קלפים
ממשק כרטיסים שמוצג בהודעה ב-Google Chat או בתוסף ל-Google Workspace.
כרטיסים תומכים בפריסה מוגדרת, ברכיבי ממשק משתמש אינטראקטיביים כמו כפתורים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע מהמשתמשים ולהנחות אותם לגבי השלב הבא.
עיצוב כרטיסים ותצוגה מקדימה שלהם באמצעות הכלי ליצירת כרטיסים.
פתיחת הכלי ליצירת כרטיסים
כדי ללמוד כיצד לבנות כרטיסים, עיין במאמרי העזרה הבאים:
- לגבי אפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא עיצוב הרכיבים של כרטיס או תיבת דו-שיח.
- לתוספים ל-Google Workspace, אפשר לעיין בממשקי משתמש מבוססי-כרטיסים.
הערה: אפשר להוסיף עד 100 ווידג'טים לכל כרטיס. המערכת מתעלמת מווידג'טים שחורגים מהמגבלה הזו. המגבלה הזו חלה על הודעות בכרטיסים ועל תיבות דו-שיח באפליקציות של Google Chat, וגם על כרטיסים בתוספים של Google Workspace.
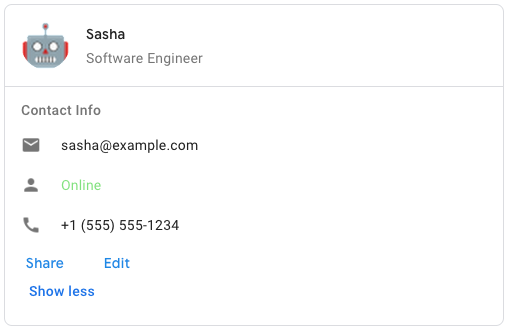
דוגמה: הודעת כרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים ב-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| ייצוג JSON |
|---|
{ "header": { object ( |
| שדות | |
|---|---|
header
|
הכותרת של הכרטיס. כותרת בדרך כלל מכילה תמונה מובילה וכותרת. הכותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[]
|
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת משלו, שהיא אופציונלית. החלקים מופרדים חזותית באמצעות קו. לדוגמה, אפשר לעיין בהגדרת קטע בכרטיס באפליקציות של Google Chat. |
sectionDividerStyle
|
סגנון הקו שמפריד בין הכותרת העליונה, החלקים והכותרת התחתונה. |
cardActions[]
|
הפעולות בכרטיס. הפעולות מתווספות לתפריט סרגל הכלים של הכרטיס.
לדוגמה, קטע ה-JSON הבא יוצר תפריט פעולות בכרטיס עם האפשרויות |
name
|
שם הכרטיס. משמש כמזהה כרטיס בניווט בין כרטיסים.
|
fixedFooter
|
הכותרת התחתונה הקבועה שמוצגת בתחתית הכרטיס הזה.
הגדרת
|
displayStyle
|
בתוספים ל-Google Workspace, מגדיר את מאפייני התצוגה של התג
|
peekCardHeader
|
כשמוצג תוכן לפי הקשר, הכותרת של כרטיס התצוגה המקדימה משמשת כפלייסהולדר, כדי שהמשתמש יוכל לנווט קדימה בין כרטיסי דף הבית לבין הכרטיסים לפי הקשר.
|
expressionData[]
|
נתוני הביטוי בכרטיס. האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
CardHeader
מייצג כותרת של כרטיס. לדוגמה, באפליקציות של Google Chat, אפשר לעיין במאמר בנושא הוספת כותרת.


| ייצוג JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| שדות | |
|---|---|
title
|
חובה. הכותרת של כותרת הכרטיס. הגובה של הכותרת קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את הכותרת, היא תופיע בשתי השורות. |
subtitle
|
כותרת המשנה של כותרת הכרטיס. אם מציינים את הערך, הוא מופיע בשורה משלו מתחת ל- |
imageType
|
הצורה הסגורה שמשמשת לחיתוך התמונה.
|
imageUrl
|
כתובת ה-URL של התמונה בכותרת הכרטיס מסוג HTTPS. |
imageAltText
|
הטקסט החלופי של התמונה הזו שמשמש לנגישות. |
ImageType
הצורה הסגורה שמשמשת לחיתוך התמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE
|
ערך ברירת המחדל. הוספת מסכה מרובעת לתמונה. לדוגמה, תמונה ביחס רוחב-גובה של 4:3 הופכת לתמונה ביחס רוחב-גובה של 3:3. |
CIRCLE
|
הוספת מסכה עגולה לתמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר 3. |
קטע
קטע מכיל אוסף של ווידג'טים שמוצגים אנכית לפי הסדר שבו הם מוגדרים.


| ייצוג JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| שדות | |
|---|---|
header
|
טקסט שמופיע בראש הקטע. יש תמיכה בטקסט פשוט בפורמט HTML. מידע נוסף על עיצוב טקסט זמין במאמרים בנושא עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
widgets[]
|
כל הווידג'טים בקטע. צריך להוסיף לפחות ווידג'ט אחד. |
collapsible
|
מציין אם אפשר לכווץ את הקטע הזה. בקטעים שאפשר לכווץ, חלק מהווידג'טים או כולם מוסתרים, אבל המשתמשים יכולים להרחיב את הקטע כדי להציג את הווידג'טים המוסתרים בלחיצה על הצגת פרטים נוספים. המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות.
כדי לקבוע אילו ווידג'טים מוסתרים, מציינים את
|
uncollapsibleWidgetsCount
|
מספר הווידג'טים שלא ניתן לכווץ, שנשארים גלויים גם כשמכווצים קטע.
לדוגמה, אם בקטע יש 5 ווידג'טים והערך של
|
id
|
מזהה ייחודי שמוקצה לקטע ומשמש לזיהוי הקטע שצריך לשנות. המזהה מוגבל ל-64 מגבלת תווים וצריך להיות בפורמט האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
collapseControl
|
אופציונלי. מגדירים את לחצן ההרחבה והכיווץ של הקטע. הלחצן הזה יוצג רק אם אפשר לכווץ את הקטע. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
| ייצוג JSON |
|---|
{ "horizontalAlignment": enum ( |
| שדות | |
|---|---|
horizontalAlignment
|
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה. |
id
|
מזהה ייחודי שמוקצה לווידג'ט ומשמש לזיהוי הווידג'ט שצריך לשנות. המזהה מוגבל ל-64 מגבלת תווים וצריך להיות בפורמט
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
visibility
|
מציין אם הווידג'ט גלוי או מוסתר. ערך ברירת המחדל הוא האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
eventActions[]
|
מציינת את פעולות האירועים שאפשר לבצע בווידג'ט. האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
שדה איחוד
data. אפשר להוסיף לווידג'ט רק אחד מהפריטים הבאים. אתם יכולים להשתמש בכמה שדות של ווידג'טים כדי להציג יותר פריטים.
data
יכול להיות רק אחד מהבאים:
|
|
textParagraph
|
הצגת פסקה של טקסט. יש תמיכה בטקסט פשוט בפורמט HTML. מידע נוסף על עיצוב טקסט זמין במאמרים בנושא עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. לדוגמה, קובץ ה-JSON הבא יוצר טקסט מודגש: |
image
|
התג הזה מציג תמונה. לדוגמה, קוד ה-JSON הבא יוצר תמונה עם טקסט חלופי: |
decoratedText
|
הצגת פריט טקסט עם עיצוב. לדוגמה, קובץ ה-JSON הבא יוצר ווידג'ט של טקסט מעוצב שמציג כתובת אימייל: |
buttonList
|
רשימת לחצנים. לדוגמה, קוד ה-JSON הבא יוצר שני לחצנים. הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
textInput
|
מוצגת תיבת טקסט שהמשתמשים יכולים להקליד בה. לדוגמה, קובץ ה-JSON הבא יוצר שדה להזנת כתובת אימייל: דוגמה נוספת: קובץ ה-JSON הבא יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selectionInput
|
מוצג פקד בחירה שמאפשר למשתמשים לבחור פריטים. אמצעי הבקרה לבחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, קובץ ה-JSON הבא יוצר תפריט נפתח שמאפשר למשתמשים לבחור גודל: |
dateTimePicker
|
הווידג'ט מאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, קובץ ה-JSON הבא יוצר כלי לבחירת תאריך ושעה כדי לקבוע פגישה: |
divider
|
הצגת קו מפריד אופקי בין הווידג'טים. לדוגמה, קוד ה-JSON הבא יוצר קו הפרדה: |
grid
|
הצגת רשת עם אוסף של פריטים. רשת יכולה להכיל כל מספר של עמודות ופריטים. מספר השורות נקבע לפי הגבולות העליונים של מספר הפריטים חלקי מספר העמודות. רשת עם 10 פריטים ו-2 עמודות כוללת 5 שורות. רשת עם 11 פריטים ו-2 עמודות כוללת 6 שורות.
לדוגמה, קובץ ה-JSON הבא יוצר רשת עם 2 עמודות ופריט אחד: |
columns
|
מוצגות עד 2 עמודות.
כדי לכלול יותר מ-2 עמודות, או כדי להשתמש בשורות, צריך להשתמש בווידג'ט
לדוגמה, קוד ה-JSON הבא יוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
carousel
|
קרוסלה מכילה אוסף של ווידג'טים מקוננים. לדוגמה, זהו ייצוג JSON של קרוסלה שמכילה שתי פסקאות טקסט. |
chipList
|
רשימת צ'יפים. לדוגמה, קוד ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ סמל שפותח קישור: |
TextParagraph
פסקה של טקסט עם תמיכה בעיצוב. לדוגמה באפליקציות של Google Chat, אפשר לעיין במאמר בנושא הוספת פסקה של טקסט מעוצב. מידע נוסף על עיצוב טקסט זמין במאמרים בנושא עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace.


