Sebagai developer add-on Google Workspace, Anda mungkin perlu men-debug kode untuk menguji perubahan atau memecahkan masalah yang kompleks. Proses debug add-on Google Workspace dapat dilakukan dengan berbagai cara, bergantung pada arsitektur aplikasi, fungsi aplikasi, cara deployment aplikasi, dan preferensi Anda.
Halaman ini menjelaskan cara men-debug add-on Google Workspace HTTP menggunakan ngrok,
yang merupakan platform ingress terpadu yang dapat Anda gunakan untuk menguji lingkungan
pengembangan lokal. Dalam panduan ini, Anda akan menguji perubahan kode di lingkungan lokal dan
memecahkan masalah di lingkungan jarak jauh.
Men-debug dari lingkungan pengembangan lokal
Di bagian ini, Anda akan berinteraksi dengan add-on Google Workspace yang dijalankan di lingkungan lokal.

Prasyarat
Node.js
- Versi terbaru
nodedannpmdiinstal di lingkungan lokal Anda. Versi terbaru
nodemondiinstal di lingkungan lokal Anda. Ini digunakan untuk tujuan pemuatan ulang otomatis:npm install -g nodemonProject Google Cloud. Anda dapat mengikuti bagian Prasyarat, dan Menyiapkan lingkungan dari Panduan memulai.
Kode add-on Google Workspace untuk di-debug di lingkungan lokal Anda. Kami menggunakan fitur link pratinjau dari contoh kode
3p-resourcesdari repositori GitHubgoogleworkspace/add-ons-samplesdalam panduan ini untuk tujuan ilustrasi.IDE yang disiapkan di lingkungan lokal Anda yang dapat melakukan debug. Kita menggunakan IDE
Visual Studio Codedan fitur proses debug defaultnya dalam panduan ini untuk tujuan ilustrasi.Akun
ngrok.Versi terbaru
gclouddiinstal dan diinisialisasi di lingkungan lokal Anda.
Python
- Versi terbaru
python3diinstal di lingkungan lokal Anda. - Versi terbaru
pipdanvirtualenvyang diinstal di lingkungan lokal Anda. Keduanya digunakan untuk mengelola paket Python dan lingkungan virtual. - Project Google Cloud. Anda dapat mengikuti bagian Prasyarat, dan Menyiapkan lingkungan dari Panduan memulai.
- Kode add-on Google Workspace untuk di-debug di lingkungan lokal Anda. Kami menggunakan fitur link pratinjau dari contoh kode
3p-resourcesdari repositori GitHubgoogleworkspace/add-ons-samplesdalam panduan ini untuk tujuan ilustrasi. - IDE yang disiapkan di lingkungan lokal Anda yang dapat melakukan debug. Kami menggunakan
IDE
Visual Studio Codedan fitur proses debug defaultnya dalam panduan ini untuk tujuan ilustrasi. - Akun
ngrok. - Versi terbaru
gclouddiinstal dan diinisialisasi di lingkungan lokal Anda.
Java
- Versi stabil terbaru
Java SE 11's JDKdiinstal di lingkungan lokal Anda. - Versi terbaru
Apache Mavendiinstal di lingkungan lokal Anda. Alat ini digunakan untuk mengelola project Java. - Project Google Cloud. Anda dapat mengikuti bagian Prasyarat, dan Menyiapkan lingkungan dari Panduan memulai.
- Kode add-on Google Workspace untuk di-debug di lingkungan lokal Anda. Kami menggunakan fitur link pratinjau dari contoh kode
3p-resourcesdari repositori GitHubgoogleworkspace/add-ons-samplesdalam panduan ini untuk tujuan ilustrasi. - IDE yang disiapkan di lingkungan lokal Anda yang dapat melakukan debug. Kita menggunakan
IDE
