Índice
Action(mensagem)Action.ActionParameter(mensagem)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(mensagem)BorderStyle.BorderType(enum)Button(mensagem)Button.Type(enum)ButtonList(mensagem)Card(mensagem)Card.CardAction(mensagem)Card.CardFixedFooter(mensagem)Card.CardHeader(mensagem)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(mensagem)Chip(mensagem)ChipList(mensagem)ChipList.Layout(enum)CollapseControl(mensagem)Columns(mensagem)Columns.Column(mensagem)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(mensagem)DateTimePicker(mensagem)DateTimePicker.DateTimePickerType(enum)DecoratedText(mensagem)DecoratedText.SwitchControl(mensagem)DecoratedText.SwitchControl.ControlType(enum)Divider(mensagem)Grid(mensagem)Grid.GridItem(mensagem)Grid.GridItem.GridItemLayout(enum)Icon(mensagem)Image(mensagem)ImageComponent(mensagem)ImageCropStyle(mensagem)ImageCropStyle.ImageCropType(enum)MaterialIcon(mensagem)OnClick(mensagem)OpenLink(mensagem)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(mensagem)OverflowMenu.OverflowMenuItem(mensagem)SelectionInput(mensagem)SelectionInput.PlatformDataSource(mensagem)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(mensagem)SelectionInput.SelectionType(enum)Suggestions(mensagem)Suggestions.SuggestionItem(mensagem)TextInput(mensagem)TextInput.Type(enum)TextParagraph(mensagem)Validation(mensagem)Validation.InputType(enum)Widget(mensagem)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Ação
Uma ação que descreve o comportamento quando o formulário é enviado. Por exemplo, é possível invocar um script do Apps Script para processar o formulário. Se a ação for acionada, os valores do formulário serão enviados ao servidor.


| Campos | |
|---|---|
function |
Uma função personalizada para invocar quando o elemento que contém o elemento de destino for clicado ou ativado de outra forma. Para conferir um exemplo de uso, consulte Ler dados de formulário. |
parameters[] |
Lista de parâmetros de ação. |
load_ |
Especifica o indicador de carregamento que a ação mostra ao fazer a chamada para a ação. |
persist_ |
Indica se os valores do formulário persistem após a ação. O valor padrão é Se Se |
interaction |
Opcional. Obrigatório ao abrir uma caixa de diálogo. O que fazer em resposta a uma interação com um usuário, como quando um usuário clica em um botão em uma mensagem em um card. Se não for especificado, o app vai responder executando uma Ao especificar uma
|
required_ |
Se os widgets listados aqui não tiverem um valor quando essa ação for invocada, o envio do formulário será cancelado.
|
all_ |
|
ActionParameter
Lista de parâmetros de string a serem fornecidos quando o método de ação é invocado. Por exemplo, considere três botões de soneca: soneca agora, soneca um dia ou soneca próxima semana. Você pode usar action method = snooze(), transmitindo o tipo e o tempo de adiamento na lista de parâmetros de string.
Para saber mais, consulte CommonEventObject.


| Campos | |
|---|---|
key |
O nome do parâmetro para o script de ação. |
value |
O valor do parâmetro. |
Interação
Opcional. Obrigatório ao abrir uma caixa de diálogo.
O que fazer em resposta a uma interação com um usuário, como um clique em um botão em uma mensagem de card.
Se não for especificado, o app vai responder executando uma action, como abrir um link ou executar uma função, normalmente.
Ao especificar um interaction, o app pode responder de maneiras interativas especiais. Por exemplo, ao definir interaction como OPEN_DIALOG, o app pode abrir uma caixa de diálogo.
Quando especificado, o indicador de carregamento não é exibido. Se especificado para um complemento, o cartão inteiro é retirado e nada é mostrado no cliente.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Valor padrão. O action é executado normalmente. |
OPEN_DIALOG |
Abre uma caixa de diálogo, uma interface com base em cards e janelas que os apps de chat usam para interagir com os usuários. Compatível apenas com apps do Chat em resposta a cliques em botões nas mensagens do card. Se especificado para um complemento, o cartão inteiro é retirado e nada é mostrado no cliente.
|
LoadIndicator
Especifica o indicador de carregamento que a ação mostra ao fazer a chamada para a ação.


| Enums | |
|---|---|
SPINNER |
Mostra um ícone de carregamento para indicar que o conteúdo está sendo carregado. |
NONE |
Nada é exibido. |
BorderStyle
As opções de estilo para a borda de um card ou widget, incluindo o tipo e a cor da borda.


| Campos | |
|---|---|
type |
O tipo de borda. |
stroke_ |
As cores a serem usadas quando o tipo é Para definir a cor do traço, especifique um valor para os campos O exemplo a seguir define a cor como vermelho na intensidade máxima: O campo |
corner_ |
O raio do canto da borda. |
BorderType
Representa os tipos de borda aplicados aos widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Não use. Não especificado. |
NO_BORDER |
Valor padrão. Sem borda. |
STROKE |
Esboço. |
Botão
Um botão de texto, ícone ou texto e ícone em que os usuários podem clicar. Para conferir um exemplo em apps do Google Chat, consulte Adicionar um botão.
Para transformar uma imagem em um botão clicável, especifique um ImageImageComponentonClick.


