এই পৃষ্ঠাটি পাঠ্য এবং কার্ড বার্তাগুলির মধ্যে পার্থক্য ব্যাখ্যা করে।
যখন চ্যাট অ্যাপগুলি প্রাথমিক তথ্য জানাতে পাঠ্য বার্তা পাঠায়, তখন বার্তাগুলি ইনলাইনে প্রদর্শিত হয়, ঠিক যেমন Google চ্যাটে লোকেরা বার্তা লেখে। টেক্সটের চেয়ে বেশি বার্তা তৈরি করতে বা ব্যবহারকারীরা ইন্টারঅ্যাক্ট করতে পারে এমন বার্তা তৈরি করতে, চ্যাট অ্যাপগুলি কার্ড ব্যবহার করতে পারে। চ্যাট অ্যাপগুলি একটি কার্ডের সাথে একটি পাঠ্য বার্তাও যুক্ত করতে পারে। একটি ফর্ম পূরণ করার মতো বহু-পদক্ষেপের প্রক্রিয়াগুলি শেষ করার জন্য ব্যবহারকারীদের অনুরোধ করার জন্য, চ্যাট অ্যাপগুলি ডায়ালগ হিসাবে একটি নতুন উইন্ডোতে খোলা কার্ডগুলিও তৈরি করতে পারে৷
টেক্সট মেসেজের অ্যানাটমি
Google Chat API-এ, বার্তাগুলিকে JSON অবজেক্ট হিসাবে উপস্থাপন করা হয়। একটি বার্তার মধ্যে, একটি পাঠ্য বার্তা একটি text বস্তু হিসাবে উপস্থাপন করা হয়।
নিম্নলিখিত উদাহরণে, একটি চ্যাট অ্যাপ সফ্টওয়্যার ডেভেলপারদের একটি দলের জন্য একটি স্পেসে একটি পাঠ্য বার্তা তৈরি করে যেখানে একটি কোড ফ্রিজ আসছে:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON নিম্নলিখিত বার্তাটি ফেরত দেয়:

একটি কার্ড বার্তার অ্যানাটমি
Google Chat API-এ, বার্তাগুলিকে JSON অবজেক্ট হিসাবে উপস্থাপন করা হয়। একটি বার্তার মধ্যে একটি কার্ড একটি cardsV2 অ্যারে হিসাবে উপস্থাপন করা হয় এবং নিম্নলিখিতগুলি নিয়ে গঠিত:
- এক বা একাধিক
CardWithIdঅবজেক্ট । - একটি
cardId, কার্ড সনাক্ত করতে ব্যবহৃত হয় এবং একটি প্রদত্ত বার্তার মধ্যে স্কোপ করা হয়। (বিভিন্ন বার্তার কার্ডে একই আইডি থাকতে পারে।) একটি
cardঅবজেক্ট, যা নিম্নলিখিতগুলি নিয়ে গঠিত:- একটি
headerবস্তু যা একটি শিরোনাম, সাবটাইটেল এবং অবতার-শৈলী চিত্রের মতো জিনিসগুলি নির্দিষ্ট করে৷ - এক বা একাধিক
sectionঅবজেক্ট যাতে প্রত্যেকটিতে অন্তত একটি উইজেট থাকে। - এক বা একাধিক
widgetবস্তু । প্রতিটি উইজেট হল একটি যৌগিক বস্তু যা পাঠ্য, ছবি, বোতাম এবং অন্যান্য অবজেক্টের ধরনকে উপস্থাপন করতে পারে।
- একটি
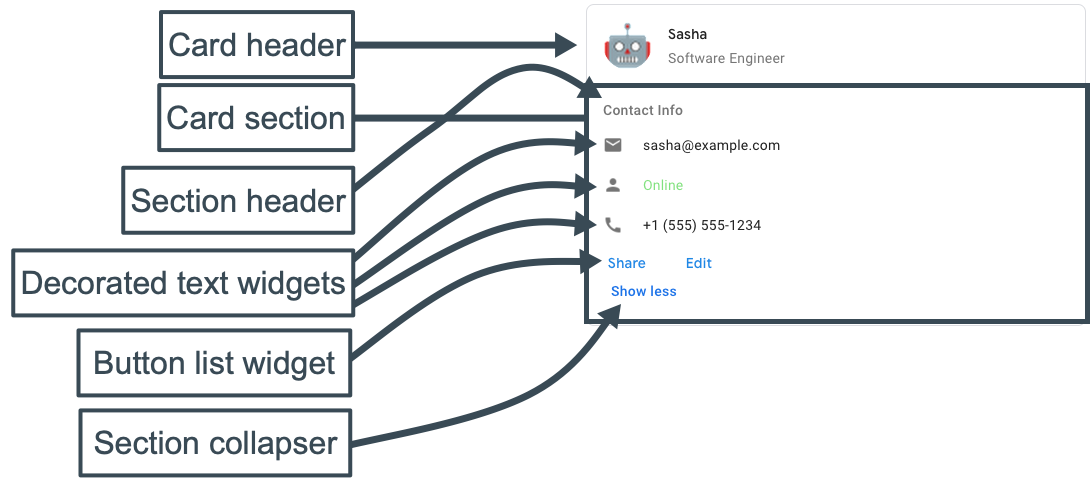
একটি উদাহরণ হিসাবে, নিম্নলিখিত কার্ড বার্তাটিতে header , section এবং widget অবজেক্ট রয়েছে:

নিম্নলিখিত কোড কার্ড বার্তার JSON প্রতিনিধিত্ব করে:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
চ্যাট অ্যাপের জন্য মেসেজিং এবং ইউজার ইন্টারফেস ডিজাইন ও প্রিভিউ করতে কার্ড বিল্ডার ব্যবহার করুন:
কার্ড বিল্ডার খুলুন