| ייצוג JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| שדות | |
|---|---|
text
|
הטקסט שמוצג בווידג'ט. |
maxLines
|
מספר השורות המקסימלי של הטקסט שמוצג בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף מוסתר מאחורי לחצן הצגת עוד. אם הטקסט שווה למספר המקסימלי של השורות שצוין או קצר ממנו, לא מוצג לחצן הצגת פרטים נוספים. ערך ברירת המחדל הוא 0, ובמקרה כזה מוצג כל ההקשר. המערכת מתעלמת מערכים שליליים. |
textSyntax
|
התחביר של הטקסט. אם לא מגדירים את המאפיין הזה, הטקסט מוצג כ-HTML.
|
TextSyntax
תחביר שמשמש לעיצוב טקסט.

| טיפוסים בני מנייה (enum) | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
אם לא מציינים, הטקסט מוצג כ-HTML. |
HTML
|
הטקסט עובר עיבוד כ-HTML. זהו ערך ברירת המחדל. |
MARKDOWN
|
הטקסט מוצג כ-Markdown. |
תמונה
תמונה שמוגדרת באמצעות כתובת URL ויכולה לכלול פעולה מסוג onClick. דוגמה מופיעה במאמר בנושא הוספת תמונה.


| ייצוג JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| שדות | |
|---|---|
imageUrl
|
כתובת ה-URL מסוג HTTPS שבה מתארחת התמונה. לדוגמה: |
onClick
|
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזו. |
altText
|
הטקסט החלופי של התמונה הזו שמשמש לנגישות. |
OnClick
מייצג את אופן התגובה כשמשתמשים לוחצים על רכיב אינטראקטיבי בכרטיס, כמו לחצן.


| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
הערך |
|
action
|
אם מציינים פעולה, היא מופעלת על ידי |
openLink
|
אם מציינים את הערך הזה, הוא מפעיל פעולה של פתיחת קישור. |
openDynamicLinkAction
|
תוסף מפעיל את הפעולה הזו כשהפעולה צריכה לפתוח קישור. ההבדל בין הקישור הזה לקישור שמופיע למעלה הוא שהקישור הזה צריך לתקשר עם השרת כדי לקבל את הקישור.
|
card
|
אם מציינים, כרטיס חדש מועבר לערימת הכרטיסים אחרי לחיצה.
|
overflowMenu
|
אם מציינים את האפשרות הזו, |
פעולה
פעולה שמתארת את ההתנהגות כששולחים את הטופס. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| ייצוג JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| שדות | |
|---|---|
function
|
פונקציה מותאמת אישית להפעלה כשלוחצים על הרכיב שמכיל את הפונקציה או מפעילים אותו בדרך אחרת. דוגמאות לשימוש אפשר לראות במאמר בנושא קריאת נתוני טופס. |
parameters[]
|
רשימה של פרמטרים של פעולות. |
loadIndicator
|
מציין את אינדיקטור הטעינה שמוצג בזמן הפעלת הקריאה לפעולה. |
persistValues
|
מציין אם ערכי הטופס נשמרים אחרי הפעולה. ערך ברירת המחדל הוא
אם הערך הוא
אם
|
interaction
|
אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, כמו לחיצה על לחצן בהודעת כרטיס.
אם לא מצוין אחרת, האפליקציה מגיבה על ידי ביצוע פעולה – כמו פתיחת קישור או הפעלת פונקציה – כרגיל.
אם מציינים
|
requiredWidgets[]
|
אופציונלי. ממלאים את הרשימה הזו בשמות של הווידג'טים שהפעולה הזו צריכה כדי לשלוח נתונים בצורה תקינה. אם לווידג'טים שמופיעים כאן אין ערך כשמפעילים את הפעולה הזו, שליחת הטופס מבוטלת.
|
allWidgetsAreRequired
|
אופציונלי. אם הערך הוא True, כל הווידג'טים נחשבים כנדרשים לפעולה הזו.
|
ActionParameter
רשימת פרמטרים מסוג מחרוזת שצריך לספק כשמפעילים את שיטת הפעולה. לדוגמה, אפשר להוסיף שלושה לחצני דחייה: דחייה עכשיו, דחייה ליום אחד או דחייה לשבוע הבא. אפשר להשתמש ב-action method = snooze() ולהעביר את סוג הדחייה ואת זמן הדחייה ברשימת הפרמטרים של המחרוזת.
מידע נוסף זמין במאמר בנושא CommonEventObject.


| ייצוג JSON |
|---|
{ "key": string, "value": string } |
| שדות | |
|---|---|
key
|
שם הפרמטר של סקריפט הפעולה. |
value
|
הערך של הפרמטר. |
LoadIndicator
מציין את אינדיקטור הטעינה שמוצג בזמן הפעלת הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER
|
הצגת סימן גרפי שפעולה מתבצעת כדי לציין שהתוכן נטען. |
NONE
|
לא מוצג כלום. |
אינטראקציה
אופציונלי. חובה כשפותחים תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, כמו לחיצה על לחצן בהודעת כרטיס.
אם לא מציינים את הפעולה, האפליקציה מגיבה על ידי ביצוע פעולה – כמו פתיחת קישור או הפעלת פונקציה – כרגיל.action
אם מציינים interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, אם מגדירים את
interaction
כך שיהיה
OPEN_DIALOG, האפליקציה יכולה לפתוח תיבת דו-שיח.
אם מציינים את ההגדרה הזו, לא מוצג אינדיקטור לטעינה. אם מציינים את ההגדרה הזו לתוסף, הכרטיס כולו מוסר ולא מוצג דבר בלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED
|
ערך ברירת המחדל. הפעולה
action
מתבצעת כרגיל.
|
OPEN_DIALOG
|
נפתח תיבת דו-שיח, ממשק מבוסס-כרטיסים שבו אפליקציות ל-Chat משמשות לאינטראקציה עם משתמשים. התמיכה קיימת רק באפליקציות של Chat בתגובה ללחיצות על לחצנים בהודעות בכרטיסים. אם מציינים את ההגדרה הזו לתוסף, הכרטיס כולו מוסר ולא מוצג דבר בלקוח.
|
OpenLink
מייצג אירוע של פתיחת היפר-קישור.onClick


