קלפים
ממשק של כרטיס שמוצג בהודעה ב-Google Chat או בתוסף של Google Workspace.
הכרטיסים תומכים בפריסה מוגדרת, ברכיבים אינטראקטיביים בממשק המשתמש כמו לחצנים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע ממשתמשים ולהנחות אותם לבצע את השלב הבא.
עיצוב כרטיסים בתצוגה מקדימה בעזרת הכלי ליצירת כרטיסים.
לפתיחת הכלי ליצירת כרטיסים
כדי לקבל מידע על בניית כרטיסים, אפשר להיעזר במסמכים הבאים:
- באפליקציות של Google Chat: לעצב את הרכיבים של כרטיס או של תיבת דו-שיח.
- מידע על תוספים ל-Google Workspace זמין במאמר ממשקים מבוססי כרטיסים.
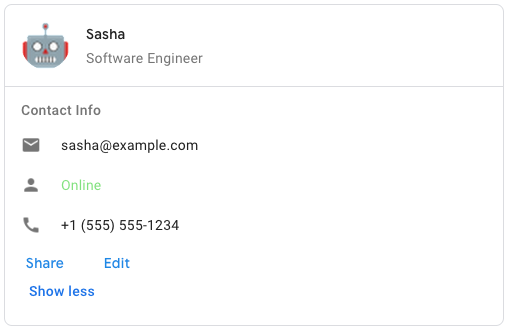
לדוגמה: הודעה בכרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים בקובץ ה-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| ייצוג JSON |
|---|
{ "header": { object ( |
| שדות | |
|---|---|
header
|
כותרת הכרטיס. בדרך כלל כותרת מכילה תמונה מובילה וכותרת. כותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[]
|
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת אופציונלית משלו. קטעים מופרדים באופן חזותי באמצעות קו מפריד. לדוגמה באפליקציות של Google Chat: הגדרת קטע בכרטיס. |
sectionDividerStyle
|
סגנון ההפרדה בין הקטעים. |
cardActions[]
|
הפעולות בכרטיס. הפעולות מתווספות לתפריט סרגל הכלים של הכרטיס.
לדוגמה, קובץ ה-JSON הבא יוצר תפריט פעולות בכרטיס עם
|
name
|
שם הכרטיס. משמש כמזהה הכרטיס בניווט בין כרטיסים.
|
fixedFooter
|
הכותרת התחתונה הקבועה מוצגת בתחתית הכרטיס הזה.
ההגדרה
|
displayStyle
|
בתוספים ל-Google Workspace, מגדיר את מאפייני התצוגה של
|
peekCardHeader
|
כשמציגים תוכן לפי הקשר, הכותרת של כרטיס ההצצה משמשת כ-placeholder כדי שהמשתמש יוכל לנווט קדימה בין הכרטיסים בדף הבית לבין הכרטיסים לפי ההקשר.
|
CardHeader
מייצגת כותרת של כרטיס. לדוגמה באפליקציות של Google Chat: מוסיפים כותרת.


| ייצוג ב-JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum (
|
| שדות | |
|---|---|
title
|
חובה. הכותרת של כותרת הכרטיס. לגובה הכותרת יש ערך קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את הכותרת, היא תופסת את שתי השורות. |
subtitle
|
כותרת המשנה של כותרת הכרטיס. אם צוין, הוא יופיע בשורה נפרדת מתחת
|
imageType
|
הצורה שמשמשת לחיתוך התמונה.
|
imageUrl
|
כתובת ה-URL מסוג HTTPS של התמונה בכותרת הכרטיס. |
imageAltText
|
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
ImageType
הצורה שבה התמונה חתוכה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE
|
ערך ברירת המחדל. הפעלת מסכה ריבועית על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת ל-3x3. |
CIRCLE
|
החלת מסכה מעוגלת על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר של 3. |
קטע
קטע מכיל אוסף של ווידג'טים שמעובדים אנכית לפי הסדר שבו צוינו.


| ייצוג ב-JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| שדות | |
|---|---|
header
|
טקסט שמופיע בחלק העליון של הקטע הרצוי. תומכת בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט: עיצוב טקסט באפליקציות של Google Chat וגם עיצוב טקסט בתוספים של Google Workspace. |
widgets[]
|
כל הווידג'טים בקטע. חייבת להכיל ווידג'ט אחד לפחות. |
collapsible
|
בעמודה הזו מציינים אם הקטע הזה ניתן לכיווץ. קטעים ניתנים לכיווץ מסתירים חלק מהווידג'טים או את כולם, אבל המשתמשים יכולים להרחיב את הקטע כדי לחשוף את הווידג'טים המוסתרים על ידי לחיצה עוד תוכן המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות.
כדי לקבוע אילו ווידג'טים מוסתרים, מציינים את הערך |
uncollapsibleWidgetsCount
|
מספר הווידג'טים שאינם ניתנים לכיווץ שנשארים גלויים גם כשקטע מסוים מכווץ.
לדוגמה, כשקטע מכיל חמישה ווידג'טים
|
collapseControl
|
זה שינוי אופציונלי. מגדירים את הלחצן להרחבה ולכיווץ של הקטע. הלחצן הזה יוצג רק אם הקטע ניתן לכיווץ. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל.
|
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגי אובייקטים אחרים.
| ייצוג JSON |
|---|
{ "horizontalAlignment": enum ( |
| שדות | |
|---|---|
horizontalAlignment
|
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה. |
שדה איחוד
data ווידג'ט יכול לכלול רק אחד מהפריטים הבאים. ניתן להשתמש במספר שדות של ווידג'טים כדי להציג יותר פריטים.
data
יכול להיות רק אחד מהערכים הבאים:
|
|
textParagraph
|
מציגה פסקה בטקסט. תומכת בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט: עיצוב טקסט באפליקציות של Google Chat וגם עיצוב טקסט בתוספים של Google Workspace. לדוגמה, קובץ ה-JSON הבא יוצר טקסט מודגש: |
image
|
מציגה תמונה. לדוגמה, קובץ ה-JSON הבא יוצר תמונה עם טקסט חלופי: |
decoratedText
|
הצגת פריט טקסט מעוטר. לדוגמה, קובץ ה-JSON הבא יוצר ווידג'ט של טקסט מעוצב שמראה את כתובת האימייל: |
buttonList
|
רשימת לחצנים. לדוגמה, קובץ ה-JSON הבא יוצר שני לחצנים. הלחצן הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
textInput
|
הצגת תיבת טקסט שמשתמשים יכולים להקליד בה. לדוגמה, קובץ ה-JSON הבא יוצר קלט טקסט לכתובת אימייל: דוגמה נוספת: קובץ ה-JSON הבא יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selectionInput
|
מציגה פקד בחירה שמאפשר למשתמשים לבחור פריטים. פקדי בחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, קובץ ה-JSON הבא יוצר תפריט נפתח שמאפשר למשתמשים לבחור גודל: |
dateTimePicker
|
מציג ווידג'ט שמאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, קובץ ה-JSON הבא יוצר חלונית לבחירת תאריך כדי לקבוע פגישה: |
divider
|
מציג קו אופקי בין ווידג'טים. לדוגמה, קובץ ה-JSON הבא יוצר מחיצה: |
grid
|
תצוגת רשת עם אוסף של פריטים. רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע על ידי הגבול העליון של מספר הפריטים, חלקי מספר העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. ברשת עם 11 פריטים ו-2 עמודות יש 6 שורות.
לדוגמה, קובץ ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד: |
columns
|
מוצגות עד 2 עמודות.
כדי לכלול יותר מ-2 עמודות או כדי להשתמש בשורות, צריך להשתמש בפונקציה
לדוגמה, ה-JSON הבא יוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
chipList
|
רשימת צ'יפים. לדוגמה, קובץ ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ של סמל שפותח קישור:
|
TextParagraph
פסקת טקסט שתומכת בעיצוב. לדוגמה באפליקציות של Google Chat: מוסיפים פסקה של טקסט מעוצב. למידע נוסף על עיצוב טקסט: עיצוב טקסט באפליקציות של Google Chat וגם עיצוב טקסט בתוספים של Google Workspace.


