Cartas
Uma interface de card exibida em uma mensagem do Google Chat ou em um complemento do Google Workspace.
Os cards oferecem suporte a um layout definido, elementos interativos da interface, como botões, e rich media, como imagens. Use cards para apresentar informações detalhadas, coletar informações dos usuários e orientá-los para a próxima etapa.
Crie e visualize cards com o Card Builder.
Abra o Criador de cards
Para saber como criar cards, consulte a seguinte documentação:
- Para apps do Google Chat, consulte Projetar os componentes de um card ou uma caixa de diálogo.
- Para complementos do Google Workspace, consulte Interfaces baseadas em cards.
Observação: é possível adicionar até 100 widgets por card. Todos os widgets além desse limite são ignorados. Esse limite se aplica a mensagens de card e caixas de diálogo em apps do Google Chat, além de cards em complementos do Google Workspace.
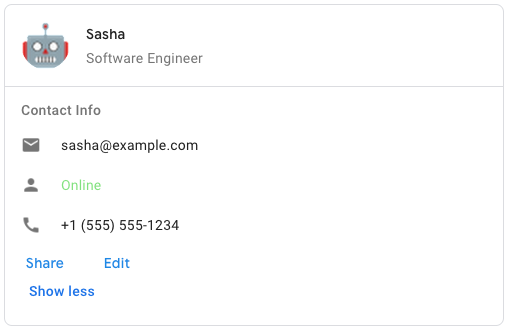
Exemplo: mensagem de card para um app do Google Chat

Para criar a mensagem de card de exemplo no Google Chat, use o seguinte JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Representação JSON |
|---|
{ "header": { object ( |
| Campos | |
|---|---|
header
|
O cabeçalho do card. Um cabeçalho geralmente contém uma imagem inicial e um título. Os cabeçalhos sempre aparecem na parte de cima de um card. |
sections[]
|
Contém uma coleção de widgets. Cada seção tem um cabeçalho opcional. As seções são separadas visualmente por um divisor de linha. Para ver um exemplo em apps do Google Chat, consulte Definir uma seção de um card. |
sectionDividerStyle
|
O estilo do divisor entre o cabeçalho, as seções e o rodapé. |
cardActions[]
|
As ações do card. As ações são adicionadas ao menu da barra de ferramentas do card.
Por exemplo, o JSON a seguir cria um menu de ações do card com as opções
|
name
|
Nome do card. Usado como um identificador de card na navegação por cards.
|
fixedFooter
|
O rodapé fixo mostrado na parte de baixo deste card.
Definir
|
displayStyle
|
Nos complementos do Google Workspace, define as propriedades de exibição do
|
peekCardHeader
|
Ao mostrar conteúdo contextual, o cabeçalho do card de visualização funciona como um marcador de posição para que o usuário possa navegar entre os cards da página inicial e os contextuais.
|
expressionData[]
|
Os dados de expressão do card. Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
CardHeader
Representa um cabeçalho de card. Para um exemplo em apps do Google Chat, consulte Adicionar um cabeçalho.


| Representação JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Campos | |
|---|---|
title
|
Obrigatório. O título do cabeçalho do card. O cabeçalho tem uma altura fixa: se um título e um subtítulo forem especificados, cada um ocupará uma linha. Se apenas o título for especificado, ele vai ocupar as duas linhas. |
subtitle
|
O subtítulo do cabeçalho do card. Se especificado, aparece em uma linha separada abaixo do
|
imageType
|
A forma usada para cortar a imagem.
|
imageUrl
|
O URL HTTPS da imagem no cabeçalho do card. |
imageAltText
|
O texto alternativo da imagem usado para acessibilidade. |
ImageType
A forma usada para cortar a imagem.


| Tipos enumerados | |
|---|---|
SQUARE
|
Valor padrão. Aplica uma máscara quadrada à imagem. Por exemplo, uma imagem 4:3 se torna 3:3. |
CIRCLE
|
Aplica uma máscara circular à imagem. Por exemplo, uma imagem 4x3 se torna um círculo com um diâmetro de 3. |
Seção
Uma seção contém uma coleção de widgets renderizados verticalmente na ordem em que são especificados.


| Representação JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Campos | |
|---|---|
header
|
Texto que aparece na parte de cima de uma seção. Aceita texto formatado em HTML simples. Para mais informações sobre como formatar texto, consulte Formatar texto nos apps do Google Chat e Formatar texto nos complementos do Google Workspace. |
widgets[]
|
Todos os widgets na seção. Precisa conter pelo menos um widget. |
collapsible
|
Indica se esta seção pode ser recolhida. As seções recolhíveis ocultam alguns ou todos os widgets, mas os usuários podem expandir a seção para revelar os widgets ocultos clicando em Mostrar mais. Os usuários podem ocultar os widgets novamente clicando em Mostrar menos.
Para determinar quais widgets estão ocultos, especifique
|
uncollapsibleWidgetsCount
|
O número de widgets não recolhíveis que permanecem visíveis mesmo quando uma seção é recolhida.
Por exemplo, quando uma seção contém cinco widgets e o
|
id
|
Um ID exclusivo atribuído à seção que é usado para identificar a seção a ser modificada. O ID tem um limite de 64 caracteres e precisa estar no formato
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
collapseControl
|
Opcional. Defina o botão de abrir e fechar da seção. Esse botão só vai aparecer se a seção puder ser recolhida. Se esse campo não estiver definido, o botão padrão será usado. |
Widget
Cada card é composto por widgets.
Um widget é um objeto composto que pode representar um texto, imagens, botões e outros tipos de objetos.
| Representação JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campos | |
|---|---|
horizontalAlignment
|
Especifica se os widgets se alinham à esquerda, à direita ou ao centro de uma coluna. |
id
|
Um ID exclusivo atribuído ao widget usado para identificar o widget a ser alterado. O ID tem um limite de 64 caracteres e precisa estar no formato
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
visibility
|
Especifica se o widget está visível ou oculto. O valor padrão é
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
eventActions[]
|
Especifica as ações de evento que podem ser realizadas no widget. Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
Campo de união
data. Um widget só pode ter um dos seguintes itens. É possível usar vários campos de widget para mostrar mais itens.
data
pode ser apenas um dos seguintes:
|
|
textParagraph
|
Mostra um parágrafo de texto. Aceita texto formatado em HTML simples. Para mais informações sobre como formatar texto, consulte Formatar texto nos apps do Google Chat e Formatar texto nos complementos do Google Workspace. Por exemplo, o JSON a seguir cria um texto em negrito: |
image
|
Mostra uma imagem. Por exemplo, o JSON a seguir cria uma imagem com texto alternativo: |
decoratedText
|
Mostra um item de texto decorado. Por exemplo, o JSON a seguir cria um widget de texto decorado que mostra o endereço de e-mail: |
buttonList
|
Uma lista de botões. Por exemplo, o JSON a seguir cria dois botões. O primeiro é um botão de texto azul, e o segundo é um botão de imagem que abre um link: |
textInput
|
Mostra uma caixa de texto em que os usuários podem digitar. Por exemplo, o JSON a seguir cria uma entrada de texto para um endereço de e-mail: Como outro exemplo, o JSON a seguir cria uma entrada de texto para uma linguagem de programação com sugestões estáticas: |
selectionInput
|
Mostra um controle de seleção que permite aos usuários selecionar itens. Os controles de seleção podem ser caixas de seleção, botões de opção, chaves ou menus suspensos. Por exemplo, o JSON a seguir cria um menu suspenso que permite aos usuários escolher um tamanho: |
dateTimePicker
|
Mostra um widget que permite aos usuários inserir uma data, um horário ou uma data e hora. Por exemplo, o JSON a seguir cria um seletor de data e hora para agendar um horário: |
divider
|
Mostra um divisor de linha horizontal entre os widgets. Por exemplo, o JSON a seguir cria um divisor: |
grid
|
Mostra uma grade com uma coleção de itens. Uma grade aceita qualquer número de colunas e itens. O número de linhas é determinado pelos limites superiores dos itens divididos pelo número de colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.
Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item: |
columns
|
Mostra até duas colunas.
Para incluir mais de duas colunas ou usar linhas, use o widget
Por exemplo, o JSON a seguir cria duas colunas que contêm parágrafos de texto: |
carousel
|
Um carrossel contém uma coleção de widgets aninhados. Por exemplo, esta é uma representação JSON de um carrossel que contém dois parágrafos de texto. |
chipList
|
Uma lista de ícones. Por exemplo, o JSON a seguir cria duas opções. O primeiro é um ícone de texto, e o segundo é um ícone que abre um link: |
TextParagraph
Um parágrafo de texto que aceita formatação. Para um exemplo em apps do Google Chat, consulte Adicionar um parágrafo de texto formatado. Para mais informações sobre como formatar texto, consulte Formatar texto nos apps do Google Chat e Formatar texto nos complementos do Google Workspace.


