Jako deweloper dodatku do Google Workspace możesz potrzebować debugowania kodu, aby przetestować zmiany lub rozwiązać złożone problemy. Debugowanie dodatków Google Workspace można przeprowadzać na wiele różnych sposobów w zależności od architektury aplikacji, jej funkcji, sposobu wdrożenia i preferencji.
Na tej stronie wyjaśniamy, jak debugować dodatek do Google Workspace HTTP za pomocą ngrok, czyli zintegrowanej platformy do przesyłania danych, której możesz używać do testowania lokalnych środowisk programistycznych. W tym przewodniku przetestujesz zmiany kodu w środowisku lokalnym i rozwiążesz problemy w środowisku zdalnym.
Debugowanie w lokalnym środowisku programistycznym
W tej sekcji będziesz pracować z dodatkiem Google Workspace, który działa w środowisku lokalnym.

Wymagania wstępne
Node.js
- najnowsze wersje
nodeinpmzainstalowane w środowisku lokalnym; najnowsza wersja
nodemonzainstalowana w Twoim środowisku lokalnym. Służy do automatycznego wczytywania:npm install -g nodemonprojekt Google Cloud, Zapoznaj się z sekcjami Wstępne wymagania i Konfigurowanie środowiska w przewodniku Szybki start.
Kod dodatku Google Workspace do debugowania w środowisku lokalnym. W tym przewodniku używamy funkcji linku podglądu z przykładowego kodu
3p-resourcesz repozytorium GitHubgoogleworkspace/add-ons-samples.IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy środowiska
Visual Studio CodeIDE i domyślnych funkcji debugowania.Konto
ngrok.Najnowsza wersja
gcloudzainstalowana i zainicjowana w Twoim środowisku lokalnym.
Python
- najnowsza wersja
python3zainstalowana w Twoim środowisku lokalnym. - Najnowsza wersja
pipivirtualenvzainstalowana w środowisku lokalnym. Służą one odpowiednio do zarządzania pakietami Pythona i wirtualnymi środowiskami. - projekt Google Cloud, Zapoznaj się z sekcjami Wstępne wymagania i Konfigurowanie środowiska w przewodniku Szybki start.
- Kod dodatku Google Workspace do debugowania w środowisku lokalnym. W tym przewodniku używamy funkcji linku podglądu z przykładowego kodu
3p-resourcesz repozytorium GitHubgoogleworkspace/add-ons-samples. - IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy środowiska
Visual Studio CodeIDE i domyślnych funkcji debugowania. - Konto
ngrok. - Najnowsza wersja
gcloudzainstalowana i zainicjowana w Twoim środowisku lokalnym.
Java
- Najnowsza stabilna wersja
Java SE 11's JDKzainstalowana w Twoim środowisku lokalnym. - najnowsza wersja
Apache Mavenzainstalowana w Twoim środowisku lokalnym. Służy do zarządzania projektami w języku Java. - projekt Google Cloud, Zapoznaj się z sekcjami Wstępne wymagania i Konfigurowanie środowiska w przewodniku Szybki start.
- Kod dodatku Google Workspace do debugowania w środowisku lokalnym. W tym przewodniku używamy funkcji linku podglądu z przykładowego kodu
3p-resourcesz repozytorium GitHubgoogleworkspace/add-ons-samples. - IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy środowiska
Visual Studio CodeIDE i domyślnych funkcji debugowania. - Konto
ngrok. - Najnowsza wersja
gcloudzainstalowana i zainicjowana w Twoim środowisku lokalnym.
