Questa pagina spiega le differenze tra i messaggi di testo e quelli delle schede.
Quando le app di chat inviano messaggi di testo per comunicare informazioni di base, i messaggi vengono visualizzati in linea, proprio come le persone scrivono messaggi in Google Chat. Per creare messaggi che contengano più di un testo o con cui gli utenti possano interagire, le app di chat possono utilizzare le schede. Le app di chat possono anche aggiungere un messaggio di testo con una carta. Per invitare gli utenti a completare procedure in più passaggi, ad esempio la compilazione di un modulo, le app di chat possono anche creare schede che si aprono in una nuova finestra come dialoghi.
Anatomia di un messaggio
Nell'API Google Chat, i messaggi sono rappresentati come oggetti JSON. All'interno di un messaggio, un messaggio di testo è rappresentato come un oggetto text.
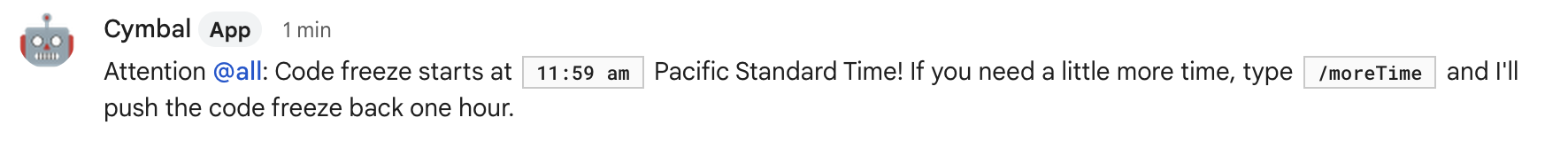
Nell'esempio che segue, un'app di Chat crea un messaggio di testo in uno spazio per un team di sviluppatori di software che si avvicina al blocco del codice:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
Il JSON restituisce il seguente messaggio:

Anatomia di un messaggio della scheda
Nell'API Google Chat, i messaggi sono rappresentati come oggetti JSON. All'interno di un messaggio,
una scheda è rappresentata come un
array cardsV2 e include quanto segue:
- Uno o più
CardWithIdoggetti. - Un
cardId, utilizzato per identificare la scheda e con ambito definito all'interno di un determinato messaggio. Le schede in messaggi diversi possono avere lo stesso ID. Un oggetto
card, costituito da:- Un oggetto
headerche specifica elementi come titolo, sottotitolo e immagine in stile avatar. - Uno o più
oggetti
sectionche contengono almeno un widget. - Uno o più
widgetoggetti. Ogni widget è un oggetto composito che può rappresentare testo, immagini, pulsanti e altri tipi di oggetti.
- Un oggetto
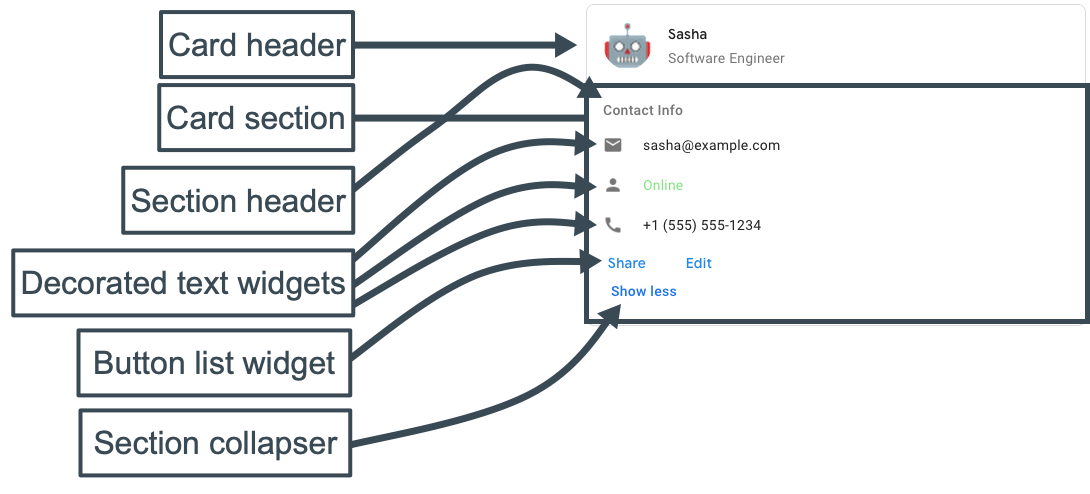
Ad esempio, il seguente messaggio della scheda contiene gli oggetti
header,
section e
widget:

Il seguente codice rappresenta il JSON del messaggio della scheda:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Utilizza il generatore di schede per progettare e visualizzare in anteprima le interfacce utente e di messaggistica per le app di chat:
Apri il generatore di schede