הוראות
כלי קטעי הקוד האינטראקטיבי מאפשר לבדוק בקלות בקשות API וליצור דוגמאות קוד ספציפיות לבקשות האלה. הכלי מציג קטעי קוד לכל שיטה נתונה, לדוגמה, וכל תרחיש לדוגמה מתאר דרך נפוצה של קריאה לשיטה הזו. לדוגמה, אפשר להפעיל את method channels.list כדי לאחזר נתונים לגבי ערוץ ספציפי או לגבי הערוץ של המשתמש הנוכחי.
הפעלת בקשות API
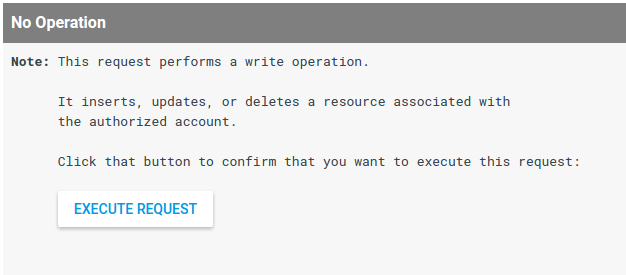
כדי להפעיל בקשות, לוחצים על הלחצן Execute לצד רשימת הפרמטרים של הבקשה. אם לא אישרת בעבר לאפליקציה לשלוח בקשות API בשמך, נבקש ממך לעשות זאת. כאמצעי זהירות נוסף, אם הבקשה שלכם מבצעת פעולת כתיבה – הזנה, עדכון או מחיקה של משאבים שמשויכים לערוץ שלכם – תתבקשו לאשר שאתם רוצים לבצע את הבקשה לפני שהיא תבצע בפועל.

הפעלה או השבתה של קטעי קוד ודוגמאות מלאות
לכל תרחיש לדוגמה, הכלי מציג קטע קוד שמזהה קוד ספציפי לשיטה הספציפית שבה בוצעה הקריאה. כל קטע קוד מזהה את השיטה שבה מבוצעת הקריאה וגם את ערכי הפרמטרים והמאפיינים בבקשת ה-API.
בנוסף, הכלי מציג גם דוגמת קוד מלאה שמכניסה את קטע הקוד הזה לתבנית שמגדירה פונקציות בסיס לאישור בקשות API ולבניית בקשות API. כדי לעבור בין קטע הקוד לבין הדוגמה המלאה, אפשר להשתמש בפס ההזזה שמעל לדוגמאות:

הרצת דוגמאות קוד מלאות באופן מקומי
דוגמאות הקוד המלאות נועדו להעתקה ולהרצה באופן מקומי. חשוב לשים לב לדרישות המוקדמות הבאות ולהגדיר את השלבים להפעלת דוגמאות הקוד המלא:
דרישות מוקדמות
- Java 1.7 ומעלה
- Gradle 2.3 ומעלה
הגדרת הפרויקט והרצת דוגמאות קוד
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה לאפליקציית אינטרנט. מגדירים את מזהי ה-URI המורשים להפניה אוטומטית לפי הצורך.
-
פועלים לפי ההוראות במדריך למתחילים של API Java להכנת הפרויקט, אבל מחליפים את התוכן של קובץ ברירת המחדל
build.gradleבקוד הבא:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
מספריית העבודה, שומרים את הקובץ
client_secrets.jsonשמשויך לפרטי הכניסה שלך ב-src/main/resources/client_secret.json. -
מספריית העבודה, מעתיקים את דוגמת הקוד המלאה אל
src/main/java/ApiExample.java. (שם הכיתה בכל דגימה הואApiExample, כך שאין צורך לשנות את הקובץbuild.gradleכדי להריץ דוגמאות שונות). -
מריצים את הדוגמה משורת הפקודה:
gradle -q run
-
רוב הדוגמאות מדפיסים משהו ב-
STDOUT. אפשר גם לבדוק באתר של YouTube את ההשפעות של בקשות שכותבות נתונים, כמו בקשות ליצירת פלייליסטים או אוספים בערוץ.
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה לאפליקציית אינטרנט. יש להגדיר את המקורות המורשים של JavaScript כדי לזהות את כתובת ה-URL שממנה יישלחו בקשות (למשל,
http://localhost). -
מעתיקים את דוגמת הקוד המלאה לקובץ מקומי שאפשר לגשת אליו באמצעות שרת האינטרנט (למשל
/var/www/html/example.html). -
מאתרים את השורה בדוגמת הקוד שמגדירה את מזהה הלקוח שישמש בבקשה, ומחליפים את הערך במזהה הלקוח של פרטי הכניסה שלכם:
gapi.client.init({ 'clientId': 'REPLACE_ME', -
פותחים את הקובץ בדפדפן (למשל
http://localhost/example.html). מומלץ להשתמש בדפדפן עם מסוף לניפוי באגים, כמו Google Chrome. -
מאשרים את הבקשה במקרה הצורך. אם הבקשה מורשית, מסוף ניפוי הבאגים צריך להציג את תגובת ה-API לבקשה כאובייקט JSON.
