Ce guide explique comment utiliser le SDK Google Mobile Ads pour charger et afficher des annonces Chartboost à l'aide de la médiation AdMob. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter Chartboost à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK Chartboost et son adaptateur dans une application Android.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation pour Chartboost offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Natif | |
Conditions requises
- Niveau d'API Android 23 ou supérieur
Dernière version du SDK Google Mobile Ads
Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI Chartboost
Inscrivez-vous pour créer un compte Chartboost et connectez-vous une fois votre compte validé. Accédez ensuite à l'onglet Gestion des applications.

Cliquez sur le bouton Ajouter une application pour créer votre application.

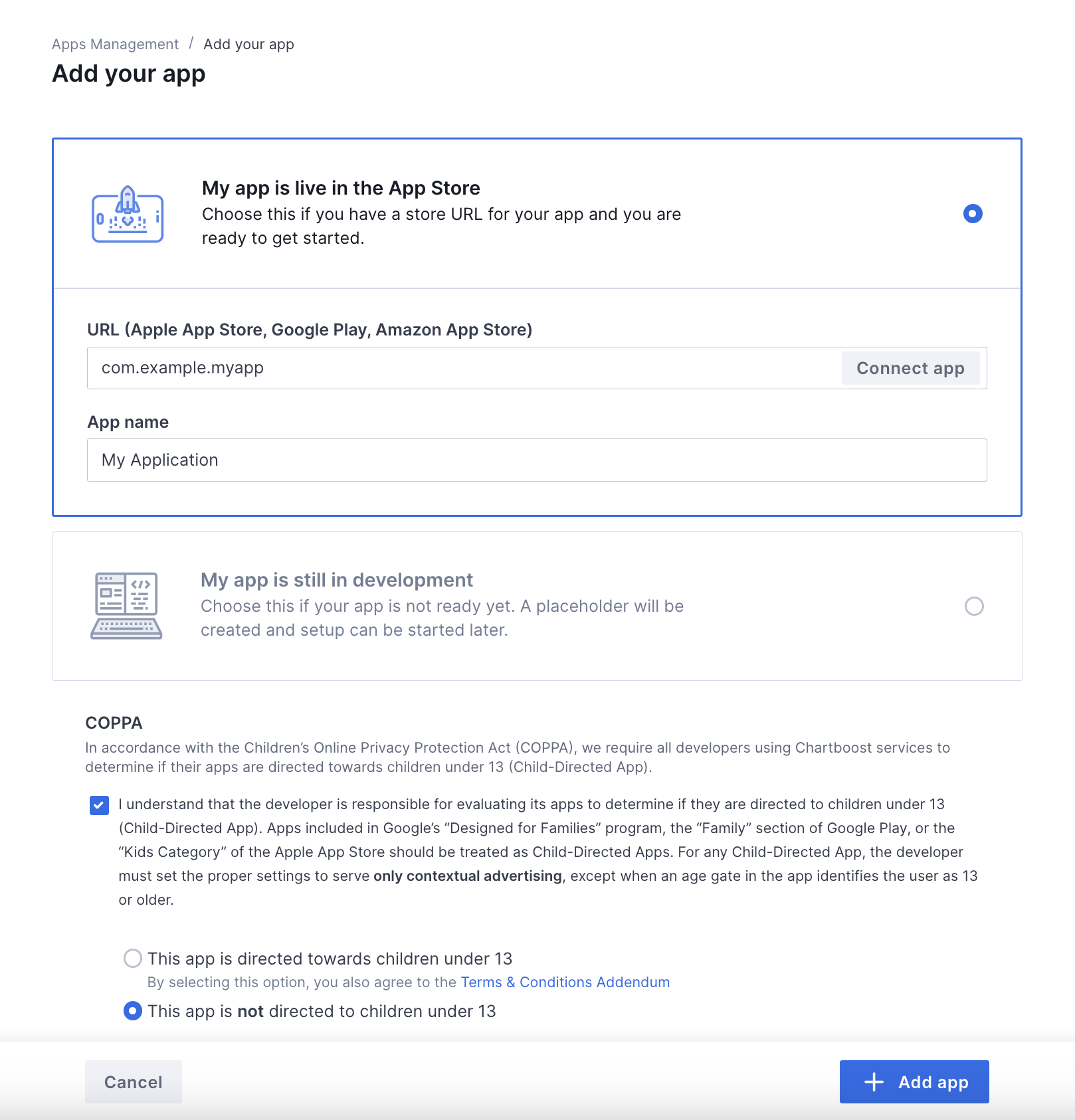
Remplissez le reste du formulaire, puis cliquez sur le bouton Add App (Ajouter une application) pour finaliser votre application.

