インデックス
Action(メッセージ)Action.ActionParameter(メッセージ)Action.Interaction(列挙型)Action.LoadIndicator(列挙型)BorderStyle(メッセージ)BorderStyle.BorderType(列挙型)Button(メッセージ)Button.Type(列挙型)ButtonList(メッセージ)Card(メッセージ)Card.CardAction(メッセージ)Card.CardFixedFooter(メッセージ)Card.CardHeader(メッセージ)Card.DisplayStyle(列挙型)Card.DividerStyle(列挙型)Card.Section(メッセージ)Chip(メッセージ)ChipList(メッセージ)ChipList.Layout(列挙型)CollapseControl(メッセージ)Columns(メッセージ)Columns.Column(メッセージ)Columns.Column.HorizontalSizeStyle(列挙型)Columns.Column.VerticalAlignment(列挙型)Columns.Column.Widgets(メッセージ)DateTimePicker(メッセージ)DateTimePicker.DateTimePickerType(列挙型)DecoratedText(メッセージ)DecoratedText.SwitchControl(メッセージ)DecoratedText.SwitchControl.ControlType(列挙型)Divider(メッセージ)Grid(メッセージ)Grid.GridItem(メッセージ)Grid.GridItem.GridItemLayout(列挙型)Icon(メッセージ)Image(メッセージ)ImageComponent(メッセージ)ImageCropStyle(メッセージ)ImageCropStyle.ImageCropType(列挙型)MaterialIcon(メッセージ)OnClick(メッセージ)OpenLink(メッセージ)OpenLink.OnClose(列挙型)OpenLink.OpenAs(列挙型)OverflowMenu(メッセージ)OverflowMenu.OverflowMenuItem(メッセージ)SelectionInput(メッセージ)SelectionInput.PlatformDataSource(メッセージ)SelectionInput.PlatformDataSource.CommonDataSource(列挙型)SelectionInput.SelectionItem(メッセージ)SelectionInput.SelectionType(列挙型)Suggestions(メッセージ)Suggestions.SuggestionItem(メッセージ)TextInput(メッセージ)TextInput.Type(列挙型)TextParagraph(メッセージ)Validation(メッセージ)Validation.InputType(列挙型)Widget(メッセージ)Widget.HorizontalAlignment(列挙型)Widget.ImageType(列挙型)
アクション
フォームの送信時の動作を記述するアクション。たとえば、Apps Script スクリプトを呼び出してフォームを処理できます。アクションがトリガーされると、フォームの値がサーバーに送信されます。


| フィールド | |
|---|---|
function |
親要素がクリックされたときやアクティブになったときに呼び出されるカスタム関数。 使用例については、フォームデータを読み取るをご覧ください。 |
parameters[] |
アクション パラメータのリスト。 |
load_ |
アクションを呼び出す際にアクションに表示される読み込みインジケーターを指定します。 |
persist_ |
アクション後にフォームの値を保持するかどうかを示します。デフォルト値は
|
interaction |
省略可。ダイアログを開くときに必要です。 ユーザーとのやり取り(カード メッセージのボタンのクリックなど)に対する応答内容。 指定しない場合、アプリは通常どおり
|
required_ |
このアクションが呼び出されたときに、ここにリストされているウィジェットに値がない場合、フォームの送信は中止されます。
|
all_ |
|
ActionParameter
アクション メソッドが呼び出されたときに指定する文字列パラメータのリスト。たとえば、3 つのスヌーズ ボタン(今すぐスヌーズ、1 日スヌーズ、来週スヌーズ)があるとします。action method = snooze() を使用して、スヌーズ タイプとスヌーズ時間を文字列パラメータのリストで渡すことができます。
詳しくは、CommonEventObject をご覧ください。


| フィールド | |
|---|---|
key |
アクション スクリプトのパラメータの名前。 |
value |
パラメータ値。 |
インタラクション
省略可。ダイアログを開く場合に必須です。
ユーザーの操作(カード メッセージ内のボタンのクリックなど)に応じて行うアクション。
指定しない場合、アプリは通常どおり action(リンクを開く、関数を実行するなど)を実行して応答します。
interaction を指定すると、アプリは特別なインタラクティブな方法で応答できます。たとえば、interaction を OPEN_DIALOG に設定すると、アプリはダイアログを開くことができます。
指定すると、読み込みインジケーターは表示されません。アドオンに対して指定すると、カード全体が削除され、クライアントには何も表示されません。

| 列挙型 | |
|---|---|
INTERACTION_UNSPECIFIED |
デフォルト値。action は通常どおり実行されます。 |
OPEN_DIALOG |
ダイアログを開きます。これは、Chat アプリがユーザーとのやり取りに使用する、カードベースのウィンドウ インターフェースです。 カード メッセージのボタンクリックに対して Chat アプリでのみサポートされます。アドオンに指定した場合、カード全体が削除され、クライアントには何も表示されません。
|
LoadIndicator
アクションを呼び出す際にアクションに表示される読み込みインジケーターを指定します。


| 列挙型 | |
|---|---|
SPINNER |
コンテンツの読み込みを示すスピナーを表示します。 |
NONE |
何も表示されません。 |
BorderStyle
カードまたはウィジェットの枠線のスタイル オプション(枠線の種類や色など)。


| フィールド | |
|---|---|
type |
枠線の種類。 |
stroke_ |
タイプが ストロークの色を設定するには、 たとえば、次のコードは、色を最大強度の赤に設定します。
|
corner_ |
枠線の角の半径。 |
BorderType
ウィジェットに適用される境界タイプを表します。