| Representação JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Campos | |
|---|---|
text
|
O texto mostrado no widget. |
maxLines
|
O número máximo de linhas de texto que são mostradas no widget. Se o texto exceder o número máximo de linhas especificado, o conteúdo excedente será ocultado atrás de um botão Mostrar mais. Se o texto for igual ou menor que o número máximo de linhas especificado, um botão Mostrar mais não será exibido. O valor padrão é 0, em que todo o contexto é mostrado. Valores negativos são ignorados. |
textSyntax
|
A sintaxe do texto. Se não for definido, o texto será renderizado como HTML.
|
TextSyntax
Sintaxe a ser usada para formatar texto.

| Tipos enumerados | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
O texto é renderizado como HTML se não for especificado. |
HTML
|
O texto é renderizado como HTML. Esse é o valor padrão. |
MARKDOWN
|
O texto é renderizado como Markdown. |
Imagem
Uma imagem especificada por um URL que pode ter uma ação
onClick. Para conferir um exemplo, consulte
Adicionar uma imagem.


| Representação JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Campos | |
|---|---|
imageUrl
|
O URL HTTPS que hospeda a imagem. Exemplo: |
onClick
|
Quando um usuário clica na imagem, o clique aciona essa ação. |
altText
|
O texto alternativo da imagem usado para acessibilidade. |
OnClick
Representa como responder quando os usuários clicam em um elemento interativo em um card, como um botão.


| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de união
|
|
action
|
Se especificado, uma ação será acionada por este
|
openLink
|
Se especificado, esse
|
openDynamicLinkAction
|
Um complemento aciona essa ação quando precisa abrir um link. Isso difere do
|
card
|
Um novo card é enviado para a pilha após o clique, se especificado.
|
overflowMenu
|
Se especificado, |
Ação
Uma ação que descreve o comportamento quando o formulário é enviado. Por exemplo, você pode invocar um script do Apps Script para processar o formulário. Se a ação for acionada, os valores do formulário serão enviados ao servidor.


| Representação JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Campos | |
|---|---|
function
|
Uma função personalizada a ser invocada quando o elemento contido for clicado ou ativado de outra forma. Para exemplos de uso, consulte Ler dados de formulário. |
parameters[]
|
Lista de parâmetros de ação. |
loadIndicator
|
Especifica o indicador de carregamento que a ação mostra ao fazer a chamada. |
persistValues
|
Indica se os valores do formulário permanecem após a ação. O valor padrão é
Se
Se
|
interaction
|
Opcional. Obrigatório ao abrir uma caixa de diálogo. O que fazer em resposta a uma interação com um usuário, como clicar em um botão em uma mensagem de card.
Se não for especificado, o app vai responder executando um
Ao especificar um
|
requiredWidgets[]
|
Opcional. Preencha esta lista com os nomes dos widgets que essa ação precisa para um envio válido. Se os widgets listados aqui não tiverem um valor quando essa ação for invocada, o envio do formulário será cancelado.
|
allWidgetsAreRequired
|
Opcional. Se for verdadeiro, todos os widgets serão considerados obrigatórios por essa ação.
|
ActionParameter
Lista de parâmetros de string a serem fornecidos quando o método de ação é invocado. Por exemplo, considere três botões de adiamento: adiar agora, adiar por um dia ou adiar para a próxima semana. Você pode usar
action method = snooze(), transmitindo o tipo e o tempo de adiamento na lista de parâmetros de string.
Para saber mais, consulte
CommonEventObject.


| Representação JSON |
|---|
{ "key": string, "value": string } |
| Campos | |
|---|---|
key
|
O nome do parâmetro para o script de ação. |
value
|
O valor do parâmetro. |
LoadIndicator
Especifica o indicador de carregamento que a ação mostra ao fazer a chamada.


| Tipos enumerados | |
|---|---|
SPINNER
|
Mostra um ícone de carregamento para indicar que o conteúdo está sendo carregado. |
NONE
|
Nada é exibido. |
Interação
Opcional. Obrigatório ao abrir uma caixa de diálogo.
O que fazer em resposta a uma interação com um usuário, como clicar em um botão em uma mensagem de card.
Se não for especificado, o app vai responder executando um
action
(como abrir um link ou executar uma função) normalmente.
Ao especificar um
interaction, o app pode responder de maneiras interativas especiais. Por exemplo, ao definir
interaction
como
OPEN_DIALOG, o app pode abrir uma
caixa de diálogo.
Quando especificado, um indicador de carregamento não é mostrado. Se especificado para um complemento, todo o card será removido e nada será mostrado no cliente.

| Tipos enumerados | |
|---|---|
INTERACTION_UNSPECIFIED
|
Valor padrão. O
action
é executado normalmente.
|
OPEN_DIALOG
|
Abre uma caixa de diálogo, uma interface em janela e baseada em cards que os apps de chat usam para interagir com os usuários. Compatível apenas com apps de chat em resposta a cliques de botão em mensagens de card. Se especificado para um complemento, todo o card será removido e nada será mostrado no cliente.
|
OpenLink
Representa um evento
onClick
que abre um hiperlink.


| Representação JSON |
|---|
{ "url": string, "openAs": enum ( |
| Campos | |
|---|---|
url
|
O URL a ser aberto. Os URLs HTTP são convertidos para HTTPS. |
openAs
|
Como abrir um link.
|
onClose
|
Se o cliente esquece um link depois de abri-lo ou o observa até que a janela seja fechada.
|
OpenAs
Quando uma ação
OnClick
abre um link, o cliente pode abri-lo como uma janela em tamanho real (se esse for o frame usado pelo cliente) ou uma sobreposição (como um pop-up). A implementação depende dos recursos da plataforma do cliente, e o valor selecionado pode ser ignorado se o cliente não o aceitar.
FULL_SIZE
é compatível com todos os clientes.

