На этой странице объясняется, как создать приложение HTTP-чата. Существуют различные способы реализации этой архитектуры. В Google Cloud можно использовать Cloud Run и App Engine. В этом кратком руководстве вы напишете и развернёте функцию Cloud Run , которую приложение чата будет использовать для ответа на сообщение пользователя.
С помощью этой архитектуры вы настраиваете Chat для интеграции с Google Cloud или локальным сервером с помощью HTTP, как показано на следующей схеме:
На предыдущей диаграмме пользователь, взаимодействующий с приложением HTTP-чата, имеет следующий поток информации:
- Пользователь отправляет сообщение в чате в приложение чата, либо в личном сообщении, либо в чат-пространстве.
- HTTP-запрос отправляется на веб-сервер, который представляет собой либо облачную, либо локальную систему, содержащую логику приложения чата.
- При желании логику приложения Chat можно интегрировать с сервисами Google Workspace (например, Календарь и Таблицы), другими сервисами Google (например, Карты, YouTube и Vertex AI) или другими веб-сервисами (например, системой управления проектами или инструментом тикетов).
- Веб-сервер отправляет HTTP-ответ обратно в службу приложения Chat.
- Ответ доставляется пользователю.
- При желании приложение чата может вызывать API чата для асинхронной публикации сообщений или выполнения других операций.
Такая архитектура обеспечивает гибкость в использовании существующих библиотек и компонентов, которые уже присутствуют в вашей системе, поскольку эти чат-приложения могут быть разработаны с использованием различных языков программирования.
Цели
- Настройте свою среду.
- Создайте и разверните функцию Cloud Run.
- Опубликуйте приложение в чате.
- Протестируйте приложение.
Предпосылки
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Проект Google Cloud с включённым биллингом. Чтобы проверить, включён ли биллинг для существующего проекта, см. раздел Проверка статуса биллинга ваших проектов . Чтобы создать проект и настроить биллинг, см. раздел Создание проекта Google Cloud .
Настройте среду
Перед использованием API Google необходимо включить их в проекте Google Cloud. Вы можете включить один или несколько API в одном проекте Google Cloud.В консоли Google Cloud включите API Google Chat, API Cloud Build, API Cloud Functions, API Cloud Pub/Sub, API Cloud Logging, API Artifact Registry и API Cloud Run.
Создание и развертывание функции Cloud Run
Создайте и разверните функцию Cloud Run, которая генерирует карточку чата с отображаемым именем и аватаром отправителя. Когда приложение Chat получает сообщение, оно запускает функцию и отвечает карточкой.
Чтобы создать и развернуть функцию для вашего приложения чата, выполните следующие действия:
Node.js
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект для вашего приложения чата.
Нажмите «Написать функцию» .
На странице «Создать услугу» настройте свою функцию:
- В поле Имя сервиса введите
quickstartchatapp. - В списке Регион выберите регион.
- В списке Runtime выберите самую последнюю версию Node.js.
- В разделе Аутентификация выберите Требовать аутентификацию .
- Нажмите «Создать» и дождитесь, пока Cloud Run создаст службу. Консоль перенаправит вас на вкладку «Источник» .
- В поле Имя сервиса введите
На вкладке «Источник» :
- В поле «Точка входа» удалите текст по умолчанию и введите
avatarApp. Замените содержимое
index.jsследующим кодом:Нажмите «Сохранить и повторно развернуть» .
- В поле «Точка входа» удалите текст по умолчанию и введите
Питон
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект для вашего приложения чата.
Нажмите «Написать функцию» .
На странице «Создать услугу» настройте свою функцию:
- В поле Имя сервиса введите
quickstartchatapp. - В списке Регион выберите регион.
- В списке Runtime выберите самую последнюю версию Python.
- В разделе Аутентификация выберите Требовать аутентификацию .
- Нажмите «Создать» и дождитесь, пока Cloud Run создаст службу. Консоль перенаправит вас на вкладку «Источник» .
- В поле Имя сервиса введите
На вкладке «Источник» :
- В поле «Точка входа » удалите текст по умолчанию и введите
avatar_app. Замените содержимое
main.pyследующим кодом:Нажмите «Сохранить и повторно развернуть» .
- В поле «Точка входа » удалите текст по умолчанию и введите
Ява
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект для вашего приложения чата.
Нажмите «Написать функцию» .
На странице «Создать услугу» настройте свою функцию:
- В поле Имя сервиса введите
quickstartchatapp. - В списке Регион выберите регион.
- В списке Runtime выберите самую последнюю версию Java.
- В разделе Аутентификация выберите Требовать аутентификацию .
- Нажмите «Создать» и дождитесь, пока Cloud Run создаст службу. Консоль перенаправит вас на вкладку «Источник» .
- В поле Имя сервиса введите
На вкладке «Источник» :
- В поле «Точка входа» удалите текст по умолчанию и введите
App. - Переименуйте
src/main/java/com/example/Example.javaвsrc/main/java/AvatarApp.java. Замените содержимое
AvatarApp.javaследующим кодом:Замените содержимое
pom.xmlследующим кодом:Нажмите «Сохранить и повторно развернуть» .