Udostępnianie usługi localhost publicznie
Aby dodatek Google Workspace mógł uzyskać dostęp do środowiska lokalnego, musisz je połączyć z internetem. Aplikacja ngrok służy do przekierowywania żądań HTTP wysyłanych do publicznego adresu URL do środowiska lokalnego.
- W przeglądarce w środowisku lokalnym zaloguj się na konto
ngrok. - Zainstaluj aplikację i skonfiguruj
authtokenw środowisku lokalnym. - Utwórz stałą domenę na koncie
ngrok. W instrukcjach w tym przewodniku jest ona oznaczana jakoNGROK_STATIC_DOMAIN.
Tworzenie i instalowanie wdrożenia dodatku
Skonfiguruj dodatek Google Workspace tak, aby wysyłał wszystkie żądania HTTP do Twojej domeny statycznej. Plik wdrożenia powinien wyglądać tak:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Zastąp
NGROK_STATIC_DOMAINdomeną statyczną na konciengrok.Ustaw projekt Google Cloud, który ma być używany:
gcloud config set project PROJECT_IDUzyskaj nowe dane logowania użytkownika, które będą używane do domyślnego uwierzytelniania aplikacji:
gcloud auth application-default loginZastąp
PROJECT_IDidentyfikatorem projektu aplikacji w Google Cloud.Utwórz wdrożenie:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHZastąp
DEPLOYMENT_FILE_PATHścieżką do pliku wdrożenia.Instalowanie wdrożenia:
gcloud workspace-add-ons deployments install manageSupportCasesRysunek 2. Dodatek Google Workspace wysyła wszystkie żądania HTTP do domeny statycznej. Usługa publiczna `ngrok` pełni funkcję łącznika między dodatkiem Google Workspace a kodem aplikacji, który jest wykonywany lokalnie.
Testowanie dodatku do Google Workspace
Możesz lokalnie wdrażać, testować, debugować i automatycznie ponownie wczytywać dodatek Google Workspace.
Node.js
W środowisku
Visual Studio CodeIDE zainstalowanym w środowisku lokalnym:- W nowym oknie otwórz folder
add-ons-samples/node/3p-resources. Skonfiguruj aplikację do uruchamiania lokalnego i automatycznego ponownego ładowania, dodając w pliku
package.json1 zależność i 2 skrypty:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Zainstaluj aplikację z katalogu głównego:
npm installUtwórz i skonfiguruj uruchomienie o nazwie
Debug Watch, które uruchamia skryptdebug-watch, tworząc plik.vscode/launch.jsonw katalogu głównym:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
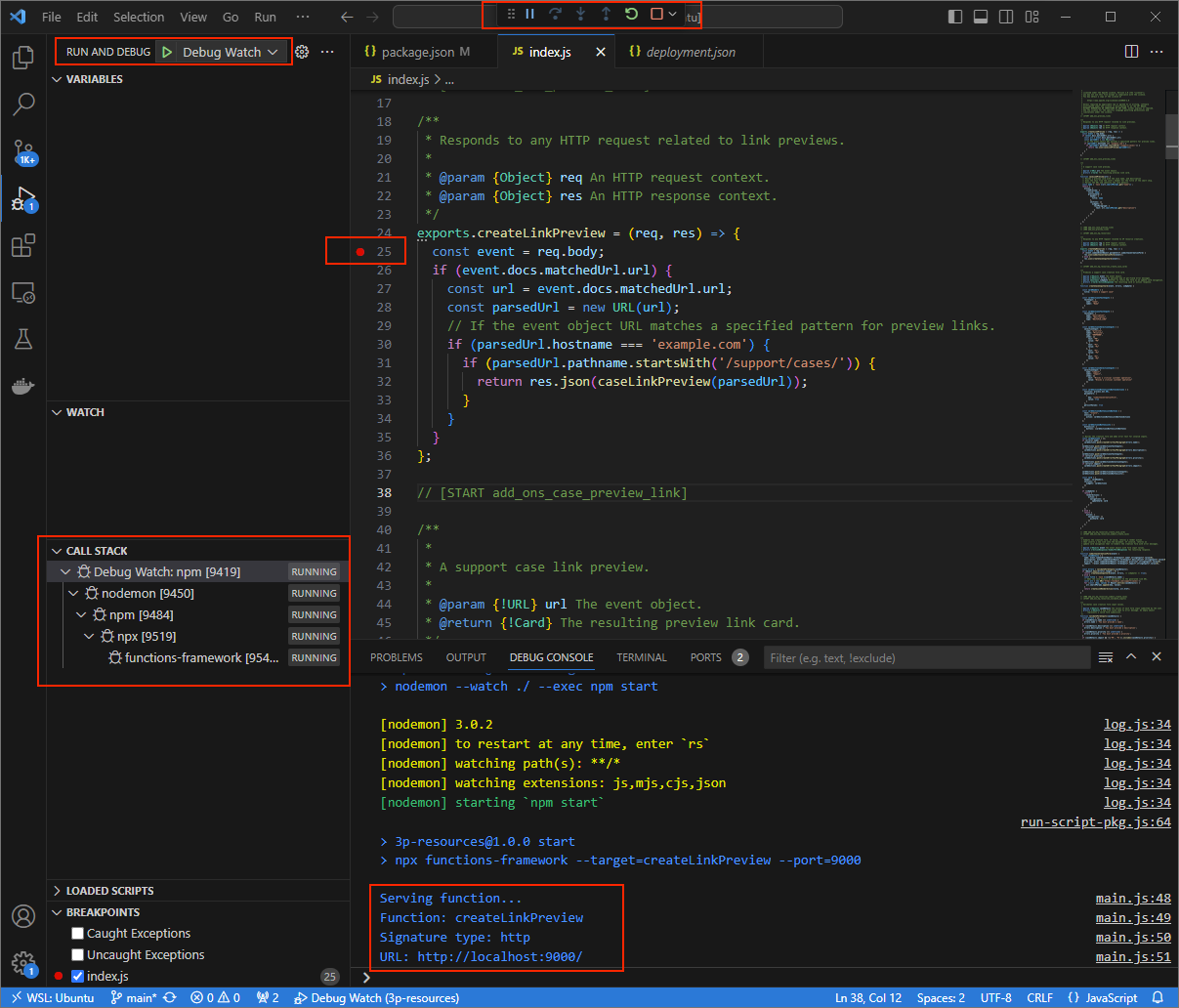
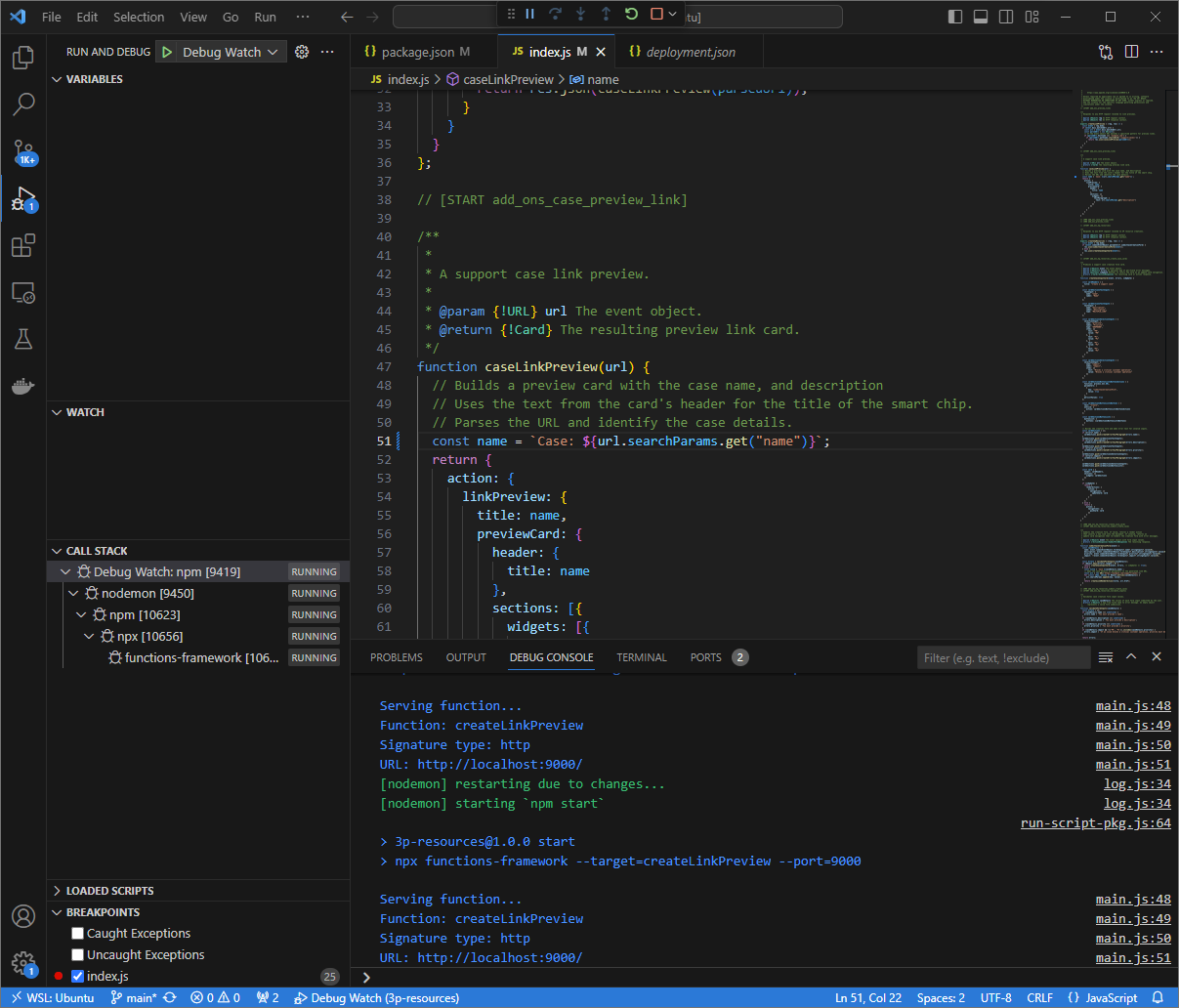
index.js, i rozpocznij uruchamianie i debugowanie z dodaną wcześniej konfiguracjąDebug Watch. Aplikacja działa i nasłuchuje żądań HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje żądań HTTP na porcie 9000.
- W nowym oknie otwórz folder
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
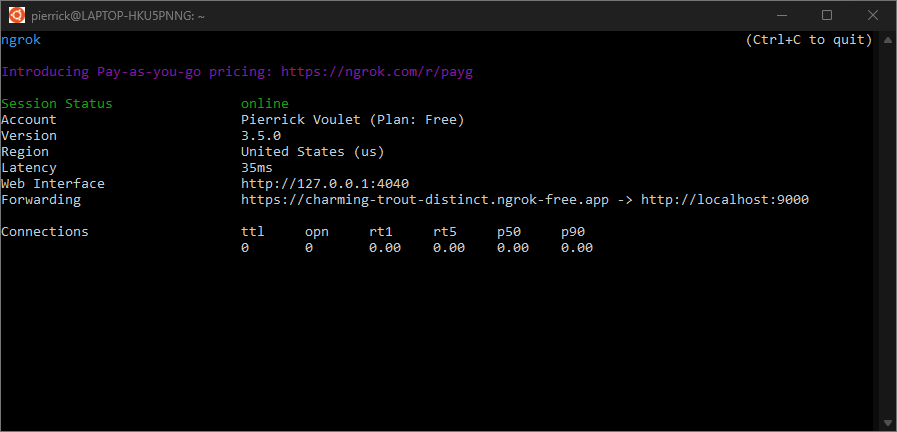
NGROK_STATIC_DOMAINnazwą domeny statycznej na konciengrok. Wszystkie żądania są teraz przekierowywane do środowiska lokalnego i portu używanego przez aplikację.
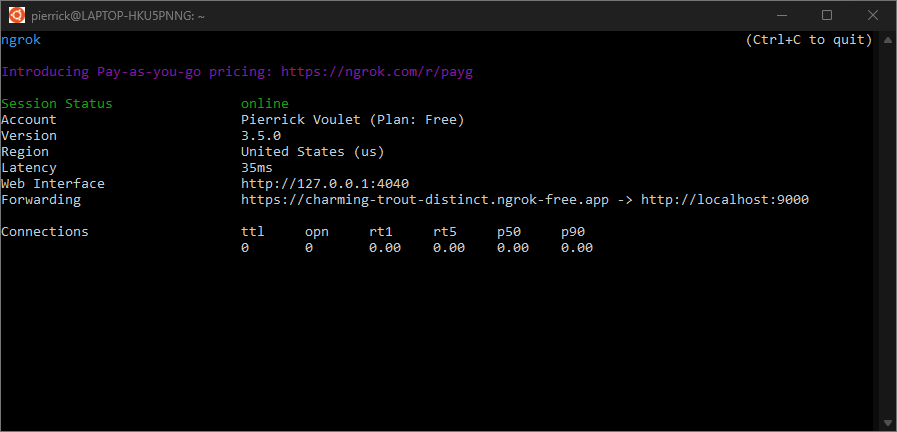
Rysunek 4. Terminal z uruchomionym serwerem ngroki przekierowaniem.Aplikacja
ngrokuruchamia też interfejs internetowy na Twoim komputerze lokalnym. Możesz sprawdzać wszystkie działania, otwierając je w przeglądarce.
