索引
Action(消息)Action.ActionParameter(消息)Action.Interaction(枚举)Action.LoadIndicator(枚举)BorderStyle(消息)BorderStyle.BorderType(枚举)Button(消息)Button.Type(枚举)ButtonList(消息)Card(消息)Card.CardAction(消息)Card.CardFixedFooter(消息)Card.CardHeader(消息)Card.DisplayStyle(枚举)Card.DividerStyle(枚举)Card.Section(消息)Chip(消息)ChipList(消息)ChipList.Layout(枚举)CollapseControl(消息)Columns(消息)Columns.Column(消息)Columns.Column.HorizontalSizeStyle(枚举)Columns.Column.VerticalAlignment(枚举)Columns.Column.Widgets(消息)DateTimePicker(消息)DateTimePicker.DateTimePickerType(枚举)DecoratedText(消息)DecoratedText.SwitchControl(消息)DecoratedText.SwitchControl.ControlType(枚举)Divider(消息)Grid(消息)Grid.GridItem(消息)Grid.GridItem.GridItemLayout(枚举)Icon(消息)Image(消息)ImageComponent(消息)ImageCropStyle(消息)ImageCropStyle.ImageCropType(枚举)MaterialIcon(消息)OnClick(消息)OpenLink(消息)OpenLink.OnClose(枚举)OpenLink.OpenAs(枚举)OverflowMenu(消息)OverflowMenu.OverflowMenuItem(消息)SelectionInput(消息)SelectionInput.PlatformDataSource(消息)SelectionInput.PlatformDataSource.CommonDataSource(枚举)SelectionInput.SelectionItem(消息)SelectionInput.SelectionType(枚举)Suggestions(消息)Suggestions.SuggestionItem(消息)TextInput(消息)TextInput.Type(枚举)TextParagraph(消息)Validation(消息)Validation.InputType(枚举)Widget(消息)Widget.HorizontalAlignment(枚举)Widget.ImageType(枚举)
操作
用于描述表单提交时的行为的操作。例如,您可以调用 Apps 脚本来处理表单。如果触发该操作,系统会将表单值发送到服务器。


| 字段 | |
|---|---|
function |
在包含元素被点击或以其他方式激活时调用的自定义函数。 如需查看用法示例,请参阅读取表单数据。 |
parameters[] |
操作参数列表。 |
load_ |
指定在调用操作时操作显示的加载指示器。 |
persist_ |
指示表单值在操作后是否保留。默认值为 如果为 如果为 |
interaction |
可选。打开对话框时必须提供。 如何响应与用户的互动,例如用户点击卡片消息中的按钮。 如果未指定,应用会像往常一样执行 通过指定
|
required_ |
如果在调用此 Action 时,此处列出的 widget 没有值,系统会中止表单提交。
|
all_ |
|
ActionParameter
调用操作方法时要提供的字符串参数列表。例如,设想三个延后按钮:“立即延后”、“延后一天”或“延后下周”。您可以使用 action method = snooze(),在字符串参数列表中传递闹钟暂停类型和暂停时间。
如需了解详情,请参阅 CommonEventObject。


| 字段 | |
|---|---|
key |
操作脚本的参数名称。 |
value |
参数的值。 |
互动
可选。打开对话框时必须提供。
如何响应与用户的互动,例如用户点击卡片消息中的按钮。
如果未指定,应用会像往常一样执行 action(例如打开链接或运行函数)来响应。
通过指定 interaction,应用可以以特殊的互动方式做出响应。例如,通过将 interaction 设置为 OPEN_DIALOG,应用可以打开对话框。
指定后,系统不会显示加载指示器。如果为插件指定了此属性,系统会移除整个卡片,客户端中不会显示任何内容。

| 枚举 | |
|---|---|
INTERACTION_UNSPECIFIED |
默认值。action 会照常执行。 |
OPEN_DIALOG |
打开一个对话框,这是一种基于窗口的卡片式界面,Chat 应用可通过该界面与用户互动。 仅 Chat 应用支持,用于响应卡片消息中的按钮点击。如果为插件指定了此属性,系统会移除整个卡片,客户端中不会显示任何内容。
|
LoadIndicator
指定在调用操作时操作显示的加载指示器。


| 枚举 | |
|---|---|
SPINNER |
显示一个旋转图标,表示内容正在加载。 |
NONE |
系统不会显示任何内容。 |
BorderStyle
卡片或微件边框的样式选项,包括边框类型和颜色。


| 字段 | |
|---|---|
type |
边框类型。 |
stroke_ |
类型为 如需设置描边颜色,请为 例如,以下代码会将颜色设置为红色(强度最高):
|
corner_ |
边框的角半径。 |
BorderType
表示应用于微件的边框类型。


