In qualità di sviluppatore di app Google Chat, potresti dover eseguire il debug del codice per testare le modifiche o risolvere problemi complessi. Il debug delle app di chat può essere eseguito in molti modi diversi a seconda dell'architettura dell'app, di cosa fa l'app, di come viene implementata e delle tue preferenze.
Questa pagina spiega come eseguire il debug di un'app di chat HTTP utilizzando ngrok, una piattaforma di ingresso unificata che puoi utilizzare per testare gli ambienti di sviluppo locali. In questa guida, testerai le modifiche al codice in un ambiente locale e risolverai i problemi in un ambiente remoto.
Eseguire il debug dall'ambiente di sviluppo locale
In questa sezione, interagisci con l'app Chat che viene eseguita nel tuo ambiente locale.
Figura 1. Esegui il debug in un ambiente di sviluppo locale.
Officina
Node.js
Python
Java
Prerequisiti
Node.js
- Le versioni più recenti di
nodeenpminstallate nell'ambiente locale. L'ultima versione di
nodemoninstallata nel tuo ambiente locale, utilizzata per il ricaricamento automatico:npm install -g nodemonUn'app di chat HTTP configurata per la messaggistica. Puoi seguire le sezioni Prerequisiti, Configurare l'ambiente e Pubblicare l'app su Google Chat della Guida rapida. Le uniche differenze sono che devi impostare Nome app su
Debug Appe URL endpoint HTTP su un valore qualsiasi, ad esempiohttp://example.com.Un IDE configurato nel tuo ambiente locale in grado di eseguire il debug. In questa guida utilizziamo
Visual Studio CodeIDE e le relative funzionalità di debug predefinite a scopo illustrativo.Gitinstallato nel tuo ambiente locale.Un account
ngrok.
Python
- La versione più recente di
python3installata nel tuo ambiente locale. - Le versioni più recenti di
pipevirtualenvinstallate nel tuo ambiente locale vengono utilizzate per gestire rispettivamente i pacchetti Python e gli ambienti virtuali. - Un'app di chat HTTP configurata per
la messaggistica. Puoi seguire le sezioni
Prerequisiti,
Configurare l'ambiente
e Pubblicare l'app su Google Chat della
Guida rapida. Le uniche
differenze sono che devi impostare Nome app su
Debug Appe URL endpoint HTTP su un valore qualsiasi, ad esempiohttp://example.com. - Un IDE configurato nel tuo ambiente locale in grado di eseguire il debug. In questa guida utilizziamo
Visual Studio CodeIDE e le relative funzionalità di debug predefinite a scopo illustrativo. Gitinstallato nel tuo ambiente locale.- Un account
ngrok. - L'ultima versione di
gcloudinstallata e inizializzata nel tuo ambiente locale.
Java
- L'ultima versione stabile di
Java SE 11's JDKinstallata nel tuo ambiente locale. - L'ultima versione di
Apache Maveninstallata nel tuo ambiente locale, viene utilizzata per gestire i progetti Java. - Un'app di chat HTTP configurata per
la messaggistica. Puoi seguire le sezioni
Prerequisiti,
Configurare l'ambiente
e Pubblicare l'app su Google Chat della
Guida rapida. Le uniche
differenze sono che devi impostare Nome app su
