As anotações de e-mail dão vida às mensagens na guia "Promoções" com recursos como imagens, ofertas e datas de validade.
Quando você anota e-mails, os usuários do Gmail veem e interagem com suas promoções diretamente na caixa de entrada. Na guia "Promoções", os usuários podem clicar no texto ou na imagem anotada para saber mais sobre a promoção sem precisar abrir o e-mail.
Esta página explica como anotar e-mails usando JSON-LD e microdados. Para saber mais sobre a marcação de e-mail, consulte o guia Como começar. Para conferir uma lista de campos de marcação que podem ser usados em anotações de e-mail, acesse a documentação de referência.
Criar anotações de e-mail
É possível anotar e-mails para mostrar os seguintes recursos na guia "Promoções":
- Criar um carrossel de produtos
- Criar uma prévia de imagem única
- Criar uma anotação de transação
- Criar um card de oferta
As seções a seguir explicam como criar cada tipo de anotação de e-mail.
Criar um carrossel de produtos
Os carrosséis de produtos mostram várias prévias de imagens para uma promoção, como as seguintes:


É possível incluir até 10 prévias de imagens em um carrossel, e cada imagem precisa ser única.
Para criar um carrossel de produtos:
- Na plataforma de e-mail marketing, crie uma mensagem e abra o editor HTML.
Na seção
head, adicione uma tagscript. Para cada imagem no carrossel de produtos, adicione um objetoPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Para cada objeto
PromotionCard, substitua os seguintes valores. Para as propriedades opcionais, você pode incluir um valor ou omitir a propriedade do código.IMAGE_URL: o URL da sua imagem em formato PNG ou JPEG, comohttps://www.example.com/image.png. As proporções aceitas são 4:5, 1:1 e 1, 91:1. Para carrosséis de produtos, cada imagem precisa ter um URL exclusivo e usar a mesma proporção.PROMO_URL: o URL da promoção. Quando os usuários clicam na imagem da guia "Promoções", eles acessam esse URL.HEADLINE(opcional): uma descrição de uma a duas linhas da promoção que aparece abaixo da imagem de visualização.PRICE(opcional): o preço da promoção.PRICE_CURRENCY(opcional): a moeda do preço no formato ISO 4217 de três letras, comoUSD. Determina o símbolo da moeda exibido com oprice.DISCOUNT_VALUE(opcional): o valor subtraído dopricepara mostrar um preço ajustado. O preço ajustado aparece ao lado do original.Por exemplo, se o
