Chỉ mục
Action(thông báo)Action.ActionParameter(thông báo)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(thông báo)BorderStyle.BorderType(enum)Button(thông báo)Button.Type(enum)ButtonList(thông báo)Card(thông báo)Card.CardAction(thông báo)Card.CardFixedFooter(thông báo)Card.CardHeader(thông báo)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.NestedWidget(thông báo)Card.Section(thông báo)Carousel(thông báo)Carousel.CarouselCard(thông báo)Chip(thông báo)ChipList(thông báo)ChipList.Layout(enum)CollapseControl(thông báo)Columns(thông báo)Columns.Column(thông báo)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(thông báo)DateTimePicker(thông báo)DateTimePicker.DateTimePickerType(enum)DecoratedText(thông báo)DecoratedText.SwitchControl(thông báo)DecoratedText.SwitchControl.ControlType(enum)Divider(thông báo)Grid(thông báo)Grid.GridItem(thông báo)Grid.GridItem.GridItemLayout(enum)Icon(thông báo)Image(thông báo)ImageComponent(thông báo)ImageCropStyle(thông báo)ImageCropStyle.ImageCropType(enum)MaterialIcon(thông báo)OnClick(thông báo)OpenLink(thông báo)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(thông báo)OverflowMenu.OverflowMenuItem(thông báo)SelectionInput(thông báo)SelectionInput.PlatformDataSource(thông báo)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(thông báo)SelectionInput.SelectionType(enum)Suggestions(thông báo)Suggestions.SuggestionItem(thông báo)TextInput(thông báo)TextInput.Type(enum)TextParagraph(thông báo)Validation(thông báo)Validation.InputType(enum)Widget(thông báo)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Hành động
Một hành động mô tả hành vi khi biểu mẫu được gửi. Ví dụ: bạn có thể gọi một tập lệnh Apps Script để xử lý biểu mẫu. Nếu hành động được kích hoạt, các giá trị biểu mẫu sẽ được gửi đến máy chủ.


| Trường | |
|---|---|
function |
Hàm tuỳ chỉnh để gọi khi phần tử chứa được nhấp hoặc kích hoạt. Để biết ví dụ về cách sử dụng, hãy xem phần Đọc dữ liệu biểu mẫu. |
parameters[] |
Danh sách tham số hành động. |
load_ |
Chỉ định chỉ báo tải mà thao tác hiển thị trong khi thực hiện lệnh gọi đến thao tác đó. |
persist_ |
Cho biết liệu các giá trị biểu mẫu có tồn tại sau hành động hay không. Giá trị mặc định là Nếu là Nếu là |
interaction |
Không bắt buộc. Bắt buộc khi mở hộp thoại. Việc cần làm để phản hồi một lượt tương tác với người dùng, chẳng hạn như người dùng nhấp vào một nút trong thông báo dạng thẻ. Nếu không được chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi Bằng cách chỉ định
|
required_ |
Nếu các tiện ích được liệt kê ở đây không có giá trị khi Hành động này được gọi, thì quá trình gửi biểu mẫu sẽ bị huỷ.
|
all_ |
|
ActionParameter
Danh sách tham số chuỗi cần cung cấp khi phương thức hành động được gọi. Ví dụ: hãy xem xét 3 nút hẹn giờ: hẹn giờ ngay, hẹn giờ 1 ngày hoặc hẹn giờ vào tuần tới. Bạn có thể sử dụng action method = snooze(), truyền loại báo thức và thời gian báo thức trong danh sách tham số chuỗi.
Để tìm hiểu thêm, hãy xem CommonEventObject.


| Trường | |
|---|---|
key |
Tên của thông số cho tập lệnh hành động. |
value |
Giá trị của tham số. |
Tương tác
Không bắt buộc. Bắt buộc khi mở hộp thoại.
Việc cần làm để phản hồi một lượt tương tác với người dùng, chẳng hạn như người dùng nhấp vào một nút trong thông báo dạng thẻ.
Nếu không được chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi action (chẳng hạn như mở đường liên kết hoặc chạy một hàm) như bình thường.
Bằng cách chỉ định interaction, ứng dụng có thể phản hồi theo những cách tương tác đặc biệt. Ví dụ: bằng cách đặt interaction thành OPEN_DIALOG, ứng dụng có thể mở một hộp thoại.
Khi được chỉ định, chỉ báo tải sẽ không hiển thị. Nếu được chỉ định cho một tiện ích bổ sung, toàn bộ thẻ sẽ bị xoá và không có nội dung nào hiển thị trong ứng dụng.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Giá trị mặc định. action thực thi như bình thường. |
OPEN_DIALOG |
Mở một hộp thoại, một giao diện dạng cửa sổ, dựa trên thẻ mà các ứng dụng Chat sử dụng để tương tác với người dùng. Chỉ các ứng dụng Chat mới hỗ trợ tính năng này để phản hồi các lượt nhấp vào nút trên tin nhắn dạng thẻ. Nếu được chỉ định cho một tiện ích bổ sung, toàn bộ thẻ sẽ bị xoá và không có nội dung nào xuất hiện trong ứng dụng.
|
LoadIndicator
Chỉ định chỉ báo tải mà thao tác hiển thị trong khi thực hiện lệnh gọi đến thao tác đó.


| Enum | |
|---|---|
SPINNER |
Hiển thị một vòng quay để cho biết nội dung đang tải. |
NONE |
Không có nội dung nào hiển thị. |
BorderStyle
Các tuỳ chọn kiểu cho đường viền của thẻ hoặc tiện ích, bao gồm cả loại đường viền và màu sắc.


| Trường | |
|---|---|
type |
Loại đường viền. |
stroke_ |
Màu sắc cần sử dụng khi loại là Để đặt màu nét vẽ, hãy chỉ định giá trị cho các trường Ví dụ: đoạn mã sau đây đặt màu thành đỏ ở cường độ tối đa: Trường |
corner_ |
Bán kính góc cho đường viền. |
BorderType
Biểu thị các loại đường viền áp dụng cho tiện ích.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Không sử dụng. Không xác định. |
NO_BORDER |
Giá trị mặc định. Không có đường viền. |
STROKE |
Đường viền. |
Nút
Nút văn bản, biểu tượng hoặc văn bản và biểu tượng mà người dùng có thể nhấp vào. Để xem ví dụ về ứng dụng Google Chat, hãy xem phần Thêm nút.
Để biến một hình ảnh thành nút có thể nhấp, hãy chỉ định ImageImageComponentonClick.


