В этом руководстве описывается, как приложения Google Chat могут собирать и обрабатывать информацию от пользователей, создавая формы ввода в интерфейсах на основе карточек.


Приложения чата запрашивают у пользователей информацию для выполнения действий в чате или за его пределами, в том числе следующими способами:
- Настройте параметры. Например, чтобы разрешить пользователям настраивать параметры уведомлений или настроить и добавить приложение Chat в одно или несколько чат-пространств.
- Создавайте или обновляйте информацию в других приложениях Google Workspace. Например, разрешите пользователям создавать события в Google Календаре.
- Предоставьте пользователям доступ к ресурсам в других приложениях или веб-сервисах и возможность их обновления. Например, приложение чата может помочь пользователям обновлять статус обращения в службу поддержки непосредственно из чата.
Предпосылки
Node.js
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Питон
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Ява
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Скрипт приложений
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat в Apps Script, выполните это краткое руководство .Создавайте формы с использованием карточек
Для сбора информации чат-приложения разрабатывают формы и их поля ввода, а также встраивают их в карточки. Для отображения карточек пользователям чат-приложения могут использовать следующие чат-интерфейсы:
- Сообщения , содержащие одну или несколько карточек.
- Домашние страницы — карточка, которая появляется на вкладке «Главная» в прямых сообщениях в приложении «Чат».
- Диалоги — карточки, которые открываются в новом окне из сообщений и домашних страниц.
Чат-приложения могут создавать карточки с использованием следующих виджетов:
Виджеты ввода форм, запрашивающие информацию у пользователей. При желании вы можете добавить проверку в виджеты ввода форм, чтобы гарантировать, что пользователи правильно вводят и форматируют информацию. Приложения чата могут использовать следующие виджеты ввода форм:
- Текстовые поля (
textInput) для ввода текста в свободной форме или предлагаемого текста. - Элементы ввода выбора (
selectionInput) — это выбираемые элементы пользовательского интерфейса, такие как флажки, переключатели и раскрывающиеся меню. Виджеты ввода выбора также могут заполнять элементы из статических или динамических источников данных. Например, пользователи могут выбирать из списка чат-групп, в которых они участвуют. - Выбор даты и времени (
dateTimePicker) для ввода даты и времени.
- Текстовые поля (
Виджет кнопки , позволяющий пользователям отправлять значения, введённые ими в карточку. После нажатия кнопки приложение чата обрабатывает полученную информацию .
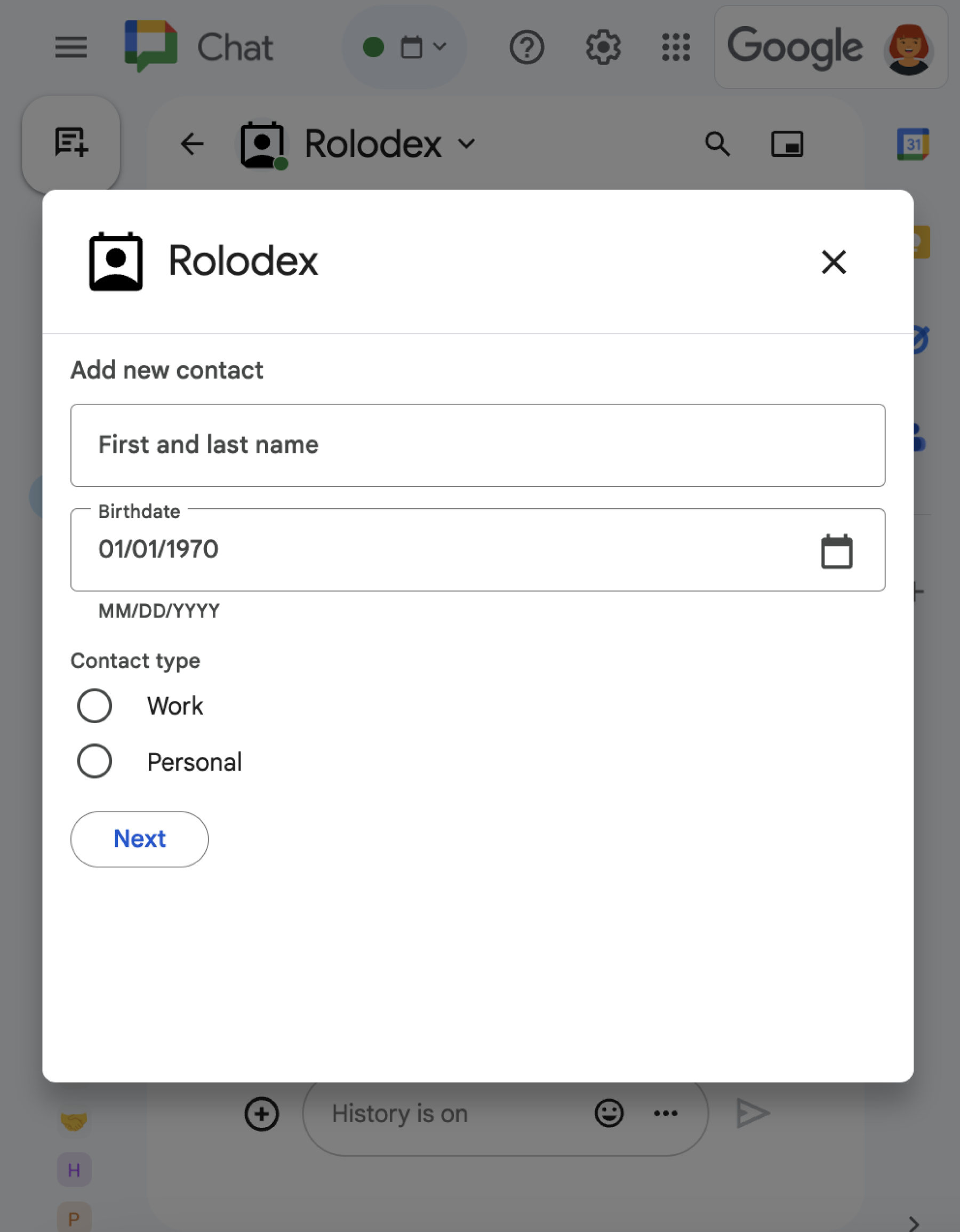
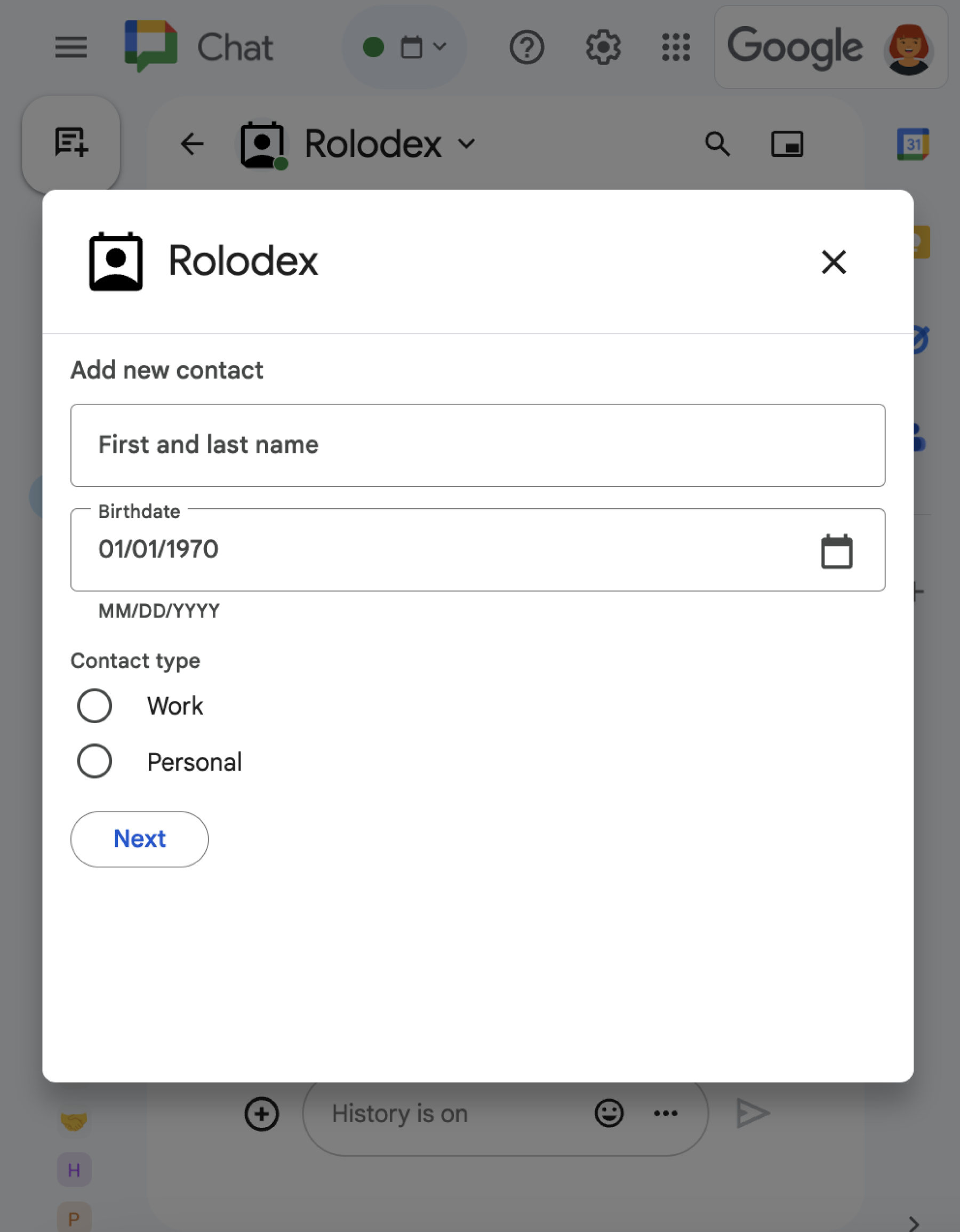
В следующем примере карточка собирает контактную информацию с помощью текстового ввода, выбора даты и времени и выбора:
Пример приложения чата, использующего эту контактную форму, см. в следующем коде:
Node.js
Питон
Ява
Скрипт приложений
Дополнительные примеры интерактивных виджетов, которые можно использовать для сбора информации, см. в разделе Разработка интерактивной карточки или диалогового окна .
Получайте данные из интерактивных виджетов
Каждый раз, когда пользователи нажимают кнопку, приложения чата получают событие взаимодействия, зависящее от местоположения кнопки:
Если кнопка находится в сообщении или диалоговом окне, приложения чата получают событие взаимодействия
CARD_CLICKED, содержащее информацию о взаимодействии. Полезная нагрузка событий взаимодействияCARD_CLICKEDсодержит объектcommon.formInputsсо всеми значениями, вводимыми пользователем.Значения можно получить из объекта
common.formInputs. WIDGET_NAME, где WIDGET_NAME — этоnameполя, указанное для виджета. Значения возвращаются в виде определённого типа данных для виджета (представленного как объектInputs).Ниже показана часть события взаимодействия
CARD_CLICKED, где пользователь ввел значения для каждого виджета:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Скрипт приложений
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Если кнопка находится на главной странице , приложения чата получают событие взаимодействия
SUBMIT_FORM. Полезная нагрузка события взаимодействия содержит объектcommonEventObject.formInputsсо всеми значениями, которые вводит пользователь.Значения можно получить из объекта
commonEventObject.formInputs. WIDGET_NAME, где WIDGET_NAME — этоnameполя, указанное для виджета. Значения возвращаются в виде определённого типа данных для виджета (представленного как объектInputs).Ниже показана часть события взаимодействия
SUBMIT_FORM, где пользователь ввел значения для каждого виджета:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Скрипт приложений
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Для получения данных ваше приложение чата обрабатывает событие взаимодействия, чтобы получить значения, введенные пользователями в виджеты. В следующей таблице показано, как получить значение для виджета ввода формы. Для каждого виджета в таблице указан тип данных, который принимает виджет, место хранения значения в событии взаимодействия и пример значения.
| Виджет ввода формы | Тип входных данных | Входное значение из события взаимодействия | Пример значения |
|---|---|---|---|
textInput | stringInputs | event.common.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | Чтобы получить первое или единственное значение, event.common.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker , который принимает только даты. | dateInput | event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch . | 1000425600000 |
Перенос данных на другую карту
После того, как пользователь отправит информацию с карты, вам может потребоваться вернуть дополнительные карты, чтобы выполнить любое из следующих действий:
- Помогите пользователям заполнять более длинные формы, создав отдельные разделы.
- Позвольте пользователям предварительно просмотреть и подтвердить информацию из исходной карточки, чтобы они могли проверить свои ответы перед отправкой.
- Динамически заполняйте оставшиеся разделы формы. Например, чтобы предложить пользователям записаться на приём, приложение Chat может отображать начальную карточку с запросом причины приёма, а затем заполнять другую карточку с доступным временем в зависимости от типа приёма.
Чтобы перенести входные данные из исходной карты, можно создать виджет button с actionParameters , содержащими name виджета и значение, вводимое пользователем, как показано в следующем примере:
Node.js
Питон
Ява
Скрипт приложений
Когда пользователь нажимает кнопку, ваше приложение чата получает событие взаимодействия CARD_CLICKED , из которого вы можете получить данные .
Ответить на отправку формы
Получив данные из сообщения или диалога с картой, приложение Chat отвечает подтверждением получения или возвращает ошибку.
В следующем примере приложение чата отправляет текстовое сообщение, чтобы подтвердить, что оно успешно получило форму, отправленную из диалогового окна или сообщения-карточки.
Node.js
Питон
Ява
Скрипт приложений
Для обработки и закрытия диалога необходимо вернуть объект ActionResponse , который указывает, хотите ли вы отправить сообщение с подтверждением, обновить исходное сообщение или карточку или просто закрыть диалог. Инструкции см. в разделе «Закрытие диалога» .
Устранение неполадок
Когда приложение или карточка Google Chat возвращает ошибку, в интерфейсе Chat отображается сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда в интерфейсе Chat не отображается сообщение об ошибке, но приложение или карточка Chat выдаёт неожиданный результат; например, сообщение может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, при включенном ведении журнала ошибок для приложений чата доступны описательные сообщения об ошибках и данные журнала, которые помогут вам исправить ошибки. Сведения о просмотре, отладке и исправлении ошибок см. в статье «Устранение неполадок и исправление ошибок Google Chat» .
Похожие темы
- Посмотрите пример Contact Manager — чат-приложения, предлагающего пользователям заполнять контактную форму из сообщений и диалогов.
- Открытые интерактивные диалоги