Visual Studio Codedan fitur proses debug defaultnya dalam panduan ini untuk tujuan ilustrasi. - Akun
ngrok. - Versi terbaru
gclouddiinstal dan diinisialisasi di lingkungan lokal Anda.
Membuat layanan localhost tersedia secara publik
Anda perlu menghubungkan lingkungan lokal ke internet agar
add-on Google Workspace dapat mengaksesnya. Aplikasi ngrok digunakan untuk
mengalihkan permintaan HTTP yang dibuat ke URL publik ke lingkungan lokal Anda.
- Di browser di lingkungan lokal, login ke akun
ngrokAnda. - Instal aplikasi dan siapkan
authtokendi lingkungan lokal Anda. - Buat domain statis di akun
ngrokAnda, yang dirujuk sebagaiNGROK_STATIC_DOMAINdalam petunjuk panduan ini.
Membuat dan menginstal deployment add-on
Konfigurasikan add-on Google Workspace untuk mengirim semua permintaan HTTP-nya ke domain statis Anda. File deployment Anda akan terlihat seperti berikut:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda.Tetapkan project Google Cloud yang akan digunakan:
gcloud config set project PROJECT_IDDapatkan kredensial pengguna baru untuk digunakan untuk Kredensial Default Aplikasi:
gcloud auth application-default loginGanti
PROJECT_IDdengan project ID untuk project Google Cloud aplikasi.Buat deployment:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHGanti
DEPLOYMENT_FILE_PATHdengan jalur file deployment Anda.Instal deployment:
gcloud workspace-add-ons deployments install manageSupportCasesGambar 2. Add-on Google Workspace mengirimkan semua permintaan HTTP-nya ke domain statis. Layanan publik `ngrok` berfungsi sebagai jembatan antara add-on Google Workspace dan kode aplikasi yang dieksekusi secara lokal.
Menguji add-on Google Workspace
Anda dapat men-deploy, menguji, men-debug, dan memuat ulang add-on Google Workspace secara lokal.
Node.js
Dari IDE
Visual Studio Codeyang diinstal di lingkungan lokal Anda, lakukan hal berikut:- Di jendela baru, buka folder
add-ons-samples/node/3p-resources. Konfigurasikan aplikasi untuk debug pemuatan ulang otomatis dan pengoperasian lokal dengan menambahkan satu dependensi dan dua skrip dalam file
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Dari direktori utama, instal aplikasi:
npm installBuat dan konfigurasikan peluncuran bernama
Debug Watchyang memicu skripdebug-watchdengan membuat file.vscode/launch.jsondi direktori root:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Tambahkan titik henti sementara yang menjeda pemrosesan permintaan HTTP dalam file
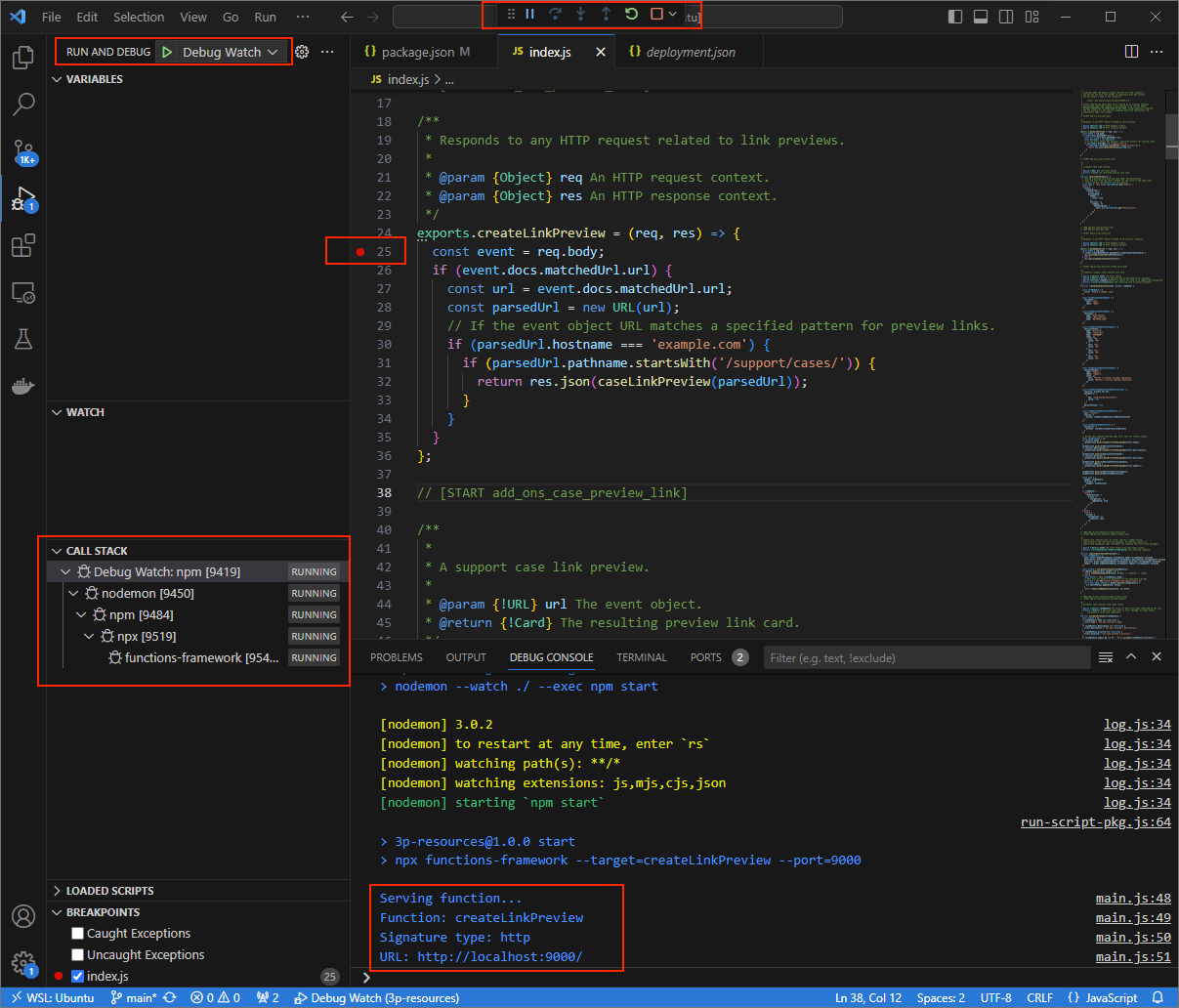
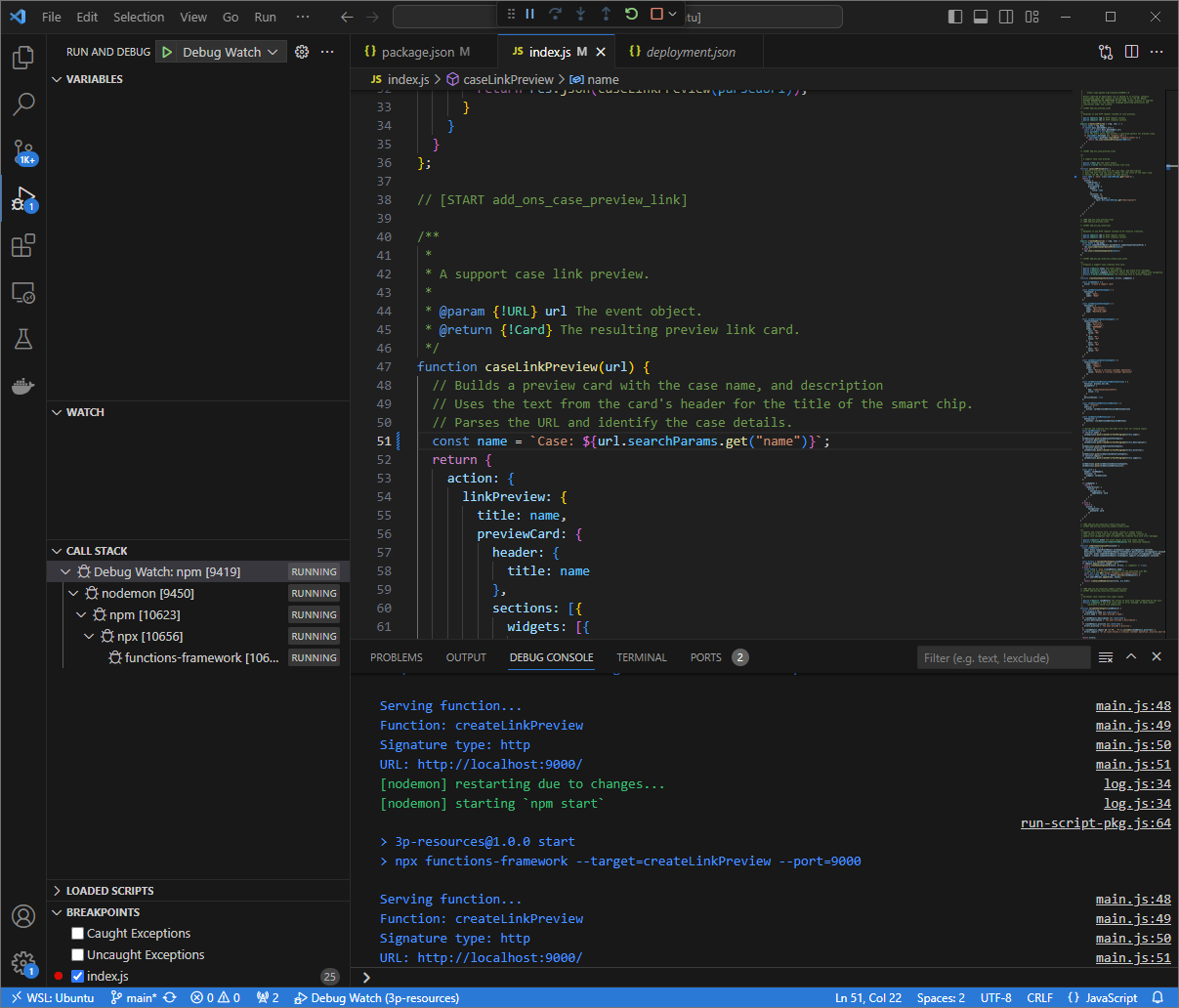
index.js, dan mulai jalankan dan lakukan proses debug dengan konfigurasiDebug Watchyang ditambahkan sebelumnya. Aplikasi kini berjalan dan memproses permintaan HTTP di port9000.
Gambar 3. Aplikasi berjalan dan memproses permintaan HTTP di port 9000.
- Di jendela baru, buka folder
Luncurkan aplikasi
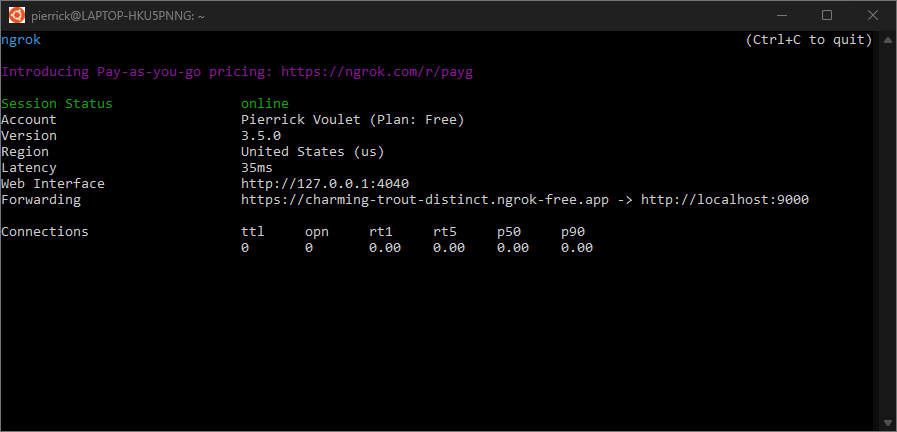
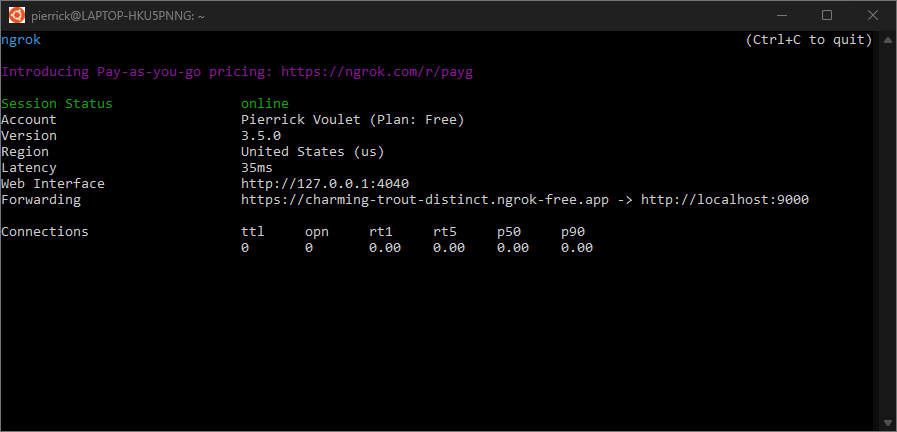
ngrokdi lingkungan lokal Anda:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda. Semua permintaan kini dialihkan ke lingkungan lokal dan port yang digunakan oleh aplikasi.
