
在 Google 中,小工具是指可嵌入到网页和其他应用(包括网站)中的 HTML 和 JavaScript 应用。这些小工具可让您在网站中添加外部和动态内容(例如迷你应用和数据库驱动型列表),并将其与文本和图片整合,从而打造顺畅的用户体验。
每个 Google 协作平台页面都是一种潜在的小工具容器。此外,Google 协作平台还提供了 Data API,您可以将该 API 与小工具结合使用,以创建功能强大的应用。也就是说,作为小工具开发者,您可以利用传统版 Sites API 为其他 Web 开发者及其受众群体构建富有吸引力的工具,也可以为自己构建此类工具。
当您构建 Google 协作平台小工具后,数百万活跃用户都可以使用它。只需将您的小工具提交给我们,它就会显示在用户可以轻松浏览、配置和将您的小工具添加到其网站的位置。
现在,您已经知道 {sites_name_short} 是您的小工具的绝佳分发平台,还在等什么?立即开始为协作平台构建小工具!
“网站”微件概览
一般来说,小工具是用于在网页中生成或提取外部信息的小实用程序。从最简单的形式来看,小工具是一个小型 .xml 文件,用于检索信息,并能够将其同时提供给多个网页。在协作平台中,添加一个微件会导致系统创建一个 iframe,该 iframe 充当此类外部信息的传输渠道。有些小工具只不过是传递其他网站的信息的 iframe。
更高级的微件可收集动态内容,并在您的网站页面中提供交互式应用。请参阅示例 Gadget。
小工具由以下组件组成:
- 微件规范文件 - 用于封装 HTML 和 JavaScript 函数的 .xml 文件。
- 容器页面 - 插入小工具的网页,此例中为 Google 网站。
- 外部数据源 - 此属性为可选属性,可能与 .xml 文件位于同一位置,但通常由小工具规范通过 HTTP 调用以提供其结果。
为协作平台网站构建的微件可供该网站的所有查看者使用。这类广告通常具有互动性,侧重于提取动态内容,而不是呈现方式,并且旨在与网站内容相得益彰。
日历微件就是一个很好的例子。默认情况下,Google 中的个性化日历小工具可能会显示已登录用户的日历,而 Google 协作平台中的日历小工具可能允许协作者从各种特定于位置的日历中进行选择。
借助 Google 协作平台小工具,您可以在单个页面中显示来自外部来源的多条信息(例如来自不同但相关的性能信息中心的实时图表),以及直接在 Google 协作平台中发布的说明文本。这样可以节省视觉空间,同时在同一视图中收集同一主题的不同信息。借助小工具,您还可以添加网站安全检查会阻止的动态内容。
警告:使用旧版 Gadgets API 构建的 Gadget 在 Sites 中可能会正常运行,但不受官方支持。同样,系统也不支持内置和基于 Feed 的 Gadget。因此,Google 建议您使用最新的 小工具 构建所有 Google 协作平台小工具。API。如需了解相关说明,请参阅以下博文:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
示例小工具
下面是一个简单但受欢迎的包含小工具,它仅提供用于传递其他网络内容的 iframe:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
请参阅使用入门:小工具。*API 了解关于微件标记和预期内容的完整说明。
托管您的小工具
无论您的小工具执行什么操作,其文件都必须位于万维网中,才能被找到和使用。只要是无需身份验证即可通过 HTTP 访问的任何在线位置均可。不过请注意,您的小工具必须发布在公共目录中,才能被选中。 否则,用户必须通过直接插入其网址来嵌入该广告。
以下是您的小工具托管选项:
- App Engine - 能够存储您的小工具所需的所有文件。需要进行一些设置,即创建项目和后续文件上传。但它可以轻松扩展到大量用户。您可以创建一个应用来存储所有小工具,并创建另一个应用来提供静态文件,包括如下所示的 app.yaml 文件:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
如果将所有小工具文件放在静态目录中,则可以编辑本地目录中的文件,并在每次进行更改时部署到 App Engine。如果您有一个文件 /static/gadget.xml,则其网址将是:http://<your-app-name>.appspot.com/static/gadget.xml
- 您选择的任何在线地点 - 完全由您控制,但也由您全权负责。服务器停机可能会导致您的小工具用户无法使用。
构建您的小工具
小工具只是封装在 XML 中的 HTML 和(可选)JavaScript、Flash 或 Silverlight。Gadget 开发者指南提供了构建您自己的 Gadget 所需的所有详细信息。此外,您还可以使用 OpenSocial 模板在 Gadget 中快速构建社交应用。
以下是为网站构建微件的简要步骤:
- 确定您的小工具将托管在何处。如需了解您的选项,请参阅托管您的小工具部分。
- 使用您选择的文本编辑器创建将用作规范的新 .xml 文件。
- 确定内容类型(HTML 或网址),并在小工具 .xml 文件中指定,如下所示:
<Content type="html">
这几乎总是 HTML,其中假设所有内容都是直接在 .xml 文件中提供。不过,如果您打算在单独的文件中提供内容,请使用网址内容类型。如需详细了解二者的区别,请参阅选择内容类型。 - 在小工具 .xml 文件或规范所调用的单独文件中创建内容。有关检查现有小工具的方法,请参阅查看小工具示例部分。
- 为用户可更改的微件定义基本偏好设置。如需了解相关说明,请参阅定义用户偏好设置。如需提供更高级的配置,请参阅允许用户进行高级配置部分。
- 定义仅小工具作者可以更改的模块偏好设置。如需了解详情,请参阅定义微件偏好设置。
- 测试该小工具。如需了解相关说明,请参阅测试您的小工具部分。
嵌入您的小工具
在 Google 协作平台网页中嵌入小工具的方法有两种:从 Google 协作平台小工具目录(与 iGoogle 小工具目录同步)中选择该小工具,或者直接加入其网址。
如需在 Google 协作平台中嵌入微件,请执行以下操作:
- 前往将包含新小工具的“协作平台网站”页面。
- 打开要修改的页面。
- 依次选择“插入”>“更多小工具”。
- 搜索该微件,从左侧的类别中选择该微件,或点击按网址添加微件,然后将网址粘贴到 .xml 文件中。然后点击添加。
提示:您可以使用相同的“通过网址添加”方法嵌入 iGoogle 和其他任何在线位置的微件。 - 指定该微件尺寸,从可用设置中进行选择,然后点击 OK。该小工具会添加到您的网页中。
- 保存该网页,以便在网站中查看和测试您的微件。
测试您的小工具
构建好小工具后,您应先对其进行全面测试,然后再使用它并允许他人使用。您可以通过创建一个或多个测试 Google 网站并嵌入您的微件来手动测试您的微件。请参见嵌入您的小工具部分,了解具体步骤。您的微件功能和外观取决于包含该微件的网站。因此,调试小工具的最佳方法是在实际 Google 网站中进行测试。尝试在各种网站主题之间切换,确保您的小工具在每个主题中都能正常显示。
在测试您的微件时,您不可避免地会发现 bug,并需要对微件的 .xml 文件进行更正。在调整 XML 时,您应停用小工具缓存。否则,您所做的更改将不会显示在该页面上。除非您告知协作平台不要缓存,否则系统会缓存小工具规范。如需在开发期间绕过缓存,请将以下代码添加到包含该微件(而非微件规范 .xml 文件)的“网站”页面网址的末尾:
?nocache=1
