Esta página explica como criar um complemento do Google Workspace que permite que os usuários dos apps Documentos, Planilhas e Apresentações Google visualizem links de um serviço de terceiros.
Um complemento do Google Workspace pode detectar os links do seu serviço e solicitar que os usuários façam uma visualização. É possível configurar um complemento para visualizar vários padrões de URL, como links para casos de suporte, leads de vendas e perfis de funcionários.
Como os usuários visualizam links
Para visualizar links, os usuários interagem com ícones inteligentes e cards.

Quando os usuários digitam ou colam um URL em um documento ou planilha, o app Documentos ou Planilhas Google solicita que eles substituam o link por um ícone inteligente. O ícone inteligente mostra um ícone e um título ou descrição curtos do conteúdo do link. Quando o usuário passa o cursor sobre o ícone, ele vê uma interface de card que mostra uma prévia de mais informações sobre o arquivo ou link.
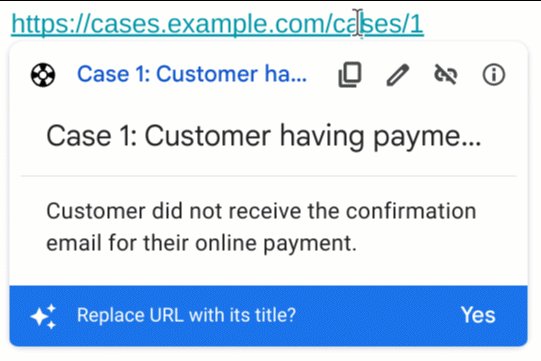
O vídeo a seguir mostra como um usuário converte um link em um ícone inteligente e visualiza um card:
Como os usuários podem visualizar links no app Apresentações
Os ícones inteligentes de terceiros não têm suporte para visualizações de link em slides. Quando os usuários digitam ou colam um URL em uma apresentação, o app Slides pede que eles substituam o link pelo título como texto vinculado em vez de um ícone. Quando o usuário passa o cursor sobre o título do link, ele vê uma interface de card que mostra uma prévia de informações sobre o link.
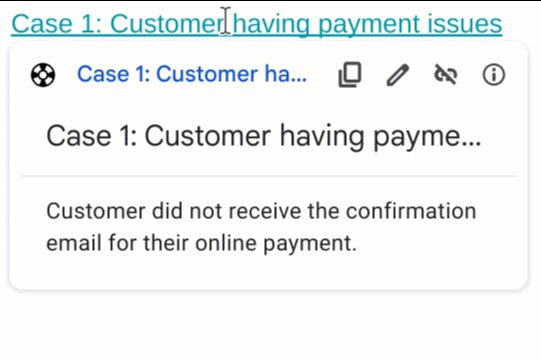
A imagem a seguir mostra como a visualização de um link é renderizada nos slides:

Pré-requisitos
Apps Script
- Uma conta do Google Workspace.
- Um complemento do Google Workspace. Para criar um complemento, siga este guia de início rápido.
Node.js
- Uma conta do Google Workspace.
- Um complemento do Google Workspace. Para criar um complemento, siga este guia de início rápido.
Python
- Uma conta do Google Workspace.
- Um complemento do Google Workspace. Para criar um complemento, siga este guia de início rápido.
Java
- Uma conta do Google Workspace.
- Um complemento do Google Workspace. Para criar um complemento, siga este guia de início rápido.
Opcional: configurar a autenticação em um serviço de terceiros
Se o complemento se conectar a um serviço que exige autorização, os usuários precisarão fazer a autenticação no serviço para visualizar os links. Isso significa que, quando os usuários colarem um link do seu serviço em um arquivo do Documentos, Planilhas ou Apresentações pela primeira vez, seu complemento precisará invocar o fluxo de autorização.
Para configurar um serviço OAuth ou uma solicitação de autorização personalizada, consulte Conectar seu complemento a um serviço de terceiros.
Configurar visualizações de link para seu complemento
Esta seção explica como configurar as visualizações de link para seu complemento, o que inclui as seguintes etapas:
- Configure as prévias de links no manifesto do seu complemento.
- Crie a interface de ícones inteligentes e cards para seus links.