Gambar 4. Terminal dengan server ngrokyang berjalan dan mengalihkan.Antarmuka web juga dimulai di localhost Anda oleh aplikasi
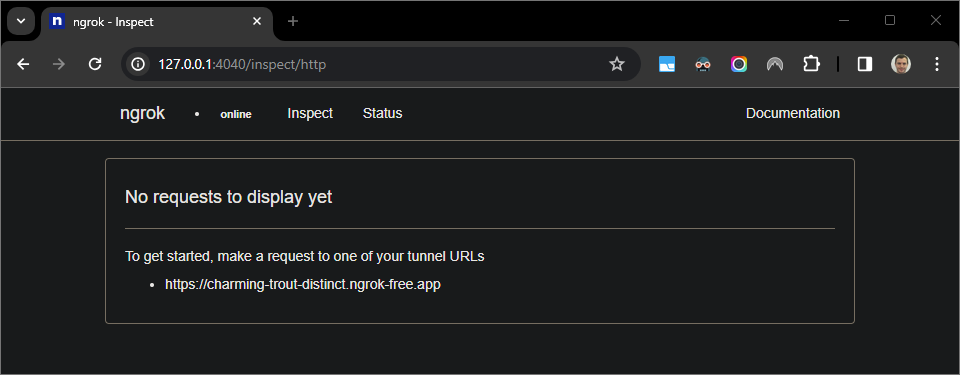
ngrok. Anda dapat memantau semua aktivitas dengan membukanya di browser.
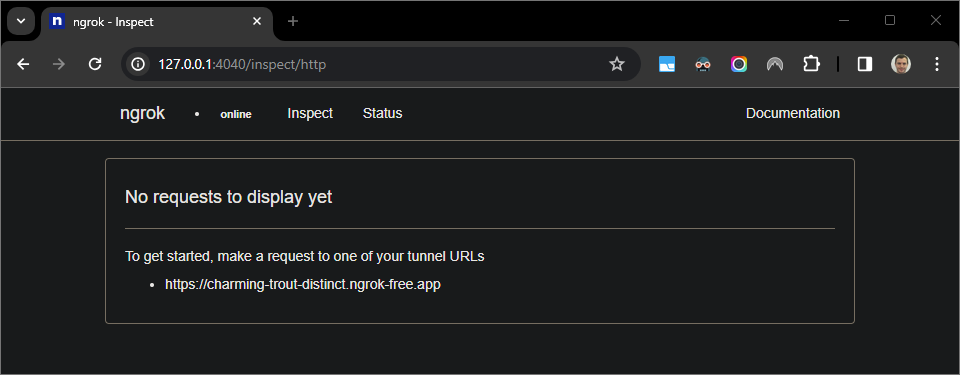
Gambar 5. Antarmuka web yang dihosting oleh aplikasi ngroktidak menampilkan permintaan HTTP.Uji add-on Google Workspace Anda dengan melihat pratinjau URL kasus di Google Dokumen baru dengan akun penguji:
Buat Dokumen Google.
Ketik link berikut, lalu tekan
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Klik linknya.
Di
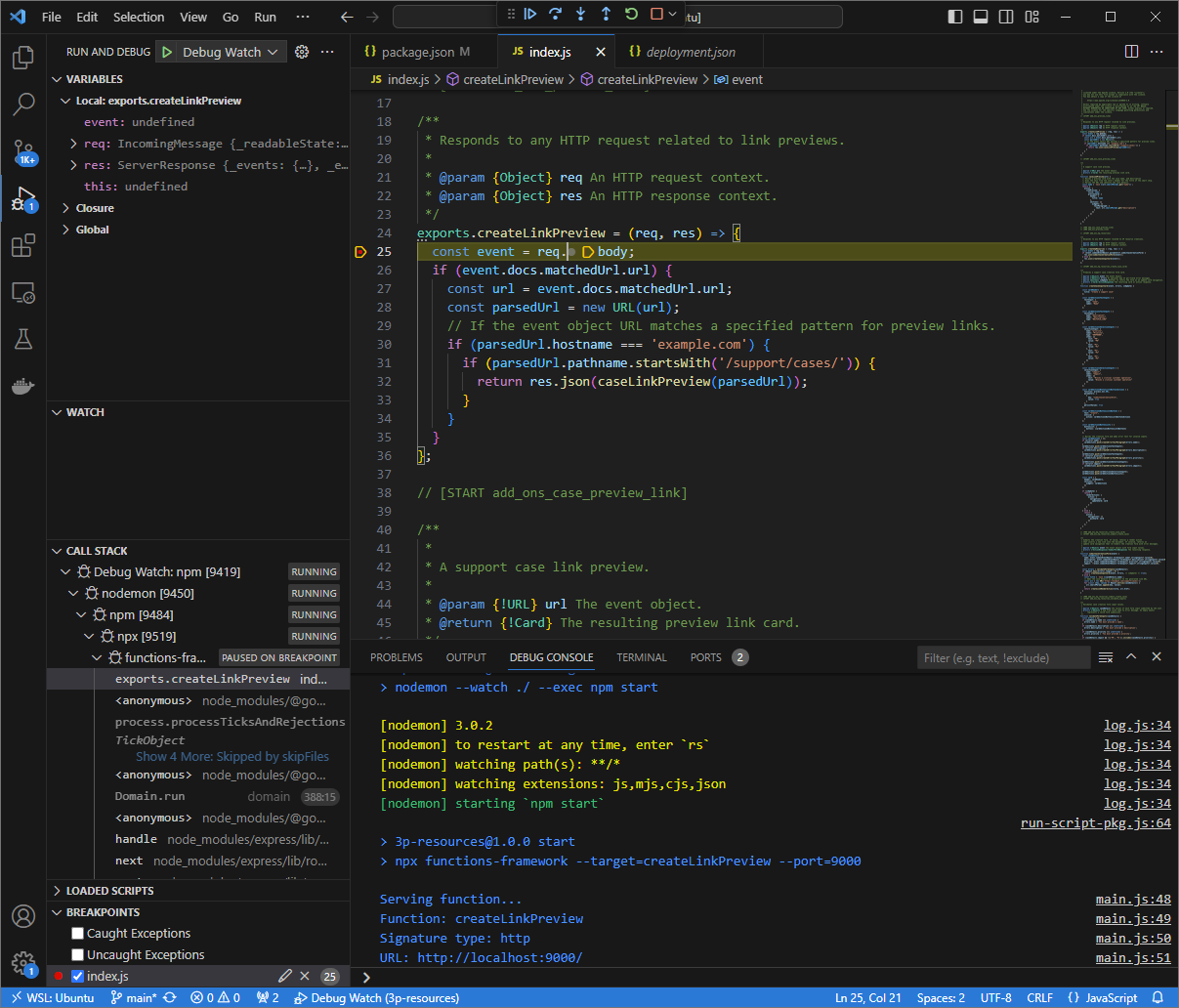
Visual Studio Codedi lingkungan lokal, Anda dapat melihat bahwa eksekusi dijeda pada titik henti sementara yang ditetapkan.
Gambar 6. Eksekusi dijeda pada titik henti sementara yang ditetapkan. Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Codesebelum waktu tunggu add-on Google Workspace habis, add-on Google Workspace akan menampilkan pratinjau link di Dokumen Google dari cache.Anda dapat memeriksa log permintaan dan respons HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda.