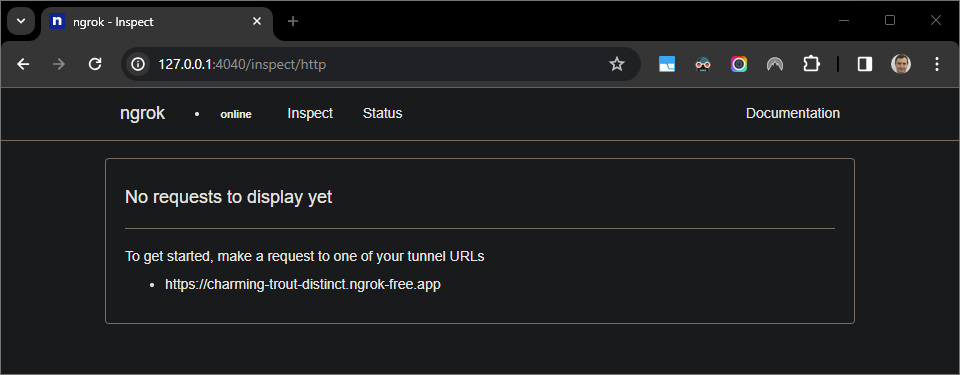
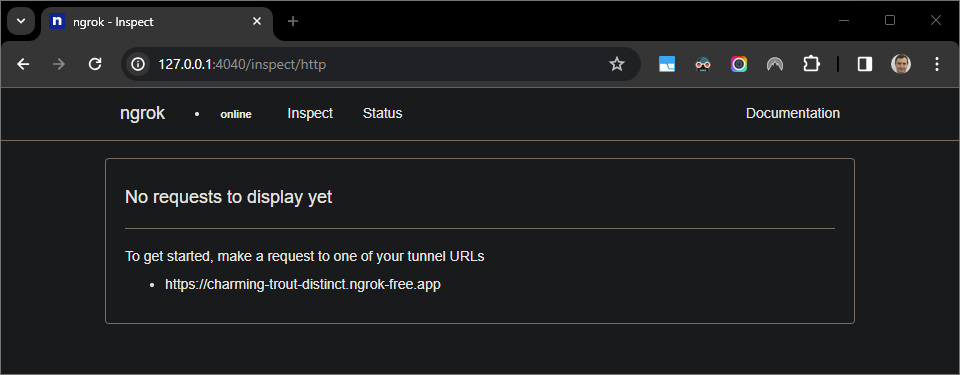
Rysunek 5. Interfejs internetowy hostowany przez aplikację ngrok, który nie zawiera żadnych żądań HTTP.Przetestuj dodatek Google Workspace, wyświetlając podgląd adresu URL przypadku w nowym dokumencie Google za pomocą konta testowego:
Utwórz dokument Google.
Wpisz ten link i kliknij
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Kliknij link.
W
Visual Studio Codew środowisku lokalnym możesz zobaczyć, że wykonanie zostało wstrzymane w miejscu ustawionego punktu przerwania.