discountValuefor25, opricefor100e opriceCurrencyforUSD, o preço ajustado será mostrado como$75.POSITION(opcional): a posição do card no carrossel.
Na tag
body, escreva a mensagem do e-mail.
Criar uma prévia de imagem única
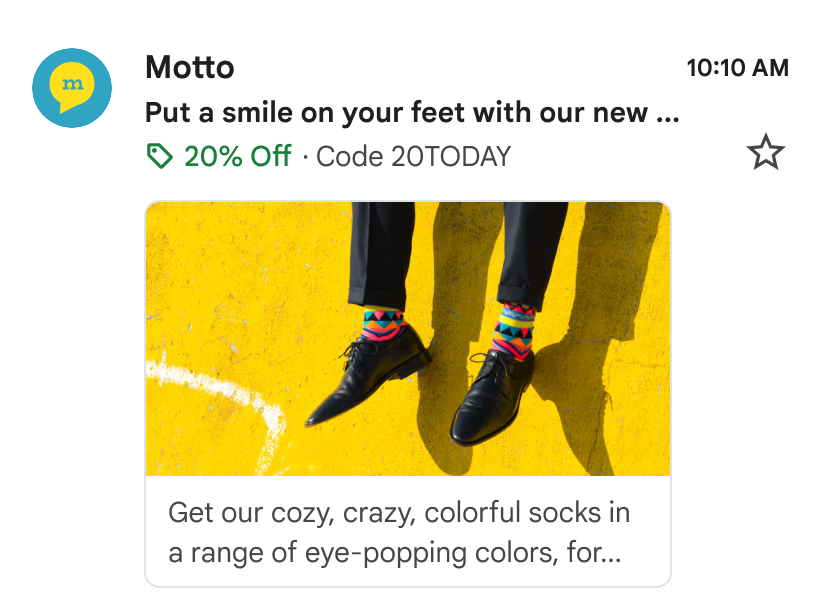
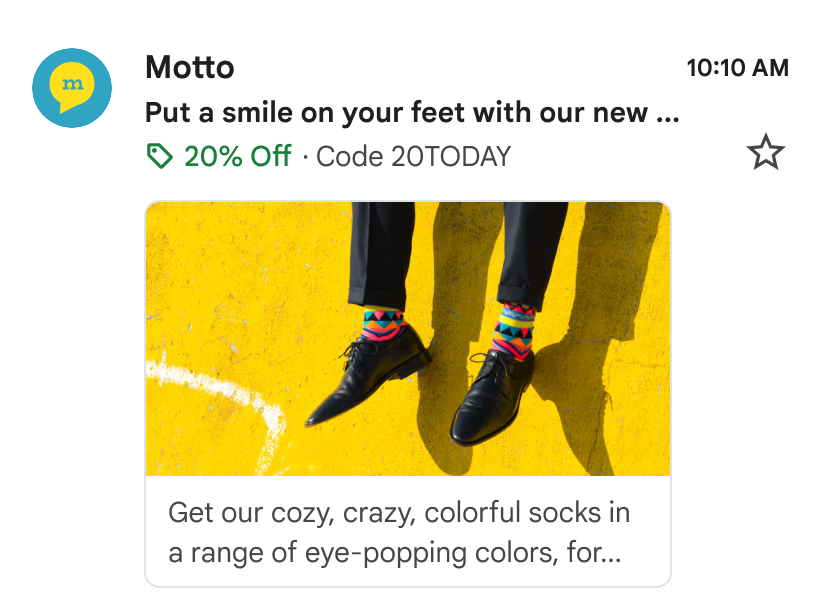
As anotações de prévia de imagem única mostram uma imagem para destacar um produto importante na guia "Promoções" do Gmail, como:


Você pode usar esse recurso para uma única imagem. Todos os destinatários precisam receber a mesma imagem e o mesmo URL de imagem. Consulte nossa documentação de perguntas frequentes para mais informações.
Para criar uma prévia de imagem única:
- Na plataforma de e-mail marketing, crie uma mensagem e abra o editor HTML dela.
Na seção
head, adicione uma tagscriptque inclua o tipo de dadosPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Substitua os seguintes valores: Para as propriedades opcionais, é possível incluir um valor ou omitir a propriedade do código.
IMAGE_URL: o URL da imagem de visualização em formato PNG ou JPEG, comohttps://www.example.com/image.png. A proporção aceita é 1,91:1.PROMO_URL: quando os usuários clicam noimage, o URL que direciona para a promoção.HEADLINE(opcional): uma descrição de uma a duas linhas da promoção que aparece abaixo da imagem de visualização.PRICE(opcional): o preço da promoção.PRICE_CURRENCY(opcional): a moeda do preço no formato ISO 4217 de três letras, comoUSD. Determina o símbolo da moeda exibido com oprice.DISCOUNT_VALUE(opcional): o valor subtraído dopricepara mostrar um preço ajustado. O preço ajustado aparece ao lado do original.Por exemplo, se o
discountValuefor25, opricefor100e opriceCurrencyforUSD, o preço ajustado será mostrado como$75.
Na tag
body, escreva a mensagem do e-mail.
Criar uma anotação de transação
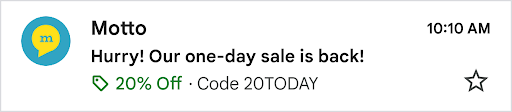
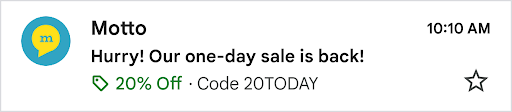
Destaque seu e-mail com uma anotação de oferta. Esse recurso adiciona um selo promocional diretamente ao seu e-mail na caixa de entrada, destacando informações importantes, como um código de desconto ou detalhes da oferta, ao lado da linha de assunto.