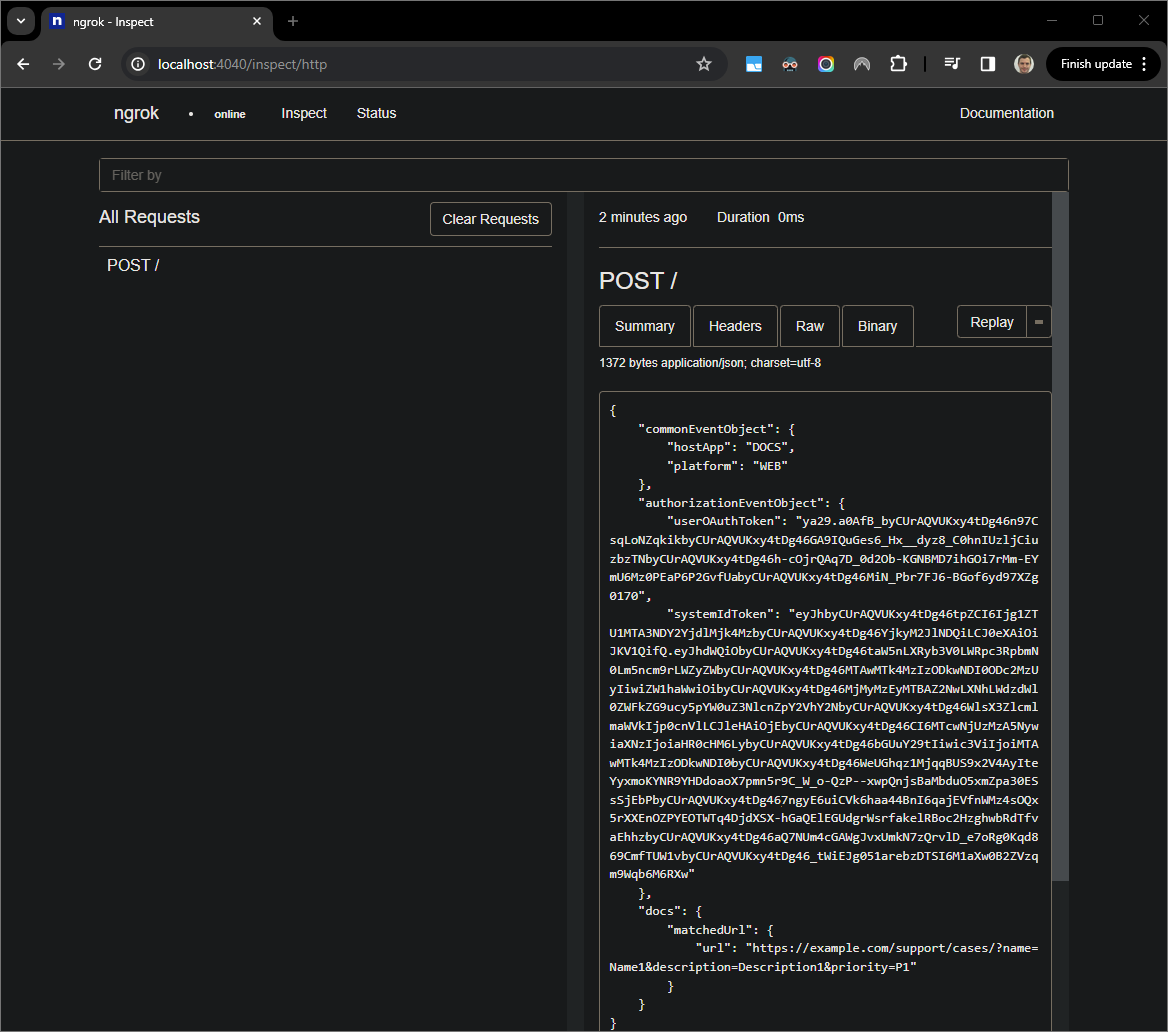
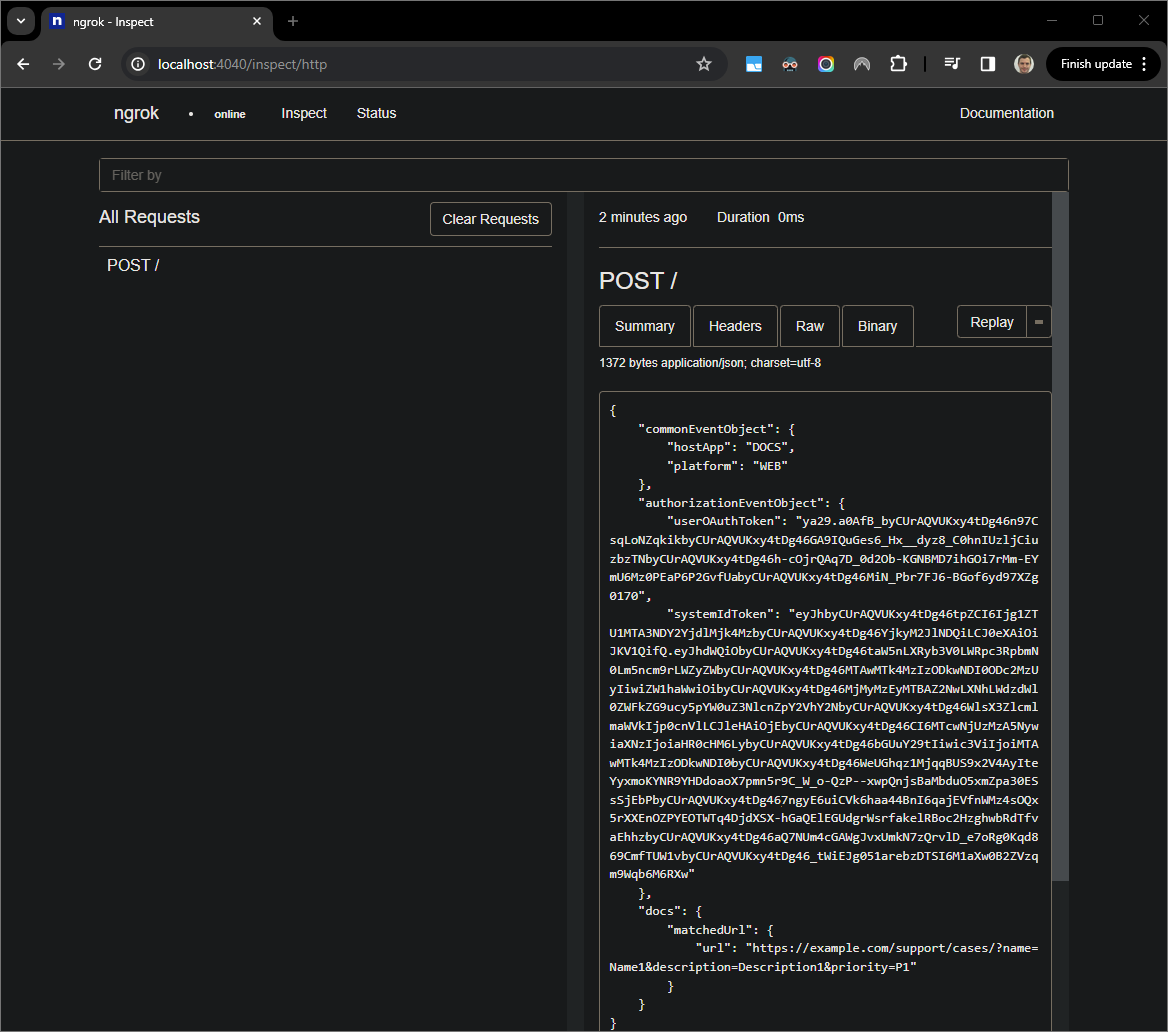
Gambar 7. Permintaan HTTP dari antarmuka web yang dihosting oleh aplikasi ngrok.Untuk mengubah perilaku aplikasi, ganti
CasedenganCase:pada baris51dariindex.js. Saat Anda menyimpan file,nodemonakan otomatis memuat ulang aplikasi dengan kode sumber yang diperbarui danVisual Studio Codetetap dalam mode debug.
Gambar 8. Aplikasi berjalan dan memproses permintaan HTTP di port 9000dengan perubahan kode yang dimuat.Kali ini, alih-alih mengklik link dan menunggu beberapa detik di Google Dokumen baru, Anda dapat memilih permintaan HTTP terakhir yang dicatat di antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda, lalu mengklikReplay. Sama seperti sebelumnya, add-on Google Workspace Anda tidak membalas karena sedang aktif di-debug.Saat melanjutkan eksekusi dari debugger
Visual Studio Code, Anda dapat melihat dari antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal bahwa aplikasi menghasilkan respons dengan versi kartu pratinjau yang diperbarui.