דרישות מוקדמות
- חובה להתקין את Node.js.
- הכלי npm לניהול חבילות (כולל Node.js).
- ספריית הלקוח של Google APIs ל-Node.js:
npm install googleapis --save
- גישה לאינטרנט ולדפדפן אינטרנט.
- חשבון Google.
הגדרת הפרויקט והרצת דוגמאות קוד
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה של OAuth 2.0 במסוף Google API. כשמגדירים את פרטי הכניסה, צריך להגדיר את סוג האפליקציה כאחר.
-
שומרים בקובץ מקומי את הקובץ
client_secret.jsonשמשויך לפרטי הכניסה שלך. -
מעתיקים את דוגמת הקוד המלאה לקובץ מקומי באותה ספרייה שבה נמצא הקובץ
client_secret.json(או משנים את הדוגמה כך שתזוהה מיקום הקובץ בצורה נכונה. -
מריצים את הדוגמה משורת הפקודה:
node sample.js
-
רוב הדוגמאות מדפיסים משהו ב-
STDOUTאו, למשל, של אפליקציית אינטרנט, בדף האינטרנט שבו אתם צופים. אפשר גם לבדוק באתר של YouTube את ההשפעות של בקשות שכותבות נתונים, כמו בקשות ליצירת פלייליסטים או אוספים בערוץ.
דרישות מוקדמות
- Python בגרסה 2.6 ומעלה
- הכלי לניהול חבילות PIP
- ספריית הלקוח של Google APIs ל-Python:
pip install --upgrade google-api-python-client
- google-auth , google-auth-oauthlib ו-google-auth-httplib2 עבור הרשאת משתמש.
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- ה-framework של אפליקציית האינטרנט של Flask Python (אם אתם מריצים דוגמאות Python לאפליקציות בשרת אינטרנט).
pip install --upgrade flask
- הבקשה של ספריית ה-HTTP.
pip install --upgrade requests
הגדרת הפרויקט והרצת דוגמאות קוד
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה של OAuth 2.0 במסוף Google API. כשמגדירים את פרטי הכניסה, צריך להגדיר את סוג האפליקציה כ-Web application לדוגמאות שמשתמשות ב-framework של אפליקציית האינטרנט Flask Python, וגם להגדיר מזהי URI מורשים להפניה אוטומטית עבור פרטי הכניסה האלה. אחרת, יש להגדיר את סוג האפליקציה כאחר.
-
שומרים בקובץ מקומי את הקובץ
client_secret.jsonשמשויך לפרטי הכניסה שלך. -
מעתיקים את דוגמת הקוד המלאה לקובץ מקומי באותה ספרייה שבה נמצא הקובץ
client_secret.json(או משנים את הדוגמה כך שתזוהה מיקום הקובץ בצורה נכונה. -
מריצים את הדוגמה משורת הפקודה:
python sample.py
הערה לגבי דוגמאות לאפליקציות בשרת אינטרנט:
אם מריצים דוגמאות Python לאפליקציות בשרת אינטרנט, הרצת הסקריפט מפעילה שרת אינטרנט מקומי. כדי לבצע את בקשת ה-API בפועל, צריך לעבור לדף האינטרנט שמוצג בדפדפן. לדוגמה, דוגמאות Python שמשתמשות ב-framework של אפליקציית האינטרנט Flask מכילות שורה כזו:
app.run('localhost', 8080, debug=True)
הקוד הזה מפעיל שרת אינטרנט מקומי בכתובתhttp://localhost:8080. עם זאת, הסקריפט לא ינסה להפעיל בקשת API עד שתנווטו בפועל אלhttp://localhost:8080בדפדפן. (כתובת ה-URL של השרת המקומי חייבת להיות גם מוגדרת כ-URI מורשה להפניה אוטומטית עבור פרטי הכניסה להרשאה). -
רוב הדוגמאות מדפיסים משהו ב-
STDOUTאו, למשל, של אפליקציית אינטרנט, בדף האינטרנט שבו אתם צופים. אפשר גם לבדוק באתר של YouTube את ההשפעות של בקשות שכותבות נתונים, כמו בקשות ליצירת פלייליסטים או אוספים בערוץ.
דרישות מוקדמות
- PHP 5.4 ומעלה עם ממשק שורת הפקודה (CLI) ותוסף JSON מותקנים.
- הכלי Composer לניהול יחסי תלות.
- ספריית הלקוח של Google APIs ל-PHP:
php composer.phar require google/apiclient:^2.0
הגדרת הפרויקט והרצת דוגמאות קוד
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה של OAuth 2.0 במסוף Google API. כשמגדירים את פרטי הכניסה, צריך להגדיר את סוג האפליקציה כאחר.
