầu chạy và gỡ lỗi bằng cấu hìnhDebug Watchđã thêm trước đó. Ứng dụng hiện đang chạy và theo dõi các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và nghe các yêu cầu HTTP trên cổng 9000.
- Trong một cửa sổ mới, hãy mở thư mục
Chạy ứng dụng
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrok. Tất cả yêu cầu hiện được chuyển hướng đến môi trường cục bộ và cổng mà ứng dụng sử dụng.
Hình 4. Cổng kết nối có máy chủ ngrokđang chạy và chuyển hướng.Ứng dụng
ngrokcũng khởi động giao diện web trên máy chủ cục bộ, bạn có thể theo dõi tất cả hoạt động bằng cách mở giao diện đó trong trình duyệt.
Hình 5. Giao diện web do ứng dụng ngroklưu trữ không hiển thị yêu cầu HTTP nào.Kiểm thử tiện ích bổ sung Google Workspace bằng cách xem trước URL của một trường hợp trong một Google Tài liệu mới bằng tài khoản người kiểm thử:
Tạo một tệp Google Tài liệu.
Nhập đường liên kết sau rồi nhấn
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Nhấp vào liên kết này.
Trong
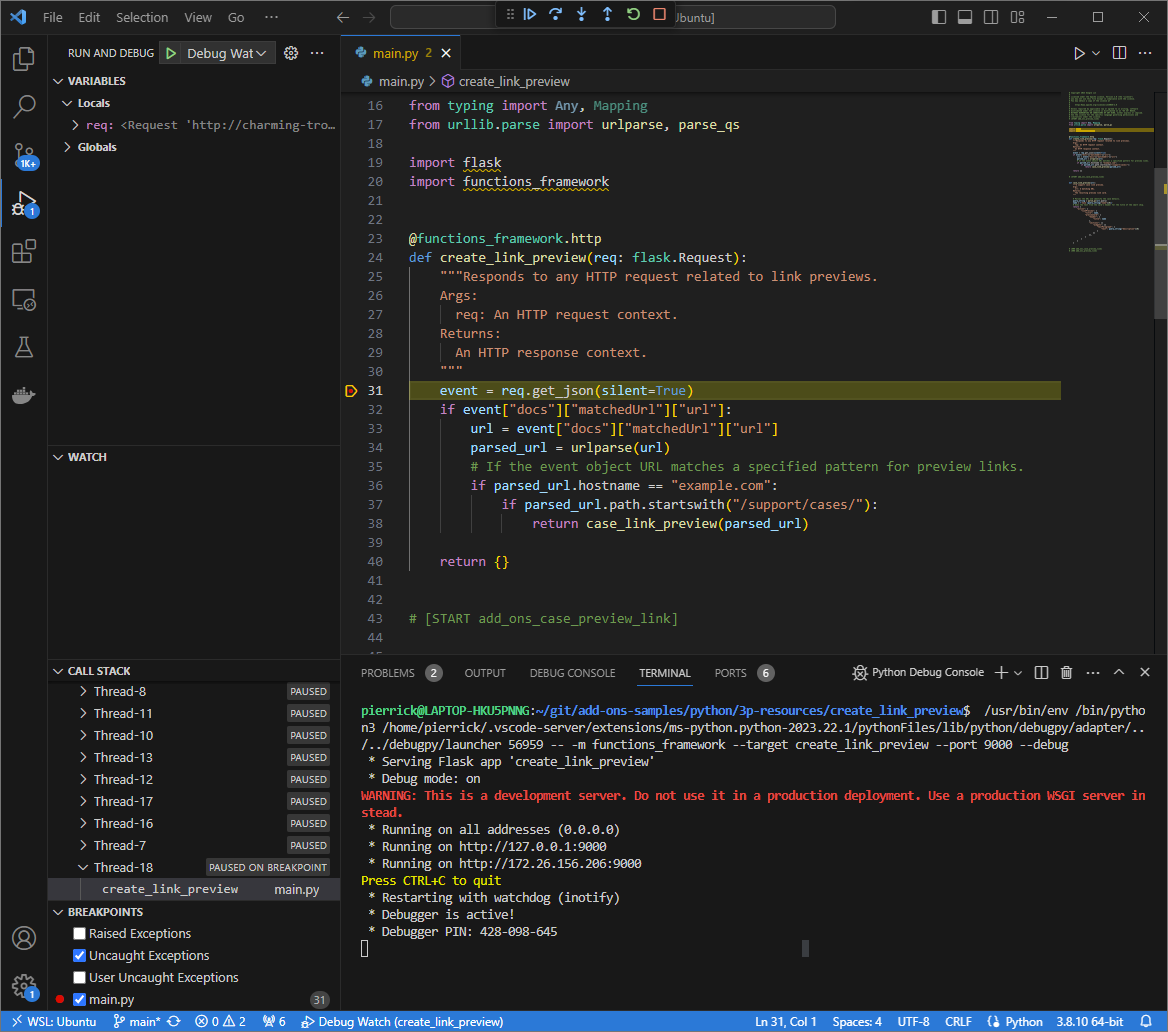
Visual Studio Codetrong môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt.
Hình 6. Quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt. Khi bạn tiếp tục thực thi từ trình gỡ lỗi