| 枚举 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
请勿使用。未指定。 |
NO_BORDER |
默认值。无边框。 |
STROKE |
大纲。 |
按钮
用户可以点击的文本、图标或文本和图标按钮。如需查看 Google Chat 应用中的示例,请参阅添加按钮。
如需将图片设为可点击的按钮,请指定 ImageImageComponentonClick 操作。


| 字段 | |
|---|---|
text |
按钮内显示的文本。 |
icon |
按钮内显示的图标。如果同时设置了 |
color |
可选。按钮的颜色。如果设置了此属性,系统会将按钮 如需设置按钮颜色,请为 例如,以下代码会将颜色设置为红色(强度最高):
|
on_ |
必需。用户点击该按钮时要执行的操作,例如打开超链接或运行自定义函数。 |
disabled |
如果为 |
alt_ |
用于无障碍功能的替代文本。 设置描述性文字,让用户了解按钮的功能。例如,如果某个按钮会打开超链接,您可以写“打开一个新的浏览器标签页,然后前往 https://developers.google.com/workspace/chat 查看 Google Chat 开发者文档”。 |
type |
可选。按钮的类型。如果未设置,按钮类型默认为
|
类型
可选。按钮的类型。如果设置了 color 字段,则 type 会强制设为 FILLED。

| 枚举 | |
|---|---|
TYPE_UNSPECIFIED |
请勿使用。未指定。 |
OUTLINED |
轮廓按钮是中强调度按钮。其中通常包含重要但不是 Chat 应用或插件中主要操作的操作。 |
FILLED |
实心按钮包含一个纯色容器。这种按钮的视觉效果最强,建议用于 Chat 应用或插件中的重要主要操作。 |
FILLED_TONAL |
填充色调按钮是实心按钮和轮廓按钮之间的备用中间区域。当优先级较低的按钮需要的强调效果略高于外框按钮时,此类按钮就很有用。 |
BORDERLESS |
按钮在默认状态下没有不可见的容器。它通常用于优先级最低的操作,尤其是在显示多个选项时。 |
ButtonList
水平排列的按钮列表。如需查看 Google Chat 应用中的示例,请参阅添加按钮。


| 字段 | |
|---|---|
buttons[] |
按钮数组。 |
卡片
在 Google Chat 消息或 Google Workspace 插件中显示的卡片界面。
卡片支持定义的布局、按钮等交互式界面元素,以及图片等富媒体。使用卡片来呈现详细信息、从用户那里收集信息,以及引导用户执行后续步骤。
使用卡片制作工具设计和预览卡片。
打开卡片制作工具如需了解如何构建卡片,请参阅以下文档:
- 对于 Google Chat 应用,请参阅设计卡片或对话框的组件。
- 对于 Google Workspace 插件,请参阅卡片式界面。
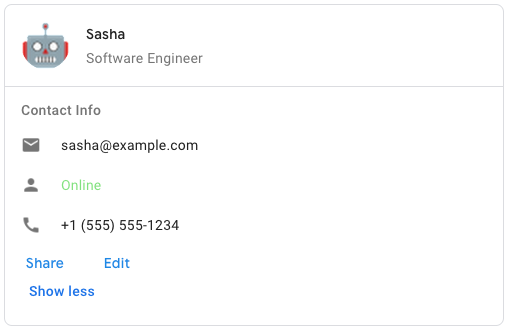
示例:Google Chat 应用的卡片消息

如需在 Google Chat 中创建示例卡片消息,请使用以下 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 字段 | |
|---|---|
header |
卡片的标题。标题通常包含前置图片和标题。标题始终显示在卡片顶部。 |
sections[] |
包含一组 widget。每个部分都有自己的可选标题。各部分之间用线条分隔。如需查看 Google Chat 应用中的示例,请参阅定义卡片的部分。 |
section_ |
页眉、小节和页脚之间的分隔线样式。 |
card_ |
卡片的操作。操作会添加到卡片的工具栏菜单中。
例如,以下 JSON 可构造包含 |
name |
卡片的名称。用作卡片导航中的卡片标识符。
|
fixed_ |
此卡片底部显示的固定页脚。 如果设置
|
display_ |
在 Google Workspace 插件中,设置
|
peek_ |
显示情境内容时,预览卡片标题会用作占位符,以便用户在首页卡片和情境卡片之间前进导航。
|
CardAction
卡片操作是指与卡片关联的操作。例如,账单卡片可能包含删除账单、通过电子邮件发送账单或在浏览器中打开账单等操作。

| 字段 | |
|---|---|
action_ |
显示为操作菜单项的标签。 |
on_ |
此操作项的 |
CardHeader
表示卡片标题。如需查看 Google Chat 应用中的示例,请参阅添加标题。


