الفهرس
Action(رسالة)Action.ActionParameter(رسالة)Action.Interaction(تعداد)Action.LoadIndicator(تعداد)BorderStyle(رسالة)BorderStyle.BorderType(تعداد)Button(رسالة)Button.Type(تعداد)ButtonList(رسالة)Card(رسالة)Card.CardAction(رسالة)Card.CardFixedFooter(رسالة)Card.CardHeader(رسالة)Card.DisplayStyle(تعداد)Card.DividerStyle(تعداد)Card.Section(رسالة)Chip(رسالة)ChipList(رسالة)ChipList.Layout(تعداد)CollapseControl(رسالة)Columns(رسالة)Columns.Column(رسالة)Columns.Column.HorizontalSizeStyle(تعداد)Columns.Column.VerticalAlignment(تعداد)Columns.Column.Widgets(رسالة)DateTimePicker(رسالة)DateTimePicker.DateTimePickerType(تعداد)DecoratedText(رسالة)DecoratedText.SwitchControl(رسالة)DecoratedText.SwitchControl.ControlType(تعداد)Divider(رسالة)Grid(رسالة)Grid.GridItem(رسالة)Grid.GridItem.GridItemLayout(تعداد)Icon(رسالة)Image(رسالة)ImageComponent(رسالة)ImageCropStyle(رسالة)ImageCropStyle.ImageCropType(تعداد)MaterialIcon(رسالة)OnClick(رسالة)OpenLink(رسالة)OpenLink.OnClose(تعداد)OpenLink.OpenAs(تعداد)OverflowMenu(رسالة)OverflowMenu.OverflowMenuItem(رسالة)SelectionInput(رسالة)SelectionInput.PlatformDataSource(رسالة)SelectionInput.PlatformDataSource.CommonDataSource(تعداد)SelectionInput.SelectionItem(رسالة)SelectionInput.SelectionType(تعداد)Suggestions(رسالة)Suggestions.SuggestionItem(رسالة)TextInput(رسالة)TextInput.Type(تعداد)TextParagraph(رسالة)Validation(رسالة)Validation.InputType(تعداد)Widget(رسالة)Widget.HorizontalAlignment(تعداد)Widget.ImageType(تعداد)
الإجراء
إجراء يصف السلوك عند إرسال النموذج على سبيل المثال، يمكنك استدعاء نص برمجي لبرمجة التطبيقات لمعالجة النموذج. في حال بدء الإجراء، يتم إرسال قيم النموذج إلى الخادم.


| الحقول | |
|---|---|
function |
دالة مخصّصة للتنفيذ عند النقر على العنصر الذي يحتوي على العنصر المعنيّ أو تفعيله بأي طريقة أخرى على سبيل المثال، يُرجى الاطّلاع على قراءة بيانات النموذج. |
parameters[] |
قائمة بمَعلمات الإجراءات |
load_ |
تُحدِّد مؤشر التحميل الذي يعرضه الإجراء أثناء إجراء الطلب. |
persist_ |
تشير إلى ما إذا كانت قيم النموذج تظل محفوظة بعد الإجراء. تكون القيمة التلقائية في حال كانت إذا كانت القيمة |
interaction |
اختياريّ. مطلوب عند فتح مربع حوار. الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة البطاقة وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ من خلال تحديد
|
required_ |
إذا لم تكن التطبيقات المصغّرة المدرَجة هنا تحتوي على قيمة عند استدعاء هذا الإجراء، سيتم إلغاء عملية إرسال النموذج.
|
all_ |
|
ActionParameter
قائمة بمَعلمات السلاسل التي يجب تقديمها عند استدعاء طريقة الإجراء على سبيل المثال، يمكنك استخدام ثلاثة أزرار لتأجيل التنبيه: تأجيل الآن أو تأجيل لمدة يوم واحد أو تأجيل في الأسبوع القادم. ويمكنك استخدام action method = snooze()، مع تمرير نوع التأجيل ووقته في قائمة مَعلمات السلسلة.
لمزيد من المعلومات، يُرجى الاطّلاع على CommonEventObject.


| الحقول | |
|---|---|
key |
اسم المَعلمة لنص الإجراء |
value |
قيمة المَعلمة |
التفاعل
اختياريّ. مطلوب عند فتح مربع حوار.
الإجراءات التي يجب اتّخاذها استجابةً لتفاعل مع مستخدِم، مثل نقر المستخدم على زر في رسالة بطاقة
وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ action، مثل فتح رابط أو تشغيل وظيفة، كالمعتاد.
من خلال تحديد interaction، يمكن للتطبيق الردّ بطرق تفاعلية خاصة. على سبيل المثال، من خلال ضبط interaction على OPEN_DIALOG، يمكن للتطبيق فتح مربع حوار.
عند تحديد هذه السمة، لا يظهر مؤشر التحميل. إذا تم تحديد هذه البطاقة لإحدى الإضافات، فسيتم إزالة البطاقة بالكامل ولن يتم عرض أي شيء في البرنامج.

| عمليات التعداد | |
|---|---|
INTERACTION_UNSPECIFIED |
القيمة التلقائية يتم تنفيذ action كالمعتاد. |
OPEN_DIALOG |
يفتح مربّع حوار، وهو واجهة مستندة إلى البطاقات وتكون في نافذة تستخدمها تطبيقات Chat للتفاعل مع المستخدمين. لا تتوفّر هذه الميزة إلا في تطبيقات Chat استجابةً للنقر على الأزرار في رسائل البطاقات. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.
|
LoadIndicator
تُحدِّد مؤشر التحميل الذي يعرضه الإجراء أثناء إجراء الطلب.


| عمليات التعداد | |
|---|---|
SPINNER |
تعرِض هذه العلامة عنصر تحميل دوّار للإشارة إلى أنّه يتم تحميل المحتوى. |
NONE |
لا يتم عرض أي محتوى. |
BorderStyle
خيارات النمط لحدود البطاقة أو التطبيق المصغّر، بما في ذلك نوع الحدود ولونها


| الحقول | |
|---|---|
type |
نوع الحد |
stroke_ |
الألوان التي يتم استخدامها عندما يكون النوع لضبط لون الخط، حدِّد قيمة للحقول على سبيل المثال، يضبط الرمز البرمجي التالي اللون على الأحمر بأعلى كثافة له: لا يتوفّر حقل |
corner_ |
نصف قطر الزاوية للحدود |
BorderType
تمثل هذه السمة أنواع الحدود المطبَّقة على التطبيقات المصغّرة.


| عمليات التعداد | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
NO_BORDER |
القيمة التلقائية. بدون حدود |
STROKE |
مخطط تفصيلي. |
زرّ
نص أو رمز أو نص وزر يمكن للمستخدمين النقر عليه. للاطّلاع على مثال في تطبيقات Google Chat، انتقِل إلى قسم إضافة زر.
لتحويل صورة إلى زر يمكن النقر عليه، حدِّد ImageImageComponentonClick.


