Индекс
-
Action(сообщение) -
Action.ActionParameter(сообщение) -
Action.Interaction(перечисление) -
Action.LoadIndicator(перечисление) -
BorderStyle(сообщение) -
BorderStyle.BorderType(перечисление) -
Button(сообщение) -
Button.Type(перечисление) -
ButtonList(сообщение) -
Card(сообщение) -
Card.CardAction(сообщение) -
Card.CardFixedFooter(сообщение) -
Card.CardHeader(сообщение) -
Card.DisplayStyle(перечисление) -
Card.DividerStyle(перечисление) -
Card.Section(сообщение) -
Chip(сообщение) -
ChipList(сообщение) -
ChipList.Layout(перечисление) -
CollapseControl(сообщение) -
Columns(сообщение) -
Columns.Column(сообщение) -
Columns.Column.HorizontalSizeStyle(перечисление) -
Columns.Column.VerticalAlignment(перечисление) -
Columns.Column.Widgets(сообщение) -
DateTimePicker(сообщение) -
DateTimePicker.DateTimePickerType(перечисление) -
DecoratedText(сообщение) -
DecoratedText.SwitchControl(сообщение) -
DecoratedText.SwitchControl.ControlType(перечисление) -
Divider(сообщение) -
EndNavigation(сообщение) -
EndNavigation.Action(перечисление) -
GetAutocompletionResponse(сообщение) -
Grid(сообщение) -
Grid.GridItem(сообщение) -
Grid.GridItem.GridItemLayout(перечисление) -
Icon(сообщение) -
Image(сообщение) -
ImageComponent(сообщение) -
ImageCropStyle(сообщение) -
ImageCropStyle.ImageCropType(перечисление) -
Link(сообщение) -
LinkPreview(сообщение) -
MaterialIcon(сообщение) -
Navigation(сообщение) -
Notification(сообщение) -
OnClick(сообщение) -
OpenLink(сообщение) -
OpenLink.OnClose(перечисление) -
OpenLink.OpenAs(перечисление) -
OverflowMenu(сообщение) -
OverflowMenu.OverflowMenuItem(сообщение) -
RenderActions(сообщение) -
RenderActions.Action(сообщение) -
SelectionInput(сообщение) -
SelectionInput.PlatformDataSource(сообщение) -
SelectionInput.PlatformDataSource.CommonDataSource(перечисление) -
SelectionInput.SelectionItem(сообщение) -
SelectionInput.SelectionType(перечисление) -
SubmitFormResponse(сообщение) -
Suggestions(сообщение) -
Suggestions.SuggestionItem(сообщение) -
TextInput(сообщение) -
TextInput.Type(перечисление) -
TextParagraph(сообщение) -
Validation(сообщение) -
Validation.InputType(перечисление) -
Widget(сообщение) -
Widget.HorizontalAlignment(перечисление) -
Widget.ImageType(перечисление)
Действие
Действие, описывающее поведение при отправке формы. Например, вы можете вызвать сценарий Apps Script для обработки формы. Если действие срабатывает, значения формы отправляются на сервер.

| Поля | |
|---|---|
function | Пользовательская функция, вызываемая при щелчке по содержащему элементу или его активации иным образом. Пример использования см. в разделе Чтение данных формы . |
parameters[] | Список параметров действия. |
loadIndicator | Указывает индикатор загрузки, который отображается при вызове действия. |
persistValues | Указывает, сохраняются ли значения формы после действия. Значение по умолчанию — Если Если |
interaction | Необязательный. Требуется при открытии диалога . Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении с карточкой. Если не указано, приложение отвечает, выполняя Указав
|
requiredWidgets[] | Необязательный. Заполните этот список именами виджетов, которые нужны этому Действию для действительной отправки. Если перечисленные здесь виджеты не имеют значения при вызове этого действия, отправка формы прерывается.
|
allWidgetsAreRequired | Необязательный. Если это правда, то все виджеты считаются необходимыми для этого действия.
|
Параметр действия
Список строковых параметров, которые необходимо указать при вызове метода действия. Например, рассмотрим три кнопки повтора: отложить сейчас, отложить один день или отложить на следующей неделе. Вы можете использовать action method = snooze() , передав тип и время повтора в списке строковых параметров.
Дополнительные сведения см. в CommonEventObject .

| Поля | |
|---|---|
key | Имя параметра сценария действия. |
value | Значение параметра. |
Взаимодействие
Необязательный. Требуется при открытии диалога .
Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении с карточкой.
Если не указано, приложение отвечает, выполняя action , например открытие ссылки или запуск функции, как обычно.
Указав interaction , приложение может реагировать особым интерактивным способом. Например, установив для interaction значение OPEN_DIALOG , приложение сможет открыть диалоговое окно .
Если указано, индикатор загрузки не отображается. Если указано для надстройки, вся карта удаляется и в клиенте ничего не отображается.

| Перечисления | |
|---|---|
INTERACTION_UNSPECIFIED | Значение по умолчанию. action выполняется как обычно. |
OPEN_DIALOG | Открывает диалоговое окно — оконный интерфейс на основе карточек, который приложения чата используют для взаимодействия с пользователями. Поддерживается только приложениями чата в ответ на нажатие кнопок в карточных сообщениях. Если указано для надстройки, вся карта удаляется и в клиенте ничего не отображается.
|
Индикатор нагрузки
Указывает индикатор загрузки, который отображается при вызове действия.

| Перечисления | |
|---|---|
SPINNER | Отображает счетчик, указывающий на загрузку содержимого. |
NONE | Ничего не отображается. |
BorderStyle
Параметры стиля границы карточки или виджета, включая тип и цвет границы.

| Поля | |
|---|---|
type | Тип границы. |
strokeColor | Цвета, которые будут использоваться, если тип Чтобы задать цвет обводки, укажите значение для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
cornerRadius | Угловой радиус границы. |
Тип границы
Представляет типы границ, применяемые к виджетам.

| Перечисления | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Не используйте. Не указано. |
NO_BORDER | Значение по умолчанию. Нет границы. |
STROKE | Контур. |
Кнопка
Текст, значок или кнопка с текстом и значком, которую пользователи могут нажать. Пример использования приложений Google Chat см. в разделе «Добавление кнопки» .
Чтобы сделать изображение интерактивной кнопкой, укажите ImageImageComponentonClick .

| Поля | |
|---|---|
text | Текст, отображаемый внутри кнопки. |
icon | Значок, отображаемый внутри кнопки. Если установлены и |
color | Необязательный. Цвет кнопки. Если этот параметр установлен, Чтобы задать цвет кнопки, укажите значение для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
onClick | Необходимый. Действие, которое необходимо выполнить, когда пользователь нажимает кнопку, например открытие гиперссылки или запуск пользовательской функции. |
disabled | Если |
altText | Альтернативный текст, используемый для специальных возможностей. Установите описательный текст, который позволит пользователям узнать, что делает кнопка. Например, если кнопка открывает гиперссылку, вы можете написать: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
type | Необязательный. Тип кнопки. Если этот параметр не установлен, тип кнопки по умолчанию —
|
Тип
Необязательный. Тип кнопки. Если поле color установлено, type принудительно устанавливается FILLED .

| Перечисления | |
|---|---|
TYPE_UNSPECIFIED | Не используйте. Не указано. |
OUTLINED | Кнопки с контуром — это кнопки со средним выделением. Обычно они содержат важные действия, но не являются основным действием в приложении Chat или надстройке. |
FILLED | Заполненная кнопка имеет контейнер сплошного цвета. Он имеет наибольший визуальный эффект и рекомендуется для важных и основных действий в приложении чата или надстройке. |
FILLED_TONAL | Заполненная тональная кнопка — это альтернативный вариант между заполненными и обведенными кнопками. Они полезны в контекстах, где кнопка с более низким приоритетом требует немного большего внимания, чем кнопка с контуром. |
BORDERLESS | Кнопка не имеет невидимого контейнера в состоянии по умолчанию. Его часто используют для действий с самым низким приоритетом, особенно при представлении нескольких вариантов. |
Список кнопок
Список кнопок, расположенных горизонтально. Пример использования приложений Google Chat см. в разделе «Добавление кнопки» .

| Поля | |
|---|---|
buttons[] | Массив кнопок. |
Карта
Интерфейс карты, отображаемый в сообщении Google Chat или надстройке Google Workspace.
Карты поддерживают определенный макет, интерактивные элементы пользовательского интерфейса, такие как кнопки, и мультимедийные средства, такие как изображения. Используйте карточки, чтобы представить подробную информацию, собрать информацию от пользователей и помочь им сделать следующий шаг.
Создавайте и просматривайте карты с помощью Card Builder.
Откройте конструктор карточекЧтобы узнать, как создавать карты, см. следующую документацию:
- О приложениях Google Chat см. раздел Разработка компонентов карточки или диалогового окна .
- Информацию о надстройках Google Workspace см. в разделе Интерфейсы на основе карт .
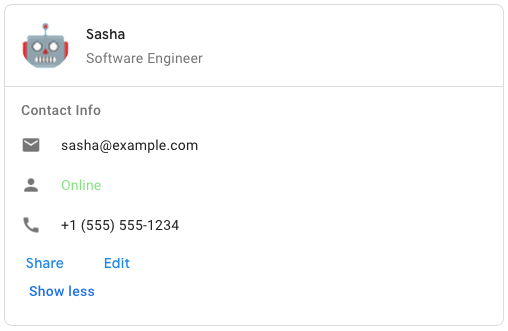
Пример: карточное сообщение для приложения Google Chat.