| 字段 | |
|---|---|
title |
必需。卡片标题的标题。标题的高度是固定的:如果同时指定了标题和副标题,则每个标题占一行。如果仅指定了标题,则标题会占据两行。 |
subtitle |
卡片标题的副标题。如果已指定,则显示在 |
image_ |
用于剪裁图片的形状。
|
image_ |
卡片标题中图片的 HTTPS 网址。 |
image_ |
此图片的替代文本,用于提供无障碍功能。 |
DisplayStyle
在 Google Workspace 插件中,用于确定卡片的显示方式。

| 枚举 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
请勿使用。未指定。 |
PEEK |
卡片的标题会显示在侧边栏底部,部分遮盖堆叠的当前顶部卡片。点击标题即可将卡片弹出到卡片堆叠中。如果卡片没有标题,则系统会改用生成的标题。 |
REPLACE |
默认值。系统会通过替换卡片堆叠中顶部卡片的视图来显示该卡片。 |
DividerStyle
卡片的分隔线样式。目前仅用于卡片部分之间的分隔线。


| 枚举 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
请勿使用。未指定。 |
SOLID_DIVIDER |
默认选项。渲染实心分隔线。 |
NO_DIVIDER |
如果设置,则不会渲染任何分隔线。此样式会从布局中完全移除分隔线。结果相当于根本不添加分隔线。 |
部分
版块包含一组微件,这些微件会按照指定的顺序垂直呈现。


| 字段 | |
|---|---|
header |
显示在章节顶部的文本。支持简单的 HTML 格式文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 |
widgets[] |
该部分中的所有微件。必须包含至少一个 widget。 |
collapsible |
指示此部分是否可收起。 可收起的部分会隐藏部分或全部微件,但用户可以点击展开来展开该部分,以显示隐藏的微件。用户可以点击显示较少,再次隐藏这些微件。 如需确定要隐藏哪些 widget,请指定 |
uncollapsible_ |
不可收起的微件的数量,即使某个版块处于收起状态,这些微件也会保持可见状态。 例如,当某个版块包含 5 个 widget 且 |
collapse_ |
可选。定义该部分的展开和收起按钮。只有当该部分可收起时,系统才会显示此按钮。如果未设置此字段,则使用默认按钮。 |
条状标签
用户可以点击的文本、图标或文本和图标条状标签。

| 字段 | |
|---|---|
icon |
图标图片。如果同时设置了 |
label |
条状标签中显示的文本。 |
on_ |
可选。用户点击条状标签时要执行的操作,例如打开超链接或运行自定义函数。 |
enabled |
条状标签是否处于活动状态并响应用户操作。默认为 |
disabled |
条状标签是否处于非活动状态并忽略用户操作。默认为 |
alt_ |
用于无障碍功能的替代文本。 设置描述性文本,让用户知道条状标签的用途。例如,如果条状标签会打开超链接,请写“打开一个新的浏览器标签页,然后前往 https://developers.google.com/workspace/chat 查看 Google Chat 开发者文档”。 |
ChipList
水平排列的条状标签列表,可水平滚动或换行。

| 字段 | |
|---|---|
layout |
指定的条状标签列表布局。 |
chips[] |
一组条状标签。 |
布局
条状标签列表布局。
| 枚举 | |
|---|---|
LAYOUT_UNSPECIFIED |
请勿使用。未指定。 |
WRAPPED |
默认值。如果横向空间不足,条状标签列表会换行到下一行。 |
HORIZONTAL_SCROLLABLE |
如果条状标签无法放入可用空间,则会水平滚动。 |
CollapseControl
表示展开和收起控件。
| 字段 | |
|---|---|
horizontal_ |
展开和收起按钮的水平对齐方式。 |
expand_ |
可选。定义一个可自定义的按钮以展开该部分。必须设置 expand_button 和 collapse_button 字段。只有一个字段集不会生效。如果未设置此字段,则使用默认按钮。 |
collapse_ |
可选。定义一个可自定义的按钮来收起该部分。必须设置 expand_button 和 collapse_button 字段。只有一个字段集不会生效。如果未设置此字段,系统会使用默认按钮。 |
列
Columns widget 在卡片或对话框中最多可显示 2 列。您可以向每列添加微件;微件会按指定的顺序显示。如需查看 Google Chat 应用中的示例,请参阅在列中显示卡片和对话框。
每列的高度由较高列决定。例如,如果第一列高于第二列,则两列都具有第一列的高度。由于每列可以包含不同数量的 widget,因此您无法定义行或在列之间对齐 widget。
列会并排显示。您可以使用 HorizontalSizeStyle 字段自定义各列的宽度。如果用户的屏幕宽度过窄,第二列会换行显示在第一列下方:
- 在 Web 上,如果屏幕宽度小于或等于 480 像素,则第二列会换行。
- 在 iOS 设备上,如果屏幕宽度小于或等于 300 pt,则第二列会换行。
- 在 Android 设备上,如果屏幕宽度小于或等于 320 dp,则第二列会换行。
如需添加多于两列的列或使用行,请使用 Grid


- 当用户从电子邮件草稿打开插件时显示的对话框。
- 用户通过 Google 日历活动的添加附件菜单打开插件时显示的对话框。
| 字段 | |
|---|---|
column_ |
列数组。您最多可以在卡片或对话框中添加 2 列。 |
列
列。
| 字段 | |
|---|---|
horizontal_ |
指定列如何填充卡片的宽度。 |
horizontal_ |
指定 widget 是沿列的左侧、右侧还是中间对齐。 |
vertical_ |
指定 widget 是与列的顶部、底部还是中心对齐。 |
widgets[] |
列中包含的微件数组。微件会按照指定的顺序显示。 |
HorizontalSizeStyle
指定列如何填充卡片的宽度。每列的宽度取决于 HorizontalSizeStyle 和列中 widget 的宽度。
| 枚举 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
请勿使用。未指定。 |
FILL_AVAILABLE_SPACE |
默认值。列会填满可用空间,占用空间不超过卡片宽度的 70%。如果将这两个列都设置为 FILL_AVAILABLE_SPACE,则每个列会填充 50% 的空间。 |
FILL_MINIMUM_SPACE |
列占用的空间尽可能少,且不超过卡片宽度的 30%。 |
VerticalAlignment
指定 widget 是与列的顶部、底部还是中心对齐。
| 枚举 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
请勿使用。未指定。 |
CENTER |
默认值。将微件对齐到列的中心。 |
TOP |
将 widget 对齐到列顶部。 |
BOTTOM |
将 widget 对齐到列底部。 |
微件
您可以在列中添加的受支持的微件。
| 字段 | |
|---|---|
联合字段
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
|
DateTimePicker
允许用户输入日期和/或时间。如需查看 Google Chat 应用中的示例,请参阅让用户选择日期和时间。
用户可以输入文本,也可以使用选择器选择日期和时间。如果用户输入的日期或时间无效,选择器会显示错误消息,提示用户正确输入信息。


| 字段 | |
|---|---|
name |
在表单输入事件中标识 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label |
提示用户输入日期、时间或日期和时间的文本。例如,如果用户要安排预约,请使用 |
type |
该 widget 是否支持输入日期、时间还是日期和时间。 |
value_ |
微件中显示的默认值,以自 Unix 纪年时间算起的毫秒数表示。 根据选择器的类型 (
|
timezone_ |
一个数字,表示相对于世界协调时间 (UTC) 的时区偏移(以分钟为单位)。如果设置,则 |
on_ |
当用户点击 |
validation |
可选。指定此日期选择器所需的验证。
|
DateTimePickerType
DateTimePicker 微件中日期和时间的格式。确定用户能否输入日期、时间或同时输入日期和时间。


| 枚举 | |
|---|---|
DATE_AND_TIME |
用户输入日期和时间。 |
DATE_ONLY |
用户输入日期。 |
TIME_ONLY |
用户输入时间。 |
DecoratedText
用于显示文本的 widget,可添加可选装饰,例如文本上方或下方的标签、文本前面的图标、文本后的选择 widget 或按钮。如需查看 Google Chat 应用中的示例,请参阅显示带有装饰文本的文本。


| 字段 | |
|---|---|
icon |
已废弃,取而代之的是 |
start_ |
显示在文本前面的图标。 |
top_ |
显示在 |
text |
必需。主要文本。 支持简单的格式设置。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 |
wrap_ |
“文本换行”设置。如果为 仅适用于 |
bottom_ |
显示在 |
on_ |
当用户点击 |
联合字段 control。显示在 decoratedText 微件中文本右侧的按钮、开关、复选框或图片。control 只能是下列其中一项: |
|
button |
用户可以点击该按钮来触发操作。 |
switch_ |
一个切换 widget,用户可以点击它以更改其状态并触发操作。 |
end_ |
显示在文本后面的图标。 |
开关控制
decoratedText widget 中的切换开关或复选框。


仅在 decoratedText widget 中受支持。
| 字段 | |
|---|---|
name |
在表单输入事件中标识开关微件的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
value |
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected |
为 |
on_ |
开关状态更改时要执行的操作,例如要运行的函数。 |
control_ |
开关在界面中的显示方式。
|
ControlType
开关在界面中的显示方式。


| 枚举 | |
|---|---|
SWITCH |
切换开关。 |
CHECKBOX |
已废弃,取而代之的是 CHECK_BOX。 |
CHECK_BOX |
复选框。 |
隔离设施
此类型没有字段。
以水平线的形式在 widget 之间显示分隔线。如需查看 Google Chat 应用中的示例,请参阅在微件之间添加水平分隔线。