Python
Dari IDE
Visual Studio Codeyang diinstal di lingkungan lokal Anda, lakukan hal berikut:- Di jendela baru, buka folder
add-ons-samples/python/3p-resources/create_link_preview. Buat lingkungan virtual untuk Python
envdan aktifkan:virtualenv envsource env/bin/activateInstal semua dependensi project menggunakan
pipdi lingkungan virtual:pip install -r requirements.txtBuat file
.vscode/launch.jsondi direktori root dan konfigurasikan peluncuran bernamaDebug Watchyang memicu aplikasi dari modulfunctions-frameworkdi port9000dalam mode debug di lingkungan virtualenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Tambahkan titik henti sementara yang menjeda pemrosesan permintaan HTTP dalam file
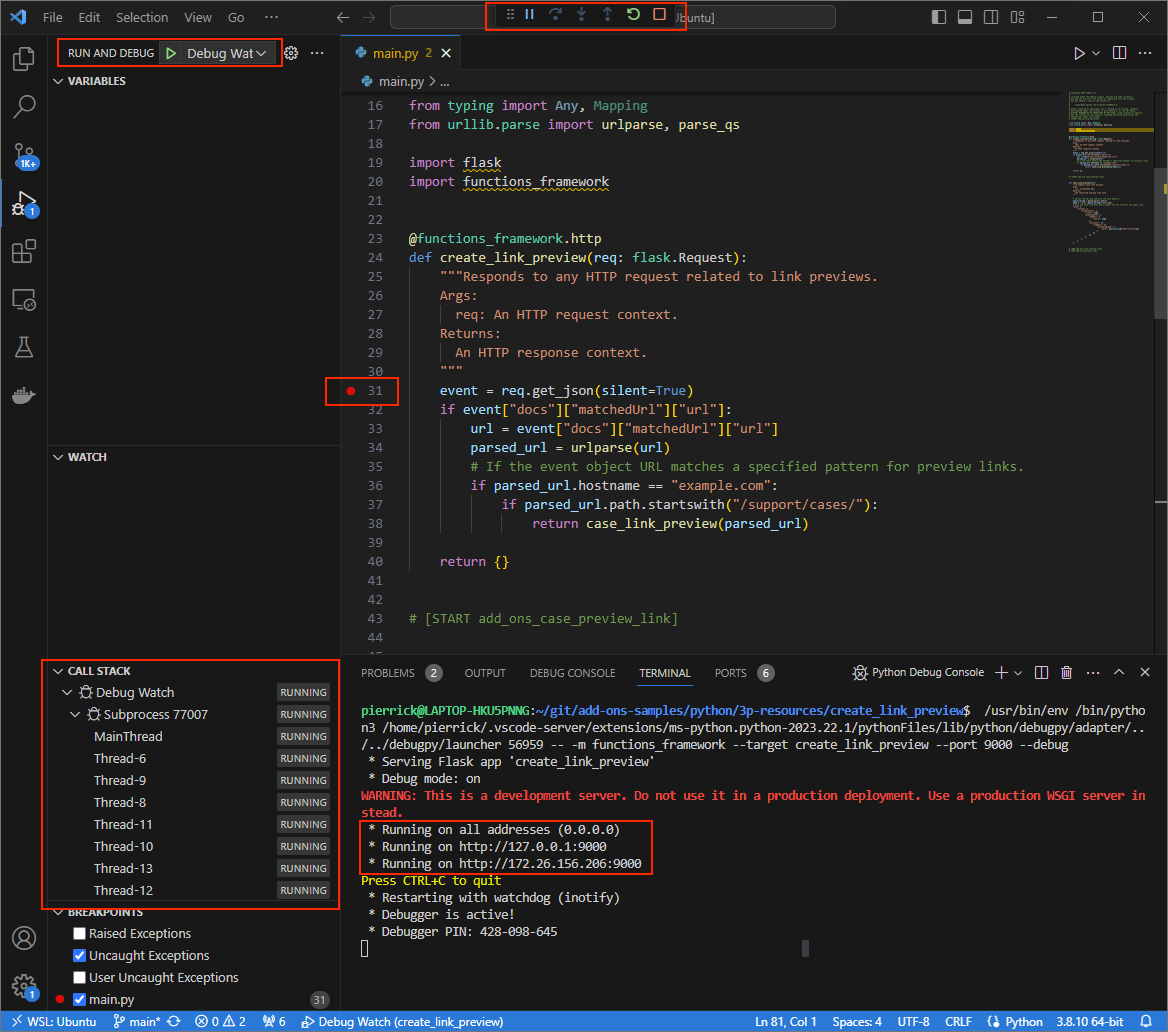
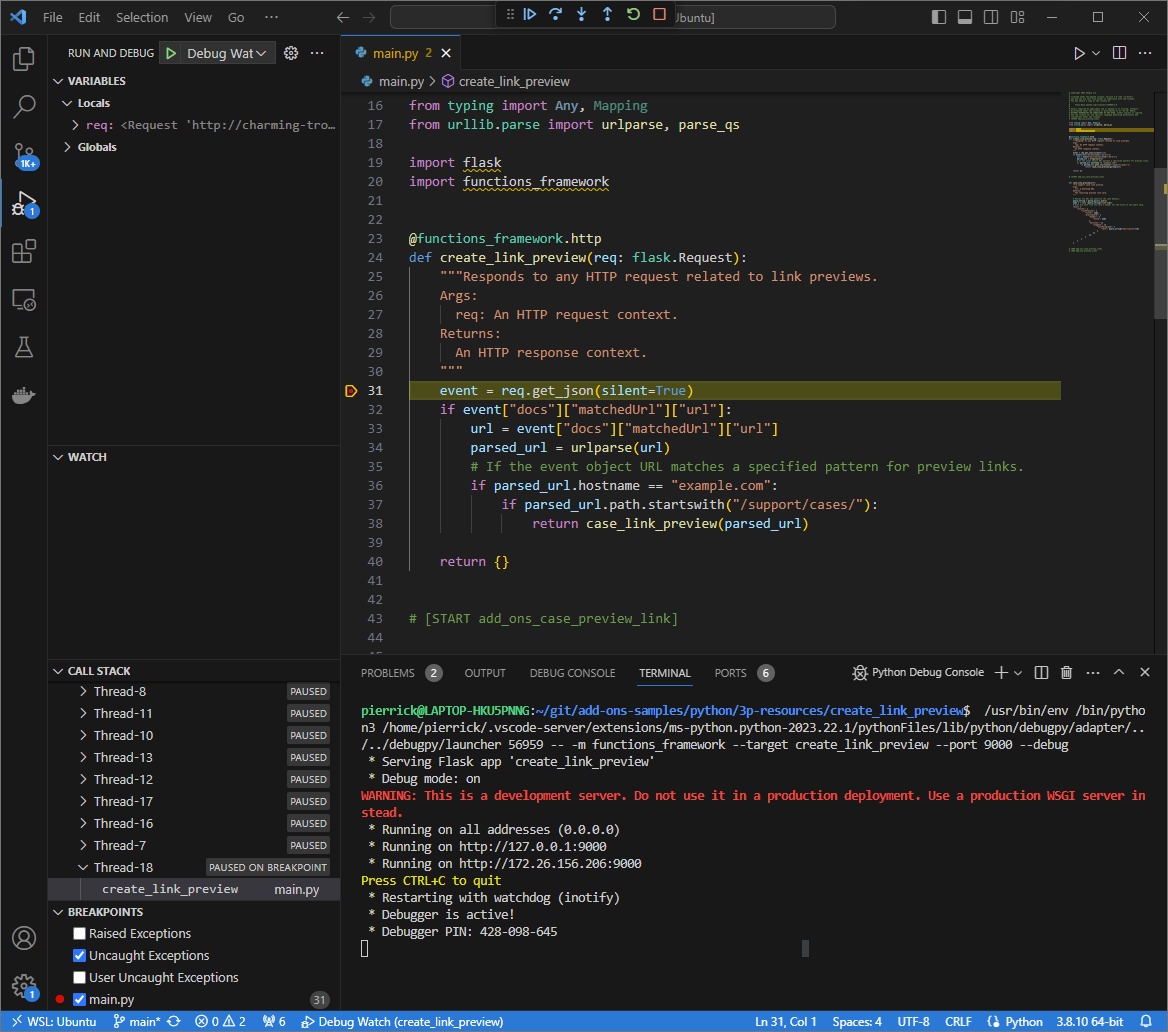
main.py, dan mulai jalankan dan lakukan proses debug dengan konfigurasiDebug Watchyang ditambahkan sebelumnya. Aplikasi kini berjalan dan memproses permintaan HTTP di port9000.
Gambar 3. Aplikasi berjalan dan memproses permintaan HTTP di port 9000.
- Di jendela baru, buka folder
Luncurkan aplikasi
ngrokdi lingkungan lokal Anda:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda. Semua permintaan kini dialihkan ke lingkungan lokal dan port yang digunakan oleh aplikasi.
Gambar 4. Terminal dengan server ngrokyang berjalan dan mengalihkan.Antarmuka web juga dimulai di localhost oleh aplikasi
ngrok. Anda dapat memantau semua aktivitas dengan membukanya di browser.
Gambar 5. Antarmuka web yang dihosting oleh aplikasi ngroktidak menampilkan permintaan HTTP.Uji add-on Google Workspace Anda dengan melihat pratinjau URL kasus di Google Dokumen baru dengan akun penguji:
Buat Dokumen Google.