Visual Studio Codetrước khi các tiện ích bổ sung của Google Workspace hết thời gian chờ, tiện ích bổ sung của Google Workspace sẽ hiển thị bản xem trước đường liên kết trong Google Doc từ bộ nhớ đệm.Bạn có thể kiểm tra nhật ký yêu cầu và phản hồi HTTP từ giao diện web do ứng dụng
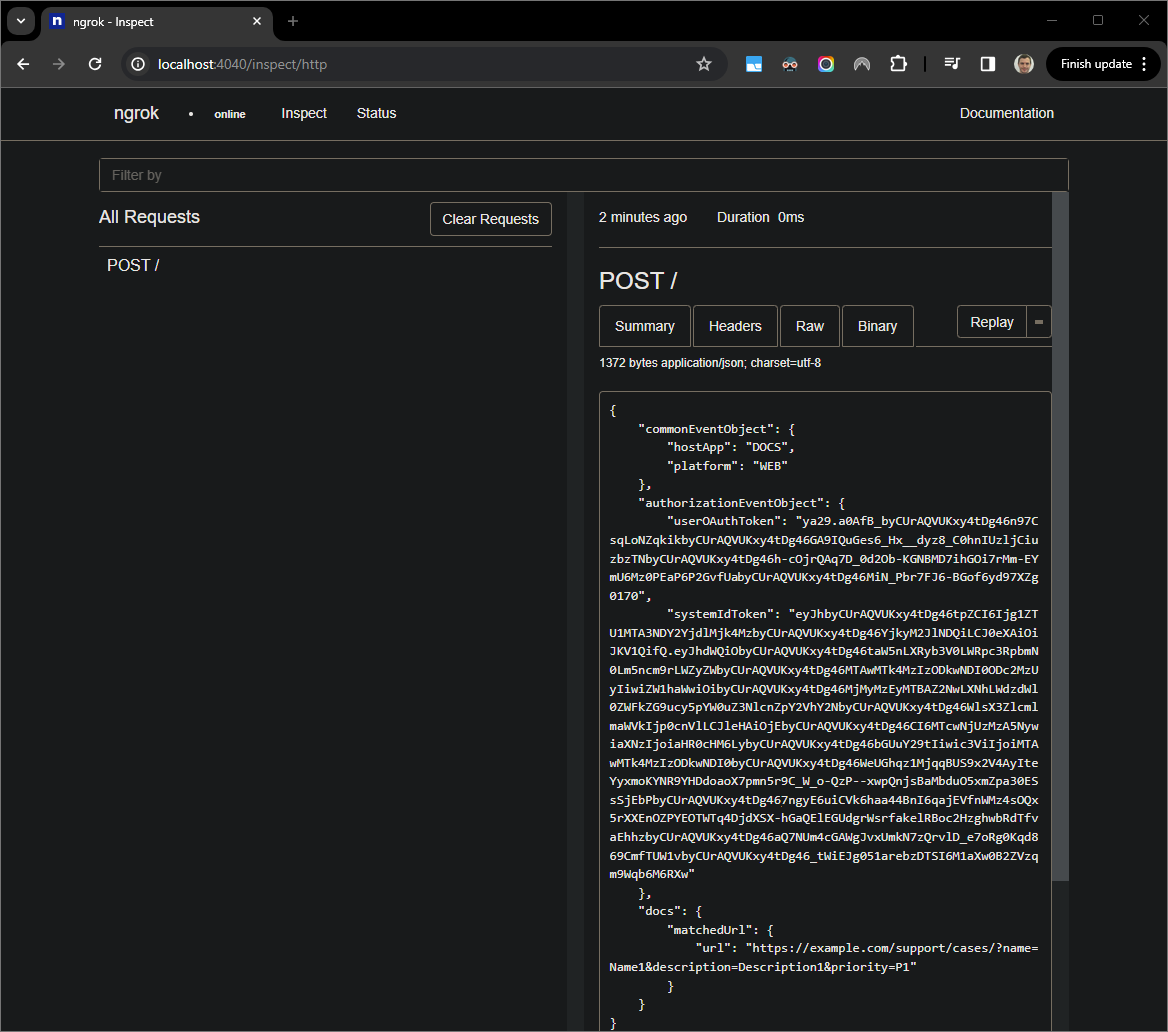
ngroklưu trữ trong môi trường cục bộ.
Hình 7. Yêu cầu HTTP từ giao diện web do ứng dụng ngroklưu trữ.Để thay đổi hành vi của ứng dụng, hãy thay thế
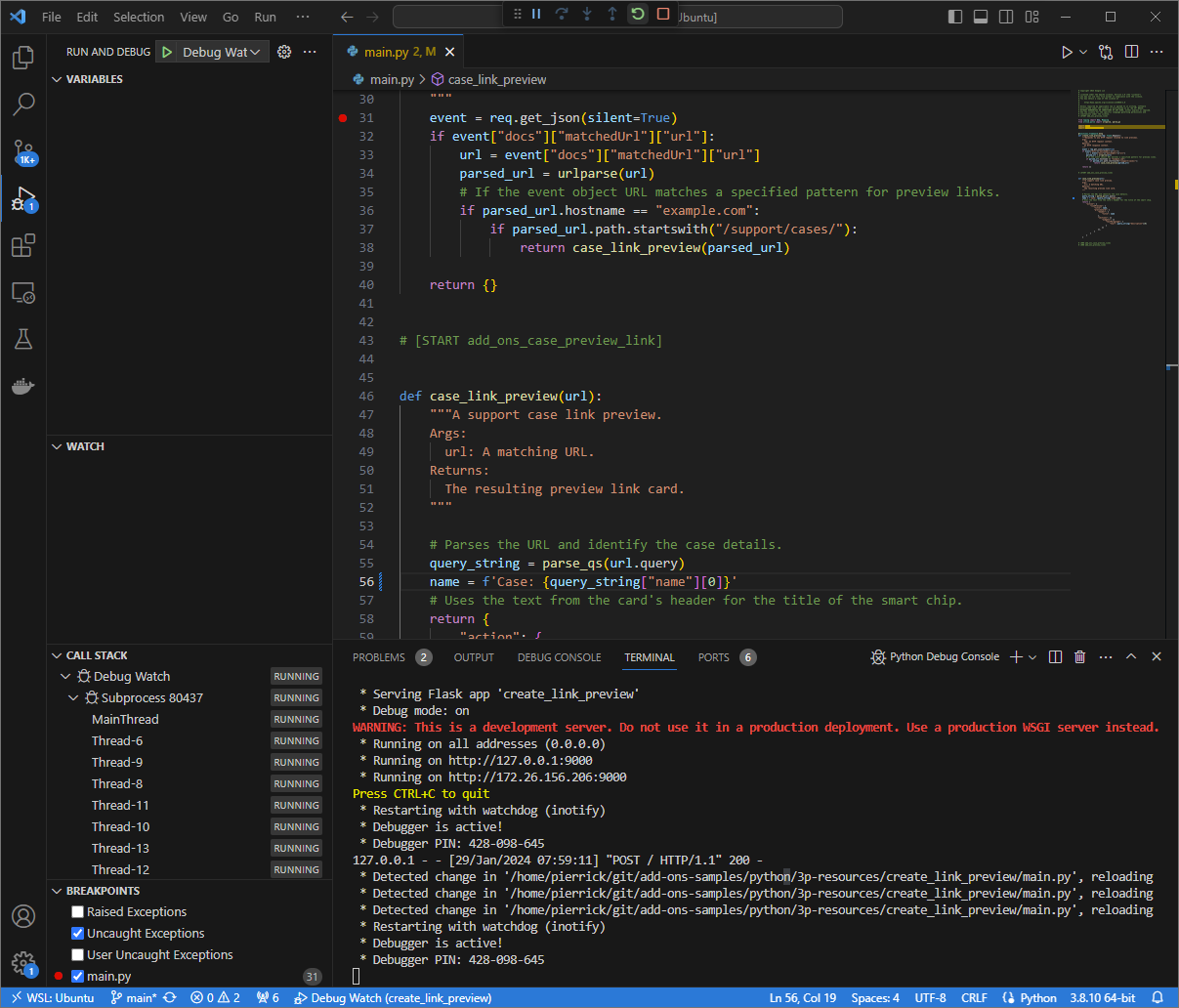
CasebằngCase:trên dòng56của tệpmain.py. Khi bạn lưu tệp,Visual Studio Codesẽ tự động tải lại ứng dụng bằng mã nguồn đã cập nhật và vẫn ở chế độ gỡ lỗi.
Hình 8. Ứng dụng đang chạy và lắng nghe các yêu cầu HTTP trên cổng 9000với thay đổi về mã được tải.Lần này, thay vì nhấp vào đường liên kết và đợi vài giây trong Google Doc mới, bạn có thể chọn yêu cầu HTTP gần đây nhất được ghi lại trên giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Tương tự như lần trước, tiện ích bổ sung Google Workspace của bạn không trả lời vì đang được gỡ lỗi.Khi tiếp tục thực thi từ trình gỡ lỗi
Visual Studio Code, bạn có thể thấy từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ rằng ứng dụng sẽ tạo một phản hồi với phiên bản mới cập nhật của thẻ xem trước.