Чтобы создать образец сообщения-карточки в Google Chat, используйте следующий JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Поля | |
|---|---|
header | Заголовок карты. Заголовок обычно содержит ведущее изображение и заголовок. Заголовки всегда отображаются вверху карточки. |
sections[] | Содержит коллекцию виджетов. Каждый раздел имеет свой собственный необязательный заголовок. Разделы визуально разделены разделителем. Пример использования приложений Google Chat см. в разделе «Определение раздела карточки» . |
sectionDividerStyle | Стиль разделителя между заголовком, разделами и подвалом. |
cardActions[] | Действия карты. Действия добавляются в меню панели инструментов карточки.
Например, следующий JSON создает меню действий карты с |
name | Название карты. Используется в качестве идентификатора карты при карточной навигации.
|
fixedFooter | Фиксированный нижний колонтитул, показанный внизу этой карточки. Установка
|
displayStyle | В надстройках Google Workspace задает свойства отображения
|
peekCardHeader | При отображении контекстного контента заголовок карточки просмотра действует как заполнитель, позволяя пользователю перемещаться между карточками главной страницы и контекстными карточками.
|
КартаДействие
Действие карты — это действие, связанное с картой. Например, карточка счета-фактуры может включать в себя такие действия, как удаление счета, отправка счета по электронной почте или открытие счета в браузере.

| Поля | |
|---|---|
actionLabel | Метка, которая отображается как элемент меню действий. |
onClick | Действие |
Заголовок карты
Представляет заголовок карты. Пример использования приложений Google Chat см. в разделе Добавление заголовка .

| Поля | |
|---|---|
title | Необходимый. Название шапки карты. Заголовок имеет фиксированную высоту: если указаны и заголовок, и подзаголовок, каждый занимает одну строку. Если указан только заголовок, он занимает обе строки. |
subtitle | Подзаголовок шапки карты. Если указано, отображается на отдельной строке под |
imageType | Форма, используемая для обрезки изображения.
|
imageUrl | URL-адрес HTTPS изображения в заголовке карточки. |
imageAltText | Альтернативный текст этого изображения, используемый для специальных возможностей. |
Стиль отображения
В надстройках Google Workspace определяет способ отображения карточки.

| Перечисления | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Не используйте. Не указано. |
PEEK | Заголовок карты отображается внизу боковой панели, частично закрывая текущую верхнюю карту стопки. При нажатии на заголовок карточка помещается в стопку карточек. Если у карты нет заголовка, вместо него используется сгенерированный заголовок. |
REPLACE | Значение по умолчанию. Карта отображается путем замены вида верхней карты в стопке карт. |
РазделительСтиль
Стиль разделителя карты. В настоящее время используется только для разделителей между разделами карты.

| Перечисления | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Не используйте. Не указано. |
SOLID_DIVIDER | Вариант по умолчанию. Создайте сплошной разделитель. |
NO_DIVIDER | Если установлено, разделитель не отображается. Этот стиль полностью удаляет разделитель из макета. Результат эквивалентен тому, что разделитель вообще не добавляется. |
Раздел
Раздел содержит коллекцию виджетов, которые отображаются вертикально в указанном порядке.

| Поля | |
|---|---|
header | Текст, который отображается вверху раздела. Поддерживает простой текст в формате HTML. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . |
widgets[] | Все виджеты в разделе. Должен содержать хотя бы один виджет. |
collapsible | Указывает, является ли этот раздел сворачиваемым. Сворачиваемые разделы скрывают некоторые или все виджеты, но пользователи могут развернуть раздел, чтобы отобразить скрытые виджеты, нажав «Показать больше» . Пользователи могут снова скрыть виджеты, нажав «Показать меньше» . Чтобы определить, какие виджеты скрыты, укажите |
uncollapsibleWidgetsCount | Количество несворачиваемых виджетов, которые остаются видимыми, даже если раздел свернут. Например, если раздел содержит пять виджетов и |
collapseControl | Необязательный. Определите кнопку развертывания и свертывания раздела. Эта кнопка будет отображаться только в том случае, если раздел сворачивается. Если это поле не задано, используется кнопка по умолчанию. |
Чип
Текст, значок или чип текста и значков, на который пользователи могут щелкнуть.

| Поля | |
|---|---|
icon | Изображение значка. Если установлены и |
label | Текст, отображаемый внутри чипа. |
onClick | Необязательный. Действие, которое необходимо выполнить, когда пользователь щелкает чип, например открытие гиперссылки или запуск пользовательской функции. |
enabled | Находится ли чип в активном состоянии и реагирует ли на действия пользователя. По умолчанию |
disabled | Находится ли чип в неактивном состоянии и игнорирует действия пользователя. По умолчанию установлено значение |
altText | Альтернативный текст, используемый для специальных возможностей. Установите описательный текст, который позволит пользователям узнать, что делает чип. Например, если чип открывает гиперссылку, напишите: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
Список чипов
Список фишек, расположенный горизонтально, который можно либо прокручивать по горизонтали, либо переносить на следующую строку.

| Поля | |
|---|---|
layout | Указанный макет списка микросхем. |
chips[] | Массив фишек. |
Макет
Схема списка чипов.
| Перечисления | |
|---|---|
LAYOUT_UNSPECIFIED | Не используйте. Не указано. |
WRAPPED | Значение по умолчанию. Список чипов переносится на следующую строку, если недостаточно места по горизонтали. |
HORIZONTAL_SCROLLABLE | Фишки прокручиваются горизонтально, если не помещаются в доступное пространство. |
СвернутьControl
Представляет элемент управления развертыванием и свертыванием. 
| Поля | |
|---|---|
horizontalAlignment | Горизонтальное выравнивание кнопки развернуть и свернуть. |
expandButton | Необязательный. Определите настраиваемую кнопку, чтобы развернуть раздел. Поле «expandButton» и «CrollButton» должно быть установлено. Только один набор полей не вступит в силу. Если это поле не задано, используется кнопка по умолчанию. |
collapseButton | Необязательный. Определите настраиваемую кнопку, чтобы свернуть раздел. Поле «expandButton» и «CrollButton» должно быть установлено. Только один набор полей не вступит в силу. Если это поле не задано, используется кнопка по умолчанию. |
Столбцы
Виджет Columns отображает до двух столбцов на карточке или в диалоговом окне. Вы можете добавлять виджеты в каждый столбец; виджеты отображаются в том порядке, в котором они указаны. Пример использования приложений Google Chat см. в разделе Отображение карточек и диалоговых окон в столбцах .
Высота каждого столбца определяется более высоким столбцом. Например, если первый столбец выше второго, оба столбца будут иметь высоту первого столбца. Поскольку каждый столбец может содержать разное количество виджетов, вы не можете определять строки или выравнивать виджеты между столбцами.
Столбцы отображаются рядом. Вы можете настроить ширину каждого столбца, используя поле HorizontalSizeStyle . Если ширина экрана пользователя слишком узкая, второй столбец переносится ниже первого:
- В Интернете второй столбец переносится, если ширина экрана меньше или равна 480 пикселям.
- На устройствах iOS второй столбец переносится, если ширина экрана меньше или равна 300 pt.
- На устройствах Android второй столбец переносится, если ширина экрана меньше или равна 320 dp.
Чтобы включить более двух столбцов или использовать строки, используйте виджет Grid

- Диалоговое окно отображается, когда пользователи открывают надстройку из черновика электронного письма.
- Диалоговое окно, отображаемое, когда пользователи открывают надстройку из меню «Добавить вложение» в событии Календаря Google.
| Поля | |
|---|---|
columnItems[] | Массив столбцов. Вы можете включить до двух столбцов в карточку или диалог. |
Столбец
Колонка.
| Поля | |
|---|---|
horizontalSizeStyle | Указывает, как столбец заполняет ширину карточки. |
horizontalAlignment | Указывает, выравниваются ли виджеты по левому, правому или центру столбца. |
verticalAlignment | Указывает, выравниваются ли виджеты по верху, низу или центру столбца. |
widgets[] | Массив виджетов, включенных в столбец. Виджеты отображаются в том порядке, в котором они указаны. |
Горизонтальныйразмерстиль
Указывает, как столбец заполняет ширину карточки. Ширина каждого столбца зависит как от HorizontalSizeStyle , так и от ширины виджетов внутри столбца.
| Перечисления | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Не используйте. Не указано. |
FILL_AVAILABLE_SPACE | Значение по умолчанию. Столбец заполняет доступное пространство до 70 % ширины карты. Если для обоих столбцов установлено значение FILL_AVAILABLE_SPACE , каждый столбец заполняет 50 % пространства. |
FILL_MINIMUM_SPACE | Столбец занимает минимально возможное пространство и не более 30 % ширины карты. |
Вертикальное выравнивание
Указывает, выравниваются ли виджеты по верху, низу или центру столбца.
| Перечисления | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Не используйте. Не указано. |
CENTER | Значение по умолчанию. Выравнивает виджеты по центру столбца. |
TOP | Выравнивает виджеты по верху столбца. |
BOTTOM | Выравнивает виджеты по нижней части столбца. |
Виджеты
Поддерживаемые виджеты, которые можно включить в столбец.
| Поля | |
|---|---|
| |
textParagraph | Виджет |
image | Виджет |
decoratedText | Виджет |
buttonList | Виджет |
textInput | Виджет |
selectionInput | Виджет |
dateTimePicker | Виджет |
chipList | Виджет |
DateTimePicker
Позволяет пользователям вводить дату, время или дату и время одновременно. Пример использования приложений Google Chat см. в разделе Разрешить пользователю выбирать дату и время .
Пользователи могут вводить текст или использовать средство выбора для выбора даты и времени. Если пользователи вводят неверную дату или время, средство выбора отображает ошибку, которая предлагает пользователям ввести информацию правильно.

| Поля | |
|---|---|
name | Имя, по которому Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, предлагающий пользователям ввести дату, время или дату и время. Например, если пользователи планируют встречу, используйте метку, например |
type | Поддерживает ли виджет ввод даты, времени или даты и времени. |
valueMsEpoch | Значение по умолчанию, отображаемое в виджете, в миллисекундах с момента эпохи Unix . Укажите значение в зависимости от типа средства выбора (
|
timezoneOffsetDate | Число, представляющее смещение часового пояса от UTC в минутах. Если установлено, |
onChangeAction | Срабатывает, когда пользователь нажимает кнопку «Сохранить» или «Очистить» в интерфейсе |
validation | Необязательный. Укажите проверку, необходимую для этого средства выбора даты и времени.
|
DateTimePickerType
Формат даты и времени в виджете DateTimePicker . Определяет, могут ли пользователи вводить дату, время или дату и время одновременно.

| Перечисления | |
|---|---|
DATE_AND_TIME | Пользователи вводят дату и время. |
DATE_ONLY | Пользователи вводят дату. |
TIME_ONLY | Пользователи вводят время. |
УкрашенныйТекст
Виджет, отображающий текст с дополнительными украшениями, такими как метка над или под текстом, значок перед текстом, виджет выбора или кнопка после текста. Пример использования приложений Google Chat см. в разделе Отображение текста с декоративным текстом .

| Поля | |
|---|---|
icon | Устарело в пользу |
startIcon | Значок отображается перед текстом. |
topLabel | Текст, который появляется над |
text | Необходимый. Первичный текст. Поддерживает простое форматирование. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . |
wrapText | Настройка переноса текста. Если Применяется только к |
bottomLabel | Текст, который отображается под |
onClick | Это действие запускается, когда пользователи нажимают |
Полевой control Союза. Кнопка, переключатель, флажок или изображение, которое отображается справа от текста в виджете decoratedText . control может быть только одним из следующих: | |
button | Кнопка, которую пользователь может нажать, чтобы вызвать действие. |
switchControl | Виджет переключения, по которому пользователь может щелкнуть, чтобы изменить его состояние и вызвать действие. |
endIcon | Значок, отображаемый после текста. Поддерживает встроенные и пользовательские значки. |
SwitchControl
Либо переключатель в стиле тумблера, либо флажок внутри виджета decoratedText .