Debug Appe l'URL dell'endpoint HTTP su un valore qualsiasi, ad esempiohttp://example.com. - Un IDE configurato nel tuo ambiente locale in grado di eseguire il debug. In questa guida utilizziamo
Visual Studio CodeIDE e le relative funzionalità di debug predefinite a scopo illustrativo. Gitinstallato nel tuo ambiente locale.- Un account
ngrok. - L'ultima versione di
gcloudinstallata e inizializzata nel tuo ambiente locale.
Rendere disponibile pubblicamente il servizio localhost
Devi connettere il tuo ambiente locale a internet in modo che l'app Chat possa accedervi. L'applicazione ngrok viene utilizzata
per reindirizzare le richieste HTTP effettuate a un URL pubblico al tuo ambiente locale.
- In un browser nel tuo ambiente locale, accedi al tuo account
ngrok. - Installa l'applicazione e configura
authtokennel tuo ambiente locale. - Crea un dominio statico nel tuo account
ngrok, a cui viene fatto riferimento comeNGROK_STATIC_DOMAINnelle istruzioni di questa guida.
Configurare l'app Chat
Configura l'app Chat in modo che invii tutte le richieste HTTP al tuo dominio statico.
Nella console Google Cloud, apri la pagina dell'API Google Chat:
Fai clic sulla scheda Configuration (Configurazione).
Vai a Funzionalità interattive > Impostazioni di connessione e imposta il valore del campo di testo URL endpoint HTTP su:
https://NGROK_STATIC_DOMAINSostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok.Fai clic su Salva.
Figura 2. L'app di chat invia tutte le sue richieste HTTP
al dominio statico. Il servizio pubblico ngrok funge da ponte tra l'app Chat e il codice dell'applicazione che viene eseguito localmente.
Testare l'app Chat
Puoi eseguire il deployment, la configurazione, il test, il debug e la ricarica automatica della tua app di chat localmente.
Node.js
Clona il repository
googleworkspace/google-chat-samplesda GitHub nel tuo ambiente locale. Contiene il codice dell'applicazione da eseguire:git clone https://github.com/googleworkspace/google-chat-samples.gitDall'IDE
Visual Studio Codeinstallato nel tuo ambiente locale, fai quanto segue:- In una nuova finestra, apri la cartella
google-chat-samples/node/basic-app. Configura l'applicazione per il debug della ricarica automatica aggiungendo due script nel file
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Dalla directory principale, installa l'applicazione:
npm installCrea e configura un lancio denominato
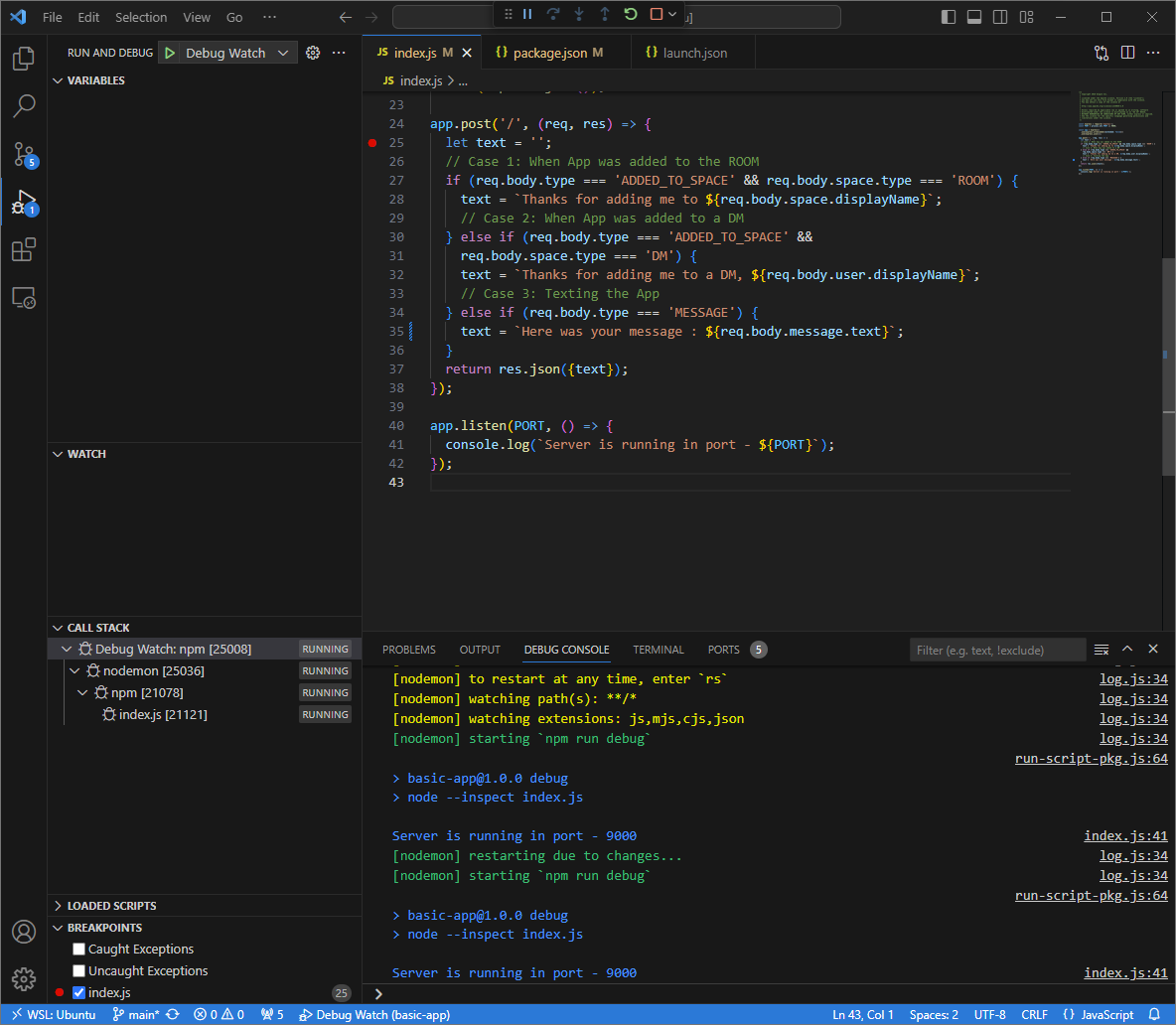
Debug Watchche attiva lo scriptdebug-watchcreando il file.vscode/launch.jsonnella directory principale:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Aggiungi un punto di interruzione che sospende l'elaborazione della richiesta HTTP nel file
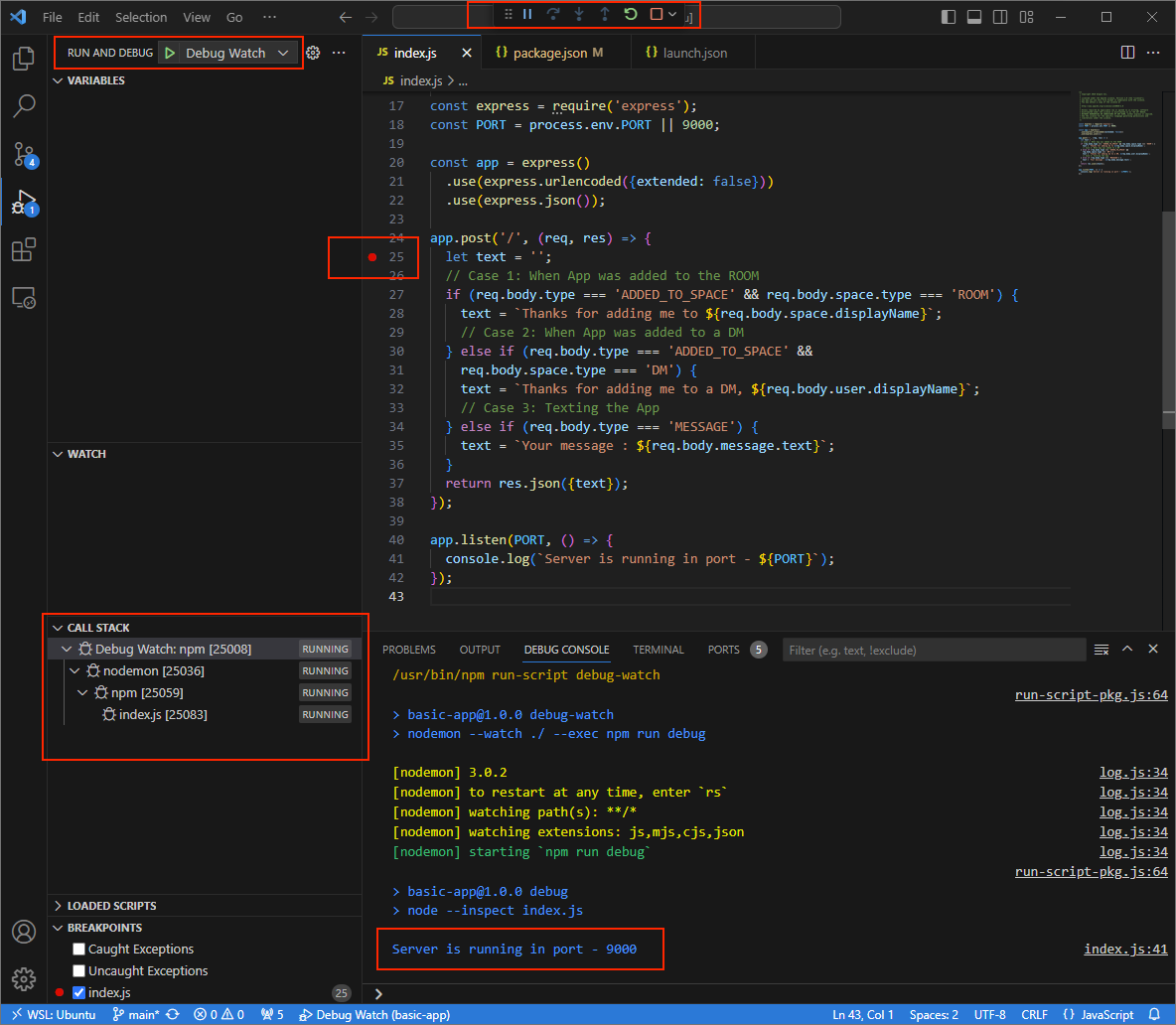
index.jse avvia l'esecuzione e il debug con la configurazioneDebug Watchaggiunta in precedenza. L'applicazione è ora in esecuzione e rimane in ascolto delle richieste HTTP sulla porta9000.
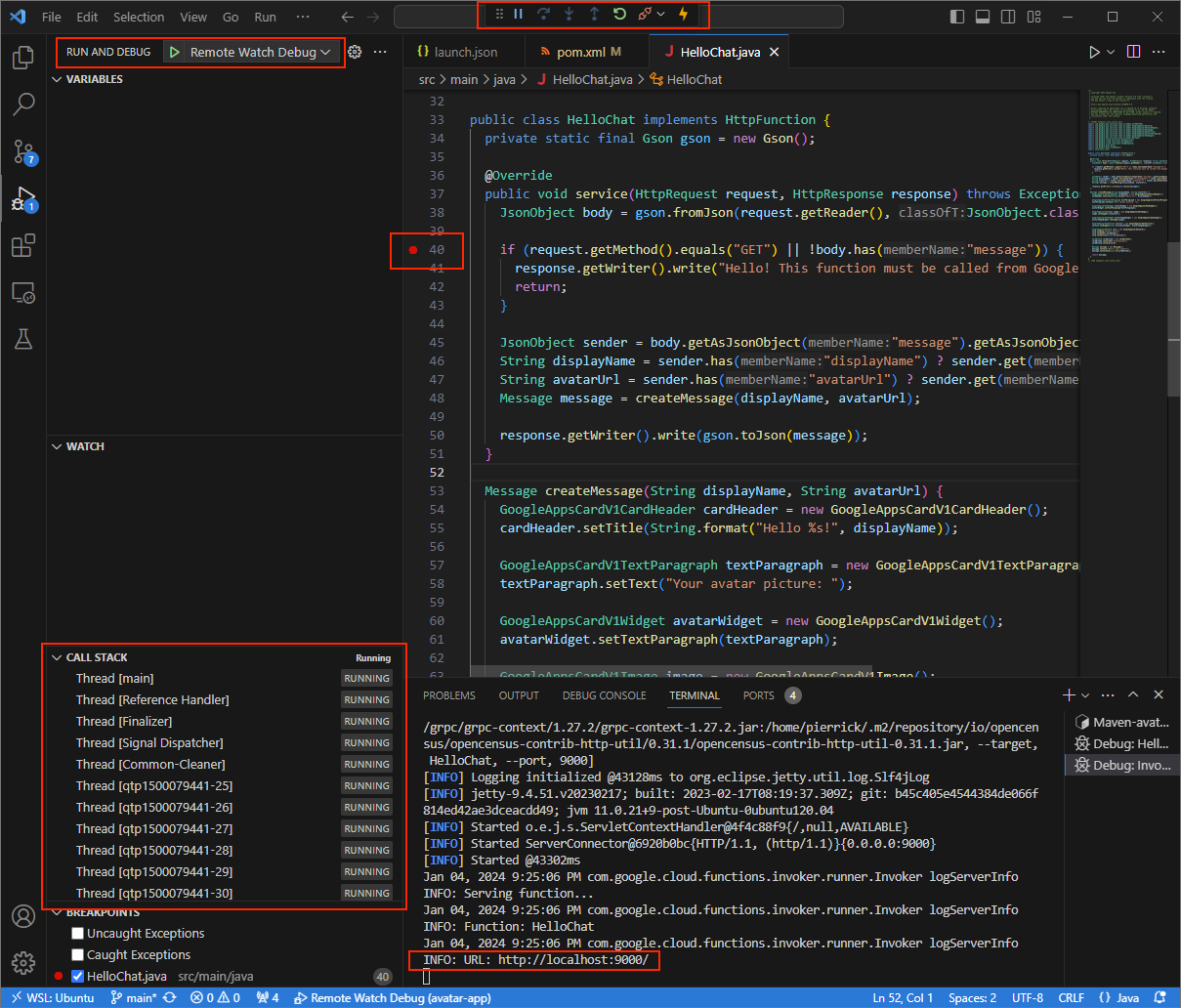
Figura 3. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta
9000.