| 列挙型 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
使用しないでください。(指定なし) |
NO_BORDER |
デフォルト値。枠線なし。 |
STROKE |
Outline。 |
ボタン
ユーザーがクリックできるテキスト、アイコン、またはテキストとアイコンのボタン。Google Chat アプリの例については、ボタンを追加するをご覧ください。
画像をクリック可能なボタンにするには、ImageComponentImageonClick アクションを設定します。


| フィールド | |
|---|---|
text |
ボタン内に表示されるテキスト。 |
icon |
ボタン内に表示されるアイコン。 |
color |
省略可。ボタンの色。設定されている場合、ボタン ボタンの色を設定するには、 たとえば、次のコードは、色を最大強度の赤に設定します。 ボタンの色には |
on_ |
必須。ユーザーがボタンをクリックしたときに実行するアクション(ハイパーリンクを開く、カスタム関数を実行するなど)。 |
disabled |
|
alt_ |
ユーザー補助機能に使用される代替テキスト。 ボタンの動作をユーザーに示す説明的なテキストを設定します。たとえば、ボタンがハイパーリンクを開く場合は、「新しいブラウザタブを開き、Google Chat デベロッパー向けドキュメント(https://developers.google.com/workspace/chat")に移動します」と記述します。 |
type |
省略可。ボタンのタイプ。未設定の場合、ボタンのタイプはデフォルトで
|
タイプ
省略可。ボタンのタイプ。color フィールドが設定されている場合、type は強制的に FILLED に設定されます。

| 列挙型 | |
|---|---|
TYPE_UNSPECIFIED |
使用しないでください。(指定なし) |
OUTLINED |
枠線付きのボタンは、中強調のボタンです。通常、重要なアクションが含まれますが、Chat アプリやアドオンのメイン アクションではありません。 |
FILLED |
塗りつぶしボタンは、単色のコンテナで構成されています。視覚的なインパクトが最も大きく、Chat アプリやアドオンの重要なメイン アクションにおすすめです。 |
FILLED_TONAL |
塗りつぶしの色調ボタンは、塗りつぶしボタンと枠線付きボタンの中間に位置します。優先度の低いボタンに、アウトライン ボタンよりも少し強調を加えたい場合に便利です。 |
BORDERLESS |
ボタンのデフォルト状態には、不可視のコンテナがありません。多くの場合、優先度の最も低いアクションに使用されます(特に複数のオプションを提示する場合)。 |
ButtonList
横方向に配置されたボタンのリスト。Google Chat アプリの例については、ボタンを追加するをご覧ください。


| フィールド | |
|---|---|
buttons[] |
ボタンの配列。 |
カード
Google Chat メッセージまたは Google Workspace アドオンに表示されるカード インターフェース。
カードは、定義済みのレイアウト、ボタンなどのインタラクティブな UI 要素、画像などのリッチメディアをサポートしています。カードを使用して詳細情報を表示し、ユーザーから情報を収集し、ユーザーを次のステップに導く。
カードビルダーでカードをデザインしてプレビューする。
カードビルダーを開くカードを作成する方法については、次のドキュメントをご覧ください。
- Google Chat アプリの場合は、カードまたはダイアログのコンポーネントを設計するをご覧ください。
- Google Workspace アドオンについては、カードベースのインターフェースをご覧ください。
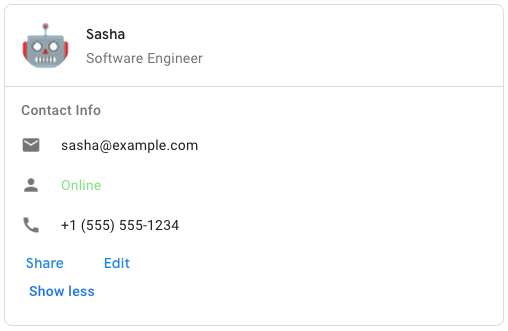
例: Google Chat アプリのカード メッセージ

Google Chat でサンプル カード メッセージを作成するには、次の JSON を使用します。
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| フィールド | |
|---|---|
header |
カードのヘッダー。ヘッダーには通常、先頭の画像とタイトルが含まれます。ヘッダーは常にカードの上部に表示されます。 |
sections[] |
ウィジェットのコレクションが含まれています。各セクションには、オプションでヘッダーを設定できます。セクションは線で区切られており、Google Chat アプリの例については、カードのセクションを定義するをご覧ください。 |
section_ |
ヘッダー、セクション、フッター間の区切り線のスタイル。 |
card_ |
カードのアクション。アクションはカードのツールバー メニューに追加されます。
たとえば、次の JSON は、 |
name |
カードの名前。カード ナビゲーションでカード ID として使用されます。
|
fixed_ |
このカードの下部に表示される固定フッター。
|
display_ |
Google Workspace アドオンで、
|
peek_ |
コンテキスト コンテンツを表示する場合、ピークカードのヘッダーはプレースホルダとして機能するため、ユーザーはホームページ カードとコンテキスト カードの間を行き来できます。
|
CardAction
カードアクションは、カードに関連付けられたアクションです。たとえば、請求書カードには、請求書の削除、請求書のメール送信、請求書のブラウザでの開くなどのアクションが含まれます。

| フィールド | |
|---|---|
action_ |
操作メニュー項目として表示されるラベル。 |
on_ |
このアクション アイテムの |
CardHeader
カードのヘッダーを表します。Google Chat アプリの例については、ヘッダーを追加するをご覧ください。


