В этом руководстве объясняется, как использовать метод create() ресурса Message API Google Chat для выполнения следующих действий:
- Отправляйте сообщения, содержащие текст, карточки и интерактивные виджеты.
- Отправляйте личные сообщения определенному пользователю чата.
- Начните или ответьте на цепочку сообщений.
- Назовите сообщение, чтобы его можно было указать в других запросах API чата.
Максимальный размер сообщения (включая текст и открытки) составляет 32 000 байт. Чтобы отправить сообщение, превышающее этот размер, ваше чат-приложение должно отправить несколько сообщений.
Помимо вызова API чата для создания сообщений, приложения чата могут создавать и отправлять сообщения в ответ на взаимодействие с пользователем, например, публиковать приветственное сообщение после добавления приложения чата в чат-группу. При ответе на взаимодействие приложения чата могут использовать другие функции обмена сообщениями, включая интерактивные диалоги и интерфейсы предварительного просмотра ссылок. Чтобы ответить пользователю, приложение чата возвращает сообщение синхронно, без вызова API чата. Подробнее об отправке сообщений в ответ на взаимодействие см. в статье Получение и ответ на взаимодействие с приложением Google Chat .
Как Chat отображает и атрибутирует сообщения, созданные с помощью Chat API
Вы можете вызвать метод create() используя аутентификацию приложения и аутентификацию пользователя . Chat по-разному определяет отправителя сообщения в зависимости от используемого типа аутентификации.
Когда вы авторизуетесь как приложение Chat, приложение Chat отправляет сообщение.

App .Когда вы авторизуетесь как пользователь, приложение Chat отправляет сообщение от его имени. Chat также указывает, что приложение Chat связано с сообщением, отображая его имя.

Тип аутентификации также определяет, какие функции обмена сообщениями и интерфейсы можно включить в сообщение. Благодаря аутентификации приложения Chat могут отправлять сообщения с форматированным текстом, интерфейсами на основе карточек и интерактивными виджетами. Поскольку пользователи Chat могут отправлять в сообщениях только текст, при создании сообщений с использованием аутентификации пользователя можно включать только текст. Подробнее о функциях обмена сообщениями, доступных для API Chat, см. в обзоре сообщений Google Chat .
В этом руководстве объясняется, как использовать любой из типов аутентификации для отправки сообщения с помощью API чата.
Предпосылки
Node.js
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Настройте свою среду:
- Создайте проект Google Cloud .
- Настройте экран согласия OAuth .
- Включите и настройте API Google Chat, указав имя, значок и описание для вашего приложения Chat.
- Установите облачную клиентскую библиотеку Node.js.
- Создайте учетные данные для доступа на основе того, как вы хотите выполнить аутентификацию в своем запросе API Google Chat:
- Чтобы пройти аутентификацию в качестве пользователя чата, создайте учетные данные идентификатора клиента OAuth и сохраните их в виде JSON-файла с именем
credentials.jsonв локальном каталоге. - Чтобы выполнить аутентификацию в приложении Chat, создайте учетные данные сервисной учетной записи и сохраните их как JSON-файл с именем
credentials.json.
- Чтобы пройти аутентификацию в качестве пользователя чата, создайте учетные данные идентификатора клиента OAuth и сохраните их в виде JSON-файла с именем
- Выберите область авторизации в зависимости от того, хотите ли вы пройти аутентификацию как пользователь или как приложение чата.
- Пространство Google Chat , участником которого является аутентифицированный пользователь или вызывающее приложение Chat. Чтобы аутентифицироваться как приложение Chat, добавьте приложение Chat в пространство .
Питон
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Настройте свою среду:
- Создайте проект Google Cloud .
- Настройте экран согласия OAuth .
- Включите и настройте API Google Chat, указав имя, значок и описание для вашего приложения Chat.
- Установите клиентскую библиотеку Python Cloud .
- Создайте учетные данные для доступа на основе того, как вы хотите выполнить аутентификацию в своем запросе API Google Chat:
- Чтобы пройти аутентификацию в качестве пользователя чата, создайте учетные данные идентификатора клиента OAuth и сохраните их в виде JSON-файла с именем
credentials.jsonв локальном каталоге. - Чтобы выполнить аутентификацию в приложении Chat, создайте учетные данные сервисной учетной записи и сохраните их как JSON-файл с именем
credentials.json.