Sites 提供了用于添加和配置小工具的标准界面。添加该微件后,系统会显示预览,并显示可配置的所有 UserPref 参数。测试更新各种配置值以及将小工具添加到测试网站的过程。确认您的小工具在网站上是否按预期运行。您应测试您定义的任何 UserPref 是否能由网站管理员正确配置。
然后,参阅“发布您的小工具”的“准备发布”部分,了解要执行的其他测试。
允许进行高级用户配置
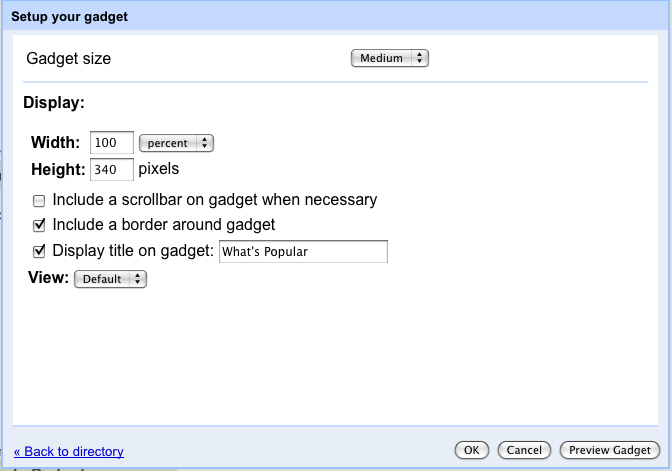
所有小工具都可能提供设置基本用户偏好设置的功能,具体方法是通过小工具规范文件的 UserPref 部分进行设置。这些设置通常会影响尺寸、滚动条、边框、标题和特定于小工具的设置,如下面的屏幕截图所示:

不过,在很多情况下,小工具受益于比标准 UserPref 组件更高级的偏好设置。偏好设置通常需要包含自定义业务逻辑、验证或选择器等功能。通过 gadget UserPref 部分生成的界面支持的数据类型(字符串、枚举等)有限,因此无法对网址或日期等输入进行验证。
此外,在查看器和编辑器相同的 iGoogle 等容器中,微件作者可以在标准视图中进行扩展配置。在网站中,查看者并不总是编辑者,因此,小工具作者无法保证查看用户有权更新偏好设置。Google 协作平台等社交容器不允许任何用户修改偏好设置,只能允许修改作者。
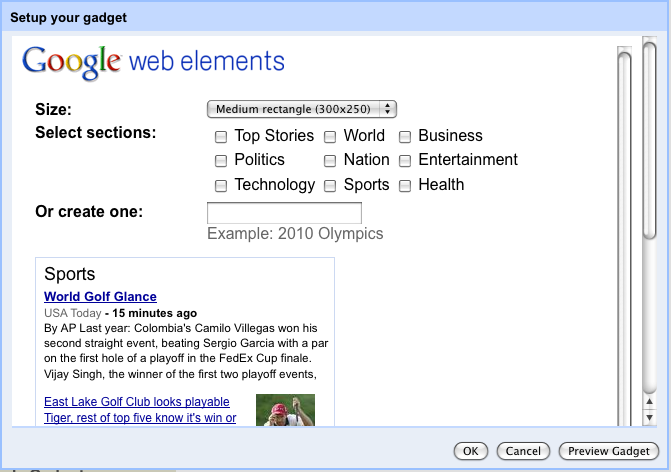
在网站中,由 UserPref 生成的基本小工具偏好设置界面可以替换为配置视图,您可以在其中提供许多其他偏好设置和数据类型,如此处显示的屏幕截图所示:

配置视图会在插入或修改时显示,取代 UserPref 设置,并允许您使用自定义界面设置用户偏好设置。您还可以使用自定义输入元素,例如在地图上选择位置,而不是输入地图坐标。
开发者可以使用标准的 setprefs API 在此视图中保存偏好设置。如需了解详情,请参阅 Gadgets XML 参考文档和《开发者基础知识》的“保存状态”部分。这些视图允许容器应用提供补充配置信息,并在 gadget 的 .xml 规范文件中建立,位于 UserPref 部分之后,且开头标记类似于:
<Content type="html" view="configuration" preferred_height="150">
例如,提供上述配置视图的 news.xml 小工具包含以下部分:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
您可以在此处找到此示例以及其他具有配置视图的 Google 协作平台专用 Gadget:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
遵循适用于 Google 协作平台小工具的最佳实践
用户希望网站在网络上看起来美观。请遵循以下最佳实践,以便您的微件与 Google 协作平台中使用的众多主题无缝融合。如需详细了解如何创建微件,请参阅微件概览。本部分的其余内容介绍了适用于网站小工具的具体准则。
- 请勿在小工具规格或标题中添加敏感信息,因为您的小工具会向公众公开显示。例如,请勿添加内部项目名称。
- 为尽可能降低您的小工具的公开范围,请勿将其提交到 iGoogle 小工具目录或任何其他公开列表服务。请改为让所有用户仅通过网址添加此维度。此外,您可以创建网址类型的微件(而不是包含所有内容的典型 HTML 类型),该微件只会调用另一个文件来获取其内容。如果使用此直通选项,系统只会显示第二个文件的网址。如需了解 HTML 和网址小工具之间的区别,请参阅“开发者基础知识”的“选择内容类型”部分;如需了解用于遮盖小工具的其他方法,请参阅“自行编写小工具”的“小工具是公开的”部分。
- 最重要的是,请在许多不同的网站上测试您的小工具。修改网站的背景颜色、文字颜色和字体,以确保您的小工具能够与各种模板相得益彰。