| Campos | |
|---|---|
text |
O texto exibido dentro do botão. |
icon |
Um ícone exibido dentro do botão. Se |
color |
Opcional. A cor do botão. Se definido, o botão Para definir a cor do botão, especifique um valor para os campos O exemplo a seguir define a cor como vermelho na intensidade máxima: O campo |
on_ |
Obrigatório. A ação a ser realizada quando um usuário clica no botão, como abrir um hiperlink ou executar uma função personalizada. |
disabled |
Se |
alt_ |
É o texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o botão faz. Por exemplo, se um botão abrir um hiperlink, você pode escrever: "Abre uma nova guia do navegador e acessa a documentação do desenvolvedor do Google Chat em https://developers.google.com/workspace/chat". |
type |
Opcional. O tipo de botão. Se não for definido, o tipo de botão será definido como
|
Tipo
Opcional. O tipo de botão. Se o campo color estiver definido, o type será forçado para FILLED.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Não use. Não especificado. |
OUTLINED |
Os botões com contorno são de ênfase média. Eles geralmente contêm ações importantes, mas não são a principal ação em um app de chat ou complemento. |
FILLED |
Um botão preenchido tem um contêiner com uma cor sólida. Ele tem o maior impacto visual e é recomendado para a ação principal em um app do Chat ou um complemento. |
FILLED_TONAL |
Um botão tonal preenchido é um meio-termo alternativo entre botões preenchidos e circunscritos. Eles são úteis em contextos em que um botão de prioridade mais baixa precisa de um pouco mais de ênfase do que um botão de contorno. |
BORDERLESS |
Um botão não tem um contêiner invisível no estado padrão. Ele é frequentemente usado para as ações de menor prioridade, especialmente ao apresentar várias opções. |
ButtonList
Uma lista de botões disposta horizontalmente. Para um exemplo nos apps do Google Chat, consulte Adicionar um botão.


| Campos | |
|---|---|
buttons[] |
Uma matriz de botões. |
Cartas
Interface de card mostrada em uma mensagem do Google Chat ou um complemento do Google Workspace.
Os cards oferecem suporte a um layout definido, elementos de interface interativos, como botões, e rich media, como imagens. Use cards para apresentar informações detalhadas, coletar dados dos usuários e orientá-los sobre o que fazer em seguida.
Crie e visualize cards com o Criador de cards.
Abrir o Criador de cardsPara saber como criar cards, consulte a documentação a seguir:
- Para apps do Google Chat, consulte Projetar os componentes de um card ou diálogo.
- Para complementos do Google Workspace, consulte Interfaces baseadas em cards.
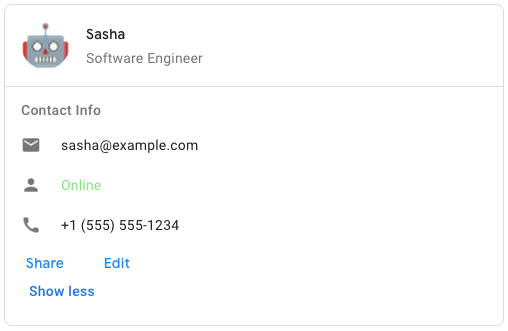
Exemplo: mensagem de card para um app do Google Chat

Para criar a mensagem de card de amostra no Google Chat, use o seguinte JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campos | |
|---|---|
header |
O cabeçalho do cartão. Um cabeçalho geralmente contém uma imagem principal e um título. Os cabeçalhos sempre aparecem na parte de cima de um card. |
sections[] |
Contém um conjunto de widgets. Cada seção tem um cabeçalho opcional. As seções são separadas visualmente por um divisor de linha. Para conferir um exemplo em apps do Google Chat, consulte Definir uma seção de um card. |
section_ |
O estilo do divisor entre o cabeçalho, as seções e o rodapé. |
card_ |
As ações do card. As ações são adicionadas ao menu da barra de ferramentas do card.
Por exemplo, o JSON a seguir constrói um menu de ações de card com as opções |
name |
Nome do cartão. Usado como um identificador de cartão na navegação por cartão.
|
fixed_ |
O rodapé fixo mostrado na parte de baixo deste card. Definir
|
display_ |
Nos complementos do Google Workspace, define as propriedades de exibição do
|
peek_ |
Ao mostrar conteúdo contextual, o cabeçalho do card de visualização funciona como um marcador para que o usuário possa navegar entre os cards da página inicial e os cards contextuais.
|
CardAction
A ação do card é a ação associada a ele. Por exemplo, um card de fatura pode incluir ações como excluir fatura, enviar fatura por e-mail ou abrir a fatura em um navegador.

| Campos | |
|---|---|
action_ |
O rótulo que aparece como o item do menu de ação. |
on_ |
A ação |
CardHeader
Representa um cabeçalho de cartão. Para conferir um exemplo em apps do Google Chat, consulte Adicionar um cabeçalho.