| ייצוג ב-JSON |
|---|
{ "text": string, "maxLines": integer } |
| שדות | |
|---|---|
text
|
הטקסט שמוצג בווידג'ט. |
maxLines
|
המספר המקסימלי של שורות טקסט שיוצגו בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף מוסתר מאחורי לחצן הצגת עוד. אם הטקסט שווה או קצר ממספר השורות המקסימלי שצוין, פרטים נוספים לא מוצג.
ערך ברירת המחדל הוא 0, במקרה כזה יוצג כל ההקשר. המערכת מתעלמת מערכים שליליים.
|
תמונה
תמונה שצוינה בכתובת URL ויכולה לכלול
onClick
פעולה. לדוגמה, אפשר להיכנס אל
מוסיפים תמונה.


| ייצוג ב-JSON |
|---|
{
"imageUrl": string,
"onClick": {
object (
|
| שדות | |
|---|---|
imageUrl
|
כתובת ה-URL מסוג HTTPS שמארחת את התמונה. לדוגמה: |
onClick
|
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזאת. |
altText
|
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
OnClick
מייצג איך להשיב כשמשתמשים לוחצים על אלמנט אינטראקטיבי בכרטיס, כמו לחצן.


| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
|
|
action
|
אם צוין, פעולה תופעל על ידי
|
openLink
|
אם מציינים את הערך הזה, הוא מפעיל פעולה של פתיחת קישור. |
openDynamicLinkAction
|
תוסף מפעיל את הפעולה הזו כשהפעולה צריכה לפתוח קישור. ההבדל בין האפשרות הזו לבין האפשרות
|
card
|
כרטיס חדש נדחף לערימה אחרי לחיצה, אם צוין כך.
|
overflowMenu
|
אם צוין,
|
פעולה
פעולה שמתארת את ההתנהגות כששולחים את הטופס. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| ייצוג ב-JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| שדות | |
|---|---|
function
|
פונקציה מותאמת אישית שמופעלת כשמשתמש לוחץ על הרכיב שמכיל אותו או מופעל בדרך אחרת. לדוגמה שימוש, לקרוא את נתוני הטפסים. |
parameters[]
|
רשימת פרמטרים של פעולות. |
loadIndicator
|
מציין את אינדיקטור הטעינה שיוצג בזמן הקריאה לפעולה. |
persistValues
|
מציין אם ערכי הטופס נשארים אחרי הפעולה. ערך ברירת המחדל הוא
אם הערך הוא
אם המיקום
|
interaction
|
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס.
אם לא צוין, האפליקציה מגיבה על ידי ביצוע
כשמציינים
|
requiredWidgets[]
|
זה שינוי אופציונלי. צריך למלא את הרשימה הזו בשמות של הווידג'טים שדרושים לפעולה הזו כדי לשלוח נתונים בצורה תקינה.
אם לווידג'טים שמפורטים כאן אין ערך כשהפעולה הזו מופעלת, שליחת הטופס מבוטלת.
|
allWidgetsAreRequired
|
זה שינוי אופציונלי. אם הערך הזה נכון, כל הווידג'טים נחשבים כנדרשים לפעולה הזו.
|
ActionParameter
רשימת הפרמטרים של המחרוזת שיש לספק כששיטת הפעולה מופעלת. לדוגמה, השתמשו בשלושה לחצני 'לטיפול בהמשך': 'לטיפול בהמשך', 'לטיפול בהמשך' יום אחד או לטיפול בהמשך בשבוע הבא. מומלץ להשתמש
action method = snooze(), העברת סוג הנודניק וזמן לטיפול בהמשך ברשימת הפרמטרים למחרוזות.
מידע נוסף זמין במאמר הבא:
CommonEventObject


| ייצוג ב-JSON |
|---|
{ "key": string, "value": string } |
| שדות | |
|---|---|
key
|
שם הפרמטר לסקריפט הפעולה. |
value
|
הערך של הפרמטר. |
LoadIndicator
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER
|
מציג סימן גרפי שמצביע על כך שהתוכן נטען. |
NONE
|
לא מוצג שום דבר. |
אינטראקציה
זה שינוי אופציונלי. נדרש בעת פתיחת תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס.
אם לא צוין, האפליקציה מגיבה על ידי ביצוע
action
—למשל פתיחת קישור או הפעלת פונקציה, כרגיל.
על ידי ציון
interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, באמצעות הגדרת
interaction
כדי
OPEN_DIALOG, האפליקציה יכולה לפתוח
תיבת דו-שיח.
כשהאפשרות הזו מוגדרת, אינדיקטור הטעינה לא מוצג. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED
|
ערך ברירת המחדל.
action
מתבצע כרגיל.
|
OPEN_DIALOG
|
פותח dialog, ממשק מבוסס-חלון חלונות שבו אפליקציות צ'אט משתמשות כדי לקיים אינטראקציה עם משתמשים. התכונה נתמכת רק באפליקציות Chat בתגובה ללחיצה על לחצנים על הודעות בכרטיס. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.
|
OpenLink
מייצג
onClick
אירוע שפותח היפר-קישור.