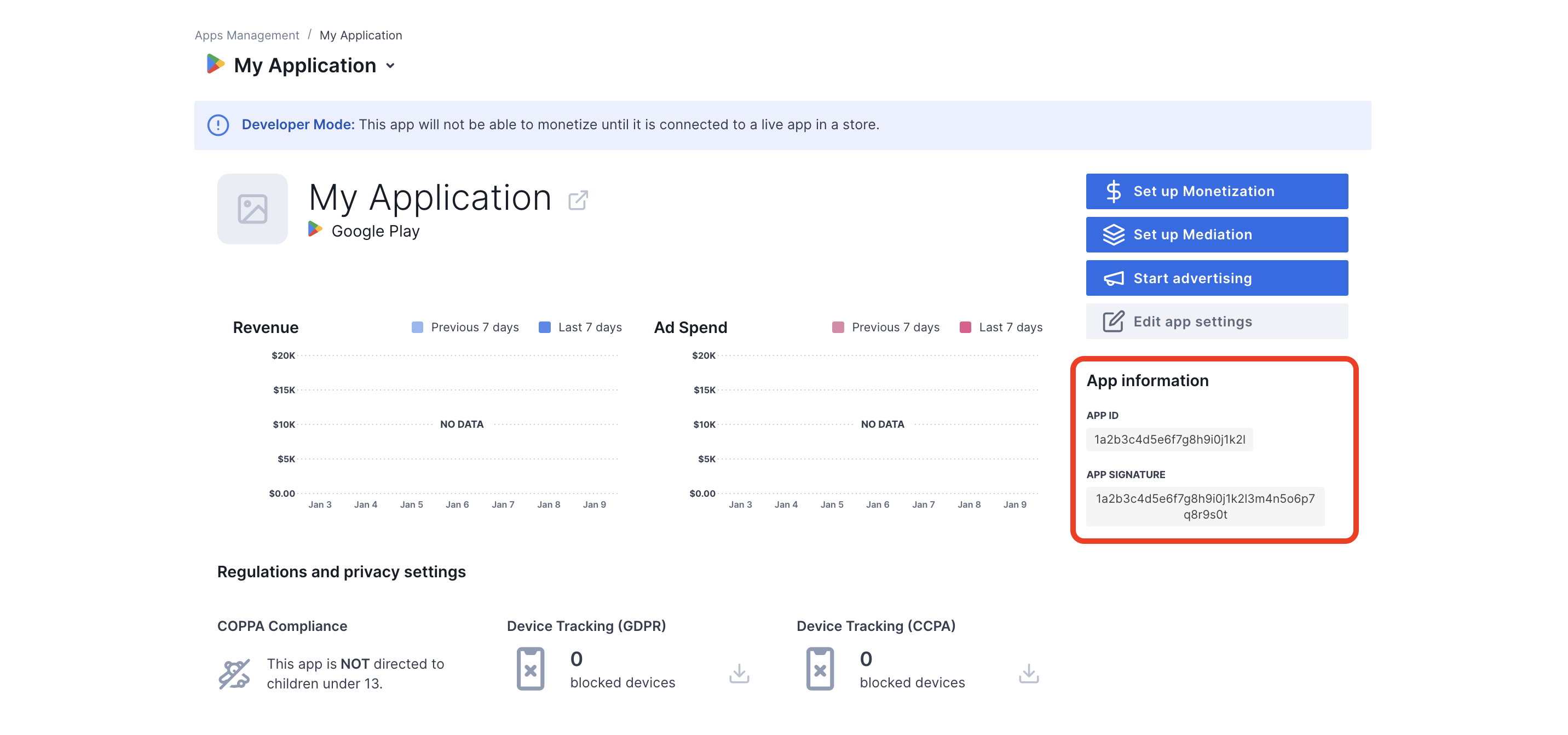
Une fois votre application créée, vous serez redirigé vers son tableau de bord. Notez l'ID de l'application et la signature de l'application.