| Campos | |
|---|---|
title |
Obrigatório. O título do cabeçalho do card. O cabeçalho tem uma altura fixa: se um título e um subtítulo forem especificados, cada um ocupará uma linha. Se apenas o título for especificado, ele ocupará as duas linhas. |
subtitle |
O subtítulo do cabeçalho do card. Se especificado, aparece na própria linha abaixo de |
image_ |
A forma usada para cortar a imagem.
|
image_ |
O URL HTTPS da imagem no cabeçalho do cartão. |
image_ |
O texto alternativo dessa imagem usado para acessibilidade. |
DisplayStyle
Nos complementos do Google Workspace, determina como um card é exibido.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Não use. Não especificado. |
PEEK |
O cabeçalho do card aparece na parte de baixo da barra lateral e cobre parcialmente o card atual superior da pilha. Ao clicar no cabeçalho, o card é exibido na pilha de cards. Se o card não tiver cabeçalho, um cabeçalho gerado será usado. |
REPLACE |
Valor padrão. O card é mostrado substituindo a visualização do card superior na pilha. |
DividerStyle
O estilo do divisor de um card. Atualmente, é usado apenas para divisores entre seções de cards.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Não use. Não especificado. |
SOLID_DIVIDER |
Opção padrão. Renderiza um divisor sólido. |
NO_DIVIDER |
Se definido, nenhum divisor é renderizado. Esse estilo remove completamente o divisor do layout. O resultado é equivalente a não adicionar um divisor. |
Seção
Uma seção contém uma coleção de widgets renderizados verticalmente na ordem em que são especificados.


| Campos | |
|---|---|
header |
Texto que aparece na parte de cima de uma seção. Suporta texto formatado em HTML simples. Para mais informações sobre a formatação de texto, consulte Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace. |
widgets[] |
Todos os widgets da seção. Deve conter pelo menos um widget. |
collapsible |
Indica se essa seção pode ser recolhida. As seções recolhíveis ocultam alguns ou todos os widgets, mas os usuários podem expandir a seção para revelar os widgets ocultos clicando em Mostrar mais. Os usuários podem ocultar os widgets novamente clicando em Mostrar menos. Para determinar quais widgets estão ocultos, especifique |
uncollapsible_ |
O número de widgets não redimensionáveis que permanecem visíveis mesmo quando uma seção está recolhida. Por exemplo, quando uma seção contém cinco widgets e o |
collapse_ |
Opcional. Defina o botão de expansão e retração da seção. Esse botão só aparece quando a seção pode ser fechada. Se esse campo não estiver definido, o botão padrão será usado. |
Ícone
Um ícone de texto, ícone ou texto e ícone em que os usuários podem clicar.

| Campos | |
|---|---|
icon |
A imagem do ícone. Se |
label |
O texto exibido dentro do ícone. |
on_ |
Opcional. A ação a ser realizada quando um usuário clicar no ícone, como abrir um hiperlink ou executar uma função personalizada. |
enabled |
Indica se o ícone está em um estado ativo e responde às ações do usuário. O valor padrão é |
disabled |
Indica se o ícone está em um estado inativo e ignora as ações do usuário. O valor padrão é |
alt_ |
O texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o ícone faz. Por exemplo, se um ícone abrir um hiperlink, escreva: "Abre uma nova guia do navegador e acessa a documentação do desenvolvedor do Google Chat em https://developers.google.com/workspace/chat". |
ChipList
Uma lista de ícones dispostos horizontalmente, que podem ser rolados horizontalmente ou se ajustarem à próxima linha.

| Campos | |
|---|---|
layout |
Layout especificado da lista de ícones. |
chips[] |
Uma matriz de chips. |
Layout
O layout da lista de ícones.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Não use. Não especificado. |
WRAPPED |
Valor padrão. A lista de ícones vai para a próxima linha se não houver espaço horizontal suficiente. |
HORIZONTAL_SCROLLABLE |
Os ícones vão rolar horizontalmente se não couberem no espaço disponível. |
CollapseControl
Representa um controle de abertura e fechamento. 
| Campos | |
|---|---|
horizontal_ |
O alinhamento horizontal do botão de abrir e fechar. |
expand_ |
Opcional. Defina um botão personalizável para expandir a seção. Os campos "expand_button" e "collapse_button" precisam ser definidos. Apenas um conjunto de campos não vai entrar em vigor. Se esse campo não estiver definido, o botão padrão será usado. |
collapse_ |
Opcional. Defina um botão personalizável para recolher a seção. Os campos "expand_button" e "collapse_button" precisam ser definidos. Apenas um conjunto de campos não entrará em vigor. Se este campo não for definido, o botão padrão será usado. |
Colunas
O widget Columns exibe até duas colunas em um card ou caixa de diálogo. É possível adicionar widgets a cada coluna, os widgets aparecem na ordem em que são especificados. Para conferir um exemplo em apps do Google Chat, consulte Mostrar cards e caixas de diálogo em colunas.
A altura de cada coluna é determinada pela coluna mais alta. Por exemplo, se a primeira coluna for mais alta que a segunda, ambas terão a altura da primeira. Como cada coluna pode conter um número diferente de widgets, não é possível definir linhas ou alinhar widgets entre as colunas.
As colunas são exibidas lado a lado. É possível personalizar a largura de cada coluna usando o campo HorizontalSizeStyle. Se a largura da tela do usuário for muito estreita, a segunda coluna será exibida abaixo da primeira:
- Na Web, a segunda coluna é recolhida se a largura da tela for menor ou igual a 480 pixels.
- Em dispositivos iOS, a segunda coluna é recolhida se a largura da tela for menor ou igual a 300 pt.
- Em dispositivos Android, a segunda coluna será unida se a largura da tela for menor ou igual a 320 dp.
Para incluir mais de duas colunas ou usar linhas, use o widget Grid


- A caixa de diálogo exibida quando os usuários abrem o complemento em um rascunho de e-mail.
- Caixa de diálogo mostrada quando os usuários abrem o complemento no menu Adicionar anexo em um evento do Google Agenda.
| Campos | |
|---|---|
column_ |
Uma matriz de colunas. Você pode incluir até duas colunas em um card ou caixa de diálogo. |
Coluna
Uma coluna.
| Campos | |
|---|---|
horizontal_ |
Especifica como uma coluna preenche a largura do card. |
horizontal_ |
Especifica se os widgets são alinhados à esquerda, à direita ou ao centro de uma coluna. |
vertical_ |
Especifica se os widgets estão alinhados na parte superior, inferior ou no centro de uma coluna. |
widgets[] |
Uma matriz de widgets incluídos em uma coluna. Os widgets aparecem na ordem em que são especificados. |
HorizontalSizeStyle
Especifica como uma coluna preenche a largura do card. A largura de cada coluna depende da HorizontalSizeStyle e da largura dos widgets dentro dela.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Não use. Não especificado. |
FILL_AVAILABLE_SPACE |
Valor padrão. A coluna preenche o espaço disponível, até 70% da largura do cartão. Se ambas as colunas forem definidas como FILL_AVAILABLE_SPACE, cada coluna preencherá 50% do espaço. |
FILL_MINIMUM_SPACE |
A coluna preenche a menor quantidade de espaço possível e não mais que 30% da largura do cartão. |
VerticalAlignment
Especifica se os widgets estão alinhados na parte superior, inferior ou no centro de uma coluna.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Não use. Não especificado. |
CENTER |
Valor padrão. Alinha os widgets ao centro de uma coluna. |
TOP |
Alinha os widgets ao topo de uma coluna. |
BOTTOM |
Alinha os widgets na parte de baixo de uma coluna. |
Widgets
Os widgets compatíveis que podem ser incluídos em uma coluna.
| Campos | |
|---|---|
Campo de união
|
|
text_ |
Widget de |
image |
Widget de |
decorated_ |
Widget de |
button_ |
Widget de |
text_ |
Widget de |
selection_ |
Widget de |
date_ |
Widget de |
chip_ |
Widget de |
DateTimePicker
Permite que os usuários insiram uma data, hora ou ambos. Veja um exemplo nos apps do Google Chat em Permitir que um usuário escolha uma data e hora.
Os usuários podem inserir texto ou usar o seletor para selecionar datas e horários. Se os usuários inserirem uma data ou hora inválida, o seletor vai mostrar um erro que solicita que eles insiram as informações corretamente.


| Campos | |
|---|---|
name |
O nome pelo qual a Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
label |
É o texto que solicita que os usuários insiram uma data, hora ou data e hora. Por exemplo, se os usuários estiverem agendando um horário, use um rótulo como |
type |
Se o widget suporta a inserção de uma data, hora ou data e hora. |
value_ |
O valor padrão mostrado no widget, em milissegundos, a partir do horário da era Unix. Especifique o valor com base no tipo de seletor (
|
timezone_ |
O número que representa a diferença de fuso horário em relação ao UTC, em minutos. Se definido, o |
on_ |
Acionado quando o usuário clica em Save ou Clear na interface do |
validation |
Opcional. Especifique a validação necessária para este seletor de data e hora.
|
DateTimePickerType
O formato da data e hora no widget DateTimePicker. Determina se os usuários podem inserir uma data, hora ou ambos.


| Enums | |
|---|---|
DATE_AND_TIME |
Os usuários inserem uma data e hora. |
DATE_ONLY |
Os usuários inserem uma data. |
TIME_ONLY |
Os usuários inserem um horário. |
DecoratedText
Um widget que mostra texto com decorações opcionais, como um rótulo acima ou abaixo do texto, um ícone na frente do texto, um widget de seleção ou um botão após o texto. Para conferir um exemplo nos apps do Google Chat, consulte Mostrar texto com texto decorativo.


| Campos | |
|---|---|
icon |
Descontinuado em favor de |
start_ |
O ícone exibido na frente do texto. |
top_ |
O texto que aparece acima de |
text |
Obrigatório. O texto principal. Compatível com formatação simples. Para mais informações sobre a formatação de texto, consulte Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace. |
wrap_ |
A configuração de ajuste de texto. Se Válido apenas para |
bottom_ |
O texto que aparece abaixo de |
on_ |
Essa ação é acionada quando os usuários clicam em |
Campo de união control. Um botão, interruptor, caixa de seleção ou imagem que aparece à direita do texto no widget decoratedText. control pode ser apenas de um dos tipos a seguir: |
|
button |
Um botão em que o usuário pode clicar para acionar uma ação. |
switch_ |
Um widget de alternância que o usuário pode clicar para mudar o estado e acionar uma ação. |
end_ |
Um ícone exibido após o texto. Oferece suporte a ícones integrados e personalizados. |
SwitchControl
Uma chave de estilo de alternância ou uma caixa de seleção dentro de um widget decoratedText.


Compatível apenas com o widget decoratedText.
| Campos | |
|---|---|
name |
O nome pelo qual o widget de chave é identificado em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
value |
O valor inserido por um usuário, retornado como parte de um evento de entrada de formulário. Para saber mais sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
selected |
Quando |
on_ |
A ação a ser realizada quando o estado da chave é alterado, como qual função executar. |
control_ |
Como a chave aparece na interface do usuário.
|
ControlType
Como a chave aparece na interface do usuário.


| Enums | |
|---|---|
SWITCH |
Um interruptor de alternância. |
CHECKBOX |
Descontinuado em favor de CHECK_BOX. |
CHECK_BOX |
Uma caixa de seleção. |
Separador
Esse tipo não tem campos.
Mostra um divisor entre widgets como uma linha horizontal. Para conferir um exemplo em apps do Google Chat, consulte Adicionar um divisor horizontal entre widgets.


Por exemplo, o JSON a seguir cria um divisor:
"divider": {}
Grade
Mostra uma grade com uma coleção de itens. Os itens só podem incluir texto ou imagens. Para colunas responsivas ou para incluir mais do que texto ou imagens, use Columns
Uma grade oferece suporte a qualquer número de colunas e itens. O número de linhas é determinado pelos itens divididos por colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.


Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campos | |
|---|---|
title |
O texto que aparece no cabeçalho da grade. |
items[] |
Itens a serem exibidos na grade. |
border_ |
O estilo da borda que será aplicado a cada item da grade. |
column_ |
O número de colunas a serem exibidas na grade. Um valor padrão será usado se esse campo não for especificado, e esse valor padrão será diferente dependendo de onde a grade é mostrada (caixa de diálogo ou complementar). |
on_ |
Esse callback é reutilizado por cada item individual da grade, mas com o identificador e o índice do item na lista de itens adicionados aos parâmetros do callback. |
GridItem
Representa um item em um layout de grade. Os itens podem conter texto, uma imagem ou ambos.


| Campos | |
|---|---|
id |
Um identificador especificado pelo usuário para este item de grade. Esse identificador é retornado nos parâmetros de callback |
image |
A imagem que aparece no item da grade. |
title |
O título do item da grade. |
subtitle |
O subtítulo do item da grade. |
layout |
O layout a ser usado para o item da grade. |
GridItemLayout
Representa as várias opções de layout disponíveis para um item de grade.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Não use. Não especificado. |
TEXT_BELOW |
O título e o subtítulo são mostrados abaixo da imagem do item da grade. |
TEXT_ABOVE |
O título e o subtítulo são mostrados acima da imagem do item da grade. |
Ícone
Um ícone mostrado em um widget em um card. Para conferir um exemplo em apps do Google Chat, consulte Adicionar um ícone.
Suporte a ícones integrados e personalizados.


| Campos | |
|---|---|
alt_ |
Opcional. Uma descrição do ícone usado para acessibilidade. Se não for especificado, o valor padrão Se o ícone for definido em um |
image_ |
O estilo de corte aplicado à imagem. Em alguns casos, a aplicação de um corte |
Campo de união icons. O ícone mostrado no widget do card. icons pode ser apenas de um dos tipos a seguir: |
|
known_ |
Mostre um dos ícones integrados fornecidos pelo Google Workspace. Por exemplo, para mostrar um ícone de avião, especifique Para ver uma lista completa dos ícones compatíveis, consulte ícones integrados. |
icon_ |
Mostre um ícone personalizado hospedado em um URL HTTPS. Exemplo: Os tipos de arquivo aceitos incluem |
material_ |
Mostre um dos ícones do Google Material. Por exemplo, para exibir um ícone de caixa de seleção, use
|
Imagem
Uma imagem especificada por um URL e que pode ter uma ação onClick. Para ver um exemplo, consulte Adicionar uma imagem.


| Campos | |
|---|---|
image_ |
O URL HTTPS que hospeda a imagem. Exemplo: |
on_ |
Quando um usuário clica na imagem, o clique aciona essa ação. |
alt_ |
O texto alternativo dessa imagem usado para acessibilidade. |
ImageComponent
Representa uma imagem.


| Campos | |
|---|---|
image_ |
O URL da imagem. |
alt_ |
O rótulo de acessibilidade da imagem. |
crop_ |
O estilo de corte a ser aplicado à imagem. |
border_ |
O estilo da borda que será aplicado à imagem. |
ImageCropStyle
Representa o estilo de corte aplicado a uma imagem.


Por exemplo, veja como aplicar uma proporção de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campos | |
|---|---|
type |
O tipo de corte. |
aspect_ |
A proporção a ser usada se o tipo de corte for Por exemplo, veja como aplicar uma proporção de 16:9: |
ImageCropType
Representa o estilo de corte aplicado a uma imagem.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Não use. Não especificado. |
SQUARE |
Valor padrão. Aplica um corte quadrado. |
CIRCLE |
Aplica um corte circular. |
RECTANGLE_CUSTOM |
Aplica um corte retangular com uma proporção personalizada. Defina a proporção personalizada com aspectRatio. |
RECTANGLE_4_3 |
Aplica um corte retangular com uma proporção de 4:3. |
MaterialIcon
Um ícone do Google Material, que inclui mais de 2.500 opções.
Por exemplo, para exibir um ícone de caixa de seleção com peso e nota personalizados, escreva o seguinte:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campos | |
|---|---|
name |
O nome do ícone definido no ícone do Google Material, por exemplo, |
fill |
Indica se o ícone é renderizado como preenchido. O valor padrão é “false”. Para visualizar diferentes configurações de ícones, acesse Ícones de fonte do Google e ajuste as configurações em Personalizar. |
weight |
A espessura do traço do ícone. Escolha entre {100, 200, 300, 400, 500, 600, 700}. Se não estiver presente, o valor padrão será 400. Se outro valor for especificado, o valor padrão será usado. Para visualizar diferentes configurações de ícones, acesse Google Font Icons e ajuste as configurações em Personalizar. |
grade |
O peso e a gradação afetam a espessura de um símbolo. Ajustes na classificação são mais granulares do que ajustes no peso e têm um pequeno impacto no tamanho do símbolo. Escolha entre {-25, 0, 200}. Se ausente, o valor padrão será 0. Se outro valor for especificado, o valor padrão será usado. Para visualizar diferentes configurações de ícones, acesse Ícones de fonte do Google e ajuste as configurações em Personalizar. |
OnClick
Representa como responder quando os usuários clicam em um elemento interativo em um card, como um botão.


| Campos | |
|---|---|
Campo de união
|
|
action |
Se especificada, uma ação é acionada por esta |
open_ |
Se especificado, esse |
open_ |
Um complemento aciona essa ação quando é preciso abrir um link. Isso é diferente do
|
card |
Se especificado, um novo card é enviado para a pilha de cards após um clique.
|
overflow_ |
Se especificado, |
OpenLink
Representa um evento onClick que abre um hiperlink.


| Campos | |
|---|---|
url |
O URL a ser aberto. |
open_ |
Como abrir um link.
|
on_ |
Se o cliente esquece de um link depois de abri-lo ou o observa até que a janela seja fechada.
|
OnClose
O que o cliente faz quando um link aberto por uma ação OnClick é fechado.
A implementação depende dos recursos da plataforma do cliente. Por exemplo, um navegador da Web pode abrir um link em uma janela pop-up com um gerenciador OnClose.
Se ambos os gerenciadores OnOpen e OnClose estiverem definidos e a plataforma do cliente não for compatível com os dois valores, OnClose terá precedência.

| Enums | |
|---|---|
NOTHING |
Valor padrão. O cartão não recarrega. nada acontece. |
RELOAD |
Recarrega o card depois que a janela secundária é fechada. Se usado em conjunto com |
OpenAs
Quando uma ação OnClick abre um link, o cliente pode abri-lo como uma janela no tamanho original (se esse for o frame usado pelo cliente) ou como uma sobreposição (como um pop-up). A implementação depende dos recursos da plataforma do cliente, e o valor selecionado poderá ser ignorado se o cliente não tiver suporte para ele. FULL_SIZE é aceito por todos os clientes.

| Enums | |
|---|---|
FULL_SIZE |
O link é aberto como uma janela de tamanho original (se esse for o frame usado pelo cliente). |
OVERLAY |
O link é aberto como uma sobreposição, como um pop-up. |
OverflowMenu
Um widget que apresenta um menu pop-up com uma ou mais ações que os usuários podem invocar. Por exemplo, mostrar ações não principais em um card. Use esse widget quando as ações não couberem no espaço disponível. Para usá-lo, especifique esse widget na ação OnClick dos widgets compatíveis. Por exemplo, em uma Button.

| Campos | |
|---|---|
items[] |
Obrigatório. A lista de opções do menu. |
OverflowMenuItem

| Campos | |
|---|---|
start_ |
O ícone exibido na frente do texto. |
text |
Obrigatório. É o texto que identifica ou descreve o item para os usuários. |
on_ |
Obrigatório. A ação invocada quando uma opção de menu é selecionada. Esse |
disabled |
Indica se a opção do menu está desativada. O padrão é "false". |
SelectionInput
Um widget que cria um ou mais itens de interface que os usuários podem selecionar. Por exemplo, um menu suspenso ou caixas de seleção. Você pode usar esse widget para coletar dados que podem ser previstos ou enumerados. Para conferir um exemplo em apps do Google Chat, consulte Adicionar elementos de interface selecionáveis.
Os apps de chat podem processar o valor de itens selecionados ou inseridos pelos usuários. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários.
Para coletar dados indefinidos ou abstratos dos usuários, use o widget TextInput.


| Campos | |
|---|---|
name |
Obrigatório. O nome que identifica a entrada de seleção em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
label |
O texto que aparece acima do campo de entrada de seleção na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações necessárias para o app. Por exemplo, se os usuários selecionarem a urgência de um tíquete de trabalho em um menu suspenso, o marcador poderá ser "Urgência". ou "Selecione a urgência". |
type |
O tipo de itens que são mostrados aos usuários em um widget |
items[] |
Uma matriz de itens selecionáveis. Por exemplo, uma matriz de botões de opção ou caixas de seleção. Aceita até 100 itens. |
on_ |
Se especificado, o formulário é enviado quando a seleção é alterada. Se não for especificado, você precisará especificar um botão separado que envie o formulário. Para saber mais sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
multi_ |
Para menus de múltipla seleção, o número máximo de itens que um usuário pode selecionar. O valor mínimo é 1 item. Se não for especificado, o padrão será de três itens. |
multi_ |
Para menus de múltipla seleção, o número de caracteres de texto que um usuário digita antes que o app faça a consulta de preenchimento automático e mostre os itens sugeridos no menu. Se não for especificado, o padrão será 0 caracteres para fontes de dados estáticas e 3 caracteres para fontes externas. |
validation |
Para menus suspensos, a validação para este campo de entrada de seleção.
|
Campo de união
|
|
external_ |
Uma fonte de dados externa, como um banco de dados relacional. |
platform_ |
Uma fonte de dados do Google Workspace. |
PlatformDataSource
Para um widget SelectionInput

| Campos | |
|---|---|
Campo de união data_source. A fonte de dados. data_source pode ser apenas de um dos tipos a seguir: |
|
common_ |
Uma fonte de dados compartilhada por todos os aplicativos do Google Workspace, como os usuários em uma organização do Google Workspace. |
host_ |
Uma fonte de dados exclusiva de um aplicativo host do Google Workspace, como espaços no Google Chat. Este campo é compatível com as bibliotecas de cliente das APIs do Google, mas não está disponível nas bibliotecas de cliente do Cloud. Para saber mais, consulte Instalar as bibliotecas de cliente. |
CommonDataSource
Uma fonte de dados compartilhada por todos os aplicativos do Google Workspace.