- В поле «Точка входа» удалите текст по умолчанию и введите
Разрешите Google Chat вызывать вашу функцию
Чтобы разрешить Google Chat вызывать вашу функцию, добавьте учетную запись службы Google Chat с ролью Cloud Run Invoker .
В консоли Google Cloud перейдите на страницу Cloud Run:
В списке служб Cloud Run установите флажок рядом с функцией получения. (Не нажимайте на саму функцию.)
Нажмите «Разрешения» . Откроется панель «Разрешения» .
Нажмите Добавить принципала .
В поле Новые участники введите
chat@system.gserviceaccount.com.В разделе «Выбор роли» выберите Cloud Run > Cloud Run Invoker .
Нажмите « Сохранить ».
Настройте приложение чата
После развертывания функции Cloud Run выполните следующие действия, чтобы превратить ее в приложение Google Chat:
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект, для которого вы включили Cloud Run.
В списке сервисов нажмите quickstartchatapp .
На странице сведений об услуге скопируйте URL-адрес функции.
Найдите «Google Chat API» и нажмите Google Chat API , затем нажмите Управление .
Нажмите «Конфигурация» и настройте приложение Google Chat:
- Снимите флажок «Создать это приложение чата как дополнение к Google Workspace» . Откроется диалоговое окно с запросом на подтверждение. В диалоговом окне нажмите «Отключить» .
- В поле «Имя приложения» введите
Quickstart App. - В поле URL аватара введите
https://developers.google.com/chat/images/quickstart-app-avatar.png. - В поле Описание введите
Quickstart app. - В разделе «Функциональность» выберите Присоединяйтесь к пространствам и групповым беседам .
- В разделе «Параметры подключения» выберите URL-адрес конечной точки HTTP .
- В разделе Триггеры выберите Использовать общий URL-адрес конечной точки HTTP для всех триггеров и вставьте URL-адрес триггера функции Cloud Run в поле.
- В разделе «Видимость» выберите «Сделать это приложение чата доступным для определенных людей и групп в вашем домене» и введите свой адрес электронной почты.
- В разделе Журналы выберите Записывать ошибки в Журнал .
Нажмите « Сохранить ».
Приложение Chat готово принимать и отвечать на сообщения в Chat.
Протестируйте свое приложение чата
Чтобы протестировать приложение Chat, откройте чат-комнату в приложении и отправьте сообщение:
Откройте Google Chat, используя учетную запись Google Workspace, которую вы указали при добавлении себя в качестве доверенного тестировщика.
- Нажмите новый чат» .
- В поле Добавить 1 или более человек введите название вашего чат-приложения.
Выберите приложение чата из результатов. Откроется личное сообщение.
- В новом прямом сообщении с приложением введите
Helloи нажмитеenter.
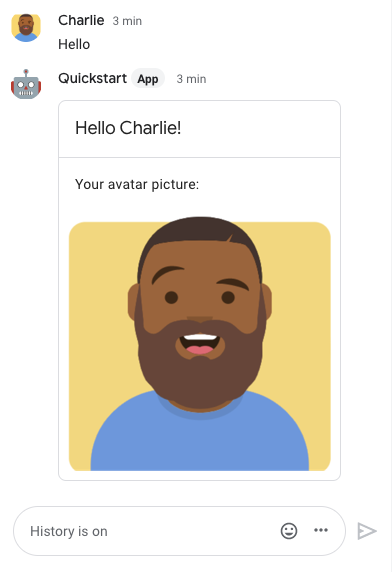
Ответ приложения Chat содержит сообщение-карточку , в котором отображается имя отправителя и его аватар, как показано на следующем изображении:

Чтобы добавить доверенных тестировщиков и узнать больше о тестировании интерактивных функций, ознакомьтесь с разделом Тестирование интерактивных функций для приложений Google Chat .
Устранение неполадок
Когда приложение или карточка Google Chat возвращает ошибку, в интерфейсе Chat отображается сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда в интерфейсе Chat не отображается сообщение об ошибке, но приложение или карточка Chat выдаёт неожиданный результат; например, сообщение может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, при включенном ведении журнала ошибок для приложений чата доступны описательные сообщения об ошибках и данные журнала, которые помогут вам исправить ошибки. Сведения о просмотре, отладке и исправлении ошибок см. в статье «Устранение неполадок и исправление ошибок Google Chat» .
Уборка
Чтобы избежать списания средств с вашего аккаунта Google Cloud за ресурсы, используемые в этом руководстве, мы рекомендуем вам удалить проект Cloud.
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» . Выберите « » > «IAM и администрирование» > «Управление ресурсами» .
- В списке проектов выберите проект, вы хотите удалить, а затем нажмите Удалить .
- В диалоговом окне введите идентификатор проекта, а затем нажмите кнопку «Завершить» , чтобы удалить проект.
Похожие темы
Чтобы добавить дополнительные функции в приложение Chat, см. следующее:

