इंडेक्स
Action(मैसेज)Action.ActionParameter(मैसेज)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(मैसेज)BorderStyle.BorderType(enum)Button(मैसेज)Button.Type(enum)ButtonList(मैसेज)Card(मैसेज)Card.CardAction(मैसेज)Card.CardFixedFooter(मैसेज)Card.CardHeader(मैसेज)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.NestedWidget(मैसेज)Card.Section(मैसेज)Carousel(मैसेज)Carousel.CarouselCard(मैसेज)Chip(मैसेज)ChipList(मैसेज)ChipList.Layout(enum)CollapseControl(मैसेज)Columns(मैसेज)Columns.Column(मैसेज)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(मैसेज)DataActions(मैसेज)DateTimePicker(मैसेज)DateTimePicker.DateTimePickerType(enum)DecoratedText(मैसेज)DecoratedText.SwitchControl(मैसेज)DecoratedText.SwitchControl.ControlType(enum)Divider(मैसेज)EndNavigation(मैसेज)EndNavigation.Action(enum)GetAutocompletionResponse(मैसेज)Grid(मैसेज)Grid.GridItem(मैसेज)Grid.GridItem.GridItemLayout(enum)Icon(मैसेज)Image(मैसेज)ImageComponent(मैसेज)ImageCropStyle(मैसेज)ImageCropStyle.ImageCropType(enum)Link(मैसेज)LinkPreview(मैसेज)MaterialIcon(मैसेज)ModifyCard(मैसेज)ModifyCard.UpdateWidget(मैसेज)ModifyCard.UpdateWidget.SelectionInputWidgetSuggestions(मैसेज)Navigation(मैसेज)Notification(मैसेज)OnClick(मैसेज)OpenLink(मैसेज)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(मैसेज)OverflowMenu.OverflowMenuItem(मैसेज)RenderActions(मैसेज)RenderActions.Action(मैसेज)SelectionInput(मैसेज)SelectionInput.PlatformDataSource(मैसेज)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(मैसेज)SelectionInput.SelectionType(enum)SubmitFormResponse(मैसेज)Suggestions(मैसेज)Suggestions.SuggestionItem(मैसेज)TextInput(मैसेज)TextInput.Type(enum)TextParagraph(मैसेज)Validation(मैसेज)Validation.InputType(enum)Widget(मैसेज)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
कार्रवाई
फ़ॉर्म सबमिट होने पर होने वाली कार्रवाई. उदाहरण के लिए, फ़ॉर्म को मैनेज करने के लिए, Apps Script स्क्रिप्ट को चालू किया जा सकता है. कार्रवाई ट्रिगर होने पर, फ़ॉर्म की वैल्यू सर्वर पर भेजी जाती हैं.


| फ़ील्ड | |
|---|---|
function |
यह एक कस्टम फ़ंक्शन है, जो एलिमेंट पर क्लिक करने या उसे किसी अन्य तरीके से चालू करने पर ट्रिगर होता है. इस्तेमाल के उदाहरण के लिए, फ़ॉर्म का डेटा पढ़ें देखें. |
parameters[] |
ऐक्शन पैरामीटर की सूची. |
load |
यह लोड होने की जानकारी देने वाले इंडिकेटर के बारे में बताता है, जो कॉल-टू-ऐक्शन करते समय ऐक्शन दिखाता है. |
persist |
इससे पता चलता है कि कार्रवाई के बाद, फ़ॉर्म की वैल्यू सेव रहती हैं या नहीं. डिफ़ॉल्ट वैल्यू अगर अगर |
interaction |
ज़रूरी नहीं. डायलॉग खोलने के लिए ज़रूरी है. उपयोगकर्ता के इंटरैक्शन के जवाब में क्या करना है. जैसे, उपयोगकर्ता कार्ड मैसेज में मौजूद बटन पर क्लिक करना. अगर कोई कार्रवाई नहीं बताई जाती है, तो ऐप्लिकेशन सामान्य तरीके से
|
required |
ज़रूरी नहीं. इस सूची में उन विजेट के नाम डालें जिनकी ज़रूरत इस कार्रवाई को मान्य तौर पर सबमिट करने के लिए है. अगर इस ऐक्शन को ट्रिगर करने पर, यहां दिए गए विजेट में कोई वैल्यू नहीं होती है, तो फ़ॉर्म सबमिट नहीं किया जाता.
|
all |
ज़रूरी नहीं. अगर यह सही है, तो इस कार्रवाई के लिए सभी विजेट ज़रूरी माने जाते हैं.
|
ActionParameter
ऐक्शन का तरीका शुरू करने पर, दिए जाने वाले स्ट्रिंग पैरामीटर की सूची. उदाहरण के लिए, स्नूज़ करने के लिए तीन बटन: अभी स्नूज़ करें, एक दिन के लिए स्नूज़ करें या अगले हफ़्ते के लिए स्नूज़ करें. action method = snooze() का इस्तेमाल करके, स्नूज़ टाइप और स्नूज़ टाइम को स्ट्रिंग पैरामीटर की सूची में पास किया जा सकता है.
ज़्यादा जानने के लिए, CommonEventObject देखें.


| फ़ील्ड | |
|---|---|
key |
ऐक्शन स्क्रिप्ट के लिए पैरामीटर का नाम. |
value |
पैरामीटर की वैल्यू. |
बातचीत
ज़रूरी नहीं. डायलॉग खोलने के लिए ज़रूरी है.
उपयोगकर्ता के इंटरैक्शन के जवाब में क्या करना है. जैसे, उपयोगकर्ता कार्ड मैसेज में मौजूद बटन पर क्लिक करना.
अगर कोई कार्रवाई नहीं बताई जाती है, तो ऐप्लिकेशन सामान्य तरीके से action को लागू करके जवाब देता है. जैसे, कोई लिंक खोलना या कोई फ़ंक्शन चलाना.
interaction की वैल्यू तय करके, ऐप्लिकेशन खास इंटरैक्टिव तरीकों से जवाब दे सकता है. उदाहरण के लिए, interaction को OPEN_DIALOG पर सेट करके, ऐप्लिकेशन कोई डायलॉग खोल सकता है.
अगर यह जानकारी दी जाती है, तो लोड होने की जानकारी देने वाला इंडिकेटर नहीं दिखाया जाता. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट में कुछ भी नहीं दिखाया जाता.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
डिफ़ॉल्ट मान. action सामान्य तरीके से काम करता है. |
OPEN_DIALOG |
यह एक डायलॉग खोलता है. यह एक विंडो वाला, कार्ड-आधारित इंटरफ़ेस होता है. Chat ऐप्लिकेशन, उपयोगकर्ताओं के साथ इंटरैक्ट करने के लिए इसका इस्तेमाल करते हैं. यह सुविधा सिर्फ़ Chat ऐप्लिकेशन में, कार्ड मैसेज पर बटन क्लिक करने पर काम करती है. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट में कुछ भी नहीं दिखाया जाता.
|
LoadIndicator
यह लोड होने की जानकारी देने वाले इंडिकेटर के बारे में बताता है, जो कॉल-टू-ऐक्शन करते समय ऐक्शन दिखाता है.


| Enums | |
|---|---|
SPINNER |
कॉन्टेंट लोड होने का पता चलने के लिए, स्पिनर दिखाता है. |
NONE |
कुछ नहीं दिखता. |
BorderStyle
कार्ड या विजेट के बॉर्डर के लिए स्टाइल के विकल्प. इनमें बॉर्डर का टाइप और रंग शामिल है.


| फ़ील्ड | |
|---|---|
type |
बॉर्डर का टाइप. |
stroke |
स्ट्रोक का रंग सेट करने के लिए, उदाहरण के लिए, यह फ़ंक्शन रंग को सबसे ज़्यादा तीव्रता के साथ लाल पर सेट करता है: स्ट्रोक के रंग के लिए |
corner |
बॉर्डर के कोने का रेडियस. |
BorderType
विजेट पर लागू किए गए बॉर्डर टाइप दिखाता है.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
NO_BORDER |
डिफ़ॉल्ट मान. कोई बॉर्डर नहीं. |
STROKE |
आउटलाइन. |
बटन
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन वाला बटन, जिस पर उपयोगकर्ता क्लिक कर सकते हैं. Google Chat ऐप्लिकेशन में बटन जोड़ने का उदाहरण देखने के लिए, बटन जोड़ना लेख पढ़ें.
किसी इमेज को क्लिक किए जा सकने वाले बटन में बदलने के लिए, ImageImageComponentonClick कार्रवाई सेट करें.