Ketik link berikut, lalu tekan
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Klik linknya.
Di
Visual Studio Codedi lingkungan lokal, Anda dapat melihat bahwa eksekusi dijeda pada titik henti sementara yang ditetapkan.
Gambar 6. Eksekusi dijeda pada titik henti sementara yang ditetapkan. Saat Anda melanjutkan eksekusi dari debugger
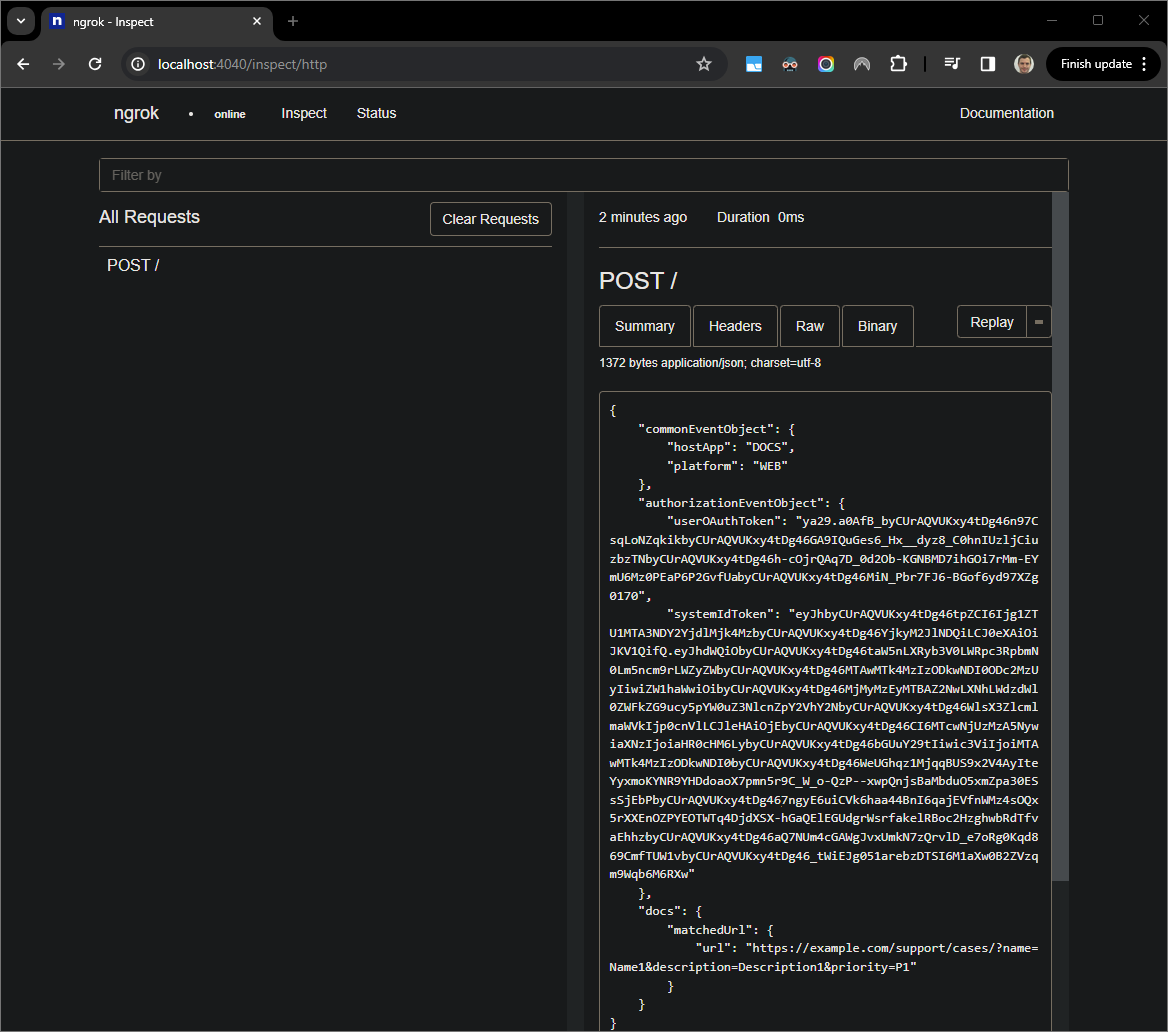
Visual Studio Codesebelum waktu tunggu add-on Google Workspace habis, add-on Google Workspace akan menampilkan pratinjau link di Dokumen Google dari cache.Anda dapat memeriksa log permintaan dan respons HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda.
Gambar 7. Permintaan HTTP dari antarmuka web yang dihosting oleh aplikasi ngrok.Untuk mengubah perilaku aplikasi, ganti
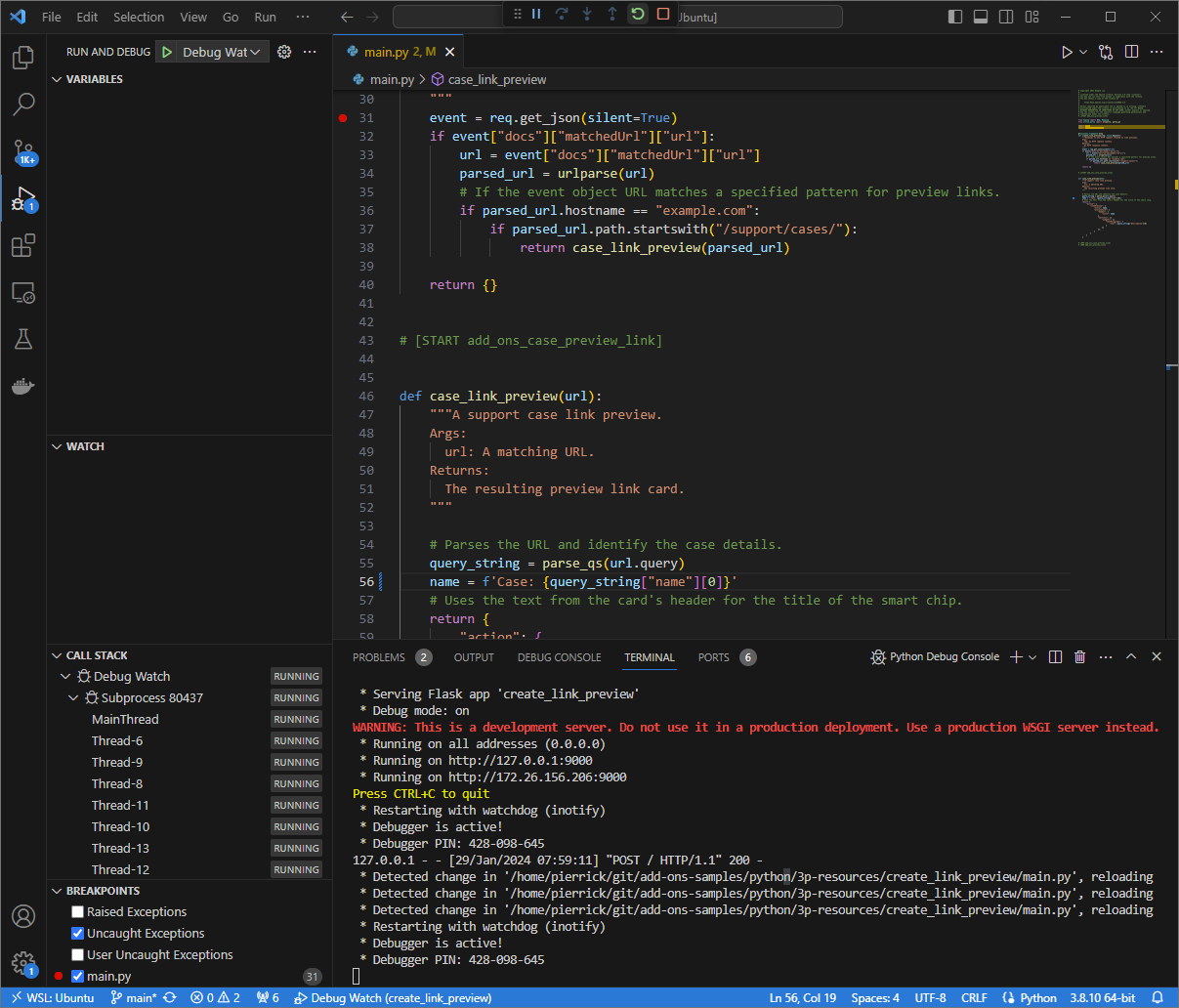
CasedenganCase:pada baris56filemain.py. Saat Anda menyimpan file,Visual Studio Codeakan otomatis memuat ulang aplikasi dengan kode sumber yang diperbarui dan tetap dalam mode debug.