Java
Từ IDE
Visual Studio Codeđã cài đặt trong môi trường cục bộ, hãy làm như sau:- Trong một cửa sổ mới, hãy mở thư mục
add-ons-samples/java/3p-resources. Định cấu hình dự án Maven để chạy ứng dụng
CreateLinkPreviewtrên cổng9000cục bộ bằng cách thêm trình bổ trợ bản dựng Khung chức năng trên đám mâyfunction-maven-pluginvào tệppom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Giờ đây, bạn có thể chạy ứng dụng này trên máy tính ở chế độ gỡ lỗi:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Tạo tệp
.vscode/launch.jsontrong thư mục gốc và định cấu hình một lần khởi chạy có tênRemote Debug Watchđính kèm vào ứng dụng đã khởi chạy trước đó trên cổng8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Thêm một điểm ngắt tạm dừng quá trình xử lý yêu cầu HTTP trong tệp
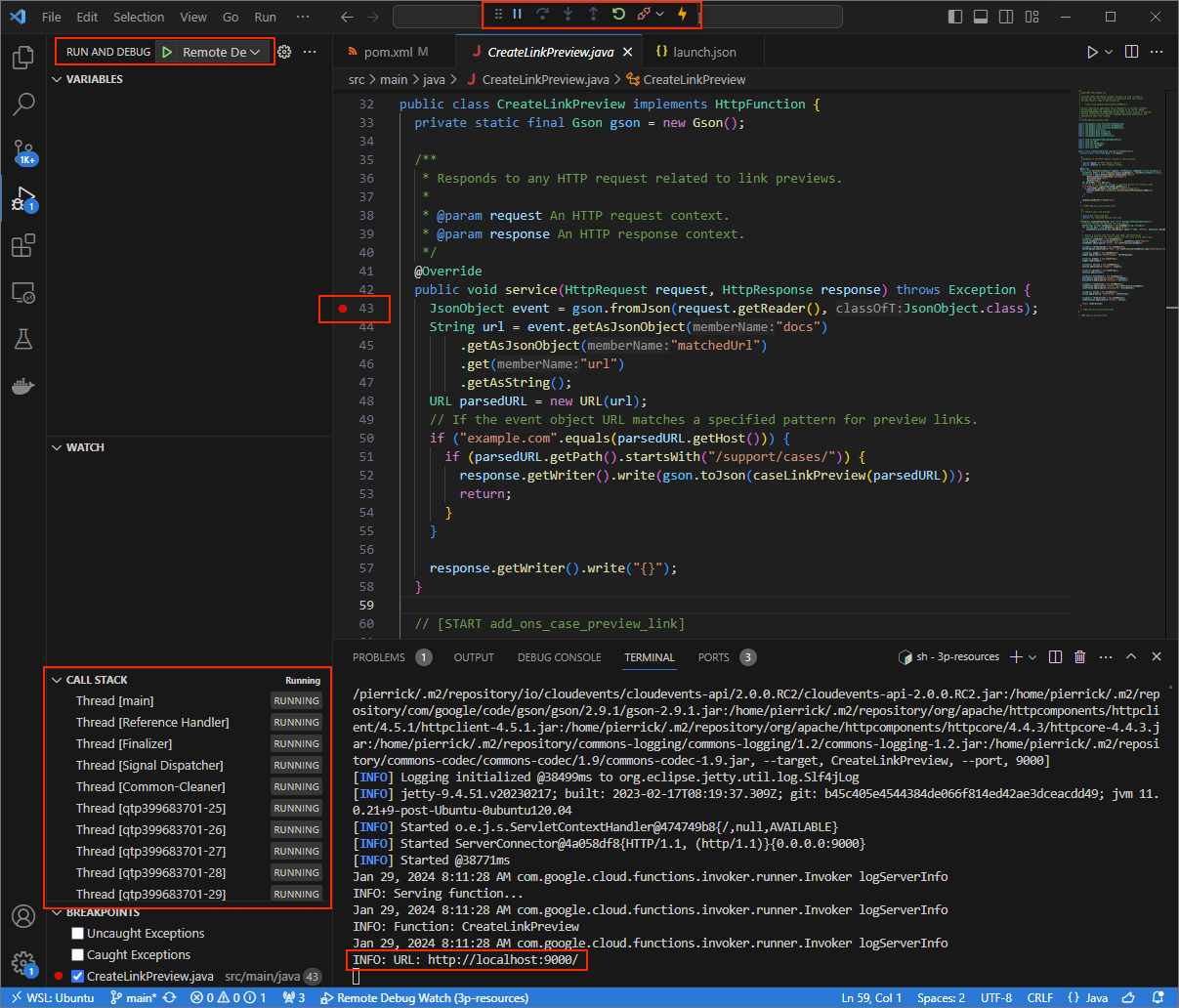
CreateLinkPreview.javavà bắt đầu đính kèm và gỡ lỗi bằng cấu hìnhRemote Debug Watchđã thêm trước đó. Ứng dụng hiện đang chạy và nghe các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và nghe các yêu cầu HTTP trên cổng 9000.