| फ़ील्ड | |
|---|---|
text |
बटन के अंदर दिखने वाला टेक्स्ट. |
icon |
बटन के अंदर दिखने वाला आइकॉन. अगर |
color |
ज़रूरी नहीं. बटन का रंग. अगर यह सेट है, तो बटन बटन का रंग सेट करने के लिए, उदाहरण के लिए, यह फ़ंक्शन रंग को सबसे ज़्यादा तीव्रता के साथ लाल पर सेट करता है: बटन के रंग के लिए |
on |
ज़रूरी है. उपयोगकर्ता के बटन पर क्लिक करने पर की जाने वाली कार्रवाई. जैसे, कोई हाइपरलिंक खोलना या कस्टम फ़ंक्शन चलाना. |
disabled |
अगर |
alt |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. बटन के बारे में जानकारी देने वाला टेक्स्ट सेट करें, ताकि उपयोगकर्ताओं को पता चल सके कि बटन का क्या काम है. उदाहरण के लिए, अगर कोई बटन हाइपरलिंक खोलता है, तो आपके पास यह लिखने का विकल्प होता है: "यह एक नया ब्राउज़र टैब खोलता है और https://developers.google.com/workspace/chat" पर Google Chat के डेवलपर दस्तावेज़ पर ले जाता है. |
type |
ज़रूरी नहीं. बटन का टाइप. अगर इस विकल्प को सेट नहीं किया जाता है, तो बटन का टाइप डिफ़ॉल्ट रूप से |
टाइप
ज़रूरी नहीं. बटन का टाइप. अगर color फ़ील्ड सेट है, तो type को FILLED पर सेट किया जाता है.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
OUTLINED |
आउटलाइन वाले बटन, सामान्य तौर पर इस्तेमाल होने वाले बटन होते हैं. आम तौर पर, इनमें ऐसी कार्रवाइयां शामिल होती हैं जो ज़रूरी हैं, लेकिन Chat ऐप्लिकेशन या ऐड-ऑन में मुख्य कार्रवाई नहीं होती हैं. |
FILLED |
भरे हुए बटन में, एक ही रंग का कंटेनर होता है. यह विज़ुअल तौर पर सबसे ज़्यादा असरदार होता है. इसका सुझाव, चैट ऐप्लिकेशन या ऐड-ऑन में ज़रूरी और मुख्य कार्रवाई के लिए दिया जाता है. |
FILLED_TONAL |
भरा हुआ टोनल बटन, भरे हुए और आउटलाइन वाले बटन के बीच का विकल्प है. ये ऐसे कॉन्टेक्स्ट में काम के होते हैं जहां कम प्राथमिकता वाले बटन को, आउटलाइन बटन के मुकाबले थोड़ा ज़्यादा अहमियत देने की ज़रूरत होती है. |
BORDERLESS |
बटन की डिफ़ॉल्ट स्थिति में, कोई इनविज़िबल कंटेनर नहीं होता. इसका इस्तेमाल अक्सर सबसे कम प्राथमिकता वाली कार्रवाइयों के लिए किया जाता है. खास तौर पर, जब कई विकल्प दिखाए जाते हैं. |
ButtonList
बटनों की सूची, जो हॉरिज़ॉन्टल तौर पर दिखाई गई है. Google Chat ऐप्लिकेशन में बटन जोड़ने का उदाहरण देखने के लिए, बटन जोड़ना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
buttons[] |
बटनों का कलेक्शन. |
कार्ड
Google Chat मैसेज या Google Workspace ऐड-ऑन में दिखने वाला कार्ड इंटरफ़ेस.
कार्ड में, तय किए गए लेआउट, बटन जैसे इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) एलिमेंट, और इमेज जैसे रिच मीडिया का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी देने, उपयोगकर्ताओं से जानकारी इकट्ठा करने, और उन्हें अगला कदम उठाने के लिए कार्ड का इस्तेमाल करें.
कार्ड बिल्डर की मदद से कार्ड डिज़ाइन करें और उनकी झलक देखें.
कार्ड बिल्डर खोलनाकार्ड बनाने का तरीका जानने के लिए, यहां दिए गए दस्तावेज़ देखें:
- Google Chat ऐप्लिकेशन के लिए, कार्ड या डायलॉग के कॉम्पोनेंट डिज़ाइन करना लेख पढ़ें.
- Google Workspace के ऐड-ऑन के लिए, कार्ड-आधारित इंटरफ़ेस देखें.
ध्यान दें: हर कार्ड में ज़्यादा से ज़्यादा 100 विजेट जोड़े जा सकते हैं. इस सीमा से ज़्यादा विजेट जोड़ने पर, उन्हें अनदेखा कर दिया जाता है. यह सीमा, Google Chat ऐप्लिकेशन में कार्ड मैसेज और डायलॉग, दोनों पर लागू होती है. साथ ही, Google Workspace के ऐड-ऑन में मौजूद कार्ड पर भी लागू होती है.
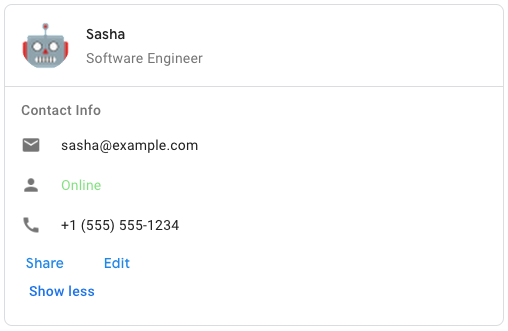
उदाहरण: Google Chat ऐप्लिकेशन के लिए कार्ड मैसेज

Google Chat में सैंपल कार्ड मैसेज बनाने के लिए, इस JSON का इस्तेमाल करें:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| फ़ील्ड | |
|---|---|
header |
कार्ड का हेडर. आम तौर पर, हेडर में एक मुख्य इमेज और टाइटल होता है. हेडर हमेशा कार्ड में सबसे ऊपर दिखते हैं. |
sections[] |
इसमें विजेट का कलेक्शन होता है. हर सेक्शन का अपना हेडर होता है, जो ज़रूरी नहीं है. सेक्शन को एक लाइन से अलग किया जाता है. Google Chat ऐप्लिकेशन में उदाहरण के लिए, कार्ड का सेक्शन तय करना देखें. |
section |
हेडर, सेक्शन, और फ़ुटर के बीच के डिवाइडर का स्टाइल. |
card |
कार्ड की कार्रवाइयां. कार्रवाइयां, कार्ड के टूलबार मेन्यू में जोड़ दी जाती हैं.
उदाहरण के लिए, यहां दिया गया JSON, |
name |
कार्ड का नाम. कार्ड नेविगेशन में, कार्ड आइडेंटिफ़ायर के तौर पर इस्तेमाल किया जाता है.
|
fixed |
इस कार्ड में सबसे नीचे दिखने वाला फ़िक्स्ड फ़ुटर.
|
display |
Google Workspace ऐड-ऑन में,
|
peek |
संदर्भ के हिसाब से कॉन्टेंट दिखाते समय, झलक दिखाने वाले कार्ड का हेडर प्लेसहोल्डर के तौर पर काम करता है. इससे उपयोगकर्ता, होम पेज के कार्ड और संदर्भ के हिसाब से दिखाए जाने वाले कार्ड के बीच आगे-पीछे जा सकता है.
|
CardAction
कार्ड ऐक्शन, कार्ड से जुड़ी कार्रवाई होती है. उदाहरण के लिए, इनवॉइस कार्ड में इनवॉइस मिटाने, ईमेल करने या ब्राउज़र में खोलने जैसी कार्रवाइयां शामिल हो सकती हैं.

| फ़ील्ड | |
|---|---|
action |
वह लेबल जो ऐक्शन मेन्यू आइटम के तौर पर दिखता है. |
on |
इस ऐक्शन आइटम के लिए |
CardHeader
कार्ड हेडर दिखाता है. Google Chat ऐप्लिकेशन में, हेडर जोड़ने का उदाहरण देखने के लिए, हेडर जोड़ें लेख पढ़ें.


| फ़ील्ड | |
|---|---|
title |
ज़रूरी है. कार्ड हेडर का टाइटल. हेडर की ऊंचाई तय होती है: अगर टाइटल और सबटाइटल, दोनों दिए गए हैं, तो हर एक के लिए एक लाइन का इस्तेमाल होता है. अगर सिर्फ़ टाइटल दिया गया है, तो वह दोनों लाइनों में दिखता है. |
subtitle |
कार्ड हेडर का सबटाइटल. अगर यह जानकारी दी गई है, तो यह |
image |
इमेज को काटने के लिए इस्तेमाल किया जाने वाला आकार.
|
image |
कार्ड हेडर में मौजूद इमेज का एचटीटीपीएस यूआरएल. |
image |
इस इमेज का वैकल्पिक टेक्स्ट, जिसका इस्तेमाल सुलभता के लिए किया जाता है. |
DisplayStyle
Google Workspace के ऐड-ऑन में, यह तय करता है कि कार्ड कैसे दिखेगा.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
PEEK |
कार्ड का हेडर, साइडबार में सबसे नीचे दिखता है. यह स्टैक के मौजूदा सबसे ऊपरी कार्ड को कुछ हद तक छिपा देता है. हेडर पर क्लिक करने से, कार्ड स्टैक में कार्ड पॉप अप हो जाता है. अगर कार्ड में कोई हेडर नहीं है, तो जनरेट किए गए हेडर का इस्तेमाल किया जाता है. |
REPLACE |
डिफ़ॉल्ट मान. कार्ड को दिखाने के लिए, कार्ड स्टैक में सबसे ऊपर मौजूद कार्ड के व्यू को बदल दिया जाता है. |
DividerStyle
कार्ड के लिए डिवाइडर का स्टाइल. फ़िलहाल, इसका इस्तेमाल सिर्फ़ कार्ड के सेक्शन के बीच डिवाइडर के तौर पर किया जाता है.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SOLID_DIVIDER |
डिफ़ॉल्ट विकल्प. सॉलिड डिवाइडर रेंडर करें. |
NO_DIVIDER |
अगर यह सेट है, तो कोई डिवाइडर रेंडर नहीं किया जाता. इस स्टाइल में, लेआउट से डिवाइडर पूरी तरह हट जाता है. इसका मतलब है कि आपने कोई डिवाइडर नहीं जोड़ा है. |
NestedWidget
CarouselCard जैसे लेआउट में दिखाया जा सकता है.  यह सुविधा, Google Chat ऐप्लिकेशन के लिए उपलब्ध है. हालांकि, यह Google Workspace के ऐड-ऑन के लिए उपलब्ध नहीं है.
यह सुविधा, Google Chat ऐप्लिकेशन के लिए उपलब्ध है. हालांकि, यह Google Workspace के ऐड-ऑन के लिए उपलब्ध नहीं है.
| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text |
टेक्स्ट पैराग्राफ़ विजेट. |
button |
बटन की सूची वाला विजेट. |
image |
इमेज विजेट. |
सेक्शन
सेक्शन में विजेट का एक कलेक्शन होता है. ये विजेट, तय किए गए क्रम में वर्टिकल तौर पर रेंडर किए जाते हैं.


| फ़ील्ड | |
|---|---|
header |
सेक्शन में सबसे ऊपर दिखने वाला टेक्स्ट. इसमें एचटीएमएल फ़ॉर्मैट में लिखा गया आसान टेक्स्ट इस्तेमाल किया जा सकता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट को फ़ॉर्मैट करना और Google Workspace के ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. |
widgets[] |
सेक्शन में मौजूद सभी विजेट. इसमें कम से कम एक विजेट होना चाहिए. |
collapsible |
इससे पता चलता है कि इस सेक्शन को छोटा किया जा सकता है या नहीं. छोटा किए जा सकने वाले सेक्शन में, कुछ या सभी विजेट छिप जाते हैं. हालांकि, उपयोगकर्ता ज़्यादा दिखाएं पर क्लिक करके, सेक्शन को बड़ा करके छिपे हुए विजेट देख सकते हैं. उपयोगकर्ता, कम दिखाएं पर क्लिक करके विजेट को फिर से छिपा सकते हैं. यह तय करने के लिए कि कौनसे विजेट छिपे हैं, |
uncollapsible |
ऐसे विजेट की संख्या जिन्हें छोटा नहीं किया जा सकता. ये विजेट, सेक्शन को छोटा करने पर भी दिखते रहते हैं. उदाहरण के लिए, जब किसी सेक्शन में पांच विजेट होते हैं और |
collapse |
ज़रूरी नहीं. सेक्शन को बड़ा और छोटा करने वाले बटन को तय करें. यह बटन सिर्फ़ तब दिखेगा, जब सेक्शन को छोटा किया जा सकता हो. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
कैरसेल
उदाहरण के लिए, यह कैरसेल का JSON वर्शन है. इसमें तीन टेक्स्ट पैराग्राफ़ विजेट हैं.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| फ़ील्ड | |
|---|---|
carousel |
कैरसेल में शामिल कार्ड की सूची. |
CarouselCard
 यह सुविधा, Google Chat ऐप्लिकेशन के लिए उपलब्ध है. हालांकि, यह Google Workspace के ऐड-ऑन के लिए उपलब्ध नहीं है.
यह सुविधा, Google Chat ऐप्लिकेशन के लिए उपलब्ध है. हालांकि, यह Google Workspace के ऐड-ऑन के लिए उपलब्ध नहीं है.
| फ़ील्ड | |
|---|---|
widgets[] |
कैरसेल कार्ड में दिखाए गए विजेट की सूची. विजेट उसी क्रम में दिखाए जाते हैं जिस क्रम में उन्हें जोड़ा गया है. |
footer |
कैरसेल कार्ड में सबसे नीचे दिखने वाले विजेट की सूची. विजेट उसी क्रम में दिखाए जाते हैं जिस क्रम में उन्हें जोड़ा गया है. |
चिप
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन वाला चिप, जिस पर उपयोगकर्ता क्लिक कर सकते हैं.


| फ़ील्ड | |
|---|---|
icon |
आइकॉन की इमेज. अगर |
label |
चिप के अंदर दिखने वाला टेक्स्ट. |
on |
ज़रूरी नहीं. जब कोई उपयोगकर्ता चिप पर क्लिक करता है, तो यह कार्रवाई की जाती है. जैसे, कोई हाइपरलिंक खोलना या कोई कस्टम फ़ंक्शन चलाना. |
enabled |
चिप चालू है या नहीं और वह उपयोगकर्ता की कार्रवाइयों का जवाब देती है या नहीं. डिफ़ॉल्ट रूप से, यह |
disabled |
क्या चिप बंद है और वह उपयोगकर्ता की कार्रवाइयों को अनदेखा करती है. डिफ़ॉल्ट रूप से, यह |
alt |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. जानकारी देने वाला टेक्स्ट सेट करें, ताकि उपयोगकर्ताओं को पता चल सके कि चिप क्या करता है. उदाहरण के लिए, अगर कोई चिप हाइपरलिंक खोलता है, तो लिखें: "यह एक नया ब्राउज़र टैब खोलता है और https://developers.google.com/workspace/chat" पर Google Chat के डेवलपर दस्तावेज़ पर ले जाता है. |
ChipList
हॉरिज़ॉन्टल तौर पर व्यवस्थित किए गए चिप की सूची, जिसे हॉरिज़ॉन्टल तौर पर स्क्रोल किया जा सकता है या अगली लाइन में रैप किया जा सकता है.


| फ़ील्ड | |
|---|---|
layout |
चिप की सूची का तय किया गया लेआउट. |
chips[] |
चिप का कलेक्शन. |
लेआउट
चिप की सूची का लेआउट.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
WRAPPED |
डिफ़ॉल्ट मान. अगर हॉरिज़ॉन्टल तौर पर ज़रूरत के मुताबिक जगह नहीं है, तो चिप की सूची अगली लाइन पर दिखती है. |
HORIZONTAL_SCROLLABLE |
अगर चिप उपलब्ध जगह में फ़िट नहीं होते हैं, तो वे हॉरिज़ॉन्टल तौर पर स्क्रोल होते हैं. |
CollapseControl
बड़ा और छोटा करने वाले कंट्रोल को दिखाता है.


| फ़ील्ड | |
|---|---|
horizontal |
बड़ा और छोटा करने वाले बटन का हॉरिज़ॉन्टल अलाइनमेंट. |
expand |
ज़रूरी नहीं. सेक्शन को बड़ा करने के लिए, पसंद के मुताबिक बटन तय करें. expandButton और collapseButton, दोनों फ़ील्ड सेट होने चाहिए. सिर्फ़ एक फ़ील्ड सेट लागू नहीं होगा. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
collapse |
ज़रूरी नहीं. सेक्शन को छोटा करने के लिए, पसंद के मुताबिक बटन तय करें. expandButton और collapseButton, दोनों फ़ील्ड सेट होने चाहिए. सिर्फ़ एक फ़ील्ड सेट लागू नहीं होगा. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
कॉलम
Columns विजेट, कार्ड या डायलॉग में ज़्यादा से ज़्यादा दो कॉलम दिखाता है. हर कॉलम में विजेट जोड़े जा सकते हैं. विजेट उसी क्रम में दिखते हैं जिस क्रम में उन्हें जोड़ा गया है. Google Chat ऐप्लिकेशन में इसका उदाहरण देखने के लिए, कॉलम में कार्ड और डायलॉग दिखाना लेख पढ़ें.
हर कॉलम की ऊंचाई, सबसे लंबे कॉलम के हिसाब से तय होती है. उदाहरण के लिए, अगर पहला कॉलम दूसरे कॉलम से ऊंचा है, तो दोनों कॉलम की ऊंचाई पहले कॉलम की होगी. हर कॉलम में अलग-अलग संख्या में विजेट हो सकते हैं. इसलिए, कॉलम के बीच लाइनों को तय नहीं किया जा सकता या विजेट अलाइन नहीं किए जा सकते.
कॉलम एक-दूसरे के बगल में दिखते हैं. HorizontalSizeStyle फ़ील्ड का इस्तेमाल करके, हर कॉलम की चौड़ाई को पसंद के मुताबिक बनाया जा सकता है. अगर उपयोगकर्ता की स्क्रीन की चौड़ाई बहुत कम है, तो दूसरा कॉलम पहले कॉलम के नीचे दिखता है:
- वेब पर, स्क्रीन की चौड़ाई 480 पिक्सल या उससे कम होने पर, दूसरा कॉलम रैप हो जाता है.
- iOS डिवाइसों पर, अगर स्क्रीन की चौड़ाई 300 पॉइंट से कम या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
- Android डिवाइसों पर, अगर स्क्रीन की चौड़ाई 320 डीपी से कम या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
दो से ज़्यादा कॉलम शामिल करने या पंक्तियों का इस्तेमाल करने के लिए, Grid


- यह डायलॉग तब दिखता है, जब उपयोगकर्ता किसी ईमेल ड्राफ़्ट से ऐड-ऑन खोलते हैं.
- Google Calendar इवेंट में, अटैचमेंट जोड़ें मेन्यू से ऐड-ऑन खोलने पर दिखने वाला डायलॉग.
| फ़ील्ड | |
|---|---|
column |
कॉलम का अरे. किसी कार्ड या डायलॉग में ज़्यादा से ज़्यादा दो कॉलम शामिल किए जा सकते हैं. |
कॉलम
कॉलम.
| फ़ील्ड | |
|---|---|
horizontal |
यह बताता है कि कोई कॉलम, कार्ड की चौड़ाई को कैसे भरता है. |
horizontal |
इससे यह तय होता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हों. |
vertical |
इससे यह तय होता है कि विजेट, कॉलम के ऊपर, नीचे या बीच में अलाइन हों. |
widgets[] |
किसी कॉलम में शामिल विजेट की सूची. विजेट उसी क्रम में दिखते हैं जिस क्रम में उन्हें जोड़ा गया है. |
HorizontalSizeStyle
यह बताता है कि कोई कॉलम, कार्ड की चौड़ाई को कैसे भरता है. हर कॉलम की चौड़ाई, HorizontalSizeStyle और कॉलम में मौजूद विजेट, दोनों पर निर्भर करती है.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
FILL_AVAILABLE_SPACE |
डिफ़ॉल्ट मान. कॉलम, कार्ड की चौड़ाई के 70% तक उपलब्ध जगह को भर देता है. अगर दोनों कॉलम FILL_AVAILABLE_SPACE पर सेट हैं, तो हर कॉलम में 50% स्पेस भर जाता है. |
FILL_MINIMUM_SPACE |
कॉलम, कार्ड की चौड़ाई के 30% से ज़्यादा और कम से कम जगह लेता है. |
VerticalAlignment
इससे यह तय होता है कि विजेट, कॉलम के ऊपर, नीचे या बीच में अलाइन हों.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
CENTER |
डिफ़ॉल्ट मान. विजेट को कॉलम के बीच में अलाइन करता है. |
TOP |
विजेट को कॉलम में सबसे ऊपर अलाइन करता है. |
BOTTOM |
विजेट को कॉलम के सबसे नीचे अलाइन करता है. |
विजेट
ऐसे विजेट जिन्हें कॉलम में शामिल किया जा सकता है.
| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text |
|
image |
|
decorated |
|
button |
|
text |
|
selection |
|
date |
|
chip |
|
DataActions
Google Workspace डेटा को अपडेट करने वाली ऐड-ऑन कार्रवाई.
| फ़ील्ड | |
|---|---|
host |
Google Workspace के डेटा को अपडेट करने का तरीका बताता है. |
DateTimePicker
इसकी मदद से, उपयोगकर्ता तारीख, समय या तारीख और समय, दोनों डाल सकते हैं. फ़ॉर्म सबमिशन की पुष्टि करने की सुविधा के साथ काम करता है. जब Action.all_widgets_are_required को true पर सेट किया जाता है या इस विजेट को Action.required_widgets में बताया जाता है, तो सबमिशन ऐक्शन तब तक ब्लॉक रहता है, जब तक कोई वैल्यू नहीं चुनी जाती. Google Chat ऐप्लिकेशन में, उपयोगकर्ता को तारीख और समय चुनने की अनुमति दें देखें.
उपयोगकर्ता, तारीख और समय चुनने के लिए टेक्स्ट डाल सकते हैं या पिकर का इस्तेमाल कर सकते हैं. अगर उपयोगकर्ता अमान्य तारीख या समय डालते हैं, तो पिकर एक गड़बड़ी दिखाता है. इससे उपयोगकर्ताओं को सही जानकारी डालने के लिए कहा जाता है.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
label |
वह टेक्स्ट जो उपयोगकर्ताओं को तारीख, समय या तारीख और समय डालने के लिए कहता है. उदाहरण के लिए, अगर उपयोगकर्ता अपॉइंटमेंट शेड्यूल कर रहे हैं, तो |
type |
विजेट में तारीख, समय या तारीख और समय डाला जा सकता है या नहीं. |
value |
विजेट में दिखाई गई डिफ़ॉल्ट वैल्यू, यूनिक्स टाइम के बाद से मिलीसेकंड में. पिकर के टाइप (
|
timezone |
यूटीसी से टाइम ज़ोन के ऑफ़सेट को मिनट में दिखाने वाली संख्या. अगर यह सेट है, तो |
on |
जब उपयोगकर्ता |
DateTimePickerType
DateTimePicker विजेट में तारीख और समय का फ़ॉर्मैट. इससे तय होता है कि उपयोगकर्ता तारीख, समय या तारीख और समय, दोनों में से किसकी वैल्यू डाल सकते हैं.