Para ativar a anotação de ofertas, siga estas etapas:
Adicione o esquema ao HTML do e-mail: na plataforma de e-mail marketing, abra o editor de HTML da campanha. Na seção
head, adicione uma tagscriptque inclua o tipo de dadosDiscountOffercom a seguinte estrutura:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Personalize as propriedades da anotação de transação: atualize os valores no script para corresponder à sua promoção específica.
Valores obrigatórios:no exemplo de código, substitua pelo menos uma das seguintes variáveis para gerar uma anotação de negócio.
DESCRIPTION: um resumo curto e atraente da sua oferta.- Por exemplo, "20% de desconto em todo o site" ou "Compre um e ganhe outro".
DISCOUNT_CODE: o código promocional que um usuário precisa aplicar ao finalizar a compra.- Exemplo: 20HOJE.
END_DATE_TIME: a data e a hora de término da promoção no formato ISO 8601.- Exemplo: 2025-09-23T18:44:37-07:00.
Propriedades altamente recomendadas:
START_DATE_TIME: a data e a hora de início da promoção no formato ISO 8601.- Exemplo: 2025-08-24T18:44:37-07:00.
Escreva a mensagem de e-mail: na tag
<body>, escreva a mensagem e crie o layout do e-mail como você faria normalmente.Valide e confira uma prévia do seu card: antes de enviar a campanha, valide o código e confira uma prévia de como vai ficar a anotação de oferta.