| الحقول | |
|---|---|
text |
النص المعروض داخل الزر. |
icon |
رمز معروض داخل الزرّ. إذا تم ضبط كل من |
color |
اختياريّ. لون الزر في حال ضبط الزرّ لضبط لون الزر، حدِّد قيمة للحقول على سبيل المثال، يضبط الرمز البرمجي التالي اللون على الأحمر بأعلى كثافة له: لا يتوفّر الحقل |
on_ |
مطلوب. الإجراء الذي يتم تنفيذه عندما ينقر المستخدم على الزر، مثل فتح رابط تشعّبي أو تشغيل دالة مخصصة. |
disabled |
إذا كان |
alt_ |
تمثّل هذه السمة النص البديل المستخدم في تسهيل الاستخدام. قم بتعيين نص وصفي يتيح للمستخدمين معرفة وظيفة الزر. على سبيل المثال، إذا كان أحد الأزرار يفتح رابطًا تشعّبيًا، يمكنك كتابة: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى مستندات مطوّري برامج Google Chat على الرابط https://developers.google.com/workspace/chat". |
type |
اختياريّ. نوع الزر في حال عدم ضبطه، يتم ضبط نوع الزر تلقائيًا على
|
النوع
اختياريّ. نوع الزر في حال ضبط الحقل color، يتم ضبط الحقل type على FILLED.

| عمليات التعداد | |
|---|---|
TYPE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
OUTLINED |
الأزرار المحدَّدة الجوانب هي أزرار ذات أهمية متوسطة. عادةً ما تحتوي على إجراءات مهمة، ولكنها ليست الإجراء الأساسي في تطبيق Chat أو إضافة. |
FILLED |
يحتوي الزرّ المعبأ على حاوية بلون خالص. لها التأثير المرئي الأكبر، ويُنصح باستخدامها للإجراء المهم والأساسي في تطبيق Chat أو إضافة. |
FILLED_TONAL |
زر الدرجات اللونية المملوء هو أرض متوسطة بديلة بين الأزرار المملوءة والمحددة. وهي مفيدة في السياقات التي يتطلب فيها الزر ذي الأولوية الأقل توكيدًا أكثر قليلاً مما قد يعطيه زر المخطط التفصيلي. |
BORDERLESS |
لا يحتوي الزر على حاوية غير مرئية في حالته التلقائية. يُستخدَم عادةً لتنفيذ الإجراءات ذات الأولوية الأدنى، خاصةً عند عرض خيارات متعددة. |
ButtonList
قائمة أزرار مرتبة أفقيًا للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة زر.


| الحقول | |
|---|---|
buttons[] |
صفيف من الأزرار |
بطاقة
واجهة بطاقة معروضة في رسالة على Google Chat أو إضافة Google Workspace
تتيح البطاقات استخدام تنسيق محدّد وعناصر تفاعلية لواجهة المستخدم، مثل الأزرار، ووسائط متعددة تفاعلية، مثل الصور. استخدم البطاقات لتقديم معلومات مفصلة وجمع المعلومات من المستخدمين وتوجيه المستخدمين لاتخاذ خطوة تالية.
تصميم البطاقات ومعاينتها باستخدام "أداة إنشاء البطاقات".
فتح "أداة إنشاء البطاقات"لمعرفة كيفية إنشاء البطاقات، يُرجى الاطّلاع على المستندات التالية:
- بالنسبة إلى تطبيقات Google Chat، يمكنك الاطّلاع على تصميم مكوّنات البطاقة أو مربّع الحوار.
- بالنسبة إلى إضافات Google Workspace، يُرجى الاطّلاع على الواجهات المستندة إلى البطاقات.
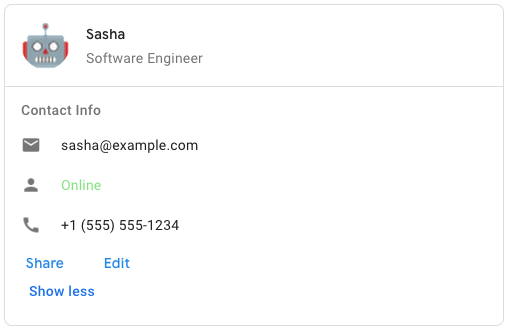
مثال: رسالة بطاقة لتطبيق Google Chat

لإنشاء نموذج لرسالة البطاقة في Google Chat، استخدِم ملف JSON التالي:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| الحقول | |
|---|---|
header |
عنوان البطاقة يحتوي العنوان عادةً على صورة رئيسية وعنوان. تظهر العناوين دائمًا في أعلى البطاقة. |
sections[] |
يحتوي على مجموعة من التطبيقات المصغّرة. يحتوي كل قسم على عنوان اختياري. يتم فصل الأقسام بصريًا باستخدام فاصل سطر. للحصول على مثال في تطبيقات Google Chat، اطّلِع على تحديد قسم من البطاقة. |
section_ |
نمط الفاصل بين العنوان والأقسام والتذييل |
card_ |
إجراءات البطاقة تتم إضافة الإجراءات إلى قائمة شريط أدوات البطاقة.
على سبيل المثال، ينشئ ملف JSON التالي قائمة إجراءات بطاقة تتضمّن خيارَي |
name |
اسم البطاقة يتم استخدامه كمعرّف بطاقة في التنقّل بالبطاقة.
|
fixed_ |
التذييل الثابت الذي يظهر في أسفل هذه البطاقة يؤدي ضبط السمة
|
display_ |
في إضافات Google Workspace، يتم ضبط خصائص عرض
|
peek_ |
عند عرض محتوى سياقي، يعمل عنوان البطاقة المعروضة بشكل خاطئ كعنصر نائب حتى يتمكّن المستخدم من التنقّل إلى الأمام بين بطاقات الصفحة الرئيسية والبطاقات السياقية.
|
CardAction
الإجراء المرتبط بالبطاقة هو الإجراء المرتبط بالبطاقة. على سبيل المثال، قد تتضمّن بطاقة فاتورة إجراءات مثل حذف الفاتورة أو إرسالها بالبريد الإلكتروني أو فتحها في متصفّح.

| الحقول | |
|---|---|
action_ |
التصنيف الذي يظهر كعنصر في قائمة الإجراءات |
on_ |
الإجراء |
CardHeader
عنوان بطاقة للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة عنوان.