- Trong một cửa sổ mới, hãy mở thư mục
Chạy ứng dụng
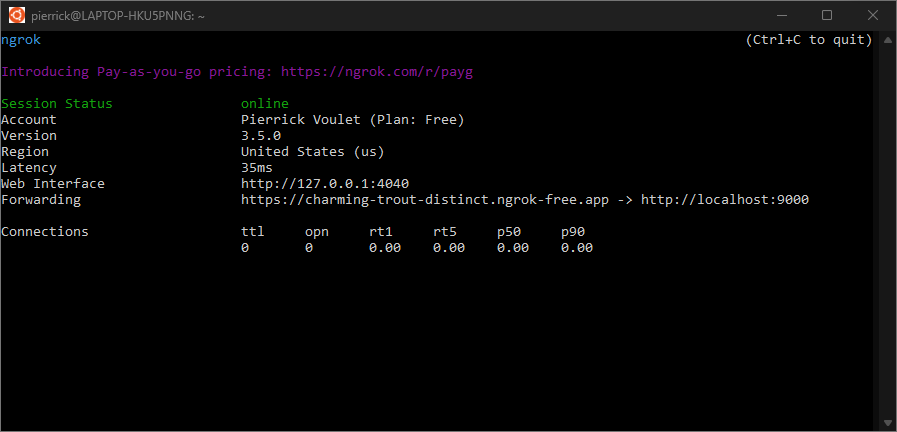
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrok. Tất cả yêu cầu hiện được chuyển hướng đến môi trường cục bộ và cổng mà ứng dụng sử dụng.
Hình 4. Cổng kết nối có máy chủ ngrokđang chạy và chuyển hướng.Ứng dụng
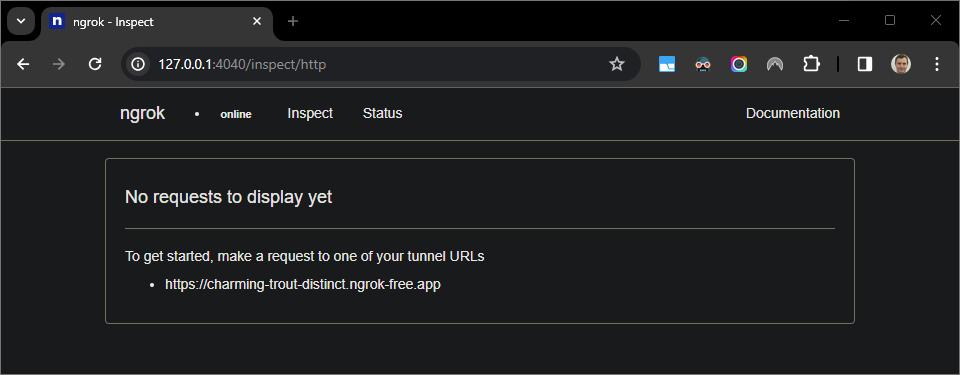
ngrokcũng khởi động giao diện web trên máy chủ cục bộ, bạn có thể theo dõi tất cả hoạt động bằng cách mở giao diện đó trong trình duyệt.
Hình 5. Giao diện web do ứng dụng ngroklưu trữ không hiển thị yêu cầu HTTP nào.Kiểm thử tiện ích bổ sung Google Workspace bằng cách xem trước URL của một trường hợp trong một Google Tài liệu mới bằng tài khoản người kiểm thử:
Tạo một tệp Google Tài liệu.
Nhập đường liên kết sau rồi nhấn
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Nhấp vào liên kết này.