| Trường | |
|---|---|
text |
Văn bản hiển thị bên trong nút. |
icon |
Một biểu tượng hiển thị bên trong nút. Nếu bạn đặt cả |
color |
Không bắt buộc. Màu của nút. Nếu được đặt, nút Để đặt màu nút, hãy chỉ định giá trị cho các trường Ví dụ: đoạn mã sau đây đặt màu thành đỏ ở cường độ tối đa: Trường |
on_ |
Bắt buộc. Thao tác cần thực hiện khi người dùng nhấp vào nút, chẳng hạn như mở siêu liên kết hoặc chạy hàm tuỳ chỉnh. |
disabled |
Nếu là |
alt_ |
Văn bản thay thế dùng cho tính năng hỗ trợ tiếp cận. Đặt văn bản mô tả để người dùng biết chức năng của nút. Ví dụ: nếu một nút mở một siêu liên kết, bạn có thể viết: "Mở một thẻ trình duyệt mới và chuyển đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
type |
Không bắt buộc. Loại nút. Nếu bạn không đặt, loại nút sẽ mặc định là
|
Loại
Không bắt buộc. Loại của nút. Nếu bạn đặt trường color, thì type sẽ buộc phải là FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED |
Không sử dụng. Không xác định. |
OUTLINED |
Nút có đường viền là nút có mức độ nhấn mạnh trung bình. Các nút này thường chứa các thao tác quan trọng nhưng không phải là thao tác chính trong ứng dụng Chat hoặc tiện ích bổ sung. |
FILLED |
Nút được tô màu có vùng chứa có màu đồng nhất. Kiểu này có tác động trực quan nhất và được đề xuất cho thao tác quan trọng và chính trong ứng dụng Chat hoặc tiện ích bổ sung. |
FILLED_TONAL |
Nút có màu sắc được tô đầy là một giải pháp thay thế trung gian giữa nút được tô màu và nút được viền. Các nút này hữu ích trong những ngữ cảnh mà nút có mức độ ưu tiên thấp hơn cần được nhấn mạnh hơn một chút so với nút đường viền. |
BORDERLESS |
Nút không có vùng chứa ẩn ở trạng thái mặc định. Thẻ này thường được dùng cho các thao tác có mức độ ưu tiên thấp nhất, đặc biệt là khi trình bày nhiều tuỳ chọn. |
ButtonList
Danh sách các nút được bố trí theo chiều ngang. Để xem ví dụ về ứng dụng Google Chat, hãy xem phần Thêm nút.


| Trường | |
|---|---|
buttons[] |
Một mảng các nút. |
Thẻ
Giao diện thẻ hiển thị trong tin nhắn trên Google Chat hoặc tiện ích bổ sung của Google Workspace.
Thẻ hỗ trợ bố cục đã xác định, các thành phần trên giao diện người dùng có khả năng tương tác như nút và nội dung đa phương tiện như hình ảnh. Sử dụng thẻ để trình bày thông tin chi tiết, thu thập thông tin từ người dùng và hướng dẫn người dùng thực hiện bước tiếp theo.
Thiết kế và xem trước thẻ bằng Trình tạo thẻ.
Mở Trình tạo thẻĐể tìm hiểu cách tạo thẻ, hãy xem tài liệu sau:
- Đối với ứng dụng Google Chat, hãy xem phần Thiết kế các thành phần của thẻ hoặc hộp thoại.
- Đối với Tiện ích bổ sung của Google Workspace, hãy xem phần Giao diện dựa trên thẻ.
Lưu ý: Bạn có thể thêm tối đa 100 tiện ích cho mỗi thẻ. Mọi tiện ích vượt quá giới hạn này sẽ bị bỏ qua. Giới hạn này áp dụng cho cả tin nhắn dạng thẻ và hộp thoại trong các ứng dụng Google Chat, cũng như cho thẻ trong Tiện ích bổ sung của Google Workspace.
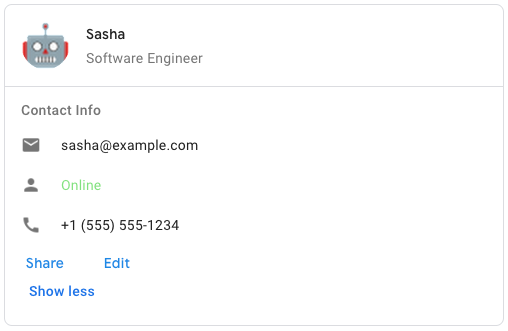
Ví dụ: Tin nhắn dạng thẻ cho ứng dụng Google Chat

Để tạo tin nhắn thẻ mẫu trong Google Chat, hãy sử dụng JSON sau:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Trường | |
|---|---|
header |
Tiêu đề của thẻ. Tiêu đề thường chứa một hình ảnh ở đầu và một tiêu đề. Tiêu đề luôn xuất hiện ở đầu thẻ. |
sections[] |
Chứa một bộ sưu tập tiện ích. Mỗi phần có tiêu đề riêng (không bắt buộc). Các phần được phân tách bằng một đường phân chia. Để xem ví dụ trong ứng dụng Google Chat, hãy xem phần Xác định một phần của thẻ. |
section_ |
Kiểu đường phân cách giữa tiêu đề, các phần và chân trang. |
card_ |
Thao tác của thẻ. Các thao tác sẽ được thêm vào trình đơn thanh công cụ của thẻ.
Ví dụ: JSON sau đây tạo một trình đơn thao tác trên thẻ có các tuỳ chọn |
name |
Tên thẻ. Dùng làm giá trị nhận dạng thẻ trong thao tác điều hướng thẻ.
|
fixed_ |
Chân trang cố định xuất hiện ở cuối thẻ này. Việc đặt
|
display_ |
Trong Tiện ích bổ sung của Google Workspace, hãy đặt các thuộc tính hiển thị của
|
peek_ |
Khi hiển thị nội dung theo bối cảnh, tiêu đề thẻ xem trước đóng vai trò là phần giữ chỗ để người dùng có thể di chuyển giữa các thẻ trang chủ và thẻ theo bối cảnh.
|
CardAction
Hành động trên thẻ là hành động được liên kết với thẻ. Ví dụ: thẻ hoá đơn có thể bao gồm các thao tác như xoá hoá đơn, gửi hoá đơn qua email hoặc mở hoá đơn trong trình duyệt.

| Trường | |
|---|---|
action_ |
Nhãn hiển thị dưới dạng mục trong trình đơn thao tác. |
on_ |
Thao tác |
CardHeader
Biểu thị tiêu đề thẻ. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm tiêu đề.


| Trường | |
|---|---|
title |
Bắt buộc. Tiêu đề của tiêu đề thẻ. Tiêu đề có chiều cao cố định: nếu bạn chỉ định cả tiêu đề và phụ đề, thì mỗi tiêu đề sẽ chiếm một dòng. Nếu chỉ chỉ định tiêu đề, tiêu đề sẽ chiếm cả hai dòng. |
subtitle |
Phụ đề của tiêu đề thẻ. Nếu được chỉ định, sẽ xuất hiện trên dòng riêng bên dưới |
image_ |
Hình dạng dùng để cắt hình ảnh.
|
image_ |
URL HTTPS của hình ảnh trong tiêu đề thẻ. |
image_ |
Văn bản thay thế của hình ảnh này dùng cho mục đích hỗ trợ tiếp cận. |
DisplayStyle
Trong Tiện ích bổ sung của Google Workspace, xác định cách hiển thị thẻ.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Không sử dụng. Không xác định. |
PEEK |
Tiêu đề của thẻ xuất hiện ở cuối thanh bên, che một phần thẻ trên cùng hiện tại của ngăn xếp. Khi nhấp vào tiêu đề, thẻ sẽ bật lên trong ngăn xếp thẻ. Nếu thẻ không có tiêu đề, thì tiêu đề được tạo sẽ được sử dụng. |
REPLACE |
Giá trị mặc định. Thẻ này hiển thị bằng cách thay thế chế độ xem của thẻ trên cùng trong ngăn xếp thẻ. |
DividerStyle
Kiểu đường phân cách của thẻ. Hiện chỉ dùng để phân chia các phần của thẻ.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Không sử dụng. Không xác định. |
SOLID_DIVIDER |
Tuỳ chọn mặc định. Kết xuất một đường phân chia liền mạch. |
NO_DIVIDER |
Nếu bạn đặt giá trị này, hệ thống sẽ không hiển thị đường phân chia nào. Kiểu này sẽ xoá hoàn toàn đường phân chia khỏi bố cục. Kết quả tương đương với việc không thêm đường phân chia nào. |
NestedWidget
CarouselCard.  Có sẵn cho các ứng dụng Google Chat và không có sẵn cho các tiện ích bổ sung của Google Workspace.
Có sẵn cho các ứng dụng Google Chat và không có sẵn cho các tiện ích bổ sung của Google Workspace.
| Trường | |
|---|---|
Trường hợp hợp nhất
|
|
text_ |
Tiện ích đoạn văn bản. |
button_ |
Tiện ích danh sách nút. |
image |
Một tiện ích hình ảnh. |
Phần
Một phần chứa một tập hợp các tiện ích được kết xuất theo chiều dọc theo thứ tự được chỉ định.