- Чтобы пройти аутентификацию в качестве пользователя чата, создайте учетные данные идентификатора клиента OAuth и сохраните их в виде JSON-файла с именем
- Выберите область авторизации в зависимости от того, хотите ли вы пройти аутентификацию как пользователь или как приложение чата.
- Пространство Google Chat , участником которого является аутентифицированный пользователь или вызывающее приложение Chat. Чтобы аутентифицироваться как приложение Chat, добавьте приложение Chat в пространство .
Ява
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Настройте свою среду:
- Создайте проект Google Cloud .
- Настройте экран согласия OAuth .
- Включите и настройте API Google Chat, указав имя, значок и описание для вашего приложения Chat.
- Установите клиентскую библиотеку Java Cloud .
- Создайте учетные данные для доступа на основе того, как вы хотите выполнить аутентификацию в своем запросе API Google Chat:
- Чтобы пройти аутентификацию в качестве пользователя чата, создайте учетные данные идентификатора клиента OAuth и сохраните их в виде JSON-файла с именем
credentials.jsonв локальном каталоге. - Чтобы выполнить аутентификацию в приложении Chat, создайте учетные данные сервисной учетной записи и сохраните их как JSON-файл с именем
credentials.json.
- Чтобы пройти аутентификацию в качестве пользователя чата, создайте учетные данные идентификатора клиента OAuth и сохраните их в виде JSON-файла с именем
- Выберите область авторизации в зависимости от того, хотите ли вы пройти аутентификацию как пользователь или как приложение чата.
- Пространство Google Chat , участником которого является аутентифицированный пользователь или вызывающее приложение Chat. Чтобы аутентифицироваться как приложение Chat, добавьте приложение Chat в пространство .
Скрипт приложений
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Настройте свою среду:
- Создайте проект Google Cloud .
- Настройте экран согласия OAuth .
- Включите и настройте API Google Chat, указав имя, значок и описание для вашего приложения Chat.
- Создайте автономный проект Apps Script и включите расширенную службу чата .
- В этом руководстве необходимо использовать аутентификацию пользователя или приложения . Для аутентификации в приложении Chat создайте учетные данные сервисной учетной записи. Инструкции см. в разделе «Аутентификация и авторизация в приложении Google Chat» .
- Выберите область авторизации в зависимости от того, хотите ли вы пройти аутентификацию как пользователь или как приложение чата.
- Пространство Google Chat , участником которого является аутентифицированный пользователь или вызывающее приложение Chat. Чтобы аутентифицироваться как приложение Chat, добавьте приложение Chat в пространство .
Отправьте сообщение через приложение «Чат»
В этом разделе объясняется, как отправлять сообщения, содержащие текст, карточки и интерактивные виджеты аксессуаров, используя аутентификацию приложения .

Для вызова метода CreateMessage() с использованием аутентификации приложения необходимо указать следующие поля в запросе:
- Область авторизации
chat.bot. - Ресурс
Space, в котором вы хотите опубликовать сообщение. Приложение Chat должно быть участником пространства. - Ресурс
Message, который необходимо создать. Чтобы определить содержание сообщения, можно включить форматированный текст (text), один или несколько интерфейсов карт (cardsV2) или и то, и другое.
По желанию вы можете включить следующее:
- Поле
accessoryWidgetsдля включения интерактивных кнопок в нижнюю часть сообщения . - Поле
privateMessageViewerдля отправки личного сообщения указанному пользователю. - Поле
messageId, которое позволяет указать имя сообщения для использования в других запросах API. - Поля
thread.threadKeyиmessageReplyOptionдля начала обсуждения или ответа на него . Если в чат-группе не используются потоки, это поле игнорируется.
В следующем коде показан пример того, как приложение Chat может отправить сообщение, опубликованное как приложение Chat, которое содержит текст, карточку и нажимаемую кнопку внизу сообщения:
Node.js
Питон
Ява
Скрипт приложений
Чтобы запустить этот пример, замените SPACE_NAME на идентификатор из поля name пространства. Идентификатор можно получить, вызвав метод ListSpaces() или перейдя по URL-адресу пространства.
Добавляйте интерактивные виджеты внизу сообщения
В первом примере кода этого руководства сообщение приложения Chat отображает нажимаемую кнопку в нижней части сообщения, называемую вспомогательным виджетом . Вспомогательные виджеты появляются после любого текста или карточек в сообщении. Вы можете использовать эти виджеты, чтобы побуждать пользователей взаимодействовать с вашим сообщением различными способами, включая следующие:
- Оцените точность или удовлетворенность сообщением.