-
שומרים בקובץ מקומי את הקובץ
client_secret.jsonשמשויך לפרטי הכניסה שלך. -
מעתיקים את דוגמת הקוד המלאה לקובץ מקומי באותה ספרייה שבה נמצא הקובץ
client_secret.json(או משנים את הדוגמה כך שתזוהה מיקום הקובץ בצורה נכונה. -
מריצים את הדוגמה משורת הפקודה:
php sample.php
-
רוב הדוגמאות מדפיסים משהו ב-
STDOUTאו, למשל, של אפליקציית אינטרנט, בדף האינטרנט שבו אתם צופים. אפשר גם לבדוק באתר של YouTube את ההשפעות של בקשות שכותבות נתונים, כמו בקשות ליצירת פלייליסטים או אוספים בערוץ.
דרישות מוקדמות
- Ruby 2.0 ומעלה
- ספריית הלקוח של Google APIs ל-Ruby:
gem install google-api-client
הגדרת הפרויקט והרצת דוגמאות קוד
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה של OAuth 2.0 במסוף Google API. כשמגדירים את פרטי הכניסה, צריך להגדיר את סוג האפליקציה כאחר.
-
שומרים בקובץ מקומי את הקובץ
client_secret.jsonשמשויך לפרטי הכניסה שלך. -
מעתיקים את דוגמת הקוד המלאה לקובץ מקומי באותה ספרייה שבה נמצא הקובץ
client_secret.json(או משנים את הדוגמה כך שתזוהה מיקום הקובץ בצורה נכונה. -
מריצים את הדוגמה משורת הפקודה:
ruby sample.rb
-
רוב הדוגמאות מדפיסים משהו ב-
STDOUTאו, למשל, של אפליקציית אינטרנט, בדף האינטרנט שבו אתם צופים. אפשר גם לבדוק באתר של YouTube את ההשפעות של בקשות שכותבות נתונים, כמו בקשות ליצירת פלייליסטים או אוספים בערוץ.
-
יוצרים פרויקט במסוף API ומגדירים פרטי כניסה של OAuth 2.0 במסוף Google API. כשמגדירים את פרטי הכניסה, צריך להגדיר את סוג האפליקציה כאחר.
-
שומרים בקובץ מקומי את הקובץ
client_secret.jsonשמשויך לפרטי הכניסה שלך. -
מעתיקים את דוגמת הקוד המלאה לקובץ מקומי באותה ספרייה שבה נמצא הקובץ
client_secret.json(או משנים את הדוגמה כך שתזוהה מיקום הקובץ בצורה נכונה. -
מריצים את הדוגמה משורת הפקודה:
go run sample.go
-
רוב הדוגמאות מדפיסים משהו ב-
STDOUTאו, למשל, של אפליקציית אינטרנט, בדף האינטרנט שבו אתם צופים. אפשר גם לבדוק באתר של YouTube את ההשפעות של בקשות שכותבות נתונים, כמו בקשות ליצירת פלייליסטים או אוספים בערוץ.
שימוש בפונקציות מותאמות
כפי שצוין למעלה, דוגמאות קוד מלאות משתמשות בקוד סטנדרטי (בוילרפלייט) כדי לאשר ולבנות בקשות API. לדוגמה, הפונקציה build_resource בדוגמאות של Python משתמשת במילון שממפה מאפייני משאבים לערכים שלהם כדי ליצור משאב שאפשר להוסיף או לעדכן. יש פונקציות דומות ל-JavaScript, ל-PHP, ל-Ruby, Go ו-Apps Script.
לדוגמה, בכרטיסיות הבאות אפשר לראות איך הפונקציות הסטנדרטיות של משאבי בנייה ייקראו ליצירת משאב playlist. חשוב לשים לב שהפונקציות הסטנדרטיות לא צריכות לדעת איזה סוג משאב נוצר.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
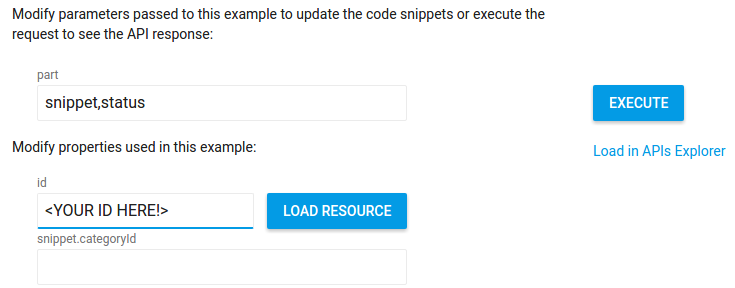
res := createResource(properties)טעינת משאבים קיימים
כדי לבדוק בקשה לעדכון משאב קיים, אפשר לטעון את ערכי הנכס הנוכחיים של המשאב לטופס העדכון. לדוגמה, כדי לעדכן מטא-נתונים של סרטון, מזינים את מזהה הווידאו בשדה הנכס id ולוחצים על הלחצן טעינת המשאב. ערכי המאפיין הנוכחי נטענים בטופס, ואפשר לעדכן רק את הערכים שרוצים לשנות.