适用于 iOS 的 IMA SDK 包含 Open Measurement (OM) SDK,这是由 Interactive Advertising Bureau (IAB) 开发的行业标准,可实现第三方可见度和验证衡量。使用适用于 iOS 的 IMA SDK 时,其中包含的 OM SDK 会自动解析 VAST 广告代码中的 <AdVerifications> 标记,并使用 OMID API 将可视性数据发送给指定的衡量服务提供商。IMA SDK 支持 OM SDK v1.4、VAST 2 及更高版本上的 GAM AdVerifications 扩展元素,以及 VAST 4 及更高版本上的 AdVerifications 节点。如需利用 Open Measurement,请注意以下几点:
如需使用 Open Measurement,您必须使用 3.9.0 或更高版本的 IMA SDK for iOS。
如果使用 VAST 4.1 及更高版本,广告必须配置为在 VAST 中按 VAST 4.1 规范投放
<AdVerifications>;否则,应使用<Extension type="AdVerifications">。请勿使用任何叠加层(透明或不透明)遮盖
AdDisplayContainer,因为这些叠加层会被 OM SDK 标记为障碍物,从而降低可见率。
前提条件
- 如果您的广告是通过 Ad Manager 投放的,请为您的 Ad Manager 广告资源网配置可见度提供商,并将该可见度提供商分配给您的订单项。
测试
如需使用 IMA SDK 测试 Open Measurement,请使用支持 OM SDK 的 IMA 版本以及测试广告代码。
您应该会在 VAST 响应中看到返回的 <AdVerifications>。
注册视频控件叠加层障碍
视频控件(例如暂停按钮或进度条)可为用户提供基本的播放信息和操作。在移动设备上,由于用户可能会不精确地点按,并且用户有自己的期望,因此在媒体元素上呈现便于触控的大型控件已成为一种常见做法。这些控件通常会在用户点按时淡入和淡出,并且在播放的大部分时间里都不可见。
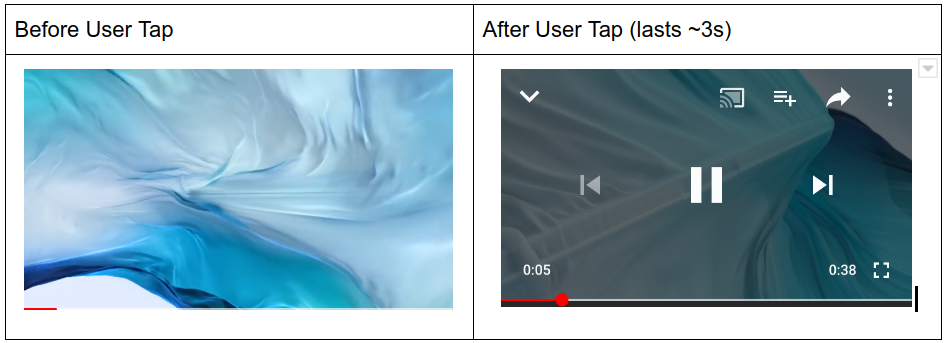
如需查看叠加视频控件的示例,请参阅以下图片,了解 YouTube 应用呈现控件:

使用 IMA SDK 时,大多数发布商会通过在广告显示容器上方添加一个几乎透明的视图来实现这些控件。通常,这些控件是此视图的子元素,会完全遮挡底层的视频播放器。此透明叠加层用于捕获点按事件,然后在点按时向用户呈现控件。
计算使用 Open Measurement SDK 的广告可见度时,所有叠加在媒体元素上的视图都会被视为障碍,并会降低可见度。如果透明点按叠加层位于整个广告展示容器上方,则可能会将广告资源声明为完全不可见。
开放式衡量标准 SDK 规定,视频控件应被视为对用户体验至关重要的“友好”遮挡。注册为“友好”后,这些控件将从广告展示效果衡量中排除。
在 IAB 和 MRC 的支持下,IMA SDK 引入了一个 API,用于向 Open Measurement SDK 注册这些叠加层。这些控件必须是完全透明的叠加层或小按钮。不得注册与视频控件无关的任何其他视图。
| DO 注册 | 请勿注册 |
|---|---|
|
|
以下示例代码演示了如何在广告显示容器上注册视频控件叠加层:
UIView *myTransparentTapOverlay = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 250)];
UIButton *myPauseButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 10)];
// Substitute "myTransparentTapOverlay" and "myPauseButton" with the elements
// you want to register as video controls overlays.
// Make sure to register before ad playback starts.
IMAFriendlyObstruction *overlayObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myTransparentTapOverlay
purpose:IMAFriendlyObstructionPurposeNotVisible
detailedReason:@"This overlay is transparent"];
IMAFriendlyObstruction *pauseButtonObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myPauseButton
purpose:IMAFriendlyObstructionPurposeMediaControls
detailedReason:@"This is the video player pause button"];
[displayContainer registerFriendlyObstruction:overlayObstruction];
[displayContainer registerFriendlyObstruction:pauseButtonObstruction];
当您不再需要这些障碍时,可以通过调用以下方法来移除它们:
[displayContainer unregisterAllFriendlyObstructions];