| Enums | |
|---|---|
DATE_AND_TIME |
उपयोगकर्ता तारीख और समय डालते हैं. |
DATE_ONLY |
उपयोगकर्ता कोई तारीख डालते हैं. |
TIME_ONLY |
उपयोगकर्ता कोई समय डालते हैं. |
DecoratedText
यह एक ऐसा विजेट है जो टेक्स्ट के साथ-साथ, टेक्स्ट के ऊपर या नीचे लेबल, टेक्स्ट के सामने आइकॉन, चुनने के लिए विजेट या टेक्स्ट के बाद बटन जैसी वैकल्पिक सजावट दिखाता है. Google Chat ऐप्लिकेशन में इसका उदाहरण देखने के लिए, सजावटी टेक्स्ट के साथ टेक्स्ट दिखाना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
icon |
|
start |
टेक्स्ट के सामने दिखने वाला आइकॉन. |
top |
|
text |
ज़रूरी है. मुख्य टेक्स्ट. इसमें आसान फ़ॉर्मैटिंग की सुविधा होती है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट को फ़ॉर्मैट करना और Google Workspace के ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. |
wrap |
टेक्स्ट रैप करने की सेटिंग. अगर यह सिर्फ़ |
bottom |
|
on |
यह कार्रवाई तब ट्रिगर होती है, जब उपयोगकर्ता |
यूनियन फ़ील्ड control. decoratedText विजेट में टेक्स्ट की दाईं ओर दिखने वाला बटन, स्विच, चेकबॉक्स या इमेज. control इनमें से कोई एक हो सकता है: |
|
button |
ऐसा बटन जिस पर क्लिक करके, उपयोगकर्ता कोई कार्रवाई कर सकता है. |
switch |
स्विच विजेट, जिस पर क्लिक करके उपयोगकर्ता उसकी स्थिति बदल सकता है और कोई कार्रवाई ट्रिगर कर सकता है. |
end |
टेक्स्ट के बाद दिखने वाला आइकॉन. पहले से मौजूद और पसंद के मुताबिक आइकॉन का इस्तेमाल किया जा सकता है. |
SwitchControl
decoratedText विजेट में टॉगल-स्टाइल स्विच या चेकबॉक्स.


यह सिर्फ़ decoratedText विजेट में काम करता है.
| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में स्विच विजेट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
value |
उपयोगकर्ता की ओर से डाली गई वैल्यू, जो फ़ॉर्म इनपुट इवेंट के हिस्से के तौर पर दिखती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
selected |
|
on |
स्विच की स्थिति बदलने पर की जाने वाली कार्रवाई. जैसे, कौनसा फ़ंक्शन चलाना है. |
control |
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.
|
ControlType
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.


| Enums | |
|---|---|
SWITCH |
टॉगल-स्टाइल स्विच. |
CHECKBOX |
CHECK_BOX के पक्ष में, अब काम नहीं करता. |
CHECK_BOX |
चेकबॉक्स. |
डिवाइडर
इस टाइप में कोई फ़ील्ड नहीं होता.
विजेट के बीच हॉरिज़ॉन्टल लाइन के तौर पर डिवाइडर दिखाता है. Google Chat ऐप्लिकेशन में उदाहरण के लिए, विजेट के बीच हॉरिज़ॉन्टल डिवाइडर जोड़ना देखें.


उदाहरण के लिए, यह JSON एक डिवाइडर बनाता है:
"divider": {}
GetAutocompletionResponse
अपने-आप पूरा होने वाले टेक्स्ट के लिए, टेक्स्ट फ़ील्ड में अपने-आप पूरा होने वाले आइटम दिखाने के लिए ज़रूरी एलिमेंट शामिल हैं.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| फ़ील्ड | |
|---|---|
auto |
|
schema |
यह कोई काम न करने वाला स्कीमा फ़ील्ड है, जो सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
ग्रिड
आइटम के कलेक्शन वाला ग्रिड दिखाता है. आइटम में सिर्फ़ टेक्स्ट या इमेज शामिल की जा सकती हैं. रिस्पॉन्सिव कॉलम के लिए या टेक्स्ट या इमेज के अलावा कुछ और शामिल करने के लिए, Columns
ग्रिड में, किसी भी संख्या में कॉलम और आइटम जोड़े जा सकते हैं. पंक्तियों की संख्या, आइटम को कॉलम से भाग देने पर तय होती है. 10 आइटम और दो कॉलम वाले ग्रिड में पांच लाइनें होती हैं. 11 आइटम और दो कॉलम वाले ग्रिड में छह पंक्तियां होती हैं.


उदाहरण के लिए, यहां दिया गया JSON, एक आइटम के साथ दो कॉलम वाली ग्रिड बनाता है:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| फ़ील्ड | |
|---|---|
title |
ग्रिड हेडर में दिखने वाला टेक्स्ट. |
items[] |
ग्रिड में दिखाने के लिए आइटम. |
border |
हर ग्रिड आइटम पर लागू होने वाली बॉर्डर स्टाइल. |
column |
ग्रिड में दिखाने के लिए कॉलम की संख्या. अगर इस फ़ील्ड की वैल्यू नहीं दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. यह डिफ़ॉल्ट वैल्यू, ग्रिड के दिखने की जगह (डायलॉग बनाम साथी) के हिसाब से अलग-अलग होती है. |
on |
इस कॉलबैक का इस्तेमाल, हर ग्रिड आइटम करता है. हालांकि, कॉलबैक के पैरामीटर में आइटम की सूची में आइटम के आइडेंटिफ़ायर और इंडेक्स को जोड़ा जाता है. |
GridItem
ग्रिड लेआउट में किसी आइटम को दिखाता है. आइटम में टेक्स्ट, इमेज या टेक्स्ट और इमेज, दोनों शामिल हो सकते हैं.


| फ़ील्ड | |
|---|---|
id |
इस ग्रिड आइटम के लिए, उपयोगकर्ता का तय किया गया आइडेंटिफ़ायर. यह आइडेंटिफ़ायर, पैरंट ग्रिड के |
image |
ग्रिड आइटम में दिखने वाली इमेज. |
title |
ग्रिड आइटम का टाइटल. |
subtitle |
ग्रिड आइटम का सबटाइटल. |
layout |
ग्रिड आइटम के लिए इस्तेमाल किया जाने वाला लेआउट. |
GridItemLayout
ग्रिड आइटम के लिए उपलब्ध अलग-अलग लेआउट विकल्प दिखाता है.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
TEXT_BELOW |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के नीचे दिखते हैं. |
TEXT_ABOVE |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के ऊपर दिखाए जाते हैं. |
आइकॉन
कार्ड पर मौजूद विजेट में दिखने वाला आइकॉन. Google Chat ऐप्लिकेशन में, आइकॉन जोड़ने का उदाहरण देखने के लिए, आइकॉन जोड़ना लेख पढ़ें.
पहले से मौजूद और पसंद के मुताबिक आइकॉन का इस्तेमाल किया जा सकता है.


| फ़ील्ड | |
|---|---|
alt |
ज़रूरी नहीं. सुलभता के लिए इस्तेमाल किए गए आइकॉन की जानकारी. अगर कोई वैल्यू नहीं दी गई है, तो डिफ़ॉल्ट वैल्यू अगर आइकॉन को |
image |
इमेज पर लागू किया गया काटने का स्टाइल. कुछ मामलों में, |
यूनियन फ़ील्ड icons. कार्ड पर विजेट में दिखने वाला आइकॉन. icons इनमें से कोई एक हो सकता है: |
|
known |
Google Workspace में पहले से मौजूद आइकॉन में से कोई एक आइकॉन दिखाएं. उदाहरण के लिए, हवाई जहाज़ का आइकॉन दिखाने के लिए, इस्तेमाल किए जा सकने वाले आइकॉन की पूरी सूची के लिए, पहले से मौजूद आइकॉन देखें. |
icon |
एचटीटीपीएस यूआरएल पर होस्ट किया गया कस्टम आइकॉन दिखाएं. उदाहरण के लिए: इन फ़ाइल टाइप का इस्तेमाल किया जा सकता है: |
material |
Google के मटीरियल आइकॉन में से कोई एक आइकॉन दिखाएं. उदाहरण के लिए, चेकबॉक्स आइकॉन दिखाने के लिए,
|
इमेज
ऐसी इमेज जिसे यूआरएल से दिखाया जाता है और जिस पर onClick कार्रवाई की जा सकती है. उदाहरण के लिए, इमेज जोड़ें देखें.


| फ़ील्ड | |
|---|---|
image |
इमेज को होस्ट करने वाला एचटीटीपीएस यूआरएल. उदाहरण के लिए: |
on |
जब कोई उपयोगकर्ता इमेज पर क्लिक करता है, तो क्लिक से यह कार्रवाई ट्रिगर होती है. |
alt |
इस इमेज का वैकल्पिक टेक्स्ट, जिसका इस्तेमाल सुलभता के लिए किया जाता है. |
ImageComponent
इमेज दिखाता है.


| फ़ील्ड | |
|---|---|
image |
इमेज का यूआरएल. |
alt |
इमेज के लिए सुलभता लेबल. |
crop |
इमेज पर लागू करने के लिए, काटने का स्टाइल. |
border |
इमेज पर लागू करने के लिए बॉर्डर का स्टाइल. |
ImageCropStyle
किसी इमेज पर लागू किए गए काटने के स्टाइल को दिखाता है.