| フィールド | |
|---|---|
title |
必須。カード ヘッダーのタイトル。ヘッダーの高さは固定です。タイトルとサブタイトルの両方を指定した場合、それぞれ 1 行を占有します。タイトルのみを指定する場合は、2 行に記述します。 |
subtitle |
カード ヘッダーのサブタイトル。指定すると、 |
image_ |
画像の切り抜きに使用するシェイプ。
|
image_ |
カードヘッダーの画像の HTTPS URL。 |
image_ |
ユーザー補助に使用されるこの画像の代替テキスト。 |
DisplayStyle
Google Workspace アドオンでは、カードの表示方法を決定します。

| 列挙型 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
使用しないでください。(指定なし) |
PEEK |
カードのヘッダーはサイドバーの下部に表示され、グルーピングの現在の最上位カードの一部を覆います。ヘッダーをクリックすると、カードがカードスタックにポップされます。カードにヘッダーがない場合は、代わりに生成されたヘッダーが使用されます。 |
REPLACE |
デフォルト値。カードは、カードのグルーピングの上部にあるカードのビューに置き換えて表示されます。 |
DividerStyle
カードの分割線のスタイル。現在は、カード セクション間の区切り線にのみ使用されています。


| 列挙型 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
使用しないでください。(指定なし) |
SOLID_DIVIDER |
デフォルトのオプション。無地の分割線をレンダリングします。 |
NO_DIVIDER |
設定すると、分割線はレンダリングされません。このスタイルでは、分割線がレイアウトから完全に削除されます。結果は、分割線をまったく追加しないのと同じ結果になります。 |
セクション
セクションには、指定された順序で垂直方向にレンダリングされるウィジェットのコレクションが含まれます。


| フィールド | |
|---|---|
header |
セクションの上部に表示されるテキスト。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
widgets[] |
セクション内のすべてのウィジェット。少なくとも 1 つのウィジェットを含める必要があります。 |
collapsible |
このセクションを折りたたみ可能かどうかを示します。 折りたたみ可能なセクションでは、一部またはすべてのウィジェットが非表示になりますが、[もっと見る] をクリックすると、セクションを展開して非表示のウィジェットを表示できます。[一部を表示] をクリックすると、ウィジェットを再度非表示にできます。 非表示にするウィジェットを指定するには、 |
uncollapsible_ |
セクションを閉じても表示されたままになる、閉じられないウィジェットの数。 たとえば、セクションに 5 つのウィジェットが含まれ、 |
collapse_ |
省略可。セクションの展開ボタンと閉じるボタンを定義します。このボタンは、セクションが折りたたみ可能な場合にのみ表示されます。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
チップ
ユーザーがクリックできるテキスト、アイコン、テキスト、アイコンチップ。

| フィールド | |
|---|---|
icon |
アイコン画像。 |
label |
チップ内に表示されるテキスト。 |
on_ |
省略可。ユーザーがチップをクリックしたときに実行するアクション(ハイパーリンクを開く、カスタム関数を実行するなど)。 |
enabled |
チップがアクティブな状態にあり、ユーザー操作に応答するかどうか。デフォルトは |
disabled |
チップが非アクティブな状態にあり、ユーザー操作を無視するかどうか。デフォルトは |
alt_ |
ユーザー補助機能に使用される代替テキスト。 チップの機能についてユーザーに説明する説明的なテキストを設定します。たとえば、チップがハイパーリンクを開く場合は、「新しいブラウザタブを開き、Google Chat デベロッパー向けドキュメント(https://developers.google.com/workspace/chat")に移動します」と記述します。 |
ChipList
横方向に配置されたチップのリスト。横方向にスクロールするか、次の行に折り返すことができます。

| フィールド | |
|---|---|
layout |
指定されたチップリスト レイアウト。 |
chips[] |
チップの配列。 |
レイアウト
チップリストのレイアウト。
| 列挙型 | |
|---|---|
LAYOUT_UNSPECIFIED |
使用しないでください。(指定なし) |
WRAPPED |
デフォルト値。水平方向のスペースが十分でない場合、チップリストは次の行に折り返されます。 |
HORIZONTAL_SCROLLABLE |
チップが使用可能なスペースに収まらない場合は、水平方向にスクロールします。 |
CollapseControl
展開と閉じのコントロールを表します。
| フィールド | |
|---|---|
horizontal_ |
展開ボタンと閉じるボタンの水平方向の配置。 |
expand_ |
省略可。セクションを展開するカスタマイズ可能なボタンを定義します。expand_button フィールドと collapse_button フィールドの両方を設定する必要があります。フィールドセットが適用されないのは 1 つだけです。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
collapse_ |
省略可。セクションを閉じるカスタマイズ可能なボタンを定義します。Expand_button フィールドと expand_button フィールドの両方を設定する必要があります。1 つのフィールド セットのみが有効になりません。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
列
Columns ウィジェットは、カードまたはダイアログに最大 2 つの列を表示します。各列にウィジェットを追加できます。ウィジェットは指定された順序で表示されます。Google Chat アプリの例については、カードとダイアログを列に表示するをご覧ください。
各列の高さは、高さの大きい列によって決まります。たとえば、最初の列が 2 番目の列よりも高い場合、両方の列のサイズは最初の列のサイズになります。各列には異なる数のウィジェットを含めることができるため、行を定義したり、列間でウィジェットを並べたりすることはできません。
列は並べて表示されます。各列の幅は HorizontalSizeStyle フィールドを使用してカスタマイズできます。ユーザーの画面幅が狭すぎると、2 番目の列が 1 番目の列の下に折り返されます。
- ウェブでは、画面の幅が 480 ピクセル以下の場合、2 番目の列が折り返されます。
- iOS デバイスでは、画面幅が 300 pt 未満の場合、2 列目が折り返されます。
- Android デバイスでは、画面の幅が 320 dp 以下の場合、2 番目の列が折り返します。
2 つ以上の列を含める場合や行を使用する場合は、Grid