| Tipos enumerados | |
|---|---|
FULL_SIZE
|
O link é aberto como uma janela em tamanho real (se esse for o frame usado pelo cliente). |
OVERLAY
|
O link é aberto como uma sobreposição, como um pop-up. |
OnClose
O que o cliente faz quando um link aberto por uma
ação
OnClick é fechado.
A implementação depende dos recursos da plataforma do cliente. Por exemplo, um navegador da Web pode abrir um link em uma janela pop-up com um
manipulador OnClose.
Se os manipuladores
OnOpen
e
OnClose
estiverem definidos, e a plataforma do cliente não puder aceitar os dois valores,
OnClose
terá precedência.

| Tipos enumerados | |
|---|---|
NOTHING
|
Valor padrão. O card não é atualizado, e nada acontece. |
RELOAD
|
Recarrega o card depois que a janela infantil é fechada.
Se usado em conjunto com
|
OverflowMenu
Um widget que apresenta um menu pop-up com uma ou mais ações que os usuários podem invocar. Por exemplo, mostrar ações não principais em um card. Você pode usar esse widget quando as ações não cabem no espaço disponível. Para usar, especifique esse widget na ação
OnClick
dos widgets que o aceitam. Por exemplo, em um
Button.


| Representação JSON |
|---|
{
"items": [
{
object ( |
| Campos | |
|---|---|
items[]
|
Obrigatório. A lista de opções do menu. |
OverflowMenuItem
Uma opção que os usuários podem invocar em um menu flutuante.


| Representação JSON |
|---|
{ "startIcon": { object ( |
| Campos | |
|---|---|
startIcon
|
O ícone exibido na frente do texto. |
text
|
Obrigatório. O texto que identifica ou descreve o item para os usuários. |
onClick
|
Obrigatório. A ação invocada quando uma opção de menu é selecionada. Esse
|
disabled
|
Se a opção de menu está desativada. O padrão é "falso". |
Ícone
Um ícone exibido em um widget em um card. Para ver um exemplo em apps do Google Chat, consulte Adicionar um ícone.
Compatível com ícones integrados e personalizados.


| Representação JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Campos | |
|---|---|
altText
|
Opcional. Uma descrição do ícone usado para acessibilidade. Se não for especificado, o valor padrão
Se o ícone estiver definido em um
|
imageType
|
O estilo de corte aplicado à imagem. Em alguns casos, aplicar um
corte |
Campo de união
icons. O ícone mostrado no widget do card.
icons
pode ser apenas um dos seguintes:
|
|
knownIcon
|
Mostrar um dos ícones integrados fornecidos pelo Google Workspace.
Por exemplo, para mostrar um ícone de avião, especifique
Para conferir uma lista completa de ícones compatíveis, consulte ícones integrados. |
iconUrl
|
Mostrar um ícone personalizado hospedado em um URL HTTPS. Exemplo:
Os tipos de arquivo aceitos são
|
materialIcon
|
Mostre um dos ícones do Google Material. Por exemplo, para mostrar um ícone de caixa de seleção, use
|
MaterialIcon
Um ícone do Material do Google, que inclui mais de 2.500 opções.
Por exemplo, para mostrar um ícone de caixa de seleção com peso e gradiente personalizados, escreva o seguinte:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Representação JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Campos | |
|---|---|
name
|
O nome do ícone definido no
ícone do Google Material, por exemplo,
|
fill
|
Indica se o ícone é renderizado como preenchido. O valor padrão é falso. Para visualizar diferentes configurações de ícones, acesse Ícones de fontes do Google e ajuste as configurações em Personalizar. |
weight
|
A espessura do traço do ícone. Escolha entre {100, 200, 300, 400, 500, 600, 700}. Se estiver ausente, o valor padrão será 400. Se qualquer outro valor for especificado, o valor padrão será usado. Para visualizar diferentes configurações de ícones, acesse Ícones de fontes do Google e ajuste as configurações em Personalizar. |
grade
|
O peso e a gradação afetam a espessura de um símbolo. Os ajustes de gradação são mais detalhados do que os de peso e têm um pequeno impacto no tamanho do símbolo. Escolha entre {-25, 0, 200}. Se estiver ausente, o valor padrão será 0. Se qualquer outro valor for especificado, o valor padrão será usado. Para visualizar diferentes configurações de ícones, acesse Ícones de fontes do Google e ajuste as configurações em Personalizar. |
DecoratedText
Um widget que mostra texto com decorações opcionais, como um rótulo acima ou abaixo do texto, um ícone na frente do texto, um widget de seleção ou um botão depois do texto. Para ver um exemplo em apps do Google Chat, consulte Mostrar texto com texto decorativo.


| Representação JSON |
|---|
{ "icon": { object ( |
| Campos | |
|---|---|
icon
|
Descontinuado em favor de
|
startIcon
|
O ícone exibido na frente do texto. |
startIconVerticalAlignment
|
Opcional. Alinhamento vertical do ícone de início. Se não for definido, o ícone será centralizado verticalmente.
|
topLabel
|
O texto que aparece acima de
|
topLabelText
|
|
text
|
Obrigatório. O texto principal. Aceita formatação simples. Para mais informações sobre como formatar texto, consulte Formatar texto nos apps do Google Chat e Formatar texto nos complementos do Google Workspace. |
contentText
|
|
wrapText
|
A configuração de ajuste de texto. Se for
Válido apenas para
|
bottomLabel
|
O texto que aparece abaixo de
|
bottomLabelText
|
|
onClick
|
Essa ação é acionada quando os usuários clicam em
|
Campo de união
control. Um botão, uma chave, uma caixa de seleção ou uma imagem que aparece à direita do texto no widget
decoratedText.
control
pode ser apenas um dos seguintes:
|
|
button
|
Um botão em que o usuário pode clicar para acionar uma ação. |
switchControl
|
Um widget de interruptor em que o usuário pode clicar para mudar o estado e acionar uma ação. |
endIcon
|
Um ícone exibido após o texto. Compatível com ícones integrados e personalizados. |
VerticalAlignment
Representa o atributo de alinhamento vertical.
| Tipos enumerados | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Tipo não especificado. Não use. |
TOP
|
Alinhamento à posição superior. |
MIDDLE
|
Alinhamento à posição média. |
BOTTOM
|
Alinhamento com a posição inferior. |
Botão
Um botão de texto, ícone ou texto e ícone em que os usuários podem clicar. Para ver um exemplo em apps do Google Chat, consulte Adicionar um botão.
Para transformar uma imagem em um botão clicável, especifique um
ImageImageComponentonClick.