उदाहरण के लिए, 16:9 आसपेक्ट रेशियो लागू करने का तरीका यहां बताया गया है:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| फ़ील्ड | |
|---|---|
type |
काटने का टाइप. |
aspect |
अगर क्रॉप टाइप उदाहरण के लिए, 16:9 आसपेक्ट रेशियो लागू करने का तरीका यहां बताया गया है: |
ImageCropType
किसी इमेज पर लागू किए गए काटने के स्टाइल को दिखाता है.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SQUARE |
डिफ़ॉल्ट मान. स्क्वेयर काटने की सुविधा लागू करता है. |
CIRCLE |
सर्कुलर क्रॉप लागू करता है. |
RECTANGLE_CUSTOM |
कस्टम आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के साथ, आयताकार काट-छांट करता है. aspectRatio की मदद से, आसपेक्ट रेशियो को पसंद के मुताबिक सेट करें. |
RECTANGLE_4_3 |
4:3 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में रेक्टैंगल क्रॉप लागू करता है. |
लिंक
तीसरे पक्ष के उस संसाधन का लिंक ऑब्जेक्ट जिसे ऐड-ऑन में दिखाया गया है. ज़्यादा जानकारी के लिए, @ मेन्यू से तीसरे पक्ष के संसाधन बनाना लेख पढ़ें.

| फ़ील्ड | |
|---|---|
url |
ऐड-ऑन पर वापस जाने के लिए लिंक का यूआरएल. |
title |
ऐड-ऑन पर वापस जाने के लिए लिंक का टाइटल. |
LinkPreview
कार्ड ऐक्शन, जो कार्ड और स्मार्ट चिप दिखाकर तीसरे पक्ष के लिंक की झलक दिखाता है. ज़्यादा जानने के लिए, स्मार्ट चिप की मदद से लिंक की झलक देखना लेख पढ़ें.

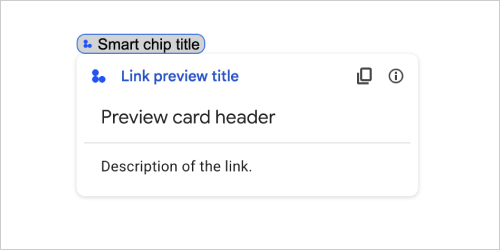
उदाहरण के लिए, यहां दिया गया JSON, लिंक की झलक और उसके स्मार्ट चिप के लिए एक यूनीक टाइटल दिखाता है. साथ ही, हेडर और टेक्स्ट की जानकारी वाला एक झलक कार्ड दिखाता है:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
उदाहरण में, लिंक की यह झलक दिखती है:

| फ़ील्ड | |
|---|---|
preview |
तीसरे पक्ष की सेवा से मिले लिंक की जानकारी दिखाने वाला कार्ड. |
title |
लिंक की झलक दिखाने वाले स्मार्ट चिप में दिखने वाला टाइटल. अगर इस विकल्प को सेट नहीं किया जाता है, तो स्मार्ट चिप |
link |
लिंक की झलक में दिखने वाला टाइटल. अगर यह विकल्प सेट नहीं है, तो लिंक की झलक में |
MaterialIcon
Google Material आइकॉन, जिसमें 2500 से ज़्यादा विकल्प शामिल हैं.
उदाहरण के लिए, पसंद के मुताबिक वेट और ग्रेड के साथ चेकबॉक्स आइकॉन दिखाने के लिए, यह लिखें:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| फ़ील्ड | |
|---|---|
name |
Google Material आइकॉन में तय किया गया आइकॉन का नाम, जैसे कि |
fill |
आइकॉन, भरे हुए के तौर पर रेंडर होता है या नहीं. डिफ़ॉल्ट वैल्यू गलत है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर सेटिंग में बदलाव करें. |
weight |
आइकॉन के स्ट्रोक की मोटाई. {100, 200, 300, 400, 500, 600, 700} में से कोई एक चुनें. अगर यह एट्रिब्यूट मौजूद नहीं है, तो डिफ़ॉल्ट वैल्यू 400 होगी. अगर कोई दूसरी वैल्यू दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर सेटिंग में बदलाव करें. |
grade |
वज़न और ग्रेड से, किसी सिंबल की चौड़ाई पर असर पड़ता है. ग्रेड में बदलाव करने से, वज़न में बदलाव करने के मुकाबले ज़्यादा असर पड़ता है. साथ ही, इससे सिंबल के साइज़ पर भी थोड़ा असर पड़ता है. {-25, 0, 200} में से कोई एक चुनें. अगर यह एट्रिब्यूट मौजूद नहीं है, तो डिफ़ॉल्ट वैल्यू 0 होगी. अगर कोई दूसरी वैल्यू दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर सेटिंग में बदलाव करें. |
ModifyCard
Google Chat में ऐड-ऑन के लिए, उपयोगकर्ता के इंटरैक्शन के आधार पर कार्ड अपडेट करता है. ऐरे में सिर्फ़ एक ऑब्जेक्ट होना चाहिए.
| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
update |
Google Chat में ऐड-ऑन के लिए, कार्ड या डायलॉग में विजेट को अपडेट करता है. |
UpdateWidget
Google Chat में ऐड-ऑन के लिए, कार्ड या डायलॉग में विजेट को अपडेट करता है.
| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड updated_widget. विजेट में किए गए अपडेट. updated_widget इनमें से कोई एक हो सकता है: |
|
selection |
|
SelectionInputWidgetSuggestions
selectionInput विजेट के लिए, यह फ़ंक्शन किसी बाहरी डाइनैमिक डेटा सोर्स से चुने गए आइटम दिखाता है. यह विजेट, मल्टी-सिलेक्ट मेन्यू का इस्तेमाल करता है.
| फ़ील्ड | |
|---|---|
suggestions[] |
चुने जा सकने वाले आइटम की सूची, जो उपयोगकर्ता को मल्टी-सिलेक्ट मेन्यू में टाइप करने के बाद दिखती है. |
सूचना
यह एक ऐसी कार्रवाई है जो उपयोगकर्ता के किसी कार्ड से इंटरैक्ट करने पर, होस्ट Google Workspace ऐप्लिकेशन में सूचना दिखाती है.
डेवलपर के लिए झलक: Google Chat में ऐड-ऑन के लिए, उपयोगकर्ताओं के डायलॉग बॉक्स को सबमिट करने और बंद करने पर सूचना दिखाता है.

| फ़ील्ड | |
|---|---|
text |
सूचना के लिए दिखाया जाने वाला सादा टेक्स्ट, जिसमें एचटीएमएल टैग नहीं होने चाहिए. |
OnClick
इससे पता चलता है कि जब उपयोगकर्ता किसी कार्ड पर बटन जैसे इंटरैक्टिव एलिमेंट पर क्लिक करते हैं, तो उन्हें क्या जवाब दिया जाए.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
action |
अगर इस |
open |
अगर यह तय किया गया है, तो यह |
open |
जब किसी कार्रवाई में लिंक खोलना ज़रूरी हो, तब कोई ऐड-ऑन इस कार्रवाई को ट्रिगर करता है. यह ऊपर दिए गए
|
card |
अगर क्लिक करने के बाद कोई नया कार्ड दिखाना है, तो कार्ड स्टैक में एक नया कार्ड जोड़ दिया जाता है.
|
overflow |
अगर तय किया गया है, तो यह |
OpenLink
हाइपरलिंक खोलने वाले onClick इवेंट को दिखाता है.


| फ़ील्ड | |
|---|---|
url |
खोला जाने वाला यूआरएल. |
open |
लिंक खोलने का तरीका.
|
on |
क्लाइंट, लिंक खोलने के बाद उसे याद रखता है या विंडो बंद होने तक उसे देखता है.
|
OnClose
OnClick कार्रवाई से खोले गए लिंक को बंद करने पर, क्लाइंट क्या करता है.
लागू करने का तरीका, क्लाइंट प्लैटफ़ॉर्म की सुविधाओं पर निर्भर करता है. उदाहरण के लिए, हो सकता है कि कोई वेब ब्राउज़र, OnClose हैंडलर की मदद से लिंक को पॉप-अप विंडो में खोले.
अगर OnOpen और OnClose, दोनों हैंडलर सेट हैं और क्लाइंट प्लैटफ़ॉर्म दोनों वैल्यू के साथ काम नहीं कर सकता, तो OnClose को प्राथमिकता दी जाती है.