- ユーザーがメールの下書きからアドオンを開いたときに表示されるダイアログ。
- ユーザーが Google カレンダーの予定で [添付ファイルを追加] メニューからアドオンを開いたときに表示されるダイアログ。
| フィールド | |
|---|---|
column_ |
列の配列。カードまたはダイアログには最大 2 つの列を含めることができます。 |
列
列。
| フィールド | |
|---|---|
horizontal_ |
カードの幅を列で埋める方法を指定します。 |
horizontal_ |
ウィジェットの配置を、左、右、中央のいずれにするかを指定します。 |
vertical_ |
ウィジェットを列の上部、下部、中央のいずれに配置するかを指定します。 |
widgets[] |
列に含まれるウィジェットの配列。ウィジェットは、指定された順序で表示されます。 |
HorizontalSizeStyle
カードの幅を列で埋める方法を指定します。各列の幅は、HorizontalSizeStyle と列内のウィジェットの幅の両方に依存します。
| 列挙型 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
使用しないでください。(指定なし) |
FILL_AVAILABLE_SPACE |
デフォルト値。列は、カードの幅の 70% まで、利用可能なスペースを埋めます。両方の列を FILL_AVAILABLE_SPACE に設定した場合、各列はスペースの 50% を占めます。 |
FILL_MINIMUM_SPACE |
列は、可能な限り最小限のスペースを占有し、カードの幅の 30% 以下に収まるようにします。 |
VerticalAlignment
ウィジェットの配置を、列の上部、下部、中央のいずれにするかを指定します。
| 列挙型 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
使用しないでください。(指定なし) |
CENTER |
デフォルト値。ウィジェットを列の中央に揃えます。 |
TOP |
ウィジェットを列の上部に配置します。 |
BOTTOM |
ウィジェットを列の下部に配置します。 |
ウィジェット
列に含めることができる、サポートされているウィジェット。
| フィールド | |
|---|---|
共用体フィールド
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
|
DateTimePicker
ユーザーが日付、時刻、または日付と時刻の両方を入力できるようにします。Google Chat アプリの例については、ユーザーに日時を選択させるをご覧ください。
ユーザーはテキストを入力するか、選択ツールを使用して日時を選択できます。無効な日付または時刻を入力すると、選択ツールにエラーが表示され、情報を正しく入力するよう求められます。


| フィールド | |
|---|---|
name |
フォーム入力イベントで フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label |
日付、時刻、または日時の入力をユーザーに促すテキスト。たとえば、ユーザーが予約をスケジュールする場合は、 |
type |
ウィジェットが日付、時刻、日時を入力できるかどうか。 |
value_ |
ウィジェットに表示されるデフォルト値(Unix エポック時間からの経過時間(ミリ秒単位))。 選択ツールのタイプ(
|
timezone_ |
UTC からのタイムゾーン オフセットを分単位で表す数値。設定されている場合、 |
on_ |
ユーザーが |
validation |
省略可。この日時選択ツールに必要な検証を指定します。
|
DateTimePickerType
DateTimePicker ウィジェットの日時形式。ユーザーが日付、時刻、またはその両方を入力できるかどうかを決定します。


| 列挙型 | |
|---|---|
DATE_AND_TIME |
ユーザーが日時を入力します。 |
DATE_ONLY |
ユーザーが日付を入力します。 |
TIME_ONLY |
ユーザーが時間を入力します。 |
DecoratedText
テキストの上または下にラベル、テキストの前にアイコン、選択ウィジェット、テキストの後にボタンなど、オプションの装飾が付いたテキストを表示するウィジェット。Google Chat アプリの例については、装飾テキストでテキストを表示するをご覧ください。


| フィールド | |
|---|---|
icon |
|
start_ |
テキストの前に表示されるアイコン。 |
top_ |
|
text |
必須。メインのテキスト。 シンプルな書式設定をサポートします。テキストの書式設定について詳しくは、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
wrap_ |
テキストの折り返しの設定。
|
bottom_ |
|
on_ |
このアクションは、ユーザーが |
共用体フィールド control。decoratedText ウィジェットのテキストの右側に表示されるボタン、スイッチ、チェックボックス、画像。control は次のいずれかになります。 |
|
button |
ユーザーがクリックしてアクションをトリガーできるボタン。 |
switch_ |
ユーザーがクリックして状態を変更し、アクションをトリガーできるスイッチ ウィジェット。 |
end_ |
テキストの後に表示されるアイコン。 |
SwitchControl
切り替えスタイルのスイッチまたは decoratedText ウィジェット内のチェックボックス。


decoratedText ウィジェットでのみサポートされます。
| フィールド | |
|---|---|
name |
フォーム入力イベントでスイッチ ウィジェットを識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
value |
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
selected |
|
on_ |
実行する関数など、切り替え状態が変更されたときに実行するアクション。 |
control_ |
ユーザー インターフェースにスイッチが表示される仕組み。
|
ControlType
ユーザー インターフェースにスイッチが表示される仕組み。


| 列挙型 | |
|---|---|
SWITCH |
切り替えスイッチ。 |
CHECKBOX |
CHECK_BOX に置き換えられました。 |
CHECK_BOX |
チェックボックス。 |
分割線
この型にはフィールドがありません。
ウィジェット間の区切り線を水平線として表示します。Google Chat アプリの例については、ウィジェットの間に水平方向の分割線を追加するをご覧ください。