例如,以下 JSON 会创建一个分隔符:
"divider": {}
网格
显示包含一组项的网格。项只能包含文字或图片。对于自适应列,或者要添加文本或图片以外的内容,请使用 Columns
网格支持任意数量的列和项。行数取决于项数除以列数。一个包含 10 个项、2 列的网格有 5 行。一个包含 11 个项和 2 列的网格有 6 行。


例如,以下 JSON 会创建一个包含单个项的 2 列网格:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 字段 | |
|---|---|
title |
网格标题中显示的文本。 |
items[] |
要在网格中显示的项。 |
border_ |
要应用于每个网格项的边框样式。 |
column_ |
要在网格中显示的列数。如果未指定此字段,系统会使用默认值,并且该默认值因显示网格的显示位置(对话框与配套应用)而异。 |
on_ |
此回调会由每个网格项重复使用,但会将项的标识符和项列表中的索引添加到回调的参数中。 |
GridItem
表示网格布局中的项。项可以包含文本、图片,也可以同时包含文本和图片。


| 字段 | |
|---|---|
id |
此网格项的用户指定标识符。此标识符在父网格的 |
image |
网格项中显示的图片。 |
title |
网格项的标题。 |
subtitle |
网格项的副标题。 |
layout |
要为网格项使用的布局。 |
GridItemLayout
表示网格项可用的各种布局选项。


| 枚举 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
请勿使用。未指定。 |
TEXT_BELOW |
标题和副标题会显示在网格项的图片下方。 |
TEXT_ABOVE |
标题和副标题会显示在网格项的图片上方。 |
图标
卡片上 widget 中显示的图标。如需查看 Google Chat 应用中的示例,请参阅添加图标。


| 字段 | |
|---|---|
alt_ |
可选。用于辅助功能的图标的说明。如果未指定,则提供默认值 如果图标是在 |
image_ |
应用于图片的剪裁样式。在某些情况下,应用 |
联合字段 icons。卡片上 widget 中显示的图标。icons 只能是下列其中一项: |
|
known_ |
显示 Google Workspace 提供的内置图标之一。 例如,如需显示飞机图标,请指定 如需查看支持的图标的完整列表,请参阅内置图标。 |
icon_ |
显示托管在 HTTPS 网址上的自定义图标。 例如: 支持的文件类型包括 |
material_ |
显示某个 Google Material 图标。 例如,如需显示复选框图标,请使用
|
Image
通过网址指定的图片,可以包含 onClick 操作。有关示例,请参阅添加图片。


| 字段 | |
|---|---|
image_ |
托管图片的 HTTPS 网址。 例如: |
on_ |
当用户点击图片时,点击操作会触发此操作。 |
alt_ |
此图片的替代文本,用于无障碍功能。 |
ImageComponent
表示图片。


| 字段 | |
|---|---|
image_ |
图片网址。 |
alt_ |
图片的无障碍功能标签。 |
crop_ |
要应用于图片的剪裁样式。 |
border_ |
要应用于图片的边框样式。 |
ImageCropStyle
表示应用于图片的剪裁样式。


例如,下面展示了如何应用 16:9 宽高比:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 字段 | |
|---|---|
type |
剪裁类型。 |
aspect_ |
剪裁类型为 例如,以下代码段展示了如何应用 16:9 的宽高比: |
ImageCropType
表示应用于图片的剪裁样式。


| 枚举 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
请勿使用。未指定。 |
SQUARE |
默认值。应用方形剪裁。 |
CIRCLE |
应用圆形剪裁。 |
RECTANGLE_CUSTOM |
应用采用自定义宽高比的矩形剪裁。使用 aspectRatio 设置自定义宽高比。 |
RECTANGLE_4_3 |
应用宽高比为 4:3 的矩形剪裁。 |
MaterialIcon
Google Material 图标,包含 2500 多个选项。
例如,如需显示带有自定义权重和评分的复选框图标,请编写以下代码:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 字段 | |
|---|---|
name |
Google Material 图标中定义的图标名称,例如 |
fill |
图标是否以填充状态呈现。默认值为 false。 若要预览不同的图标设置,请前往 Google 字体图标,然后在自定义下调整设置。 |
weight |
图标的描边粗细。请从 {100, 200, 300, 400, 500, 600, 700} 中进行选择。如果不存在,默认值为 400。如果指定任何其他值,则系统会使用默认值。 若要预览不同的图标设置,请前往 Google 字体图标,然后在自定义下调整设置。 |
grade |
Weight 和 Grade 会影响符号的粗细。坡度调整比权重调整更精细,对符号大小的影响较小。请从 {-25, 0, 200} 中进行选择。如果不存在,则默认值为 0。如果指定任何其他值,则系统会使用默认值。 如需预览不同的图标设置,请前往 Google 字体图标,然后调整自定义下的设置。 |
OnClick
表示在用户点击卡片上的交互元素(例如按钮)时如何响应。


| 字段 | |
|---|---|
联合字段
|
|
action |
如果指定,系统会通过此 |
open_ |
如果指定了此 |
open_ |
当操作需要打开链接时,插件会触发此操作。这与上面的
|
card |
点击后,系统会将新卡片推送到卡片堆栈(如果指定)。
|
overflow_ |
指定后,此 |
OpenLink
表示用于打开超链接的 onClick 事件。


| 字段 | |
|---|---|
url |
要打开的网址。 |
open_ |
如何打开链接。
|
on_ |
客户端在打开链接后是否会忘记该链接,还是会一直观察该链接直到窗口关闭。
|
OnClose
当通过 OnClick 操作打开的链接关闭时,客户端执行的操作。
具体实现取决于客户端平台功能。例如,网络浏览器可能会使用 OnClose 处理程序在弹出式窗口中打开链接。
如果同时设置了 OnOpen 和 OnClose 处理程序,而客户端平台无法支持这两个值,则 OnClose 优先。

| 枚举 | |
|---|---|
NOTHING |
默认值。卡不会重新加载,也不会有任何反应。 |
RELOAD |
在子窗口关闭后重新加载卡片。 如果与 |
OpenAs
当 OnClick 操作打开链接时,客户端能够以完整尺寸窗口(如果客户端使用的框架)形式打开链接,也可以以叠加层(例如弹出式窗口)的形式打开链接。具体实现取决于客户端平台功能,如果客户端不支持所选值,系统可能会忽略此值。所有客户端都支持 FULL_SIZE。

| 枚举 | |
|---|---|
FULL_SIZE |
链接会以全尺寸窗口的形式打开(如果客户端使用的是该框架)。 |
OVERLAY |
链接会以叠加层(例如弹出式窗口)的形式打开。 |
OverflowMenu
此 widget 会显示一个包含用户可调用的一项或多项操作的弹出式菜单。例如,在卡片中显示非主要操作。如果操作不适合放入可用空间,您可以使用此微件。如需使用,请在支持此 widget 的 widget 的 OnClick 操作中指定此 widget。例如,在 Button 中。

| 字段 | |
|---|---|
items[] |
必需。菜单选项列表。 |
OverflowMenuItem
用户可以在菜单中调用的选项。

| 字段 | |
|---|---|
start_ |
显示在文本前面的图标。 |
text |
必需。用于向用户标识或描述项的文本。 |
on_ |
必需。选择菜单选项时调用的操作。此 |
disabled |
菜单选项是否已停用。默认值为 false。 |
SelectionInput
用于创建用户可选择的一个或多个界面项的 widget。例如,下拉菜单或复选框。您可以使用此 widget 收集可预测或枚举的数据。如需查看 Google Chat 应用中的示例,请参阅添加可选择的界面元素。
聊天应用可以处理用户选择或输入的项的值。如需详细了解如何使用表单输入,请参阅接收表单数据。
如需从用户收集未定义或抽象数据,请使用 TextInput widget。


| 字段 | |
|---|---|
name |
必需。用于标识表单输入事件中的选择输入的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label |
界面中选择输入字段上方显示的文本。 指定有助于用户输入应用所需信息的文字。例如,如果用户正在从下拉菜单中选择工作工单的紧急程度,则标签可能是“紧急”或“选择紧急”。 |
type |
在 |
items[] |
可选项的数组。例如,一组单选按钮或复选框。最多支持 100 项内容。 |
on_ |
如果已指定,则在选择发生变化时提交表单。如果未指定,则必须指定单独用于提交表单的按钮。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
multi_ |
对于多选菜单,表示用户可选择的项数上限。最小值为 1 件。如果未指定,则默认为 3 项。 |
multi_ |
对于多选菜单,用户在菜单前输入的文本字符数会返回建议的选择项。 如果未设置,多选菜单将使用以下默认值:
|
validation |
对于下拉菜单,此选择输入字段的验证。
|
联合字段
|
|
external_ |
外部数据源,例如关系型数据库。 |
platform_ |
Google Workspace 中的数据源。 |
PlatformDataSource
对于使用多选菜单的 SelectionInput

| 字段 | |
|---|---|
联合字段 data_source。数据源。data_source 只能是下列其中一项: |
|
common_ |
所有 Google Workspace 应用共享的数据源,例如 Google Workspace 组织中的用户。 |
host_ |
仅适用于 Google Workspace 托管应用(例如 Google Chat 中的聊天室)的数据源。 此字段支持 Google API 客户端库,但不适用于 Cloud 客户端库。如需了解详情,请参阅安装客户端库。 |
CommonDataSource
所有 Google Workspace 应用共享的数据源。

| 枚举 | |
|---|---|
UNKNOWN |
默认值。请勿使用。 |
USER |
Google Workspace 用户。用户只能查看和选择其 Google Workspace 组织中的用户。 |
SelectionItem
用户可以在选择输入字段选择的项目,例如复选框或开关。最多支持 100 项内容。


| 字段 | |
|---|---|
text |
用于向用户标识或描述项的文本。 |
value |
与此项关联的值。客户端应将其用作表单输入值。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected |
相应项是否默认处于选中状态。如果选择的输入字段仅接受一个值(例如单选按钮或下拉菜单),则只能为一项设置此字段。 |
start_ |
对于多选菜单,相应图标的网址会显示在该项的 |
bottom_ |
对于多选菜单,是显示在项的 |
SelectionType
用户可选择的项的格式。不同的选项支持不同的互动类型。例如,用户可以选择多个复选框,但只能从下拉菜单中选择一项。
每个选择输入支持一种选择类型。例如,不支持混合使用复选框和开关。


| 枚举 | |
|---|---|
CHECK_BOX |
一组复选框。用户可以选中一个或多个复选框。 |
RADIO_BUTTON |
一组单选按钮。用户可以选择一个单选按钮。 |
SWITCH |
一组开关。用户可以开启一个或多个开关。 |
DROPDOWN |
下拉菜单。用户可以从菜单中选择一项。 |
MULTI_SELECT |
包含文本框的菜单。用户可以输入内容并选择一项或多项。 对于 Google Workspace 插件,您必须使用 对于 Google Chat 应用,您还可以使用动态数据源填充项,并在用户在菜单中输入内容时自动建议项。例如,用户可以开始输入 Google Chat 聊天室的名称,然后该 widget 会自动建议该聊天室。如需为多选菜单动态填充项,请使用以下某种类型的数据源:
如需查看如何为 Chat 应用实现多选菜单的示例,请参阅添加多选菜单。
|
建议
用户可以输入的建议值。当用户点击文本输入字段时,系统会显示这些值。用户输入内容时,系统会动态过滤建议值,以匹配用户输入的内容。
例如,编程语言的文本输入字段可能会建议 Java、JavaScript、Python 和 C++。当用户开始输入 Jav 时,建议列表会过滤为显示 Java 和 JavaScript。
建议值有助于引导用户输入您的应用可以理解的值。在引用 JavaScript 时,一些用户可能会输入 javascript,另一些用户可能会输入 java script。建议使用 JavaScript 可以规范用户与应用的互动方式。
指定后,TextInput.type 始终为 SINGLE_LINE,即使将其设置为 MULTIPLE_LINE 也是如此。


| 字段 | |
|---|---|
items[] |
用于在文本输入字段中提供自动补全建议的建议列表。 |
SuggestionItem
用户可以在文本输入字段中输入的一个建议值。


| 字段 | |
|---|---|
联合字段
|
|
text |
文本输入字段中建议输入的值。这相当于用户自行输入的内容。 |
TextInput
用户可以在其中输入文本的字段。支持建议和更改时执行的操作。如需查看 Google Chat 应用中的示例,请参阅添加可供用户输入文本的字段。
聊天应用会在表单输入事件期间接收并处理输入文本的值。如需详细了解如何使用表单输入,请参阅接收表单数据。
当您需要从用户收集未定义或抽象数据时,请使用文本输入。如需从用户收集已定义或已枚举的数据,请使用 SelectionInput 微件。


| 字段 | |
|---|---|
name |
在表单输入事件中用于标识文本输入的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label |
界面中文本输入字段上方显示的文字。 指定有助于用户输入应用所需信息的文本。例如,如果您要询问某人的姓名,但特别需要其姓氏,则应输入 如果未指定 |
hint_ |
显示在文本输入字段下方的文本,用于提示用户输入特定值,从而帮助用户。此文本始终可见。 如果未指定 |
value |
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
type |
文本输入字段在界面中的显示方式。例如,字段是单行还是多行。 |
on_ |
当文本输入字段发生更改时,应执行的操作。例如,向字段添加内容或删除文本的用户。 可执行的操作示例包括在 Google Chat 中运行自定义函数或打开对话框。 |
initial_ |
用户可以输入的建议值。当用户点击文本输入字段时,系统会显示这些值。用户输入内容时,系统会动态过滤建议值,以匹配用户输入的内容。 例如,用于输入编程语言的输入字段可能会建议 Java、JavaScript、Python 和 C++。当用户开始输入 建议值有助于引导用户输入您的应用可以理解的值。在引用 JavaScript 时,一些用户可能会输入 指定后,
|
auto_ |
可选。指定当文本输入字段向与其互动的用户提供建议时要执行的操作。 如果未指定,则建议由 如果指定,应用会执行此处指定的操作,例如运行自定义函数。
|
validation |
指定此文本输入字段所需的验证。
|
placeholder_ |
文本输入字段为空时显示的文本。使用此文本提示用户输入值。例如
|
类型
文本输入字段在界面中的显示方式。例如,可以是单行输入字段还是多行输入。如果指定了 initialSuggestions,则 type 始终为 SINGLE_LINE,即使将其设置为 MULTIPLE_LINE 也是如此。