| ייצוג ב-JSON |
|---|
{ "url": string, "openAs": enum ( |
| שדות | |
|---|---|
url
|
כתובת ה-URL לפתיחה. |
openAs
|
איך פותחים קישור
|
onClose
|
האם הלקוח שוכח מקישור אחרי שפתח אותו, או צופה בו עד שהחלון נסגר.
|
OpenAs
כשפעולה מסוג OnClick פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זה המסגרת שבה הלקוח משתמש) או כשכבת-על (למשל חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, ויכול להיות שהמערכת תתעלם מהערך שנבחר אם הלקוח לא תומך בו.
FULL_SIZE
נתמך על ידי כל הלקוחות.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE
|
הקישור ייפתח כחלון בגודל מלא (אם זו המסגרת שבה הלקוח משתמש). |
OVERLAY
|
הקישור נפתח כשכבת-על, למשל כחלון קופץ. |
OnClose
הפעולה שהלקוח מבצע כשהקישור שנפתח על ידי פעולת OnClick נסגר.
ההטמעה תלויה ביכולות של הפלטפורמה של הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם
OnClose
המטפל.
אם גם וגם
OnOpen
וגם
OnClose
מוגדרים רכיבי handler, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים.
OnClose
מקבלת עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING
|
ערך ברירת המחדל. הכרטיס לא נטען מחדש. כלום לא קורה, |
RELOAD
|
הכרטיס ייטען מחדש אחרי שחלון הצאצא ייסגר.
אם משתמשים בו בשילוב עם
|
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות שאינן ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא מתאימות לשטח הזמין. כדי להשתמש בו, מציינים את הווידג'ט הזה בפעולה OnClick בווידג'טים שתומכים בו. לדוגמה, ב-Button.

| ייצוג JSON |
|---|
{
"items": [
{
object (
|
| שדות | |
|---|---|
items[]
|
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem
אפשרות שהמשתמשים יכולים להפעיל בתפריט 'אפשרויות נוספות'.

| ייצוג JSON |
|---|
{ "startIcon": { object ( |
| שדות | |
|---|---|
startIcon
|
הסמל שמוצג לפני הטקסט. |
text
|
חובה. הטקסט שמזהה את הפריט או מתאר אותו למשתמשים. |
onClick
|
חובה. הפעולה שמופעלת כשבוחרים אפשרות בתפריט. הזה
|
disabled
|
האם האפשרות בתפריט מושבתת. ברירת המחדל היא false. |
סמל
סמל שמוצג בווידג'ט בכרטיס. לדוגמה באפליקציות של Google Chat: הוספת סמל.
תמיכה מובנה וגם בהתאמה אישית סמלים.


| ייצוג ב-JSON |
|---|
{ "altText": string, "imageType": enum ( |
| שדות | |
|---|---|
altText
|
זה שינוי אופציונלי. תיאור הסמל המשמש לנגישות. אם לא צוין ערך, ערך ברירת המחדל
אם הסמל מוגדר
|
imageType
|
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, החלת
|
שדה איחוד
icons הסמל שמוצג בווידג'ט בכרטיס.
icons
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
knownIcon
|
הצגת אחד מהסמלים המובנים ש-Google Workspace מספקת.
לדוגמה, כדי להציג סמל של מטוס, מציינים את הערך לרשימה המלאה של הסמלים הנתמכים: סמלים מובנים. |
iconUrl
|
הצגת סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה:
סוגי הקבצים הנתמכים:
|
materialIcon
|
הצגה של אחד סמלי החומר של Google. לדוגמה, כדי להציג סמל תיבת הסימון, השתמשו
|
MaterialIcon
א' סמל החומר של Google, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל תיבת סימון עם משקל ומתן ציון מותאמים אישית, כותבים את הטקסט הבא:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| ייצוג JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| שדות | |
|---|---|
name
|
שם הסמל שמוגדר
סמל החומר של Google, לדוגמה,
|
fill
|
האם הסמל מוצג כמלא. ערך ברירת המחדל הוא False. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, צריך לעבור אל סמלי הגופנים של Google ולשנות את ההגדרות בקטע התאמה אישית. |
weight
|
עובי הקו של הסמל. אפשר לבחור מבין האפשרויות {100, 200, 300, 400, 500, 600, 700}. אם השדה לא קיים, ערך ברירת המחדל הוא 400. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן של Google ומשנים את ההגדרות בקטע התאמה אישית. |
grade
|
משקל ודרגה משפיעים על העובי של הסמל. התאמות בציון מפורטות יותר מאשר התאמות במשקל, שיש להן השפעה קטנה על גודל הסמל. אפשר לבחור מבין {-25, 0, 200}. אם השדה חסר, ערך ברירת המחדל הוא 0. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, צריך לעבור אל סמלי הגופנים של Google ולשנות את ההגדרות בקטע התאמה אישית. |
DecoratedText
ווידג'ט שמציג טקסט עם קישוטים אופציונליים, כמו תווית מעל הטקסט או מתחתיו, סמל לפני הטקסט, ווידג'ט בחירה או לחצן אחרי הטקסט. לדוגמה באפליקציות של Google Chat: הצגת טקסט עם טקסט דקורטיבי.