Gambar 8. Aplikasi berjalan dan memproses permintaan HTTP di port 9000dengan perubahan kode yang dimuat.Kali ini, alih-alih mengklik link dan menunggu beberapa detik di Google Dokumen baru, Anda dapat memilih permintaan HTTP terakhir yang dicatat di antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda, lalu mengklikReplay. Sama seperti sebelumnya, add-on Google Workspace Anda tidak membalas karena sedang aktif di-debug.Saat melanjutkan eksekusi dari debugger
Visual Studio Code, Anda dapat melihat dari antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal bahwa aplikasi menghasilkan respons dengan versi kartu pratinjau yang diperbarui.
Java
Dari IDE
Visual Studio Codeyang diinstal di lingkungan lokal Anda, lakukan hal berikut:- Di jendela baru, buka folder
add-ons-samples/java/3p-resources. Konfigurasikan project Maven untuk menjalankan aplikasi
CreateLinkPreviewdi port9000secara lokal dengan menambahkan plugin build Cloud Functions Frameworkfunction-maven-pluginke filepom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Sekarang Anda dapat meluncurkannya secara lokal dalam mode debug:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Buat file
.vscode/launch.jsondi direktori root dan konfigurasikan peluncuran bernamaRemote Debug Watchyang dilampirkan ke aplikasi yang sebelumnya diluncurkan di port8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Tambahkan titik henti sementara yang menjeda pemrosesan permintaan HTTP dalam file
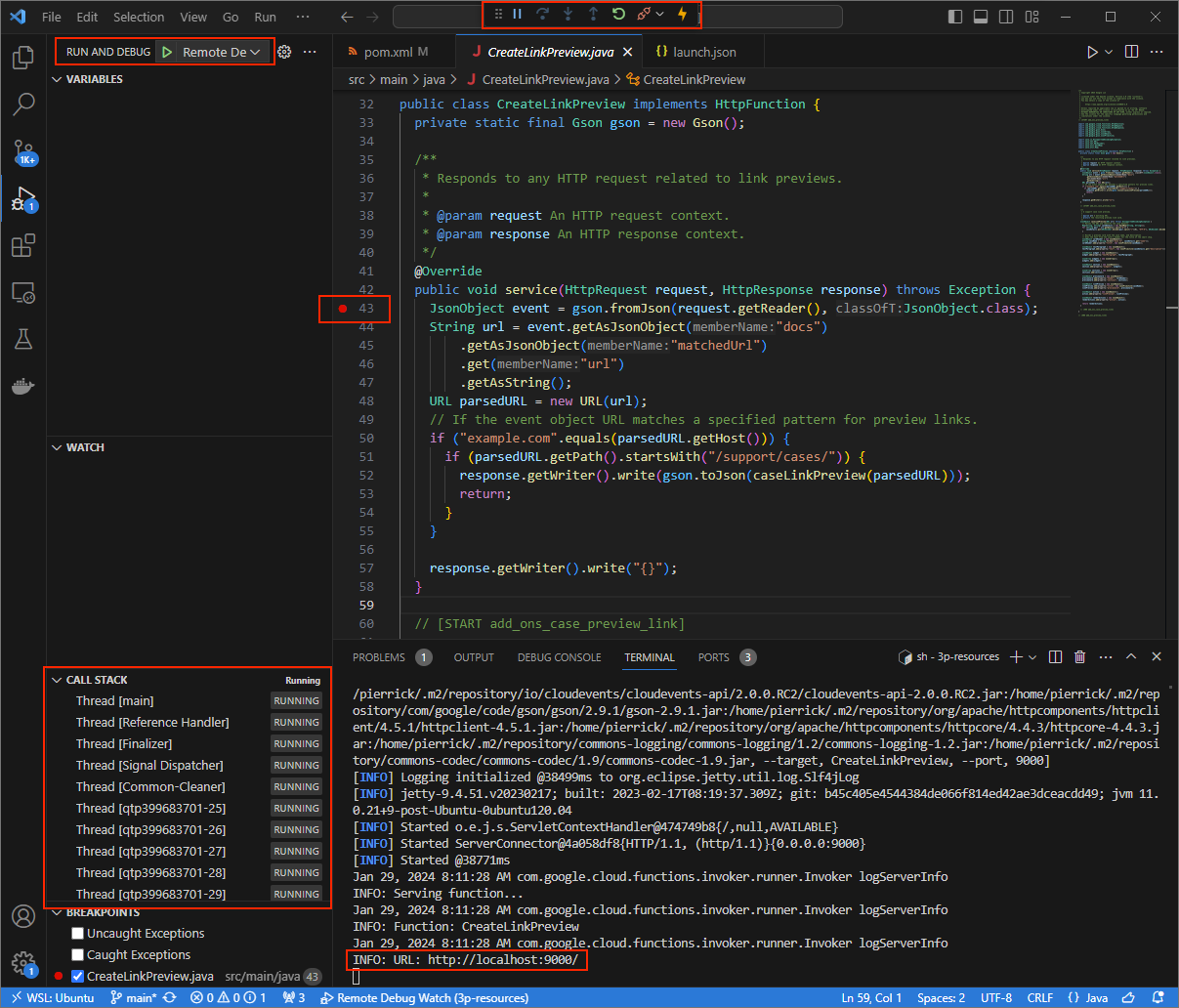
CreateLinkPreview.java, dan mulai lampirkan dan debug dengan konfigurasiRemote Debug Watchyang ditambahkan sebelumnya. Aplikasi kini berjalan dan memproses permintaan HTTP di port9000.
Gambar 3. Aplikasi berjalan dan memproses permintaan HTTP di port 9000.
- Di jendela baru, buka folder
Luncurkan aplikasi
ngrokdi lingkungan lokal Anda:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ganti
NGROK_STATIC_DOMAINdengan domain statis di akunngrokAnda. Semua permintaan kini dialihkan ke lingkungan lokal dan port yang digunakan oleh aplikasi.
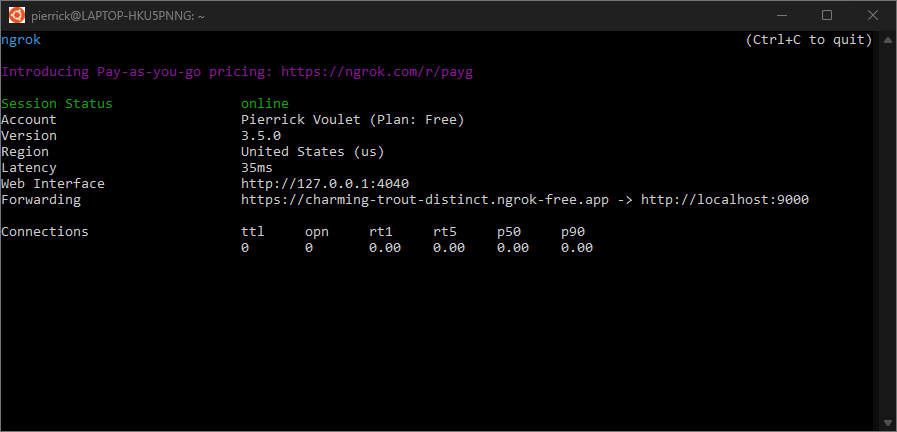
Gambar 4. Terminal dengan server ngrokyang berjalan dan mengalihkan.Antarmuka web juga dimulai di localhost oleh aplikasi
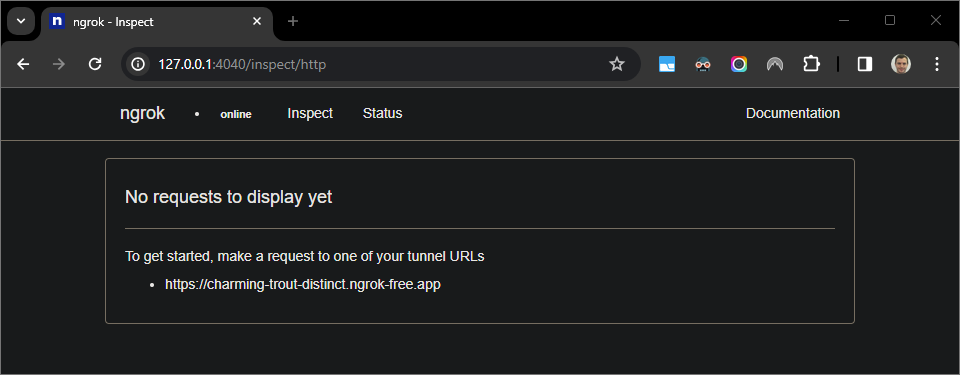
ngrok. Anda dapat memantau semua aktivitas dengan membukanya di browser.