| Trường | |
|---|---|
header |
Văn bản xuất hiện ở đầu một mục. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace. |
widgets[] |
Tất cả tiện ích trong phần này. Phải chứa ít nhất một tiện ích. |
collapsible |
Cho biết liệu phần này có thể thu gọn hay không. Các phần có thể thu gọn sẽ ẩn một số hoặc tất cả tiện ích, nhưng người dùng có thể mở rộng phần đó để hiển thị các tiện ích bị ẩn bằng cách nhấp vào Hiện thêm. Người dùng có thể ẩn lại các tiện ích bằng cách nhấp vào Hiển thị ít hơn. Để xác định những tiện ích nào bị ẩn, hãy chỉ định |
uncollapsible_ |
Số lượng tiện ích không thể thu gọn vẫn hiển thị ngay cả khi một phần bị thu gọn. Ví dụ: khi một phần chứa 5 tiện ích và |
collapse_ |
Không bắt buộc. Xác định nút mở rộng và thu gọn của phần. Nút này sẽ chỉ xuất hiện nếu phần đó có thể thu gọn. Nếu bạn không đặt trường này, hệ thống sẽ sử dụng nút mặc định. |
Băng chuyền
Ví dụ: đây là nội dung JSON thể hiện một băng chuyền chứa ba tiện ích đoạn văn bản.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Trường | |
|---|---|
carousel_ |
Danh sách các thẻ có trong băng chuyền. |
CarouselCard
 Có sẵn cho các ứng dụng Google Chat và không có sẵn cho các tiện ích bổ sung của Google Workspace.
Có sẵn cho các ứng dụng Google Chat và không có sẵn cho các tiện ích bổ sung của Google Workspace.
| Trường | |
|---|---|
widgets[] |
Danh sách các tiện ích hiển thị trong thẻ băng chuyền. Các tiện ích hiển thị theo thứ tự được chỉ định. |
footer_ |
Danh sách các tiện ích hiển thị ở cuối thẻ băng chuyền. Các tiện ích hiển thị theo thứ tự được chỉ định. |
Khối
Văn bản, biểu tượng hoặc khối văn bản và biểu tượng mà người dùng có thể nhấp vào.

| Trường | |
|---|---|
icon |
Hình ảnh biểu tượng. Nếu bạn đặt cả |
label |
Văn bản hiển thị bên trong khối. |
on_ |
Không bắt buộc. Thao tác cần thực hiện khi người dùng nhấp vào khối, chẳng hạn như mở siêu liên kết hoặc chạy hàm tuỳ chỉnh. |
enabled |
Liệu khối có ở trạng thái đang hoạt động và phản hồi các thao tác của người dùng hay không. Giá trị mặc định là |
disabled |
Liệu khối này có ở trạng thái không hoạt động và bỏ qua các thao tác của người dùng hay không. Giá trị mặc định là |
alt_ |
Văn bản thay thế dùng cho tính năng hỗ trợ tiếp cận. Đặt văn bản mô tả để người dùng biết chức năng của khối. Ví dụ: nếu một khối mở một siêu liên kết, hãy viết: "Mở một thẻ trình duyệt mới và chuyển đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
ChipList
Danh sách các khối được bố trí theo chiều ngang, có thể cuộn theo chiều ngang hoặc chuyển sang dòng tiếp theo.

| Trường | |
|---|---|
layout |
Bố cục danh sách khối được chỉ định. |
chips[] |
Một mảng khối. |
Bố cục
Bố cục danh sách khối.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED |
Không sử dụng. Không xác định. |
WRAPPED |
Giá trị mặc định. Danh sách khối sẽ chuyển xuống dòng tiếp theo nếu không có đủ không gian theo chiều ngang. |
HORIZONTAL_SCROLLABLE |
Các khối sẽ cuộn theo chiều ngang nếu không vừa với không gian có sẵn. |
CollapseControl
Biểu thị một nút điều khiển mở rộng và thu gọn. 
| Trường | |
|---|---|
horizontal_ |
Căn chỉnh theo chiều ngang của nút mở rộng và thu gọn. |
expand_ |
Không bắt buộc. Xác định một nút có thể tuỳ chỉnh để mở rộng phần này. Bạn phải đặt cả trường expand_button và collapse_button. Chỉ một nhóm trường sẽ không có hiệu lực. Nếu bạn không đặt trường này, hệ thống sẽ sử dụng nút mặc định. |
collapse_ |
Không bắt buộc. Xác định một nút có thể tuỳ chỉnh để thu gọn phần này. Bạn phải đặt cả trường expand_button và collapse_button. Chỉ một nhóm trường sẽ không có hiệu lực. Nếu bạn không đặt trường này, hệ thống sẽ sử dụng nút mặc định. |
Cột
Tiện ích Columns hiển thị tối đa 2 cột trong một thẻ hoặc hộp thoại. Bạn có thể thêm tiện ích vào từng cột; các tiện ích sẽ xuất hiện theo thứ tự được chỉ định. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem phần Hiển thị thẻ và hộp thoại trong cột.
Chiều cao của mỗi cột được xác định bởi cột cao hơn. Ví dụ: nếu cột đầu tiên cao hơn cột thứ hai, thì cả hai cột đều có chiều cao bằng cột đầu tiên. Vì mỗi cột có thể chứa số lượng tiện ích khác nhau, nên bạn không thể xác định hàng hoặc căn chỉnh tiện ích giữa các cột.
Các cột hiển thị cạnh nhau. Bạn có thể tuỳ chỉnh chiều rộng của mỗi cột bằng cách sử dụng trường HorizontalSizeStyle. Nếu chiều rộng màn hình của người dùng quá hẹp, cột thứ hai sẽ cuộn xuống bên dưới cột đầu tiên:
- Trên web, cột thứ hai sẽ tự ngắt dòng nếu chiều rộng màn hình nhỏ hơn hoặc bằng 480 pixel.
- Trên thiết bị iOS, cột thứ hai sẽ tự động xuống dòng nếu chiều rộng màn hình nhỏ hơn hoặc bằng 300 pt.
- Trên thiết bị Android, cột thứ hai sẽ cuộn nếu chiều rộng màn hình nhỏ hơn hoặc bằng 320 dp.
Để thêm nhiều cột hoặc sử dụng hàng, hãy sử dụng tiện ích Grid