たとえば、次の JSON は分割線を作成します。
"divider": {}
グリッド
アイテムのコレクションを含むグリッドを表示します。アイテムにはテキストまたは画像のみを含めることができます。列をレスポンシブにする場合や、テキストや画像以外の列を含める場合は、Columns
グリッドは、任意の数の列とアイテムをサポートします。行数は、アイテム数を列数で割った値で決まります。10 個のアイテムと 2 列のグリッドが 5 行あります。11 個のアイテムと 2 列のグリッドは 6 行あります。


たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| フィールド | |
|---|---|
title |
グリッド ヘッダーに表示されるテキスト。 |
items[] |
グリッドに表示するアイテム。 |
border_ |
各グリッドアイテムに適用する枠線スタイル。 |
column_ |
グリッドに表示する列の数。このフィールドが指定されていない場合はデフォルト値が使用されます。デフォルト値は、グリッドが表示される場所(ダイアログとコンパニオン)によって異なります。 |
on_ |
このコールバックは、グリッドアイテムごとに再利用されますが、アイテムの ID とアイテムリスト内のインデックスがコールバックのパラメータに追加されます。 |
GridItem
グリッド レイアウト内のアイテムを表します。アイテムには、テキスト、画像、またはテキストと画像の両方を含めることができます。


| フィールド | |
|---|---|
id |
このグリッドアイテムのユーザー指定の識別子。この ID は、親グリッドの |
image |
グリッドアイテムに表示される画像。 |
title |
グリッドアイテムのタイトル。 |
subtitle |
グリッド アイテムのサブタイトル。 |
layout |
グリッドアイテムに使用するレイアウト。 |
GridItemLayout
グリッド アイテムで利用可能なさまざまなレイアウト オプションを表します。


| 列挙型 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
使用しないでください。(指定なし) |
TEXT_BELOW |
タイトルとサブタイトルは、グリッド アイテムの画像の下に表示されます。 |
TEXT_ABOVE |
タイトルとサブタイトルは、グリッド アイテムの画像の上に表示されます。 |
アイコン
カードのウィジェットに表示されるアイコン。Google Chat アプリの例については、アイコンを追加するをご覧ください。


| フィールド | |
|---|---|
alt_ |
省略可。ユーザー補助機能で使用されるアイコンの説明。指定しない場合は、デフォルト値の アイコンが |
image_ |
画像に適用された切り抜きスタイル。 |
共用体フィールド icons。カードのウィジェットに表示されるアイコン。icons は次のいずれかになります。 |
|
known_ |
Google Workspace が提供する組み込みアイコンのいずれかを表示します。 たとえば、飛行機のアイコンを表示するには、 サポートされているアイコンの一覧については、組み込みアイコンをご覧ください。 |
icon_ |
HTTPS URL でホストされるカスタム アイコンを表示します。 例: サポートされているファイル形式は |
material_ |
Google マテリアル アイコンのいずれかを表示します。 たとえば、チェックボックス アイコンを表示するには、次のコマンドを使用します。
|
画像
URL で指定され、onClick アクションを設定できる画像。例については、画像を追加するをご覧ください。


| フィールド | |
|---|---|
image_ |
イメージをホストする HTTPS URL。 例: |
on_ |
ユーザーが画像をクリックすると、このアクションがトリガーされます。 |
alt_ |
ユーザー補助に使用されるこの画像の代替テキスト。 |
ImageComponent
画像を表します。


| フィールド | |
|---|---|
image_ |
画像の URL。 |
alt_ |
画像のユーザー補助ラベル。 |
crop_ |
画像に適用する切り抜きスタイル。 |
border_ |
画像に適用するボーダー スタイル。 |
ImageCropStyle
画像に適用される切り抜きスタイルを表します。


たとえば、アスペクト比 16:9 を適用する方法は次のとおりです。
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| フィールド | |
|---|---|
type |
切り抜きタイプ。 |
aspect_ |
クロップタイプが たとえば、16:9 のアスペクト比を適用する方法は次のとおりです。 |
ImageCropType
画像に適用される切り抜きスタイルを表します。


| 列挙型 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
使用しないでください。(指定なし) |
SQUARE |
デフォルト値。正方形の切り抜きを適用します。 |
CIRCLE |
円形の切り抜きを適用します。 |
RECTANGLE_CUSTOM |
カスタム アスペクト比の長方形の切り抜きを適用します。aspectRatio でカスタム アスペクト比を設定します。 |
RECTANGLE_4_3 |
アスペクト比 4:3 の長方形の切り抜きを適用します。 |
MaterialIcon
Google マテリアル アイコン(2,500 以上のオプションがあります)。
たとえば、カスタマイズした体重と成績を含むチェックボックス アイコンを表示するには、次のように記述します。
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| フィールド | |
|---|---|
name |
Google マテリアル アイコンで定義されているアイコン名(例: |
fill |
アイコンを塗りつぶしとしてレンダリングするかどうか。デフォルト値は false です。 さまざまなアイコン設定をプレビューするには、Google フォント アイコンに移動し、[カスタマイズ] で設定を調整します。 |
weight |
アイコンのストロークの太さ。{100, 200, 300, 400, 500, 600, 700} から選択します。指定しない場合、デフォルト値は 400 です。他の値を指定すると、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、Google フォント アイコンに移動し、[カスタマイズ] で設定を調整します。 |
grade |
ウェイトとグレードは記号の太さに影響します。グレードの調整は、重みの調整よりも細かく、記号のサイズに小さな影響を及ぼします。{-25, 0, 200} から選択できます。指定しない場合、デフォルト値は 0 です。他の値を指定すると、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、[Google Font Icons] に移動し、[カスタマイズ] で設定を調整します。 |
OnClick
ユーザーがカード上のインタラクティブな要素(ボタンなど)をクリックしたときにどのように応答するかを表します。