Gambar 5. Antarmuka web yang dihosting oleh aplikasi ngroktidak menampilkan permintaan HTTP.Uji add-on Google Workspace Anda dengan melihat pratinjau URL kasus di Google Dokumen baru dengan akun penguji:
Buat Dokumen Google.
Ketik link berikut, lalu tekan
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Klik linknya.
Di
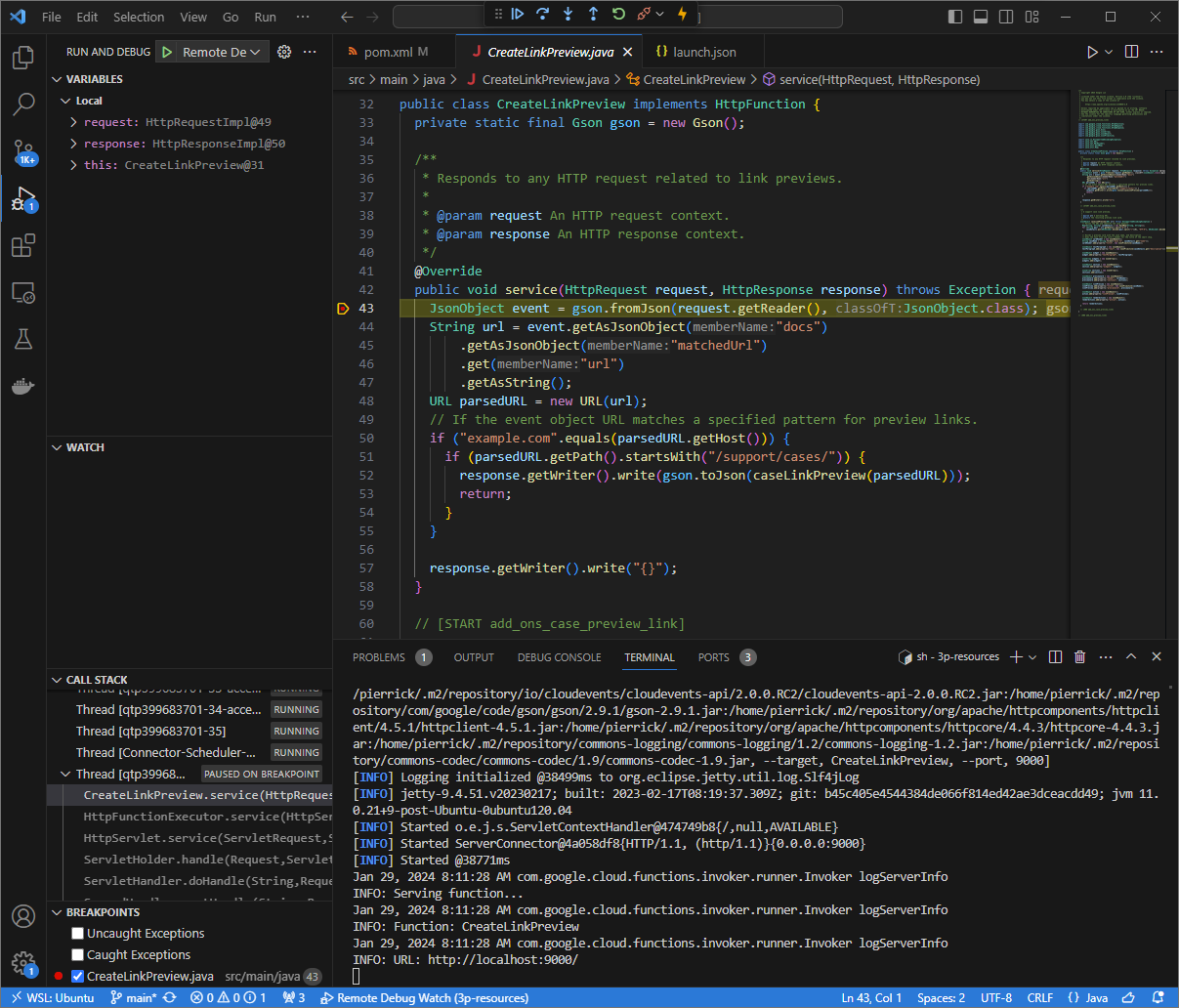
Visual Studio Codedi lingkungan lokal, Anda dapat melihat bahwa eksekusi dijeda pada titik henti sementara yang ditetapkan.
Gambar 6. Eksekusi dijeda pada titik henti sementara yang ditetapkan. Saat Anda melanjutkan eksekusi dari debugger
Visual Studio Codesebelum waktu tunggu add-on Google Workspace habis, add-on Google Workspace akan menampilkan pratinjau link di Dokumen Google dari cache.Anda dapat memeriksa log permintaan dan respons HTTP dari antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda.
Gambar 7. Permintaan HTTP dari antarmuka web yang dihosting oleh aplikasi ngrok.Untuk mengubah perilaku aplikasi, ganti
CasedenganCase:di baris78fileCreateLinkPreview.java, mulai ulang prosesmvnDebug, dan luncurkan kembaliRemote Debug Watchuntuk melampirkan kembali dan memulai ulang proses debug.Kali ini, alih-alih mengklik link dan menunggu beberapa detik di Google Dokumen baru, Anda dapat memilih permintaan HTTP terakhir yang dicatat di antarmuka web yang dihosting oleh aplikasi
ngrokdi lingkungan lokal Anda, lalu mengklikReplay. Sama seperti sebelumnya, add-on Google Workspace Anda tidak membalas karena sedang aktif di-debug.Saat melanjutkan eksekusi dari debugger
Visual Studio Code, Anda dapat melihat dari antarmuka web yang dihosting oleh aplikasingrokdi lingkungan lokal bahwa aplikasi menghasilkan respons dengan versi kartu pratinjau yang diperbarui.
Men-debug dari lingkungan jarak jauh
Di bagian ini, Anda berinteraksi dengan add-on Google Workspace yang dijalankan di lingkungan jarak jauh.

Prasyarat
- Add-on Google Workspace Anda di-deploy dan diinstal.
- Aplikasi Anda berjalan di lingkungan jarak jauh dengan debugger
yang diaktifkan di port tertentu, dan dirujuk sebagai
REMOTE_DEBUG_PORTdalam petunjuk panduan ini. - Lingkungan lokal Anda dapat
sshke lingkungan jarak jauh. - IDE disiapkan di lingkungan lokal Anda yang dapat melakukan proses debug. Kita menggunakan
IDE
Visual Studio Codedan fitur proses debug defaultnya dalam panduan ini untuk tujuan ilustrasi.
Menghubungkan lingkungan lokal dan jarak jauh
Di lingkungan lokal tempat Anda ingin memulai koneksi klien debug, siapkan tunnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSGanti kode berikut:
LOCAL_DEBUG_PORT: Port debug di lingkungan lokal Anda.REMOTE_USERNAME: Nama pengguna di lingkungan jarak jauh Anda.REMOTE_ADDRESS: Alamat lingkungan jarak jauh Anda.REMOTE_DEBUG_PORT: Port debug di lingkungan jarak jauh Anda.
Port debug di lingkungan lokal Anda kini ditautkan ke port debug di lingkungan jarak jauh.
Memulai proses debug
Dari IDE Visual Studio Code yang diinstal di lingkungan lokal Anda, lakukan hal berikut:
- Di jendela baru, buka kode sumber aplikasi Anda.
Buat file
.vscode/launch.jsondi direktori utama dan konfigurasikan peluncuran bernamaDebug Remoteyang dilampirkan ke port debug di lingkungan lokal Anda:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Ganti
LOCAL_DEBUG_PORTdengan port debug di lingkungan lokal Anda.Tambahkan titik henti sementara dalam kode sumber aplikasi Anda yang menjeda pemrosesan permintaan HTTP, dan mulai jalankan dan debug dengan konfigurasi
Debug Remoteyang ditambahkan sebelumnya.Berinteraksi dengan add-on Google Workspace yang diinstal. Add-on Google Workspace Anda tidak membalas karena sedang aktif di-debug di IDE
Visual Studio Code.
Topik terkait
- Pelajari cara mengkueri log error.