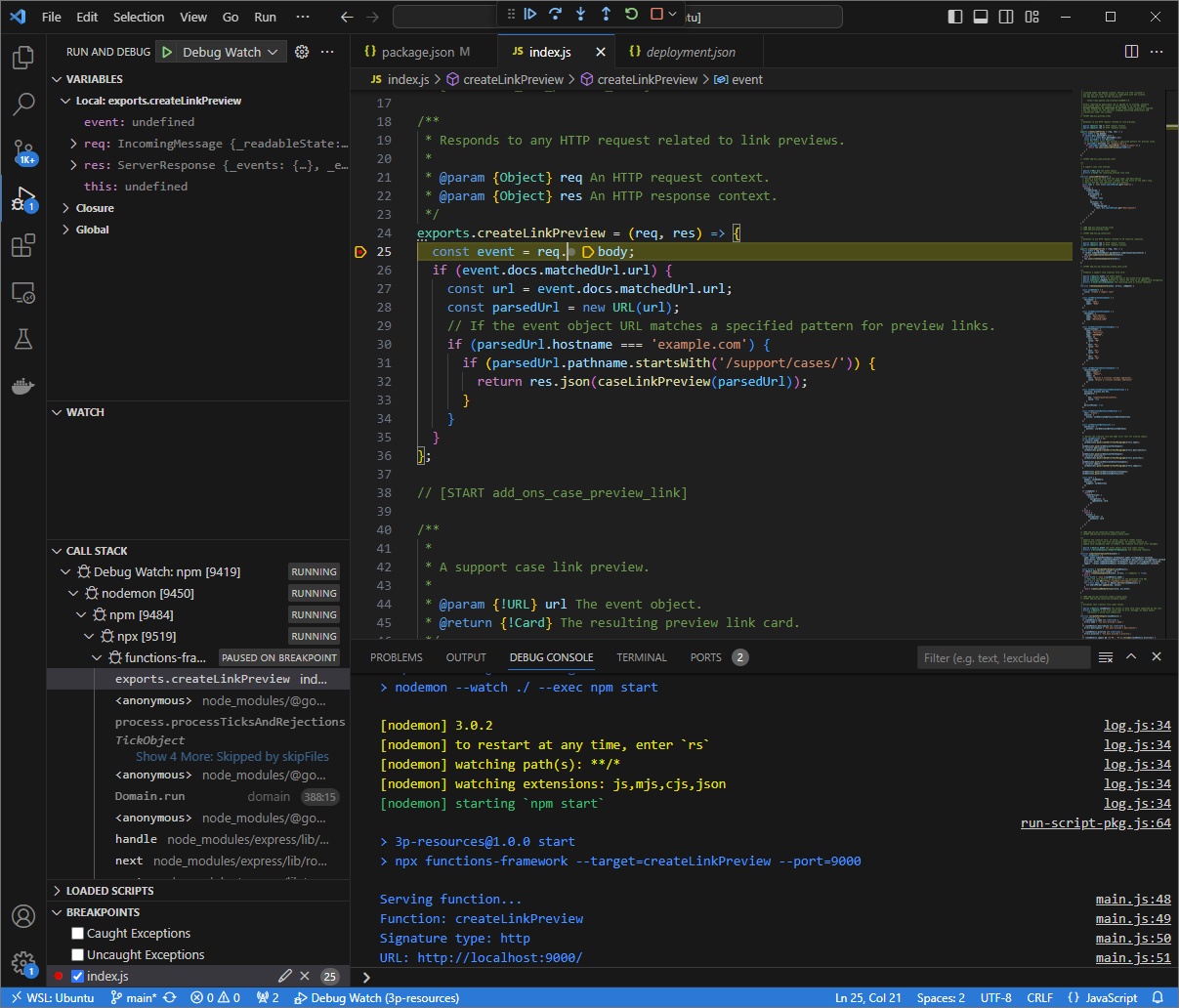
Rysunek 6. Wykonywanie jest wstrzymywane w ustawionym punkcie przerwania. Gdy wznowisz wykonywanie kodu z poziomu debugera
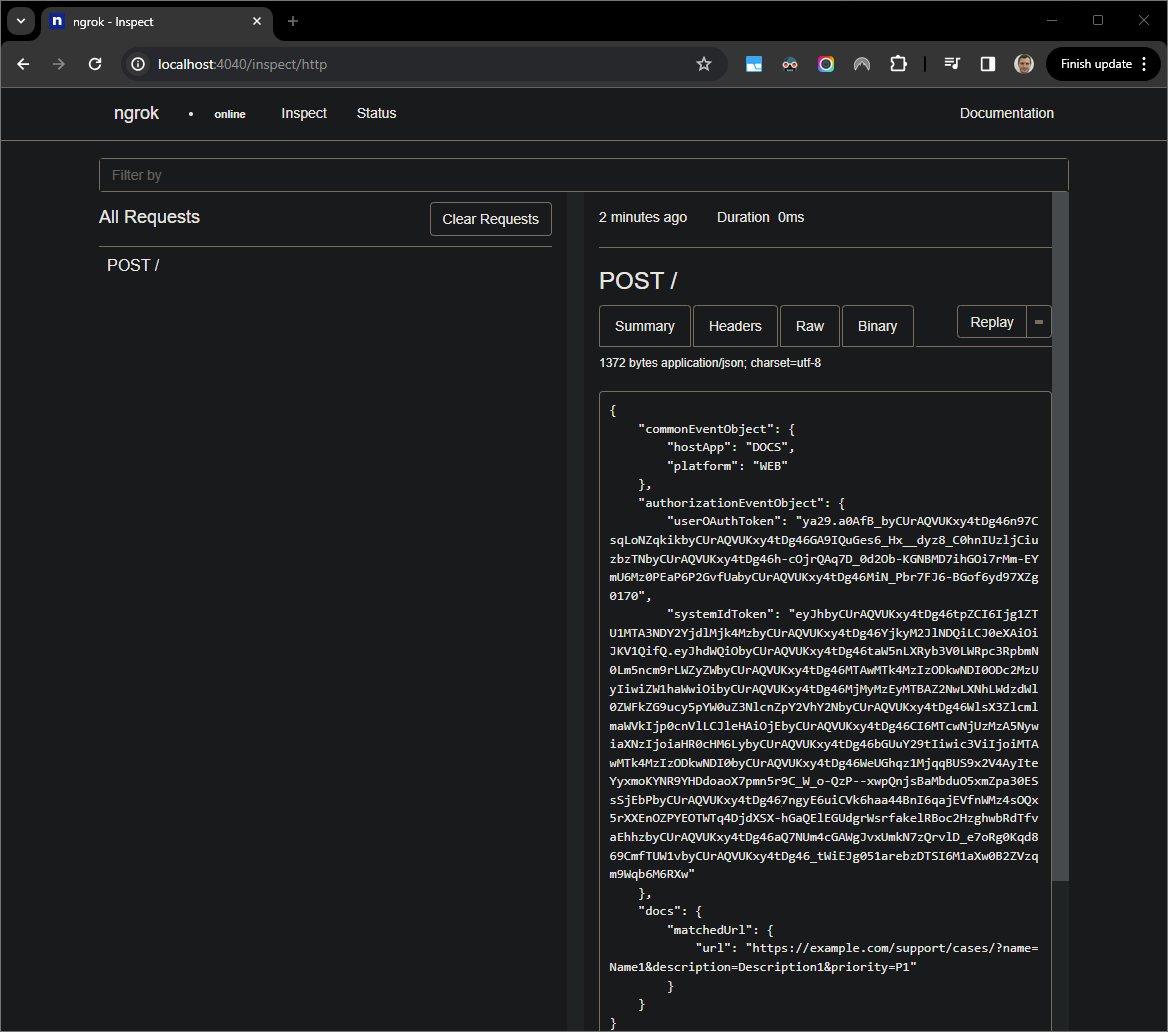
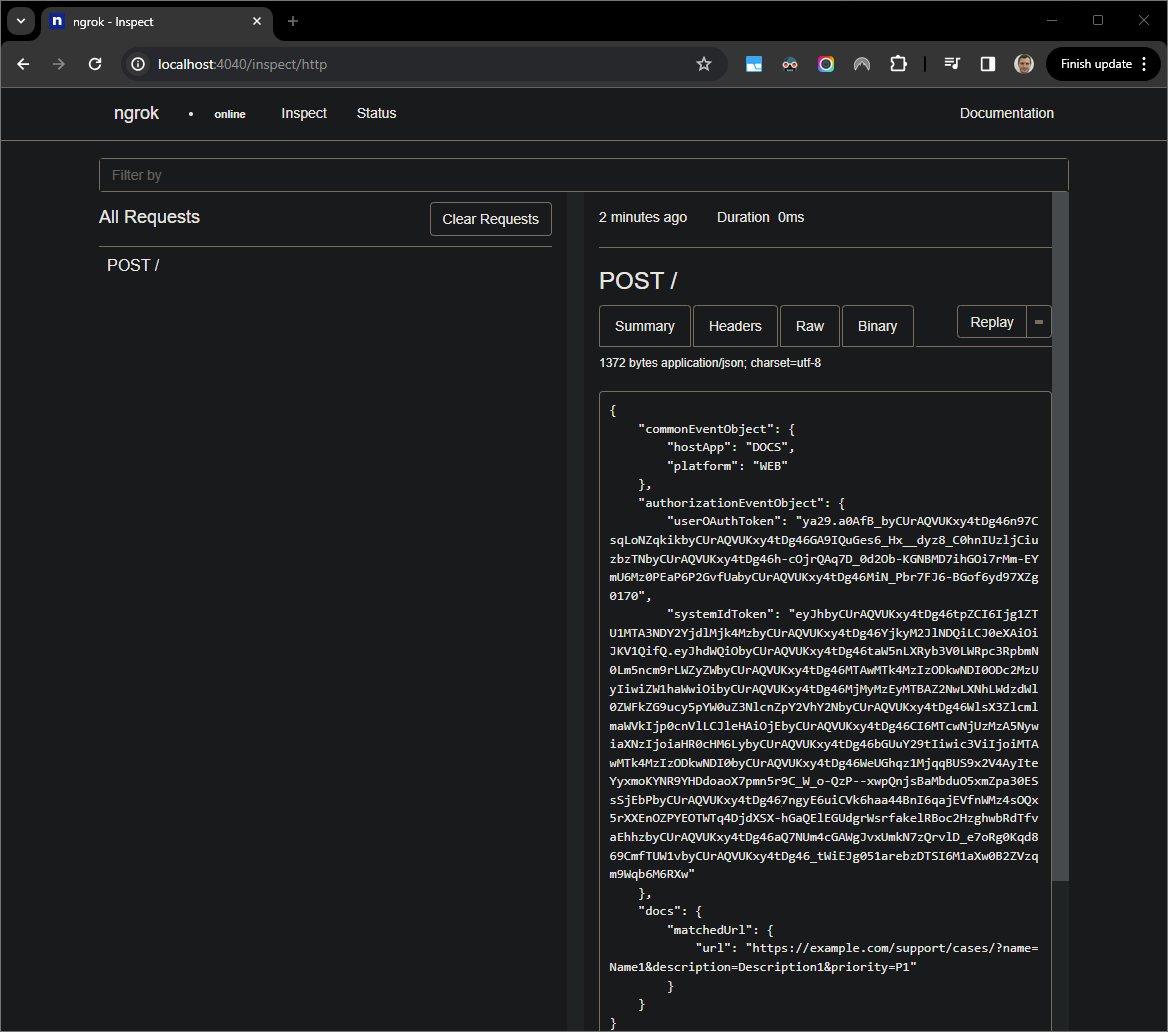
Visual Studio Code, zanim wygaśnie limit czasu dla dodatków Google Workspace, dodatek Google Workspace wyświetli w Google Doc podgląd linku z pamięci podręcznej.Możesz sprawdzić dzienniki żądań i odpowiedzi HTTP w interfejsie internetowym aplikacji
ngrokw Twoim środowisku lokalnym.