- Hộp thoại hiển thị khi người dùng mở tiện ích bổ sung từ một email nháp.
- Hộp thoại hiển thị khi người dùng mở tiện ích bổ sung từ trình đơn Thêm tệp đính kèm trong một sự kiện trên Lịch Google.
| Trường | |
|---|---|
column_ |
Một mảng cột. Bạn có thể thêm tối đa 2 cột trong một thẻ hoặc hộp thoại. |
Cột
Một cột.
| Trường | |
|---|---|
horizontal_ |
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. |
horizontal_ |
Chỉ định việc các tiện ích có căn chỉnh sang trái, phải hay giữa cột hay không. |
vertical_ |
Chỉ định xem các tiện ích có căn chỉnh với đầu, cuối hay giữa cột hay không. |
widgets[] |
Một mảng các tiện ích có trong một cột. Các tiện ích sẽ xuất hiện theo thứ tự được chỉ định. |
HorizontalSizeStyle
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. Chiều rộng của mỗi cột phụ thuộc vào cả HorizontalSizeStyle và chiều rộng của các tiện ích trong cột.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Không sử dụng. Không xác định. |
FILL_AVAILABLE_SPACE |
Giá trị mặc định. Cột lấp đầy không gian có sẵn, tối đa 70% chiều rộng của thẻ. Nếu cả hai cột đều được đặt thành FILL_AVAILABLE_SPACE, thì mỗi cột sẽ lấp đầy 50% không gian. |
FILL_MINIMUM_SPACE |
Cột lấp đầy ít không gian nhất có thể và không quá 30% chiều rộng của thẻ. |
VerticalAlignment
Chỉ định xem các tiện ích có căn chỉnh với đầu, cuối hay giữa cột hay không.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Không sử dụng. Không xác định. |
CENTER |
Giá trị mặc định. Căn chỉnh các tiện ích vào chính giữa cột. |
TOP |
Căn chỉnh các tiện ích ở đầu cột. |
BOTTOM |
Căn chỉnh các tiện ích ở cuối cột. |
Tiện ích
Các tiện ích được hỗ trợ mà bạn có thể đưa vào một cột.
| Trường | |
|---|---|
Trường hợp hợp nhất
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
|
DateTimePicker
Cho phép người dùng nhập ngày, giờ hoặc cả ngày và giờ. Để biết ví dụ trong ứng dụng Google Chat, hãy xem phần Cho phép người dùng chọn ngày và giờ.
Người dùng có thể nhập văn bản hoặc sử dụng bộ chọn để chọn ngày và giờ. Nếu người dùng nhập ngày hoặc giờ không hợp lệ, bộ chọn sẽ hiển thị lỗi nhắc người dùng nhập thông tin chính xác.


| Trường | |
|---|---|
name |
Tên dùng để xác định Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label |
Văn bản nhắc người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: nếu người dùng đang lên lịch hẹn, hãy sử dụng nhãn như |
type |
Tiện ích có hỗ trợ nhập ngày, giờ hoặc ngày và giờ hay không. |
value_ |
Giá trị mặc định hiển thị trong tiện ích, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống Unix. Chỉ định giá trị dựa trên loại bộ chọn (
|
timezone_ |
Số biểu thị độ lệch múi giờ so với giờ UTC, tính bằng phút. Nếu được đặt, |
on_ |
Được kích hoạt khi người dùng nhấp vào Lưu hoặc Xoá trên giao diện |
validation |
Không bắt buộc. Chỉ định quy trình xác thực bắt buộc cho bộ chọn ngày giờ này.
|
DateTimePickerType
Định dạng ngày và giờ trong tiện ích DateTimePicker. Xác định xem người dùng có thể nhập ngày, giờ hay cả ngày và giờ hay không.


| Enum | |
|---|---|
DATE_AND_TIME |
Người dùng nhập ngày và giờ. |
DATE_ONLY |
Người dùng nhập một ngày. |
TIME_ONLY |
Người dùng nhập thời gian. |
DecoratedText
Một tiện ích hiển thị văn bản có các phần trang trí không bắt buộc, chẳng hạn như nhãn ở phía trên hoặc phía dưới văn bản, biểu tượng ở phía trước văn bản, tiện ích lựa chọn hoặc nút sau văn bản. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Hiển thị văn bản có văn bản trang trí.


| Trường | |
|---|---|
icon |
Ngừng sử dụng và thay bằng |
start_ |
Biểu tượng hiển thị trước văn bản. |
top_ |
Văn bản xuất hiện phía trên |
text |
Bắt buộc. Văn bản chính. Hỗ trợ định dạng đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace. |
wrap_ |
Chế độ cài đặt xuống dòng tự động. Nếu là Chỉ áp dụng cho |
bottom_ |
Văn bản xuất hiện bên dưới |
on_ |
Thao tác này được kích hoạt khi người dùng nhấp vào |
Trường hợp hợp nhất control. Một nút, nút chuyển, hộp đánh dấu hoặc hình ảnh xuất hiện ở bên phải văn bản trong tiện ích decoratedText. control chỉ có thể là một trong những loại sau: |
|
button |
Một nút mà người dùng có thể nhấp vào để kích hoạt một hành động. |
switch_ |
Một tiện ích nút chuyển mà người dùng có thể nhấp vào để thay đổi trạng thái và kích hoạt một hành động. |
end_ |
Một biểu tượng xuất hiện sau văn bản. Hỗ trợ biểu tượng tích hợp sẵn và tuỳ chỉnh. |
SwitchControl
Nút chuyển kiểu bật/tắt hoặc hộp đánh dấu bên trong tiện ích decoratedText.


Chỉ được hỗ trợ trong tiện ích decoratedText.
| Trường | |
|---|---|
name |
Tên dùng để xác định tiện ích nút chuyển trong một sự kiện nhập dữ liệu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
value |
Giá trị do người dùng nhập, được trả về trong một sự kiện nhập dữ liệu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
selected |
Khi |
on_ |
Thao tác cần thực hiện khi trạng thái của nút chuyển thay đổi, chẳng hạn như hàm cần chạy. |
control_ |
Cách nút chuyển xuất hiện trong giao diện người dùng.
|
ControlType
Cách nút chuyển xuất hiện trong giao diện người dùng.


| Enum | |
|---|---|
SWITCH |
Nút chuyển kiểu bật/tắt. |
CHECKBOX |
Ngừng sử dụng và thay bằng CHECK_BOX. |
CHECK_BOX |
Hộp đánh dấu. |
Dải phân cách
Loại này không có trường nào.
Hiển thị một đường phân chia giữa các tiện ích dưới dạng một đường ngang. Để xem ví dụ trong ứng dụng Google Chat, hãy xem phần Thêm đường phân chia ngang giữa các tiện ích.