| ייצוג ב-JSON |
|---|
{ "icon": { object ( |
| שדות | |
|---|---|
icon
|
הוצא משימוש לטובת
|
startIcon
|
הסמל שמוצג לפני הטקסט. |
topLabel
|
הטקסט שמופיע למעלה
|
text
|
חובה. הטקסט הראשי. יש תמיכה בעיצוב פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
wrapText
|
ההגדרה של גלישת טקסט. אם המיקום
חל רק על
|
bottomLabel
|
הטקסט שמופיע למטה
|
onClick
|
הפעולה הזו מופעלת כשמשתמשים לוחצים על
|
שדה איחוד
control לחצן, מתג, תיבת סימון או תמונה שמופיעים בצד ימין של הטקסט
decoratedText
לווידג'ט הזה.
control
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
button
|
לחצן שהמשתמש יכול ללחוץ עליו כדי להפעיל פעולה. |
switchControl
|
ווידג'ט מתג שהמשתמש יכול ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
endIcon
|
סמל שמוצג אחרי הטקסט. תמיכה מובנה וגם בהתאמה אישית סמלים. |
לחצן
לחצן של טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו. לדוגמה באפליקציות של Google Chat, ראו הוספת לחצן.
כדי להפוך תמונה ללחצן קליקבילי, צריך לציין
ImageImageComponentonClick
פעולה.


| ייצוג ב-JSON |
|---|
{ "text": string, "icon": { object ( |
| שדות | |
|---|---|
text
|
הטקסט שמוצג בתוך הלחצן. |
icon
|
סמל שמוצג בתוך הלחצן. אם גם וגם
|
color
|
זה שינוי אופציונלי. הצבע של הלחצן. אם מגדירים את הפרמטר, הלחצן
כדי להגדיר את צבע הלחצן, מציינים ערך בשדות לדוגמה, הקוד הבא מגדיר את הצבע לאדום בעוצמה המקסימלית שלו:
|
onClick
|
חובה. הפעולה לביצוע כשמשתמש לוחץ על הלחצן, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
disabled
|
אם המיקום
|
altText
|
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הלחצן עושה. לדוגמה, אם לחצן פותח היפר-קישור, יכול להיות שתופיע ההודעה הבאה: 'פתיחה של כרטיסייה חדשה בדפדפן וניווט למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
type
|
זה שינוי אופציונלי. סוג הלחצן. אם המדיניות לא מוגדרת, סוג הלחצן מוגדר כברירת מחדל כ-
|
צבע
מייצג צבע במרחב הצבעים RGBA. הייצוג הזה נועד לאפשר פשטות המרה אל ומתוך ייצוגי צבע בשפות שונות, על-פני קומפקטיות. לדוגמה, ניתן לספק את השדות של הייצוג הזה באופן טריוויאלי ל-constructor של
java.awt.Color
ב-Java; אפשר לספק אותו גם באופן טריוויאלי
+colorWithRed:green:blue:alpha
method ב-iOS; ובמאמץ קטן, אפשר לעצב אותו בקלות
rgba()
ב-JavaScript.
בדף העזר הזה אין מידע על מרחב הצבעים המוחלט שצריך להשתמש בו כדי לפרש את ערך ה-RGB – לדוגמה, sRGB, Adobe RGB, DCI-P3 ו-BT.2020. כברירת מחדל, האפליקציות צריכות להשתמש במרחב הצבעים sRGB.
במקרים שבהם צריך להחליט על שיוויון צבעים, המערכת תתייחס לשני צבעים באופן שווה אם לא תועדו הבדלים ביניהם, אם כל הערכים בצבע אדום, ירוק, כחול ואלפא שונים זה מזה לכל היותר
1e-5
דוגמה (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
דוגמה (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
דוגמה (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| ייצוג JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| שדות | |
|---|---|
red
|
כמות הצבע האדום כערך במרווח הזמן [0, 1]. |
green
|
כמות הצבע הירוק כערך במרווחים [0, 1]. |
blue
|
כמות הכחול בצבע כערך בטווח [0, 1]. |
alpha
|
החלק של הצבע הזה שיש להחיל על הפיקסל. כלומר, צבע הפיקסל הסופי מוגדר לפי המשוואה:
המשמעות היא שהערך של 1.0 תואם לצבע מלא, ואילו ערך של 0.0 מייצג צבע שקוף לחלוטין. הפעולה הזו משתמשת בהודעת wrapper במקום בסקלר צף פשוט כדי שאפשר יהיה להבחין בין ערך ברירת מחדל לערך שאינו מוגדר. אם לא מציינים את הפרמטר הזה, האובייקט של הצבע מוצג כצבע אחיד (כאילו צוין ערך אלפא שניתן באופן מפורש לערך 1.0). |
סוג
זה שינוי אופציונלי.
type
בלחיצה אחת. אם המיקום
color
מוגדר,
type
נאלץ
FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
OUTLINED
|
לחצנים מודגשים הם לחצנים עם הדגשה בינונית. בדרך כלל הן כוללות פעולות חשובות, אבל הן לא הפעולה הראשית באפליקציית Chat או בתוסף. |
FILLED
|
לחצן שמולא מכיל מיכל בצבע אחיד. היא הכי בולטת מבחינה חזותית, ומומלצת לפעולה החשובה והראשית באפליקציית Chat או בתוסף. |
FILLED_TONAL
|
לחצן טונלי מלא הוא אזור אמצעי חלופי בין לחצנים מלאים וקוויים. כדאי להשתמש בהן בהקשרים שבהם לחצן בעדיפות נמוכה דורש הדגשה מעט יותר מאשר לחצן קווי מתאר. |
BORDERLESS
|
אין גורם מכיל בלתי נראה של לחצן במצב ברירת המחדל שלו. בדרך כלל משתמשים בה גם לפעולות בעדיפות נמוכה ביותר, במיוחד כשמציגים מספר אפשרויות. |
SwitchControl
מתג בסגנון מתג או תיבת סימון
decoratedText
לווידג'ט הזה.