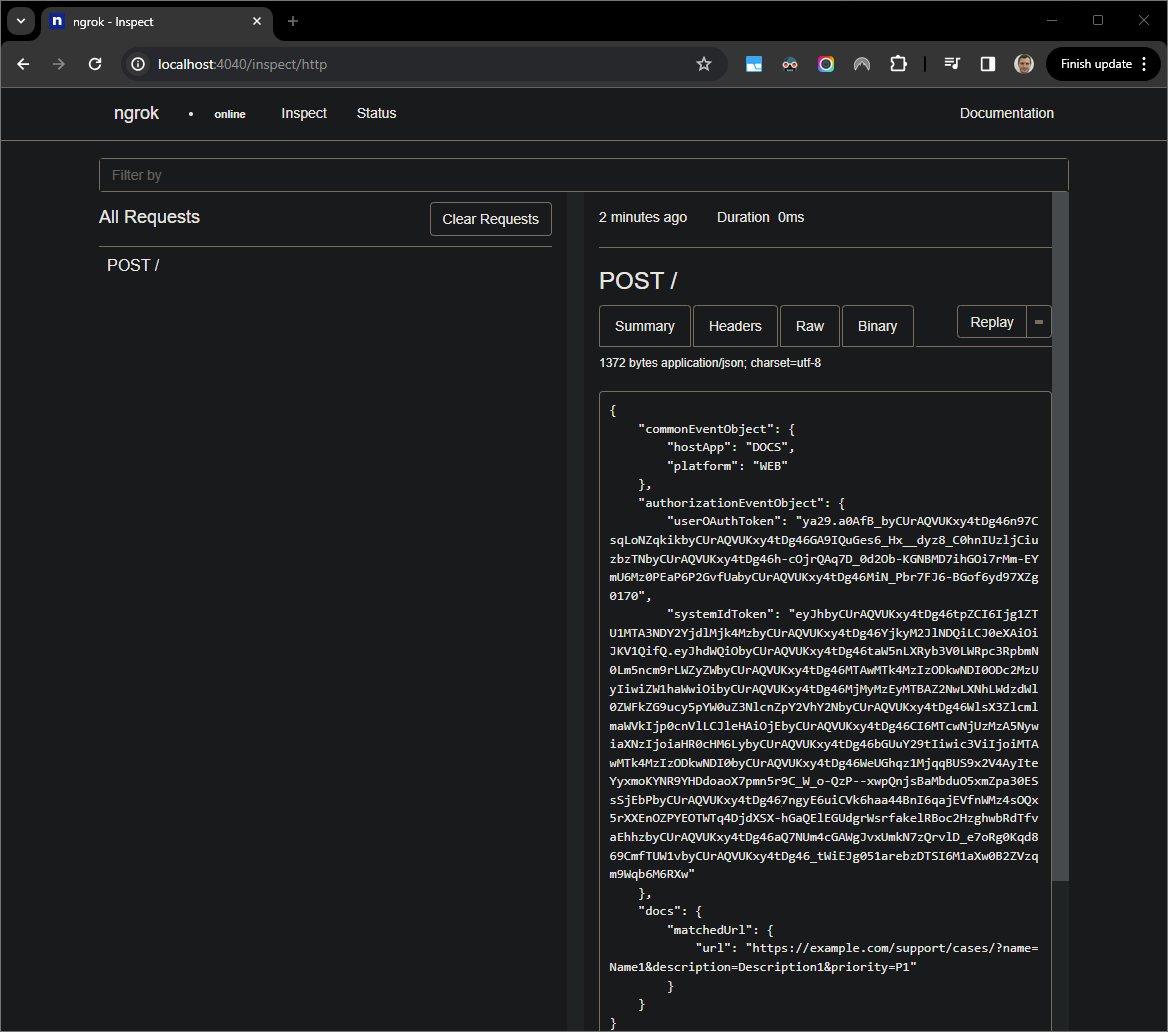
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez aplikację ngrok.Aby zmienić zachowanie aplikacji, w wierszu
51plikuindex.jszastąp wartośćCasewartościąCase:. Gdy zapiszesz plik,nodemonautomatycznie ponownie wczyta aplikację z zaktualizowanym kodem źródłowym, aVisual Studio Codepozostanie w trybie debugowania.
Rysunek 8. Aplikacja działa i nasłuchuje żądań HTTP na porcie 9000z załadowanym zmienionym kodem.Tym razem zamiast kliknąć link i poczekać kilka sekund w nowym dokumencie Google, możesz wybrać ostatnie żądanie HTTP zapisane w interfejsie internetowym hostowanym przez aplikację
ngrokw Twoim środowisku lokalnym i kliknąćReplay. Podobnie jak poprzednio, wtyczka Google Workspace nie odpowiada, ponieważ jest aktywnie testowana.Gdy wznowisz wykonywanie kodu w debugerze
Visual Studio Code, w interfejsie internetowym hostowanym przez aplikacjęngrokw Twoim środowisku lokalnym zobaczysz, że aplikacja generuje odpowiedź z aktualną wersją karty podglądu.
Python
W środowisku
Visual Studio CodeIDE zainstalowanym w środowisku lokalnym:- W nowym oknie otwórz folder
add-ons-samples/python/3p-resources/create_link_preview. Utwórz środowisko wirtualne dla Pythona
envi je aktywuj:virtualenv envsource env/bin/activateZainstaluj wszystkie zależności projektu za pomocą narzędzia
pipw środowisku wirtualnym:pip install -r requirements.txtUtwórz plik
.vscode/launch.jsonw katalogu głównym i skonfiguruj uruchomienie o nazwieDebug Watch, które uruchamia aplikację z modułufunctions-frameworkna porcie9000w trybie debugowania w środowisku wirtualnymenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
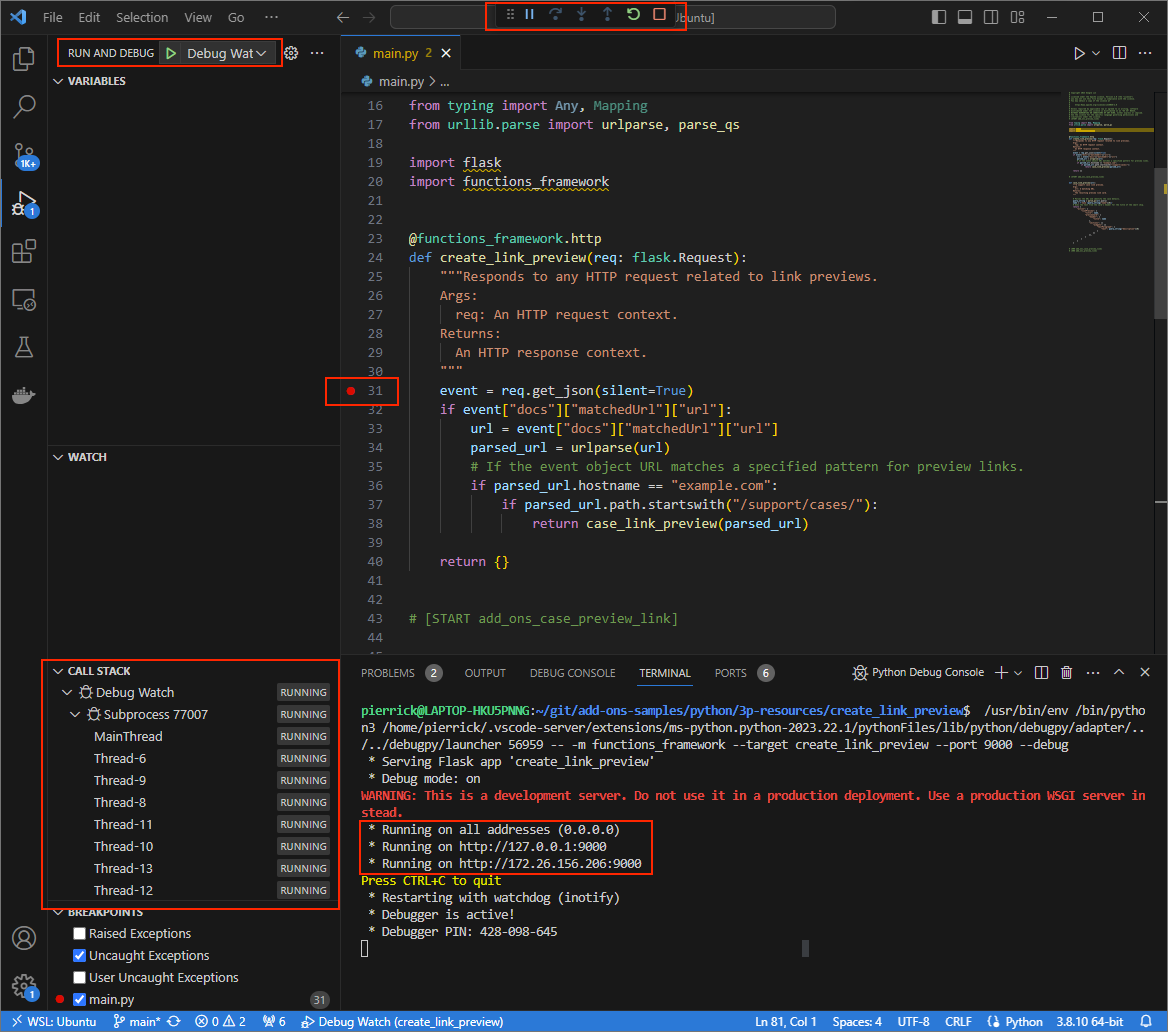
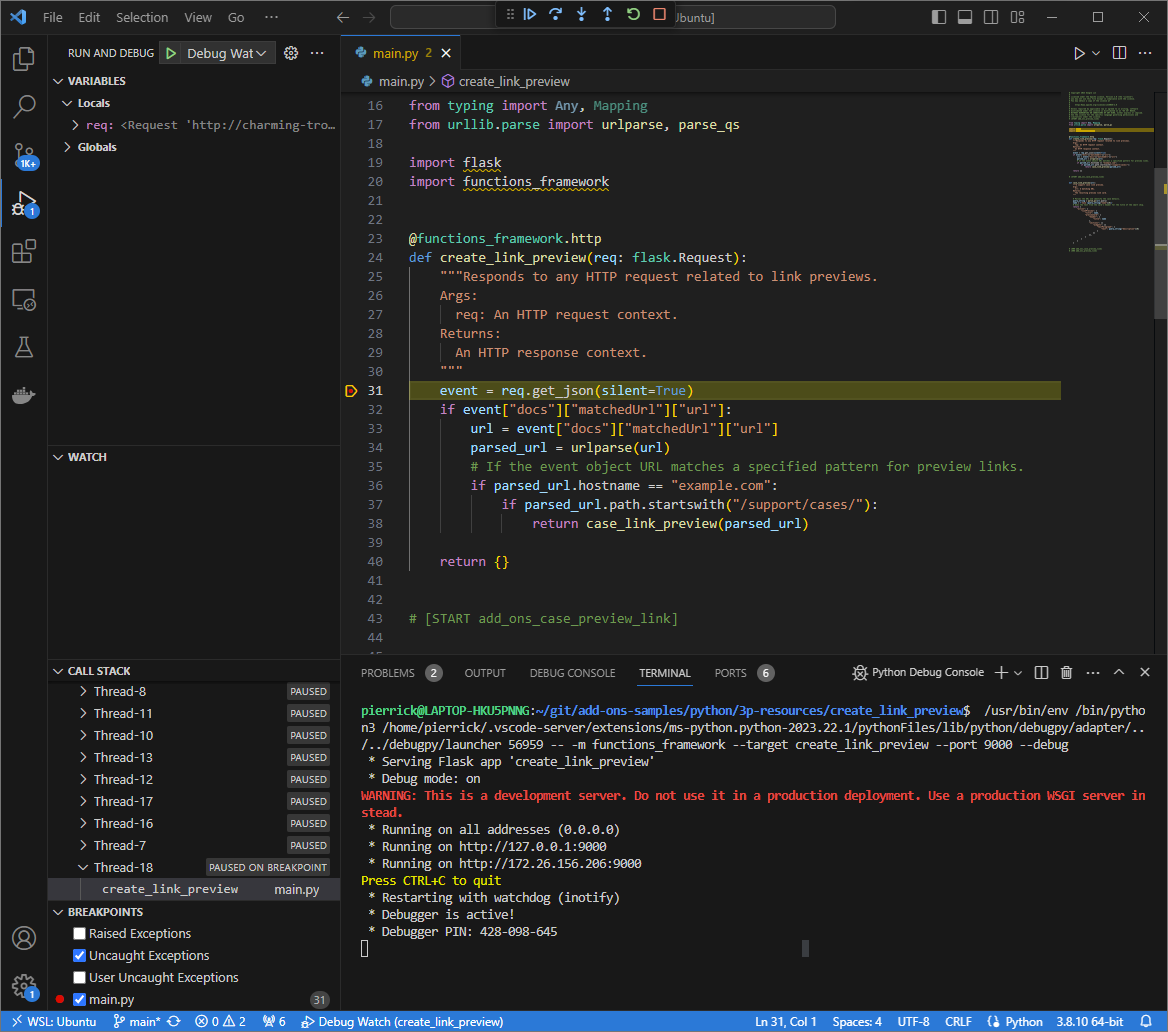