| الحقول | |
|---|---|
title |
مطلوب. عنوان رأس البطاقة يكون للعنوان ارتفاع ثابت: إذا تم تحديد عنوان وعنوان فرعي، يشغل كل منهما سطرًا واحدًا. إذا تم تحديد العنوان فقط، سيشغل كلا السطرين. |
subtitle |
العنوان الفرعي لعنوان البطاقة. في حال تحديد هذه السمة، ستظهر في السطر الخاص بها أسفل |
image_ |
الشكل المستخدم لاقتصاص الصورة.
|
image_ |
عنوان URL يستخدم HTTPS للصورة في عنوان البطاقة. |
image_ |
النص البديل لهذه الصورة الذي يُستخدَم لتسهيل الاستخدام |
DisplayStyle
يتم تحديد كيفية عرض البطاقة في إضافات Google Workspace.

| عمليات التعداد | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
PEEK |
يظهر عنوان البطاقة في أسفل الشريط الجانبي، ويغطي جزئيًا البطاقة العلوية الحالية من الحزمة. يؤدي النقر على العنوان إلى عرض البطاقة في حزمة البطاقات. إذا لم تتضمّن البطاقة عنوانًا، يتم استخدام عنوان تم إنشاؤه بدلاً من ذلك. |
REPLACE |
القيمة التلقائية يتم عرض البطاقة من خلال استبدال عرض البطاقة العلوية في حزمة البطاقات. |
DividerStyle
نمط الفاصل في البطاقة لا تُستخدَم حاليًا إلا للفواصل بين أقسام البطاقة.


| عمليات التعداد | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
SOLID_DIVIDER |
الخيار التلقائي اعرض مُقسّمًا ثابتًا. |
NO_DIVIDER |
في حال ضبطه، لن يتم عرض أي فاصل. يقوم هذا النمط بإزالة الفاصل من التخطيط تمامًا. والنتيجة تساوي عدم إضافة مُقسّم على الإطلاق. |
القسم
يحتوي القسم على مجموعة من الأدوات التي يتم عرضها عموديًا بالترتيب الذي تم تحديدها.


| الحقول | |
|---|---|
header |
النص الذي يظهر في أعلى قسم دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
widgets[] |
جميع التطبيقات المصغّرة في القسم يجب أن يحتوي على تطبيق مصغّر واحد على الأقل. |
collapsible |
يشير إلى ما إذا كان هذا القسم قابلاً للتصغير. تخفي الأقسام القابلة للتصغير بعض الأدوات أو جميعها، لكن يمكن للمستخدمين توسيع القسم لكشف التطبيقات المصغّرة المخفية من خلال النقر على عرض المزيد. يمكن للمستخدمين إخفاء الأدوات مرة أخرى عن طريق النقر على عرض عناصر أقل. لتحديد التطبيقات المصغّرة المخفية، اختَر |
uncollapsible_ |
عدد التطبيقات المصغّرة غير القابلة للطي التي تظل مرئية حتى عند تصغير قسم على سبيل المثال، عندما يحتوي قسم على خمس أدوات ويتم ضبط |
collapse_ |
اختياريّ. حدِّد زرّ توسيع القسم وتصغيره. لن يظهر هذا الزر إلا إذا كان القسم قابلاً للطي. وفي حال عدم ضبط هذا الحقل، يتم استخدام الزرّ التلقائي. |
شريحة
نص أو رمز أو نص وشريحة رمز يمكن للمستخدمين النقر عليها.

| الحقول | |
|---|---|
icon |
صورة الرمز إذا تم ضبط كل من |
label |
النص المعروض داخل الشريحة |
on_ |
اختياريّ. الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الشريحة، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
enabled |
ما إذا كانت الشريحة في حالة نشطة وتستجيب لإجراءات المستخدم وتكون القيمة التلقائية هي |
disabled |
ما إذا كانت الشريحة في حالة غير نشطة وتتجاهل إجراءات المستخدم وتكون القيمة التلقائية هي |
alt_ |
النص البديل المستخدَم لتحسين إمكانية الاستخدام اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الشريحة. على سبيل المثال، إذا فتحت شريحة رابطًا تشعّبيًا، اكتب ما يلي: "يتم فتح علامة تبويب جديدة في المتصفّح والانتقال إلى مستندات المطوّرين في Google Chat على الرابط https://developers.google.com/workspace/chat". |
ChipList
قائمة بالشرائح يتم وضعها أفقيًا، والتي يمكنها إما التمرير أفقيًا أو التفافها إلى السطر التالي.

| الحقول | |
|---|---|
layout |
تنسيق قائمة الشرائح المحدّد |
chips[] |
صفيف من الشرائح |
التنسيق
تنسيق قائمة الشرائح
| عمليات التعداد | |
|---|---|
LAYOUT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
WRAPPED |
القيمة التلقائية يتم عرض قائمة الشرائح في السطر التالي إذا لم تكن هناك مساحة أفقية كافية. |
HORIZONTAL_SCROLLABLE |
يتم تمرير الشرائح أفقيًا في حال عدم تناسبها مع المساحة المتاحة. |
CollapseControl
مثِّل أحد عناصر التحكُّم في التوسيع والتصغير. 
| الحقول | |
|---|---|
horizontal_ |
المحاذاة الأفقية لزرَّي التوسيع والتصغير |
expand_ |
اختياريّ. ويمكنك تحديد زر قابل للتخصيص لتوسيع القسم. يجب ضبط كل من حقل wire_button وتصغير_button. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
collapse_ |
اختياريّ. حدِّد زرًا قابلاً للتخصيص لتصغير القسم. يجب ضبط الحقلين expand_button وcollapse_button. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
الأعمدة
تعرِض الأداة المصغّرة Columns ما يصل إلى عمودَين في بطاقة أو مربّع حوار. يمكنك إضافة تطبيقات مصغّرة إلى كل عمود، وستظهر التطبيقات المصغّرة بالترتيب المحدّد. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة عرض البطاقات ومربّعات الحوار في الأعمدة.
يتم تحديد ارتفاع كل عمود حسب العمود الأطول. على سبيل المثال، إذا كان العمود الأول أطول من العمود الثاني، يكون ارتفاع كلا العمودَين هو ارتفاع العمود الأول. وبما أنّ كل عمود يمكن أن يحتوي على عدد مختلف من التطبيقات المصغّرة، لا يمكنك تحديد الصفوف أو محاذاة التطبيقات المصغّرة بين الأعمدة.
يتم عرض الأعمدة جنبًا إلى جنب. يمكنك تخصيص عرض كل عمود باستخدام الحقل HorizontalSizeStyle. إذا كان عرض شاشة المستخدم ضيقًا جدًا، يتمّ عرض العمود الثاني أسفل الأول:
- على الويب، يتم عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من أو يساوي 480 بكسل.
- على أجهزة iOS، يتمّ عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من أو يساوي 300 نقطة.
- في أجهزة Android، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 320 وحدة بكسل مستقلة الكثافة.
لتضمين أكثر من عمودَين أو لاستخدام صفوف، استخدِم التطبيق المصغّر Grid


- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من مسودة رسالة إلكترونية
- مربع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من القائمة إضافة مرفق في حدث على "تقويم Google".
| الحقول | |
|---|---|
column_ |
صفيف من الأعمدة يمكنك تضمين ما يصل إلى عمودين في بطاقة أو مربع حوار. |
العمود
عمود.
| الحقول | |
|---|---|
horizontal_ |
تُحدِّد كيفية ملء عمود لعرض البطاقة. |
horizontal_ |
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
vertical_ |
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى أعلى العمود أو أسفله أو وسطه. |
widgets[] |
مصفوفة من التطبيقات المصغّرة التي يتم تضمينها في عمود. تظهر التطبيقات المصغّرة بالترتيب المحدّد. |
HorizontalSizeStyle
تحدِّد هذه السياسة كيفية ملء العمود بعرض البطاقة. ويعتمد عرض كل عمود على HorizontalSizeStyle وعرض الأدوات داخل العمود.
| عمليات التعداد | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
FILL_AVAILABLE_SPACE |
القيمة التلقائية يملؤه العمود المساحة المتوفّرة، بما يصل إلى %70 من عرض البطاقة. إذا تم ضبط كلا العمودين على FILL_AVAILABLE_SPACE، يملأ كل عمود 50% من المساحة. |
FILL_MINIMUM_SPACE |
يملؤه العمود أقل مساحة ممكنة ولا يتجاوز 30% من عرض البطاقة. |
VerticalAlignment
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود
| عمليات التعداد | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
CENTER |
القيمة التلقائية لمحاذاة الأدوات في منتصف العمود. |
TOP |
لمحاذاة الأدوات مع أعلى عمود. |
BOTTOM |
لمحاذاة الأدوات إلى أسفل العمود. |
التطبيقات المصغَّرة
التطبيقات المصغّرة المتوافقة التي يمكنك تضمينها في عمود
| الحقول | |
|---|---|
حقل الاتحاد يمكن أن يكون |
|
text_ |
أداة |
image |
أداة |
decorated_ |
أداة |
button_ |
أداة |
text_ |
أداة |
selection_ |
أداة |
date_ |
أداة |
chip_ |
أداة |
DateTimePicker
تتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على مقالة السماح للمستخدم باختيار تاريخ ووقت.
يمكن للمستخدمين إدخال نص أو استخدام أداة الاختيار لتحديد التواريخ والأوقات. إذا أدخل المستخدمون تاريخًا أو وقتًا غير صالحين، تعرض أداة الاختيار خطأً يطلب من المستخدمين إدخال المعلومات بشكل صحيح.


| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يطلب من المستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، إذا كان المستخدمون يحدّدون موعدًا، استخدِم تصنيفًا مثل |
type |
ما إذا كان التطبيق المصغّر يتيح إدخال تاريخ أو وقت أو التاريخ والوقت معًا |
value_ |
القيمة التلقائية المعروضة في الأداة بالمللي ثانية منذ وقت حقبة يونكس حدِّد القيمة استنادًا إلى نوع أداة الاختيار (
|
timezone_ |
الرقم الذي يمثّل معادلة المنطقة الزمنية من التوقيت العالمي المتفق عليه (UTC) بالدقائق. وفي حال ضبطها، يتم عرض |
on_ |
يتم تشغيله عندما ينقر المستخدِم على حفظ أو محو من واجهة |
validation |
اختياريّ. حدِّد عملية التحقّق المطلوبة لأداة اختيار التاريخ والوقت هذه.
|
DateTimePickerType
تنسيق التاريخ والوقت في التطبيق المصغّر DateTimePicker يحدِّد هذا الإعداد ما إذا كان يمكن للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا.


| عمليات التعداد | |
|---|---|
DATE_AND_TIME |
يُدخِل المستخدمون التاريخ والوقت. |
DATE_ONLY |
يُدخل المستخدمون تاريخًا. |
TIME_ONLY |
يُدخل المستخدمون وقتًا. |
DecoratedText
تطبيق مصغّر يعرض نصًا مع زخارف اختيارية، مثل تصنيف أعلى النص أو أسفله، أو رمز أمام النص، أو أداة التحديد، أو زر بعد النص. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على عرض نص مع نص زخرفي.


| الحقول | |
|---|---|
icon |
تم إيقافها لصالح |
start_ |
الرمز المعروض أمام النص |
top_ |
النص الذي يظهر فوق |
text |
مطلوب. النص الأساسي. إتاحة التنسيق البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
wrap_ |
إعداد التفاف النص. إذا كان ينطبق التغيير على |
bottom_ |
النص الذي يظهر أسفل |
on_ |
يتم تشغيل هذا الإجراء عندما ينقر المستخدمون على |
حقل الربط control زر أو مفتاح تبديل أو مربّع اختيار أو صورة تظهر على يسار النص في تطبيق مصغّر decoratedText يمكن أن يكون control واحدًا فقط مما يلي: |
|
button |
زر يمكن للمستخدم النقر عليه لتشغيل إجراء. |
switch_ |
أداة للتبديل يمكن للمستخدم النقر عليها لتغيير حالته وتنفيذ إجراء. |
end_ |
رمز يظهر بعد النص |
عنصر تحكم التبديل
مفتاح تبديل بنمط التبديل أو مربّع اختيار داخل تطبيق decoratedText المصغّر.


لا يمكن تنفيذ هذا الإجراء إلّا في تطبيق "decoratedText" المصغّر.
| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على التطبيق المصغّر للتبديل في حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
value |
القيمة التي أدخلها المستخدم، ويتم عرضها كجزء من حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
selected |
عندما يكون |
on_ |
الإجراء الذي سيتم تنفيذه عند تغيير حالة مفتاح التبديل، مثل الدالة التي سيتم تشغيلها |
control_ |
كيفية ظهور المفتاح في واجهة المستخدم
|
ControlType
كيفية ظهور المفتاح في واجهة المستخدم


| عمليات التعداد | |
|---|---|
SWITCH |
مفتاح تبديل بنمط الإيقاف/التفعيل |
CHECKBOX |
تم إيقافها لصالح CHECK_BOX. |
CHECK_BOX |
مربّع اختيار |
حاجز
لا يتضمّن هذا النوع أيّ حقول.
تعرِض هذه السمة فاصلاً بين التطبيقات المصغّرة على شكل خط أفقي. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة إضافة مُقسّم أفقي بين التطبيقات المصغّرة.


على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا:
"divider": {}
شبكة
تعرِض شبكة تتضمّن مجموعة من العناصر. يمكن أن تتضمّن العناصر نصًا أو صورًا فقط. بالنسبة إلى الأعمدة السريعة الاستجابة أو لتضمين أكثر من نص أو صور، استخدِم Columns
تدعم الشبكة أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال قسمة العناصر على الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.