- In una nuova finestra, apri la cartella
Avvia l'applicazione
ngroknel tuo ambiente locale:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok. Tutte le richieste vengono ora reindirizzate al tuo ambiente locale e alla porta utilizzata dall'applicazione.
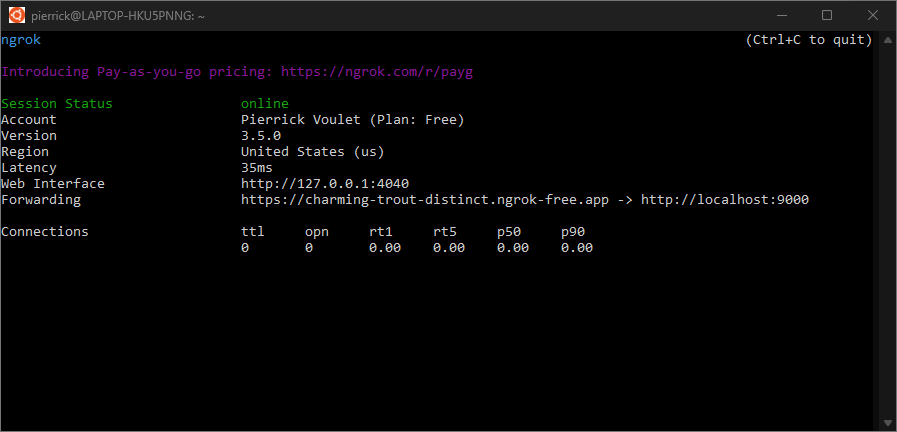
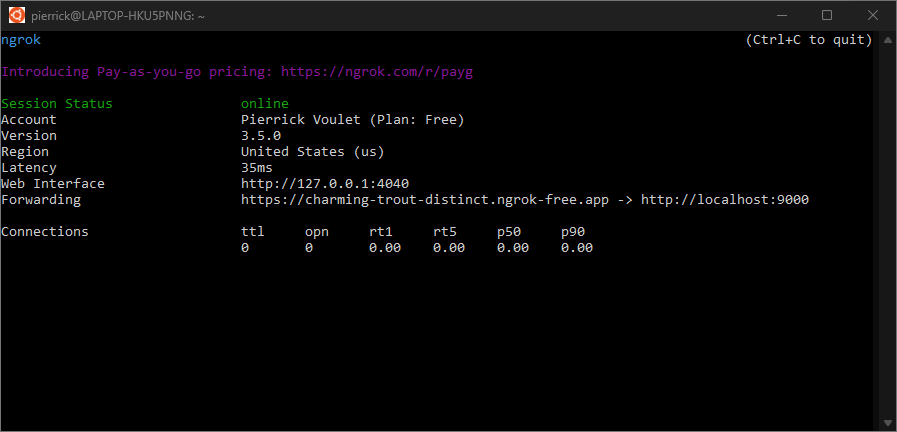
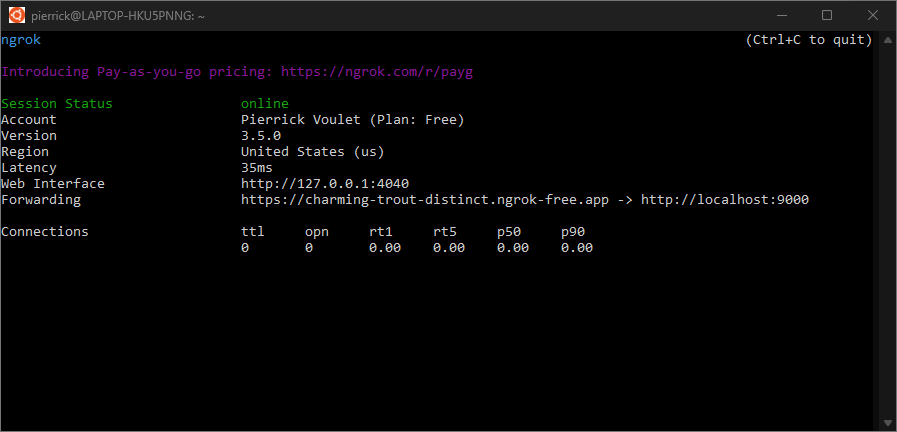
Immagine 4. Il terminale con il server
ngrokin esecuzione e il reindirizzamento.L'applicazione
ngrokavvia anche un'interfaccia web su localhost, che puoi aprire in un browser per monitorare tutte le attività.
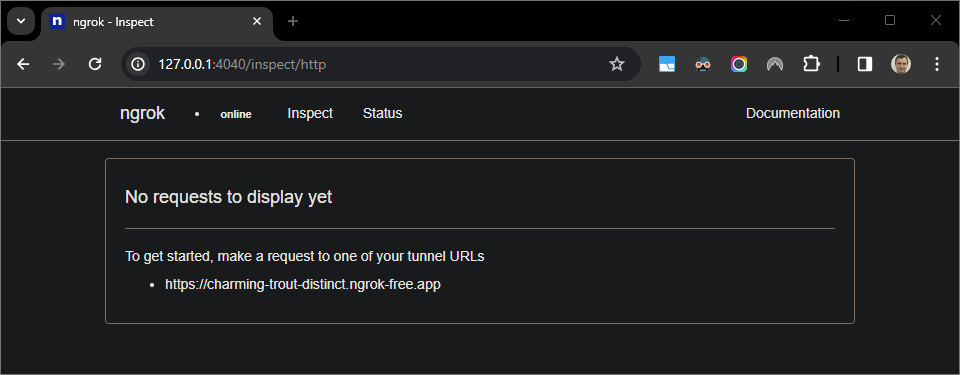
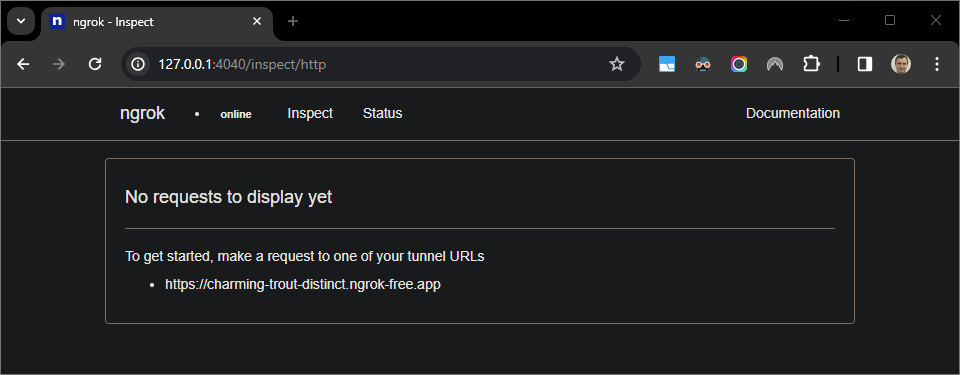
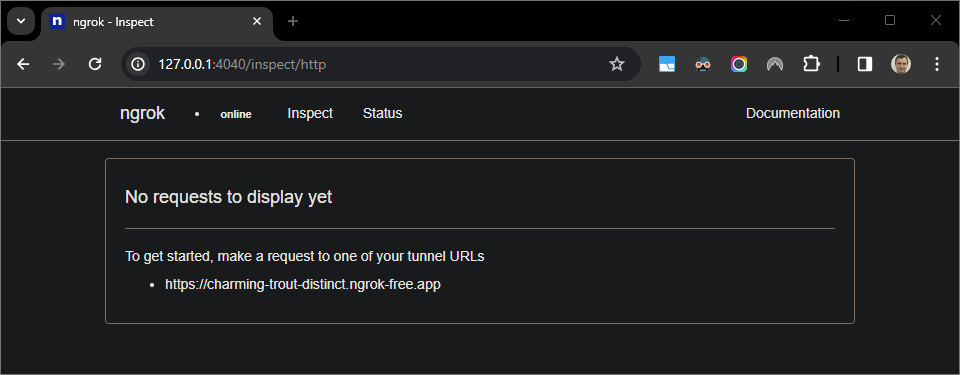
Figura 5. L'interfaccia web ospitata dall'applicazione
ngrokche non mostra richieste HTTP.Testa l'app di Chat inviandole un messaggio diretto:
Apri Google Chat.