Ví dụ: JSON sau đây tạo một đường phân cách:
"divider": {}
Lưới
Hiển thị một lưới có một tập hợp các mục. Mục chỉ có thể chứa văn bản hoặc hình ảnh. Đối với các cột thích ứng hoặc để thêm nhiều nội dung hơn là văn bản hoặc hình ảnh, hãy sử dụng Columns
Lưới hỗ trợ số lượng cột và mục bất kỳ. Số hàng được xác định bằng cách lấy số mục chia cho số cột. Một lưới có 10 mục và 2 cột sẽ có 5 hàng. Một lưới có 11 mục và 2 cột sẽ có 6 hàng.


Ví dụ: JSON sau đây tạo một lưới 2 cột với một mục duy nhất:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Trường | |
|---|---|
title |
Văn bản hiển thị trong tiêu đề lưới. |
items[] |
Các mục sẽ hiển thị trong lưới. |
border_ |
Kiểu đường viền để áp dụng cho từng mục trong lưới. |
column_ |
Số lượng cột cần hiển thị trong lưới. Giá trị mặc định sẽ được sử dụng nếu bạn không chỉ định trường này và giá trị mặc định đó sẽ khác nhau tuỳ thuộc vào vị trí hiển thị lưới (hộp thoại so với đồng hành). |
on_ |
Mỗi mục lưới riêng lẻ sẽ sử dụng lại lệnh gọi lại này, nhưng với giá trị nhận dạng và chỉ mục của mục trong danh sách mục được thêm vào các tham số của lệnh gọi lại. |
GridItem
Biểu thị một mục trong bố cục lưới. Mục có thể chứa văn bản, hình ảnh hoặc cả văn bản và hình ảnh.


| Trường | |
|---|---|
id |
Giá trị nhận dạng do người dùng chỉ định cho mục lưới này. Giá trị nhận dạng này được trả về trong các tham số gọi lại |
image |
Hình ảnh hiển thị trong mục lưới. |
title |
Tiêu đề của mục lưới. |
subtitle |
Phụ đề của mục lưới. |
layout |
Bố cục để sử dụng cho mục trong lưới. |
GridItemLayout
Biểu thị nhiều tuỳ chọn bố cục có sẵn cho một mục lưới.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Không sử dụng. Không xác định. |
TEXT_BELOW |
Tiêu đề và phụ đề xuất hiện bên dưới hình ảnh của mục trong lưới. |
TEXT_ABOVE |
Tiêu đề và phụ đề xuất hiện phía trên hình ảnh của mục lưới. |
Biểu tượng
Biểu tượng hiển thị trong tiện ích trên thẻ. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm biểu tượng.
Hỗ trợ biểu tượng tích hợp sẵn và tuỳ chỉnh.


| Trường | |
|---|---|
alt_ |
Không bắt buộc. Nội dung mô tả biểu tượng dùng cho tính năng hỗ trợ tiếp cận. Nếu không chỉ định, hệ thống sẽ cung cấp giá trị mặc định là Nếu biểu tượng được đặt trong |
image_ |
Kiểu cắt được áp dụng cho hình ảnh. Trong một số trường hợp, việc áp dụng tính năng cắt |
Trường hợp hợp nhất icons. Biểu tượng hiển thị trong tiện ích trên thẻ. icons chỉ có thể là một trong những loại sau: |
|
known_ |
Hiển thị một trong các biểu tượng tích hợp sẵn do Google Workspace cung cấp. Ví dụ: để hiển thị biểu tượng máy bay, hãy chỉ định Để biết danh sách đầy đủ các biểu tượng được hỗ trợ, hãy xem phần biểu tượng tích hợp. |
icon_ |
Hiển thị một biểu tượng tuỳ chỉnh được lưu trữ tại một URL loại HTTPS. Ví dụ: Các loại tệp được hỗ trợ bao gồm |
material_ |
Hiển thị một trong các Biểu tượng Material của Google. Ví dụ: để hiển thị biểu tượng hộp đánh dấu, hãy sử dụng
|
Hình ảnh
Hình ảnh được chỉ định bằng URL và có thể có thao tác onClick. Để biết ví dụ, hãy xem phần Thêm hình ảnh.


| Trường | |
|---|---|
image_ |
URL HTTPS lưu trữ hình ảnh. Ví dụ: |
on_ |
Khi người dùng nhấp vào hình ảnh, thao tác nhấp sẽ kích hoạt hành động này. |
alt_ |
Văn bản thay thế của hình ảnh này dùng cho mục đích hỗ trợ tiếp cận. |
ImageComponent
Đại diện cho một hình ảnh.


| Trường | |
|---|---|
image_ |
URL của hình ảnh. |
alt_ |
Nhãn hỗ trợ tiếp cận cho hình ảnh. |
crop_ |
Kiểu cắt sẽ áp dụng cho hình ảnh. |
border_ |
Kiểu đường viền để áp dụng cho hình ảnh. |
ImageCropStyle
Đại diện cho kiểu cắt được áp dụng cho hình ảnh.


Ví dụ: sau đây là cách áp dụng tỷ lệ khung hình 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Trường | |
|---|---|
type |
Loại cắt. |
aspect_ |
Tỷ lệ khung hình cần sử dụng nếu loại ảnh cắt là Ví dụ: sau đây là cách áp dụng tỷ lệ khung hình 16:9: |
ImageCropType
Đại diện cho kiểu cắt được áp dụng cho hình ảnh.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Không sử dụng. Không xác định. |
SQUARE |
Giá trị mặc định. Áp dụng kiểu cắt hình vuông. |
CIRCLE |
Áp dụng thao tác cắt hình tròn. |
RECTANGLE_CUSTOM |
Áp dụng kiểu cắt hình chữ nhật theo tỷ lệ khung hình tuỳ chỉnh. Đặt tỷ lệ khung hình tuỳ chỉnh bằng aspectRatio. |
RECTANGLE_4_3 |
Áp dụng kiểu cắt hình chữ nhật theo tỷ lệ khung hình 4:3. |
MaterialIcon
Biểu tượng Material của Google, bao gồm hơn 2.500 lựa chọn.
Ví dụ: để hiển thị biểu tượng hộp đánh dấu có trọng số và điểm tuỳ chỉnh, hãy viết như sau:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Trường | |
|---|---|
name |
Tên biểu tượng được xác định trong Biểu tượng Google Material, ví dụ: |
fill |
Biểu tượng có hiển thị đầy hay không. Giá trị mặc định là sai. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy chuyển đến phần Biểu tượng phông chữ của Google rồi điều chỉnh chế độ cài đặt trong phần Tuỳ chỉnh. |
weight |
Độ đậm của nét vẽ biểu tượng. Chọn trong số {100, 200, 300, 400, 500, 600, 700}. Nếu không có, giá trị mặc định là 400. Nếu bạn chỉ định giá trị nào khác, giá trị mặc định sẽ được sử dụng. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy chuyển đến phần Biểu tượng phông chữ của Google rồi điều chỉnh chế độ cài đặt trong phần Tuỳ chỉnh. |
grade |
Độ đậm và độ đậm ảnh hưởng đến độ dày của ký hiệu. Việc điều chỉnh điểm sẽ chi tiết hơn so với việc điều chỉnh trọng số và có tác động nhỏ đến kích thước của ký hiệu. Chọn trong số {-25, 0, 200}. Nếu không có, giá trị mặc định là 0. Nếu bạn chỉ định giá trị nào khác, giá trị mặc định sẽ được sử dụng. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy chuyển đến phần Biểu tượng phông chữ của Google rồi điều chỉnh chế độ cài đặt trong phần Tuỳ chỉnh. |
OnClick
Biểu thị cách phản hồi khi người dùng nhấp vào một phần tử tương tác trên thẻ, chẳng hạn như nút.