Поддерживается только в виджете decoratedText .
| Поля | |
|---|---|
name | Имя, по которому виджет переключения идентифицируется в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
value | Значение, введенное пользователем и возвращаемое как часть события ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
selected | Если |
onChangeAction | Действие, которое необходимо выполнить при изменении состояния переключателя, например, какую функцию запускать. |
controlType | Как переключатель отображается в пользовательском интерфейсе.
|
Тип управления
Как переключатель отображается в пользовательском интерфейсе.

| Перечисления | |
|---|---|
SWITCH | Тумблерный переключатель. |
CHECKBOX | Устарело в пользу CHECK_BOX . |
CHECK_BOX | Флажок. |
Разделитель
Этот тип не имеет полей.
Отображает разделитель между виджетами в виде горизонтальной линии. Пример использования приложений Google Chat см. в разделе «Добавление горизонтального разделителя между виджетами» .

Например, следующий JSON создает разделитель:
"divider": {}
Получитьавтодополнениеответ
Ответ на получение контейнера автозаполнения, который включает элементы, необходимые для отображения элементов автозаполнения для текстового поля.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Поля | |
|---|---|
autoComplete | |
schema | Это неиспользуемое поле схемы, которое может присутствовать в разметке для проверки синтаксиса. |
Сетка
Отображает сетку с коллекцией элементов. Элементы могут включать только текст или изображения. Для адаптивных столбцов или для включения большего количества текста или изображений используйте Columns
Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется элементами, разделенными столбцами. Сетка с 10 элементами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.

Например, следующий JSON создает сетку из двух столбцов с одним элементом:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Поля | |
|---|---|
title | Текст, который отображается в заголовке сетки. |
items[] | Элементы, отображаемые в сетке. |
borderStyle | Стиль границы, применяемый к каждому элементу сетки. |
columnCount | Количество столбцов, отображаемых в сетке. Значение по умолчанию используется, если это поле не указано, и это значение по умолчанию различается в зависимости от того, где отображается сетка (диалоговое окно или сопутствующий текст). |
onClick | Этот обратный вызов повторно используется каждым отдельным элементом сетки, но к параметрам обратного вызова добавляется идентификатор и индекс элемента в списке элементов. |
Гридитем
Представляет элемент в макете сетки. Элементы могут содержать текст, изображение или и текст, и изображение.

| Поля | |
|---|---|
id | Заданный пользователем идентификатор для этого элемента сетки. Этот идентификатор возвращается в параметрах обратного вызова |
image | Изображение, которое отображается в элементе сетки. |
title | Название элемента сетки. |
subtitle | Подзаголовок элемента сетки. |
layout | Макет, используемый для элемента сетки. |
GridItemLayout
Представляет различные параметры макета, доступные для элемента сетки.

| Перечисления | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Не используйте. Не указано. |
TEXT_BELOW | Заголовок и подзаголовок отображаются под изображением элемента сетки. |
TEXT_ABOVE | Заголовок и подзаголовок отображаются над изображением элемента сетки. |
Икона
Значок, отображаемый в виджете на карточке. Пример использования приложений Google Chat см. в разделе Добавление значка .
Поддерживает встроенные и пользовательские значки.

| Поля | |
|---|---|
altText | Необязательный. Описание значка, используемого для специальных возможностей. Если не указано, предоставляется значение Если значок установлен в |
imageType | К изображению применен стиль обрезки. В некоторых случаях применение обрезки |
icons полей Союза. Значок, отображаемый в виджете на карте. icons могут быть только одним из следующих: | |
knownIcon | Отобразите один из встроенных значков Google Workspace. Например, чтобы отобразить значок самолета, укажите Полный список поддерживаемых значков см. в разделе «Встроенные значки» . |
iconUrl | Отображение пользовательского значка, размещенного по URL-адресу HTTPS. Например: Поддерживаемые типы файлов: |
materialIcon | Отобразите один из значков материалов Google . Например, чтобы отобразить значок флажка , используйте
|
Изображение
Изображение, заданное URL-адресом и может иметь действие onClick . Пример см. в разделе «Добавление изображения» .

| Поля | |
|---|---|
imageUrl | URL-адрес HTTPS, на котором размещено изображение. Например: |
onClick | Когда пользователь щелкает изображение, щелчок запускает это действие. |
altText | Альтернативный текст этого изображения, используемый для специальных возможностей. |
Компонент изображения
Представляет изображение.

| Поля | |
|---|---|
imageUri | URL-адрес изображения. |
altText | Метка доступности изображения. |
cropStyle | Стиль обрезки, применяемый к изображению. |
borderStyle | Стиль границы, применяемый к изображению. |
СтильОбрезки Изображения
Представляет стиль обрезки, примененный к изображению.

Например, вот как применить соотношение сторон 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Поля | |
|---|---|
type | Тип урожая. |
aspectRatio | Соотношение сторон, которое будет использоваться, если тип кадрирования — Например, вот как применить соотношение сторон 16:9: |
ТипОбрезки Изображения
Представляет стиль обрезки, применяемый к изображению.

| Перечисление | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Не используйте. Неуказано. |
SQUARE | Значение по умолчанию. Применяет квадратный урожай. |
CIRCLE | Применяет круговой урожай. |
RECTANGLE_CUSTOM | Применяет прямоугольную культуру с пользовательским соотношением сторон. Установите пользовательское соотношение сторон с помощью aspectRatio . |
RECTANGLE_4_3 | Применяет прямоугольную культуру с соотношением сторон 4: 3. |
Связь
Объект ссылки для стороннего ресурса, который возвращается в дополнение. Для получения дополнительной информации см. Создание сторонних ресурсов из меню @ .

| Поля | |
|---|---|
url | URL ссылки, чтобы вернуться в дополнение. |
title | Название ссылки, чтобы вернуться в дополнение. |
LinkPreview
Действие карты, которое предварительно просмотрит стороннюю ссылку, отображая карту и интеллектуального чипа. Чтобы узнать больше, см. Предварительные ссылки с интеллектуальными чипсами .

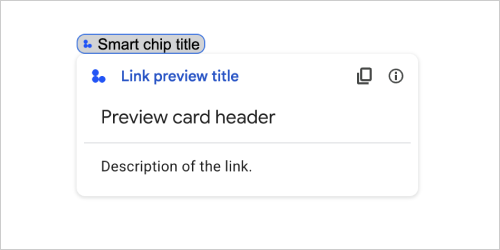
Например, следующий JSON возвращает уникальный заголовок для предварительного просмотра ссылки и его интеллектуального чипа, а также предварительного просмотра с описанием заголовка и текста:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
Пример возвращает предварительный просмотр следующей ссылки:

| Поля | |
|---|---|
previewCard | Карта, которая отображает информацию о ссылке из сторонней службы. |
title | Заголовок, который отображается в Smart Chip для предварительного просмотра ссылки. Если нет, Smart Chip отображает заголовок |
linkPreviewTitle | Заголовок, который отображается в предварительном просмотре ссылки. Если USET, предварительный просмотр ссылки отображает заголовок |
Материал
Значок материала Google , который включает в себя более 2500 опций.
Например, чтобы отобразить значок флажки с индивидуальным весом и оценкой, напишите следующее:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Поля | |
|---|---|
name | Имя значка, определенное в значке материала Google , например, |
fill | Будь то иконка заполненной. Значение по умолчанию неверно. Чтобы предварительно просмотреть различные настройки значка, перейдите на значки шрифта Google и настройте настройки настройки . |
weight | Вес инсульта иконы. Выберите из {100, 200, 300, 400, 500, 600, 700}. Если отсутствует, значение по умолчанию составляет 400. Если указано какое -либо другое значение, используется значение по умолчанию. Чтобы предварительно просмотреть различные настройки значка, перейдите на значки шрифта Google и настройте настройки настройки . |
grade | Вес и оценка влияют на толщину символа. Корректировки к оценке более детализируют, чем корректировки веса, и оказывают небольшое влияние на размер символа. Выберите из {-25, 0, 200}. Если отсутствие, значение по умолчанию равно 0. Если указано какое -либо другое значение, используется значение по умолчанию. Чтобы предварительно просмотреть различные настройки значка, перейдите на значки шрифта Google и настройте настройки настройки . |
Уведомление
Действие карты, которое отображает уведомление в приложении хоста.

| Поля | |
|---|---|
text | Простой текст для отображения для уведомления, без тегов HTML. |
Onclick
Представляет, как ответить, когда пользователи нажимают интерактивный элемент на карте, такой как кнопка.

| Поля | |
|---|---|
Объединенные полевые | |
action | Если указано, действие запускается этим |
openLink | Если указано, этот |
openDynamicLinkAction | Дополнительное действие запускает это действие, когда действие должно открыть ссылку. Это отличается от
|
card | Новая карта перемещается в стек карт после нажатия, если указано.
|
overflowMenu | Если указано, этот |
OpenLink
Представляет собой событие onClick , которое открывает гиперссылку.

| Поля | |
|---|---|
url | URL открыть. |
openAs | Как открыть ссылку.
|
onClose | Забудет ли клиент о ссылке после ее открытия или наблюдает до тех пор, пока окно не закроется.
|
Onclose
То, что делает клиент, когда ссылка, открываемая действием OnClick , закрыта.
Реализация зависит от возможностей клиентской платформы. Например, веб-браузер может открыть ссылку во всплывающем окне с помощью обработчика OnClose .
Если установлены как OnOpen , так и OnClose Handlers, и клиентская платформа не может поддерживать оба значения, OnClose имеет приоритет.

| Перечисление | |
|---|---|
NOTHING | Значение по умолчанию. Карта не перезагружается; ничего не происходит. |
RELOAD | Перезагружает карту после закрытия детского окна. При использовании в сочетании с |
OpenS
Когда действие OnClick открывает ссылку, тогда клиент может либо открыть его как полноразмерное окно (если это кадр, используемый клиентом), либо наложением (например, всплывающее окно). Реализация зависит от возможностей клиентской платформы, и выбранное значение может быть проигнорировано, если клиент не поддерживает ее. FULL_SIZE поддерживается всеми клиентами.

| Перечисление | |
|---|---|
FULL_SIZE | Ссылка открывается как полноразмерное окно (если это кадр, используемый клиентом). |
OVERLAY | Ссылка открывается как наложение, например, всплывающее окно. |
Overflowmenu
Виджет, который представляет всплывающее меню с одним или несколькими действиями, которые могут вызвать пользователи. Например, показывая невидимые действия в карте. Вы можете использовать этот виджет, когда действия не вписываются в доступное пространство. Чтобы использовать, укажите этот виджет в OnClick виджетов, которые его поддерживают. Например, в Button .