Fai clic su Nuova chat .
Nella finestra di dialogo, inserisci il nome della tua app di chat.
Nei risultati di ricerca, trova l'app Chat, fai clic su Aggiungi > Chat.
Nello spazio del messaggio diretto, digita
Helloe premienter. La tua app di chat non risponde perché è in fase di debug attivo.
In
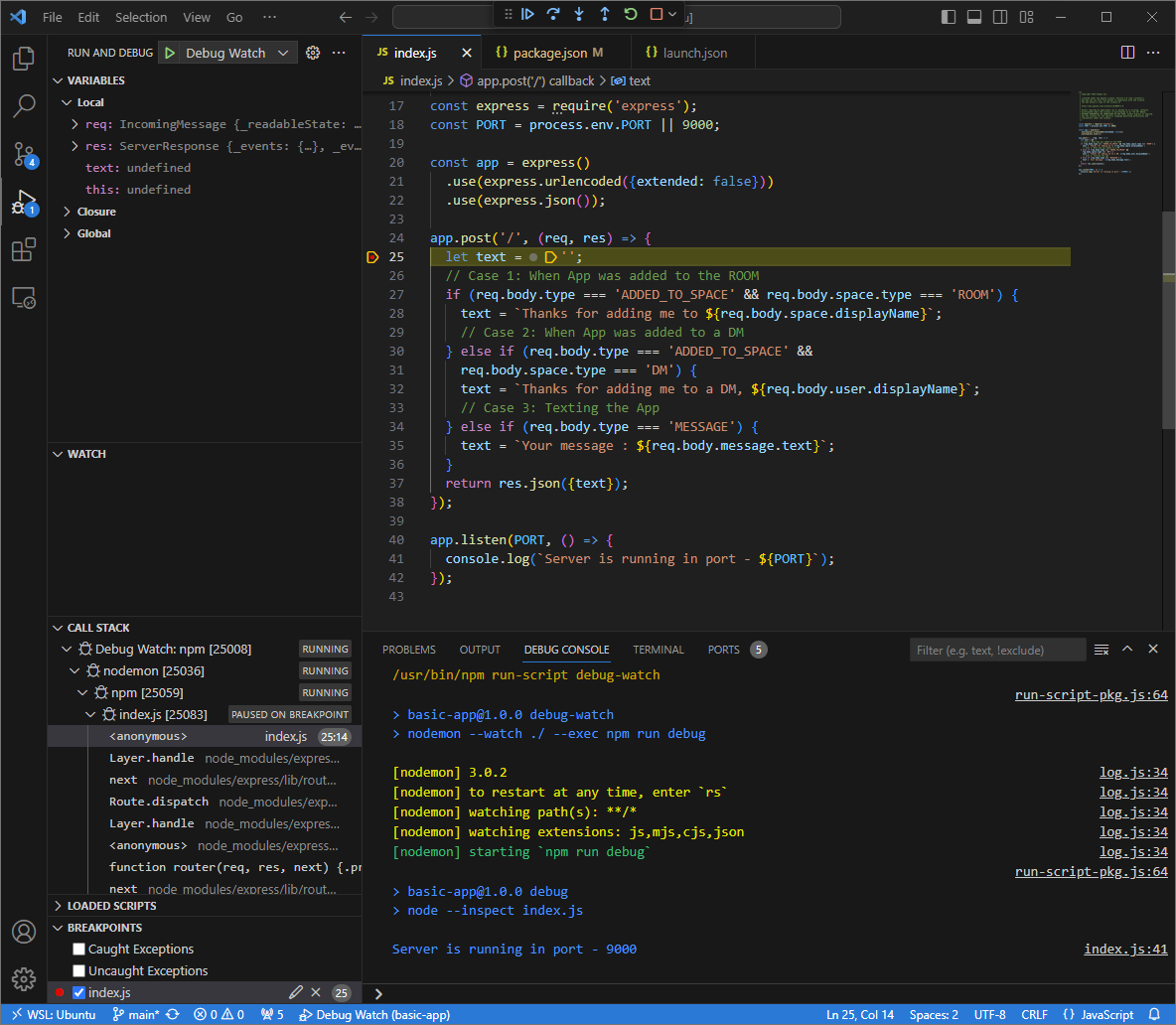
Visual Studio Codenel tuo ambiente locale, puoi vedere che l'esecuzione è in pausa nel punto di interruzione impostato.
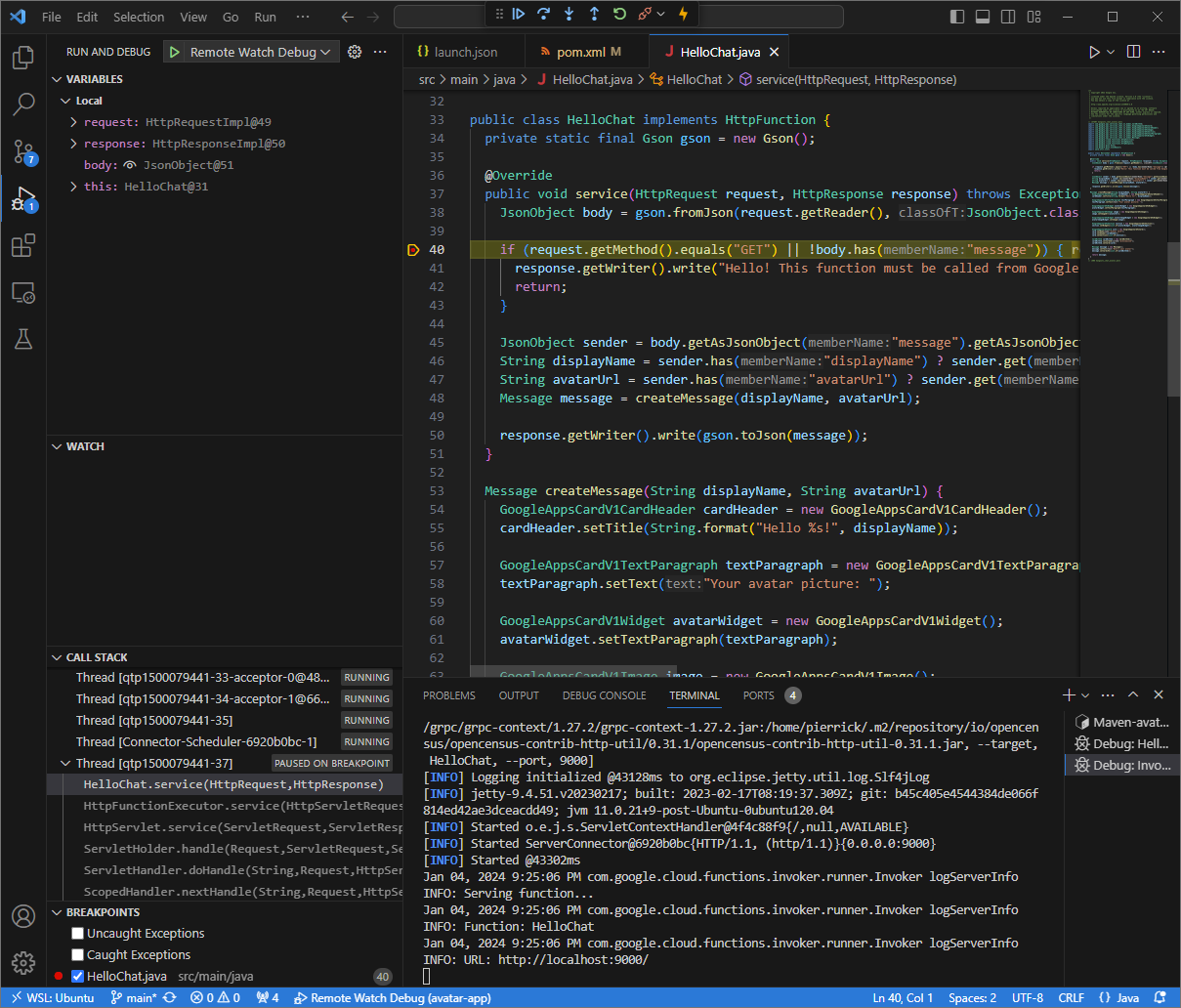
Immagine 6. L'esecuzione è in pausa nel punto di interruzione impostato.