على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّنان عنصرًا واحدًا:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| الحقول | |
|---|---|
title |
النص الذي يتم عرضه في عنوان الشبكة. |
items[] |
العناصر المطلوب عرضها في الشبكة |
border_ |
نمط الحد المراد تطبيقه على كل عنصر من عناصر الشبكة. |
column_ |
عدد الأعمدة المراد عرضها في الشبكة. يتم استخدام قيمة تلقائية إذا لم يتم تحديد هذا الحقل، وتختلف هذه القيمة التلقائية حسب مكان عرض الشبكة (المربّع الحواري مقابل مربّع العرض المصاحب). |
on_ |
تتم إعادة استخدام هذا المرجع من خلال كل عنصر فردي في الشبكة، ولكن مع إضافة معرّف العنصر وفهرسه في قائمة العناصر إلى مَعلمات المرجع. |
GridItem
تمثل عنصرًا في تنسيق الشبكة. يمكن أن تحتوي العناصر على نص أو صورة أو كليهما.


| الحقول | |
|---|---|
id |
معرّف يحدّده المستخدم لعنصر الشبكة هذا. يتم عرض هذا المعرّف في مَعلمات معاودة الاتصال |
image |
الصورة التي يتم عرضها في عنصر الشبكة |
title |
عنوان عنصر الشبكة |
subtitle |
العنوان الفرعي لعنصر الشبكة |
layout |
التنسيق المراد استخدامه لعنصر الشبكة. |
GridItemLayout
تمثل خيارات التنسيق المختلفة المتاحة لعنصر الشبكة.


| عمليات التعداد | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
TEXT_BELOW |
يتم عرض العنوان والعنوان الفرعي أسفل صورة عنصر الشبكة. |
TEXT_ABOVE |
يظهر العنوان والعنوان الفرعي أعلى صورة عنصر الشبكة. |
الرمز
رمز معروض في تطبيق مصغّر على بطاقة للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة إضافة رمز.
تتيح استخدام الرموز المضمّنة والمخصّصة.


| الحقول | |
|---|---|
alt_ |
اختياريّ. تمثّل هذه السمة وصف الرمز المستخدَم لإمكانية الوصول. إذا لم يتم تحديد قيمة هذه السمة، يتم توفير القيمة التلقائية وفي حال ضبط الرمز في |
image_ |
نمط الاقتصاص المُطبَّق على الصورة في بعض الحالات، يؤدي تطبيق عملية اقتصاص |
حقل الاتحاد icons. الرمز المعروض في التطبيق المصغّر على البطاقة يمكن أن يكون icons واحدًا فقط مما يلي: |
|
known_ |
عرض أحد الرموز المضمّنة التي يوفّرها Google Workspace على سبيل المثال، لعرض رمز طائرة، حدِّد للحصول على قائمة كاملة بالرموز المتوافقة، راجِع الرموز المضمَّنة. |
icon_ |
عرض رمز مخصّص مُستضاف على عنوان URL يستخدم HTTPS على سبيل المثال: تشمل أنواع الملفات المتوافقة |
material_ |
اعرض أحد رموز Materials من Google. على سبيل المثال، لعرض رمز مربّع اختيار، استخدِم
|
صورة
صورة يتم تحديدها من خلال عنوان URL ويمكن أن تحتوي على إجراء onClick. على سبيل المثال، اطّلِع على إضافة صورة.


| الحقول | |
|---|---|
image_ |
عنوان URL لبروتوكول HTTPS الذي يستضيف الصورة على سبيل المثال: |
on_ |
عندما ينقر المستخدِم على الصورة، يؤدي النقر إلى بدء هذا الإجراء. |
alt_ |
تمثّل هذه السمة النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام. |
ImageComponent
يمثل هذا العنصر صورة.


| الحقول | |
|---|---|
image_ |
عنوان URL للصورة |
alt_ |
تشير هذه السمة إلى تصنيف تسهيل الاستخدام الخاص بالصورة. |
crop_ |
نمط الاقتصاص المطلوب تطبيقه على الصورة |
border_ |
نمط الحدود المراد تطبيقه على الصورة. |
ImageCropStyle
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| الحقول | |
|---|---|
type |
نوع الاقتصاص |
aspect_ |
نسبة العرض إلى الارتفاع التي سيتم استخدامها إذا كان نوع الاقتصاص هو على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9: |
ImageCropType
يمثل هذا الخيار نمط الاقتصاص المطبّق على صورة.


| عمليات التعداد | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
SQUARE |
القيمة التلقائية لتطبيق اقتصاص مربّع. |
CIRCLE |
لتطبيق اقتصاص دائري. |
RECTANGLE_CUSTOM |
تُطبِّق اقتصاصًا مستطيلاً بنسبة عرض إلى ارتفاع مخصّصة. اضبط نسبة العرض إلى الارتفاع المخصّصة باستخدام aspectRatio. |
RECTANGLE_4_3 |
تُطبِّق اقتصاصًا مستطيلاً بنسبة عرض إلى ارتفاع 4:3. |
MaterialIcon
رمز Google Material Icon الذي يتضمّن أكثر من 2500 خيار
على سبيل المثال، لعرض رمز مربّع اختيار بوزن ودرجة مخصّصَين، اكتب ما يلي:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| الحقول | |
|---|---|
name |
اسم الرمز المحدّد في رمز مواد Google، على سبيل المثال |
fill |
ما إذا كان سيتم عرض الرمز ممتلئًا القيمة التلقائية هي خطأ. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
weight |
كثافة خط الرمز اختَر من بين {100, 200, 300, 400, 500, 600, 700}. في حال عدم توفّر هذه المعلومات، تكون القيمة التلقائية 400. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
grade |
يؤثر الوزن والدرجة على سُمك الرمز. إنّ تعديلات الدرجة أكثر دقة من تعديلات الوزن ولها تأثير بسيط في حجم الرمز. يمكنك الاختيار من بين {-25, 0, 200}. إذا لم تكن متوفّرة، تكون القيمة التلقائية هي 0. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
OnClick
يمثّل كيفية الردّ عندما ينقر المستخدِمون على عنصر تفاعلي في البطاقة، مثل زر.


| الحقول | |
|---|---|
حقل الاتحاد يمكن أن يكون |
|
action |
سيتم تنفيذ الإجراء من خلال سمة |
open_ |
في حال تحديده، يؤدي هذا الرمز |
open_ |
وتؤدي إضافة إلى تشغيل هذا الإجراء عندما يحتاج إلى فتح رابط. يختلف ذلك عن
|
card |
يتمّ دفع بطاقة جديدة إلى حزمة البطاقات بعد النقر عليها إذا تمّ تحديد ذلك.
|
overflow_ |
في حال تحديد |
OpenLink
ويمثِّل هذا الحدث حدث onClick يفتح رابطًا تشعّبيًا.