| ייצוג JSON |
|---|
{ "url": string, "openAs": enum ( |
| שדות | |
|---|---|
url
|
כתובת ה-URL לפתיחה. כתובות URL מסוג HTTP מומרות ל-HTTPS. |
openAs
|
איך פותחים קישור.
|
onClose
|
אם הלקוח שוכח לגבי קישור אחרי שהוא פותח אותו, או שהוא מתבונן בו עד שהחלון נסגר.
|
OpenAs
כשפעולה OnClick
פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זה הפריים שבו הלקוח משתמש) או כחלון שכבה (למשל חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, ויכול להיות שהמערכת תתעלם מהערך שנבחר אם הלקוח לא תומך בו.
FULL_SIZE
נתמך בכל הלקוחות.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE
|
הקישור נפתח כחלון בגודל מלא (אם זה הפריים שבו הלקוח משתמש). |
OVERLAY
|
הקישור ייפתח כשכבת-על, למשל חלון קופץ. |
OnClose
מה הלקוח עושה כשסוגרים קישור שנפתח על ידי פעולה של OnClick.
ההטמעה תלויה ביכולות של פלטפורמת הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם רכיב handler של OnClose.
אם מוגדרים גם
OnOpen
וגם
OnClose
handlers, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים, הערך של
OnClose
מקבל עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING
|
ערך ברירת המחדל. הכרטיס לא נטען מחדש, לא קורה כלום. |
RELOAD
|
טוען מחדש את הכרטיס אחרי שחלון הילד נסגר.
אם משתמשים בו בשילוב עם
|
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שהמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות לא ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא נכנסות למקום הפנוי. כדי להשתמש בווידג'ט, מציינים אותו בפעולה OnClick של ווידג'טים שתומכים בו. לדוגמה, ב-Button.


| ייצוג JSON |
|---|
{
"items": [
{
object ( |
| שדות | |
|---|---|
items[]
|
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem
אפשרות שהמשתמשים יכולים להפעיל בתפריט אפשרויות נוספות.


| ייצוג JSON |
|---|
{ "startIcon": { object ( |
| שדות | |
|---|---|
startIcon
|
הסמל שמוצג לפני הטקסט. |
text
|
חובה. הטקסט שמזהה או מתאר את הפריט למשתמשים. |
onClick
|
חובה. הפעולה שמופעלת כשבוחרים באפשרות בתפריט. התג
|
disabled
|
האם אפשרות התפריט מושבתת. ברירת המחדל היא false. |
סמל
סמל שמוצג בווידג'ט בכרטיס. לדוגמה, באפליקציות של Google Chat, אפשר לעיין במאמר בנושא הוספת סמל.
תמיכה בסמלים מובנים ובסמלים מותאמים אישית.


| ייצוג JSON |
|---|
{ "altText": string, "imageType": enum ( |
| שדות | |
|---|---|
altText
|
אופציונלי. תיאור של הסמל שמשמש לנגישות. אם לא מציינים ערך, המערכת מספקת את ערך ברירת המחדל
אם הסמל מוגדר ב- |
imageType
|
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, כשמחילים חיתוך של
|
שדה איחוד
icons. הסמל שמוצג בווידג'ט בכרטיס.
icons
יכול להיות רק אחד מהבאים:
|
|
knownIcon
|
להציג אחד מהסמלים המובנים שסופקו על ידי Google Workspace.
לדוגמה, כדי להציג סמל של מטוס, מציינים את התוכן הבא:
רשימה מלאה של הסמלים הנתמכים מופיעה במאמר סמלים מובנים. |
iconUrl
|
להציג סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה:
סוגי הקבצים הנתמכים כוללים
|
materialIcon
|
הצגת אחד מהסמלים של Google Material. לדוגמה, כדי להציג סמל של תיבת סימון, משתמשים ב
|
MaterialIcon
A Google Material Icon, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל של תיבת סימון עם משקל וציון בהתאמה אישית, כותבים את הטקסט הבא:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| ייצוג JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| שדות | |
|---|---|
name
|
שם הסמל שמוגדר בסמל Google Material, לדוגמה, |
fill
|
האם הסמל מוצג כמלא. ערך ברירת המחדל הוא False. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל Google Font Icons ומשנים את ההגדרות בקטע Customize. |
weight
|
עובי הקו של הסמל. בוחרים מתוך {100, 200, 300, 400, 500, 600, 700}. אם לא מציינים ערך, ברירת המחדל היא 400. אם מציינים ערך אחר, המערכת משתמשת בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל Google Font Icons ומשנים את ההגדרות בקטע Customize. |
grade
|
המשקל והדירוג משפיעים על עובי הסמל. השינויים בציון מפורטים יותר מהשינויים במשקל, וההשפעה שלהם על גודל הסמל קטנה. בוחרים מתוך {-25, 0, 200}. אם לא מציינים ערך, ברירת המחדל היא 0. אם מציינים ערך אחר, המערכת משתמשת בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל Google Font Icons ומשנים את ההגדרות בקטע Customize. |
DecoratedText
ווידג'ט שמציג טקסט עם קישוטים אופציונליים כמו תווית מעל או מתחת לטקסט, סמל לפני הטקסט, ווידג'ט לבחירה או לחצן אחרי הטקסט. דוגמה לשימוש באפליקציות של Google Chat זמינה במאמר בנושא הצגת טקסט עם טקסט דקורטיבי.


| ייצוג JSON |
|---|
{ "icon": { object ( |
| שדות | |
|---|---|
icon
|
הוצא משימוש לטובת
|
startIcon
|
הסמל שמוצג לפני הטקסט. |
startIconVerticalAlignment
|
אופציונלי. היישור האנכי של סמל ההתחלה. אם לא מגדירים את המאפיין הזה, הסמל ימוקם במרכז האנכי.
|
topLabel
|
הטקסט שמופיע מעל
|
topLabelText
|
|
text
|
חובה. הטקסט הראשי. יש תמיכה בעיצוב פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים בנושא עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
contentText
|
|
wrapText
|
ההגדרה של גלישת הטקסט. אם
ההגדרה חלה רק על |
bottomLabel
|
הטקסט שמופיע מתחת ל- |
bottomLabelText
|
|
onClick
|
הפעולה הזו מופעלת כשמשתמשים לוחצים על
|
שדה איחוד
control. כפתור, מתג, תיבת סימון או תמונה שמופיעים בצד שמאל של הטקסט בווידג'ט decoratedText.
control
יכול להיות רק אחד מהבאים:
|
|
button
|
כפתור שהמשתמש יכול ללחוץ עליו כדי להפעיל פעולה. |
switchControl
|
ווידג'ט של מתג שהמשתמש יכול ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
endIcon
|
סמל שמוצג אחרי הטקסט. תמיכה בסמלים מובנים ובסמלים מותאמים אישית. |
VerticalAlignment
מייצג מאפיין של יישור אנכי.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
סוג לא מוגדר. אין להשתמש בו. |
TOP
|
יישור למיקום העליון. |
MIDDLE
|
יישור למרכז. |
BOTTOM
|
היישור למיקום התחתון. |
כפתור
כפתור עם טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו. לדוגמה באפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא הוספת לחצן.
כדי להפוך תמונה ללחצן שאפשר ללחוץ עליו, מציינים ImageImageComponentonClick.