Configurar visualizações de links
Para configurar as prévias de links, especifique as seguintes seções e campos no manifesto do complemento:
- Na seção
addOns, adicione o campodocspara estender os Documentos, o camposheetspara estender as Planilhas e o camposlidespara estender as Apresentações. Em cada campo, implemente o acionador
linkPreviewTriggersque inclui umrunFunction. Você define essa função na seção a seguir, Criar o ícone e o card inteligentes.Para saber quais campos podem ser especificados no acionador
linkPreviewTriggers, consulte a documentação de referência de manifestos do Apps Script ou os recursos de implantação para outros ambientes de execução.No campo
oauthScopes, adicione o escopohttps://www.googleapis.com/auth/workspace.linkpreviewpara que os usuários possam autorizar o complemento a visualizar links em nome deles.
Como exemplo, consulte a seção oauthScopes e addons do manifesto
a seguir, que configura as visualizações de link para um serviço de caso de suporte.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
No exemplo, as prévias de complementos do Google Workspace mostram links para o serviço de caso de suporte
de uma empresa. O complemento especifica três padrões de URL
para visualizar links. Sempre que um link corresponder a um dos padrões de URL, a
função de callback caseLinkPreview vai criar e
exibir um card e um ícone inteligente nos Documentos, Planilhas
ou Apresentações e substituir o URL pelo título do link.
Criar o ícone inteligente e o card
Para retornar um ícone inteligente e um card para um link, é necessário implementar todas as funções
especificadas no objeto linkPreviewTriggers.
Quando um usuário interage com um link que corresponde a um padrão de URL especificado, o
gatilho linkPreviewTriggers é acionado e a função de callback dele transmite o objeto
EDITOR_NAME.matchedUrl.url do evento como um argumento. Você usa o
payload desse objeto de evento para criar o ícone inteligente e o card para a
visualização do link.
Por exemplo, se um usuário visualizar o link https://www.example.com/cases/123456
nos Documentos, o
payload de evento a seguir será retornado:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Para criar a interface do card, você usa widgets para mostrar informações sobre o link. Também é possível criar ações que permitem que os usuários abram o link ou modifiquem o conteúdo dele. Para conferir uma lista de widgets e ações disponíveis, consulte Componentes compatíveis para cards de pré-visualização.
Para criar o ícone inteligente e o card para uma prévia de link:
- Implemente a função especificada na seção
linkPreviewTriggersdo manifesto do seu complemento:- A função precisa aceitar um objeto de evento que contenha
EDITOR_NAME.matchedUrl.urlcomo um argumento e retornar um único objetoCard. - Se o serviço exigir autorização, a função também precisará invocar o fluxo de autorização.
- A função precisa aceitar um objeto de evento que contenha
- Para cada card de visualização, implemente todas as funções de callback que oferecem interatividade do widget para a interface. Por exemplo, se você incluir um botão com a mensagem "Ver link", poderá criar uma ação que especifique uma função de callback para abrir o link em uma nova janela. Para saber mais sobre as interações com widgets, consulte Ações de complementos.
O código a seguir cria a função de callback caseLinkPreview para
os Documentos:
Apps Script
Node.js
Python
Java
Componentes com suporte para cards de visualização
Os complementos do Google Workspace oferecem suporte aos seguintes widgets e ações para cards de visualização de links:
Apps Script
| Campo "Card Service" | Tipo |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Ação |
Navigation |
Ação Somente o método updateCard é aceito. |
JSON
Campo "Cartão" (google.apps.card.v1) |
Tipo |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Ação |
Navigation |
Ação Somente o método updateCard é aceito. |
Exemplo completo: complemento de caso de suporte
O exemplo a seguir mostra um complemento do Google Workspace que mostra uma prévia de links para os casos de suporte de uma empresa nos Documentos Google.
O exemplo faz o seguinte:
- Mostra links de casos de suporte, como
https://www.example.com/support/cases/1234. O ícone inteligente mostra um ícone de suporte, e o card de visualização inclui o ID do caso e uma descrição. - Se a localidade do usuário estiver definida como espanhol, o ícone inteligente vai localizar o
labelTextem espanhol.
Manifesto
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Código
Apps Script
Node.js
Python
Java
Recursos relacionados
- Visualizar links do Google Livros com ícones inteligentes
- Testar o complemento
- Manifesto dos Documentos Google
- Interfaces de cards para visualizações de links