- Сообщить о проблеме с сообщением или приложением чата.
- Откройте ссылку на связанный контент, например, документацию.
- Отклоняйте или откладывайте похожие сообщения из приложения «Чат» на определенный период времени.
Чтобы добавить дополнительные виджеты, включите поле accessoryWidgets[] в текст запроса и укажите один или несколько виджетов, которые вы хотите включить.
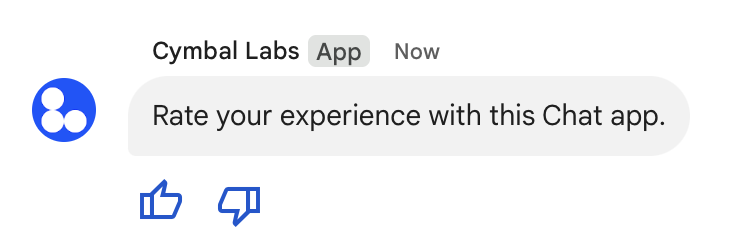
На следующем изображении показано приложение Chat, которое добавляет текстовое сообщение с дополнительными виджетами, чтобы пользователи могли оценить свой опыт работы с приложением Chat.

Ниже показано тело запроса, создающего текстовое сообщение с двумя дополнительными кнопками. Когда пользователь нажимает кнопку, соответствующая функция (например, doUpvote ) обрабатывает взаимодействие:
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
Отправить личное сообщение
Приложения чата могут отправлять сообщения конфиденциально, так что они будут видны только определённому пользователю в чат-группе. Когда приложение чата отправляет личное сообщение, оно отображается с меткой, уведомляющей пользователя о том, что сообщение доступно только ему.
Чтобы отправить личное сообщение с помощью API чата, укажите поле privateMessageViewer в теле запроса. Чтобы указать пользователя, задайте значение ресурса User , представляющего пользователя чата. Вы также можете использовать поле name ресурса User , как показано в следующем примере:
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
Чтобы использовать этот пример, замените USER_ID уникальным идентификатором пользователя, например, 12345678987654321 или hao@cymbalgroup.com . Подробнее об указании пользователей см. в статье «Определение и указание пользователей Google Chat» .
Чтобы отправить личное сообщение, в запросе необходимо исключить следующее:
Отправить текстовое сообщение от имени пользователя
В этом разделе объясняется, как отправлять сообщения от имени пользователя с использованием аутентификации . При аутентификации пользователя сообщение может содержать только текст и не должно содержать функций обмена сообщениями, доступных только в приложениях Chat, включая интерфейсы карточек и интерактивные виджеты.

Для вызова метода CreateMessage() с использованием аутентификации пользователя необходимо указать в запросе следующие поля:
- Область авторизации , поддерживающая аутентификацию пользователя для этого метода. В следующем примере используется область
chat.messages.create. - Ресурс
Space, в котором вы хотите опубликовать сообщение. Аутентифицированный пользователь должен быть участником пространства. - Ресурс
Message, который необходимо создать. Чтобы определить содержание сообщения, необходимо включитьtextполе.
По желанию вы можете включить следующее:
- Поле
messageId, которое позволяет указать имя сообщения для использования в других запросах API. - Поля
thread.threadKeyиmessageReplyOptionдля начала обсуждения или ответа на него . Если в чат-группе не используются потоки, это поле игнорируется.
В следующем коде показан пример того, как приложение чата может отправлять текстовое сообщение в заданном пространстве от имени аутентифицированного пользователя:
Node.js
Питон
Ява
Скрипт приложений
Чтобы запустить этот пример, замените SPACE_NAME на идентификатор из поля name пространства. Идентификатор можно получить, вызвав метод ListSpaces() или перейдя по URL-адресу пространства.
Начать или ответить в теме
Для пространств, использующих цепочки сообщений , вы можете указать, будет ли новое сообщение начинать цепочку сообщений или отвечать на существующую цепочку.
По умолчанию сообщения, создаваемые с помощью API чата, начинают новую ветку. Чтобы вам было проще определить ветку и ответить на неё позже, вы можете указать ключ ветки в своём запросе:
- В тексте запроса укажите поле
thread.threadKey. - Укажите параметр запроса
messageReplyOption, чтобы определить, что произойдет, если ключ уже существует.