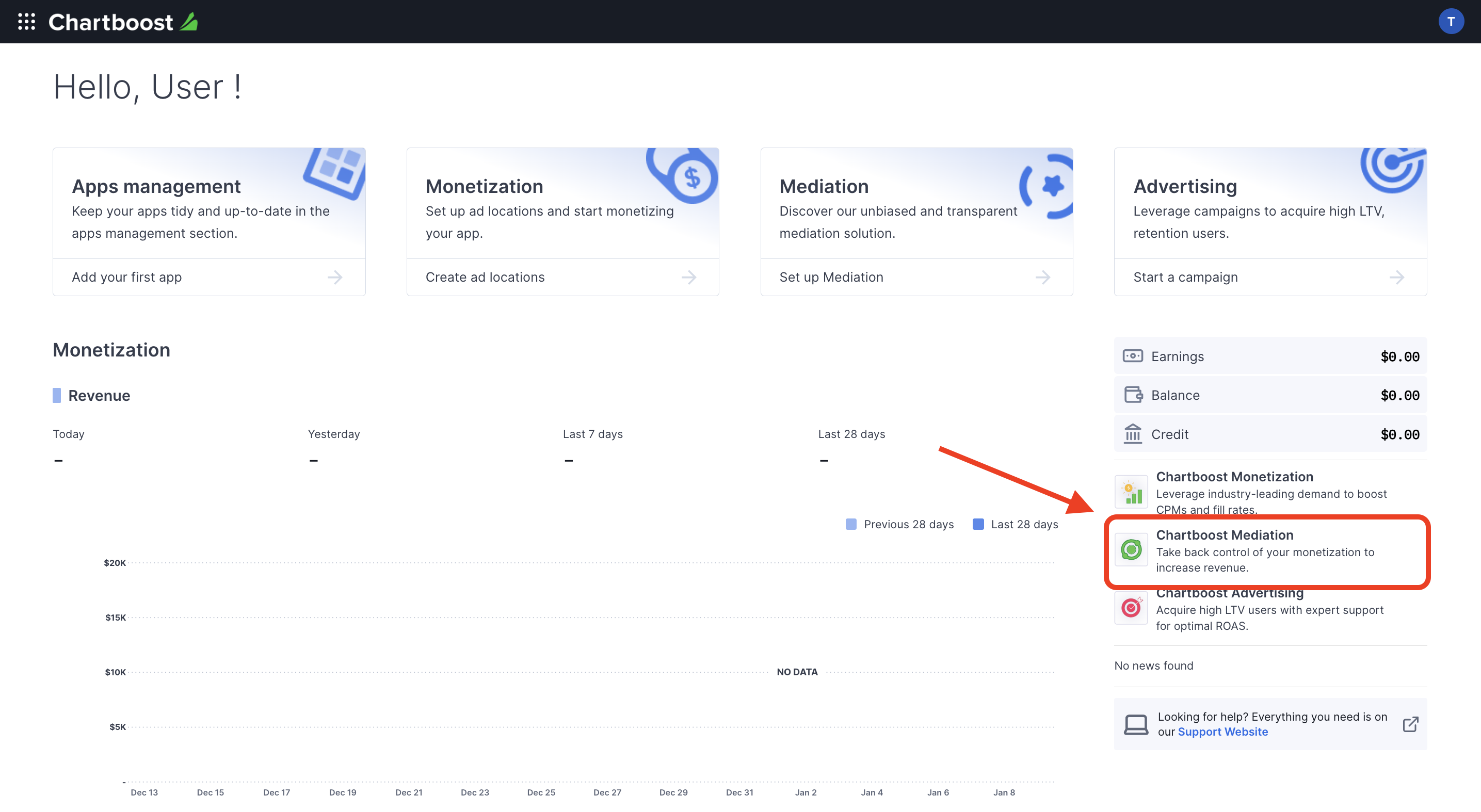
AdMob exige l'ID utilisateur et la signature utilisateur Chartboost pour configurer votre ID de bloc d'annonces AdMob. Pour trouver ces paramètres, cliquez sur Chartboost mediation dans l'UI Chartboost.

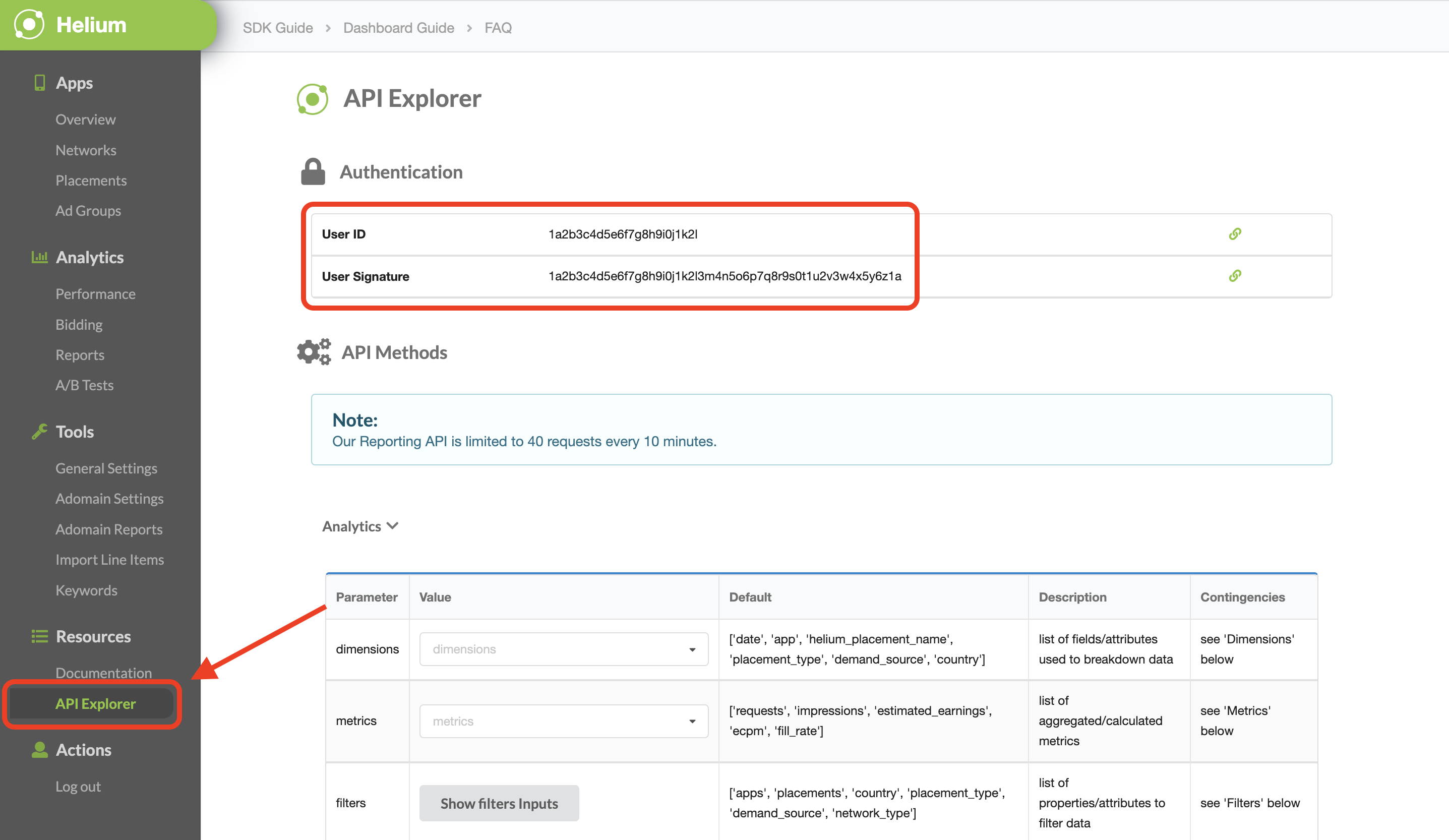
Accédez à l'onglet Ressources > API Explorer et notez votre ID utilisateur et votre signature utilisateur situés dans la section Authentification.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour Chartboost, consultez app-ads.txt.