| ייצוג JSON |
|---|
{ "text": string, "icon": { object ( |
| שדות | |
|---|---|
text
|
הטקסט שמוצג בתוך הכפתור. |
icon
|
סמל שמוצג בתוך הלחצן. אם הגדרתם גם את |
color
|
אופציונלי. הצבע של הלחצן. אם מגדירים את הכפתור
כדי להגדיר את צבע הכפתור, מציינים ערך בשדות
לדוגמה, הפקודה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית שלו:
השדה
|
onClick
|
חובה. הפעולה שתתבצע כשמשתמש ילחץ על הכפתור, למשל פתיחת היפר-קישור או הפעלת פונקציה בהתאמה אישית. |
disabled
|
אם
|
altText
|
הטקסט החלופי שמשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הפעולה של הלחצן. לדוגמה, אם לחצן פותח היפר-קישור, אפשר לכתוב: "פותח כרטיסייה חדשה בדפדפן ועובר אל מאמרי העזרה למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
type
|
אופציונלי. סוג הכפתור. אם לא מציינים סוג כפתור, ברירת המחדל היא
|
צבע
מייצג צבע במרחב הצבעים RGBA. הייצוג הזה נועד לפשט את ההמרה לייצוגים של צבעים בשפות שונות, ולאפשר המרה מהם, תוך התמקדות בפשטות ולא בדחיסות. לדוגמה, אפשר לספק את השדות של הייצוג הזה בקלות לבונה של
java.awt.Color
ב-Java, או לשיטה +colorWithRed:green:blue:alpha של UIColor ב-iOS. בנוסף, אפשר לעצב אותו בקלות למחרוזת rgba() של CSS ב-JavaScript.
בדף ההפניה הזה אין מידע על מרחב הצבעים המוחלט שבו צריך להשתמש כדי לפרש את ערך ה-RGB – לדוגמה, sRGB, Adobe RGB, DCI-P3 ו-BT.2020. כברירת מחדל, האפליקציות צריכות להניח שמרחב הצבעים הוא sRGB.
כשצריך להחליט אם שני צבעים שווים, ההטמעות, אלא אם צוין אחרת, מתייחסות לשני צבעים כשווים אם כל אחד מהערכים שלהם של אדום, ירוק, כחול ואלפא שונה לכל היותר ב-1e-5.
דוגמה (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
דוגמה (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
דוגמה (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| ייצוג JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| שדות | |
|---|---|
red
|
כמות האדום בצבע כערך במרווח [0, 1]. |
green
|
כמות הירוק בצבע כערך במרווח [0, 1]. |
blue
|
כמות הכחול בצבע כערך במרווח [0, 1]. |
alpha
|
החלק היחסי של הצבע הזה שצריך להחיל על הפיקסל. כלומר, הצבע הסופי של הפיקסל מוגדר על ידי המשוואה:
כלומר, ערך של 1.0 מתאים לצבע אחיד, ואילו ערך של 0.0 מתאים לצבע שקוף לחלוטין. השיטה הזו משתמשת בהודעת wrapper ולא בסקלר פשוט של מספר נקודה צפה, כדי לאפשר הבחנה בין ערך ברירת מחדל לבין ערך שלא הוגדר. אם לא מציינים את אובייקט הצבע הזה, הוא מוצג כצבע אחיד (כאילו ערך האלפא היה 1.0). |
סוג
אופציונלי. type
של לחצן. אם השדה color מוגדר, הערך של type משתנה ל-FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED
|
לא לשימוש. לא צוין. |
OUTLINED
|
לחצנים עם קווי מתאר הם לחצנים עם הדגשה בינונית. בדרך כלל הם מכילים פעולות חשובות, אבל לא את הפעולה העיקרית באפליקציית Chat או בתוסף. |
FILLED
|
כפתור מלא הוא כפתור עם רקע בצבע אחיד. הוא משפיע הכי הרבה על המראה, ומומלץ להשתמש בו לפעולה החשובה והעיקרית באפליקציית Chat או בתוסף. |
FILLED_TONAL
|
כפתור פוליגון עם מילוי הוא פתרון ביניים בין כפתורים עם מילוי לכפתורים עם קו מתאר. הם שימושיים בהקשרים שבהם לחצן עם עדיפות נמוכה יותר צריך לקבל קצת יותר דגש מאשר לחצן עם קו מתאר. |
BORDERLESS
|
ללחצן אין מאגר בלתי נראה במצב ברירת המחדל שלו. הוא משמש לעיתים קרובות לפעולות בעדיפות הנמוכה ביותר, במיוחד כשמציגים כמה אפשרויות. |
SwitchControl
מתג בסגנון החלפה או תיבת סימון בתוך ווידג'ט של
decoratedText.


התכונה נתמכת רק בווידג'ט decoratedText.
| ייצוג JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| שדות | |
|---|---|
name
|
השם שבאמצעותו מזוהה הווידג'ט של המתג באירוע של קלט בטופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
value
|
הערך שהוזן על ידי משתמש, שמוחזר כחלק מאירוע של קלט בטופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
selected
|
כשבוחרים במתג |
onChangeAction
|
הפעולה שתתבצע כשמצב המתג ישתנה, למשל איזו פונקציה תופעל. |
controlType
|
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH
|
מתג בסגנון החלפת מצב. |
CHECKBOX
|
הוצא משימוש לטובת
CHECK_BOX.
|
CHECK_BOX
|
תיבת סימון. |
ButtonList
רשימה של כפתורים שמוצגים בצורה אופקית. לדוגמה באפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא הוספת לחצן.


| ייצוג JSON |
|---|
{
"buttons": [
{
object ( |
| שדות | |
|---|---|
buttons[]
|
מערך של לחצנים. |
TextInput
שדה שבו המשתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות שמתבצעות כשמשנים את הערך. יש תמיכה באימות של שליחת טפסים. כשהמאפיין
Action.all_widgets_are_required
מוגדר לערך
true
או שהווידג'ט הזה מצוין במאפיין
Action.required_widgets, פעולת השליחה נחסמת אלא אם מוזן ערך. לדוגמה, באפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא הוספת שדה שבו משתמש יכול להזין טקסט.
אפליקציות צ'אט מקבלות את הערך של הטקסט שהוזן במהלך אירועי הזנת טופס ויכולות לעבד אותו. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים.
כשצריך לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, משתמשים בשדה להזנת טקסט. כדי לאסוף נתונים מוגדרים או מפורטים מהמשתמשים, צריך להשתמש בווידג'ט
SelectionInput.


| ייצוג JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| שדות | |
|---|---|
name
|
השם שבאמצעותו מזוהה קלט הטקסט באירוע קלט של טופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
label
|
הטקסט שמופיע מעל שדה הזנת הטקסט בממשק המשתמש.
מציינים טקסט שיעזור למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם אתם שואלים מישהו מה השם שלו, אבל אתם צריכים במיוחד את שם המשפחה שלו, כתבו
חובה אם לא מציינים את |
hintText
|
טקסט שמופיע מתחת לשדה להזנת טקסט, שמטרתו לעזור למשתמשים על ידי הנחיה להזין ערך מסוים. הטקסט הזה תמיד גלוי.
חובה אם לא מציינים את |
value
|
הערך שהוזן על ידי משתמש, שמוחזר כחלק מאירוע של קלט בטופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
type
|
איך שדה להזנת טקסט מופיע בממשק המשתמש. לדוגמה, אם השדה הוא שורה אחת או כמה שורות. |
onChangeAction
|
מה לעשות כשמתרחש שינוי בשדה להזנת טקסט. לדוגמה, משתמש שמוסיף לשדה או מוחק טקסט. לדוגמה, הפעלת פונקציה מותאמת אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initialSuggestions
|
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הזנת הטקסט. כשהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו למה שהם הקלידו.
לדוגמה, בשדה להזנת טקסט של שפת תכנות יכולות להופיע הצעות כמו Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד
הערכים המוצעים עוזרים למשתמשים להזין ערכים שהאפליקציה יכולה להבין. כשמתייחסים ל-JavaScript, חלק מהמשתמשים עשויים להזין
אם מציינים את הערך,
|
autoCompleteAction
|
אופציונלי. מציינים איזו פעולה תתבצע כששדה הזנת הטקסט יציע הצעות למשתמשים שיוצרים איתו אינטראקציה.
אם לא מציינים את ההגדרות, ההצעות נקבעות על ידי
אם מציינים פעולה, האפליקציה מבצעת את הפעולה שצוינה כאן, כמו הפעלת פונקציה מותאמת אישית.
|
validation
|
מציינים את אימות פורמט הקלט שנדרש לשדה הטקסט הזה.
|
placeholderText
|
טקסט שמופיע בשדה להזנת טקסט כשהשדה ריק. הטקסט הזה משמש כהנחיה למשתמשים להזין ערך. לדוגמה,
|
|
שדה איחוד
הערך |
|
hostAppDataSource
|
מקור נתונים שייחודי לאפליקציית מארח של Google Workspace, כמו אימיילים ב-Gmail, אירועים ביומן Google או הודעות ב-Google Chat. האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
סוג
איך שדה להזנת טקסט מופיע בממשק המשתמש. לדוגמה, אם זה שדה להזנת קלט של שורה אחת או שדה להזנת קלט של כמה שורות. אם מציינים את הערך initialSuggestions, הערך של type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר לערך MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE
|
לשדה להזנת טקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE
|
שדה הזנת הטקסט הוא בגובה קבוע של כמה שורות. |
RenderActions
קבוצה של הוראות רינדור שמורות לכרטיס לבצע פעולה, או שמורות לאפליקציית המארח של התוסף או לאפליקציית Chat לבצע פעולה ספציפית לאפליקציה.