נתמכת רק ב:
decoratedText
לווידג'ט הזה.
| ייצוג JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| שדות | |
|---|---|
name
|
השם שבאמצעותו מזוהה ווידג'ט ההחלפה באירוע של קלט הטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
value
|
הערך שהמשתמש הזין, שהוחזר כחלק מאירוע של קלט טופס. לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים. |
selected
|
מתי
|
onChangeAction
|
הפעולה שצריך לבצע כשמצב המתג משתנה, למשל איזו פונקציה לרוץ. |
controlType
|
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH
|
מתג בסגנון החלפת מצב. |
CHECKBOX
|
הוצא משימוש לטובת
CHECK_BOX
|
CHECK_BOX
|
תיבת סימון. |
ButtonList
רשימת לחצנים פרוסים לרוחב. לדוגמה באפליקציות של Google Chat: הוספת לחצן.


| ייצוג ב-JSON |
|---|
{
"buttons": [
{
object (
|
| שדות | |
|---|---|
buttons[]
|
מערך של לחצנים. |
TextInput
שדה שבו משתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות שמתבצעות כשמתרחש שינוי. לדוגמה באפליקציות של Google Chat: מוסיפים שדה שבו המשתמש יכול להזין טקסט.
אפליקציות צ'אט מקבלות ויכולות לעבד את הערך של טקסט שהוזן במהלך אירועים של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
אם אתם צריכים לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, כדאי להשתמש בקלט טקסט. כדי לאסוף ממשתמשים נתונים מוגדרים או ממוספרים, משתמשים בווידג'ט SelectionInput.


| ייצוג ב-JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| שדות | |
|---|---|
name
|
השם שלפיו קלט הטקסט מזוהה באירוע של קלט הטופס. לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים. |
label
|
הטקסט שמופיע מעל השדה להזנת טקסט בממשק המשתמש.
מציינים טקסט שעוזר למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם שאלת שם של מישהו, אבל ספציפית אתה צריך את שם המשפחה שלו, עליך לכתוב
נדרש אם
|
hintText
|
טקסט שמופיע מתחת לשדה להזנת טקסט, שנועד לעזור למשתמשים על ידי הנחיה להזין ערך מסוים. הטקסט הזה תמיד גלוי.
נדרש אם
|
value
|
הערך שהמשתמש הזין, שהוחזר כחלק מאירוע של קלט טופס. לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים. |
type
|
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, אם השדה הוא שורה אחת או כמה שורות. |
onChangeAction
|
מה עושים כשמתבצע שינוי בשדה הקלט של הטקסט. לדוגמה, משתמש שמוסיף לשדה או מוחק טקסט. דוגמאות לפעולות לביצוע: הרצת פונקציה מותאמת אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initialSuggestions
|
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים.
לדוגמה, שדה להזנת טקסט בשפת תכנות עשוי להציע לכם Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד
ההצעות לערכים עוזרות להנחות את המשתמשים להזין ערכים שהאפליקציה יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין את הערך
כשמצוין,
|
autoCompleteAction
|
זה שינוי אופציונלי. לציין איזו פעולה לבצע כשהשדה של קלט הטקסט מציג הצעות למשתמשים שיוצרים איתו אינטראקציה.
אם לא צוין, ההצעות מוגדרות על ידי
אם צוין, האפליקציה תנקוט את הפעולה שצוינה כאן, כמו הפעלת פונקציה מותאמת אישית.
|
validation
|
מציינים את תהליך האימות הנדרש לשדה הטקסט הזה להזנת קלט.
|
placeholderText
|
טקסט שמופיע בשדה של קלט הטקסט כשהשדה ריק. אפשר להשתמש בטקסט הזה כדי לבקש מהמשתמשים להזין ערך. לדוגמה,
|
סוג
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, בשדה להזנת קלט של שורה אחת או בקלט מרובה שורות. אם initialSuggestions מצוין, הערך של type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר לערך MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE
|
לשדה הקלט של הטקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE
|
לשדה הקלט של הטקסט יש גובה קבוע של כמה שורות. |
RenderActions
סדרת הוראות לעיבוד שמנחה את הכרטיס לבצע פעולה, או אומרת לאפליקציה המארחת של התוסף או לאפליקציית Chat לבצע פעולה ספציפית לאפליקציה.


| שדות | |
|---|---|
action | |
פעולה
| שדות | |
|---|---|
navigations[] |
דוחפים או מעדכנים את הכרטיסים המוצגים. |
הצעות
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך השדה להזנת טקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים.
לדוגמה, שדה להזנת טקסט בשפת תכנות עשוי להציע לכם Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד
Jav, רשימת מסנני ההצעות להצגה
Java
וגם
JavaScript.
הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. כאשר מתייחסים ל-JavaScript, משתמשים מסוימים עשויים להזין
javascript
ועוד
java script. הצעת JavaScript יכולה לסטנדרטיזציה את אופן האינטראקציה של המשתמשים עם האפליקציה.
כשמצוין,
TextInput.type
הוא תמיד
SINGLE_LINE, גם אם הוא מוגדר
MULTIPLE_LINE.


| ייצוג ב-JSON |
|---|
{
"items": [
{
object (
|
| שדות | |
|---|---|
items[]
|
רשימת הצעות להשלמה אוטומטית של המלצות בשדות להזנת טקסט. |
SuggestionItem
ערך מוצע אחד שמשתמשים יכולים להזין בשדה להזנת טקסט.


| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
|
|
text
|
הערך של הצעה לקלט בשדה להזנת טקסט. היא מקבילה למה שהמשתמשים מזינים בעצמם. |
אימות
מייצג את הנתונים הנדרשים לאימות הווידג'ט שאליו הוא מצורף.


| ייצוג ב-JSON |
|---|
{
"characterLimit": integer,
"inputType": enum (
|
| שדות | |
|---|---|
characterLimit
|
ציון מגבלת התווים לווידג'טים של קלט טקסט. חשוב לשים לב שהשדה הזה משמש רק לקלט טקסט, והמערכת מתעלמת ממנו בווידג'טים אחרים.
|
inputType
|
לציין את הסוג של ווידג'טים לקלט.
|
InputType
הסוג של ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
הסוג לא צוין. אין להשתמש בו. |
TEXT
|
טקסט רגיל שמקבל את כל התווים. |
INTEGER
|
ערך של מספר שלם. |
FLOAT
|
ערך מסוג מספר ממשי (float). |
EMAIL
|
כתובת אימייל. |
EMOJI_PICKER
|
נבחר אמוג'י מתוך בורר האמוג'י שסופק על ידי המערכת. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. לדוגמה, תפריט נפתח או תיבות סימון. ניתן להשתמש בווידג'ט הזה כדי לאסוף נתונים שניתן לחזות או לספור. לדוגמה באפליקציות של Google Chat: מוסיפים רכיבים שניתן לבחור בממשק המשתמש.
אפליקציות צ'אט יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים.
כדי לאסוף נתונים לא מוגדרים או מופשטים ממשתמשים, צריך להשתמש
TextInput
לווידג'ט הזה.