main.py, i rozpocznij uruchamianie i debugowanie z dodaną wcześniej konfiguracjąDebug Watch. Aplikacja działa i nasłuchuje żądań HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje żądań HTTP na porcie 9000.
- W nowym oknie otwórz folder
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINnazwą domeny statycznej na konciengrok. Wszystkie żądania są teraz przekierowywane do środowiska lokalnego i portu używanego przez aplikację.
Rysunek 4. Terminal z uruchomionym serwerem ngroki przekierowaniem.Aplikacja
ngrokuruchamia też interfejs internetowy na Twoim localhost. Możesz monitorować wszystkie działania, otwierając go w przeglądarce.
Rysunek 5. Interfejs internetowy hostowany przez aplikację ngrok, który nie zawiera żadnych żądań HTTP.Przetestuj dodatek Google Workspace, wyświetlając podgląd adresu URL przypadku w nowym dokumencie Google za pomocą konta testowego:
Utwórz dokument Google.
Wpisz ten link i kliknij
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Kliknij link.
W
Visual Studio Codew środowisku lokalnym możesz zobaczyć, że wykonanie zostało wstrzymane w miejscu ustawionego punktu przerwania.
Rysunek 6. Wykonywanie jest wstrzymywane w ustawionym punkcie przerwania. Gdy wznowisz wykonywanie kodu z poziomu debugera
Visual Studio Code, zanim wygaśnie limit czasu dla dodatków Google Workspace, dodatek Google Workspace wyświetli w Google Doc podgląd linku z pamięci podręcznej.Możesz sprawdzić dzienniki żądań i odpowiedzi HTTP w interfejsie internetowym aplikacji
ngrokw Twoim środowisku lokalnym.
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez aplikację ngrok.Aby zmienić zachowanie aplikacji, w wierszu
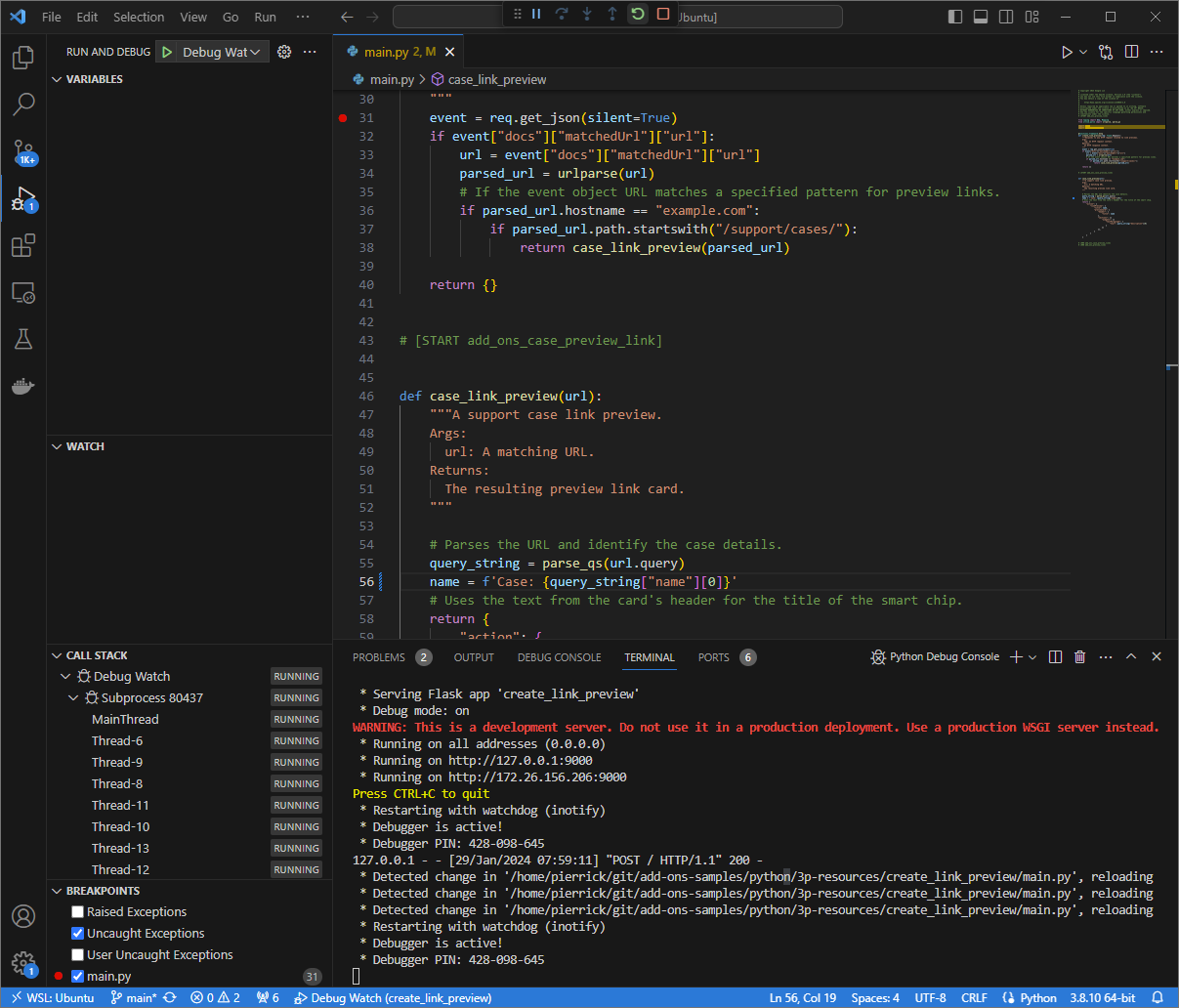
56plikumain.pyzastąp wartośćCasewartościąCase:. Po zapisaniu plikuVisual Studio Codeaplikacja automatycznie ponownie wczyta aplikację z zaktualizowanym kodem źródłowym i pozostanie w trybie debugowania.