| שדות | |
|---|---|
action | |
פעולה
| שדות | |
|---|---|
navigations[] |
הפעלת פוש, פתיחה או עדכון של כרטיס. |
הצעות
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הזנת הטקסט. כשהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו למה שהם הקלידו.
לדוגמה, בשדה להזנת טקסט של שפת תכנות, יכולות להופיע הצעות כמו Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד
Jav, רשימת ההצעות מסתננת ומוצגות ההצעות
Java
ו-
JavaScript.
הערכים המוצעים עוזרים למשתמשים להזין ערכים שהאפליקציה יכולה להבין. כשמתייחסים ל-JavaScript, חלק מהמשתמשים עשויים להזין
javascript
ואחרים
java script. הצעות
JavaScript
יכולות ליצור אחידות באינטראקציה של המשתמשים עם האפליקציה.
אם מציינים את הערך,
TextInput.type
הוא תמיד
SINGLE_LINE, גם אם הוא מוגדר לערך
MULTIPLE_LINE.


| ייצוג JSON |
|---|
{
"items": [
{
object ( |
| שדות | |
|---|---|
items[]
|
רשימה של הצעות שמשמשות להמלצות להשלמה אוטומטית בשדות קלט טקסט. |
SuggestionItem
ערך מוצע אחד שהמשתמשים יכולים להזין בשדה להזנת טקסט.


| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
הערך |
|
text
|
הערך של קלט מוצע לשדה להזנת קלט. הערך הזה שווה לערך שהמשתמשים מזינים בעצמם. |
אימות
מייצג את הנתונים שנדרשים לאימות הווידג'ט שאליו הוא מצורף.


| ייצוג JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| שדות | |
|---|---|
characterLimit
|
מגדירים את מגבלת התווים בווידג'טים של קלט טקסט. שימו לב: המאפיין הזה משמש רק להזנת טקסט, והמערכת מתעלמת ממנו בווידג'טים אחרים.
|
inputType
|
מציינים את הסוג של ווידג'טים להזנת נתונים.
|
InputType
סוג ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
סוג לא מוגדר. אין להשתמש בו. |
TEXT
|
טקסט רגיל שמקבל את כל התווים. |
INTEGER
|
ערך של מספר שלם. |
FLOAT
|
ערך מספרי שמגדיר את התאוצה בנקודת העצירה |
EMAIL
|
כתובת אימייל. |
EMOJI_PICKER
|
אמוג'י שנבחר מתוך חלונית לבחירת אמוג'י שסופקה על ידי המערכת. |
HostAppDataSourceMarkup
מקור נתונים מאפליקציית Google Workspace. מקור הנתונים מאכלס את הפריטים הזמינים בווידג'ט.
| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
data_source. אפליקציית Google Workspace שמאכלסת את הפריטים הזמינים בווידג'ט.
data_source
יכול להיות רק אחד מהבאים:
|
|
chatDataSource
|
מקור נתונים מ-Google Chat. |
workflowDataSource
|
מקור נתונים מ-Google Workflow. |
ChatClientDataSourceMarkup
לווידג'ט
SelectionInput

| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
source. מקור הנתונים של Google Chat.
source
יכול להיות רק אחד מהבאים:
|
|
spaceDataSource
|
מרחבים ב-Google Chat שהמשתמש חבר בהם. |
SpaceDataSource
מקור נתונים שמאכלס מרחבים ב-Google Chat כפריטים לבחירה בתפריט בחירה מרובה. רק מרחבים שהמשתמש חבר בהם.

| ייצוג JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| שדות | |
|---|---|
defaultToCurrentSpace
|
אם הערך הוא
|
WorkflowDataSourceMarkup
* נתמך רק ב-Google Workspace Workflow, אבל לא באפליקציות של Google Chat או בתוספים ל-Google Workspace.
בווידג'ט מסוג MULTI_SELECT TextInputSelectionInputDateTimePicker
| ייצוג JSON |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| שדות | |
|---|---|
includeVariables
|
האם לכלול משתנים מהשלב הקודם במקור הנתונים. |
type
|
סוג מקור הנתונים. |
סוג
סוג enum שמייצג את הסוג של מקור הנתונים של תהליך העבודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN
|
ערך ברירת המחדל. לא לשימוש. |
USER
|
משתמשי Google Workspace. המשתמש יכול לראות ולבחור רק משתמשים מהארגון שלו ב-Google Workspace. |
SPACE
|
מרחבים ב-Google Chat שהמשתמש חבר בהם. |
USER_WITH_FREE_FORM
|
המשתמשים יכולים לבחור להציג ולבחור חברים קיימים מהארגון שלהם ב-Google Workspace, או להזין ידנית כתובת אימייל או דומיין תקין. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. התכונה תומכת באימות של שליחת טפסים רק בתפריטים של dropdown ושל multiselect. אם
Action.all_widgets_are_required
מוגדר לערך
true
או שהווידג'ט הזה מצוין ב-Action.required_widgets, פעולת השליחה נחסמת אלא אם נבחר ערך. לדוגמה, תפריט נפתח או תיבות סימון. אפשר להשתמש בווידג'ט הזה כדי לאסוף נתונים שאפשר לחזות או למנות. לדוגמה, באפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא הוספת רכיבי ממשק משתמש שאפשר לבחור.
אפליקציות ל-Chat יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים.
כדי לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, צריך להשתמש בווידג'ט TextInput.


