בדף הזה מוסברים ההבדלים בין הודעות טקסט לבין הודעות בכרטיסים.
כשמשתמשים באפליקציות ל-Chat כדי לשלוח הודעות טקסט עם מידע בסיסי, ההודעות מופיעות בתוך השיחה, בדיוק כמו הודעות שאנשים כותבים ב-Google Chat. כדי ליצור הודעות שמכילות יותר מטקסט, או כדי ליצור הודעות שהמשתמשים יכולים לקיים איתן אינטראקציה, אפליקציות ל-Chat יכולות להשתמש בכרטיסים. אפליקציות צ'אט יכולות גם לצרף כרטיס להודעת טקסט. כדי להזכיר למשתמשים לסיים תהליכים מרובי-שלבים כמו מילוי טופס, אפליקציות ל-Chat יכולות גם ליצור כרטיסים שנפתחים בחלון חדש כתיבות דו-שיח.
המבנה של הודעת טקסט
ב-Google Chat API, הודעות מיוצגות כאובייקטים בפורמט JSON. בתוך הודעה, הודעת טקסט מיוצגת כאובייקט text.
בדוגמה הבאה, אפליקציית Chat יוצרת הודעת טקסט במרחב של צוות מפתחי תוכנה, כדי לעדכן אותם על כך שמועד הקפאת הקוד מתקרב:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
ה-JSON מחזיר את ההודעה הבאה:

המבנה של הודעה בכרטיס
ב-Google Chat API, הודעות מיוצגות כאובייקטים בפורמט JSON. בתוך הודעה, כרטיס מיוצג כמערך cardsV2 והוא מורכב מהרכיבים הבאים:
CardWithIdאובייקטים או יותר.-
cardId, משמש לזיהוי הכרטיס ומוגבל להודעה מסוימת. (כרטיסים בהודעות שונות יכולים להיות עם אותו מזהה). אובייקט
card, שמורכב מהרכיבים הבאים:headerאובייקט שמציין דברים כמו כותרת, כותרת משנה ותמונה בסגנון אווטאר.- אובייקט
sectionאחד או יותר, שכל אחד מהם מכיל לפחות ווידג'ט אחד. widgetאובייקטים או יותר. כל ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
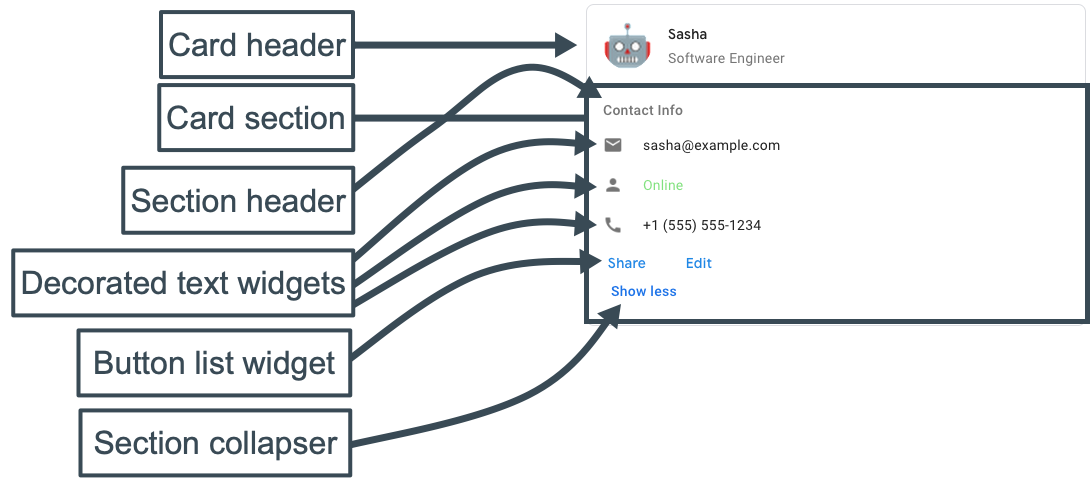
לדוגמה, הודעת הכרטיס הבאה מכילה אובייקטים מסוג header, section ו-widget:

הקוד הבא מייצג את ה-JSON של הודעת הכרטיס:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
אתם יכולים להשתמש בכלי ליצירת כרטיסים כדי לעצב ולראות תצוגה מקדימה של הודעות וממשקי משתמש לאפליקציות ל-Chat:
פותחים את הכלי ליצירת כרטיסים