| الحقول | |
|---|---|
url |
عنوان URL المطلوب فتحه. |
open_ |
كيفية فتح رابط
|
on_ |
ما إذا كان العميل ينسى الرابط بعد فتحه أو يراقبه إلى أن يتم إغلاق النافذة
|
OnClose
الإجراء الذي يتّخذه العميل عند إغلاق رابط تم فتحه من خلال إجراء OnClick
يعتمد التنفيذ على إمكانات النظام الأساسي للعملاء. على سبيل المثال، قد يفتح متصفّح ويب رابطًا في نافذة منبثقة باستخدام معالج OnClose.
إذا تم ضبط معالِجَي OnOpen وOnClose، وتعذّر على منصة العميل إتاحة القيمتَين، تكون الأولوية لOnClose.

| عمليات التعداد | |
|---|---|
NOTHING |
القيمة التلقائية لا تتم إعادة تحميل البطاقة ولا يحدث أي شيء. |
RELOAD |
تُعيد تحميل البطاقة بعد إغلاق نافذة الطفل. في حال استخدامها مع |
OpenAs
عندما يفتح إجراء OnClick رابطًا، يمكن للعميل فتحه إما كنافذة بالحجم الكامل (إذا كان هذا هو الإطار المستخدَم من قِبل العميل) أو كعنصر تراكبي (مثل نافذة منبثقة). يعتمد التنفيذ على إمكانات نظام العميل الأساسي، وقد يتم تجاهل القيمة المحدّدة إذا لم يكن العميل متوافقًا معها. تتوفّر أداة FULL_SIZE لدى جميع العملاء.

| عمليات التعداد | |
|---|---|
FULL_SIZE |
يتم فتح الرابط كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل). |
OVERLAY |
يتم فتح الرابط على شكل عنصر متراكب، مثل نافذة منبثقة. |
OverflowMenu
تطبيق مصغّر يعرض قائمة منبثقة تتضمّن إجراءً واحدًا أو أكثر يمكن للمستخدمين تنفيذه على سبيل المثال، عرض إجراءات غير أساسية في بطاقة يمكنك استخدام هذا التطبيق المصغّر في حال عدم ملاءمة الإجراءات للمساحة المتاحة. لاستخدام هذا التطبيق المصغّر، يجب تحديده في الإجراء OnClick في التطبيقات المصغّرة المتوافقة. على سبيل المثال، في Button.

| الحقول | |
|---|---|
items[] |
مطلوب. قائمة خيارات القائمة |
OverflowMenuItem

| الحقول | |
|---|---|
start_ |
الرمز المعروض أمام النص |
text |
مطلوب. النص الذي يحدّد السلعة أو يصفّها للمستخدمين |
on_ |
مطلوب. تم تنفيذ الإجراء عند تحديد أحد خيارات القائمة. لا يمكن أن يحتوي |
disabled |
ما إذا كان خيار القائمة غير مفعَّل القيمة التلقائية هي false. |
SelectionInput
أداة تنشئ عنصر واجهة مستخدم واحدًا أو أكثر يمكن للمستخدمين اختياره على سبيل المثال، قائمة منسدلة أو مربعات اختيار. يمكنك استخدام هذه الأداة المصغّرة لجمع البيانات التي يمكن توقّعها أو تعدادها. لعرض مثال في تطبيقات Google Chat، انتقِل إلى مقالة إضافة عناصر واجهة مستخدم قابلة للاختيار.
يمكن لتطبيقات Chat معالجة قيمة العناصر التي يختارها المستخدمون أو يدخلونها. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج.
لجمع بيانات غير محدّدة أو مجردة من المستخدمين، استخدِم التطبيق المصغّر TextInput.


| الحقول | |
|---|---|
name |
مطلوب. الاسم الذي يحدِّد إدخال الاختيار في حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يظهر أعلى حقل إدخال التحديد في واجهة المستخدم حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كان المستخدمون يختارون مدى إلحاح طلب العمل من قائمة منسدلة، قد يكون التصنيف "مدى إلحاح الطلب" أو "اختيار مدى إلحاح الطلب". |
type |
نوع العناصر التي يتم عرضها للمستخدمين في تطبيق |
items[] |
مصفوفة من العناصر القابلة للاختيار على سبيل المثال، مصفوفة من أزرار الاختيار أو مربّعات الاختيار يمكن إضافة ما يصل إلى 100 عنصر. |
on_ |
في حال تحديده، يتم إرسال النموذج عند تغيير الاختيار. وإذا لم يتم تحديده، يجب تحديد زر منفصل لإرسال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
multi_ |
بالنسبة إلى قوائم التحديد المتعدد، يكون الحد الأقصى لعدد العناصر التي يمكن للمستخدم اختيارها. الحد الأدنى للقيمة هو سلعة واحدة. إذا لم يتم تحديد أي قيمة، يتم ضبط القيمة التلقائية على 3 عناصر. |
multi_ |
بالنسبة إلى قوائم الاختيار المتعدّد، يشير هذا الحقل إلى عدد أحرف النص التي يُدخلها المستخدم قبل أن يُجري التطبيق طلبات بحث لإكمالها تلقائيًا وعرض العناصر المقترَحة في القائمة. وفي حال عدم تحديد ذلك، يتم ضبط الإعدادات التلقائية على 0 حرف لمصادر البيانات الثابتة و3 أحرف لمصادر البيانات الخارجية. |
validation |
بالنسبة إلى القوائم المنسدلة، ينطبق ذلك على عملية التحقّق من صحّة حقل إدخال الاختيار هذا.
|
حقل الاتحاد
|
|
external_ |
مصدر بيانات خارجي، مثل قاعدة بيانات علائقية |
platform_ |
مصدر بيانات من Google Workspace |
PlatformDataSource
بالنسبة إلى تطبيق SelectionInput

| الحقول | |
|---|---|
حقل الاتحاد data_source. مصدر البيانات يمكن أن يكون data_source واحدًا فقط مما يلي: |
|
common_ |
مصدر بيانات تتم مشاركته من خلال جميع تطبيقات Google Workspace، مثل المستخدمين في مؤسسة Google Workspace |
host_ |
مصدر بيانات فريد لتطبيق مضيف Google Workspace، مثل المساحات في Google Chat. يتوافق هذا الحقل مع مكتبات Google API Client Libraries، ولكنّه غير متوفّر في مكتبات Cloud Client Libraries. للمزيد من المعلومات، يمكنك الاطّلاع على تثبيت مكتبات البرامج. |
CommonDataSource
مصدر بيانات تشاركه جميع تطبيقات Google Workspace.