| Поля | |
|---|---|
items[] | Необходимый. Список вариантов меню. |
Overflowmenuitem
Вариант, который пользователи могут вызвать в меню переполнения.

| Поля | |
|---|---|
startIcon | Значок отображается перед текстом. |
text | Необходимый. Текст, который идентифицирует или описывает элемент для пользователей. |
onClick | Необходимый. Действие вызвано, когда выбрана опция меню. Этот |
disabled | Отключен ли параметр меню. По умолчанию ложно. |
Рендеринги
Набор инструкций по рендерингу, который сообщает карте для выполнения действия или сообщает приложению Add-Host или приложению Chat для выполнения специфического приложения действий.

| Поля | |
|---|---|
action | |
hostAppAction | Действия, выполняемые отдельными приложениями хоста. |
schema | Это поле схемы NO-OP, которое может присутствовать в наценке для проверки синтаксиса. |
Действие
| Поля | |
|---|---|
navigations[] | Нажмите, всплывают или обновляют отображаемые карты. |
link | Немедленно откройте целевую ссылку на новой вкладке или всплывающее окно. |
notification | Отобразить уведомление для конечного пользователя. |
linkPreview | Отобразить предварительный просмотр ссылки на конечного пользователя. |
links[] | Ссылка для стороннего ресурса, созданного из приложения Google Workspace. Отформатируется как массив объектов с одним элементом. Для получения дополнительной информации см. Создание сторонних ресурсов из меню @ . |
SelectionInput
Виджет, который создает один или несколько элементов пользовательского интерфейса, которые могут выбрать пользователи. Например, выпадающее меню или флажки. Вы можете использовать этот виджет для сбора данных, которые могут быть предсказаны или перечислены. Для примера в приложениях Google Chat см. «Добавить выбранные элементы пользовательского интерфейса» .
Приложения чата могут обрабатывать значение элементов, которые пользователи выбирают или вводятся. Для получения подробной информации о работе с входами формы см. Данные формы приема .
Чтобы собрать неопределенные или абстрактные данные от пользователей, используйте виджет TextInput .

| Поля | |
|---|---|
name | Необходимый. Имя, которое идентифицирует ввод выбора в событии ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
label | Текст, который появляется над полем ввода выбора в пользовательском интерфейсе. Укажите текст, который помогает пользователю ввести информацию, необходимую вашему приложению. Например, если пользователи выбирают срочность рабочего билета из раскрывающегося меню, этикетка может быть «срочно» или «выберите срочность». |
type | Тип элементов, которые отображаются пользователям в виджете |
items[] | Массив выбранных элементов. Например, массив радиопроизводств или флажок. Поддерживает до 100 предметов. |
onChangeAction | Если указано, форма отправляется при изменении выбора. Если не указано, вы должны указать отдельную кнопку, которая подчиняет форму. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
multiSelectMaxSelectedItems | Для MultiSelect Menus максимальное количество элементов, которые пользователь может выбрать. Минимальное значение - 1 элемент. Если не указано, по умолчанию 3 пункта. |
multiSelectMinQueryLength | Для MultiSelect Menus количество текстовых символов, которые пользователь вводит перед приложением, запрашивает автозаполнение и отображает предлагаемые элементы в меню. Если не указано, по умолчанию до 0 символов для статических источников данных и 3 символов для внешних источников данных. |
validation | Для выпадающих меню проверку для этого поля ввода выбора.
|
Поле Союза
| |
externalDataSource | Внешний источник данных, такой как реляционная база данных. |
platformDataSource | Источник данных из Google Workspace. |
PlatformDatasource
Для виджета SelectionInput

| Поля | |
|---|---|
Поле Союза data_source . Источник данных. data_source может быть только одним из следующих: | |
commonDataSource | Источник данных, разделяемый всеми приложениями Google Workspace, таких как пользователи в организации Google Workspace. |
hostAppDataSource | Источник данных, уникальный для приложения Google Workspace Host, таких пространств в Google Chat. Это поле поддерживает клиентские библиотеки Google API, но не доступно в библиотеках Cloud Client. Чтобы узнать больше, см. Установите клиентские библиотеки . |
Commondatasource
Источник данных, разделяемый всеми приложениями Google Workspace .

| Перечисление | |
|---|---|
UNKNOWN | Значение по умолчанию. Не используйте. |
USER | Пользователи Google Workspace. Пользователь может просматривать и выбирать пользователей только из своей организации Google Workspace. |
SelectionItem
Элемент, который пользователи могут выбрать во входе выбора, например, флажок или коммутатор.

| Поля | |
|---|---|
text | Текст, который идентифицирует или описывает элемент для пользователей. |
value | Значение, связанное с этим элементом. Клиент должен использовать это в качестве входного значения формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
selected | Будет ли элемент выбран по умолчанию. Если ввод выбора принимает только одно значение (например, для радиопроизводительных кнопок или раскрывающегося меню), установите это поле только для одного элемента. |
startIconUri | Для MultiSelect Menus URL -адрес для значка, отображаемого рядом с |
bottomText | Для MultiSelect Menus текстовое описание или этикетку, отображаемое ниже |
SelectionType
Формат для элементов, которые пользователи могут выбрать. Различные параметры поддерживают различные типы взаимодействий. Например, пользователи могут выбрать несколько флажков, но могут выбрать только один элемент из раскрывающегося меню.
Каждый ввод выбора поддерживает один тип выбора. Например, смешивание флажок и коммутаторов не поддерживается.

| Перечисление | |
|---|---|
CHECK_BOX | Набор флажок. Пользователи могут выбрать один или несколько флажков. |
RADIO_BUTTON | Набор радиопроизводств. Пользователи могут выбрать одну радиопроизводительную кнопку. |
SWITCH | Набор переключателей. Пользователи могут включать один или несколько коммутаторов. |
DROPDOWN | Выпадающее меню. Пользователи могут выбрать один элемент из меню. |
MULTI_SELECT | Многосекционное меню для статических или динамических данных. В строке меню пользователи выбирают один или несколько элементов. Пользователи также могут вводить значения для заполнения динамических данных. Например, пользователи могут начать набирать имя пространства чата Google, а виджет автоматически использует пространство. Чтобы заполнить элементы для многосекционного меню, вы можете использовать один из следующих типов источников данных:
Примеры того, как реализовать MultiSelect Menus, см. Добавьте меню MultiSelect .
|
Отправить формулируйте
Ответ на отправку формы, кроме получения контейнера с автозаполнением, который содержит действия, которые должна выполнять карту, и/или приложение Add-Host должно выполнять, и изменилось ли состояние карты.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Поля | |
|---|---|
renderActions | Набор инструкций по рендерингу, который сообщает карте выполнить действие и/или сообщает приложению Add-Host для выполнения специфического приложения действие. |
stateChanged | Изменилось ли состояние карт, и данные в существующих картах устареют. |
schema | Это поле схемы NO-OP, которое может присутствовать в наценке для проверки синтаксиса. |
Предложения
Предлагаемые значения, в которые пользователи могут ввести. Эти значения появляются, когда пользователи нажимают внутри поля ввода текста. Как вводит пользователи, предлагаемые значения динамически фильтровали, чтобы соответствовать тому, что напечатали пользователи.
Например, поле ввода текста для языка программирования может предложить Java, JavaScript, Python и C ++. Когда пользователи начнут печатать Jav , список предложений фильтровал, чтобы показать Java и JavaScript .
Предлагаемые значения помогают пользователям вводить значения, которые может понять ваше приложение. При ссылке на JavaScript некоторые пользователи могут ввести javascript , а другие java script . Предложение JavaScript может стандартизировать, как пользователи взаимодействуют с вашим приложением.
Когда указано, TextInput.type всегда SINGLE_LINE , даже если он устанавливается на MULTIPLE_LINE .

| Поля | |
|---|---|
items[] | Список предложений, используемых для рекомендаций автозаполнения в полях ввода текста. |
Предложение
Одно предложенное значение, которое пользователи могут ввести в поле текстового ввода.

| Поля | |
|---|---|
Полевой | |
text | Значение предлагаемого ввода в поле ввода текста. Это эквивалентно тому, что пользователи вводят себя. |
TextInput
Поле, в которое пользователи могут вводить текст. Поддерживает предложения и действия по изменению. Для примера в приложениях Google Chat см. Добавьте поле, в которое пользователь может ввести текст .
Приложения чата получают и могут обрабатывать значение введенного текста во время событий ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема .
Когда вам нужно собирать неопределенные или абстрактные данные от пользователей, используйте текстовый ввод. Для сбора определенных или перечисленных данных от пользователей используйте виджет SelectionInput .

| Поля | |
|---|---|
name | Имя, с помощью которого текстовый ввод идентифицируется в событии ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
label | Текст, который появляется над полем ввода текста в пользовательском интерфейсе. Укажите текст, который помогает пользователю ввести информацию, необходимую вашему приложению. Например, если вы спрашиваете чье -то имя, но особенно нужна их фамилия, напишите Требуется, если |
hintText | Текст, который появляется под полем ввода текста, предназначенным для помощи пользователям, побуждая их ввести определенное значение. Этот текст всегда виден. Требуется, если |
value | Значение, введенное пользователем, возвращенное как часть события ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
type | Как ввод текстового ввода появляется в пользовательском интерфейсе. Например, является ли поле одиночным или многострочным. |
onChangeAction | Что делать, когда изменение происходит в поле ввода текста. Например, пользователь, добавляющий в поле или удаляет текст. Примеры действий, которые необходимо предпринять, включают запуск пользовательской функции или открытие диалога в чате Google. |
initialSuggestions | Предлагаемые значения, в которые пользователи могут ввести. Эти значения появляются, когда пользователи нажимают внутри поля ввода текста. Как вводит пользователи, предлагаемые значения динамически фильтровали, чтобы соответствовать тому, что напечатали пользователи. Например, поле ввода текста для языка программирования может предложить Java, JavaScript, Python и C ++. Когда пользователи начинают печатать Предлагаемые значения помогают пользователям вводить значения, которые может понять ваше приложение. При ссылке на JavaScript некоторые пользователи могут ввести Когда указано,
|
autoCompleteAction | Необязательный. Укажите, какое действие предпринять, когда поле Text Inpult предоставляет предложения пользователям, которые взаимодействуют с ним. В случае неопределенности предложения устанавливаются Если указано, приложение принимает указанное здесь действие, например, запуск пользовательской функции.
|
validation | Укажите проверку, необходимую для этого поля ввода текста.
|
placeholderText | Текст, который появляется в поле ввода текста, когда поле пустое. Используйте этот текст, чтобы попросить пользователей ввести значение. Например,
|
Тип
Как ввод текстового ввода появляется в пользовательском интерфейсе. Например, будь то поле ввода одной линии или многострочный вход. Если указаны initialSuggestions , type всегда является SINGLE_LINE , даже если он установлен на MULTIPLE_LINE .