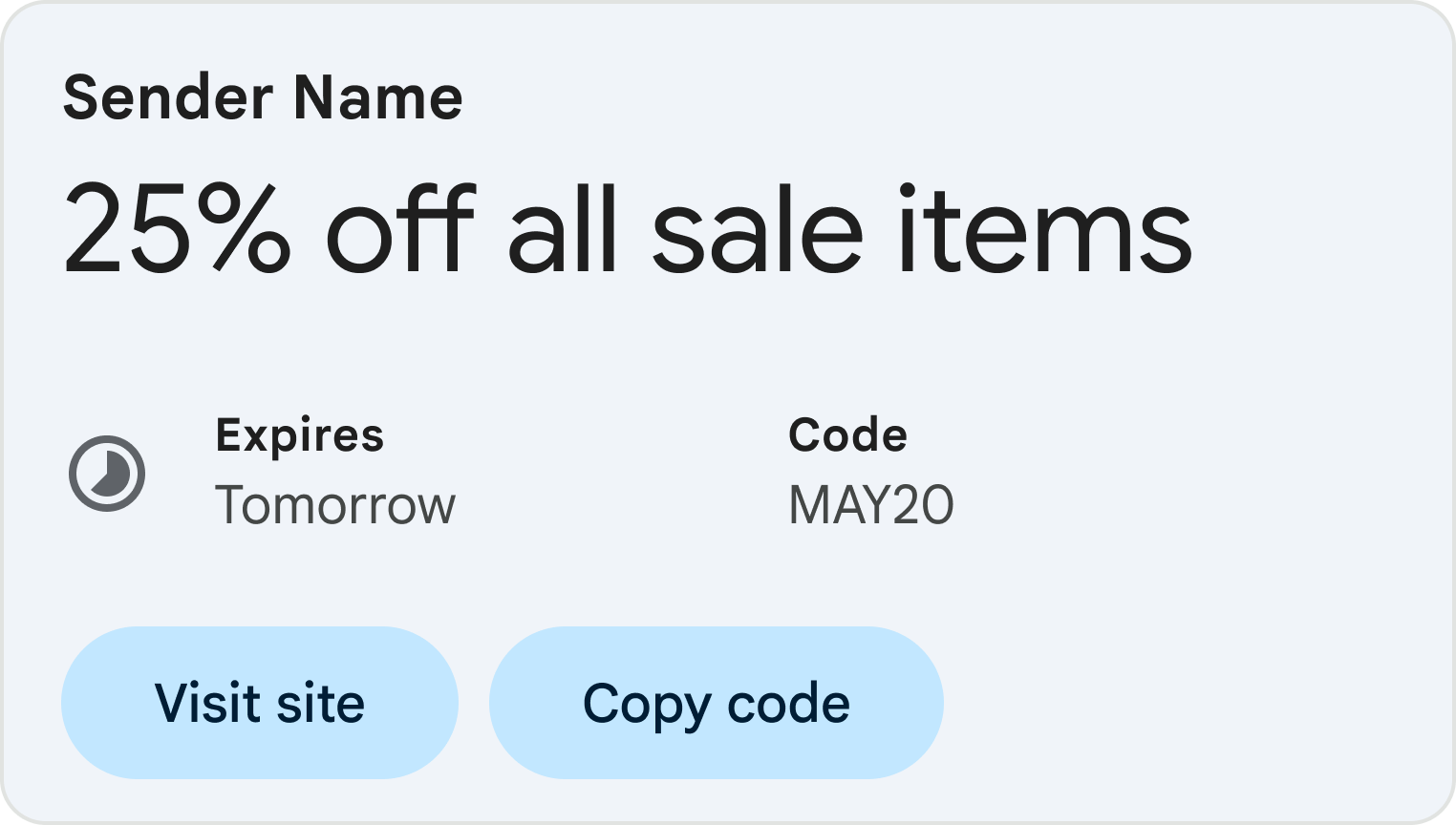
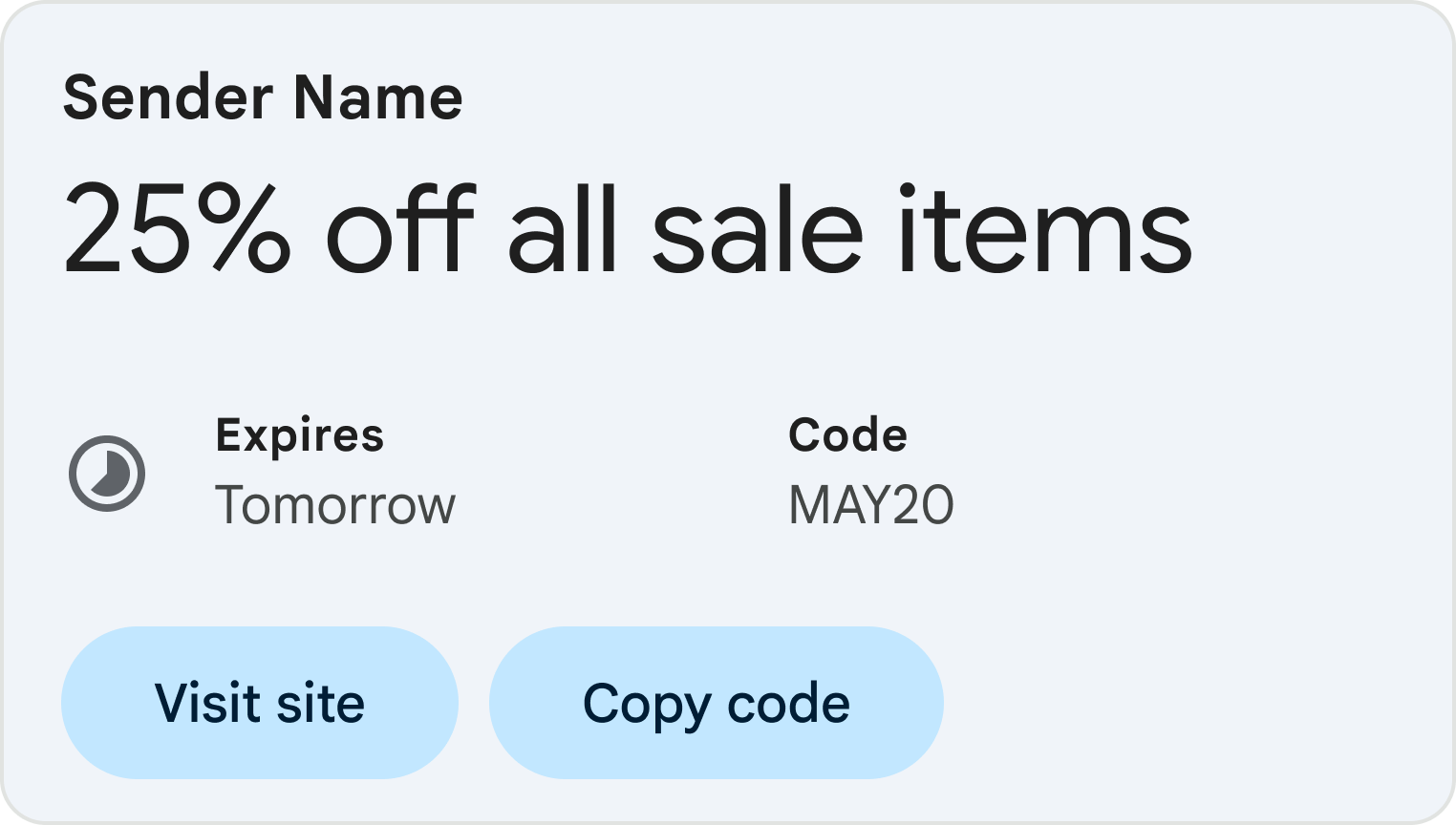
Criar um card de oferta
Os cards de oferta são resumos visuais das suas promoções gerados pelo Gmail. Eles podem aparecer na guia "Promoções" e no próprio e-mail, às suas ofertas a máxima visibilidade.


Para ativar os cards de ofertas, siga estas etapas:
Adicione o esquema ao HTML do e-mail: na plataforma de e-mail marketing, abra o editor de HTML da campanha. Na seção
head, adicione uma tagscriptque inclua o tipo de dadosDiscountOffercom a seguinte estrutura:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME", "offerPageUrl": "OFFER_PAGE_URL", "merchantHomepageUrl": "MERCHANT_HOMEPAGE_URL" }] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> <meta itemprop="offerpageurl" content="OFFER_PAGE_URL"/> <meta itemprop="merchantHomepageUrl" content="MERCHANT_HOMEPAGE_URL"/> </div> </head> <body> // The message of your email. </body> </html>Personalize as propriedades do card de oferta: atualize os valores no script para corresponder à sua promoção específica.
Valores obrigatórios:
DESCRIPTION: um resumo curto e atraente da sua oferta.- Por exemplo, "20% de desconto em todo o site" ou "Compre um e ganhe outro".