| Trường | |
|---|---|
Trường hợp hợp nhất
|
|
action |
Nếu được chỉ định, một hành động sẽ được kích hoạt bởi |
open_ |
Nếu được chỉ định, |
open_ |
Tiện ích bổ sung kích hoạt hành động này khi hành động cần mở một đường liên kết. Phương thức này khác với
|
card |
Thẻ mới sẽ được đẩy vào ngăn xếp thẻ sau khi nhấp nếu được chỉ định.
|
overflow_ |
Nếu được chỉ định, |
OpenLink
Biểu thị một sự kiện onClick mở một siêu liên kết.


| Trường | |
|---|---|
url |
URL cần mở. |
open_ |
Cách mở đường liên kết.
|
on_ |
Liệu ứng dụng khách có quên đường liên kết sau khi mở hay quan sát đường liên kết đó cho đến khi cửa sổ đóng.
|
OnClose
Thao tác mà ứng dụng thực hiện khi một đường liên kết do thao tác OnClick mở bị đóng.
Việc triển khai phụ thuộc vào các tính năng của nền tảng ứng dụng. Ví dụ: trình duyệt web có thể mở một đường liên kết trong cửa sổ bật lên bằng trình xử lý OnClose.
Nếu bạn đặt cả trình xử lý OnOpen và OnClose và nền tảng ứng dụng không thể hỗ trợ cả hai giá trị, thì OnClose sẽ được ưu tiên.

| Enum | |
|---|---|
NOTHING |
Giá trị mặc định. Thẻ không tải lại; không có gì xảy ra. |
RELOAD |
Tải lại thẻ sau khi cửa sổ con đóng. Nếu được sử dụng cùng với |
OpenAs
Khi một thao tác OnClick mở một đường liên kết, ứng dụng có thể mở đường liên kết đó dưới dạng cửa sổ kích thước đầy đủ (nếu đó là khung mà ứng dụng sử dụng) hoặc lớp phủ (chẳng hạn như cửa sổ bật lên). Việc triển khai phụ thuộc vào các chức năng của nền tảng ứng dụng và giá trị đã chọn có thể bị bỏ qua nếu ứng dụng không hỗ trợ giá trị đó. Tất cả ứng dụng đều hỗ trợ FULL_SIZE.

| Enum | |
|---|---|
FULL_SIZE |
Đường liên kết sẽ mở dưới dạng cửa sổ có kích thước đầy đủ (nếu đó là khung mà ứng dụng sử dụng). |
OVERLAY |
Đường liên kết sẽ mở dưới dạng lớp phủ, chẳng hạn như một cửa sổ bật lên. |
OverflowMenu
Một tiện ích hiển thị trình đơn bật lên có một hoặc nhiều thao tác mà người dùng có thể gọi. Ví dụ: hiển thị các thao tác không phải thao tác chính trong thẻ. Bạn có thể sử dụng tiện ích này khi các thao tác không vừa với không gian có sẵn. Để sử dụng, hãy chỉ định tiện ích này trong thao tác OnClick của các tiện ích hỗ trợ tiện ích này. Ví dụ: trong Button.

| Trường | |
|---|---|
items[] |
Bắt buộc. Danh sách các tuỳ chọn trên trình đơn. |
OverflowMenuItem
Một tuỳ chọn mà người dùng có thể gọi trong trình đơn mục bổ sung.

| Trường | |
|---|---|
start_ |
Biểu tượng hiển thị trước văn bản. |
text |
Bắt buộc. Văn bản giúp người dùng xác định hoặc mô tả mặt hàng. |
on_ |
Bắt buộc. Thao tác được gọi khi một mục trong trình đơn được chọn. |
disabled |
Liệu tuỳ chọn trình đơn có bị tắt hay không. Giá trị mặc định là sai. |
SelectionInput
Một tiện ích tạo một hoặc nhiều mục trên giao diện người dùng mà người dùng có thể chọn. Ví dụ: trình đơn thả xuống hoặc hộp đánh dấu. Bạn có thể sử dụng tiện ích này để thu thập dữ liệu có thể dự đoán hoặc liệt kê. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm các thành phần trên giao diện người dùng có thể chọn.
Ứng dụng nhắn tin có thể xử lý giá trị của các mục mà người dùng chọn hoặc nhập. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu.
Để thu thập dữ liệu không xác định hoặc trừu tượng từ người dùng, hãy sử dụng tiện ích TextInput.


| Trường | |
|---|---|
name |
Bắt buộc. Tên xác định dữ liệu đầu vào lựa chọn trong sự kiện nhập dữ liệu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label |
Văn bản xuất hiện phía trên trường nhập lựa chọn trong giao diện người dùng. Chỉ định văn bản giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu người dùng đang chọn mức độ khẩn cấp của phiếu yêu cầu hỗ trợ từ trình đơn thả xuống, thì nhãn có thể là "Mức độ khẩn cấp" hoặc "Chọn mức độ khẩn cấp". |
type |
Loại mục hiển thị cho người dùng trong tiện ích |
items[] |
Một mảng chứa các mục có thể chọn. Ví dụ: một mảng các nút chọn hoặc hộp đánh dấu. Hỗ trợ tối đa 100 mục. |
on_ |
Nếu được chỉ định, biểu mẫu sẽ được gửi khi lựa chọn thay đổi. Nếu không chỉ định, bạn phải chỉ định một nút riêng để gửi biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
multi_ |
Đối với trình đơn đa lựa chọn, số lượng mục tối đa mà người dùng có thể chọn. Giá trị tối thiểu là 1 mặt hàng. Nếu không được chỉ định, giá trị mặc định là 3 mục. |
multi_ |
Đối với trình đơn đa lựa chọn, số ký tự văn bản mà người dùng nhập trước khi trình đơn trả về các mục lựa chọn được đề xuất. Nếu bạn không đặt giá trị, trình đơn chọn nhiều mục sẽ sử dụng các giá trị mặc định sau:
|
validation |
Đối với trình đơn thả xuống, quy trình xác thực cho trường nhập lựa chọn này.
|
Trường hợp hợp nhất
|
|
external_ |
Nguồn dữ liệu bên ngoài, chẳng hạn như cơ sở dữ liệu quan hệ. |
platform_ |
Nguồn dữ liệu từ Google Workspace. |
PlatformDataSource
Đối với tiện ích SelectionInput

| Trường | |
|---|---|
Trường hợp hợp nhất data_source. Nguồn dữ liệu. data_source chỉ có thể là một trong những loại sau: |
|
common_ |
Một nguồn dữ liệu được tất cả ứng dụng Google Workspace dùng chung, chẳng hạn như người dùng trong một tổ chức Google Workspace. |
host_ |
Một nguồn dữ liệu dành riêng cho ứng dụng lưu trữ Google Workspace, chẳng hạn như các không gian trong Google Chat. Trường này hỗ trợ Thư viện ứng dụng API của Google nhưng không có trong Thư viện ứng dụng trên đám mây. Để tìm hiểu thêm, hãy xem phần Cài đặt thư viện ứng dụng. |
CommonDataSource
Một nguồn dữ liệu được tất cả ứng dụng Google Workspace chia sẻ.