| Перечисление | |
|---|---|
SINGLE_LINE | Поле ввода текста имеет фиксированную высоту одной линии. |
MULTIPLE_LINE | Поле ввода текста имеет фиксированную высоту нескольких линий. |
TextParagraph
Абзац текста, который поддерживает форматирование. Для примера в приложениях Google Chat см. Добавьте абзац форматированного текста . Для получения дополнительной информации о форматировании текста см. Форматирование текста в приложениях Google Chat и форматирование текста в надстройках Google Workspace .

| Поля | |
|---|---|
text | Текст, который показан в виджет. |
maxLines | Максимальное количество строк текста, которые отображаются в виджете. Если текст превышает указанное максимальное количество строк, избыточное содержание скрывается за кнопкой Show Better . Если текст одинаково или короче, чем указанное максимальное количество строк, кнопка «Показать больше» не отображается. Значение по умолчанию равно 0, и в этом случае отображается весь контекст. Отрицательные значения игнорируются. |
Валидация
Представляет необходимые данные для проверки виджета, к которому он прикреплен.

| Поля | |
|---|---|
characterLimit | Укажите ограничение символа для виджетов ввода текста. Обратите внимание, что это используется только для ввода текста и игнорируется для других виджетов.
|
inputType | Укажите тип входных виджетов.
|
Inputtype
Тип входного виджета.
| Перечисление | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Неопределенный тип. Не используйте. |
TEXT | Регулярный текст, который принимает всех символов. |
INTEGER | Целочисленное значение. |
FLOAT | Значение поплавки. |
EMAIL | Адрес электронной почты. |
EMOJI_PICKER | Эмодзи, отобранный из предоставленного системой сборщика смайликов. |
Виджет
Каждая карта состоит из виджетов.
Виджет - это композитный объект, который может представлять один из текста, изображений, кнопок и других типов объектов.
| Поля | |
|---|---|
horizontalAlignment | Определяет, выровняются ли виджеты влево, справа или центр столбца. |
Объединенные полевые data . Виджет может иметь только один из следующих элементов. Вы можете использовать несколько полей виджетов для отображения большего количества элементов. data могут быть только одним из следующих: | |
textParagraph | Отображает текстовый абзац. Поддерживает простой HTML -форматированный текст. Для получения дополнительной информации о форматировании текста см. Форматирование текста в приложениях Google Chat и форматирование текста в надстройках Google Workspace . Например, следующий JSON создает жирный жирный текст: |
image | Отображает изображение. Например, следующий JSON создает изображение с альтернативным текстом: |
decoratedText | Отображает украшенный текстовый элемент. Например, следующий JSON создает украшенный виджет текста, показывающий адрес электронной почты: |
buttonList | Список кнопок. Например, следующий JSON создает две кнопки. Первый - это синяя текстовая кнопка, а вторая - это кнопка изображения, которая открывает ссылку: |
textInput | Отображает текстовое поле, в которое пользователи могут ввести. Например, следующий JSON создает текстовый ввод для адреса электронной почты: В качестве другого примера, следующий JSON создает текстовый ввод для языка программирования со статическими предложениями: |
selectionInput | Отображает элемент управления выбором, который позволяет пользователям выбирать элементы. Элементы управления выбором могут быть флажками, радионотоками, переключателями или раскрывающимися меню. Например, следующее JSON создает выпадающее меню, которое позволяет пользователям выбирать размер: |
dateTimePicker | Отображает виджет, который позволяет пользователям вводить дату, время или дату и время. Например, следующий JSON создает сборщик даты, чтобы назначить встречу: |
divider | Отображает горизонтальную линейную разделитель между виджетами. Например, следующий JSON создает делитель: |
grid | Отображает сетку с коллекцией предметов. Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется верхними границами числа элементов, деленных на количество столбцов. Сетка с 10 пунктами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.
Например, следующий JSON создает сетку из 2 столбцов с одним элементом: |
columns | Отображает до 2 столбцов. Чтобы включить более 2 столбцов или для использования строк, используйте виджет Например, следующий JSON создает по 2 столбца, каждый из которых содержит текстовые абзацы: |
chipList | Список чипсов. Например, следующий JSON создает две фишки. Первый - это текстовый чип, а второй - это микросхема, который открывает ссылку:
|
Горизонталинг
Определяет, выровняются ли виджеты влево, справа или центр столбца.

| Перечисление | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Не используйте. Неуказано. |
START | Значение по умолчанию. Выравнивает виджеты с начальной позицией столбца. Для макетов слева направо выровняется влево. Для макетов справа налево выровняется справа. |
CENTER | Выравнивает виджеты в центр колонны. |
END | Выравнивает виджеты с конечной позицией столбца. Для макетов слева направо выравнивает виджеты вправо. Для макетов справа налево выравнивает виджеты влево. |
ImageType
Форма, используемая для обрезания изображения.

| Перечисление | |
|---|---|
SQUARE | Значение по умолчанию. Применяет квадратную маску к изображению. Например, изображение 4x3 становится 3x3. |
CIRCLE | Применяет круговую маску к изображению. Например, изображение 4x3 становится кругом с диаметром 3. |
Индекс
-
Action(сообщение) -
Action.ActionParameter(сообщение) -
Action.Interaction(enum) -
Action.LoadIndicator(enum) -
BorderStyle(сообщение) -
BorderStyle.BorderType(enum) -
Button(сообщение) -
Button.Type(enum) -
ButtonList(сообщение) -
Card(сообщение) -
Card.CardAction(сообщение) -
Card.CardFixedFooter(сообщение) -
Card.CardHeader(сообщение) -
Card.DisplayStyle(enum) -
Card.DividerStyle(enum) -
Card.Section(сообщение) -
Chip(сообщение) -
ChipList(сообщение) -
ChipList.Layout(enum) -
CollapseControl(сообщение) -
Columns(сообщение) -
Columns.Column(сообщение) -
Columns.Column.HorizontalSizeStyle(enum) -
Columns.Column.VerticalAlignment(enum) -
Columns.Column.Widgets(сообщение) -
DateTimePicker(сообщение) -
DateTimePicker.DateTimePickerType(enum) -
DecoratedText(сообщение) -
DecoratedText.SwitchControl(сообщение) -
DecoratedText.SwitchControl.ControlType(enum) -
Divider(сообщение) -
EndNavigation(сообщение) -
EndNavigation.Action(enum) -
GetAutocompletionResponse(сообщение) -
Grid(сообщение) -
Grid.GridItem(сообщение) -
Grid.GridItem.GridItemLayout(enum) -
Icon(сообщение) -
Image(сообщение) -
ImageComponent(сообщение) -
ImageCropStyle(сообщение) -
ImageCropStyle.ImageCropType(enum) -
Link(сообщение) -
LinkPreview(сообщение) -
MaterialIcon(сообщение) -
Navigation(сообщение) -
Notification(сообщение) -
OnClick(сообщение) -
OpenLink(сообщение) -
OpenLink.OnClose(enum) -
OpenLink.OpenAs(enum) -
OverflowMenu(сообщение) -
OverflowMenu.OverflowMenuItem(сообщение) -
RenderActions(сообщение) -
RenderActions.Action(сообщение) -
SelectionInput(сообщение) -
SelectionInput.PlatformDataSource(сообщение) -
SelectionInput.PlatformDataSource.CommonDataSource(enum) -
SelectionInput.SelectionItem(сообщение) -
SelectionInput.SelectionType(enum) -
SubmitFormResponse(Сообщение) -
Suggestions(сообщение) -
Suggestions.SuggestionItem(сообщение) -
TextInput(сообщение) -
TextInput.Type(enum) -
TextParagraph(сообщение) -
Validation(сообщение) -
Validation.InputType(enum) -
Widget(сообщение) -
Widget.HorizontalAlignment(enum) -
Widget.ImageType(enum)
Действие
Действие, которое описывает поведение, когда форма представлена. Например, вы можете вызвать скрипт сценария приложений для обработки формы. Если действие запускается, значения формы отправляются на сервер.

| Поля | |
|---|---|
function | Пользовательская функция для вызова, когда содержащий элемент нажимается или активируется иным образом. Например, использование, см. Данные чтения формы . |
parameters[] | Список параметров действия. |
loadIndicator | Определяет индикатор загрузки, который отображает действие при выполнении вызова в действие. |
persistValues | Указывает, сохраняются ли значения формы после действия. Значение по умолчанию Если Если |
interaction | Необязательный. Требуется при открытии диалога . Что делать в ответ на взаимодействие с пользователем, таким как пользователь, нажимающий кнопку в карточке. В случае неопределенности приложение отвечает, выполняя Указав
|
requiredWidgets[] | Необязательный. Заполните этот список именами виджетов, которые необходимы этому действию для действительного подчинения. Если указанные здесь виджеты не имеют значения при использовании этого действия, подача формы прерывается.
|
allWidgetsAreRequired | Необязательный. Если это правда, то все виджеты считаются требуемыми этим действием.
|
ActionParameter
Список струнных параметров для снабжения при использовании метода действия. Например, рассмотрим три кнопки дремота: отнамте сейчас, однажды вздремнуть или вздремнуть на следующей неделе. Вы можете использовать action method = snooze() , пропустив тип дремота и время взлета в списке параметров строк.
Чтобы узнать больше, см. CommonEventObject .

| Поля | |
|---|---|
key | Имя параметра для сценария действия. |
value | Значение параметра. |
Взаимодействие
Необязательный. Требуется при открытии диалога .
Что делать в ответ на взаимодействие с пользователем, таким как пользователь, нажимающий кнопку в карточке.
В случае неопределенности приложение отвечает, выполняя action - похоже, открывая ссылку или запустив функцию - как нормально.
Указав interaction , приложение может отвечать специальными интерактивными способами. Например, установив interaction в OPEN_DIALOG , приложение может открыть диалог .
При указании индикатор загрузки не показан. If specified for an add-on, the entire card is stripped and nothing is shown in the client.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED | Default value. The action executes as normal. |
OPEN_DIALOG | Opens a dialog , a windowed, card-based interface that Chat apps use to interact with users. Only supported by Chat apps in response to button-clicks on card messages. If specified for an add-on, the entire card is stripped and nothing is shown in the client.
|
LoadIndicator
Specifies the loading indicator that the action displays while making the call to the action.

| Enums | |
|---|---|
SPINNER | Displays a spinner to indicate that content is loading. |
NONE | Ничего не отображается. |
BorderStyle
The style options for the border of a card or widget, including the border type and color.

| Поля | |
|---|---|
type | The border type. |
strokeColor | The colors to use when the type is To set the stroke color, specify a value for the For example, the following sets the color to red at its maximum intensity: The |
cornerRadius | The corner radius for the border. |
BorderType
Represents the border types applied to widgets.

| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Don't use. Unspecified. |
NO_BORDER | Default value. No border. |
STROKE | Контур. |
Кнопка
A text, icon, or text and icon button that users can click. For an example in Google Chat apps, see Add a button .
To make an image a clickable button, specify an ImageImageComponentonClick action.

| Поля | |
|---|---|
text | The text displayed inside the button. |
icon | An icon displayed inside the button. If both |
color | Необязательный. The color of the button. If set, the button To set the button color, specify a value for the For example, the following sets the color to red at its maximum intensity: The |
onClick | Необходимый. The action to perform when a user clicks the button, such as opening a hyperlink or running a custom function. |
disabled | If |
altText | The alternative text that's used for accessibility. Set descriptive text that lets users know what the button does. For example, if a button opens a hyperlink, you might write: "Opens a new browser tab and navigates to the Google Chat developer documentation at https://developers.google.com/workspace/chat" . |
type | Необязательный. The type of a button. If unset, button type defaults to
|
Тип
Необязательный. The type of a button. If color field is set, the type is forced to FILLED .

| Enums | |
|---|---|
TYPE_UNSPECIFIED | Don't use. Unspecified. |
OUTLINED | Outlined buttons are medium-emphasis buttons. They usually contain actions that are important, but aren't the primary action in a Chat app or an add-on. |
FILLED | A filled button has a container with a solid color. It has the most visual impact and is recommended for the important and primary action in a Chat app or an add-on. |
FILLED_TONAL | A filled tonal button is an alternative middle ground between filled and outlined buttons. They're useful in contexts where a lower-priority button requires slightly more emphasis than an outline button would give. |
BORDERLESS | A button does not have an invisible container in its default state. It is often used for the lowest priority actions, especially when presenting multiple options. |
ButtonList
A list of buttons layed out horizontally. For an example in Google Chat apps, see Add a button .

| Поля | |
|---|---|
buttons[] | An array of buttons. |
Карта
A card interface displayed in a Google Chat message or Google Workspace Add-on.
Cards support a defined layout, interactive UI elements like buttons, and rich media like images. Use cards to present detailed information, gather information from users, and guide users to take a next step.
Design and preview cards with the Card Builder.
Open the Card BuilderTo learn how to build cards, see the following documentation:
- For Google Chat apps, see Design the components of a card or dialog .
- For Google Workspace Add-ons, see Card-based interfaces .
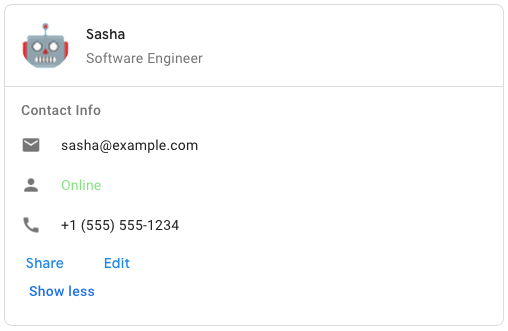
Example: Card message for a Google Chat app

To create the sample card message in Google Chat, use the following JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Поля | |
|---|---|
header | The header of the card. A header usually contains a leading image and a title. Headers always appear at the top of a card. |
sections[] | Contains a collection of widgets. Each section has its own, optional header. Sections are visually separated by a line divider. For an example in Google Chat apps, see Define a section of a card . |
sectionDividerStyle | The divider style between the header, sections and footer. |
cardActions[] | The card's actions. Actions are added to the card's toolbar menu.
For example, the following JSON constructs a card action menu with |
name | Name of the card. Used as a card identifier in card navigation.
|
fixedFooter | The fixed footer shown at the bottom of this card. Setting
|
displayStyle | In Google Workspace Add-ons, sets the display properties of the
|
peekCardHeader | When displaying contextual content, the peek card header acts as a placeholder so that the user can navigate forward between the homepage cards and the contextual cards.
|
CardAction
A card action is the action associated with the card. For example, an invoice card might include actions such as delete invoice, email invoice, or open the invoice in a browser.

| Поля | |
|---|---|
actionLabel | The label that displays as the action menu item. |
onClick | The |
CardHeader
Represents a card header. For an example in Google Chat apps, see Add a header .

| Поля | |
|---|---|
title | Необходимый. The title of the card header. The header has a fixed height: if both a title and subtitle are specified, each takes up one line. If only the title is specified, it takes up both lines. |
subtitle | The subtitle of the card header. If specified, appears on its own line below the |
imageType | The shape used to crop the image.
|
imageUrl | The HTTPS URL of the image in the card header. |
imageAltText | The alternative text of this image that's used for accessibility. |
DisplayStyle
In Google Workspace Add-ons, determines how a card is displayed.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Don't use. Unspecified. |
PEEK | The header of the card appears at the bottom of the sidebar, partially covering the current top card of the stack. Clicking the header pops the card into the card stack. If the card has no header, a generated header is used instead. |
REPLACE | Default value. The card is shown by replacing the view of the top card in the card stack. |
DividerStyle
The divider style of a card. Currently only used for dividers betweens card sections.

| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Don't use. Unspecified. |
SOLID_DIVIDER | Default option. Render a solid divider. |
NO_DIVIDER | If set, no divider is rendered. This style completely removes the divider from the layout. The result is equivalent to not adding a divider at all. |
Раздел
A section contains a collection of widgets that are rendered vertically in the order that they're specified.

| Поля | |
|---|---|
header | Text that appears at the top of a section. Supports simple HTML formatted text. For more information about formatting text, see Formatting text in Google Chat apps and Formatting text in Google Workspace Add-ons . |
widgets[] | All the widgets in the section. Must contain at least one widget. |
collapsible | Indicates whether this section is collapsible. Collapsible sections hide some or all widgets, but users can expand the section to reveal the hidden widgets by clicking Show more . Users can hide the widgets again by clicking Show less . To determine which widgets are hidden, specify |
uncollapsibleWidgetsCount | The number of uncollapsible widgets which remain visible even when a section is collapsed. For example, when a section contains five widgets and the |
collapseControl | Необязательный. Define the expand and collapse button of the section. This button will be shown only if the section is collapsible. If this field isn't set, the default button is used. |
Чип
A text, icon, or text and icon chip that users can click.

| Поля | |
|---|---|
icon | The icon image. If both |
label | The text displayed inside the chip. |
onClick | Необязательный. The action to perform when a user clicks the chip, such as opening a hyperlink or running a custom function. |
enabled | Whether the chip is in an active state and responds to user actions. Defaults to |
disabled | Whether the chip is in an inactive state and ignores user actions. Defaults to |
altText | The alternative text that's used for accessibility. Set descriptive text that lets users know what the chip does. For example, if a chip opens a hyperlink, write: "Opens a new browser tab and navigates to the Google Chat developer documentation at https://developers.google.com/workspace/chat" . |
ChipList
A list of chips layed out horizontally, which can either scroll horizontally or wrap to the next line.

| Поля | |
|---|---|
layout | Specified chip list layout. |
chips[] | An array of chips. |
Макет
The chip list layout.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED | Don't use. Unspecified. |
WRAPPED | Default value. The chip list wraps to the next line if there isn't enough horizontal space. |
HORIZONTAL_SCROLLABLE | The chips scroll horizontally if they don't fit in the available space. |
CollapseControl
Represent an expand and collapse control. 
| Поля | |
|---|---|
horizontalAlignment | The horizontal alignment of the expand and collapse button. |
expandButton | Необязательный. Define a customizable button to expand the section. Both expandButton and collapseButton field must be set. Only one field set will not take into effect. If this field isn't set, the default button is used. |
collapseButton | Необязательный. Define a customizable button to collapse the section. Both expandButton and collapseButton field must be set. Only one field set will not take into effect. If this field isn't set, the default button is used. |
Столбцы
The Columns widget displays up to 2 columns in a card or dialog. You can add widgets to each column; the widgets appear in the order that they are specified. For an example in Google Chat apps, see Display cards and dialogs in columns .
The height of each column is determined by the taller column. For example, if the first column is taller than the second column, both columns have the height of the first column. Because each column can contain a different number of widgets, you can't define rows or align widgets between the columns.
Columns are displayed side-by-side. You can customize the width of each column using the HorizontalSizeStyle field. If the user's screen width is too narrow, the second column wraps below the first:
- On web, the second column wraps if the screen width is less than or equal to 480 pixels.
- On iOS devices, the second column wraps if the screen width is less than or equal to 300 pt.
- On Android devices, the second column wraps if the screen width is less than or equal to 320 dp.
To include more than two columns, or to use rows, use the Grid

- The dialog displayed when users open the add-on from an email draft.
- The dialog displayed when users open the add-on from the Add attachment menu in a Google Calendar event.
| Поля | |
|---|---|
columnItems[] | An array of columns. You can include up to 2 columns in a card or dialog. |
Столбец
A column.
| Поля | |
|---|---|
horizontalSizeStyle | Specifies how a column fills the width of the card. |
horizontalAlignment | Specifies whether widgets align to the left, right, or center of a column. |
verticalAlignment | Specifies whether widgets align to the top, bottom, or center of a column. |
widgets[] | An array of widgets included in a column. Widgets appear in the order that they are specified. |
HorizontalSizeStyle
Specifies how a column fills the width of the card. The width of each column depends on both the HorizontalSizeStyle and the width of the widgets within the column.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Don't use. Unspecified. |
FILL_AVAILABLE_SPACE | Default value. Column fills the available space, up to 70% of the card's width. If both columns are set to FILL_AVAILABLE_SPACE , each column fills 50% of the space. |
FILL_MINIMUM_SPACE | Column fills the least amount of space possible and no more than 30% of the card's width. |
VerticalAlignment
Specifies whether widgets align to the top, bottom, or center of a column.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Don't use. Unspecified. |
CENTER | Default value. Aligns widgets to the center of a column. |
TOP | Aligns widgets to the top of a column. |
BOTTOM | Aligns widgets to the bottom of a column. |
Виджеты
The supported widgets that you can include in a column.
| Поля | |
|---|---|
Union field | |
textParagraph | |
image | |
decoratedText | |
buttonList | |
textInput | |
selectionInput | |
dateTimePicker | |
chipList | |
DateTimePicker
Lets users input a date, a time, or both a date and a time. For an example in Google Chat apps, see Let a user pick a date and time .
Users can input text or use the picker to select dates and times. If users input an invalid date or time, the picker shows an error that prompts users to input the information correctly.