Чтобы создать сообщение в ответ на существующую ветку:
- В тексте запроса включите поле
thread. Если оно задано, можно указать созданный вами ключthreadKey. В противном случае необходимо использоватьnameпотока. - Укажите параметр запроса
messageReplyOption.
В следующем коде показан пример того, как приложение чата может отправлять текстовое сообщение, которое начинает или отвечает на заданную ветку, идентифицированную ключом заданного пространства, от имени аутентифицированного пользователя:
Node.js
Питон
Ява
Скрипт приложений
Чтобы запустить этот пример, замените следующее:
-
THREAD_KEY: существующий ключ потока в пространстве или, для создания нового потока, уникальное имя потока. -
SPACE_NAME: идентификатор из поляnameпространства. Идентификатор можно получить, вызвав методListSpaces()или указав URL пространства.
Назовите сообщение
Чтобы получить или указать сообщение в будущих вызовах API, вы можете указать имя сообщения, указав поле messageId в запросе. Имя сообщения позволяет указать его без необходимости хранить системный идентификатор, назначенный из имени ресурса сообщения (указанного в поле name ).
Например, чтобы получить сообщение с помощью метода get() , нужно указать, какое сообщение нужно получить, используя имя ресурса. Имя ресурса имеет формат: spaces/{space}/messages/{message} , где {message} — это системный идентификатор или пользовательское имя, заданное вами при создании сообщения.
Чтобы присвоить сообщению имя, укажите его в поле messageId при его создании. Поле messageId задаёт значение поля clientAssignedMessageId ресурса Message .
Имя можно присвоить сообщению только при его создании. Нельзя присвоить имя или изменить идентификатор существующего сообщения. Идентификатор должен соответствовать следующим требованиям:
- Начинается с
client-. Например,client-custom-name— допустимый идентификатор пользователя, аcustom-name— нет. - Содержит до 63 символов и только строчные буквы, цифры и дефисы.
- Уникален в пределах одного пространства. Приложение чата не может использовать один и тот же идентификатор для разных сообщений.
В следующем коде показан пример того, как приложение чата может отправлять текстовое сообщение с идентификатором в заданное пространство от имени аутентифицированного пользователя:
Node.js
Питон
Ява
Скрипт приложений
Чтобы запустить этот пример, замените следующее:
-
SPACE_NAME: идентификатор из поляnameпространства. Идентификатор можно получить, вызвав методListSpaces()или указав URL пространства. -
MESSAGE-ID: имя сообщения, начинающееся сcustom-. Должно быть уникальным среди других имён сообщений, созданных приложением Chat в указанном пространстве.
Цитировать сообщение
Вы можете процитировать другое сообщение, вызвав CreateMessage() ( rpc , rest ) и установив quotedMessageMetadata ( rpc , rest ) в запросе.
Вы можете цитировать сообщения внутри ветки или в главном чате, но вы не можете цитировать сообщения из другой ветки.
Следующий код показывает, как создать сообщение, цитирующее другое сообщение:
Node.js
import {createClientWithUserCredentials} from './authentication-utils.js';
const USER_AUTH_OAUTH_SCOPES = ['https://www.googleapis.com/auth/chat.messages.create'];
// This sample shows how to create a message that quotes another message.
async function main() {
// Create a client
const chatClient = await createClientWithUserCredentials(USER_AUTH_OAUTH_SCOPES);
// Initialize request argument(s)
const request = {
// TODO(developer): Replace SPACE_NAME .
parent: 'spaces/SPACE_NAME',
message: {
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
quotedMessageMetadata: {
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME.
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME'
}
}
};
// Make the request
const response = await chatClient.createMessage(request);
// Handle the response
console.log(response);
}
main().catch(console.error);
Питон
from authentication_utils import create_client_with_user_credentials
from google.apps import chat_v1 as google_chat
from google.protobuf.timestamp_pb2 import Timestamp
SCOPES = ['https://www.googleapis.com/auth/chat.messages.create']
# This sample shows how to create a message that quotes another message.
def create_message_quote_message():
'''Creates a message that quotes another message.'''