| Representação JSON |
|---|
{ "text": string, "icon": { object ( |
| Campos | |
|---|---|
text
|
O texto exibido dentro do botão. |
icon
|
Um ícone exibido dentro do botão. Se |
color
|
Opcional. É a cor do botão. Se definido, o botão
Para definir a cor do botão, especifique um valor para os campos
Por exemplo, o comando a seguir define a cor como vermelho na intensidade máxima:
O campo
|
onClick
|
Obrigatório. A ação a ser realizada quando um usuário clica no botão, como abrir um hiperlink ou executar uma função personalizada. |
disabled
|
Se
|
altText
|
O texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o botão faz. Por exemplo, se um botão abrir um hiperlink, você pode escrever: "Abre uma nova guia do navegador e navega até a documentação para desenvolvedores do Google Chat em https://developers.google.com/workspace/chat". |
type
|
Opcional. O tipo de um botão. Se não for definido, o tipo de botão será
|
Cor
Representa uma cor no espaço de cores RGBA. Essa representação foi projetada para simplificar a conversão de e para representações de cores em vários idiomas, em vez de compactação. Por exemplo, os campos dessa representação podem ser fornecidos trivialmente ao construtor de
java.awt.Color
em Java. Também podem ser fornecidos trivialmente ao método
+colorWithRed:green:blue:alpha
do UIColor no iOS. Com um pouco de trabalho, é possível formatar facilmente em uma string
rgba()
CSS em JavaScript.
Esta página de referência não tem informações sobre o espaço de cores absoluto que precisa ser usado para interpretar o valor RGB. Por exemplo, sRGB, Adobe RGB, DCI-P3 e BT.2020. Por padrão, os aplicativos usam o espaço de cores sRGB.
Quando a igualdade de cores precisa ser decidida, as implementações, a menos que documentadas de outra forma, tratam duas cores como iguais se todos os valores de vermelho, verde, azul e alfa diferirem em no máximo 1e-5.
Exemplo (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Exemplo (iOS/Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Exemplo (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Representação JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Campos | |
|---|---|
red
|
A quantidade de vermelho na cor como um valor no intervalo [0, 1]. |
green
|
A quantidade de verde na cor como um valor no intervalo [0, 1]. |
blue
|
A quantidade de azul na cor como um valor no intervalo [0, 1]. |
alpha
|
A fração desta cor que deve ser aplicada ao pixel. Ou seja, a cor final do pixel é definida pela equação:
Isto significa que um valor de 1,0 corresponde a uma cor sólida, enquanto um valor de 0,0 corresponde a uma cor completamente transparente. Esse recurso usa uma mensagem de wrapper, em vez de um escalar flutuante simples, para que seja possível distinguir entre um valor padrão e o valor que está sendo desativado. Se o valor for omitido, este objeto de cor será renderizado como uma cor sólida, como se fosse informado explicitamente o valor de alfa de 1,0. |
Tipo
Opcional. O
tipo
de um botão. Se o campo
color
estiver definido, o
type
será forçado a
FILLED.

| Tipos enumerados | |
|---|---|
TYPE_UNSPECIFIED
|
Não use. Não especificado. |
OUTLINED
|
Botões circunscritos são botões de ênfase média. Geralmente, eles contêm ações importantes, mas não são a principal ação em um app ou complemento do Chat. |
FILLED
|
Um botão preenchido tem um contêiner com uma cor sólida. Ele tem o maior impacto visual e é recomendado para a ação principal e importante em um app do Chat ou complemento. |
FILLED_TONAL
|
Um botão tonal preenchido é uma alternativa intermediária entre botões preenchidos e com contorno. Eles são úteis em contextos em que um botão de prioridade mais baixa precisa de um pouco mais de ênfase do que um botão de contorno. |
BORDERLESS
|
Um botão não tem um contêiner invisível no estado padrão. Geralmente, ele é usado para ações de menor prioridade, principalmente ao apresentar várias opções. |
SwitchControl
Um interruptor de alternância ou uma caixa de seleção dentro de um
widget
decoratedText.


Compatível apenas com o widget
decoratedText.
| Representação JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Campos | |
|---|---|
name
|
O nome pelo qual o widget de alternância é identificado em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
value
|
O valor inserido por um usuário, retornado como parte de um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
selected
|
Quando
|
onChangeAction
|
A ação a ser realizada quando o estado do interruptor for alterado, como qual função executar. |
controlType
|
Como a chave aparece na interface do usuário.
|
ControlType
Como a chave aparece na interface do usuário.


| Tipos enumerados | |
|---|---|
SWITCH
|
Um interruptor de alternância. |
CHECKBOX
|
Descontinuado em favor de
CHECK_BOX.
|
CHECK_BOX
|
Uma caixa de seleção. |
ButtonList
Uma lista de botões dispostos horizontalmente. Para ver um exemplo em apps do Google Chat, consulte Adicionar um botão.


| Representação JSON |
|---|
{
"buttons": [
{
object ( |
| Campos | |
|---|---|
buttons[]
|
Uma matriz de botões. |
TextInput
Um campo em que os usuários podem inserir texto. Compatível com sugestões e ações de mudança. Aceita validação de envio de formulários. Quando
Action.all_widgets_are_required
é definido como
true
ou este widget é especificado em
Action.required_widgets, a ação de envio é bloqueada, a menos que um valor seja inserido. Para um exemplo em apps do Google Chat, consulte
Adicionar um campo em que um usuário pode inserir texto.
Os apps de chat recebem e podem processar o valor do texto inserido durante eventos de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário.
Quando você precisar coletar dados indefinidos ou abstratos dos usuários, use uma entrada de texto. Para coletar dados definidos ou enumerados dos usuários, use o widget
SelectionInput.


| Representação JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Campos | |
|---|---|
name
|
O nome pelo qual a entrada de texto é identificada em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
label
|
O texto que aparece acima do campo de entrada de texto na interface do usuário.
Especifique um texto que ajude o usuário a inserir as informações necessárias para o app. Por exemplo, se você estiver perguntando o nome de alguém, mas precisar especificamente do sobrenome, escreva
Obrigatório se
|
hintText
|
Texto que aparece abaixo do campo de entrada de texto para ajudar os usuários, pedindo que eles insiram um determinado valor. Esse texto está sempre visível.
Obrigatório se
|
value
|
O valor inserido por um usuário, retornado como parte de um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
type
|
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, se o campo é de uma ou várias linhas. |
onChangeAction
|
O que fazer quando uma mudança ocorre no campo de entrada de texto. Por exemplo, um usuário adicionando ou excluindo texto no campo. Por exemplo, executar uma função personalizada ou abrir uma caixa de diálogo no Google Chat. |
initialSuggestions
|
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam dentro do campo de entrada de texto. À medida que os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que foi digitado.
Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar
Os valores sugeridos ajudam os usuários a inserir valores que seu app pode entender. Ao se referir a JavaScript, alguns usuários podem inserir
Quando especificado,
|
autoCompleteAction
|
Opcional. Especifique a ação a ser realizada quando o campo de entrada de texto fornecer sugestões aos usuários que interagirem com ele.
Se não for especificado, as sugestões serão definidas por
Se especificado, o app realiza a ação indicada aqui, como executar uma função personalizada.
|
validation
|
Especifique a validação de formato de entrada necessária para este campo de texto.
|
placeholderText
|
Texto que aparece no campo de entrada de texto quando ele está vazio. Use esse texto para pedir que os usuários insiram um valor. Por exemplo:
|
|
Campo de união
|
|
hostAppDataSource
|
Uma fonte de dados exclusiva de um aplicativo host do Google Workspace, como e-mails do Gmail, eventos do Google Agenda ou mensagens do Google Chat. Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
Tipo
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, se é um campo de entrada de linha única ou de várias linhas. Se initialSuggestions for especificado, type será sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Tipos enumerados | |
|---|---|
SINGLE_LINE
|
O campo de entrada de texto tem uma altura fixa de uma linha. |
MULTIPLE_LINE
|
O campo de entrada de texto tem uma altura fixa de várias linhas. |
RenderActions
Um conjunto de instruções de renderização que diz a um card para realizar uma ação ou diz ao app host do complemento ou ao app Chat para realizar uma ação específica do app.


| Campos | |
|---|---|
action | |
Ação
| Campos | |
|---|---|
navigations[] |
Envia, abre ou atualiza um card. |
Sugestões
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam dentro do campo de entrada de texto. À medida que os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que foi digitado.
Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar
Jav, a lista de sugestões é filtrada para mostrar
Java
e
JavaScript.
Os valores sugeridos ajudam os usuários a inserir valores que seu app pode entender. Ao se referir a JavaScript, alguns usuários podem inserir
javascript
e outros
java script. Sugerir
JavaScript
pode padronizar a forma como os usuários interagem com seu app.
Quando especificado, TextInput.type é sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Representação JSON |
|---|
{
"items": [
{
object ( |
| Campos | |
|---|---|
items[]
|
Uma lista de sugestões usadas para recomendações de preenchimento automático em campos de entrada de texto. |
SuggestionItem
Um valor sugerido que os usuários podem inserir em um campo de entrada de texto.


| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de união
|
|
text
|
O valor de uma entrada sugerida para um campo de entrada de texto. Isso é equivalente ao que os usuários inserem. |
Validação
Representa os dados necessários para validar o widget a que está anexado.


| Representação JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Campos | |
|---|---|
characterLimit
|
Especifique o limite de caracteres para widgets de entrada de texto. Isso só é usado para entrada de texto e é ignorado em outros widgets.
|
inputType
|
Especifique o tipo dos widgets de entrada.
|
InputType
O tipo do widget de entrada.
| Tipos enumerados | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Tipo não especificado. Não use. |
TEXT
|
Texto normal que aceita todos os caracteres. |
INTEGER
|
Um valor inteiro. |
FLOAT
|
Um valor de ponto flutuante. |
EMAIL
|
Um endereço de e-mail. |
EMOJI_PICKER
|
Um emoji selecionado no seletor fornecido pelo sistema. |
HostAppDataSourceMarkup
Uma fonte de dados de um aplicativo do Google Workspace. A fonte de dados preenche os itens disponíveis para um widget.
| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de união
data_source. O aplicativo do Google Workspace que preenche os itens disponíveis para um widget.
data_source
pode ser apenas um dos seguintes:
|
|
chatDataSource
|
Uma fonte de dados do Google Chat. |
workflowDataSource
|
Uma fonte de dados do Google Workflow. |
ChatClientDataSourceMarkup
Para um widget SelectionInput

| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de união
source. A fonte de dados do Google Chat.
source
pode ser apenas um dos seguintes:
|
|
spaceDataSource
|
Espaços do Google Chat de que o usuário participa. |
SpaceDataSource
Uma fonte de dados que preenche os espaços do Google Chat como itens de seleção para um menu de seleção múltipla. Preenche apenas os espaços de que o usuário é membro.

| Representação JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Campos | |
|---|---|
defaultToCurrentSpace
|
Se definido como
|
WorkflowDataSourceMarkup
* Só é compatível com o fluxo de trabalho do Google Workspace, mas não com apps do Google Chat ou complementos do Google Workspace.
Em um widget
TextInputSelectionInputDateTimePicker
| Representação JSON |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Campos | |
|---|---|
includeVariables
|
Se as variáveis da etapa anterior serão incluídas na fonte de dados. |
type
|
O tipo de fonte de dados. |
Tipo
Uma enumeração que representa o tipo da fonte de dados do fluxo de trabalho.
| Tipos enumerados | |
|---|---|
UNKNOWN
|
Valor padrão. Não use. |
USER
|
Usuários do Google Workspace. O usuário só pode ver e selecionar pessoas da organização do Google Workspace. |
SPACE
|
Espaços do Google Chat de que o usuário participa. |
USER_WITH_FREE_FORM
|
Os usuários podem ver e selecionar membros da organização do Google Workspace ou inserir manualmente um endereço de e-mail ou um domínio válido. |
SelectionInput
Um widget que cria um ou mais itens de interface que os usuários podem selecionar. Compatível com a validação de envio de formulário apenas para os menus
dropdown
e
multiselect. Quando
Action.all_widgets_are_required
é definido como
true
ou este widget é especificado em
Action.required_widgets, a ação de envio é bloqueada, a menos que um valor seja selecionado. Por exemplo, um menu suspenso ou caixas de seleção. Use esse widget para coletar dados que podem ser previstos ou enumerados. Para ver um exemplo em apps do Google Chat, consulte
Adicionar elementos de interface selecionáveis.
Os apps de chat podem processar o valor dos itens que os usuários selecionam ou inserem. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário.
Para coletar dados indefinidos ou abstratos dos usuários, use o widget
TextInput.


| Representação JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campos | |
|---|---|
name
|
Obrigatório. O nome que identifica a entrada de seleção em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
label
|
O texto que aparece acima do campo de entrada de seleção na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações necessárias para o app. Por exemplo, se os usuários estiverem selecionando a urgência de um tíquete de trabalho em um menu suspenso, o rótulo poderá ser "Urgência" ou "Selecionar urgência". |
type
|
O tipo de itens exibidos aos usuários em um widget
|
items[]
|
Uma matriz de itens selecionáveis. Por exemplo, uma matriz de botões de opção ou caixas de seleção. Aceita até 100 itens. |
onChangeAction
|
Se especificado, o formulário será enviado quando a seleção mudar. Se não for especificado, você precisará especificar um botão separado que envie o formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
multiSelectMinQueryLength
|
Para menus de seleção múltipla, o número de caracteres de texto que um usuário insere antes que o menu retorne itens de seleção sugeridos. Se não estiver definido, o menu de seleção múltipla usará os seguintes valores padrão:
|
dataSourceConfigs[]
|
Opcional. As configurações da fonte de dados para o controle de seleção. Esse campo oferece um controle mais detalhado sobre a fonte de dados.
Se especificados, os campos
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
multiSelectMaxSelectedItems
|
Para menus de seleção múltipla, o número máximo de itens que um usuário pode selecionar. O valor mínimo é 1 item. Se não for especificado, o padrão será três itens. |
hintText
|
Opcional. Texto que aparece abaixo do campo de entrada de seleção para ajudar os usuários, pedindo que eles insiram um determinado valor. Esse texto está sempre visível. Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
|
Campo de união
|
|
externalDataSource
|
Uma fonte de dados externa, como um banco de dados relacional. |
platformDataSource
|
Uma fonte de dados do Google Workspace. |
SelectionType
O formato dos itens que os usuários podem selecionar. Opções diferentes oferecem suporte a tipos diferentes de interações. Por exemplo, os usuários podem marcar várias caixas de seleção, mas só podem escolher um item em um menu suspenso.
Cada entrada de seleção aceita um tipo de seleção. Não é possível misturar caixas de seleção e chaves, por exemplo.