Rysunek 8. Aplikacja działa i nasłuchuje żądań HTTP na porcie 9000z załadowanym zmienionym kodem.Tym razem zamiast kliknąć link i poczekać kilka sekund w nowym dokumencie Google, możesz wybrać ostatnie żądanie HTTP zapisane w interfejsie internetowym hostowanym przez aplikację
ngrokw Twoim środowisku lokalnym i kliknąćReplay. Podobnie jak poprzednio, wtyczka Google Workspace nie odpowiada, ponieważ jest aktywnie testowana.Gdy wznowisz wykonywanie kodu w debugerze
Visual Studio Code, w interfejsie internetowym hostowanym przez aplikacjęngrokw Twoim środowisku lokalnym zobaczysz, że aplikacja generuje odpowiedź z aktualną wersją karty podglądu.
Java
W środowisku
Visual Studio CodeIDE zainstalowanym w środowisku lokalnym:- W nowym oknie otwórz folder
add-ons-samples/java/3p-resources. Skonfiguruj projekt Maven, aby lokalnie uruchamiać aplikację
CreateLinkPreviewna porcie9000, dodając do plikupom.xmlwtyczkę kompilacji Cloud Functions Frameworkfunction-maven-plugin:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Teraz możesz uruchomić aplikację lokalnie w trybie debugowania:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Utwórz plik
.vscode/launch.jsonw katalogu głównym i skonfiguruj uruchomienie o nazwieRemote Debug Watch, które łączy się z aplikacją uruchomioną wcześniej na porcie8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
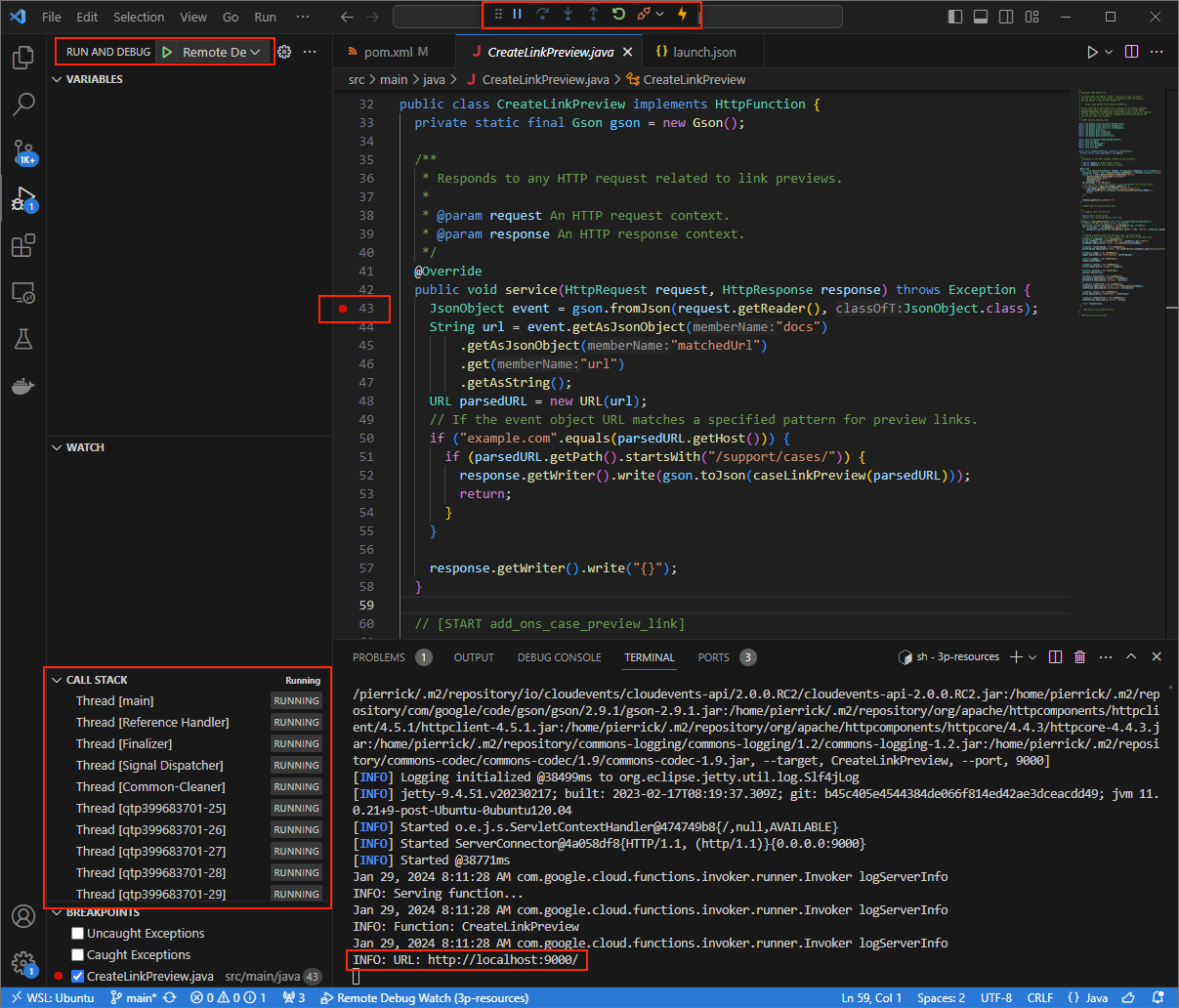
CreateLinkPreview.java, i rozpocznij dołączanie i debugowanie za pomocą wcześniej dodanej konfiguracjiRemote Debug Watch. Aplikacja jest teraz uruchomiona i nasłuchuje żądań HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje żądań HTTP na porcie 9000.
- W nowym oknie otwórz folder
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINnazwą domeny statycznej na konciengrok. Wszystkie żądania są teraz przekierowywane do środowiska lokalnego i portu używanego przez aplikację.
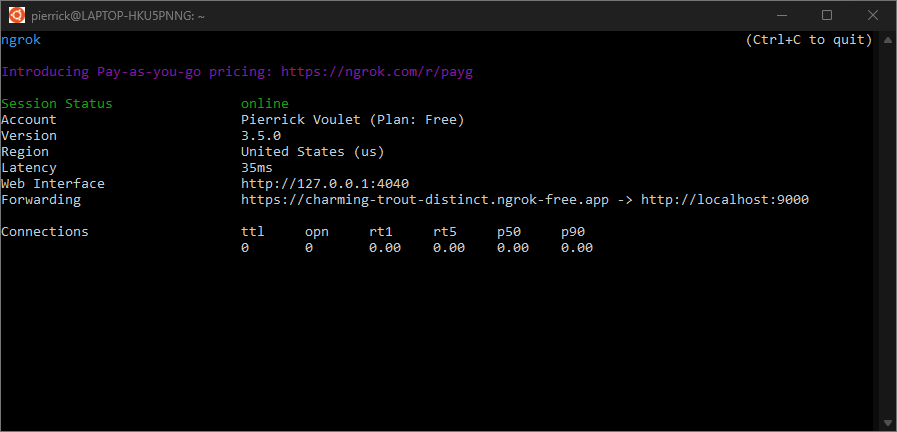
Rysunek 4. Terminal z uruchomionym serwerem ngroki przekierowaniem.Aplikacja
ngrokuruchamia też interfejs internetowy na Twoim localhost. Możesz monitorować wszystkie działania, otwierając go w przeglądarce.
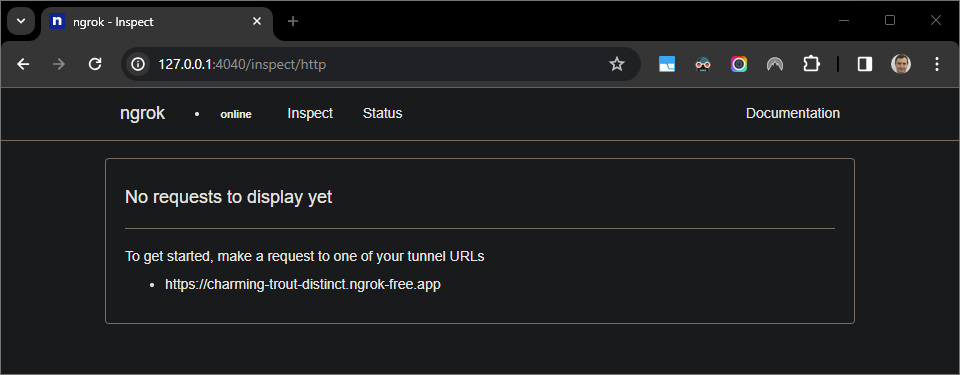
Rysunek 5. Interfejs internetowy hostowany przez aplikację ngrok, który nie zawiera żadnych żądań HTTP.Przetestuj dodatek Google Workspace, wyświetlając podgląd adresu URL przypadku w nowym dokumencie Google za pomocą konta testowego:
Utwórz dokument Google.