| ייצוג JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| שדות | |
|---|---|
name
|
חובה. השם שמזהה את קלט הבחירה באירוע קלט של טופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
label
|
הטקסט שמופיע מעל שדה להזנת קלט של הבחירה בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם המשתמשים בוחרים את רמת הדחיפות של כרטיס עבודה מתוך תפריט נפתח, התווית יכולה להיות "דחיפות" או "בחירת רמת דחיפות". |
type
|
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[]
|
מערך של פריטים שאפשר לבחור. לדוגמה, מערך של כפתורי בחירה או תיבות סימון. אפשר להוסיף עד 100 פריטים. |
onChangeAction
|
אם מציינים זאת, הטופס נשלח כשהבחירה משתנה. אם לא מציינים את המאפיין הזה, צריך לציין לחצן נפרד לשליחת הטופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
multiSelectMinQueryLength
|
בתפריטים עם אפשרות לבחירה מרובה, מספר התווים שהמשתמש מזין לפני שהתפריט מחזיר פריטים מוצעים לבחירה. אם לא מגדירים את המדיניות, בתפריט הבחירה מרובת האפשרויות נעשה שימוש בערכי ברירת המחדל הבאים:
|
dataSourceConfigs[]
|
אופציונלי. הגדרות של מקור הנתונים עבור אמצעי הבקרה לבחירה. השדה הזה מאפשר שליטה פרטנית יותר במקור הנתונים.
אם מציינים את השדה
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. הווידג'ט זמין באפליקציות של Google Chat במסגרת תוכנית התצוגה המקדימה למפתחים. |
multiSelectMaxSelectedItems
|
בתפריטים עם אפשרות לבחירה מרובה, מספר הפריטים המקסימלי שמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא מציינים ערך, ברירת המחדל היא 3 פריטים. |
hintText
|
אופציונלי. טקסט שמופיע מתחת לשדה להזנת קלט של הבחירה, שמטרתו לעזור למשתמשים על ידי הנחיה להזין ערך מסוים. הטקסט הזה תמיד גלוי. האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
|
שדה איחוד
|
|
externalDataSource
|
מקור נתונים חיצוני, כמו מסד נתונים רלציוני. |
platformDataSource
|
מקור נתונים מ-Google Workspace. |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לסמן כמה תיבות סימון, אבל יכולים לבחור רק פריט אחד מתוך תפריט נפתח.
כל קלט בחירה תומך בסוג אחד של בחירה. לדוגמה, אי אפשר לשלב בין תיבות סימון ומתגים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX
|
קבוצה של תיבות סימון. המשתמשים יכולים לסמן תיבת סימון אחת או יותר. |
RADIO_BUTTON
|
קבוצה של כפתורי בחירה. המשתמשים יכולים לבחור לחצן בחירה אחד. |
SWITCH
|
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN
|
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. במסגרת תוכנית ההפצה המקדימה למפתחים לאפליקציות ל-Google Chat, אתם יכולים לאכלס פריטים באמצעות מקור נתונים דינמי ולהציע פריטים באופן אוטומטי בזמן שהמשתמשים מקלידים בתפריט. לדוגמה, משתמשים יכולים להתחיל להקליד את השם של מרחב ב-Chat, והווידג'ט יציע את המרחב באופן אוטומטי. כדי לאכלס באופן דינמי פריטים בתפריט נפתח, משתמשים באחד מסוגי מקורות הנתונים הבאים:
דוגמאות להטמעה של תפריטים נפתחים באפליקציות ל-Chat מופיעות במאמרים בנושא הוספת תפריט נפתח ואכלוס דינמי של תפריטים נפתחים.
|
MULTI_SELECT
|
תפריט עם תיבת טקסט. המשתמשים יכולים להקליד ולבחור פריט אחד או יותר. בתוספים ל-Google Workspace, צריך לאכלס פריטים באמצעות מערך סטטי של
באפליקציות ל-Google Chat, אפשר גם לאכלס פריטים באמצעות מקור נתונים דינמי ולהציע פריטים באופן אוטומטי בזמן שהמשתמשים מקלידים בתפריט. לדוגמה, משתמשים יכולים להתחיל להקליד את השם של מרחב ב-Chat, והווידג'ט יציע את המרחב באופן אוטומטי. כדי לאכלס באופן דינמי פריטים בתפריט בחירה מרובה, משתמשים באחד מסוגי מקורות הנתונים הבאים:
דוגמאות להטמעה של תפריטים עם אפשרות לבחירה מרובה באפליקציות ל-Chat זמינות במאמר בנושא הוספה של תפריט עם אפשרות לבחירה מרובה.
|
SelectionItem
פריט שהמשתמשים יכולים לבחור בקלט בחירה, כמו תיבת סימון או מתג. אפשר להוסיף עד 100 פריטים.


| ייצוג JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| שדות | |
|---|---|
text
|
הטקסט שמזהה או מתאר את הפריט למשתמשים. |
value
|
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בערך הזה כערך קלט בטופס. לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
selected
|
אם הפריט מסומן כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל לחצני בחירה או תפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
bottomText
|
בתפריטים עם אפשרות לבחירה מרובה, מוצג תיאור טקסט או תווית מתחת לשדה של הפריט
|
שדה איחוד
start_icon. בתפריטים עם אפשרות לבחירה מרובה, כתובת ה-URL של הסמל שמוצג לצד השדה של הפריט.
text
אפשר להשתמש בקובצי PNG ו-JPEG. כתובת ה-URL חייבת להיות בפורמט תקין.HTTPS לדוגמה,
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
יכול להיות רק אחד מהבאים:
|
|
startIconUri
|
|
PlatformDataSource
לווידג'ט SelectionInput

| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
data_source. מקור הנתונים.
data_source
יכול להיות רק אחד מהבאים:
|
|
commonDataSource
|
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון Google Workspace. |
hostAppDataSource
|
מקור נתונים ייחודי לאפליקציית מארח של Google Workspace, כמו מרחבים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר התקנת ספריות הלקוח. |
CommonDataSource
מקור נתונים שמשותף לכל אפליקציות Google Workspace.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN
|
ערך ברירת המחדל. לא לשימוש. |
USER
|
משתמשי Google Workspace. המשתמש יכול לראות ולבחור רק משתמשים מהארגון שלו ב-Google Workspace. |
DataSourceConfig
אובייקט הגדרה שעוזר להגדיר את מקורות הנתונים של הווידג'ט.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
data_source. מקור הנתונים.
data_source
יכול להיות רק אחד מהבאים:
|
|
remoteDataSource
|
הנתונים מגיעים מספק נתונים מרוחק. |
platformDataSource
|
הנתונים הם מאפליקציית Google Workspace. |
minCharactersTrigger
|
מספר התווים המינימלי שהמשתמש צריך להזין לפני שהספק הזה מופעל (כלומר, לפני שהוא מתחיל להחזיר תוצאות).
|
DateTimePicker
מאפשר למשתמשים להזין תאריך, שעה או גם תאריך וגם שעה. יש תמיכה באימות של שליחת טפסים. אם
Action.all_widgets_are_required
מוגדר לערך
true
או שהווידג'ט הזה מצוין ב-Action.required_widgets, פעולת השליחה נחסמת אלא אם נבחר ערך. לדוגמה, באפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא איך מאפשרים למשתמש לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בכלי לבחירת תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא תקינים, הכלי לבחירת תאריך ושעה מציג שגיאה שמבקשת מהמשתמשים להזין את המידע בצורה נכונה.


| ייצוג JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| שדות | |
|---|---|
name
|
השם שבו הרכיב
לפרטים על עבודה עם קלט של טפסים, ראו קבלת נתוני טפסים. |
label
|
הטקסט שמנחה את המשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים קובעים פגישה, אפשר להשתמש בתווית כמו
|
type
|
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
valueMsEpoch
|
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות השנייה מאז ראשית זמן יוניקס.
מציינים את הערך בהתאם לסוג הכלי לבחירת תאריך (
|
timezoneOffsetDate
|
מספר שמייצג את הסטייה מאזור הזמן UTC, בדקות. אם המדיניות מוגדרת, השעה |
onChangeAction
|
מופעל כשמשתמש לוחץ על שמירה או על ניקוי בממשק |
שדה איחוד
data_source. מקור הנתונים שצוין לייצוג תאריך ושעה.
data_source
יכול להיות רק אחד מהבאים:
|
|
hostAppDataSource
|
מקור נתונים שייחודי לאפליקציית מארח של Google Workspace, כמו אימיילים ב-Gmail, אירועים ביומן Google או הודעות ב-Google Chat. האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat. |
DateTimePickerType
הפורמט של התאריך והשעה בווידג'ט DateTimePicker. המדיניות הזו קובעת אם המשתמשים יכולים להזין תאריך, שעה או גם תאריך וגם שעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME
|
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY
|
המשתמשים מזינים תאריך. |
TIME_ONLY
|
המשתמשים מזינים שעה. |
קו מפריד
בסוג הזה אין שדות.
מציג קו אופקי כמפריד בין הווידג'טים. לדוגמה, באפליקציות ל-Google Chat, אפשר לעיין במאמר בנושא הוספת קו הפרדה אופקי בין ווידג'טים.


לדוגמה, קוד ה-JSON הבא יוצר קו הפרדה:
"divider": {}
תצוגת רשת
הצגת רשת עם אוסף של פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. כדי ליצור עמודות רספונסיביות או כדי לכלול יותר מטקסט או מתמונות, משתמשים בתג
Columns
רשת יכולה להכיל כל מספר של עמודות ופריטים. מספר השורות נקבע לפי הערך של items חלקי הערך של columns. רשת עם 10 פריטים ו-2 עמודות כוללת 5 שורות. רשת עם 11 פריטים ו-2 עמודות כוללת 6 שורות.