| Tipos enumerados | |
|---|---|
CHECK_BOX
|
Um conjunto de caixas de seleção. Os usuários podem marcar uma ou mais caixas de seleção. |
RADIO_BUTTON
|
Um conjunto de botões de opção. Os usuários podem selecionar um botão de opção. |
SWITCH
|
Um conjunto de interruptores. Os usuários podem ativar uma ou mais chaves. |
DROPDOWN
|
Um menu suspenso. Os usuários podem selecionar um item no menu. |
MULTI_SELECT
|
Um menu com uma caixa de texto. Os usuários podem digitar e selecionar um ou mais itens. Para complementos do Google Workspace, você precisa preencher os itens usando uma matriz estática de objetos
Para apps do Google Chat, também é possível preencher itens usando uma fonte de dados dinâmica e itens de preenchimento automático à medida que os usuários digitam no menu. Por exemplo, os usuários podem começar a digitar o nome de um espaço do Google Chat, e o widget sugere automaticamente o espaço. Para preencher dinamicamente itens de um menu de seleção múltipla, use um dos seguintes tipos de fontes de dados:
Para ver exemplos de como implementar menus de seleção múltipla para apps do Chat, consulte Adicionar um menu de seleção múltipla.
|
SelectionItem
Um item que os usuários podem selecionar em uma entrada de seleção, como uma caixa de seleção ou um botão de alternância. Aceita até 100 itens.


| Representação JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Campos | |
|---|---|
text
|
O texto que identifica ou descreve o item para os usuários. |
value
|
O valor associado a este item. O cliente deve usar isso como um valor de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
selected
|
Se o item está selecionado por padrão. Se a entrada de seleção aceitar apenas um valor (como botões de opção ou um menu suspenso), defina esse campo para apenas um item. |
bottomText
|
Para menus de seleção múltipla, uma descrição ou um rótulo de texto exibido abaixo do campo
|
Campo de união
start_icon. Para menus de seleção múltipla, o URL do ícone exibido ao lado do campo
text
do item. Compatível com arquivos PNG e JPEG. Precisa ser um URL HTTPS. Por exemplo,
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
pode ser apenas um dos seguintes:
|
|
startIconUri
|
|
PlatformDataSource
Para um widget
SelectionInput

| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de união
data_source. A fonte de dados.
data_source
pode ser apenas um dos seguintes:
|
|
commonDataSource
|
Uma fonte de dados compartilhada por todos os aplicativos do Google Workspace, como usuários em uma organização do Google Workspace. |
hostAppDataSource
|
Uma fonte de dados exclusiva de um aplicativo host do Google Workspace, como os espaços no Google Chat. Esse campo é compatível com as bibliotecas de cliente de APIs do Google, mas não está disponível nas bibliotecas de cliente do Cloud. Para saber mais, consulte Instalar as bibliotecas de cliente. |
CommonDataSource
Uma fonte de dados compartilhada por todos os aplicativos do Google Workspace.

| Tipos enumerados | |
|---|---|
UNKNOWN
|
Valor padrão. Não use. |
USER
|
Usuários do Google Workspace. O usuário só pode ver e selecionar pessoas da organização do Google Workspace. |
DataSourceConfig
Um objeto de configuração que ajuda a configurar as fontes de dados de um widget.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de união
data_source. A fonte de dados.
data_source
pode ser apenas um dos seguintes:
|
|
remoteDataSource
|
Os dados são de um provedor remoto. |
platformDataSource
|
Os dados são de um aplicativo do Google Workspace. |
DateTimePicker
Permite que os usuários insiram uma data, um horário ou ambos. Aceita validação de envio de formulários. Quando
Action.all_widgets_are_required
é definido como
true
ou este widget é especificado em
Action.required_widgets, a ação de envio é bloqueada, a menos que um valor seja selecionado. Para um exemplo em apps do Google Chat, consulte
Permitir que um usuário escolha uma data e hora.
Os usuários podem inserir texto ou usar o seletor para escolher datas e horários. Se os usuários inserirem uma data ou hora inválida, o seletor vai mostrar um erro pedindo que eles insiram as informações corretamente.


| Representação JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campos | |
|---|---|
name
|
O nome pelo qual o
Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
label
|
O texto que pede aos usuários para inserir uma data, uma hora ou uma data e hora. Por exemplo, se os usuários estiverem agendando um horário, use um rótulo como
|
type
|
Se o widget aceita entrada de uma data, um horário ou a data e a hora. |
valueMsEpoch
|
O valor padrão mostrado no widget, em milissegundos desde o tempo da época Unix.
Especifique o valor com base no tipo de seletor (
|
timezoneOffsetDate
|
O número que representa o ajuste do fuso horário em relação ao UTC, em minutos. Se definido, o
|
onChangeAction
|
Acionado quando o usuário clica em
Salvar
ou
Limpar
na interface
|
Campo de união
data_source. A fonte de dados especificada para representar uma data e hora.
data_source
pode ser apenas um dos seguintes:
|
|
hostAppDataSource
|
Uma fonte de dados exclusiva de um aplicativo host do Google Workspace, como e-mails do Gmail, eventos do Google Agenda ou mensagens do Google Chat. Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat. |
DateTimePickerType
O formato da data e hora no widget
DateTimePicker. Determina se os usuários podem inserir uma data, um horário ou ambos.


| Tipos enumerados | |
|---|---|
DATE_AND_TIME
|
Os usuários inserem uma data e hora. |
DATE_ONLY
|
Os usuários inserem uma data. |
TIME_ONLY
|
Os usuários inserem um horário. |
Separador
Esse tipo não tem campos.
Mostra um divisor entre widgets como uma linha horizontal. Para um exemplo em apps do Google Chat, consulte Adicionar um divisor horizontal entre widgets.


Por exemplo, o JSON a seguir cria um divisor:
"divider": {}
Grade
Mostra uma grade com uma coleção de itens. Os itens só podem incluir texto ou imagens. Para colunas responsivas ou para incluir mais do que texto ou imagens, use
Columns
Uma grade aceita qualquer número de colunas e itens. O número de linhas é determinado por itens divididos por colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.


Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Representação JSON |
|---|
{ "title": string, "items": [ { object ( |
| Campos | |
|---|---|
title
|
O texto que aparece no cabeçalho da grade. |
items[]
|
Os itens a serem mostrados na grade. |
borderStyle
|
O estilo de borda a ser aplicado a cada item da grade. |
columnCount
|
O número de colunas a serem exibidas na grade. Um valor padrão será usado se este campo não for especificado, e esse valor padrão será diferente dependendo de onde a grade é mostrada (caixa de diálogo ou complemento). |
onClick
|
Esse callback é reutilizado por cada item da grade, mas com o identificador e o índice do item na lista de itens adicionados aos parâmetros do callback. |
GridItem
Representa um item em um layout de grade. Os itens podem conter texto, uma imagem ou ambos.


| Representação JSON |
|---|
{ "id": string, "image": { object ( |
| Campos | |
|---|---|
id
|
Um identificador especificado pelo usuário para este item da grade. Esse identificador é retornado nos parâmetros de callback |
image
|
A imagem que aparece no item da grade. |
title
|
O título do item da grade. |
subtitle
|
O subtítulo do item da grade. |
layout
|
O layout a ser usado para o item da grade. |
ImageComponent
Representa uma imagem.


| Representação JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Campos | |
|---|---|
imageUri
|
O URL da imagem. |
altText
|
O rótulo de acessibilidade da imagem. |
cropStyle
|
O estilo de corte a ser aplicado à imagem. |
borderStyle
|
O estilo de borda a ser aplicado à imagem. |
ImageCropStyle
Representa o estilo de corte aplicado a uma imagem.


Por exemplo, veja como aplicar uma proporção de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Representação JSON |
|---|
{
"type": enum ( |
| Campos | |
|---|---|
type
|
O tipo de corte. |
aspectRatio
|
A proporção a ser usada se o tipo de corte for
Por exemplo, veja como aplicar uma proporção de 16:9: |
ImageCropType
Representa o estilo de corte aplicado a uma imagem.


| Tipos enumerados | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Não use. Não especificado. |
SQUARE
|
Valor padrão. Aplica um corte quadrado. |
CIRCLE
|
Aplica um corte circular. |
RECTANGLE_CUSTOM
|
Aplica um corte retangular com uma proporção personalizada. Defina a proporção personalizada com
aspectRatio.
|
RECTANGLE_4_3
|
Aplica um corte retangular com uma proporção de 4:3. |
BorderStyle
As opções de estilo para a borda de um card ou widget, incluindo o tipo e a cor da borda.


| Representação JSON |
|---|
{ "type": enum ( |
| Campos | |
|---|---|
type
|
O tipo de borda. |
strokeColor
|
As cores a serem usadas quando o tipo for
Para definir a cor do traço, especifique um valor para os campos Por exemplo, o comando a seguir define a cor como vermelho na intensidade máxima:
O campo
|
cornerRadius
|
O raio do canto da borda. |
BorderType
Representa os tipos de borda aplicados aos widgets.


| Tipos enumerados | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Não use. Não especificado. |
NO_BORDER
|
Sem borda. |
STROKE
|
Valor padrão. Contorno. |
GridItemLayout
Representa as várias opções de layout disponíveis para um item de grade.


| Tipos enumerados | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Não use. Não especificado. |
TEXT_BELOW
|
O título e o subtítulo são mostrados abaixo da imagem do item da grade. |
TEXT_ABOVE
|
O título e o subtítulo são mostrados acima da imagem do item da grade. |
Colunas
O widget
Columns
mostra até duas colunas em um card ou caixa de diálogo. É possível adicionar widgets a cada coluna. Eles aparecem na ordem em que são especificados. Para um exemplo em apps do Google Chat, consulte
Mostrar cards e caixas de diálogo em colunas.
A altura de cada coluna é determinada pela coluna mais alta. Por exemplo, se a primeira coluna for mais alta que a segunda, ambas terão a altura da primeira. Como cada coluna pode conter um número diferente de widgets, não é possível definir linhas nem alinhar widgets entre as colunas.
As colunas são mostradas lado a lado. É possível personalizar a largura de cada coluna usando o campo
HorizontalSizeStyle. Se a largura da tela do usuário for muito estreita, a segunda coluna vai aparecer abaixo da primeira:
- Na Web, a segunda coluna é quebrada se a largura da tela for menor ou igual a 480 pixels.
- Em dispositivos iOS, a segunda coluna é quebrada se a largura da tela for menor ou igual a 300 pt.
- Em dispositivos Android, a segunda coluna é quebrada se a largura da tela for menor ou igual a 320 dp.
Para incluir mais de duas colunas ou usar linhas, use o widget
Grid


- A caixa de diálogo exibida quando os usuários abrem o complemento em um rascunho de e-mail.
- A caixa de diálogo exibida quando os usuários abrem o complemento no menu Adicionar anexo em um evento do Google Agenda.
| Representação JSON |
|---|
{
"columnItems": [
{
object ( |
| Campos | |
|---|---|
columnItems[]
|
Uma matriz de colunas. É possível incluir até duas colunas em um card ou diálogo. |
Coluna
Uma coluna.
| Representação JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Campos | |
|---|---|
horizontalSizeStyle
|
Especifica como uma coluna preenche a largura do card. |
horizontalAlignment
|
Especifica se os widgets se alinham à esquerda, à direita ou ao centro de uma coluna. |
verticalAlignment
|
Especifica se os widgets se alinham à parte de cima, de baixo ou ao centro de uma coluna. |
widgets[]
|
Uma matriz de widgets incluídos em uma coluna. Os widgets aparecem na ordem em que são especificados. |
HorizontalSizeStyle
Especifica como uma coluna preenche a largura do card. A largura de cada coluna depende do HorizontalSizeStyle e da largura dos widgets dentro dela.
| Tipos enumerados | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Não use. Não especificado. |
FILL_AVAILABLE_SPACE
|
Valor padrão. A coluna preenche o espaço disponível, até 70% da largura do card. Se as duas colunas estiverem definidas como FILL_AVAILABLE_SPACE, cada uma vai ocupar 50% do espaço.
|
FILL_MINIMUM_SPACE
|
A coluna preenche o menor espaço possível e não mais de 30% da largura do card. |
HorizontalAlignment
Especifica se os widgets se alinham à esquerda, à direita ou ao centro de uma coluna.

| Tipos enumerados | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Não use. Não especificado. |
START
|
Valor padrão. Alinha widgets à posição inicial da coluna. Para layouts da esquerda para a direita, alinha à esquerda. Para layouts da direita para a esquerda, alinha à direita. |
CENTER
|
Alinha os widgets ao centro da coluna. |
END
|
Alinha widgets à posição final da coluna. Para layouts da esquerda para a direita, alinha widgets à direita. Para layouts da direita para a esquerda, alinha widgets à esquerda. |
VerticalAlignment
Especifica se os widgets se alinham à parte de cima, de baixo ou ao centro de uma coluna.
| Tipos enumerados | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Não use. Não especificado. |
CENTER
|
Valor padrão. Alinha widgets ao centro de uma coluna. |
TOP
|
Alinha widgets à parte de cima de uma coluna. |
BOTTOM
|
Alinha widgets à parte de baixo de uma coluna. |
Widgets
Os widgets compatíveis que podem ser incluídos em uma coluna.
| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de união
|
|
textParagraph
|
Widget de |
image
|
Widget de |
decoratedText
|
Widget de |
buttonList
|
Widget de |
textInput
|
Widget de |
selectionInput
|
Widget de |
dateTimePicker
|
Widget de |
chipList
|
Widget de |
ChipList
Uma lista de chips dispostos horizontalmente, que podem rolar horizontalmente ou passar para a próxima linha.