Trong
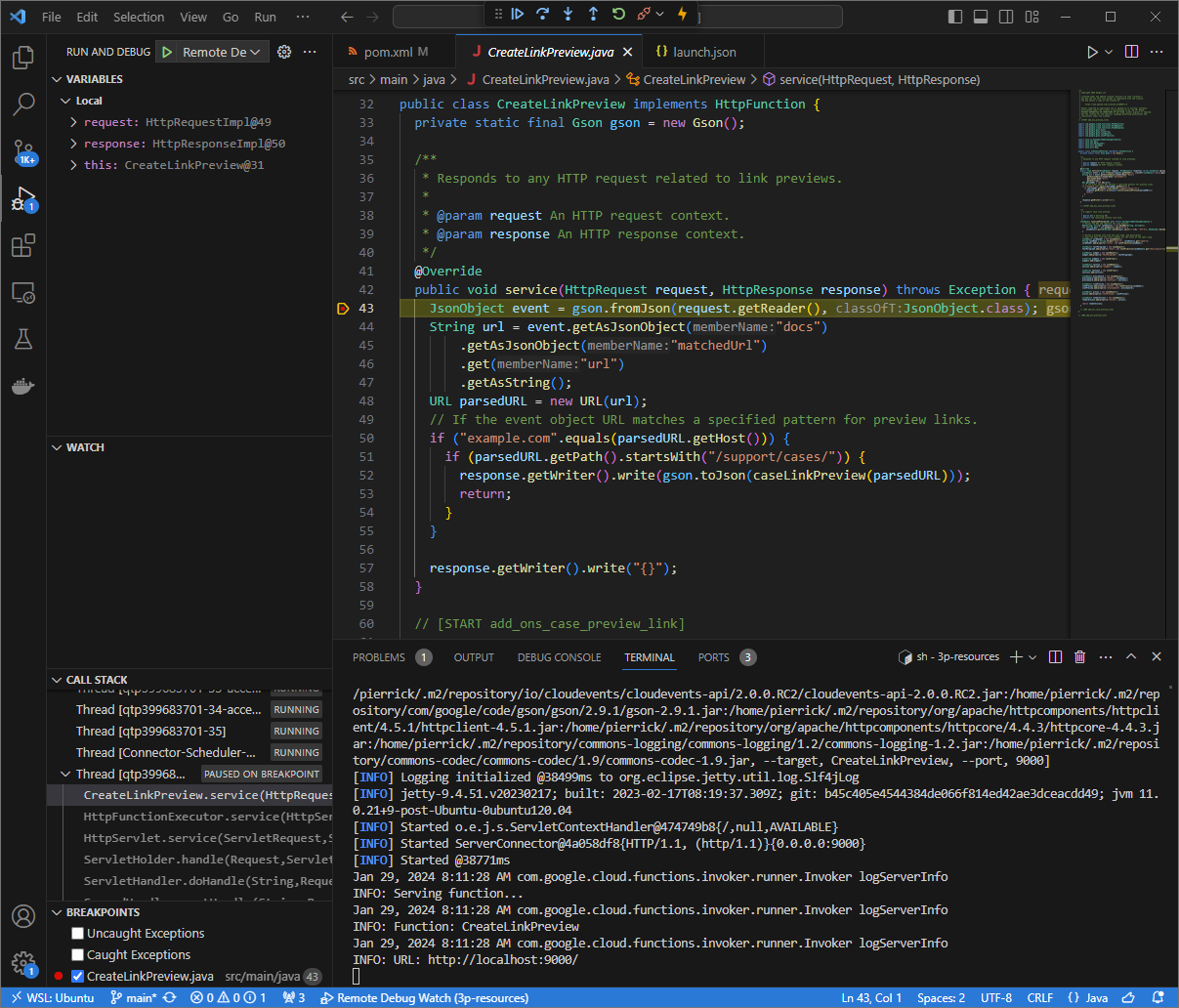
Visual Studio Codetrong môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt.