| Enums | |
|---|---|
UNKNOWN |
Valor padrão. Não use. |
USER |
Usuários do Google Workspace. O usuário só pode ver e selecionar usuários da organização do Google Workspace. |
SelectionItem
Um item que os usuários podem escolher em uma entrada de seleção, como uma caixa de seleção ou um interruptor.


| Campos | |
|---|---|
text |
O texto que identifica ou descreve o item para os usuários. |
value |
Valor associado a este item. O cliente precisa usar esse valor como um valor de entrada de formulário. Para saber mais sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
selected |
Indica se o item está selecionado por padrão. Se a entrada de seleção aceitar apenas um valor (como para botões de opção ou um menu suspenso), defina esse campo para apenas um item. |
start_ |
Para menus de múltipla seleção, o URL do ícone exibido ao lado do campo |
bottom_ |
Para menus de múltipla escolha, uma descrição de texto ou um rótulo exibido abaixo do campo |
SelectionType
O formato dos itens que os usuários podem selecionar. Opções diferentes oferecem suporte a tipos diferentes de interações. Por exemplo, os usuários podem selecionar várias caixas de seleção, mas apenas um item de um menu suspenso.
Cada entrada de seleção aceita um tipo de seleção. Por exemplo, não é possível misturar caixas de seleção e botões de alternância.


| Enums | |
|---|---|
CHECK_BOX |
Um conjunto de caixas de seleção. Os usuários podem marcar uma ou mais caixas de seleção. |
RADIO_BUTTON |
Um conjunto de botões de opção. Os usuários podem selecionar um botão de opção. |
SWITCH |
Um conjunto de interruptores. Os usuários podem ativar um ou mais interruptores. |
DROPDOWN |
Um menu suspenso. Os usuários podem selecionar um item do menu. |
MULTI_SELECT |
Um menu de múltipla seleção para dados estáticos ou dinâmicos. Na barra de menus, os usuários selecionam um ou mais itens. Os usuários também podem inserir valores para preencher dados dinâmicos. Por exemplo, os usuários podem começar a digitar o nome de um espaço do Google Chat, e o widget sugere o espaço automaticamente. Para preencher itens de um menu de seleção múltipla, use um dos seguintes tipos de fontes de dados:
Para conferir exemplos de como implementar menus de múltipla seleção, consulte Adicionar um menu de múltipla seleção.
|
Sugestões
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam dentro do campo de entrada de texto. À medida que os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que os usuários digitaram.
Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar Jav, a lista de sugestões é filtrada para mostrar Java e JavaScript.
Os valores sugeridos ajudam a orientar os usuários a inserir valores que seu app pode entender. Ao se referir a JavaScript, alguns usuários podem inserir javascript e outros java script. Sugerir JavaScript pode padronizar a interação dos usuários com seu app.
Quando especificado, TextInput.type é sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Campos | |
|---|---|
items[] |
Uma lista de sugestões usadas para recomendações de preenchimento automático nos campos de entrada de texto. |
SuggestionItem
Um valor sugerido que os usuários podem inserir em um campo de entrada de texto.


| Campos | |
|---|---|
Campo de união
|
|
text |
O valor de uma entrada sugerida para um campo de entrada de texto. Isso é equivalente ao que os usuários digitam. |
TextInput
Um campo em que os usuários podem inserir texto. Suporte a sugestões e ações de alteração. Para conferir um exemplo em apps do Google Chat, consulte Adicionar um campo em que o usuário pode inserir texto.
Os apps de chat recebem e podem processar o valor do texto inserido durante os eventos de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários.
Quando precisar coletar dados indefinidos ou abstratos dos usuários, use uma entrada de texto. Para coletar dados definidos ou enumerados dos usuários, use o widget SelectionInput.


| Campos | |
|---|---|
name |
O nome pelo qual a entrada de texto é identificada em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
label |
O texto que aparece acima do campo de entrada de texto na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações necessárias para o app. Por exemplo, se você estiver perguntando o nome de alguém, mas precisar especificamente do sobrenome, escreva Obrigatório se |
hint_ |
O texto que aparece abaixo do campo de entrada de texto para ajudar os usuários solicitando que eles insiram um determinado valor. Este texto está sempre visível. Obrigatório se |
value |
O valor inserido por um usuário, retornado como parte de um evento de entrada do formulário. Para saber mais sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
type |
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, se o campo é de linha única ou múltipla. |
on_ |
O que fazer quando ocorre uma mudança no campo de entrada de texto. Por exemplo, um usuário adicionando ou excluindo texto. Exemplos de ações a serem realizadas incluem executar uma função personalizada ou abrir uma caixa de diálogo no Google Chat. |
initial_ |
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam dentro do campo de entrada de texto. À medida que os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que eles digitaram. Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar Os valores sugeridos ajudam a orientar os usuários a inserir valores que seu app pode entender. Ao se referir a JavaScript, alguns usuários podem inserir Quando especificado,
|
auto_ |
Opcional. Especifique a ação a ser realizada quando o campo de entrada de texto oferecer sugestões aos usuários que interagem com ele. Se não for especificada, as sugestões serão definidas pelo Se especificado, o app realiza a ação definida aqui, como executar uma função personalizada.
|
validation |
Especifique a validação necessária para este campo de entrada de texto.
|
placeholder_ |
Texto que aparece no campo de entrada de texto quando ele está vazio. Use esse texto para solicitar que os usuários insiram um valor. Por exemplo,
|
Tipo
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, se é um campo de entrada de linha única ou de várias linhas. Se initialSuggestions for especificado, type será sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE |
O campo de entrada de texto tem uma altura fixa de uma linha. |
MULTIPLE_LINE |
O campo de entrada de texto tem uma altura fixa de várias linhas. |
TextParagraph
Um parágrafo de texto que oferece suporte à formatação. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar um parágrafo de texto formatado. Para mais informações sobre a formatação de texto, consulte Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace.