Quando riprendi l'esecuzione dal debugger di
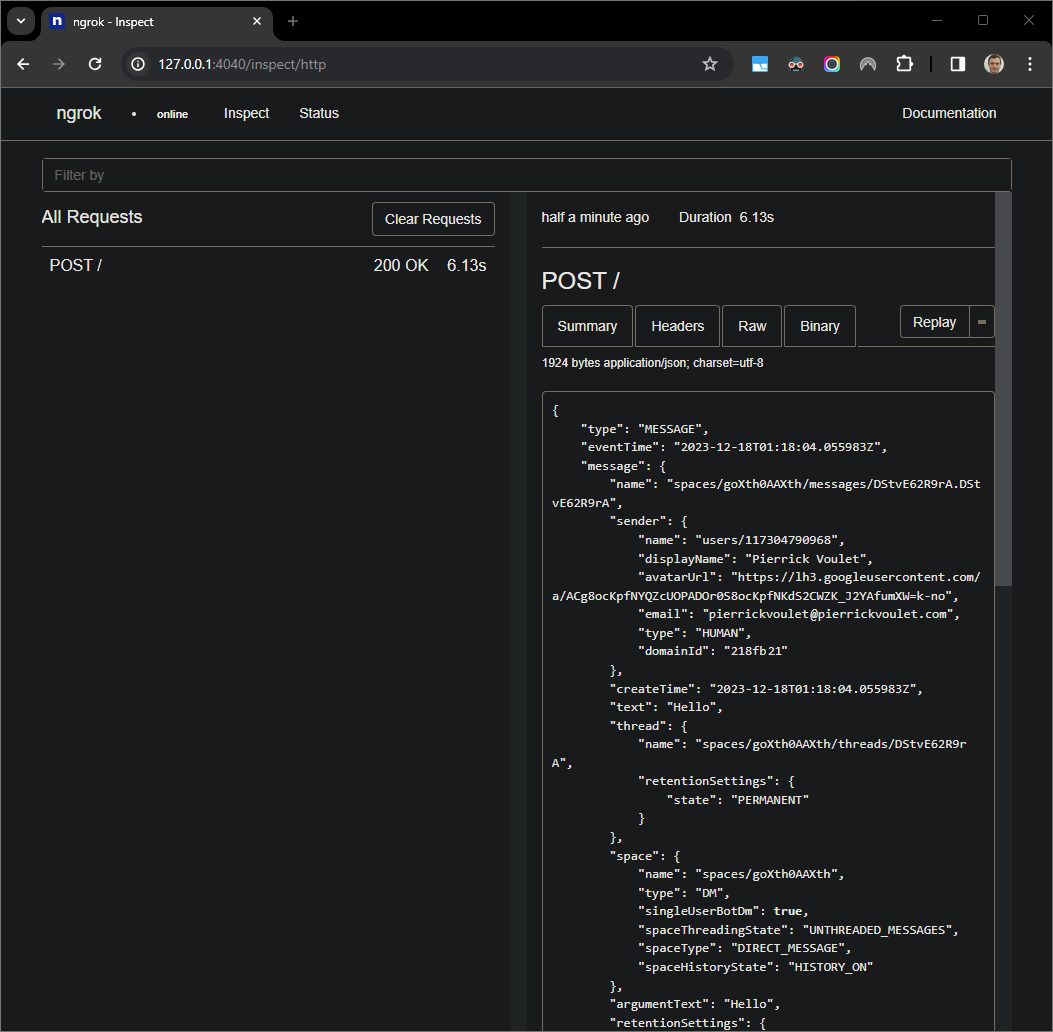
Visual Studio Codeprima che Google Chat scada, l'app Chat rispondeYour message : Hello.Puoi controllare i log delle richieste e delle risposte HTTP dall'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale.
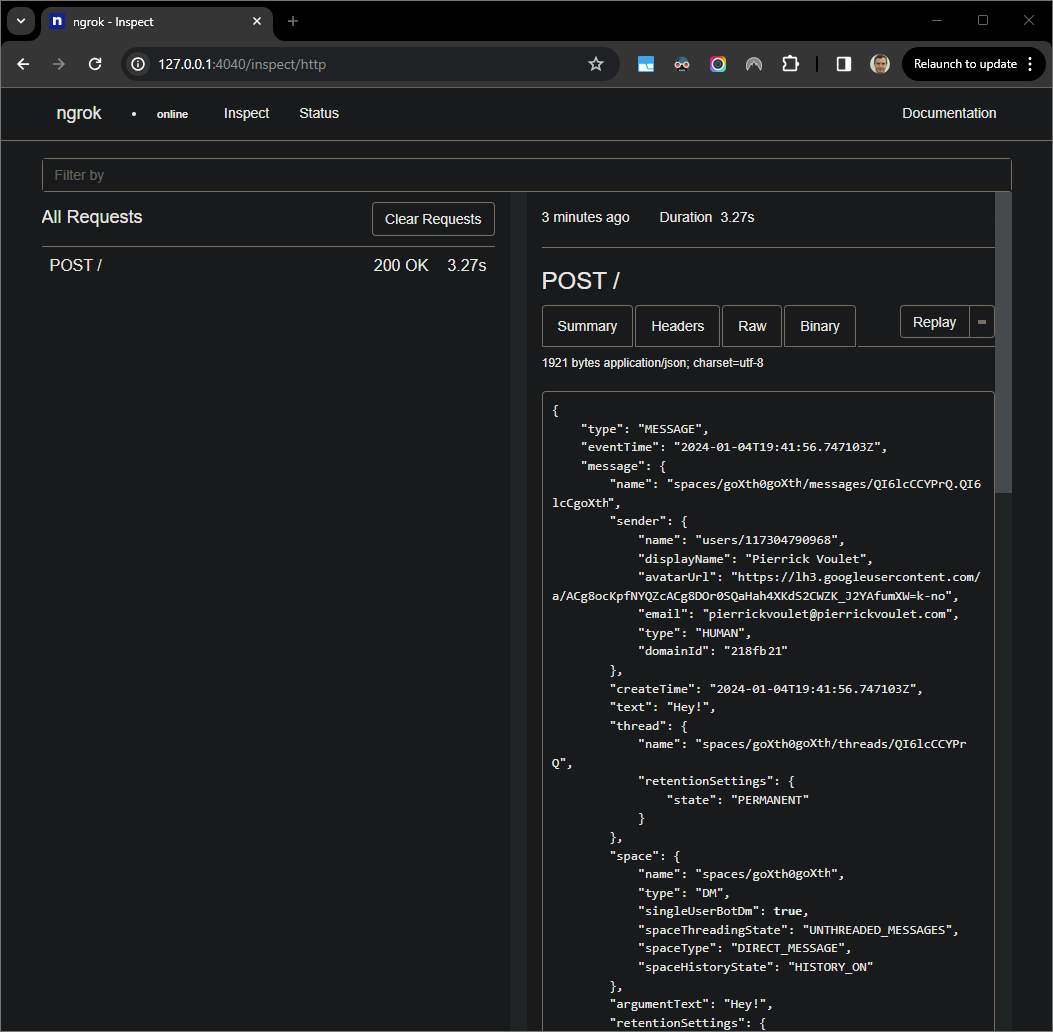
Immagine 7. La richiesta HTTP dall'interfaccia web ospitata dall'applicazione
ngrok.Per modificare il comportamento dell'applicazione, sostituisci
Your messageconHere was your messagein linea35diindex.json. Quando salvi il file,nodemonricarica automaticamente l'applicazione con il codice sorgente aggiornato eVisual Studio Coderimane in modalità di debug.
Immagine 8. L'applicazione è in esecuzione e rimane in ascolto delle richieste HTTP sulla porta
9000con la modifica del codice caricata.Questa volta, anziché inviare un secondo messaggio
Hellonello spazio, puoi selezionare l'ultima richiesta HTTP registrata nell'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale e fare clic suReplay. Come l'ultima volta, la tua app Chat non risponde perché è in fase di debug attivo.Quando riprendi l'esecuzione dal debugger di
Visual Studio Code, puoi vedere dall'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale che l'applicazione genera una risposta con la versione aggiornata del messaggioHere was your message : Hello.