| Поля | |
|---|---|
name | The name by which the For details about working with form inputs, see Receive form data . |
label | The text that prompts users to input a date, a time, or a date and time. For example, if users are scheduling an appointment, use a label such as |
type | Whether the widget supports inputting a date, a time, or the date and time. |
valueMsEpoch | The default value displayed in the widget, in milliseconds since Unix epoch time . Specify the value based on the type of picker (
|
timezoneOffsetDate | The number representing the time zone offset from UTC, in minutes. If set, the |
onChangeAction | Triggered when the user clicks Save or Clear from the |
validation | Необязательный. Specify the validation required for this datetimer picker.
|
DateTimePickerType
The format for the date and time in the DateTimePicker widget. Determines whether users can input a date, a time, or both a date and time.

| Enums | |
|---|---|
DATE_AND_TIME | Users input a date and time. |
DATE_ONLY | Users input a date. |
TIME_ONLY | Users input a time. |
DecoratedText
A widget that displays text with optional decorations such as a label above or below the text, an icon in front of the text, a selection widget, or a button after the text. For an example in Google Chat apps, see Display text with decorative text .

| Поля | |
|---|---|
icon | Deprecated in favor of |
startIcon | The icon displayed in front of the text. |
topLabel | The text that appears above |
text | Необходимый. The primary text. Supports simple formatting. For more information about formatting text, see Formatting text in Google Chat apps and Formatting text in Google Workspace Add-ons . |
wrapText | The wrap text setting. If Only applies to |
bottomLabel | The text that appears below |
onClick | This action is triggered when users click |
Union field control . A button, switch, checkbox, or image that appears to the right-hand side of text in the decoratedText widget. control can be only one of the following: | |
button | A button that a user can click to trigger an action. |
switchControl | A switch widget that a user can click to change its state and trigger an action. |
endIcon | An icon displayed after the text. |
SwitchControl
Either a toggle-style switch or a checkbox inside a decoratedText widget.

Only supported in the decoratedText widget.
| Поля | |
|---|---|
name | The name by which the switch widget is identified in a form input event. For details about working with form inputs, see Receive form data . |
value | The value entered by a user, returned as part of a form input event. For details about working with form inputs, see Receive form data . |
selected | When |
onChangeAction | The action to perform when the switch state is changed, such as what function to run. |
controlType | How the switch appears in the user interface.
|
Тип управления
How the switch appears in the user interface.

| Enums | |
|---|---|
SWITCH | A toggle-style switch. |
CHECKBOX | Deprecated in favor of CHECK_BOX . |
CHECK_BOX | A checkbox. |
Разделитель
This type has no fields.
Displays a divider between widgets as a horizontal line. For an example in Google Chat apps, see Add a horizontal divider between widgets .

For example, the following JSON creates a divider:
"divider": {}
GetAutocompletionResponse
A response to getting autocomplete container, which includes elements necessary for showing auto complete items for text field.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Поля | |
|---|---|
autoComplete | |
schema | This is a no-op schema field that might be present in the markup for syntax checking. |
Сетка
Displays a grid with a collection of items. Items can only include text or images. For responsive columns, or to include more than text or images, use Columns
A grid supports any number of columns and items. The number of rows is determined by items divided by columns. A grid with 10 items and 2 columns has 5 rows. A grid with 11 items and 2 columns has 6 rows.

For example, the following JSON creates a 2 column grid with a single item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Поля | |
|---|---|
title | The text that displays in the grid header. |
items[] | The items to display in the grid. |
borderStyle | The border style to apply to each grid item. |
columnCount | The number of columns to display in the grid. A default value is used if this field isn't specified, and that default value is different depending on where the grid is shown (dialog versus companion). |
onClick | This callback is reused by each individual grid item, but with the item's identifier and index in the items list added to the callback's parameters. |
GridItem
Represents an item in a grid layout. Items can contain text, an image, or both text and an image.

| Поля | |
|---|---|
id | A user-specified identifier for this grid item. This identifier is returned in the parent grid's |
image | The image that displays in the grid item. |
title | The grid item's title. |
subtitle | The grid item's subtitle. |
layout | The layout to use for the grid item. |
GridItemLayout
Represents the various layout options available for a grid item.

| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Don't use. Unspecified. |
TEXT_BELOW | The title and subtitle are shown below the grid item's image. |
TEXT_ABOVE | The title and subtitle are shown above the grid item's image. |
Икона
An icon displayed in a widget on a card. For an example in Google Chat apps, see Add an icon .
Supports built-in and custom icons.

| Поля | |
|---|---|
altText | Необязательный. A description of the icon used for accessibility. If unspecified, the default value If the icon is set in a |
imageType | The crop style applied to the image. In some cases, applying a |
Union field icons . The icon displayed in the widget on the card. icons can be only one of the following: | |
knownIcon | Display one of the built-in icons provided by Google Workspace. For example, to display an airplane icon, specify For a full list of supported icons, see built-in icons . |
iconUrl | Display a custom icon hosted at an HTTPS URL. Например: Supported file types include |
materialIcon | Display one of the Google Material Icons . For example, to display a checkbox icon , use
|
Изображение
An image that is specified by a URL and can have an onClick action. For an example, see Add an image .

| Поля | |
|---|---|
imageUrl | The HTTPS URL that hosts the image. Например: |
onClick | When a user clicks the image, the click triggers this action. |
altText | The alternative text of this image that's used for accessibility. |
ImageComponent
Represents an image.

| Поля | |
|---|---|
imageUri | The image URL. |
altText | The accessibility label for the image. |
cropStyle | The crop style to apply to the image. |
borderStyle | The border style to apply to the image. |
ImageCropStyle
Represents the crop style applied to an image.

For example, here's how to apply a 16:9 aspect ratio:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Поля | |
|---|---|
type | The crop type. |
aspectRatio | The aspect ratio to use if the crop type is For example, here's how to apply a 16:9 aspect ratio: |
ImageCropType
Represents the crop style applied to an image.

| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Don't use. Unspecified. |
SQUARE | Default value. Applies a square crop. |
CIRCLE | Applies a circular crop. |
RECTANGLE_CUSTOM | Applies a rectangular crop with a custom aspect ratio. Set the custom aspect ratio with aspectRatio . |
RECTANGLE_4_3 | Applies a rectangular crop with a 4:3 aspect ratio. |
Связь
The link object for the third-party resource that's returned to the add-on. For more information, see Create third-party resources from the @ menu .

| Поля | |
|---|---|
url | URL of the link to return to the add-on. |
title | Title of the link to return to the add-on. |
LinkPreview
Card action that previews a third-party link by displaying a card and smart chip. To learn more, see Preview links with smart chips .

For example, the following JSON returns a unique title for the link preview and its smart chip, and a preview card with a header and text description:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
The example returns the following link preview:

| Поля | |
|---|---|
previewCard | A card that displays information about a link from a third-party service. |
title | The title that displays in the smart chip for the link preview. If unset, the smart chip displays the header of the |
linkPreviewTitle | The title that displays in the link preview. If unset, the link preview displays the header of the |
MaterialIcon
A Google Material Icon , which includes over 2500+ options.
For example, to display a checkbox icon with customized weight and grade, write the following:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Поля | |
|---|---|
name | The icon name defined in the Google Material Icon , for example, |
fill | Whether the icon renders as filled. Default value is false. To preview different icon settings, go to Google Font Icons and adjust the settings under Customize . |
weight | The stroke weight of the icon. Choose from {100, 200, 300, 400, 500, 600, 700}. If absent, default value is 400. If any other value is specified, the default value is used. To preview different icon settings, go to Google Font Icons and adjust the settings under Customize . |
grade | Weight and grade affect a symbol's thickness. Adjustments to grade are more granular than adjustments to weight and have a small impact on the size of the symbol. Choose from {-25, 0, 200}. If absent, default value is 0. If any other value is specified, the default value is used. To preview different icon settings, go to Google Font Icons and adjust the settings under Customize . |
Уведомление
Card action that displays a notification in the host app.

| Поля | |
|---|---|
text | Plain text to display for the notification, without HTML tags. |
OnClick
Represents how to respond when users click an interactive element on a card, such as a button.

| Поля | |
|---|---|
Union field | |
action | If specified, an action is triggered by this |
openLink | If specified, this |
openDynamicLinkAction | An add-on triggers this action when the action needs to open a link. This differs from the
|
card | A new card is pushed to the card stack after clicking if specified.
|
overflowMenu | If specified, this |
OpenLink
Represents an onClick event that opens a hyperlink.

| Поля | |
|---|---|
url | The URL to open. |
openAs | How to open a link.
|
onClose | Whether the client forgets about a link after opening it, or observes it until the window closes.
|
OnClose
What the client does when a link opened by an OnClick action is closed.
Implementation depends on client platform capabilities. For example, a web browser might open a link in a pop-up window with an OnClose handler.
If both OnOpen and OnClose handlers are set, and the client platform can't support both values, OnClose takes precedence.

| Enums | |
|---|---|
NOTHING | Default value. The card doesn't reload; ничего не происходит. |
RELOAD | Reloads the card after the child window closes. If used in conjunction with |
OpenAs
When an OnClick action opens a link, then the client can either open it as a full-size window (if that's the frame used by the client), or an overlay (such as a pop-up). The implementation depends on the client platform capabilities, and the value selected might be ignored if the client doesn't support it. FULL_SIZE is supported by all clients.

| Enums | |
|---|---|
FULL_SIZE | The link opens as a full-size window (if that's the frame used by the client). |
OVERLAY | The link opens as an overlay, such as a pop-up. |
OverflowMenu
A widget that presents a pop-up menu with one or more actions that users can invoke. For example, showing non-primary actions in a card. You can use this widget when actions don't fit in the available space. To use, specify this widget in the OnClick action of widgets that support it. For example, in a Button .

| Поля | |
|---|---|
items[] | Необходимый. The list of menu options. |
OverflowMenuItem
An option that users can invoke in an overflow menu.

| Поля | |
|---|---|
startIcon | The icon displayed in front of the text. |
text | Необходимый. The text that identifies or describes the item to users. |
onClick | Необходимый. The action invoked when a menu option is selected. This |
disabled | Whether the menu option is disabled. Defaults to false. |
RenderActions
A set of render instructions that tells a card to perform an action, or tells the add-on host app or the Chat app to perform an app-specific action.

| Поля | |
|---|---|
action | |
hostAppAction | Actions handled by individual host apps. |
schema | This is a no-op schema field that might be present in the markup for syntax checking. |
Действие
| Поля | |
|---|---|
navigations[] | Push, pop, or update displayed cards. |
link | Immediately open the target link in a new tab or a pop-up. |
notification | Display a notification to the end user. |
linkPreview | Display a link preview to the end user. |
links[] | The link for a third-party resource that's created from within a Google Workspace application. Formatted as an array of objects with one item. For more information, see Create third-party resources from the @ menu . |
SelectionInput
A widget that creates one or more UI items that users can select. For example, a dropdown menu or checkboxes. You can use this widget to collect data that can be predicted or enumerated. For an example in Google Chat apps, see Add selectable UI elements .
Chat apps can process the value of items that users select or input. For details about working with form inputs, see Receive form data .
To collect undefined or abstract data from users, use the TextInput widget.