| フィールド | |
|---|---|
共用体フィールド
|
|
action |
指定すると、この |
open_ |
指定すると、この |
open_ |
アドオンは、リンクを開く必要がある場合にこのアクションをトリガーします。これは、リンクを取得するためにサーバーと通信する必要があるという点で、上記の
|
card |
指定されている場合は、クリック後に新しいカードがカードスタックにプッシュされます。
|
overflow_ |
指定すると、この |
OpenLink
ハイパーリンクを開く onClick イベントを表します。


| フィールド | |
|---|---|
url |
開く URL。 |
open_ |
リンクを開く方法。
|
on_ |
クライアントがリンクを開いた後にリンクを忘れたか、ウィンドウが閉じるまでリンクを監視するか。
|
OnClose
OnClick アクションで開いたリンクが閉じられたときのクライアントの動作。
実装はクライアント プラットフォームの機能によって異なります。たとえば、ウェブブラウザで OnClose ハンドラを使用してポップアップ ウィンドウでリンクが開く場合があります。
OnOpen ハンドラと OnClose ハンドラの両方が設定されていて、クライアント プラットフォームが両方の値をサポートできない場合、OnClose が優先されます。

| 列挙型 | |
|---|---|
NOTHING |
デフォルト値。カードが再読み込みされず、何も起こらない。 |
RELOAD |
子ウィンドウが閉じた後にカードを再読み込みします。
|
OpenAs
OnClick アクションでリンクを開くと、クライアントはリンクをフルサイズのウィンドウ(クライアントが使用するフレームの場合)またはオーバーレイ(ポップアップなど)として開くことができます。実装はクライアント プラットフォームの機能に依存します。クライアントが選択した値をサポートしていない場合、その値は無視されることがあります。FULL_SIZE はすべてのクライアントでサポートされています。

| 列挙型 | |
|---|---|
FULL_SIZE |
リンクがフルサイズのウィンドウとして開きます(クライアントが使用しているフレームがフルサイズの場合)。 |
OVERLAY |
リンクがポップアップなどのオーバーレイとして開きます。 |
OverflowMenu
ユーザーが呼び出せる 1 つ以上のアクションを含むポップアップ メニューを表示するウィジェット。たとえば、カードにメイン以外のアクションを表示するなどです。このウィジェットは、アクションが利用可能なスペースに収まらない場合に使用できます。使用するには、このウィジェットをサポートするウィジェットの OnClick アクションで指定します。たとえば、Button に以下の行を挿入します。

| フィールド | |
|---|---|
items[] |
必須。メニュー オプションのリスト。 |
OverflowMenuItem
ユーザーがオーバーフロー メニューで呼び出せるオプション。

| フィールド | |
|---|---|
start_ |
テキストの前に表示されるアイコン。 |
text |
必須。アイテムを識別または説明するテキスト。 |
on_ |
必須。メニュー オプションが選択されたときに呼び出されるアクション。この |
disabled |
メニュー オプションを無効にするかどうか。デフォルトは false です。 |
SelectionInput
ユーザーが選択できる 1 つ以上の UI アイテムを作成するウィジェット。たとえば、プルダウン メニューやチェックボックスなどです。このウィジェットを使用すると、予測または列挙可能なデータを収集できます。Google Chat アプリの例については、選択可能な UI 要素を追加するをご覧ください。
Chat アプリは、ユーザーが選択または入力したアイテムの値を処理できます。フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。
未定義または抽象的なデータをユーザーから収集するには、TextInput ウィジェットを使用します。


| フィールド | |
|---|---|
name |
必須。フォーム入力イベントで選択入力を識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label |
ユーザー インターフェースの選択入力フィールドの上に表示されるテキスト。 アプリに必要な情報をユーザーが入力できるように、テキストを指定します。たとえば、ユーザーがプルダウン メニューから作業チケットの緊急度を選択する場合、ラベルは「緊急度」または「緊急度を選択」になります。 |
type |
|
items[] |
選択可能な項目の配列。たとえば、ラジオボタンやチェックボックスの配列などです。最大 100 個のアイテムをサポートします。 |
on_ |
指定すると、選択内容が変更されたときにフォームが送信されます。指定しない場合は、フォームを送信する別のボタンを指定する必要があります。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
multi_ |
複数選択メニューの場合、ユーザーが選択できる項目の最大数。最小値は 1 個です。指定しない場合、デフォルトは 3 個になります。 |
multi_ |
複数選択メニューの場合、メニューが候補の選択項目を返す前にユーザーが入力するテキスト文字数。 未設定の場合、複数選択メニューは次のデフォルト値を使用します。
|
validation |
プルダウン メニューの場合、この選択入力フィールドの検証。
|
共用体フィールド
|
|
external_ |
リレーショナル データベースなどの外部データソース。 |
platform_ |
Google Workspace のデータソース。 |
PlatformDataSource
複数選択メニューを使用する SelectionInput

| フィールド | |
|---|---|
共用体フィールド data_source。データソース。data_source は次のいずれかになります。 |
|
common_ |
Google Workspace 組織内のユーザーなど、すべての Google Workspace アプリケーションで共有されるデータソース。 |
host_ |
Google Workspace ホスト アプリケーションに固有のデータソース(Google Chat のスペースなど)。 このフィールドは Google API クライアント ライブラリをサポートしていますが、Cloud クライアント ライブラリでは使用できません。詳細については、クライアント ライブラリをインストールするをご覧ください。 |
CommonDataSource
すべての Google Workspace アプリケーションで共有されるデータソース。