# Create a client
client = create_client_with_user_credentials(SCOPES)
# Create a timestamp from the RFC-3339 string.
# TODO(developer): Replace QUOTED_MESSAGE_LAST_UPDATE_TIME.
last_update_time = Timestamp()
last_update_time.FromJsonString('QUOTED_MESSAGE_LAST_UPDATE_TIME')
# Initialize request argument(s)
request = google_chat.CreateMessageRequest(
# TODO(developer): Replace SPACE_NAME.
parent='spaces/SPACE_NAME',
# Create the message.
message = google_chat.Message(
text='I am responding to a quoted message!',
# quotedMessageMetadata lets chat apps respond to a message by quoting it.
quoted_message_metadata=google_chat.QuotedMessageMetadata(
name='QUOTED_MESSAGE_NAME',
last_update_time=last_update_time
)
)
)
# Make the request
response = client.create_message(request)
# Handle the response
print(response)
create_message_quote_message()
Ява
import com.google.chat.v1.ChatServiceClient;
import com.google.chat.v1.CreateMessageRequest;
import com.google.chat.v1.Message;
import com.google.chat.v1.QuotedMessageMetadata;
import com.google.protobuf.util.Timestamps;
import com.google.workspace.api.chat.samples.utils.AuthenticationUtils;
import java.text.ParseException;
// This sample shows how to create a message that quotes another message.
public class CreateMessageQuoteMessage {
public static void main(String[] args) throws Exception, ParseException {
// Create a client.
ChatServiceClient chatClient = AuthenticationUtils.createClientWithUserCredentials();
// Initialize request argument(s).
// TODO(developer): Replace SPACE_NAME, QUOTED_MESSAGE_NAME,
// and QUOTED_MESSAGE_LAST_UPDATE_TIME here.
String parent = "spaces/SPACE_NAME";
String quotedMessageName = "QUOTED_MESSAGE_NAME";
String lastUpdateTime = "QUOTED_MESSAGE_LAST_UPDATE_TIME";
QuotedMessageMetadata quotedMessageMetadata =
QuotedMessageMetadata.newBuilder()
.setName(quotedMessageName)
.setLastUpdateTime(Timestamps.parse(lastUpdateTime))
.build();
Message message = Message.newBuilder()
.setText("I am responding to a quoted message!")
.setQuotedMessageMetadata(quotedMessageMetadata)
.build();
CreateMessageRequest request =
CreateMessageRequest.newBuilder()
.setParent(parent)
.setMessage(message)
.build();
// Make the request.
Message response = chatClient.createMessage(request);
// Handle the response.
System.out.println(response);
}
}
Скрипт приложений
/**
* Creates a message that quotes another message.
*
* Relies on the OAuth2 scope 'https://www.googleapis.com/auth/chat.messages.create'
* referenced in the manifest file (appsscript.json).
*/
function createMessageQuoteMessage() {
// Initialize request argument(s)
// TODO(developer): Replace SPACE_NAME here.
const parent = 'spaces/SPACE_NAME';
const message = {
// The text content of the message.
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
//
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME .
quotedMessageMetadata: {
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME',
}
};
// Make the request
const response = Chat.Spaces.Messages.create(message, parent);
// Handle the response
console.log(response);
}
Чтобы запустить этот пример, замените следующее:
-
SPACE_NAME: идентификатор из поляnameпространства. Идентификатор можно получить, вызвав методListSpaces()(rpc,rest) или указав URL пространства. -
QUOTED_MESSAGE_NAME:nameресурса сообщения (rpc,rest) сообщения, которое нужно цитировать, в форматеspaces/{space}/messages/{message}. -
QUOTED_MESSAGE_LAST_UPDATE_TIME: время последнего обновления сообщения, которое вы хотите процитировать. Если сообщение никогда не редактировалось, соответствуетcreateTime(rpc,rest). Если сообщение редактировалось, соответствуетlastUpdateTime(rpc,rest).
Устранение неполадок
Когда приложение или карточка Google Chat возвращает ошибку, в интерфейсе Chat отображается сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда в интерфейсе Chat не отображается сообщение об ошибке, но приложение или карточка Chat выдаёт неожиданный результат; например, сообщение может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, при включенном ведении журнала ошибок для приложений чата доступны описательные сообщения об ошибках и данные журнала, которые помогут вам исправить ошибки. Сведения о просмотре, отладке и исправлении ошибок см. в статье «Устранение неполадок и исправление ошибок Google Chat» .
Похожие темы
- Используйте Card Builder для разработки и предварительного просмотра сообщений JSON-карт для приложений Chat.
- Форматировать сообщения .
- Получить подробную информацию о сообщении .
- Перечислите сообщения в пространстве .
- Обновить сообщение .
- Удалить сообщение .
- Идентификация пользователей в сообщениях Google Chat .
- Отправляйте сообщения в Google Chat с входящими веб-перехватчиками .