Python
Acquisisci nuove credenziali utente da utilizzare per le credenziali predefinite dell'applicazione:
gcloud config set project PROJECT_IDgcloud auth application-default loginSostituisci
PROJECT_IDcon l'ID progetto del progetto Cloud dell'app.Clona il repository
googleworkspace/google-chat-samplesda GitHub nel tuo ambiente locale. Contiene il codice dell'applicazione:git clone https://github.com/googleworkspace/google-chat-samples.gitDall'IDE
Visual Studio Codeinstallato nel tuo ambiente locale, fai quanto segue:- In una nuova finestra, apri la cartella
google-chat-samples/python/avatar-app. Crea un nuovo ambiente virtuale per Python
enve attivalo:virtualenv envsource env/bin/activateInstalla tutte le dipendenze del progetto utilizzando
pipnell'ambiente virtuale:pip install -r requirements.txtCrea il file
.vscode/launch.jsonnella directory principale e configura un lancio denominatoDebug Watchche attiva l'applicazione dal modulofunctions-frameworksulla porta9000in modalità di debug nell'ambiente virtualeenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Aggiungi un punto di interruzione che sospende l'elaborazione della richiesta HTTP nel file
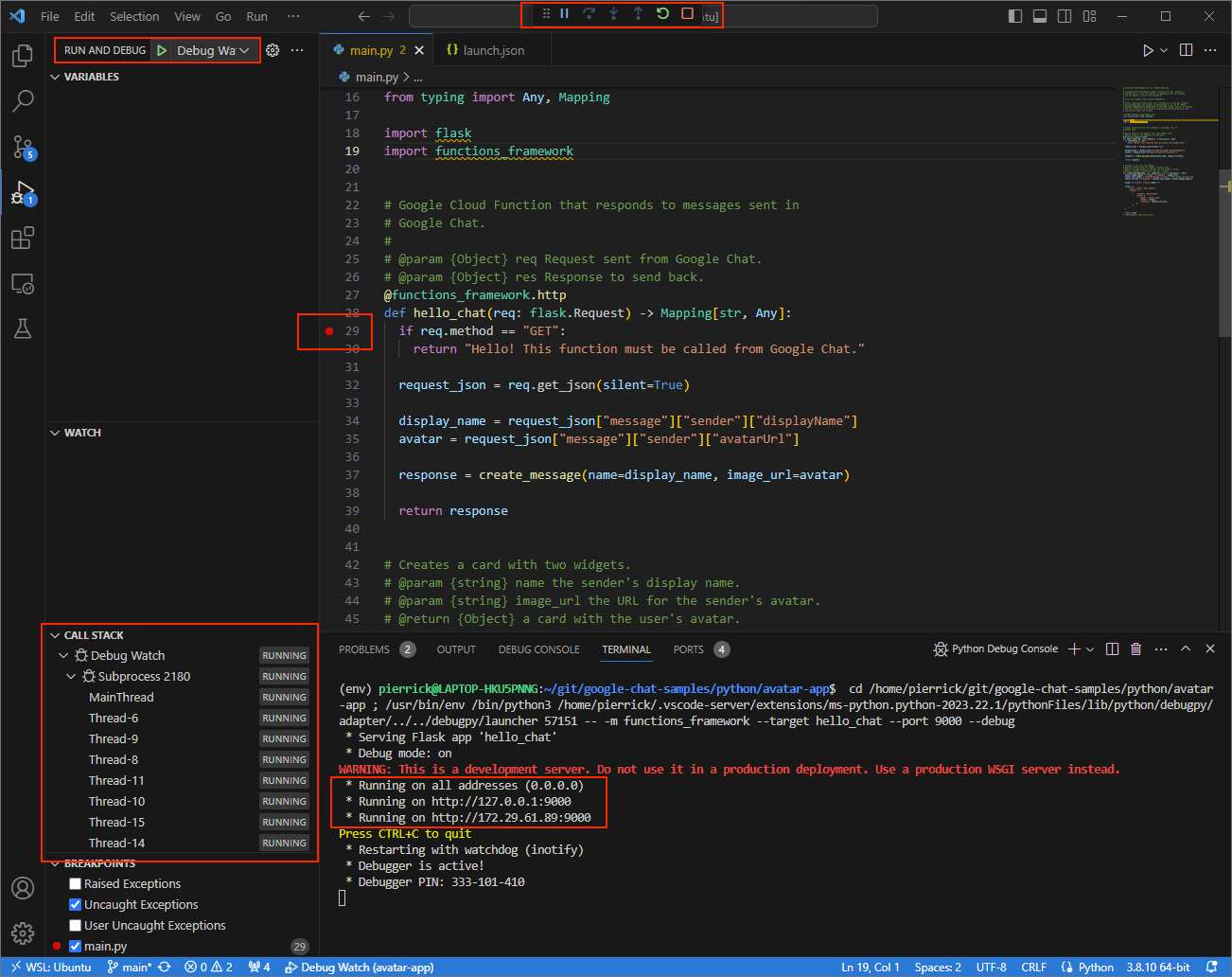
main.pye avvia l'esecuzione e il debug con la configurazioneDebug Watchaggiunta in precedenza. L'applicazione è ora in esecuzione e rimane in ascolto delle richieste HTTP sulla porta9000.
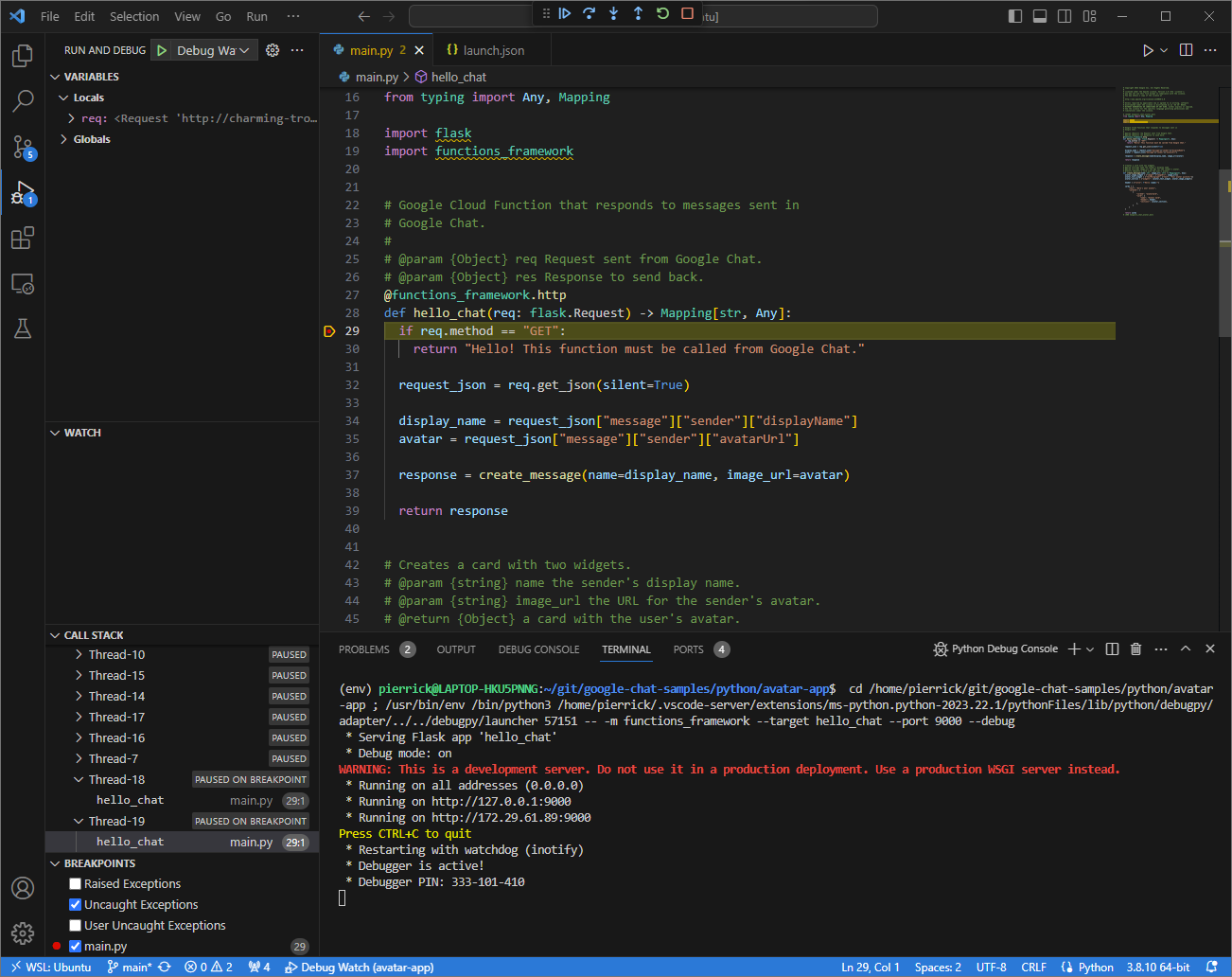
Figura 3. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta
9000.