| عمليات التعداد | |
|---|---|
UNKNOWN |
القيمة التلقائية. يُرجى عدم استخدامها. |
USER |
مستخدمو Google Workspace لا يمكن للمستخدم عرض المستخدمين واختيارهم إلا من مؤسسته على Google Workspace. |
SelectionItem
عنصر يمكن للمستخدمين اختياره في إدخال اختيار، مثل مربّع اختيار أو مفتاح تبديل.


| الحقول | |
|---|---|
text |
النص الذي يعرّف المستخدمين على السلعة أو يصفها |
value |
القيمة المرتبطة بهذا العنصر يجب أن يستخدم العميل ذلك كقيمة إدخال للنموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
selected |
يوضّح ما إذا كان العنصر محدّدًا تلقائيًا. إذا كان الإدخال المحدّد يقبل قيمة واحدة فقط (مثل أزرار الاختيار أو القائمة المنسدلة)، عليك ضبط هذا الحقل لعنصر واحد فقط. |
start_ |
بالنسبة إلى القوائم التي تتيح الاختيار المتعدّد، يكون عنوان URL للرمز معروضًا بجانب حقل |
bottom_ |
بالنسبة إلى قوائم الاختيار المتعدد، يكون وصفًا نصيًا أو تصنيفًا يتم عرضه أسفل حقل |
SelectionType
تمثّل هذه السمة تنسيق العناصر التي يمكن للمستخدمين اختيارها. تتيح الخيارات المختلفة أنواعًا مختلفة من التفاعلات. على سبيل المثال، يمكن للمستخدمين اختيار مربّعات اختيار متعدّدة، ولكن يمكنهم اختيار عنصر واحد فقط من القائمة المنسدلة.
يتيح كل إدخال اختيار نوعًا واحدًا من الاختيارات. على سبيل المثال، لا يمكن استخدام مربّعات الاختيار ومفاتيح التبديل معًا.


| عمليات التعداد | |
|---|---|
CHECK_BOX |
مجموعة من مربعات الاختيار. يمكن للمستخدمين اختيار مربّع اختيار واحد أو أكثر. |
RADIO_BUTTON |
مجموعة من أزرار الاختيار يمكن للمستخدمين تحديد زر اختيار واحد. |
SWITCH |
مجموعة من مفاتيح التبديل يمكن للمستخدمين تفعيل مفتاح واحد أو أكثر. |
DROPDOWN |
قائمة منسدلة يمكن للمستخدمين اختيار عنصر واحد من القائمة. |
MULTI_SELECT |
قائمة اختيار متعدّد للبيانات الثابتة أو الديناميكية من شريط القوائم، يختار المستخدمون عنصرًا واحدًا أو أكثر. يمكن للمستخدمين أيضًا إدخال قيم لتعبئة البيانات الديناميكية. على سبيل المثال، يمكن للمستخدمين بدء كتابة اسم مساحة في Google Chat، ويقترح التطبيق المصغّر المساحة تلقائيًا. لتعبئة عناصر لقائمة اختيار متعدّد، يمكنك استخدام أحد الأنواع التالية من مصادر البيانات:
للحصول على أمثلة حول طريقة تنفيذ قوائم اختيار متعدّدة، يُرجى الاطّلاع على مقالة إضافة قائمة اختيار متعدّدة.
|
اقتراحات
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء الكتابة، تتم فلترة القيم المقترَحة ديناميكيًا لتتطابق مع ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة Jav، يتم فلترة قائمة الاقتراحات لعرض Java وJavaScript.
تساعد القيم المقترَحة المستخدمين في إدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخِل بعض المستخدمين javascript والبعض الآخر java script. يمكن أن يؤدي اقتراح JavaScript إلى توحيد كيفية تفاعل المستخدمين مع تطبيقك.
عند تحديد قيمة TextInput.type، تكون دائمًا SINGLE_LINE، حتى إذا تم ضبطها على MULTIPLE_LINE.


| الحقول | |
|---|---|
items[] |
قائمة بالاقتراحات المستخدَمة لاقتراحات الإكمال التلقائي في حقول إدخال النصوص |
SuggestionItem
قيمة مقترَحة واحدة يمكن للمستخدمين إدخالها في حقل إدخال نص


| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
text |
قيمة الإدخال المقترَح في حقل إدخال نصي. وهذا يعادل ما يدخله المستخدمون بأنفسهم. |
TextInput
حقل يمكن للمستخدمين إدخال نص فيه. دعم الاقتراحات والإجراءات عند التغيير. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على مقالة إضافة حقل يمكن للمستخدم إدخال نص فيه.
تتلقّى تطبيقات Chat قيمة النص الذي تم إدخاله ويمكنها معالجتها أثناء أحداث إدخال النماذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
استخدِم حقل إدخال نصيًا عندما تحتاج إلى جمع بيانات غير محدّدة أو مجردة من المستخدمين. لجمع بيانات محدّدة أو معدّة من المستخدمين، استخدِم تطبيق "SelectionInput" المصغّر.


| الحقول | |
|---|---|
name |
الاسم الذي يتم به تعريف إدخال النص في حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يظهر أعلى حقل إدخال النص في واجهة المستخدم حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كنت تسأل عن اسم أحد الأشخاص، ولكنك تحتاج إلى اسم العائلة على وجه التحديد، اكتب مطلوبة إذا لم يتم تحديد |
hint_ |
يهدف النص الذي يظهر أسفل حقل إدخال النص إلى مساعدة المستخدمين من خلال مطالبتهم بإدخال قيمة معيّنة. ويكون هذا النص مرئيًا دائمًا. مطلوبة في حال عدم تحديد السمة |
value |
القيمة التي أدخلها المستخدِم، ويتم عرضها كجزء من حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
type |
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان الحقل فرديًا أم متعدّد الأسطر. |
on_ |
ما يجب فعله عند حدوث تغيير في حقل إدخال النص على سبيل المثال، يضيف مستخدم إلى الحقل أو يحذف نصًا. من أمثلة الإجراءات التي يجب اتخاذها تشغيل وظيفة مخصصة أو فتح مربع حوار في Google Chat. |
initial_ |
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم فلترة القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون. على سبيل المثال، قد يقترح حقل إدخال النص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة تساعد القيم المقترَحة في توجيه المستخدمين لإدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخل بعض المستخدمين عند تحديد قيمة
|
auto_ |
اختياريّ. حدِّد الإجراء الذي سيتم اتّخاذه عندما يقدّم حقل إدخال النص اقتراحات للمستخدمين الذين يتفاعلون معه. إذا لم يتم تحديدها، يتم ضبط الاقتراحات بواسطة يتضمّن التطبيق، في حال تحديده، الإجراء المحدّد هنا، مثل تشغيل دالة مخصّصة.
|
validation |
حدِّد عملية التحقّق اللازمة لحقل إدخال النص هذا.
|
placeholder_ |
النص الذي يظهر في حقل إدخال النص عندما يكون الحقل فارغًا استخدِم هذا النص لطلب إدخال قيمة من المستخدمين. مثلاً:
|
النوع
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان حقل إدخال سطر واحد أو حقل إدخال سطور متعددة. إذا تم تحديد initialSuggestions، تكون قيمة type دائمًا SINGLE_LINE، حتى إذا تم ضبطها على MULTIPLE_LINE.