לדוגמה, קובץ ה-JSON הבא יוצר רשת עם 2 עמודות ופריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| ייצוג JSON |
|---|
{ "title": string, "items": [ { object ( |
| שדות | |
|---|---|
title
|
הטקסט שמוצג בכותרת של הרשת. |
items[]
|
הפריטים שיוצגו ברשת. |
borderStyle
|
סגנון הגבול שיוחל על כל פריט ברשת. |
columnCount
|
מספר העמודות שיוצגו ברשת. אם לא מציינים ערך בשדה הזה, המערכת משתמשת בערך ברירת המחדל. ערך ברירת המחדל משתנה בהתאם למיקום שבו הרשת מוצגת (בתיבת דו-שיח או בחלונית). |
onClick
|
הקריאה החוזרת הזו משמשת לכל פריט בנפרד ברשת, אבל עם המזהה והאינדקס של הפריט ברשימת הפריטים שנוספו לפרמטרים של הקריאה החוזרת. |
GridItem
מייצג פריט בפריסת רשת. פריטים יכולים להכיל טקסט, תמונה או גם טקסט וגם תמונה.


| ייצוג JSON |
|---|
{ "id": string, "image": { object ( |
| שדות | |
|---|---|
id
|
מזהה שצוין על ידי המשתמש עבור פריט הרשת הזה. המזהה הזה מוחזר בפרמטרים של הקריאה החוזרת |
image
|
התמונה שמוצגת בפריט הרשת. |
title
|
השם של הפריט ברשת. |
subtitle
|
כותרת המשנה של הפריט ברשת. |
layout
|
הפריסה שבה צריך להשתמש בשביל פריט הרשת. |
ImageComponent
מייצג תמונה.


| ייצוג JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| שדות | |
|---|---|
imageUri
|
כתובת ה-URL של התמונה. |
altText
|
תווית הנגישות של התמונה. |
cropStyle
|
סגנון החיתוך שיוחל על התמונה. |
borderStyle
|
סגנון הגבול שרוצים להחיל על התמונה. |
ImageCropStyle
מייצג את סגנון החיתוך שהוחל על תמונה.


לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| ייצוג JSON |
|---|
{
"type": enum ( |
| שדות | |
|---|---|
type
|
סוג החיתוך. |
aspectRatio
|
יחס הגובה-רוחב שבו יש להשתמש אם סוג החיתוך הוא לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9: |
ImageCropType
מייצג את סגנון החיתוך שהוחל על תמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
לא לשימוש. לא צוין. |
SQUARE
|
ערך ברירת המחדל. חיתוך ריבועי. |
CIRCLE
|
החלת חיתוך בצורת עיגול. |
RECTANGLE_CUSTOM
|
חיתוך מלבני עם יחס גובה-רוחב מותאם אישית. מגדירים את יחס הגובה-רוחב המותאם אישית באמצעות
aspectRatio.
|
RECTANGLE_4_3
|
חיתוך מלבני ביחס גובה-רוחב של 4:3. |
BorderStyle
אפשרויות הסגנון של הגבול של כרטיס או ווידג'ט, כולל סוג הגבול והצבע שלו.


| ייצוג JSON |
|---|
{ "type": enum ( |
| שדות | |
|---|---|
type
|
סוג הגבול. |
strokeColor
|
הצבעים שבהם יש להשתמש כשהסוג הוא
כדי להגדיר את צבע הקו, מציינים ערך בשדות לדוגמה, הפקודה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית שלו:
השדה
|
cornerRadius
|
רדיוס הפינה של הגבול. |
BorderType
מייצג את סוגי הגבולות שמוגדרים בווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
לא לשימוש. לא צוין. |
NO_BORDER
|
ללא שוליים. |
STROKE
|
ערך ברירת המחדל. קווי מתאר. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות שזמינות לפריט ברשת.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
לא לשימוש. לא צוין. |
TEXT_BELOW
|
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של הפריט ברשת. |
TEXT_ABOVE
|
הכותרת והכותרת המשנה מוצגות מעל התמונה של פריט הרשת. |
עמודות
בווידג'ט
Columns
מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. אפשר להוסיף ווידג'טים לכל עמודה. הווידג'טים יופיעו בסדר שבו הם צוינו. לדוגמה באפליקציות של Google Chat, ראו הצגת כרטיסים ודיאלוגים בעמודות.
הגובה של כל עמודה נקבע לפי העמודה הגבוהה יותר. לדוגמה, אם העמודה הראשונה גבוהה יותר מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מכיוון שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, אי אפשר להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות השדה HorizontalSizeStyle. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תוצג מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה עוברת לשורה חדשה אם רוחב המסך קטן מ-480 פיקסלים או שווה לו.
- במכשירי iOS, העמודה השנייה עוברת לשורה חדשה אם רוחב המסך קטן מ-300pt או שווה לו.
- במכשירי Android, העמודה השנייה עוברת לשורה חדשה אם רוחב המסך קטן מ-320dp או שווה לו.
כדי לכלול יותר משתי עמודות או להשתמש בשורות, צריך להשתמש בווידג'ט
Grid


- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מטיוטת אימייל.
- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מהתפריט הוספת קובץ מצורף באירוע ביומן Google.
| ייצוג JSON |
|---|
{
"columnItems": [
{
object ( |
| שדות | |
|---|---|
columnItems[]
|
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| ייצוג JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| שדות | |
|---|---|
horizontalSizeStyle
|
מציין איך עמודה ממלאת את הרוחב של הכרטיס. |
horizontalAlignment
|
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה. |
verticalAlignment
|
מציינת אם הווידג'טים מיושרים לחלק העליון, התחתון או המרכז של עמודה. |
widgets[]
|
מערך של ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים לפי הסדר שבו הם צוינו. |
HorizontalSizeStyle
מציין איך עמודה ממלאת את הרוחב של הכרטיס. רוחב כל עמודה תלוי גם ברוחב של מרכז הבקרה HorizontalSizeStyle וגם ברוחב של הווידג'טים בעמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
לא לשימוש. לא צוין. |
FILL_AVAILABLE_SPACE
|
ערך ברירת המחדל. העמודה ממלאת את השטח הפנוי, עד 70% מרוחב הכרטיס. אם שתי העמודות מוגדרות ל-FILL_AVAILABLE_SPACE, כל עמודה תמלא 50% מהשטח.
|
FILL_MINIMUM_SPACE
|
העמודה תופסת את הכמות הקטנה ביותר האפשרית של מקום, ולא יותר מ-30% מרוחב הכרטיס. |
HorizontalAlignment
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
לא לשימוש. לא צוין. |
START
|
ערך ברירת המחדל. היישור של הווידג'טים למיקום ההתחלה של העמודה. בפריסות משמאל לימין, ההגדרה היא יישור לשמאל. בפריסות מימין לשמאל, היישור הוא לימין. |
CENTER
|
התאמה של הווידג'טים למרכז העמודה. |
END
|
מיישר את הווידג'טים למיקום הסופי של העמודה. בפריסות משמאל לימין, הווידג'טים מיושרים לצד ימין. בפריסות מימין לשמאל, הווידג'טים מיושרים לצד ימין. |
VerticalAlignment
מציינת אם הווידג'טים מיושרים לחלק העליון, התחתון או המרכז של עמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
לא לשימוש. לא צוין. |
CENTER
|
ערך ברירת המחדל. מיישר את הווידג'טים למרכז העמודה. |
TOP
|
יישור הווידג'טים לחלק העליון של העמודה. |
BOTTOM
|
יישור הווידג'טים לתחתית העמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
הערך |
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
רשימה של צ'יפים שמוצגת בצורה אופקית, שאפשר לגלול אותה אופקית או להעביר אותה לשורה הבאה.


| ייצוג JSON |
|---|
{ "layout": enum ( |
| שדות | |
|---|---|
layout
|
פריסת רשימת הצ'יפים שצוינה. |
chips[]
|
מערך של צ'יפים. |
פריסה
פריסת רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED
|
לא לשימוש. לא צוין. |
WRAPPED
|
ערך ברירת המחדל. אם אין מספיק מקום אופקי, רשימת הצ'יפים עוברת לשורה הבאה. |
HORIZONTAL_SCROLLABLE
|
אם הצ'יפים לא נכנסים במרחב הזמין, אפשר לגלול אותם אופקית. |
Chip
צ'יפ עם טקסט, סמל או טקסט וסמל, שהמשתמשים יכולים ללחוץ עליו.