- In una nuova finestra, apri la cartella
Avvia l'applicazione
ngroknel tuo ambiente locale:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok. Tutte le richieste vengono ora reindirizzate al tuo ambiente locale e alla porta utilizzata dall'applicazione.
Immagine 4. Il terminale con il server
ngrokin esecuzione e il reindirizzamento.L'applicazione
ngrokavvia anche un'interfaccia web su localhost, che puoi aprire in un browser per monitorare tutte le attività.
Figura 5. L'interfaccia web ospitata dall'applicazione
ngrokche non mostra richieste HTTP.Testa l'app di Chat inviandole un messaggio diretto:
Apri Google Chat.
Fai clic su Nuova chat .
Nella finestra di dialogo, inserisci il nome della tua app di chat.
Nei risultati di ricerca, trova l'app Chat, fai clic su Aggiungi > Chat.
Nello spazio del messaggio diretto, digita
Hey!e premienter. La tua app di chat non risponde perché è in fase di debug attivo.
In
Visual Studio Codenel tuo ambiente locale, puoi vedere che l'esecuzione è in pausa nel punto di interruzione impostato.
Immagine 6. L'esecuzione è in pausa nel punto di interruzione impostato.
Quando riprendi l'esecuzione dal debugger di
Visual Studio Codeprima che Google Chat scada per l'app Chat risponde con il tuo nome e l'immagine dell'avatar nel messaggio.Puoi controllare i log delle richieste e delle risposte HTTP dall'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale.
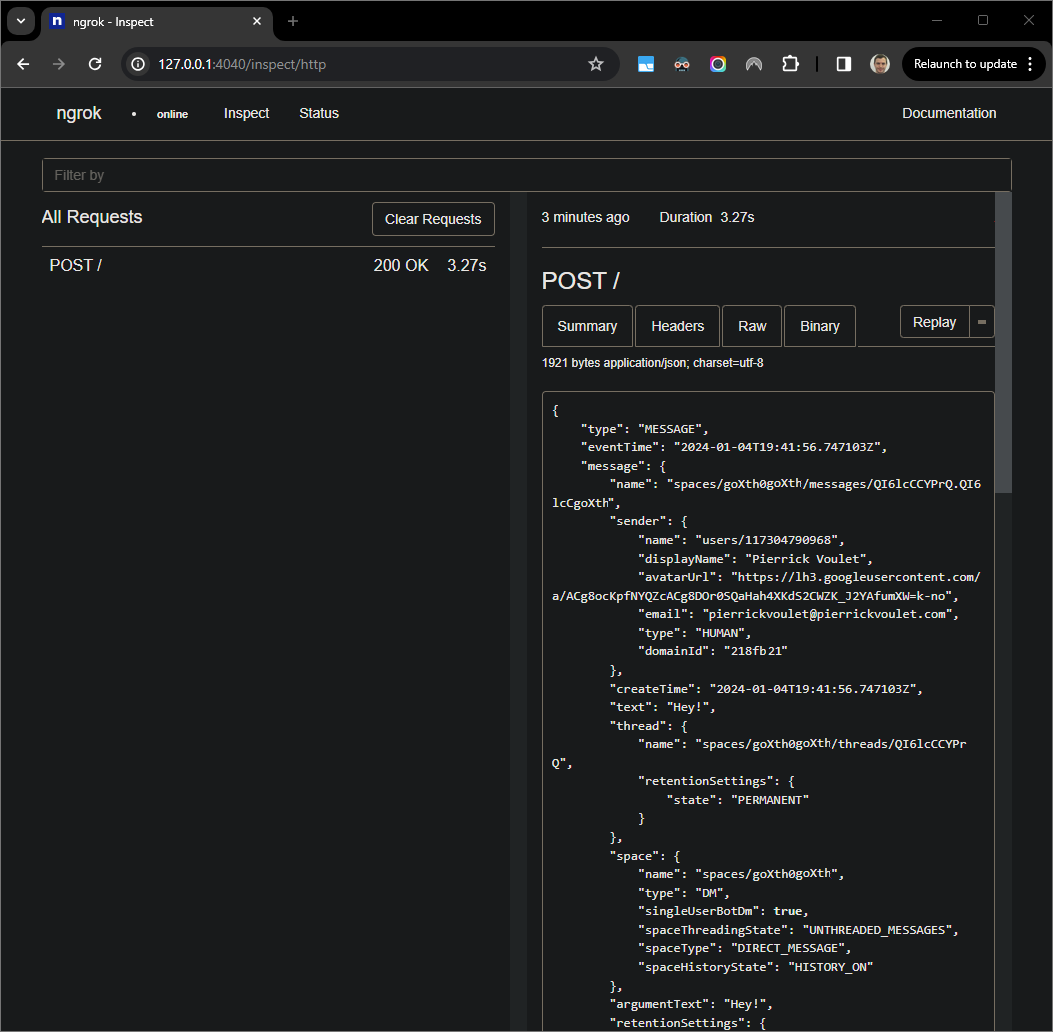
Immagine 7. La richiesta HTTP dall'interfaccia web ospitata dall'applicazione
ngrok.Per modificare il comportamento dell'applicazione, sostituisci
HelloconHeyin linea51del filemain.py. Quando salvi il file,Visual Studio Codel'applicazione viene ricaricata automaticamente con il codice sorgente aggiornato e rimane in modalità di debug.
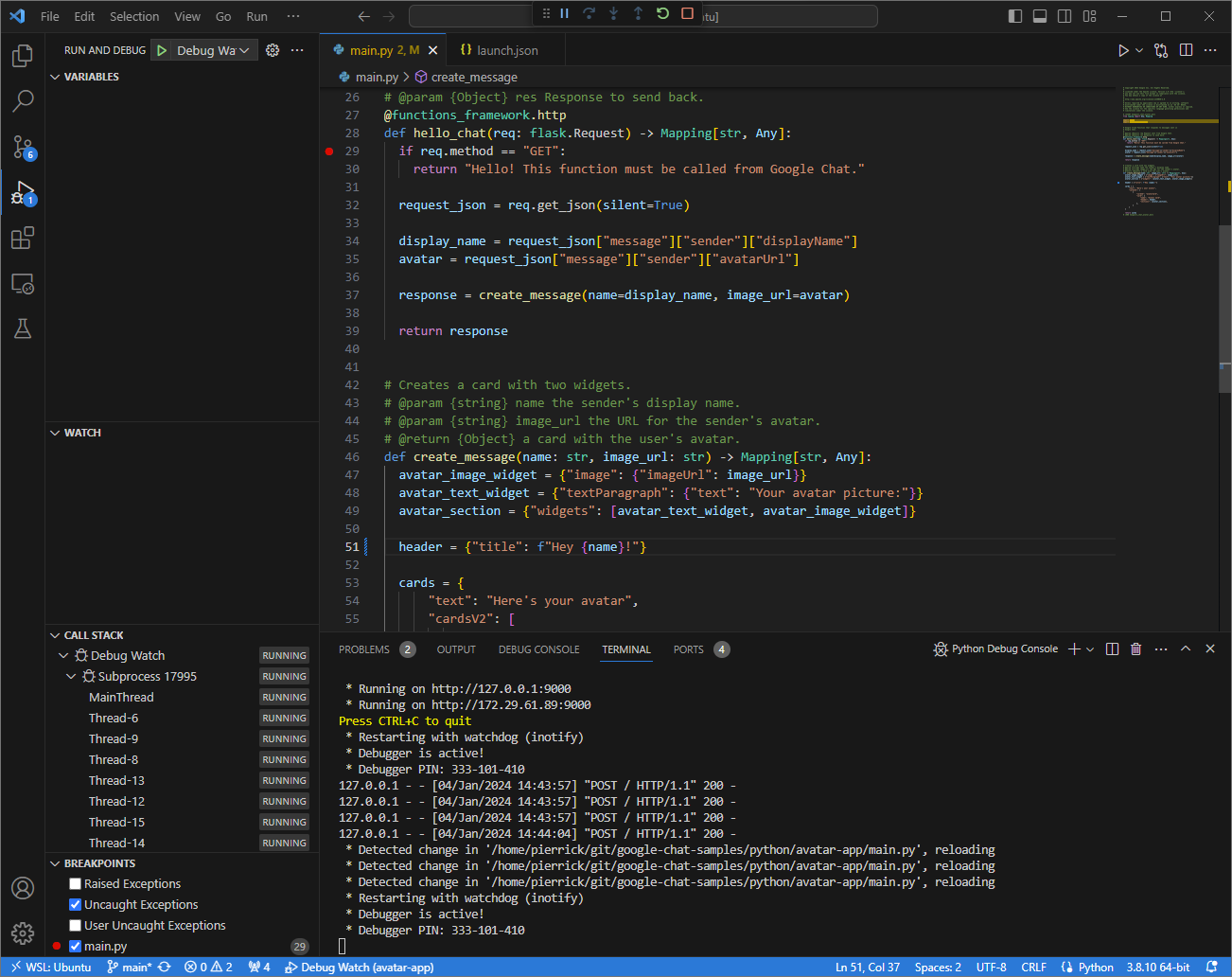
Immagine 8. L'applicazione è in esecuzione e rimane in ascolto delle richieste HTTP sulla porta
9000con la modifica del codice caricata.Questa volta, anziché inviare un secondo messaggio
Hey!nello spazio, puoi selezionare l'ultima richiesta HTTP registrata nell'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale e fare clic suReplay. Come l'ultima volta, la tua app Chat non risponde perché è in fase di debug attivo.Quando riprendi l'esecuzione dal debugger di
Visual Studio Code, puoi vedere dall'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale che l'applicazione genera una risposta con la versione aggiornata del messaggio.