| 枚举 | |
|---|---|
SINGLE_LINE |
文本输入字段的高度固定为 1 行。 |
MULTIPLE_LINE |
文本输入字段的高度固定为多行。 |
TextParagraph
支持格式的文本段落。如需查看 Google Chat 应用中的示例,请参阅添加一段格式设置的文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。


| 字段 | |
|---|---|
text |
微件中显示的文本。 |
max_ |
微件中显示的文本行数上限。如果文本超过指定的行数上限,则多余的内容会隐藏在展开按钮后面。如果文本等于或小于指定的行数上限,系统不会显示展开按钮。 默认值为 0,此时会显示所有上下文。系统会忽略负值。 |
验证


| 字段 | |
|---|---|
character_ |
|
input_ |
指定输入 widget 的类型。
|
InputType
输入 widget 的类型。
| 枚举 | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
未指定类型。请勿使用。 |
TEXT |
接受所有字符的常规文本。 |
INTEGER |
整数值。 |
FLOAT |
浮点值。 |
EMAIL |
电子邮件地址。 |
EMOJI_PICKER |
从系统提供的表情符号选择器中选择的表情符号。 |
微件
每张卡片都由微件组成。
widget 是一种复合对象,可以表示文本、图片、按钮和其他对象类型之一。
| 字段 | |
|---|---|
horizontal_ |
指定 widget 是沿列的左侧、右侧还是中间对齐。 |
联合字段 data。一个 widget 只能包含以下各项之一。您可以使用多个 widget 字段来显示更多项。data 只能是下列其中一项: |
|
text_ |
显示文本段落。支持简单的 HTML 格式文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 例如,以下 JSON 会创建粗体文本: |
image |
显示图片。 例如,以下 JSON 用于创建带有替代文本的图片: |
decorated_ |
显示带有装饰的文本项。 例如,以下 JSON 会创建一个显示电子邮件地址的装饰文本微件: |
button_ |
按钮列表。 例如,以下 JSON 会创建两个按钮。第一个是蓝色文本按钮,第二个是打开链接的图片按钮: |
text_ |
显示一个供用户输入文本的文本框。 例如,以下 JSON 为电子邮件地址创建了一个文本输入: 再举一个例子,以下 JSON 会为具有静态建议的编程语言创建文本输入: |
selection_ |
显示可让用户选择内容的选择控件。选择控件可以是复选框、单选按钮、开关或下拉菜单。 例如,以下 JSON 会创建一个下拉菜单,供用户选择尺寸: |
date_ |
显示一个微件,供用户输入日期、时间或日期和时间。 例如,以下 JSON 会创建一个日期时间选择器来安排预约: |
divider |
在微件之间显示水平线分隔符。 例如,以下 JSON 会创建一个分隔符: |
grid |
显示包含一组项的网格。 网格支持任意数量的列和项。行数由项数上限除以列数决定。一个包含 10 项和 2 列的网格有 5 行。一个包含 11 项和 2 列的网格有 6 行。
例如,以下 JSON 会创建一个包含单个项的 2 列网格: |
columns |
最多显示 2 列。 如需包含 2 个以上的列,或使用行,请使用 例如,以下 JSON 会创建 2 个列,每个列都包含文本段落: |
chip_ |
条状标签列表。 例如,以下 JSON 会创建两个条状标签。第一个是文本条状标签,第二个是用于打开链接的图标条状标签:
|
HorizontalAlignment
指定 widget 是沿列的左侧、右侧还是中间对齐。

| 枚举 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
请勿使用。未指定。 |
START |
默认值。将 widget 对齐到列的起始位置。对于从左到右的布局,请对齐到左侧。对于从右到左的布局,请对齐到右侧。 |
CENTER |
将微件对齐到列的中心。 |
END |
将微件与列的结束位置对齐。对于从左到右的布局,将微件对齐到右侧。对于从右到左的布局,将微件设置为左对齐。 |
ImageType
用于剪裁图片的形状。


| 枚举 | |
|---|---|
SQUARE |
默认值。对图片应用方形遮罩。例如,4x3 图片会变为 3x3。 |
CIRCLE |
对图片应用圆形蒙版。例如,4x3 图片会变成直径为 3 的圆形。 |