| Enum | |
|---|---|
UNKNOWN |
Giá trị mặc định. Không sử dụng. |
USER |
Người dùng Google Workspace. Người dùng chỉ có thể xem và chọn người dùng trong tổ chức Google Workspace của họ. |
SelectionItem
Một mục mà người dùng có thể chọn trong dữ liệu đầu vào lựa chọn, chẳng hạn như hộp đánh dấu hoặc nút chuyển. Hỗ trợ tối đa 100 mục.


| Trường | |
|---|---|
text |
Văn bản giúp người dùng xác định hoặc mô tả mặt hàng. |
value |
Giá trị được liên kết với mục này. Ứng dụng khách nên sử dụng giá trị này làm giá trị nhập vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
selected |
Liệu mục đó có được chọn theo mặc định hay không. Nếu dữ liệu đầu vào lựa chọn chỉ chấp nhận một giá trị (chẳng hạn như đối với nút chọn hoặc trình đơn thả xuống), hãy chỉ đặt trường này cho một mục. |
start_ |
Đối với trình đơn đa lựa chọn, URL của biểu tượng sẽ hiển thị bên cạnh trường |
bottom_ |
Đối với trình đơn nhiều lựa chọn, một nhãn hoặc nội dung mô tả văn bản sẽ xuất hiện bên dưới trường |
SelectionType
Định dạng cho các mục mà người dùng có thể chọn. Các tuỳ chọn khác nhau hỗ trợ các loại tương tác khác nhau. Ví dụ: người dùng có thể chọn nhiều hộp đánh dấu, nhưng chỉ có thể chọn một mục trong trình đơn thả xuống.
Mỗi phương thức nhập lựa chọn hỗ trợ một loại lựa chọn. Ví dụ: không hỗ trợ việc kết hợp hộp đánh dấu và nút chuyển.


| Enum | |
|---|---|
CHECK_BOX |
Một tập hợp hộp đánh dấu. Người dùng có thể chọn một hoặc nhiều hộp đánh dấu. |
RADIO_BUTTON |
Một nhóm nút chọn. Người dùng có thể chọn một nút chọn. |
SWITCH |
Một tập hợp các nút chuyển. Người dùng có thể bật một hoặc nhiều nút chuyển. |
DROPDOWN |
Một trình đơn thả xuống. Người dùng có thể chọn một mục trong trình đơn. |
MULTI_SELECT |
Một trình đơn có hộp văn bản. Người dùng có thể nhập và chọn một hoặc nhiều mục. Đối với Tiện ích bổ sung của Google Workspace, bạn phải điền các mục bằng cách sử dụng một mảng tĩnh gồm các đối tượng Đối với ứng dụng Google Chat, bạn cũng có thể điền các mục bằng cách sử dụng nguồn dữ liệu động và các mục gợi ý tự động khi người dùng nhập vào trình đơn. Ví dụ: người dùng có thể bắt đầu nhập tên của một phòng Google Chat và tiện ích sẽ tự động đề xuất phòng đó. Để tự động điền các mục cho trình đơn đa lựa chọn, hãy sử dụng một trong các loại nguồn dữ liệu sau:
Để xem ví dụ về cách triển khai trình đơn chọn nhiều mục cho ứng dụng Chat, hãy xem phần Thêm trình đơn chọn nhiều mục.
|
Nội dung đề xuất
Giá trị đề xuất mà người dùng có thể nhập. Các giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị đề xuất sẽ tự động lọc để khớp với nội dung mà người dùng đã nhập.
Ví dụ: trường nhập văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập Jav, danh sách đề xuất sẽ lọc để hiển thị Java và JavaScript.
Giá trị được đề xuất giúp hướng dẫn người dùng nhập những giá trị mà ứng dụng của bạn có thể hiểu được. Khi tham chiếu đến JavaScript, một số người dùng có thể nhập javascript và một số người dùng khác nhập java script. Việc đề xuất JavaScript có thể chuẩn hoá cách người dùng tương tác với ứng dụng của bạn.
Khi được chỉ định, TextInput.type luôn là SINGLE_LINE, ngay cả khi được đặt thành MULTIPLE_LINE.


| Trường | |
|---|---|
items[] |
Danh sách các đề xuất được dùng cho tính năng đề xuất tự động hoàn thành trong các trường nhập văn bản. |
SuggestionItem
Một giá trị đề xuất mà người dùng có thể nhập vào trường nhập văn bản.


| Trường | |
|---|---|
Trường hợp hợp nhất
|
|
text |
Giá trị của dữ liệu đầu vào được đề xuất cho trường nhập văn bản. Giá trị này tương đương với giá trị mà người dùng tự nhập. |
TextInput
Một trường mà người dùng có thể nhập văn bản. Hỗ trợ các đề xuất và hành động khi thay đổi. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm trường mà người dùng có thể nhập văn bản.
Ứng dụng trò chuyện nhận và có thể xử lý giá trị của văn bản đã nhập trong các sự kiện nhập dữ liệu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu.
Khi bạn cần thu thập dữ liệu chưa xác định hoặc trừu tượng từ người dùng, hãy sử dụng phương thức nhập văn bản. Để thu thập dữ liệu được xác định hoặc liệt kê từ người dùng, hãy sử dụng tiện ích SelectionInput.


| Trường | |
|---|---|
name |
Tên dùng để xác định hoạt động nhập văn bản trong một sự kiện nhập dữ liệu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label |
Văn bản xuất hiện phía trên trường nhập văn bản trong giao diện người dùng. Chỉ định văn bản giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu bạn đang hỏi tên của một người nhưng cần cụ thể là họ của người đó, hãy viết Bắt buộc nếu bạn không chỉ định |
hint_ |
Văn bản xuất hiện bên dưới trường nhập văn bản nhằm hỗ trợ người dùng bằng cách nhắc họ nhập một giá trị nhất định. Văn bản này luôn hiển thị. Bắt buộc nếu bạn không chỉ định |
value |
Giá trị do người dùng nhập, được trả về trong một sự kiện nhập dữ liệu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
type |
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: trường là một dòng hay nhiều dòng. |
on_ |
Việc cần làm khi có thay đổi trong trường nhập văn bản. Ví dụ: người dùng thêm vào trường hoặc xoá văn bản. Ví dụ về các hành động cần thực hiện bao gồm chạy một hàm tuỳ chỉnh hoặc mở một hộp thoại trong Google Chat. |
initial_ |
Giá trị đề xuất mà người dùng có thể nhập. Các giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị đề xuất sẽ tự động lọc để khớp với nội dung mà người dùng đã nhập. Ví dụ: trường nhập văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập Giá trị được đề xuất giúp hướng dẫn người dùng nhập những giá trị mà ứng dụng của bạn có thể hiểu được. Khi tham chiếu đến JavaScript, một số người dùng có thể nhập Khi được chỉ định,
|
auto_ |
Không bắt buộc. Chỉ định hành động cần thực hiện khi trường nhập văn bản đưa ra đề xuất cho những người dùng tương tác với trường đó. Nếu không chỉ định, Nếu được chỉ định, ứng dụng sẽ thực hiện hành động được chỉ định tại đây, chẳng hạn như chạy một hàm tuỳ chỉnh.
|
validation |
Chỉ định quy trình xác thực cần thiết cho trường nhập văn bản này.
|
placeholder_ |
Văn bản xuất hiện trong trường nhập văn bản khi trường này trống. Sử dụng văn bản này để nhắc người dùng nhập một giá trị. Ví dụ:
|
Loại
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: đó là trường nhập một dòng hay nhiều dòng. Nếu bạn chỉ định initialSuggestions, type sẽ luôn là SINGLE_LINE, ngay cả khi bạn đặt thành MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Trường nhập văn bản có chiều cao cố định là một dòng. |
MULTIPLE_LINE |
Trường nhập văn bản có chiều cao cố định là nhiều dòng. |
TextParagraph
Một đoạn văn bản hỗ trợ định dạng. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm một đoạn văn bản được định dạng. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace.