Activer le mode test
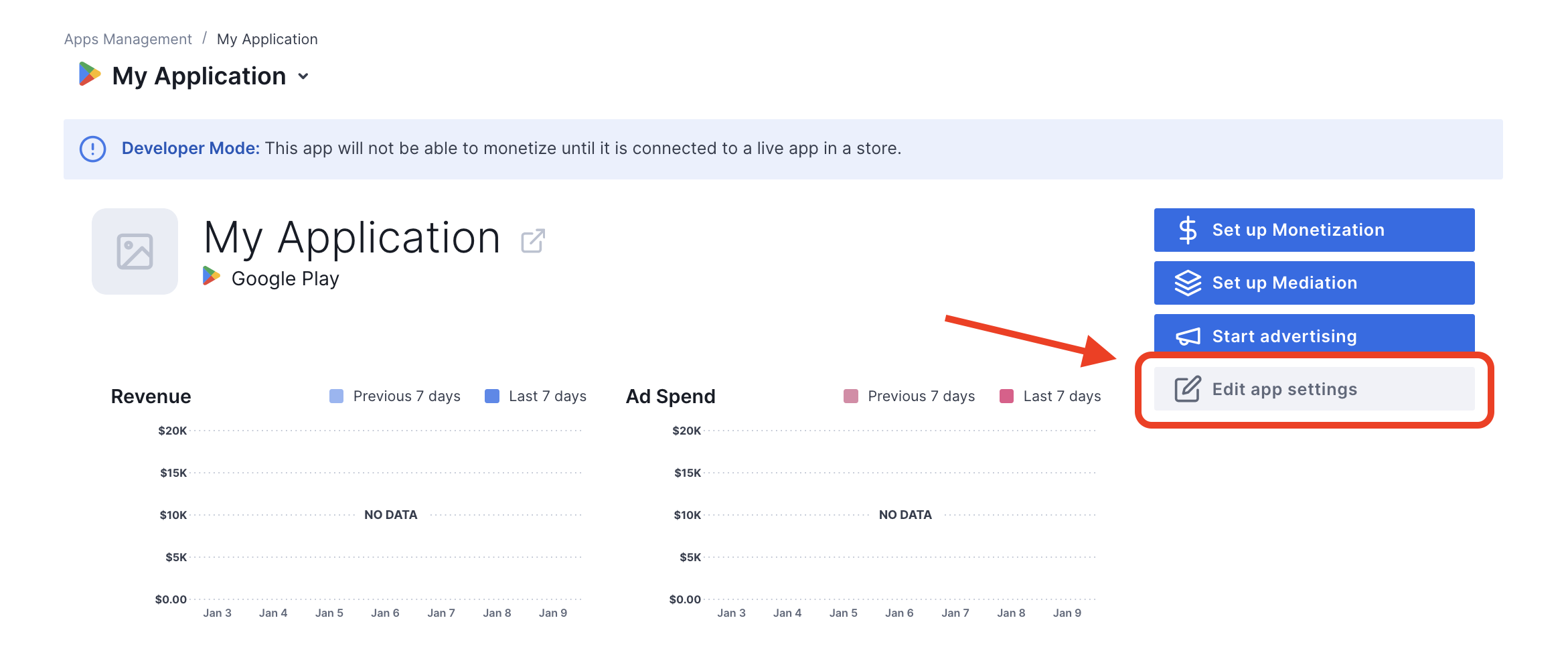
Pour activer le mode test dans votre application, accédez à l'onglet Gestion des applications de l'interface utilisateur Chartboost, sélectionnez votre application dans la liste, puis cliquez sur Modifier les paramètres de l'application.