| ייצוג ב-JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| שדות | |
|---|---|
name
|
חובה. השם שמשמש לזיהוי קלט הבחירה באירוע של קלט טופס. לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים. |
label
|
הטקסט שמופיע מעל שדה הקלט של הבחירה בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם משתמשים בוחרים בדחיפות של כרטיס עבודה בתפריט נפתח, התווית יכולה להיות 'דחיפות'. או "בחירת דחיפות". |
type
|
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[]
|
מערך של פריטים שאפשר לבחור. לדוגמה, מערך של לחצני בחירה או תיבות סימון. אפשר להזין עד 100 פריטים. |
onChangeAction
|
אם צוין, הטופס יישלח כשהבחירה תשתנה. אם לא צוין אחרת, יש לציין לחצן נפרד לשליחת הטופס. לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים. |
multiSelectMaxSelectedItems
|
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר הפריטים המקסימלי שהמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא צוין ערך, ברירת המחדל היא 3 פריטים. |
multiSelectMinQueryLength
|
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר תווי הטקסט שהמשתמש הזין לפני ההשלמה האוטומטית של שאילתה באפליקציה, שמציג הצעות לפריטים בתפריט. אם לא צוין אחרת, ברירת המחדל היא 0 תווים במקורות נתונים סטטיים ו-3 תווים במקורות נתונים חיצוניים. |
validation
|
בתפריטים נפתחים, האימות של השדה הזה להזנת קלט הבחירה.
|
|
שדה האיחוד
|
|
externalDataSource
|
מקור נתונים חיצוני, כמו בסיס נתונים יחסי. |
platformDataSource
|
מקור נתונים מ-Google Workspace. |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לבחור כמה תיבות סימון, אבל לבחור רק פריט אחד מתפריט נפתח.
כל קלט של בחירה תומך בסוג אחד של בחירה. לדוגמה, לא ניתן לשלב תיבות סימון ומתגים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX
|
קבוצה של תיבות סימון. המשתמשים יכולים לבחור תיבה אחת או יותר. |
RADIO_BUTTON
|
קבוצה של לחצני בחירה. המשתמשים יכולים לבחור לחצן בחירה אחד. |
SWITCH
|
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN
|
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. |
MULTI_SELECT
|
תפריט של בחירה מרובה לנתונים סטטיים או דינמיים. בסרגל התפריטים, המשתמשים בוחרים פריט אחד או יותר. המשתמשים יכולים גם להזין ערכים כדי לאכלס נתונים דינמיים. לדוגמה, המשתמשים יכולים להתחיל להקליד שם של מרחב ב-Google Chat, והווידג'ט מציע את המרחב באופן אוטומטי. כדי לאכלס פריטים בתפריט לבחירת מספר פריטים, אפשר להשתמש באחד מסוגי מקורות הנתונים הבאים:
כדי לראות דוגמאות להטמעת תפריטים עם ריבוי אפשרויות בחירה: להוסיף תפריט של כמה אפשרויות.
|
SelectionItem
פריט שהמשתמשים יכולים לבחור בקלט שנבחר, כמו תיבת סימון או מתג.


| ייצוג ב-JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| שדות | |
|---|---|
text
|
הטקסט שמזהה את הפריט או מתאר אותו למשתמשים. |
value
|
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בערך הזה בתור ערך קלט בטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
selected
|
האם הפריט נבחר כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל ללחצני בחירה או לתפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
startIconUri
|
בתפריטים עם אפשרות לבחירת מספר פריטים, כתובת ה-URL של הסמל שמוצג לצד השדה |
bottomText
|
בתפריטים עם ריבוי בחירה, תיאור טקסט או תווית שמוצגים מתחת לפריט
|
PlatformDataSource
בווידג'ט SelectionInput

| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה האיחוד
data_source. מקור הנתונים.
data_source
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
commonDataSource
|
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון ב-Google Workspace. |
hostAppDataSource
|
מקור נתונים שהוא ייחודי לאפליקציה מארחת של Google Workspace, כמו מרחבים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר הבא: מתקינים את ספריות הלקוח. |
CommonDataSource
מקור נתונים שמשותף לכולם אפליקציות של Google Workspace.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN
|
ערך ברירת המחדל. אין להשתמש. |
USER
|
משתמשי Google Workspace. המשתמש יכול להציג ולבחור משתמשים רק מהארגון שלו ב-Google Workspace. |
HostAppDataSourceMarkup
עבור
SelectionInput

| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
data_source אפליקציית Google Workspace שמאכלסת פריטים בתפריט לבחירה מרובה.
data_source
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
chatDataSource
|
מקור נתונים מ-Google Chat. |
ChatClientDataSourceMarkup
עבור
SelectionInput

| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה איחוד
source מקור הנתונים של Google Chat.
source
יכול להיות רק אחד מהערכים הבאים:
|
|
spaceDataSource
|
מרחבים ב-Google Chat שהמשתמש חבר בהם. |
SpaceDataSource
מקור נתונים שמאכלס מרחבים משותפים ב-Google Chat כפריטי בחירה בתפריט לבחירה מרובה. השדה הזה מאוכלס רק במרחבים שהמשתמש חבר בהם.

| ייצוג JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| שדות | |
|---|---|
defaultToCurrentSpace
|
אם מוגדר
|
DateTimePicker
מאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה באפליקציות של Google Chat: המשתמשים יכולים לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בבורר כדי לבחור תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא חוקיים, הבורר יציג שגיאה שתבקש מהמשתמשים להזין את המידע בצורה נכונה.


| ייצוג ב-JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| שדות | |
|---|---|
name
|
השם של
לקבלת מידע על עבודה עם קלט טפסים, אפשר לעיין במאמר הבא: קבלת נתוני טפסים. |
label
|
הטקסט שמפנה למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים קובעים פגישה, אפשר להשתמש בתווית כמו
|
type
|
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
valueMsEpoch
|
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות השנייה מאז ראשית זמן יוניקס (Unix epoch).
מציינים את הערך בהתאם לסוג הבורר (
|
timezoneOffsetDate
|
המספר שמייצג את הפרש אזור הזמן משעון UTC, בדקות. אם היא מוגדרת,
|
onChangeAction
|
מופעל כשהמשתמש לוחץ
שמירה
או
ניקוי
מ-
|
validation
|
זה שינוי אופציונלי. מציינים את האימות הנדרש לבורר התאריך והשעה האלה.
|
DateTimePickerType
הפורמט של התאריך והשעה בפורמט
DateTimePicker
לווידג'ט הזה. קובעת אם המשתמשים יכולים להזין תאריך, שעה או גם תאריך וגם שעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME
|
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY
|
משתמשים מזינים תאריך. |
TIME_ONLY
|
המשתמשים מזינים שעה. |
קו מפריד
אין שדות בסוג הזה.
מציג קו מפריד בין ווידג'טים כקו אופקי. לדוגמה באפליקציות של Google Chat: הוספת קו מפריד אופקי בין ווידג'טים.