| عمليات التعداد | |
|---|---|
SINGLE_LINE |
يكون ارتفاع حقل إدخال النص ثابتًا لسطر واحد. |
MULTIPLE_LINE |
يحتوي حقل إدخال النص على ارتفاع ثابت لعدة أسطر. |
TextParagraph
فقرة نصية تدعم التنسيق. للحصول على مثال في تطبيقات Google Chat، اطّلِع على إضافة فقرة من النص المنسَّق. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace.


| الحقول | |
|---|---|
text |
النص الذي يظهر في التطبيق المصغّر. |
max_ |
الحد الأقصى لعدد أسطر النص المعروضة في الأداة. إذا كان النص يتجاوز الحد الأقصى المحدّد لعدد الأسطر، يتم إخفاء المحتوى الزائد خلف زر عرض المزيد. إذا كان النص يساوي الحد الأقصى المحدّد لعدد الأسطر أو أقصر منه، لن يظهر الزر عرض المزيد. القيمة التلقائية هي 0، وفي هذه الحالة يتم عرض كل السياق. ويتم تجاهل القيم السلبية. |
التحقّق من الصحة


| الحقول | |
|---|---|
character_ |
|
input_ |
حدد نوع أدوات الإدخال.
|
InputType
نوع التطبيق المصغّر للإدخال
| عمليات التعداد | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
نوع غير محدّد لا تستخدِم هذه الطريقة. |
TEXT |
نص عادي يقبل جميع الأحرف |
INTEGER |
قيمة عدد صحيح. |
FLOAT |
قيمة عائمة. |
EMAIL |
عنوان بريد إلكتروني. |
EMOJI_PICKER |
رمز تعبيري تم اختياره من أداة اختيار الرموز التعبيرية التي يوفّرها النظام |
أداة
تتألّف كل بطاقة من تطبيقات مصغّرة.
التطبيق المصغّر هو كائن مركب يمكن أن يمثّل أحد أنواع النصوص أو الصور أو الأزرار أو أنواع الكائنات الأخرى.
| الحقول | |
|---|---|
horizontal_ |
تُحدِّد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود. |
حقل الربط data لا يمكن أن يتضمّن التطبيق المصغّر سوى أحد العناصر التالية. يمكنك استخدام حقول متعدّدة في التطبيق المصغّر لعرض المزيد من العناصر. يمكن أن يكون data واحدًا فقط مما يلي: |
|
text_ |
عرض فقرة نصية يتيح استخدام نص منسق بتنسيق HTML بسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. على سبيل المثال، ينشئ ملف JSON التالي نصًا بخط عريض: |
image |
تعرِض هذه السمة صورة. على سبيل المثال، ينشئ ملف JSON التالي صورة تتضمّن نصًا بديلاً: |
decorated_ |
تعرِض هذه السمة عنصرًا نصيًا مزخرفًا. على سبيل المثال، ينشئ ملف JSON التالي تطبيقًا مصغّرًا للنص المزخرف يعرض عنوان البريد الإلكتروني: |
button_ |
قائمة بالأزرار على سبيل المثال، ينشئ ملف JSON التالي زرَّين. الأول هو زر نصي أزرق والثاني هو زر صورة يفتح رابطًا: |
text_ |
تعرِض هذه السمة مربّع نص يمكن للمستخدمين الكتابة فيه. على سبيل المثال، ينشئ ملف JSON التالي إدخال نص لعنوان بريد إلكتروني: في ما يلي مثال آخر: ينشئ ملف JSON التالي إدخال نص لإحدى لغات البرمجة مع اقتراحات ثابتة: |
selection_ |
تعرِض عنصر تحكّم في الاختيار يتيح للمستخدمين اختيار العناصر. يمكن أن تكون عناصر التحكم في التحديد مربعات اختيار أو أزرار اختيار أو مفاتيح تبديل أو قوائم منسدلة. على سبيل المثال، ينشئ ملف JSON التالي قائمة منسدلة تتيح للمستخدمين اختيار حجم: |
date_ |
تعرِض هذه السمة تطبيقًا مصغّرًا يتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، ينشئ تنسيق JSON التالي أداة اختيار تاريخ ووقت لجدولة موعد: |
divider |
عرض مُقسّم خط أفقي بين الأدوات. على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا: |
grid |
تعرض شبكة بها مجموعة من العناصر. تتيح الشبكة استخدام أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال الحدود العليا لعدد السلع مقسومًا على عدد الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.
على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّنان عنصرًا واحدًا: |
columns |
تعرِض ما يصل إلى عمودَين. لتضمين أكثر من عمودَين أو لاستخدام صفوف، استخدِم التطبيق المصغّر على سبيل المثال، ينشئ ملف JSON التالي عمودَين يحتوي كل منهما على فقرات نصية: |
chip_ |
قائمة بشرائح على سبيل المثال، ينشئ JSON التالي شريحتَين. الأول هو شريحة نصية والثاني هو شريحة رمز تفتح رابطًا:
|
HorizontalAlignment
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود.

| عمليات التعداد | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
START |
القيمة التلقائية. لمحاذاة الأدوات مع موضع بداية العمود. بالنسبة إلى التنسيقات من اليسار إلى اليمين، تتم المحاذاة إلى اليسار. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتمّ محاذاة النص على اليسار. |
CENTER |
لمحاذاة الأدوات في وسط العمود. |
END |
لمحاذاة الأدوات مع موضع نهاية العمود. بالنسبة إلى التنسيقات من اليسار إلى اليمين، يتم محاذاة التطبيقات المصغّرة على اليمين. بالنسبة إلى التنسيقات من اليمين إلى اليسار، تتم محاذاة الأدوات إلى اليسار. |
ImageType
الشكل المستخدم لاقتصاص الصورة.


| عمليات التعداد | |
|---|---|
SQUARE |
القيمة التلقائية يتم تطبيق قناع مربّع على الصورة. على سبيل المثال، تصبح الصورة التي تبلغ نسبة عرضها إلى ارتفاعها 4×3 بنسبة 3×3. |
CIRCLE |
يتم تطبيق قناع دائري على الصورة. على سبيل المثال، تصبح صورة 4×3 دائرة بقطر 3. |