Pelo menos um dos seguintes URLs:recomendamos fornecer o URL de uma página de oferta.
OFFER_PAGE_URL: o URL da página de destino desta oferta específica. Isso vai criar um botão "Comprar agora" (ou semelhante) no card da oferta. Se ele for fornecido, vamos preferir o URL da página de oferta.MERCHANT_HOMEPAGE_URL: use isso apenas se uma página de oferta específica não estiver disponível. Isso vai criar um link para sua página inicial principal.
Valores altamente recomendados:
DISCOUNT_CODE: o código promocional que um usuário precisa aplicar ao finalizar a compra.- Exemplo: 20HOJE.
START_DATE_TIME: a data e a hora de início da promoção no formato ISO 8601.- Exemplo: 2025-08-24T18:44:37-07:00.
END_DATE_TIME: a data e a hora de término da promoção no formato ISO 8601.- Exemplo: 2025-09-23T18:44:37-07:00.
Escreva a mensagem de e-mail: na tag
<body>, escreva a mensagem e crie o layout do e-mail como você faria normalmente.Valide e confira uma prévia do seu card: antes de enviar a campanha, valide o código e confira uma prévia de como vai ficar a anotação de oferta.
Próximas etapas
- Consulte a documentação de referência para saber mais sobre os campos de marcação de e-mail disponíveis.
- Saiba mais sobre as práticas recomendadas para anotações de e-mail.