| 列挙型 | |
|---|---|
UNKNOWN |
デフォルト値。使用しないでください。 |
USER |
Google Workspace ユーザー。ユーザーは、Google Workspace 組織内のユーザーのみを表示および選択できます。 |
SelectionItem
チェックボックスやスイッチなど、ユーザーが選択入力で選択できるアイテム。最大 100 個のアイテムをサポートします。


| フィールド | |
|---|---|
text |
アイテムを識別または説明するテキスト。 |
value |
このアイテムに関連付けられた値。クライアントは、これをフォームの入力値として使用する必要があります。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
selected |
アイテムがデフォルトで選択されるかどうか。選択入力で 1 つの値のみが許可される場合(ラジオボタンやプルダウン メニューなど)、このフィールドは 1 つの項目にのみ設定します。 |
start_ |
複数選択メニューの場合、アイテムの |
bottom_ |
複数選択メニューの場合、アイテムの |
SelectionType
ユーザーが選択できる項目の形式。オプションによって、サポートされるインタラクションの種類が異なります。たとえば、複数のチェックボックスをオンにすることはできますが、プルダウン メニューから選択できるのは 1 つのアイテムのみです。
各選択入力は 1 種類の選択をサポートします。たとえば、チェックボックスとスイッチを組み合わせることはできません。


| 列挙型 | |
|---|---|
CHECK_BOX |
チェックボックスのセット。ユーザーは 1 つ以上のチェックボックスを選択できます。 |
RADIO_BUTTON |
ラジオボタンのセット。ユーザーはラジオボタンを 1 つ選択できます。 |
SWITCH |
スイッチのセット。ユーザーはスイッチを 1 つ以上有効にできます。 |
DROPDOWN |
プルダウン メニュー。メニューから 1 つのアイテムを選択できます。 |
MULTI_SELECT |
テキスト ボックスのメニュー。ユーザーは 1 つ以上のアイテムを入力して選択できます。 Google Workspace アドオンの場合は、 Google Chat アプリの場合は、動的データソースを使用してアイテムを入力し、ユーザーがメニューに入力するときにアイテムを自動的に候補として表示することもできます。たとえば、ユーザーが Google Chat スペースの名前の入力を開始すると、ウィジェットがスペースを自動的に提案します。複数選択メニューのアイテムを動的に入力するには、次のいずれかのデータソースを使用します。
Chat アプリに複数選択メニューを実装する方法の例については、複数選択メニューを追加するをご覧ください。
|
候補
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールド内をクリックしたときに表示されます。ユーザーが入力すると、入力内容に合わせて候補値が動的にフィルタされます。
たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ が候補として表示されます。ユーザーが Jav と入力し始めると、候補リストがフィルタされ、Java と JavaScript が表示されます。
候補値により、アプリが理解できる値をユーザーが入力しやすくなります。JavaScript を参照する場合、javascript と入力するユーザーもいれば、java script と入力するユーザーもいます。JavaScript を提案することで、ユーザーによるアプリの操作方法を標準化できます。
指定すると、TextInput.type は MULTIPLE_LINE に設定されている場合でも、常に SINGLE_LINE になります。


| フィールド | |
|---|---|
items[] |
テキスト入力フィールドの予測入力の候補に使用される候補のリスト。 |
SuggestionItem
ユーザーがテキスト入力フィールドに入力できる候補値の 1 つ。


| フィールド | |
|---|---|
共用体フィールド
|
|
text |
テキスト入力フィールドへの候補入力の値。これは、ユーザーが自分で入力するのと同じです。 |
TextInput
ユーザーがテキストを入力できるフィールド。候補と変更時のアクションをサポートします。Google Chat アプリの例については、ユーザーがテキストを入力できるフィールドを追加するをご覧ください。
Chat アプリは、フォーム入力イベント中に入力されたテキストの値を受信して処理できます。フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。
未定義または抽象的なデータをユーザーから収集する必要がある場合は、テキスト入力を使用します。定義済みまたは列挙型のデータをユーザーから収集するには、SelectionInput ウィジェットを使用します。


| フィールド | |
|---|---|
name |
フォーム入力イベントでテキスト入力を識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label |
ユーザー インターフェースのテキスト入力フィールドの上に表示されるテキスト。 アプリが必要とする情報を入力するのに役立つテキストを指定します。たとえば、名前を尋ねる際に姓のみが必要であれば、
|
hint_ |
テキスト入力フィールドの下に表示されるテキスト。特定の値を入力するようユーザーに促す目的で使用されます。このテキストは常に表示されます。
|
value |
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
type |
テキスト入力フィールドがユーザー インターフェースにどのように表示されるか。たとえば、フィールドが単一行か複数行かなどです。 |
on_ |
テキスト入力フィールドの変化があった場合の処理方法。(フィールドへの追加やテキストの削除など)。 実行するアクションの例としては、カスタム関数の実行や、Google Chat でダイアログを開くなどがあります。 |
initial_ |
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールド内をクリックしたときに表示されます。ユーザーが入力すると、入力内容に合わせて候補値が動的にフィルタされます。 たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ の候補が表示される場合があります。ユーザーが 候補値により、アプリが理解できる値をユーザーが入力しやすくなります。JavaScript を参照する場合、 指定すると、
|
auto_ |
省略可。テキスト入力フィールドでユーザーが操作したときに候補が表示された場合に実行するアクションを指定します。 指定しない場合、候補は 指定すると、アプリはここで指定されたアクション(カスタム関数の実行など)を実行します。
|
validation |
このテキスト入力フィールドに必要な検証を指定します。
|
placeholder_ |
テキスト入力フィールドに何も入力されていない場合に表示されるテキスト。このテキストは、値を入力するようユーザーに求めるメッセージとして使用します。たとえば、
|
タイプ
テキスト入力フィールドがユーザー インターフェースにどのように表示されるか。たとえば、1 行入力フィールドか複数行入力かなどです。initialSuggestions が指定されている場合、type は MULTIPLE_LINE に設定されている場合でも常に SINGLE_LINE になります。


| 列挙型 | |
|---|---|
SINGLE_LINE |
テキスト入力フィールドの高さは 1 行に固定されています。 |
MULTIPLE_LINE |
テキスト入力フィールドの高さは複数行の固定値です。 |
TextParagraph
書式設定をサポートする 1 つの段落のテキスト。Google Chat アプリの例については、書式設定されたテキストの段落を追加するをご覧ください。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。


| フィールド | |
|---|---|
text |
ウィジェットに表示されるテキスト。 |
max_ |
ウィジェットに表示されるテキストの最大行数。テキストが指定された最大行数を超えると、余分なコンテンツは [さらに表示] ボタンの後ろに隠されます。テキストが指定された最大行数以下の場合、[もっと見る] ボタンは表示されません。 デフォルト値は 0 で、この場合すべてのコンテキストが表示されます。負の値は無視されます。 |
検証


| フィールド | |
|---|---|
character_ |
|
input_ |
入力ウィジェットのタイプを指定します。
|
InputType
入力ウィジェットのタイプ。
| 列挙型 | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
タイプの指定なし。使用しないでください。 |
TEXT |
すべての文字を使用できる通常のテキスト。 |
INTEGER |
整数値。 |
FLOAT |
浮動小数点値。 |
EMAIL |
メールアドレス。 |
EMOJI_PICKER |
システム提供の絵文字選択ツールから選択された絵文字。 |
ウィジェット
各カードはウィジェットで構成されています。
ウィジェットは、テキスト、画像、ボタン、その他のオブジェクト タイプのいずれかを表すことができる複合オブジェクトです。
| フィールド | |
|---|---|
horizontal_ |
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。 |
共用体フィールド data。ウィジェットには、以下のアイテムのうち 1 つのみを含めることができます。複数のウィジェット フィールドを使用して、より多くのアイテムを表示できます。data は次のいずれかになります。 |
|
text_ |
テキスト パラグラフを表示します。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定について詳しくは、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 たとえば、次の JSON では太字のテキストが作成されます。 |
image |
画像を表示します。 たとえば、次の JSON は代替テキストを含む画像を作成します。 |
decorated_ |
装飾されたテキスト項目を表示します。 たとえば、次の JSON は、メールアドレスを表示する装飾付きテキスト ウィジェットを作成します。 |
button_ |
ボタンのリスト。 たとえば、次の JSON は 2 つのボタンを作成します。1 つ目は青いテキスト ボタンで、2 つ目はリンクを開く画像ボタンです。 |
text_ |
ユーザーが入力できるテキスト ボックスを表示します。 たとえば、次の JSON はメールアドレスのテキスト入力を作成します。 別の例として、次の JSON は静的な候補を使用してプログラミング言語のテキスト入力を作成します。 |
selection_ |
ユーザーがアイテムを選択できる選択コントロールを表示します。選択コントロールには、チェックボックス、ラジオボタン、スイッチ、プルダウン メニューがあります。 たとえば、次の JSON は、ユーザーがサイズを選択できるプルダウン メニューを作成します。 |
date_ |
ユーザーが日付、時刻、または日時を入力できるウィジェットを表示します。 たとえば、次の JSON は、予約のスケジュールを設定する日時選択ツールを作成します。 |
divider |
ウィジェット間に水平線の分割線を表示します。 たとえば、次の JSON は分割線を作成します。 |
grid |
アイテムのコレクションを含むグリッドを表示します。 グリッドは、任意の数の列とアイテムをサポートします。行数は、アイテム数の上限を列数で割った値によって決まります。10 個のアイテムと 2 列のグリッドが 5 行あります。アイテムが 11 個で列が 2 つのグリッドには 6 行あります。
たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。 |
columns |
最大 2 列を表示します。 2 つを超える列を含める場合や行を使用する場合は、 たとえば、次の JSON では、それぞれにテキスト パラグラフを含む 2 つの列が作成されます。 |
chip_ |
チップのリスト。 たとえば、次の JSON は 2 つのチップを作成します。1 つ目はテキストチップ、2 つ目はリンクを開くアイコンチップです。
|
HorizontalAlignment
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。

| 列挙型 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
使用しないでください。(指定なし) |
START |
デフォルト値。ウィジェットを列の先頭の位置に配置します。左から右のレイアウトの場合は左に揃えます。右から左のレイアウトの場合は、右揃えになります。 |
CENTER |
ウィジェットを列の中央に配置します。 |
END |
ウィジェットを列の末尾の位置に配置します。左から右のレイアウトでは、ウィジェットを右揃えにします。右から左のレイアウトの場合、ウィジェットを左側に配置します。 |
ImageType
画像の切り抜きに使用するシェイプ。


| 列挙型 | |
|---|---|
SQUARE |
デフォルト値。画像に正方形のマスクを適用します。たとえば、4x3 の画像は 3x3 になります。 |
CIRCLE |
画像に円形のマスクを適用します。たとえば、4x3 の画像は、直径が 3 の円になります。 |