לדוגמה, קובץ ה-JSON הבא יוצר מחיצה:
"divider": {}
תצוגת רשת
תצוגת רשת עם אוסף של פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. לעמודות רספונסיביות, או כדי לכלול יותר מטקסט או תמונות, משתמשים
Columns
רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע לפי פריטים חלקי העמודות. לרשת עם 10 פריטים ו-2 עמודות יש 5 שורות. לרשת עם 11 פריטים ו-2 עמודות יש 6 שורות.


לדוגמה, קובץ ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| ייצוג JSON |
|---|
{ "title": string, "items": [ { object ( |
| שדות | |
|---|---|
title
|
הטקסט שמוצג בכותרת של התצוגה בתצוגת רשת. |
items[]
|
הפריטים שיוצגו בתצוגת הרשת. |
borderStyle
|
סגנון הגבול שיש להחיל על כל פריט ברשת. |
columnCount
|
מספר העמודות שיוצגו ברשת. המערכת תשתמש בערך ברירת מחדל אם השדה הזה לא צוין, וערך ברירת המחדל יהיה שונה בהתאם למיקום שבו מוצגת הרשת (תיבת דו-שיח לעומת מודעה נלווית). |
onClick
|
כל פריט בתצוגת רשת יחיד עושה שימוש חוזר בקריאה חוזרת (callback), אבל המזהה והאינדקס של הפריט מופיעים ברשימת הפריטים שנוספו לפרמטרים של הקריאה החוזרת. |
GridItem
מייצג פריט בפריסת רשת. פריטים יכולים להכיל טקסט, תמונה, או טקסט וגם תמונה.


| ייצוג ב-JSON |
|---|
{ "id": string, "image": { object ( |
| שדות | |
|---|---|
id
|
מזהה שהמשתמש מציין לפריט הזה בתצוגת הרשת. המזהה הזה מוחזר בפרמטר ה-callback |
image
|
התמונה שמופיעה בפריט. |
title
|
שם הפריט ברשת. |
subtitle
|
כותרת המשנה של הפריט ברשת. |
layout
|
הפריסה שבה צריך להשתמש לפריט ברשת. |
ImageComponent
התמונה מייצגת תמונה.


| ייצוג ב-JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| שדות | |
|---|---|
imageUri
|
כתובת ה-URL של התמונה. |
altText
|
תווית הנגישות של התמונה. |
cropStyle
|
סגנון החיתוך שיש להחיל על התמונה. |
borderStyle
|
סגנון הגבול שיש להחיל על התמונה. |
ImageCropStyle
מייצג את סגנון החיתוך שהוחל על תמונה.


לדוגמה, כך מחילים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| ייצוג JSON |
|---|
{
"type": enum (
|
| שדות | |
|---|---|
type
|
סוג החיתוך. |
aspectRatio
|
יחס הגובה-רוחב שבו יש להשתמש אם סוג החיתוך הוא לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9: |
ImageCropType
סגנון החיתוך שהוחל על התמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
SQUARE
|
ערך ברירת המחדל. החלת חיתוך ריבועי. |
CIRCLE
|
החלת חיתוך מעגלי. |
RECTANGLE_CUSTOM
|
המערכת תחיל חיתוך מלבני עם יחס גובה-רוחב מותאם אישית. הגדרת יחס גובה-רוחב מותאם אישית עם
aspectRatio
|
RECTANGLE_4_3
|
המערכת משתמשת בחיתוך מלבני עם יחס גובה-רוחב של 4:3. |
BorderStyle
אפשרויות הסגנון של גבול כרטיס או ווידג'ט, כולל סוג וצבע הגבול.


| ייצוג ב-JSON |
|---|
{ "type": enum ( |
| שדות | |
|---|---|
type
|
סוג הגבולות. |
strokeColor
|
הצבעים שבהם נעשה שימוש כשהסוג הוא
כדי להגדיר את צבע הקו, מציינים ערך עבור
לדוגמה, הדוגמה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית:
|
cornerRadius
|
רדיוס הפינות של הגבול. |
BorderType
מייצג את סוגי הגבולות שהוחלו על ווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
NO_BORDER
|
ערך ברירת המחדל. ללא שוליים. |
STROKE
|
מתווה. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות שזמינות לפריט ברשת.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
TEXT_BELOW
|
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של הפריט ברשת. |
TEXT_ABOVE
|
הכותרת וכותרת המשנה מוצגות מעל לתמונה של הפריט ברשת. |
עמודות
Columns
בווידג'ט מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. ניתן להוסיף ווידג'טים לכל עמודה; הווידג'טים מופיעים לפי הסדר שבו הם צוינו. לדוגמה באפליקציות של Google Chat:
הצגת כרטיסים ותיבות דו-שיח בעמודות.
הגובה של כל עמודה נקבע לפי העמודה הגבוהה ביותר. לדוגמה, אם העמודה הראשונה גבוהה מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מאחר שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, לא ניתן להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות
HorizontalSizeStyle
השדה הזה. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תופיע מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה גולשת אם רוחב המסך קטן מ-480 פיקסלים או שווה לו.
- במכשירי iOS, העמודה השנייה גולשת אם רוחב המסך קטן מ-300 נק' או שווה לו.
- במכשירי Android, העמודה השנייה גולשת אם רוחב המסך קטן מ-320dp או שווה לו.
כדי לכלול יותר מ-2 עמודות או להשתמש בשורות, צריך להשתמש בווידג'ט Grid


- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מטיוטה של אימייל.
- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מהתפריט הוספת קובץ באירוע ביומן Google.
| ייצוג JSON |
|---|
{
"columnItems": [
{
object (
|
| שדות | |
|---|---|
columnItems[]
|
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| ייצוג JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| שדות | |
|---|---|
horizontalSizeStyle
|
מציינת איך עמודה ממלאת את רוחב הכרטיס. |
horizontalAlignment
|
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה. |
verticalAlignment
|
קובעת אם הווידג'טים מיושרים לחלק העליון, התחתון או למרכז של עמודה. |
widgets[]
|
מערך ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים לפי הסדר שבו צוינו. |
HorizontalSizeStyle
מציינת איך עמודה ממלאת את רוחב הכרטיס. הרוחב של כל עמודה תלוי בשני הערכים הבאים
HorizontalSizeStyle
ואת הרוחב של הווידג'טים בתוך העמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
FILL_AVAILABLE_SPACE
|
ערך ברירת המחדל. עמודה ממלאת את השטח הזמין, עד 70% מרוחב הכרטיס. אם שתי העמודות מוגדרות ל-FILL_AVAILABLE_SPACE, כל עמודה ממלאת 50% מהמרחב.
|
FILL_MINIMUM_SPACE
|
העמודה ממלאת את השטח הקטן ביותר האפשרי ולא יותר מ-30% מרוחב הכרטיס. |
HorizontalAlignment
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
START
|
ערך ברירת המחדל. מיישר את הווידג'טים למיקום ההתחלה של העמודה. בפריסות משמאל לימין, מיושר לשמאל. בפריסות מימין לשמאל, התמונה תתמקם בצד שמאל. |
CENTER
|
מיישר את הווידג'טים למרכז העמודה. |
END
|
התאמת הווידג'טים למיקום הסיום של העמודה. בפריסות משמאל לימין, מיישר את הווידג'טים לימין. לפריסות מימין לשמאל, יישור ווידג'טים לשמאל. |
VerticalAlignment
קובעת אם הווידג'טים מיושרים לחלק העליון, התחתון או למרכז של עמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
CENTER
|
ערך ברירת המחדל. מיישר ווידג'טים למרכז עמודה. |
TOP
|
יישור ווידג'טים לחלק העליון של עמודה. |
BOTTOM
|
הווידג'טים יוצגו בתחתית העמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| ייצוג JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה איחוד
|
|
textParagraph
|
ווידג'ט |
image
|
ווידג'ט |
decoratedText
|
|
buttonList
|
|
textInput
|
ווידג'ט |
selectionInput
|
|
dateTimePicker
|
|
chipList
|
ווידג'ט |
ChipList
רשימה של צ'יפים בפריסה לרוחב, שאפשר לגלול לרוחב או לגלול לשורה הבאה.

| ייצוג JSON |
|---|
{ "layout": enum ( |
| שדות | |
|---|---|
layout
|
הפריסה של רשימת הצ'יפים שצוינה. |
chips[]
|
מערך של צ'יפים. |
פריסה
הפריסה של רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
WRAPPED
|
ערך ברירת המחדל. אם אין מספיק שטח אופקי, רשימת הצ'יפים מתחילה לשורה הבאה. |
HORIZONTAL_SCROLLABLE
|
אם הצ'יפים לא מתאימים לשטח הזמין, הם גוללים לרוחב. |
צ'יפ
צ'יפ של טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו.

| ייצוג JSON |
|---|
{ "icon": { object ( |
| שדות | |
|---|---|
icon
|
תמונת הסמל. אם גם וגם
|
label
|
הטקסט שמוצג בתוך הצ'יפ. |
onClick
|
זה שינוי אופציונלי. הפעולה שתתבצע כשמשתמש לוחץ על הצ'יפ, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
enabled
|
האם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמש. ברירת המחדל היא
|
disabled
|
האם הצ'יפ במצב לא פעיל ומתעלם מפעולות של משתמש. ברירת המחדל היא
|
altText
|
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הצ'יפ עושה. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פתיחת כרטיסייה חדשה בדפדפן וניווט למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
CollapseControl
מייצגים פקדים להרחבה ולכיווץ.

| ייצוג JSON |
|---|
{ "horizontalAlignment": enum ( |
| שדות | |
|---|---|
horizontalAlignment
|
היישור האופקי של לחצן ההרחבה והכיווץ. |
expandButton
|
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית להרחבת הקטע. יש להגדיר גם את השדה 'לחצן הרחבה' וגם את השדה 'לחצן כיווץ'. רק קבוצת שדות אחת לא תכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapseButton
|
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית כדי לכווץ את הקטע. צריך להגדיר גם את השדה expandButton וגם את השדה collapseButton. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
DividerStyle
סגנון המחיצה של כרטיס. משמש כרגע רק למחיצות בין קטעי כרטיסים.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
SOLID_DIVIDER
|
אפשרות ברירת מחדל. עיבוד של מפריד מוצק. |
NO_DIVIDER
|
אם המדיניות מוגדרת, לא יוצג קו מפריד. הסגנון הזה מסיר לחלוטין את המחיצה מהפריסה. התוצאה זהה לזו שמתקבלת אם לא מוסיפים מפריד בכלל. |
CardAction
פעולת כרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית עשוי לכלול פעולות כמו מחיקת חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| ייצוג JSON |
|---|
{
"actionLabel": string,
"onClick": {
object (
|
| שדות | |
|---|---|
actionLabel
|
התווית שמוצגת כאפשרות בתפריט הפעולות. |
onClick
|
|
DisplayStyle
בתוספים ל-Google Workspace, ההגדרה קובעת איך הכרטיס יוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
אין להשתמש. לא צוין. |
PEEK
|
כותרת הכרטיס מופיעה בתחתית סרגל הצד ומסתירה באופן חלקי את הכרטיס העליון של המקבץ. לחיצה על הכותרת קופצת את הכרטיס לערימת הכרטיסים. אם לכרטיס אין כותרת, המערכת תשתמש בכותרת שנוצרה. |
REPLACE
|
ערך ברירת המחדל. כדי להציג את הכרטיס, החלפת התצוגה של הכרטיס העליון בערימת הכרטיסים. |