| Enums | |
|---|---|
NOTHING |
डिफ़ॉल्ट मान. कार्ड की जानकारी फिर से लोड नहीं होती और कुछ नहीं होता. |
RELOAD |
चाइल्ड विंडो बंद होने के बाद, कार्ड को फिर से लोड करता है.
|
OpenAs
जब कोई OnClick ऐक्शन किसी लिंक को खोलता है, तो क्लाइंट उसे फ़ुल-साइज़ विंडो (अगर क्लाइंट ने फ़्रेम के तौर पर उसे इस्तेमाल किया है) या ओवरले (जैसे कि पॉप-अप) के तौर पर खोल सकता है. लागू करने की सुविधा, क्लाइंट प्लैटफ़ॉर्म की क्षमताओं पर निर्भर करती है. अगर क्लाइंट इस सुविधा के साथ काम नहीं करता है, तो चुनी गई वैल्यू को अनदेखा किया जा सकता है. FULL_SIZE की सुविधा सभी क्लाइंट के साथ काम करती है.

| Enums | |
|---|---|
FULL_SIZE |
अगर क्लाइंट ने फ़्रेम के तौर पर फ़ुल-साइज़ विंडो का इस्तेमाल किया है, तो लिंक फ़ुल-साइज़ विंडो के तौर पर खुलेगा. |
OVERLAY |
लिंक, ओवरले के तौर पर खुलता है. जैसे, पॉप-अप. |
OverflowMenu
ऐसा विजेट जो एक या उससे ज़्यादा कार्रवाइयों के साथ पॉप-अप मेन्यू दिखाता है. उपयोगकर्ता इन कार्रवाइयों को शुरू कर सकते हैं. उदाहरण के लिए, किसी कार्ड में मुख्य कार्रवाइयों के अलावा अन्य कार्रवाइयां दिखाना. इस विजेट का इस्तेमाल तब किया जा सकता है, जब उपलब्ध जगह में कार्रवाइयां फ़िट न हों. इसका इस्तेमाल करने के लिए, इस विजेट को उन विजेट की OnClick कार्रवाई में शामिल करें जिनमें यह काम करता है. उदाहरण के लिए, Button में.


| फ़ील्ड | |
|---|---|
items[] |
ज़रूरी है. मेन्यू के विकल्पों की सूची. |
OverflowMenuItem
यह एक ऐसा विकल्प है जिसे उपयोगकर्ता ओवरफ़्लो मेन्यू में जाकर चालू कर सकते हैं.


| फ़ील्ड | |
|---|---|
start |
टेक्स्ट के सामने दिखने वाला आइकॉन. |
text |
ज़रूरी है. वह टेक्स्ट जिससे उपयोगकर्ताओं को आइटम की पहचान या जानकारी मिलती है. |
on |
ज़रूरी है. मेन्यू का कोई विकल्प चुनने पर होने वाली कार्रवाई. इस |
disabled |
मेन्यू विकल्प बंद है या नहीं. डिफ़ॉल्ट रूप से, यह 'गलत' पर सेट होती है. |
RenderActions
रेंडर करने के निर्देशों का एक सेट, जो ऐड-ऑन को कार्ड या होस्ट ऐप्लिकेशन में कोई कार्रवाई करने के लिए कहता है.

| फ़ील्ड | |
|---|---|
action |
वह कार्रवाई जिसका इस्तेमाल ऐड-ऑन, यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए कर सकते हैं. डेवलपर के लिए झलक: Google Chat में ऐड-ऑन. |
host |
अलग-अलग होस्ट ऐप्लिकेशन से मैनेज की जाने वाली कार्रवाइयां. |
schema |
यह कोई काम न करने वाला स्कीमा फ़ील्ड है, जो सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
कार्रवाई
वे कार्रवाइयां जिनका इस्तेमाल ऐड-ऑन, कार्ड या होस्ट ऐप्लिकेशन में कर सकते हैं.

| फ़ील्ड | |
|---|---|
navigations[] |
किसी कार्ड को पुश, पॉप या अपडेट करता है. डेवलपर के लिए झलक: Google Chat में ऐड-ऑन. |
link |
टारगेट लिंक को नए टैब या पॉप-अप विंडो में खोलता है. |
notification |
जब कोई उपयोगकर्ता किसी कार्ड से इंटरैक्ट करता है, तो होस्ट Google Workspace ऐप्लिकेशन में सूचना दिखाता है. डेवलपर के लिए झलक: Google Chat में ऐड-ऑन के लिए, उपयोगकर्ताओं के डायलॉग बॉक्स को सबमिट करने और बंद करने पर सूचना दिखाता है. |
link |
यह सुविधा Google Docs, Google Sheets, और Google Slides में उपलब्ध है. स्मार्ट चिप और कार्ड की मदद से लिंक की झलक दिखाता है. ज़्यादा जानकारी के लिए, स्मार्ट चिप की मदद से लिंक की झलक देखना लेख पढ़ें. |
links[] |
Google Docs में उपलब्ध है. तीसरे पक्ष के संसाधन से लिंक दिखाता है और उसे होस्ट ऐप्लिकेशन में स्मार्ट चिप में बदलता है. एक आइटम वाले ऑब्जेक्ट के कलेक्शन के तौर पर फ़ॉर्मैट किया गया. ज़्यादा जानकारी के लिए, @ मेन्यू से तीसरे पक्ष के संसाधन बनाना लेख पढ़ें. |
modify |
Google Chat में ऐड-ऑन के लिए, उपयोगकर्ता के इंटरैक्शन के आधार पर कार्ड अपडेट करता है. ऐरे में सिर्फ़ एक ऑब्जेक्ट होना चाहिए. |
SelectionInput
ऐसा विजेट जो एक या उससे ज़्यादा यूज़र इंटरफ़ेस (यूआई) आइटम बनाता है. उपयोगकर्ता इन आइटम को चुन सकते हैं. सिर्फ़ dropdown और multiselect मेन्यू के लिए, फ़ॉर्म सबमिशन की पुष्टि करने की सुविधा काम करती है. जब Action.all_widgets_are_required को true पर सेट किया जाता है या इस विजेट को Action.required_widgets में बताया जाता है, तो सबमिशन ऐक्शन तब तक ब्लॉक रहता है, जब तक कोई वैल्यू नहीं चुनी जाती. उदाहरण के लिए, ड्रॉपडाउन मेन्यू या चेकबॉक्स. इस विजेट का इस्तेमाल करके, ऐसा डेटा इकट्ठा किया जा सकता है जिसका अनुमान लगाया जा सकता है या जिसकी गिनती की जा सकती है. Google Chat ऐप्लिकेशन में इसका उदाहरण देखने के लिए, चुने जा सकने वाले यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ना लेख पढ़ें.
चैट ऐप्लिकेशन, उन आइटम की वैल्यू को प्रोसेस कर सकते हैं जिन्हें उपयोगकर्ता चुनते हैं या डालते हैं. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें.
उपयोगकर्ताओं से कोई खास या सामान्य डेटा इकट्ठा करने के लिए, TextInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
ज़रूरी है. वह नाम जो फ़ॉर्म इनपुट इवेंट में, चुने गए इनपुट की पहचान करता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
label |
यूज़र इंटरफ़ेस में, चुनने के लिए दिए गए इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. ऐसा टेक्स्ट डालें जिससे उपयोगकर्ता को आपके ऐप्लिकेशन के लिए ज़रूरी जानकारी डालने में मदद मिले. उदाहरण के लिए, अगर उपयोगकर्ता ड्रॉप-डाउन मेन्यू से किसी वर्क टिकट की प्राथमिकता चुन रहे हैं, तो लेबल "प्राथमिकता" या "प्राथमिकता चुनें" हो सकता है. |
type |
|
items[] |
चुने जा सकने वाले आइटम का कलेक्शन. उदाहरण के लिए, रेडियो बटन या चेकबॉक्स का ऐरे. इसमें ज़्यादा से ज़्यादा 100 आइटम जोड़े जा सकते हैं. |
on |
अगर यह विकल्प चुना गया है, तो चुने गए विकल्प में बदलाव होने पर फ़ॉर्म सबमिट हो जाता है. अगर इसकी जानकारी नहीं दी गई है, तो आपको फ़ॉर्म सबमिट करने वाला एक अलग बटन तय करना होगा. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
multi |
एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू के लिए, ज़्यादा से ज़्यादा आइटम चुनने की संख्या. कम से कम एक आइटम. अगर कोई वैल्यू नहीं दी गई है, तो डिफ़ॉल्ट रूप से तीन आइटम दिखाए जाएंगे. |
multi |
एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू के लिए, टेक्स्ट के उन वर्णों की संख्या जो उपयोगकर्ता, मेन्यू में आइटम चुनने के सुझाव मिलने से पहले डालता है. अगर यह सेट नहीं है, तो मल्टी-सिलेक्ट मेन्यू इन डिफ़ॉल्ट वैल्यू का इस्तेमाल करता है:
|
यूनियन फ़ील्ड
|
|
external |
कोई बाहरी डेटा सोर्स, जैसे कि रिलेशनल डेटाबेस. |
platform |
Google Workspace का डेटा सोर्स. |
PlatformDataSource
SelectionInput

| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड data_source. डेटा सोर्स. data_source इनमें से कोई एक हो सकता है: |
|
common |
Google Workspace के सभी ऐप्लिकेशन के साथ शेयर किया जाने वाला डेटा सोर्स. जैसे, Google Workspace संगठन के उपयोगकर्ता. |
host |
Google Workspace के होस्ट ऐप्लिकेशन के लिए खास डेटा सोर्स, जैसे कि Google Chat में मौजूद स्पेसेज़. यह फ़ील्ड, Google API क्लाइंट लाइब्रेरी के साथ काम करता है. हालांकि, यह Cloud क्लाइंट लाइब्रेरी में उपलब्ध नहीं है. ज़्यादा जानने के लिए, क्लाइंट लाइब्रेरी इंस्टॉल करना लेख पढ़ें. |
CommonDataSource
Google Workspace के सभी ऐप्लिकेशन के साथ शेयर किया जाने वाला डेटा सोर्स.

| Enums | |
|---|---|
UNKNOWN |
डिफ़ॉल्ट मान. इस्तेमाल न करें. |
USER |
Google Workspace के उपयोगकर्ता. उपयोगकर्ता, सिर्फ़ अपने Google Workspace संगठन के उपयोगकर्ताओं को देख सकता है और उन्हें चुन सकता है. |
SelectionItem
ऐसा आइटम जिसे उपयोगकर्ता, चुनने के लिए दिए गए इनपुट में चुन सकते हैं. जैसे, चेकबॉक्स या स्विच. इसमें ज़्यादा से ज़्यादा 100 आइटम जोड़े जा सकते हैं.


| फ़ील्ड | |
|---|---|
text |
वह टेक्स्ट जिससे उपयोगकर्ताओं को आइटम की पहचान या जानकारी मिलती है. |
value |
इस आइटम से जुड़ी वैल्यू. क्लाइंट को इसका इस्तेमाल, फ़ॉर्म इनपुट वैल्यू के तौर पर करना चाहिए. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
selected |
आइटम डिफ़ॉल्ट रूप से चुना गया है या नहीं. अगर चुनने के लिए दिया गया इनपुट सिर्फ़ एक वैल्यू स्वीकार करता है, जैसे कि रेडियो बटन या ड्रॉपडाउन मेन्यू के लिए, तो इस फ़ील्ड को सिर्फ़ एक आइटम के लिए सेट करें. |
start |
एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू के लिए, आइटम के |
bottom |
एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू के लिए, आइटम के |
SelectionType
उन आइटम का फ़ॉर्मैट जिन्हें उपयोगकर्ता चुन सकते हैं. अलग-अलग विकल्प, अलग-अलग तरह के इंटरैक्शन के साथ काम करते हैं. उदाहरण के लिए, उपयोगकर्ता एक से ज़्यादा चेकबॉक्स चुन सकते हैं, लेकिन ड्रॉपडाउन मेन्यू से सिर्फ़ एक आइटम चुना जा सकता है.
हर सिलेक्शन इनपुट में एक तरह का सिलेक्शन किया जा सकता है. उदाहरण के लिए, चेकबॉक्स और स्विच को एक साथ इस्तेमाल नहीं किया जा सकता.


| Enums | |
|---|---|
CHECK_BOX |
चेकबॉक्स का एक सेट. उपयोगकर्ता एक या उससे ज़्यादा चेकबॉक्स चुन सकते हैं. |
RADIO_BUTTON |
रेडियो बटन का एक सेट. उपयोगकर्ता एक रेडियो बटन चुन सकते हैं. |
SWITCH |
स्विच का एक सेट. उपयोगकर्ता एक या एक से ज़्यादा स्विच चालू कर सकते हैं. |
DROPDOWN |
ड्रॉपडाउन मेन्यू. उपयोगकर्ता, मेन्यू से एक आइटम चुन सकते हैं. |
MULTI_SELECT |
टेक्स्ट बॉक्स वाला मेन्यू. उपयोगकर्ता एक या उससे ज़्यादा आइटम टाइप और चुन सकते हैं. Google Workspace के ऐड-ऑन के लिए, आपको Google Chat ऐप्लिकेशन के लिए, डाइनैमिक डेटा सोर्स का इस्तेमाल करके आइटम अपने-आप भरने की सुविधा भी उपलब्ध है. साथ ही, जब उपयोगकर्ता मेन्यू में टाइप करते हैं, तब आइटम अपने-आप सुझाए जाते हैं. उदाहरण के लिए, उपयोगकर्ता Google Chat स्पेस का नाम टाइप करना शुरू कर सकते हैं और विजेट, स्पेस का सुझाव अपने-आप दे देता है. एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू में आइटम को डाइनैमिक तौर पर भरने के लिए, इनमें से किसी डेटा सोर्स का इस्तेमाल करें:
Chat ऐप्लिकेशन के लिए, एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू लागू करने के उदाहरणों के लिए, एक से ज़्यादा आइटम चुनने की सुविधा वाला मेन्यू जोड़ें लेख पढ़ें.
|
SubmitFormResponse
फ़ॉर्म सबमिट करने पर मिलने वाला जवाब. इसमें, अपने-आप जानकारी भरने वाले कंटेनर के अलावा, वे कार्रवाइयां शामिल होती हैं जो कार्ड और/या ऐड-ऑन होस्ट ऐप्लिकेशन को करनी चाहिए. साथ ही, यह भी बताया जाता है कि कार्ड की स्थिति में बदलाव हुआ है या नहीं.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| फ़ील्ड | |
|---|---|
render |
रेंडर करने के निर्देशों का एक सेट, जो कार्ड को कोई कार्रवाई करने के लिए कहता है और/या ऐड-ऑन होस्ट ऐप्लिकेशन को ऐप्लिकेशन के हिसाब से कोई कार्रवाई करने के लिए कहता है. |
state |
कार्ड की स्थिति में बदलाव हुआ है या नहीं और मौजूदा कार्ड में मौजूद डेटा पुराना है या नहीं. |
schema |
यह कोई काम न करने वाला स्कीमा फ़ील्ड है, जो सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
सुझाव
सुझाई गई वैल्यू, जिन्हें उपयोगकर्ता डाल सकते हैं. ये वैल्यू तब दिखती हैं, जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में क्लिक करते हैं. उपयोगकर्ता टाइप करते समय, सुझाई गई वैल्यू डाइनैमिक तौर पर फ़िल्टर होती हैं, ताकि वे उपयोगकर्ताओं के टाइप किए गए शब्द से मैच कर सकें.
उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड में, Java, JavaScript, Python, और C++ जैसे सुझाव मिल सकते हैं. जब उपयोगकर्ता Jav टाइप करना शुरू करते हैं, तो सुझावों की सूची फ़िल्टर हो जाती है और Java और JavaScript दिखते हैं.
सुझाई गई वैल्यू से, उपयोगकर्ताओं को ऐसी वैल्यू डालने में मदद मिलती है जो आपके ऐप्लिकेशन के काम की हो. JavaScript का रेफ़रंस देते समय, कुछ उपयोगकर्ता javascript डाल सकते हैं और कुछ java script. JavaScript का सुझाव देने से, यह तय किया जा सकता है कि उपयोगकर्ता आपके ऐप्लिकेशन से कैसे इंटरैक्ट करें.
अगर TextInput.type की वैल्यू तय की गई है, तो यह हमेशा SINGLE_LINE होती है. भले ही, इसे MULTIPLE_LINE पर सेट किया गया हो.


| फ़ील्ड | |
|---|---|
items[] |
टेक्स्ट इनपुट फ़ील्ड में, अपने-आप पूरा होने वाले सुझावों के लिए इस्तेमाल किए जाने वाले सुझावों की सूची. |
SuggestionItem
सुझाई गई एक वैल्यू, जिसे उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में डाल सकते हैं.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text |
टेक्स्ट इनपुट फ़ील्ड में सुझाए गए इनपुट की वैल्यू. यह वही है जो उपयोगकर्ता खुद डालते हैं. |
TextInput
ऐसा फ़ील्ड जिसमें उपयोगकर्ता टेक्स्ट डाल सकते हैं. यह सुझावों और बदलाव होने पर होने वाली कार्रवाइयों के साथ काम करता है. फ़ॉर्म सबमिशन की पुष्टि करने की सुविधा के साथ काम करता है. जब Action.all_widgets_are_required को true पर सेट किया जाता है या इस विजेट को Action.required_widgets में बताया जाता है, तो वैल्यू डालने तक सबमिशन ऐक्शन ब्लॉक रहता है. Google Chat ऐप्लिकेशन में इसका उदाहरण देखने के लिए, ऐसा फ़ील्ड जोड़ना जिसमें उपयोगकर्ता टेक्स्ट डाल सके लेख पढ़ें.
चैट ऐप्लिकेशन, फ़ॉर्म इनपुट इवेंट के दौरान डाले गए टेक्स्ट की वैल्यू को प्रोसेस कर सकते हैं. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें.
जब आपको उपयोगकर्ताओं से कोई ऐसा डेटा इकट्ठा करना हो जो तय नहीं है या जो सामान्य नहीं है, तो टेक्स्ट इनपुट का इस्तेमाल करें. उपयोगकर्ताओं से तय या गिनती वाला डेटा इकट्ठा करने के लिए, SelectionInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में टेक्स्ट इनपुट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
label |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. ऐसा टेक्स्ट डालें जिससे उपयोगकर्ता को आपके ऐप्लिकेशन के लिए ज़रूरी जानकारी डालने में मदद मिले. उदाहरण के लिए, अगर आपको किसी व्यक्ति का नाम पूछना है, लेकिन आपको खास तौर पर उसका सरनेम चाहिए, तो अगर |
hint |
टेक्स्ट इनपुट फ़ील्ड के नीचे दिखने वाला टेक्स्ट, उपयोगकर्ताओं को किसी खास वैल्यू डालने के लिए कहकर उनकी मदद करता है. यह टेक्स्ट हमेशा दिखता है. अगर |
value |
उपयोगकर्ता की ओर से डाली गई वैल्यू, जो फ़ॉर्म इनपुट इवेंट के हिस्से के तौर पर दिखती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
type |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड कैसा दिखता है. उदाहरण के लिए, फ़ील्ड एक लाइन का है या कई लाइन का. |
on |
टेक्स्ट इनपुट फ़ील्ड में बदलाव होने पर क्या करना चाहिए. उदाहरण के लिए, कोई उपयोगकर्ता फ़ील्ड में टेक्स्ट जोड़ रहा है या मिटा रहा है. कार्रवाइयों के उदाहरणों में, Google Chat में कस्टम फ़ंक्शन चलाना या डायलॉग बॉक्स खोलना शामिल है. |
initial |
सुझाई गई वैल्यू, जिन्हें उपयोगकर्ता डाल सकते हैं. ये वैल्यू तब दिखती हैं, जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में क्लिक करते हैं. उपयोगकर्ता टाइप करते समय, सुझाई गई वैल्यू डाइनैमिक तौर पर फ़िल्टर होती हैं, ताकि वे उपयोगकर्ताओं के टाइप किए गए शब्द से मैच कर सकें. उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड में, Java, JavaScript, Python, और C++ के सुझाव मिल सकते हैं. जब उपयोगकर्ता सुझाई गई वैल्यू से, उपयोगकर्ताओं को ऐसी वैल्यू डालने में मदद मिलती है जो आपके ऐप्लिकेशन के काम की हो. JavaScript का रेफ़रंस देते समय, कुछ उपयोगकर्ता अगर
|
auto |
ज़रूरी नहीं. यह तय करें कि जब टेक्स्ट इनपुट फ़ील्ड, उससे इंटरैक्ट करने वाले उपयोगकर्ताओं को सुझाव देता है, तो क्या कार्रवाई की जाए. अगर कोई वैल्यू नहीं दी गई है, तो सुझाव अगर कोई कार्रवाई तय की गई है, तो ऐप्लिकेशन यहां बताई गई कार्रवाई करता है. जैसे, कोई कस्टम फ़ंक्शन चलाना.
|
validation |
इस टेक्स्ट फ़ील्ड के लिए, इनपुट फ़ॉर्मैट की पुष्टि करने की ज़रूरी शर्तें बताएं.
|
placeholder |
टेक्स्ट इनपुट फ़ील्ड में, फ़ील्ड खाली होने पर दिखने वाला टेक्स्ट. उपयोगकर्ताओं को कोई वैल्यू डालने के लिए कहने के लिए, इस टेक्स्ट का इस्तेमाल करें. उदाहरण के लिए,
|
टाइप
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड कैसा दिखता है. उदाहरण के लिए, यह एक लाइन वाला इनपुट फ़ील्ड है या एक से ज़्यादा लाइन वाला इनपुट. अगर initialSuggestions की वैल्यू दी गई है, तो type हमेशा SINGLE_LINE होती है. भले ही, इसे MULTIPLE_LINE पर सेट किया गया हो.


| Enums | |
|---|---|
SINGLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की ऊंचाई एक लाइन की होती है. |
MULTIPLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की ऊंचाई तय होती है और इसमें एक से ज़्यादा लाइनें होती हैं. |
TextParagraph
फ़ॉर्मैटिंग की सुविधा वाला टेक्स्ट पैराग्राफ़. Google Chat ऐप्लिकेशन में फ़ॉर्मैट किए गए टेक्स्ट का पैराग्राफ़ जोड़ने का उदाहरण देखने के लिए, फ़ॉर्मैट किए गए टेक्स्ट का पैराग्राफ़ जोड़ना लेख पढ़ें. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट को फ़ॉर्मैट करना और Google Workspace के ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
text |
विजेट में दिखने वाला टेक्स्ट. |
max |
विजेट में दिखने वाली टेक्स्ट की ज़्यादा से ज़्यादा लाइनों की संख्या. अगर टेक्स्ट में लाइनों की तय सीमा से ज़्यादा लाइनें हैं, तो ज़्यादा कॉन्टेंट को ज़्यादा दिखाएं बटन के पीछे छिपा दिया जाता है. अगर टेक्स्ट, तय की गई ज़्यादा से ज़्यादा लाइनों के बराबर या उससे कम है, तो ज़्यादा दिखाएं बटन नहीं दिखता. डिफ़ॉल्ट वैल्यू 0 होती है. इस मामले में, पूरा कॉन्टेक्स्ट दिखता है. नेगेटिव वैल्यू को अनदेखा कर दिया जाता है. |
पुष्टि
यह उस विजेट की पुष्टि करने के लिए ज़रूरी डेटा दिखाता है जिससे यह जुड़ा है.


| फ़ील्ड | |
|---|---|
character |
टेक्स्ट इनपुट विजेट के लिए, वर्णों की सीमा तय करें. ध्यान दें कि इसका इस्तेमाल सिर्फ़ टेक्स्ट इनपुट के लिए किया जाता है. अन्य विजेट के लिए इसका इस्तेमाल नहीं किया जाता.
|
input |
इनपुट विजेट का टाइप बताएं.
|
InputType
इनपुट विजेट का टाइप.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
टाइप की जानकारी नहीं है. इस्तेमाल न करें. |
TEXT |
रेगुलर टेक्स्ट, जिसमें सभी वर्ण इस्तेमाल किए जा सकते हैं. |
INTEGER |
कोई पूर्णांक वैल्यू. |
FLOAT |
फ़्लोट वैल्यू. |
EMAIL |
ईमेल पता. |
EMOJI_PICKER |
सिस्टम में मौजूद इमोजी पिकर से चुना गया इमोजी. |
विजेट
हर कार्ड, विजेट से बना होता है.
विजेट एक कंपोजिट ऑब्जेक्ट होता है, जिसमें टेक्स्ट, इमेज, बटन, और अन्य तरह के ऑब्जेक्ट में से किसी एक को दिखाया जा सकता है.
| फ़ील्ड | |
|---|---|
horizontal |
इससे यह तय होता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हों. |
यूनियन फ़ील्ड data. किसी विजेट में, इनमें से सिर्फ़ एक आइटम हो सकता है. ज़्यादा आइटम दिखाने के लिए, एक से ज़्यादा विजेट फ़ील्ड का इस्तेमाल किया जा सकता है. data इनमें से कोई एक हो सकता है: |
|
text |
टेक्स्ट पैराग्राफ दिखाता है. इसमें एचटीएमएल फ़ॉर्मैट में लिखा गया आसान टेक्स्ट इस्तेमाल किया जा सकता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट को फ़ॉर्मैट करना और Google Workspace के ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. उदाहरण के लिए, यह JSON बोल्ड टेक्स्ट बनाता है: |
image |
इमेज दिखाता है. उदाहरण के लिए, यहां दिया गया JSON, वैकल्पिक टेक्स्ट वाली इमेज बनाता है: |
decorated |
सजाए गए टेक्स्ट आइटम को दिखाता है. उदाहरण के लिए, यहां दिया गया JSON, ईमेल पता दिखाने वाला सजा हुआ टेक्स्ट विजेट बनाता है: |
button |
बटन की सूची. उदाहरण के लिए, यहां दिया गया JSON दो बटन बनाता है. पहला, नीले रंग का टेक्स्ट बटन है और दूसरा, लिंक खोलने वाला इमेज बटन है: |
text |
एक टेक्स्ट बॉक्स दिखाता है जिसमें उपयोगकर्ता टाइप कर सकते हैं. उदाहरण के लिए, यह JSON किसी ईमेल पते के लिए टेक्स्ट इनपुट बनाता है: एक और उदाहरण के तौर पर, यहां दिया गया JSON, स्टैटिक सुझावों के साथ प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट बनाता है: |
selection |
यह एक चुनने वाला कंट्रोल दिखाता है, जिसकी मदद से उपयोगकर्ता आइटम चुन सकते हैं. चुनने के लिए कंट्रोल, चेकबॉक्स, रेडियो बटन, स्विच या ड्रॉपडाउन मेन्यू हो सकते हैं. उदाहरण के लिए, यहां दिया गया JSON, एक ड्रॉपडाउन मेन्यू बनाता है. इसकी मदद से, उपयोगकर्ता साइज़ चुन सकते हैं: |
date |
एक विजेट दिखाता है, जिसकी मदद से उपयोगकर्ता तारीख, समय या तारीख और समय डाल सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON, अपॉइंटमेंट शेड्यूल करने के लिए तारीख और समय चुनने वाला टूल बनाता है: |
divider |
विजेट के बीच हॉरिज़ॉन्टल लाइन डिवाइडर दिखाता है. उदाहरण के लिए, यह JSON एक डिवाइडर बनाता है: |
grid |
आइटम के कलेक्शन वाला ग्रिड दिखाता है. ग्रिड में, किसी भी संख्या में कॉलम और आइटम जोड़े जा सकते हैं. पंक्तियों की संख्या, आइटम की ऊपरी सीमा को कॉलम की संख्या से भाग देने पर तय होती है. 10 आइटम और दो कॉलम वाले ग्रिड में पांच लाइनें होती हैं. 11 आइटम और दो कॉलम वाले ग्रिड में छह पंक्तियां होती हैं.
उदाहरण के लिए, यहां दिया गया JSON, एक आइटम के साथ दो कॉलम वाली ग्रिड बनाता है: |
columns |
ज़्यादा से ज़्यादा दो कॉलम दिखाता है. दो से ज़्यादा कॉलम शामिल करने या पंक्तियों का इस्तेमाल करने के लिए, उदाहरण के लिए, यहां दिया गया JSON दो कॉलम बनाता है, जिनमें से हर कॉलम में टेक्स्ट पैराग्राफ़ होते हैं: |
carousel |
कैरसेल में नेस्ट किए गए विजेट का कलेक्शन होता है. उदाहरण के लिए, यह कैरसेल का JSON वर्शन है, जिसमें दो टेक्स्ट पैराग्राफ़ हैं. |
chip |
चिप की सूची. उदाहरण के लिए, यहां दिया गया JSON दो चिप बनाता है. पहला एक टेक्स्ट चिप है और दूसरा एक आइकॉन चिप है, जो लिंक खोलता है: |
HorizontalAlignment
इससे यह तय होता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हों.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
START |
डिफ़ॉल्ट मान. विजेट को कॉलम की शुरुआती पोज़िशन पर अलाइन करता है. बाएं से दाएं लेआउट के लिए, बाईं ओर अलाइन करता है. दाएं से बाएं लेआउट के लिए, दाईं ओर अलाइन करता है. |
CENTER |
विजेट को कॉलम के बीच में अलाइन करता है. |
END |
विजेट को कॉलम के आखिर में अलाइन करता है. बाएं से दाएं लेआउट के लिए, विजेट को दाईं ओर अलाइन करता है. दाएं से बाएं लेआउट के लिए, विजेट को बाईं ओर अलाइन करता है. |
ImageType
इमेज को काटने के लिए इस्तेमाल किया जाने वाला आकार.


| Enums | |
|---|---|
SQUARE |
डिफ़ॉल्ट मान. इमेज पर स्क्वेयर मास्क लागू करता है. उदाहरण के लिए, 4x3 इमेज 3x3 हो जाती है. |
CIRCLE |
इमेज पर सर्कुलर मास्क लागू करता है. उदाहरण के लिए, 4x3 इमेज, 3 डायमीटर वाला सर्कल बन जाती है. |