| Representação JSON |
|---|
{ "layout": enum ( |
| Campos | |
|---|---|
layout
|
Layout da lista de ícones especificado. |
chips[]
|
Uma matriz de chips. |
Layout
O layout da lista de ícones.
| Tipos enumerados | |
|---|---|
LAYOUT_UNSPECIFIED
|
Não use. Não especificado. |
WRAPPED
|
Valor padrão. A lista de ícones passa para a próxima linha se não houver espaço horizontal suficiente. |
HORIZONTAL_SCROLLABLE
|
Os ícones rolam horizontalmente se não couberem no espaço disponível. |
Ícone
Um texto, um ícone ou um texto e um ícone que os usuários podem clicar.


| Representação JSON |
|---|
{ "icon": { object ( |
| Campos | |
|---|---|
icon
|
A imagem do ícone. Se |
label
|
O texto exibido dentro do ícone. |
onClick
|
Opcional. A ação a ser realizada quando um usuário clica no ícone, como abrir um hiperlink ou executar uma função personalizada. |
enabled
|
Indica se o ícone está em um estado ativo e responde às ações do usuário. O padrão é
|
disabled
|
Se o ícone está em um estado inativo e ignora as ações do usuário. O padrão é
|
altText
|
O texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o ícone faz. Por exemplo, se um ícone abrir um hiperlink, escreva: "Abre uma nova guia do navegador e navega até a documentação para desenvolvedores do Google Chat em https://developers.google.com/workspace/chat". |
Carrossel
Um carrossel, também conhecido como controle deslizante, gira e mostra uma lista de widgets em formato de apresentação de slides, com botões para navegar até o widget anterior ou seguinte.
Por exemplo, esta é uma representação JSON de um carrossel que contém três widgets de parágrafo de texto.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Representação JSON |
|---|
{
"carouselCards": [
{
object ( |
| Campos | |
|---|---|
carouselCards[]
|
Uma lista de cards incluídos no carrossel. |
CarouselCard
Um card que pode ser mostrado como um item de carrossel.

| Representação JSON |
|---|
{ "widgets": [ { object ( |
| Campos | |
|---|---|
widgets[]
|
Uma lista de widgets exibidos no card do carrossel. Os widgets são mostrados na ordem em que são especificados. |
footerWidgets[]
|
Uma lista de widgets mostrada na parte de baixo do card do carrossel. Os widgets são mostrados na ordem em que são especificados. |
NestedWidget
Uma lista de widgets que podem ser mostrados em um layout de contêiner, como um
CarouselCard.

| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de união
|
|
textParagraph
|
Um widget de parágrafo de texto. |
buttonList
|
Um widget de lista de botões. |
image
|
Um widget de imagem. |
Visibilidade
Especifica se um elemento da interface está visível ou oculto.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Tipos enumerados | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Visibilidade não especificada. Não use. |
VISIBLE
|
O elemento da interface está visível. |
HIDDEN
|
O elemento da interface está oculto. |
EventAction
Representa uma ação que pode ser realizada em um elemento da interface.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Campos | |
|---|---|
actionRuleId
|
O identificador exclusivo da ActionRule. |
postEventTriggers[]
|
A lista de gatilhos que serão acionados após a execução do EventAction. |
Campo de união
action. A ação a ser realizada.
action
pode ser apenas um dos seguintes:
|
|
commonWidgetAction
|
Ação comum do widget. |
Gatilho
Representa um acionador.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{ "actionRuleId": string } |
| Campos | |
|---|---|
actionRuleId
|
O identificador exclusivo da ActionRule. |
CommonWidgetAction
Representa uma ação que não é específica de um widget.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de união
action. A ação a ser realizada.
action
pode ser apenas um dos seguintes:
|
|
updateVisibilityAction
|
A ação para atualizar a visibilidade de um widget. |
UpdateVisibilityAction
Representa uma ação que atualiza a visibilidade de um widget.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{
"visibility": enum ( |
| Campos | |
|---|---|
visibility
|
A nova visibilidade. |
CollapseControl
Representa um controle de abrir e fechar.


| Representação JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campos | |
|---|---|
horizontalAlignment
|
O alinhamento horizontal do botão de abrir e fechar. |
expandButton
|
Opcional. Defina um botão personalizável para abrir a seção. Os campos "expandButton" e "collapseButton" precisam ser definidos. Apenas um conjunto de campos não será aplicado. Se esse campo não estiver definido, o botão padrão será usado. |
collapseButton
|
Opcional. Defina um botão personalizável para fechar a seção. Os campos "expandButton" e "collapseButton" precisam ser definidos. Apenas um conjunto de campos não será aplicado. Se esse campo não estiver definido, o botão padrão será usado. |
DividerStyle
O estilo do divisor de um card. No momento, usado apenas para divisores entre seções de cards.


| Tipos enumerados | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Não use. Não especificado. |
SOLID_DIVIDER
|
Opção padrão. Renderiza um divisor sólido. |
NO_DIVIDER
|
Se definido, nenhum divisor será renderizado. Esse estilo remove completamente o divisor do layout. O resultado é equivalente a não adicionar um divisor. |
CardAction
Uma ação do card é a ação associada a ele. Por exemplo, um card de fatura pode incluir ações como excluir fatura, enviar fatura por e-mail ou abrir a fatura em um navegador.

| Representação JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Campos | |
|---|---|
actionLabel
|
O rótulo que aparece como o item do menu de ação. |
onClick
|
A ação
|
DisplayStyle
Nos complementos do Google Workspace, determina como um card é exibido.

| Tipos enumerados | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Não use. Não especificado. |
PEEK
|
O cabeçalho do card aparece na parte de baixo da barra lateral, cobrindo parcialmente o card superior atual da pilha. Ao clicar no cabeçalho, o card aparece na pilha. Se o card não tiver um cabeçalho, um cabeçalho gerado será usado. |
REPLACE
|
Valor padrão. O card é mostrado substituindo a visualização do card superior na pilha. |
ExpressionData
Representa os dados usados para avaliar uma expressão.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Campos | |
|---|---|
id
|
O identificador exclusivo do ExpressionData. |
expression
|
A expressão não compilada. |
conditions[]
|
A lista de condições determinadas pelo resultado da avaliação da expressão. |
eventActions[]
|
A lista de ações que o ExpressionData pode ser usado. |
Condição
Representa uma condição que pode ser usada para acionar uma ação.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{ "actionRuleId": string, // Union field |
| Campos | |
|---|---|
actionRuleId
|
O identificador exclusivo da ActionRule. |
Campo de união
condition. A condição.
condition
pode ser apenas um dos seguintes:
|
|
expressionDataCondition
|
A condição determinada pelos dados da expressão. |
ExpressionDataCondition
Representa uma condição avaliada usando CEL.
Disponível para complementos do Google Workspace que estendem o Google Workspace Studio. Indisponível para apps do Google Chat.
| Representação JSON |
|---|
{
"conditionType": enum ( |
| Campos | |
|---|---|
conditionType
|
O tipo da condição. |
ConditionType
O tipo da condição.
| Tipos enumerados | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Tipo de condição não especificado. |
EXPRESSION_EVALUATION_SUCCESS
|
A avaliação da expressão foi concluída. |
EXPRESSION_EVALUATION_FAILURE
|
A avaliação da expressão não foi concluída. |