| Campos | |
|---|---|
text |
O texto mostrado no widget. |
max_ |
O número máximo de linhas de texto exibidas no widget. Se o texto exceder o número máximo especificado de linhas, o conteúdo excedente será ocultado por um botão mostrar mais. Se o texto for igual ou menor que o número máximo especificado de linhas, o botão mostrar mais não será exibido. O valor padrão é 0. Nesse caso, todo o contexto é exibido. Valores negativos são ignorados. |
Validação


| Campos | |
|---|---|
character_ |
|
input_ |
Especifique o tipo dos widgets de entrada.
|
InputType
O tipo do widget de entrada.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Tipo não especificado. Não use. |
TEXT |
Texto normal que aceita todos os caracteres. |
INTEGER |
Um valor inteiro. |
FLOAT |
Um valor flutuante. |
EMAIL |
Um endereço de e-mail. |
EMOJI_PICKER |
Um emoji selecionado no seletor de emojis fornecido pelo sistema. |
Widget
Cada card é composto por widgets.
Um widget é um objeto composto que pode representar texto, imagens, botões e outros tipos de objetos.
| Campos | |
|---|---|
horizontal_ |
Especifica se os widgets são alinhados à esquerda, à direita ou ao centro de uma coluna. |
Campo de união data. Um widget só pode ter um dos seguintes itens. É possível usar vários campos de widget para exibir mais itens. data pode ser apenas de um dos tipos a seguir: |
|
text_ |
Exibe um parágrafo de texto. Suporta texto formatado em HTML simples. Para mais informações sobre a formatação de texto, consulte Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace. Por exemplo, o JSON a seguir cria um texto em negrito: |
image |
Mostra uma imagem. Por exemplo, o JSON a seguir cria uma imagem com texto alternativo: |
decorated_ |
Mostra um item de texto decorado. Por exemplo, o JSON a seguir cria um widget de texto decorado mostrando o endereço de e-mail: |
button_ |
Uma lista de botões. Por exemplo, o JSON a seguir cria dois botões. O primeiro é um botão de texto azul e o segundo é um botão de imagem que abre um link: |
text_ |
Mostra uma caixa de texto na qual os usuários podem digitar. Por exemplo, o JSON a seguir cria uma entrada de texto para um endereço de e-mail: Como outro exemplo, o JSON abaixo cria uma entrada de texto para uma linguagem de programação com sugestões estáticas: |
selection_ |
Mostra um controle de seleção que permite que os usuários selecionem itens. Os controles de seleção podem ser caixas de seleção, botões de opção, chaves ou menus suspensos. Por exemplo, o JSON a seguir cria um menu suspenso que permite aos usuários escolher um tamanho: |
date_ |
Exibe um widget que permite aos usuários inserir uma data, hora ou data e hora. Por exemplo, o JSON a seguir cria um seletor de data e hora para agendar um horário: |
divider |
Mostra um divisor de linha horizontal entre os widgets. Por exemplo, o JSON a seguir cria um divisor: |
grid |
Mostra uma grade com uma coleção de itens. Uma grade suporta qualquer número de colunas e itens. O número de linhas é determinado pelos limites superiores do número de itens dividido pelo número de colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.
Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item: |
columns |
Mostra até duas colunas. Para incluir mais de duas colunas ou usar linhas, use o widget Por exemplo, o JSON a seguir cria duas colunas, cada uma contendo parágrafos de texto: |
chip_ |
Uma lista de ícones. Por exemplo, o JSON a seguir cria dois ícones. O primeiro é um ícone de texto, e o segundo é um ícone que abre um link:
|
HorizontalAlignment
Especifica se os widgets são alinhados à esquerda, à direita ou ao centro de uma coluna.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Não use. Não especificado. |
START |
Valor padrão. Alinha os widgets à posição inicial da coluna. Para layouts da esquerda para a direita, alinha à esquerda. Para layouts da direita para a esquerda, alinha-se à direita. |
CENTER |
Alinha os widgets ao centro da coluna. |
END |
Alinha os widgets à posição final da coluna. Para layouts da esquerda para a direita, alinha os widgets à direita. Para layouts da direita para a esquerda, alinha os widgets à esquerda. |
ImageType
A forma usada para cortar a imagem.


| Enums | |
|---|---|
SQUARE |
Valor padrão. Aplica uma máscara quadrada à imagem. Por exemplo, uma imagem de 4x3 se torna 3x3. |
CIRCLE |
Aplica uma máscara circular à imagem. Por exemplo, uma imagem 4x3 se torna um círculo com um diâmetro de 3. |