Java
Acquisisci nuove credenziali utente da utilizzare per le credenziali predefinite dell'applicazione:
gcloud config set project PROJECT_IDgcloud auth application-default loginSostituisci
PROJECT_IDcon l'ID progetto del progetto Cloud dell'app.Clona il repository
googleworkspace/google-chat-samplesda GitHub nel tuo ambiente locale. Contiene il codice dell'applicazione:git clone https://github.com/googleworkspace/google-chat-samples.gitDall'IDE
Visual Studio Codeinstallato nel tuo ambiente locale, fai quanto segue:- In una nuova finestra, apri la cartella
google-chat-samples/java/avatar-app. Configura il progetto Maven per eseguire l'applicazione
Appsulla porta9000localmente aggiungendo il plug-in di build di Google Cloud Functions Frameworkfunction-maven-pluginnel filepom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Ora puoi avviarlo localmente in modalità di debug:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Crea il file
.vscode/launch.jsonnella directory radice e configura un avvio denominatoRemote Debug Watchche si collega all'applicazione avviata in precedenza con la porta8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Aggiungi un punto di interruzione che metta in pausa l'elaborazione delle richieste HTTP nel file
App.javae avvia l'allegato e il debug con la configurazioneRemote Debug Watchaggiunta in precedenza. L'applicazione è ora in esecuzione e rimane in ascolto delle richieste HTTP sulla porta9000.
Figura 3. L'applicazione è in esecuzione e rimane in ascolto delle richieste HTTP sulla porta
9000.
- In una nuova finestra, apri la cartella
Avvia l'applicazione
ngroknel tuo ambiente locale:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok. Tutte le richieste vengono ora reindirizzate al tuo ambiente locale e alla porta utilizzata dall'applicazione.
Immagine 4. Il terminale con il server
ngrokin esecuzione e il reindirizzamento.L'applicazione
ngrokavvia anche un'interfaccia web su localhost, che puoi aprire in un browser per monitorare tutte le attività.
Figura 5. L'interfaccia web ospitata dall'applicazione
ngrokche non mostra richieste HTTP.Testa l'app di Chat inviandole un messaggio diretto:
Apri Google Chat.
Fai clic su Nuova chat .
Nella finestra di dialogo, inserisci il nome della tua app di chat.
Nei risultati di ricerca, trova l'app Chat, fai clic su Aggiungi > Chat.
Nello spazio del messaggio diretto, digita
Hey!e premienter. La tua app di chat non risponde perché è in fase di debug attivo.
In
Visual Studio Codenel tuo ambiente locale, puoi vedere che l'esecuzione è in pausa nel punto di interruzione impostato.
Immagine 6. L'esecuzione è in pausa nel punto di interruzione impostato.
Quando riprendi l'esecuzione dal debugger di
Visual Studio Codeprima che Google Chat scada per l'app Chat risponde con il tuo nome e l'immagine dell'avatar nel messaggio.Puoi controllare i log delle richieste e delle risposte HTTP dall'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale.
Immagine 7. La richiesta HTTP dall'interfaccia web ospitata dall'applicazione
ngrok.Per modificare il comportamento dell'applicazione, sostituisci
HelloconHeyin linea55del fileApp.java, riavvia il processomvnDebuge riavviaRemote Debug Watchper ricollegare e riavviare il debug.Questa volta, anziché inviare un secondo messaggio
Hey!nello spazio, puoi selezionare l'ultima richiesta HTTP registrata nell'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale e fare clic suReplay. Come l'ultima volta, la tua app Chat non risponde perché è in fase di debug attivo.Quando riprendi l'esecuzione dal debugger di
Visual Studio Code, puoi vedere dall'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale che l'applicazione genera una risposta con la versione aggiornata del messaggio.
Eseguire il debug dall'ambiente remoto
In questa sezione, interagisci con l'app di chat che viene eseguita in un ambiente remoto.
Figura 9. Esegui il debug dall'ambiente remoto.
Prerequisiti
- Uno spazio di messaggi diretti con la tua app di Chat. Puoi seguire la sezione Testare l'app di Chat della Guida rapida e cercare la tua app di Chat per avviarne uno.
- L'applicazione in esecuzione nell'ambiente remoto con il debugger
attivato su una determinata porta viene indicata come
REMOTE_DEBUG_PORTnelle istruzioni di questa guida. - Il tuo ambiente locale può
sshal tuo ambiente remoto. - Un IDE configurato nel tuo ambiente locale in grado di eseguire il debug. In questa guida utilizziamo
Visual Studio CodeIDE e le relative funzionalità di debug predefinite a scopo illustrativo.
Connetti gli ambienti locali e remoti
Nel tuo ambiente locale da cui vuoi avviare una connessione client di debug, configura un tunnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSSostituisci quanto segue:
LOCAL_DEBUG_PORT: La porta di debug nell'ambiente locale.REMOTE_USERNAME: il nome utente nel tuo ambiente remoto.REMOTE_ADDRESS: l'indirizzo del tuo ambiente remoto.REMOTE_DEBUG_PORT: La porta di debug nell'ambiente remoto.
La porta di debug nell'ambiente locale è ora collegata alla porta di debug nell'ambiente remoto.
Avvia debug
Dall'IDE Visual Studio Code installato nel tuo ambiente locale, esegui le
seguenti operazioni:
- In una nuova finestra, apri il codice sorgente della tua app.
Crea il file
.vscode/launch.jsonnella directory radice e configura un avvio denominatoDebug Remoteche si collega alla porta di debug nell'ambiente locale:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Sostituisci
LOCAL_DEBUG_PORTcon la porta di debug nel tuo ambiente locale.Aggiungi un punto di interruzione nel codice sorgente della tua app che metta in pausa l'elaborazione della richiesta HTTP e avvia l'esecuzione e il debug con la configurazione
Debug Remoteaggiunta in precedenza.
Nello spazio di messaggi diretti con l'app di Chat, digita
quello che vuoi testare e premi enter. La tua
app Chat non risponde perché è in fase di
debug
attivo nell'IDE Visual Studio Code.
Argomenti correlati
- Scopri come attivare ed eseguire query sui log degli errori.
- Scopri come correggere gli errori dell'app Google Chat, ad esempio "L'app non risponde", "L'API Google Chat è disponibile solo per gli utenti di Google Workspace" o "Gli utenti possono essere esclusi dagli spazi".
- Scopri come correggere gli errori della carta, ad esempio messaggi della carta, finestre di dialogo o anteprime dei link che non vengono visualizzati o non funzionano come previsto.