Hình 6. Quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt. Khi bạn tiếp tục thực thi từ trình gỡ lỗi
Visual Studio Codetrước khi các tiện ích bổ sung của Google Workspace hết thời gian chờ, tiện ích bổ sung của Google Workspace sẽ hiển thị bản xem trước đường liên kết trong Google Doc từ bộ nhớ đệm.Bạn có thể kiểm tra nhật ký yêu cầu và phản hồi HTTP từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ.
Hình 7. Yêu cầu HTTP từ giao diện web do ứng dụng ngroklưu trữ.Để thay đổi hành vi của ứng dụng, hãy thay thế
CasebằngCase:trên dòng78của tệpCreateLinkPreview.java, khởi động lại quy trìnhmvnDebugvà chạy lạiRemote Debug Watchđể đính kèm lại và bắt đầu lại quá trình gỡ lỗi.Lần này, thay vì nhấp vào đường liên kết và đợi vài giây trong Google Doc mới, bạn có thể chọn yêu cầu HTTP gần đây nhất được ghi lại trên giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Tương tự như lần trước, tiện ích bổ sung Google Workspace của bạn không trả lời vì đang được gỡ lỗi.Khi tiếp tục thực thi từ trình gỡ lỗi
Visual Studio Code, bạn có thể thấy từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ rằng ứng dụng sẽ tạo một phản hồi với phiên bản mới cập nhật của thẻ xem trước.
Gỡ lỗi từ môi trường từ xa
Trong phần này, bạn tương tác với tiện ích bổ sung Google Workspace thực thi trên môi trường từ xa.

Điều kiện tiên quyết
- Tiện ích bổ sung của Google Workspace được triển khai và cài đặt.
- Ứng dụng của bạn đang chạy trong môi trường từ xa với trình gỡ lỗi được bật trên một cổng nhất định và được tham chiếu là
REMOTE_DEBUG_PORTtrong hướng dẫn của hướng dẫn này. - Môi trường cục bộ có thể
sshđến môi trường từ xa. - Một IDE được thiết lập trong môi trường cục bộ của bạn để có thể gỡ lỗi. Chúng tôi sử dụng IDE
Visual Studio Codevà các tính năng gỡ lỗi mặc định của IDE này trong hướng dẫn này để minh hoạ.
Kết nối môi trường cục bộ và từ xa
Trong môi trường cục bộ mà bạn muốn bắt đầu kết nối máy khách gỡ lỗi, hãy thiết lập một đường hầm SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSThay thế nội dung sau:
LOCAL_DEBUG_PORT: Cổng gỡ lỗi trong môi trường cục bộ.REMOTE_USERNAME: Tên người dùng trong môi trường từ xa.REMOTE_ADDRESS: Địa chỉ của môi trường từ xa.REMOTE_DEBUG_PORT: Cổng gỡ lỗi trong môi trường từ xa.
Cổng gỡ lỗi trong môi trường cục bộ hiện đã được liên kết với cổng gỡ lỗi trong môi trường từ xa.
Bắt đầu gỡ lỗi
Từ IDE Visual Studio Code đã cài đặt trong môi trường cục bộ, hãy làm như sau:
- Trong một cửa sổ mới, hãy mở mã nguồn của ứng dụng.
Tạo tệp
.vscode/launch.jsontrong thư mục gốc và định cấu hình một lần chạy có tên làDebug Remoteđính kèm vào cổng gỡ lỗi trong môi trường cục bộ:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Thay thế
LOCAL_DEBUG_PORTbằng cổng gỡ lỗi trong môi trường cục bộ.Thêm một điểm ngắt trong mã nguồn của ứng dụng để tạm dừng quá trình xử lý yêu cầu HTTP và bắt đầu chạy và gỡ lỗi bằng cấu hình
Debug Remoteđã thêm trước đó.Tương tác với tiện ích bổ sung của Google Workspace mà bạn đã cài đặt. Tiện ích bổ sung Google Workspace không trả lời vì đang được gỡ lỗi trong IDE
Visual Studio Code.
Chủ đề có liên quan
- Tìm hiểu cách truy vấn nhật ký lỗi.