| ייצוג JSON |
|---|
{ "icon": { object ( |
| שדות | |
|---|---|
icon
|
תמונת הסמל. אם הגדרתם גם את |
label
|
הטקסט שמוצג בתוך הצ'יפ. |
onClick
|
אופציונלי. הפעולה שתתבצע כשמשתמש ילחץ על הצ'יפ, כמו פתיחת היפר-קישור או הפעלת פונקציה בהתאמה אישית. |
enabled
|
האם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמש. ברירת המחדל היא
|
disabled
|
האם השבב במצב לא פעיל ומתעלם מפעולות המשתמש. ברירת המחדל היא
|
altText
|
הטקסט החלופי שמשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הצ'יפ עושה. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פותח כרטיסייה בדפדפן ועובר אל מאמרי עזרה למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
קרוסלה
קרוסלה, שנקראת גם פס הזזה, מסתובבת ומציגה רשימה של ווידג'טים בפורמט של מצגת, עם לחצנים למעבר לווידג'ט הקודם או הבא.
לדוגמה, זוהי ייצוג JSON של קרוסלה שמכילה שלושה ווידג'טים של פסקאות טקסט.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| ייצוג JSON |
|---|
{
"carouselCards": [
{
object ( |
| שדות | |
|---|---|
carouselCards[]
|
רשימה של כרטיסים שכלולים בקרוסלה. |
CarouselCard
כרטיס שאפשר להציג כפריט בקרוסלה.

| ייצוג JSON |
|---|
{ "widgets": [ { object ( |
| שדות | |
|---|---|
widgets[]
|
רשימה של ווידג'טים שמוצגים בכרטיס הקרוסלה. הווידג'טים מוצגים לפי הסדר שבו הם צוינו. |
footerWidgets[]
|
רשימת הווידג'טים מוצגת בחלק התחתון של כרטיס הקרוסלה. הווידג'טים מוצגים לפי הסדר שבו הם צוינו. |
NestedWidget
רשימה של ווידג'טים שאפשר להציג בפריסה מכילה, כמו CarouselCard.

| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
הערך |
|
textParagraph
|
ווידג'ט של פסקה עם טקסט. |
buttonList
|
ווידג'ט של רשימת לחצנים. |
image
|
ווידג'ט של תמונה. |
חשיפה
מציין אם רכיב בממשק המשתמש גלוי או מוסתר.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| טיפוסים בני מנייה (enum) | |
|---|---|
VISIBILITY_UNSPECIFIED
|
לא צוינה הרשאת גישה. אין להשתמש בו. |
VISIBLE
|
רכיב ממשק המשתמש גלוי. |
HIDDEN
|
רכיב ממשק המשתמש מוסתר. |
EventAction
מייצג פעולה שאפשר לבצע ברכיב בממשק המשתמש.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| שדות | |
|---|---|
actionRuleId
|
המזהה הייחודי של ActionRule. |
postEventTriggers[]
|
רשימת הטריגרים שיופעלו אחרי ההפעלה של EventAction. |
שדה איחוד
action. הפעולה שצריך לבצע.
action
יכול להיות רק אחד מהבאים:
|
|
commonWidgetAction
|
פעולה נפוצה בווידג'ט. |
טריגר
מייצג טריגר.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{ "actionRuleId": string } |
| שדות | |
|---|---|
actionRuleId
|
המזהה הייחודי של ActionRule. |
CommonWidgetAction
מייצג פעולה שלא ספציפית לווידג'ט.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
action. הפעולה שצריך לבצע.
action
יכול להיות רק אחד מהבאים:
|
|
updateVisibilityAction
|
הפעולה לעדכון החשיפה של ווידג'ט. |
UpdateVisibilityAction
מייצג פעולה שמעדכנת את החשיפה של ווידג'ט.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{
"visibility": enum ( |
| שדות | |
|---|---|
visibility
|
הרשאות הגישה החדשות. |
CollapseControl
ייצוג של אמצעי בקרה להרחבה ולכיווץ.


| ייצוג JSON |
|---|
{ "horizontalAlignment": enum ( |
| שדות | |
|---|---|
horizontalAlignment
|
היישור האופקי של לחצן ההרחבה והכיווץ. |
expandButton
|
אופציונלי. מגדירים כפתור בהתאמה אישית כדי להרחיב את הקטע. חובה להגדיר את השדות expandButton ו-collapseButton. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapseButton
|
אופציונלי. מגדירים כפתור בהתאמה אישית לכיווץ הקטע. חובה להגדיר את השדות expandButton ו-collapseButton. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
DividerStyle
סגנון המחיצה של הכרטיס. בשלב הזה, המאפיין משמש רק להוספת קווים להפרדה בין קטעי כרטיסים.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
לא לשימוש. לא צוין. |
SOLID_DIVIDER
|
אפשרות ברירת המחדל. הצגת קו הפרדה מלא. |
NO_DIVIDER
|
אם המאפיין מוגדר, לא מתבצע רינדור של קו מפריד. הסגנון הזה מסיר לחלוטין את הקו המפריד מהפריסה. התוצאה שמתקבלת שקולה לתוצאה שמתקבלת אם לא מוסיפים מפריד בכלל. |
CardAction
פעולה בכרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית יכול לכלול פעולות כמו מחיקת חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| ייצוג JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| שדות | |
|---|---|
actionLabel
|
התווית שמוצגת כפריט בתפריט הפעולות. |
onClick
|
הפעולה |
DisplayStyle
בתוספים ל-Google Workspace, התכונה הזו קובעת איך כרטיס מוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
לא לשימוש. לא צוין. |
PEEK
|
הכותרת של הכרטיס מופיעה בתחתית סרגל הצד, ומכסה חלקית את הכרטיס העליון הנוכחי של הסטאק. לחיצה על הכותרת מעבירה את הכרטיס לערימת הכרטיסים. אם אין כותרת בכרטיס, המערכת תיצור כותרת במקום זאת. |
REPLACE
|
ערך ברירת המחדל. הכרטיס מוצג במקום הכרטיס העליון בערימת הכרטיסים. |
ExpressionData
מייצג את הנתונים שמשמשים להערכת ביטוי.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| שדות | |
|---|---|
id
|
המזהה הייחודי של ExpressionData. |
expression
|
הביטוי שלא עבר קומפילציה. |
conditions[]
|
רשימת התנאים שנקבעים לפי תוצאת ההערכה של הביטוי. |
eventActions[]
|
רשימת הפעולות שאפשר להשתמש ב-ExpressionData כדי לבצע אותן. |
תנאי
מייצג תנאי שאפשר להשתמש בו כדי להפעיל פעולה.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{ "actionRuleId": string, // Union field |
| שדות | |
|---|---|
actionRuleId
|
המזהה הייחודי של ActionRule. |
שדה איחוד
condition. התנאי.
condition
יכול להיות רק אחד מהבאים:
|
|
expressionDataCondition
|
התנאי שנקבע על ידי נתוני הביטוי. |
ExpressionDataCondition
מייצג תנאי שנבדק באמצעות CEL.
האפשרות הזו זמינה לתוספים ל-Google Workspace שמרחיבים את Google Workspace Studio. לא ניתן להשתמש באמצעי התשלום הזה באפליקציות שפועלות עם Google Chat.
| ייצוג JSON |
|---|
{
"conditionType": enum ( |
| שדות | |
|---|---|
conditionType
|
סוג התנאי. |
ConditionType
סוג התנאי.
| טיפוסים בני מנייה (enum) | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
סוג התנאי לא צוין. |
EXPRESSION_EVALUATION_SUCCESS
|
הערכת הביטוי הצליחה. |
EXPRESSION_EVALUATION_FAILURE
|
הערכת הביטוי נכשלה. |