| Поля | |
|---|---|
name | Необходимый. The name that identifies the selection input in a form input event. For details about working with form inputs, see Receive form data . |
label | The text that appears above the selection input field in the user interface. Specify text that helps the user enter the information your app needs. For example, if users are selecting the urgency of a work ticket from a drop-down menu, the label might be "Urgency" or "Select urgency". |
type | The type of items that are displayed to users in a |
items[] | An array of selectable items. For example, an array of radio buttons or checkboxes. Supports up to 100 items. |
onChangeAction | If specified, the form is submitted when the selection changes. If not specified, you must specify a separate button that submits the form. For details about working with form inputs, see Receive form data . |
multiSelectMaxSelectedItems | For multiselect menus, the maximum number of items that a user can select. Minimum value is 1 item. If unspecified, defaults to 3 items. |
multiSelectMinQueryLength | For multiselect menus, the number of text characters that a user inputs before the app queries autocomplete and displays suggested items in the menu. If unspecified, defaults to 0 characters for static data sources and 3 characters for external data sources. |
validation | For dropdown menus, the validation for this selection input field.
|
Union field
| |
externalDataSource | An external data source, such as a relational data base. |
platformDataSource | A data source from Google Workspace. |
PlatformDataSource
For a SelectionInput

| Поля | |
|---|---|
Union field data_source . The data source. data_source can be only one of the following: | |
commonDataSource | A data source shared by all Google Workspace applications, such as users in a Google Workspace organization. |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such spaces in Google Chat. This field supports the Google API Client Libraries but isn't available in the Cloud Client Libraries. To learn more, see Install the client libraries . |
CommonDataSource
A data source shared by all Google Workspace applications .

| Enums | |
|---|---|
UNKNOWN | Default value. Don't use. |
USER | Google Workspace users. The user can only view and select users from their Google Workspace organization. |
SelectionItem
An item that users can select in a selection input, such as a checkbox or switch.

| Поля | |
|---|---|
text | The text that identifies or describes the item to users. |
value | The value associated with this item. The client should use this as a form input value. For details about working with form inputs, see Receive form data . |
selected | Whether the item is selected by default. If the selection input only accepts one value (such as for radio buttons or a dropdown menu), only set this field for one item. |
startIconUri | For multiselect menus, the URL for the icon displayed next to the item's |
bottomText | For multiselect menus, a text description or label that's displayed below the item's |
SelectionType
The format for the items that users can select. Different options support different types of interactions. For example, users can select multiple checkboxes, but can only select one item from a dropdown menu.
Each selection input supports one type of selection. Mixing checkboxes and switches, for example, isn't supported.

| Enums | |
|---|---|
CHECK_BOX | A set of checkboxes. Users can select one or more checkboxes. |
RADIO_BUTTON | A set of radio buttons. Users can select one radio button. |
SWITCH | A set of switches. Users can turn on one or more switches. |
DROPDOWN | A dropdown menu. Users can select one item from the menu. |
MULTI_SELECT | A multiselect menu for static or dynamic data. From the menu bar, users select one or more items. Users can also input values to populate dynamic data. For example, users can start typing the name of a Google Chat space and the widget autosuggests the space. To populate items for a multiselect menu, you can use one of the following types of data sources:
For examples of how to implement multiselect menus, see Add a multiselect menu .
|
SubmitFormResponse
A response to a form submit other than getting an autocomplete container, which contains the actions the card should perform and/or the add-on host app should perform, and whether the card's state has changed.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Поля | |
|---|---|
renderActions | A set of render instructions that tells the card to perform an action and/or tells the add-on host app to perform an app-specific action. |
stateChanged | Whether the state of the cards has changed and data in existing cards is stale. |
schema | This is a no-op schema field that may be present in the markup for syntax checking. |
Предложения
Suggested values that users can enter. These values appear when users click inside the text input field. As users type, the suggested values dynamically filter to match what the users have typed.
For example, a text input field for programming language might suggest Java, JavaScript, Python, and C++. When users start typing Jav , the list of suggestions filters to show Java and JavaScript .
Suggested values help guide users to enter values that your app can make sense of. When referring to JavaScript, some users might enter javascript and others java script . Suggesting JavaScript can standardize how users interact with your app.
When specified, TextInput.type is always SINGLE_LINE , even if it's set to MULTIPLE_LINE .

| Поля | |
|---|---|
items[] | A list of suggestions used for autocomplete recommendations in text input fields. |
SuggestionItem
One suggested value that users can enter in a text input field.

| Поля | |
|---|---|
Union field | |
text | The value of a suggested input to a text input field. This is equivalent to what users enter themselves. |
TextInput
A field in which users can enter text. Supports suggestions and on-change actions. For an example in Google Chat apps, see Add a field in which a user can enter text .
Chat apps receive and can process the value of entered text during form input events. For details about working with form inputs, see Receive form data .
When you need to collect undefined or abstract data from users, use a text input. To collect defined or enumerated data from users, use the SelectionInput widget.

| Поля | |
|---|---|
name | The name by which the text input is identified in a form input event. For details about working with form inputs, see Receive form data . |
label | The text that appears above the text input field in the user interface. Specify text that helps the user enter the information your app needs. For example, if you are asking someone's name, but specifically need their surname, write Required if |
hintText | Text that appears below the text input field meant to assist users by prompting them to enter a certain value. This text is always visible. Required if |
value | The value entered by a user, returned as part of a form input event. For details about working with form inputs, see Receive form data . |
type | How a text input field appears in the user interface. For example, whether the field is single or multi-line. |
onChangeAction | What to do when a change occurs in the text input field. For example, a user adding to the field or deleting text. Examples of actions to take include running a custom function or opening a dialog in Google Chat. |
initialSuggestions | Suggested values that users can enter. These values appear when users click inside the text input field. As users type, the suggested values dynamically filter to match what the users have typed. For example, a text input field for programming language might suggest Java, JavaScript, Python, and C++. When users start typing Suggested values help guide users to enter values that your app can make sense of. When referring to JavaScript, some users might enter When specified,
|
autoCompleteAction | Необязательный. Specify what action to take when the text input field provides suggestions to users who interact with it. If unspecified, the suggestions are set by If specified, the app takes the action specified here, such as running a custom function.
|
validation | Specify the validation necessary for this text input field.
|
placeholderText | Text that appears in the text input field when the field is empty. Use this text to prompt users to enter a value. For example,
|
Тип
How a text input field appears in the user interface. For example, whether it's a single line input field, or a multi-line input. If initialSuggestions is specified, type is always SINGLE_LINE , even if it's set to MULTIPLE_LINE .

| Enums | |
|---|---|
SINGLE_LINE | The text input field has a fixed height of one line. |
MULTIPLE_LINE | The text input field has a fixed height of multiple lines. |
TextParagraph
A paragraph of text that supports formatting. For an example in Google Chat apps, see Add a paragraph of formatted text . For more information about formatting text, see Formatting text in Google Chat apps and Formatting text in Google Workspace Add-ons .

| Поля | |
|---|---|
text | The text that's shown in the widget. |
maxLines | The maximum number of lines of text that are displayed in the widget. If the text exceeds the specified maximum number of lines, the excess content is concealed behind a show more button. If the text is equal or shorter than the specified maximum number of lines, a show more button isn't displayed. The default value is 0, in which case all context is displayed. Negative values are ignored. |
Валидация
Represents the necessary data for validating the widget it's attached to.

| Поля | |
|---|---|
characterLimit | Specify the character limit for text input widgets. Note that this is only used for text input and is ignored for other widgets.
|
inputType | Specify the type of the input widgets.
|
InputType
The type of the input widget.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Unspecified type. Не используйте. |
TEXT | Regular text that accepts all characters. |
INTEGER | An integer value. |
FLOAT | A float value. |
EMAIL | An email address. |
EMOJI_PICKER | A emoji selected from system-provided emoji picker. |
Виджет
Each card is made up of widgets.
A widget is a composite object that can represent one of text, images, buttons, and other object types.
| Поля | |
|---|---|
horizontalAlignment | Specifies whether widgets align to the left, right, or center of a column. |
Union field data . A widget can only have one of the following items. You can use multiple widget fields to display more items. data can be only one of the following: | |
textParagraph | Displays a text paragraph. Supports simple HTML formatted text. For more information about formatting text, see Formatting text in Google Chat apps and Formatting text in Google Workspace Add-ons . For example, the following JSON creates a bolded text: |
image | Отображает изображение. For example, the following JSON creates an image with alternative text: |
decoratedText | Displays a decorated text item. For example, the following JSON creates a decorated text widget showing email address: |
buttonList | A list of buttons. For example, the following JSON creates two buttons. The first is a blue text button and the second is an image button that opens a link: |
textInput | Displays a text box that users can type into. For example, the following JSON creates a text input for an email address: As another example, the following JSON creates a text input for a programming language with static suggestions: |
selectionInput | Displays a selection control that lets users select items. Selection controls can be checkboxes, radio buttons, switches, or dropdown menus. For example, the following JSON creates a dropdown menu that lets users choose a size: |
dateTimePicker | Displays a widget that lets users input a date, time, or date and time. For example, the following JSON creates a date time picker to schedule an appointment: |
divider | Displays a horizontal line divider between widgets. For example, the following JSON creates a divider: |
grid | Displays a grid with a collection of items. A grid supports any number of columns and items. The number of rows is determined by the upper bounds of the number items divided by the number of columns. A grid with 10 items and 2 columns has 5 rows. A grid with 11 items and 2 columns has 6 rows.
For example, the following JSON creates a 2 column grid with a single item: |
columns | Displays up to 2 columns. To include more than 2 columns, or to use rows, use the For example, the following JSON creates 2 columns that each contain text paragraphs: |
chipList | A list of chips. For example, the following JSON creates two chips. The first is a text chip and the second is an icon chip that opens a link:
|
HorizontalAlignment
Specifies whether widgets align to the left, right, or center of a column.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Don't use. Unspecified. |
START | Default value. Aligns widgets to the start position of the column. For left-to-right layouts, aligns to the left. For right-to-left layouts, aligns to the right. |
CENTER | Aligns widgets to the center of the column. |
END | Aligns widgets to the end position of the column. For left-to-right layouts, aligns widgets to the right. For right-to-left layouts, aligns widgets to the left. |
ImageType
The shape used to crop the image.

| Enums | |
|---|---|
SQUARE | Default value. Applies a square mask to the image. For example, a 4x3 image becomes 3x3. |
CIRCLE | Applies a circular mask to the image. For example, a 4x3 image becomes a circle with a diameter of 3. |