| Trường | |
|---|---|
text |
Văn bản hiển thị trong tiện ích. |
max_ |
Số dòng văn bản tối đa hiển thị trong tiện ích. Nếu văn bản vượt quá số dòng tối đa đã chỉ định, thì nội dung thừa sẽ được ẩn sau nút hiển thị thêm. Nếu văn bản bằng hoặc ngắn hơn số dòng tối đa đã chỉ định, thì nút hiển thị thêm sẽ không xuất hiện. Giá trị mặc định là 0, trong trường hợp này, tất cả ngữ cảnh sẽ hiển thị. Giá trị âm sẽ bị bỏ qua. |
Xác thực


| Trường | |
|---|---|
character_ |
|
input_ |
Chỉ định loại tiện ích đầu vào.
|
InputType
Loại tiện ích đầu vào.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Loại không xác định. Không được dùng. |
TEXT |
Văn bản thông thường chấp nhận tất cả ký tự. |
INTEGER |
Giá trị số nguyên. |
FLOAT |
Giá trị float. |
EMAIL |
Địa chỉ email. |
EMOJI_PICKER |
Một biểu tượng cảm xúc được chọn trong bộ chọn biểu tượng cảm xúc do hệ thống cung cấp. |
Tiện ích
Mỗi thẻ bao gồm các tiện ích.
Tiện ích là một đối tượng tổng hợp có thể đại diện cho một trong các loại văn bản, hình ảnh, nút và các loại đối tượng khác.
| Trường | |
|---|---|
horizontal_ |
Chỉ định việc các tiện ích có căn chỉnh sang trái, phải hay giữa cột hay không. |
Trường hợp hợp nhất data. Một tiện ích chỉ có thể có một trong các mục sau. Bạn có thể sử dụng nhiều trường tiện ích để hiển thị thêm các mục. data chỉ có thể là một trong những loại sau: |
|
text_ |
Hiển thị một đoạn văn bản. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace. Ví dụ: JSON sau đây sẽ tạo văn bản in đậm: |
image |
Hiển thị hình ảnh. Ví dụ: JSON sau đây sẽ tạo một hình ảnh có văn bản thay thế: |
decorated_ |
Hiển thị một mục văn bản được trang trí. Ví dụ: JSON sau đây tạo một tiện ích văn bản được trang trí hiển thị địa chỉ email: |
button_ |
Danh sách các nút. Ví dụ: JSON sau đây tạo ra hai nút. Nút đầu tiên là nút văn bản màu xanh dương và nút thứ hai là nút hình ảnh mở đường liên kết: |
text_ |
Hiển thị một hộp văn bản mà người dùng có thể nhập vào. Ví dụ: JSON sau đây tạo một mục nhập văn bản cho địa chỉ email: Ví dụ khác: JSON sau đây tạo một dữ liệu đầu vào văn bản cho một ngôn ngữ lập trình có các đề xuất tĩnh: |
selection_ |
Hiển thị một thành phần điều khiển lựa chọn cho phép người dùng chọn các mục. Thành phần điều khiển lựa chọn có thể là hộp đánh dấu, nút chọn, nút chuyển hoặc trình đơn thả xuống. Ví dụ: JSON sau đây tạo một trình đơn thả xuống cho phép người dùng chọn kích thước: |
date_ |
Hiển thị một tiện ích cho phép người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: JSON sau đây tạo một bộ chọn ngày giờ để lên lịch hẹn: |
divider |
Hiển thị một đường phân chia theo chiều ngang giữa các tiện ích. Ví dụ: JSON sau đây tạo một đường phân cách: |
grid |
Hiển thị một lưới có một tập hợp các mục. Lưới hỗ trợ số lượng cột và mục bất kỳ. Số hàng được xác định bằng cách lấy giới hạn trên của số mục chia cho số cột. Một lưới có 10 mục và 2 cột sẽ có 5 hàng. Một lưới có 11 mục và 2 cột sẽ có 6 hàng.
Ví dụ: JSON sau đây tạo một lưới 2 cột với một mục duy nhất: |
columns |
Hiển thị tối đa 2 cột. Để thêm nhiều cột hoặc sử dụng hàng, hãy sử dụng tiện ích Ví dụ: JSON sau đây tạo 2 cột, mỗi cột chứa các đoạn văn bản: |
carousel |
Băng chuyền chứa một tập hợp các tiện ích lồng nhau. Ví dụ: đây là nội dung JSON thể hiện một băng chuyền chứa hai đoạn văn bản. |
chip_ |
Danh sách các khối. Ví dụ: JSON sau đây sẽ tạo ra hai khối. Thẻ đầu tiên là thẻ văn bản và thẻ thứ hai là thẻ biểu tượng mở đường liên kết:
|
HorizontalAlignment
Chỉ định việc các tiện ích có căn chỉnh sang trái, phải hay giữa cột hay không.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Không sử dụng. Không xác định. |
START |
Giá trị mặc định. Căn chỉnh các tiện ích với vị trí bắt đầu của cột. Đối với bố cục từ trái sang phải, hãy căn chỉnh sang trái. Đối với bố cục từ phải sang trái, hãy căn chỉnh sang phải. |
CENTER |
Căn chỉnh các tiện ích vào chính giữa cột. |
END |
Căn chỉnh các tiện ích với vị trí cuối cột. Đối với bố cục từ trái sang phải, hãy căn chỉnh các tiện ích sang phải. Đối với bố cục từ phải sang trái, hãy căn chỉnh các tiện ích sang trái. |
ImageType
Hình dạng dùng để cắt hình ảnh.


| Enum | |
|---|---|
SQUARE |
Giá trị mặc định. Áp dụng mặt nạ hình vuông cho hình ảnh. Ví dụ: hình ảnh 4x3 sẽ trở thành 3x3. |
CIRCLE |
Áp dụng mặt nạ hình tròn cho hình ảnh. Ví dụ: hình ảnh 4x3 sẽ trở thành hình tròn có đường kính 3. |