Wpisz ten link i kliknij
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Kliknij link.
W
Visual Studio Codew środowisku lokalnym możesz zobaczyć, że wykonanie zostało wstrzymane w miejscu ustawionego punktu przerwania.
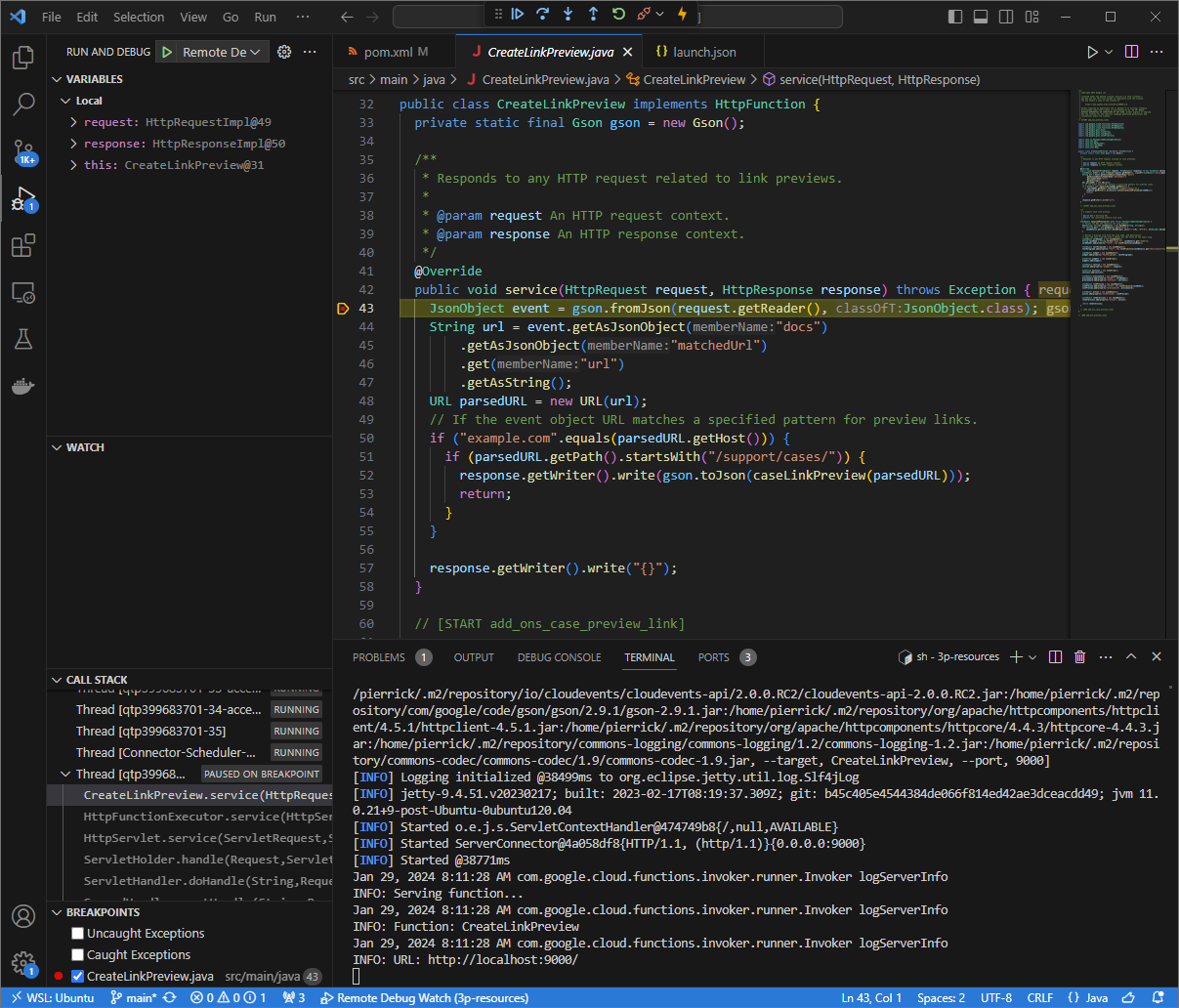
Rysunek 6. Wykonywanie jest wstrzymywane w ustawionym punkcie przerwania. Gdy wznowisz wykonywanie kodu z poziomu debugera
Visual Studio Code, zanim wygaśnie limit czasu dla dodatków Google Workspace, dodatek Google Workspace wyświetli w Google Doc podgląd linku z pamięci podręcznej.Możesz sprawdzić dzienniki żądań i odpowiedzi HTTP w interfejsie internetowym aplikacji
ngrokw Twoim środowisku lokalnym.
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez aplikację ngrok.Aby zmienić zachowanie aplikacji, w wierszu
78plikuCreateLinkPreview.javazastąpCasewartościąCase:, ponownie uruchom procesmvnDebugi ponownie uruchomRemote Debug Watch, aby ponownie załączyć i zrestartować debugowanie.Tym razem zamiast kliknąć link i poczekać kilka sekund w nowym dokumencie Google, możesz wybrać ostatnie żądanie HTTP zapisane w interfejsie internetowym hostowanym przez aplikację
ngrokw Twoim środowisku lokalnym i kliknąćReplay. Podobnie jak poprzednio, wtyczka Google Workspace nie odpowiada, ponieważ jest aktywnie testowana.Gdy wznowisz wykonywanie kodu w debugerze
Visual Studio Code, w interfejsie internetowym hostowanym przez aplikacjęngrokw Twoim środowisku lokalnym zobaczysz, że aplikacja generuje odpowiedź z aktualną wersją karty podglądu.
Debugowanie z dalszego środowiska
W tej sekcji będziesz pracować z dodatkiem Google Workspace, który działa w zdalnym środowisku.

Wymagania wstępne
- Dodatek do Google Workspace został wdrożony i zainstalowany.
- Aplikacja działa w Twoim środowisku zdalnym z włączonym debugerem na danym porcie. W instrukcjach w tym przewodniku jest ona oznaczona jako
REMOTE_DEBUG_PORT. - Środowisko lokalne może
sshdo środowiska zdalnego. - W środowisku lokalnym jest skonfigurowane środowisko IDE, które umożliwia debugowanie. W tym przewodniku używamy
Visual Studio CodeIDE i domyślnych funkcji debugowania.
Łączenie środowisk lokalnych i zdalnych
W środowisku lokalnym, z którego chcesz zainicjować połączenie klienta debugowania, skonfiguruj tunel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSZastąp następujące elementy:
LOCAL_DEBUG_PORT: port debugowania w Twoim środowisku lokalnym.REMOTE_USERNAME: nazwa użytkownika w zdalnym środowisku.REMOTE_ADDRESS: adres Twojego środowiska zdalnego.REMOTE_DEBUG_PORT: port debugowania w Twoim środowisku zdalnym.
Port debugowania w Twoim środowisku lokalnym jest teraz połączony z portem debugowania w Twoim środowisku zdalnym.
Rozpocznij debugowanie
W zainstalowanym w środowisku lokalnym środowisku IDE Visual Studio Code wykonaj te czynności:
- W nowym oknie otwórz kod źródłowy aplikacji.
Utwórz plik
.vscode/launch.jsonw katalogu głównym i skonfiguruj uruchomienie o nazwieDebug Remote, które łączy się z portem debugowania w środowisku lokalnym:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Zastąp
LOCAL_DEBUG_PORTportem debugowania w swoim środowisku lokalnym.Dodaj w źródle kodu aplikacji punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP, i uruchom debugowanie z wcześniej dodaną konfiguracją
Debug Remote.interakcji z zainstalowanym dodatkiem do Google Workspace; Dodatek Google Workspace nie odpowiada, ponieważ jest aktywnie debugowany w środowisku IDE
Visual Studio Code.
Powiązane artykuły
- Dowiedz się, jak wysyłać zapytania do logów błędów.