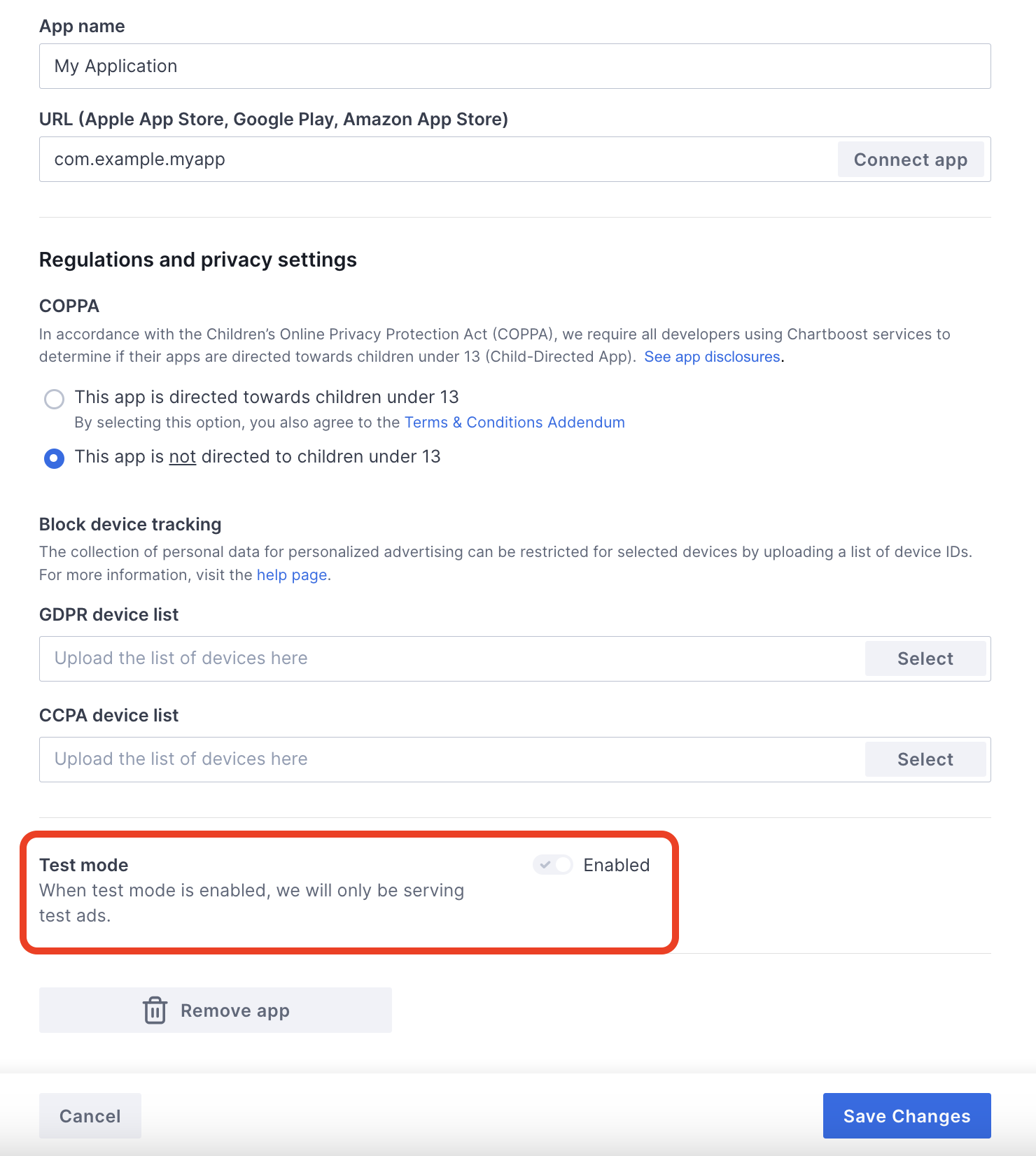
Dans les paramètres de votre application, vous pouvez activer le mode Test.

Une fois le mode test activé, vous pouvez demander des annonces à l'aide de l'ID de bloc d'annonces créé précédemment et recevoir une annonce test Chartboost.
Une fois que vous pouvez recevoir des annonces test Chartboost, votre application sera placée sur la page Publisher App Review (Examen des applications d'éditeur) de Chartboost. Pour que la monétisation fonctionne sur Chartboost, l'examen de l'application de l'éditeur doit être approuvé par Chartboost.
Étape 2 : Configurer la demande Chartboost dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Vous devez ajouter Chartboost à la configuration de la médiation pour votre bloc d'annonces.
Commencez par vous connecter à votre compte AdMob. Ensuite, accédez à l'onglet Médiation. Si vous souhaitez modifier un groupe de médiation existant, cliquez sur son nom pour l'éditer, puis passez à la section Ajouter Chartboost comme source d'annonces.
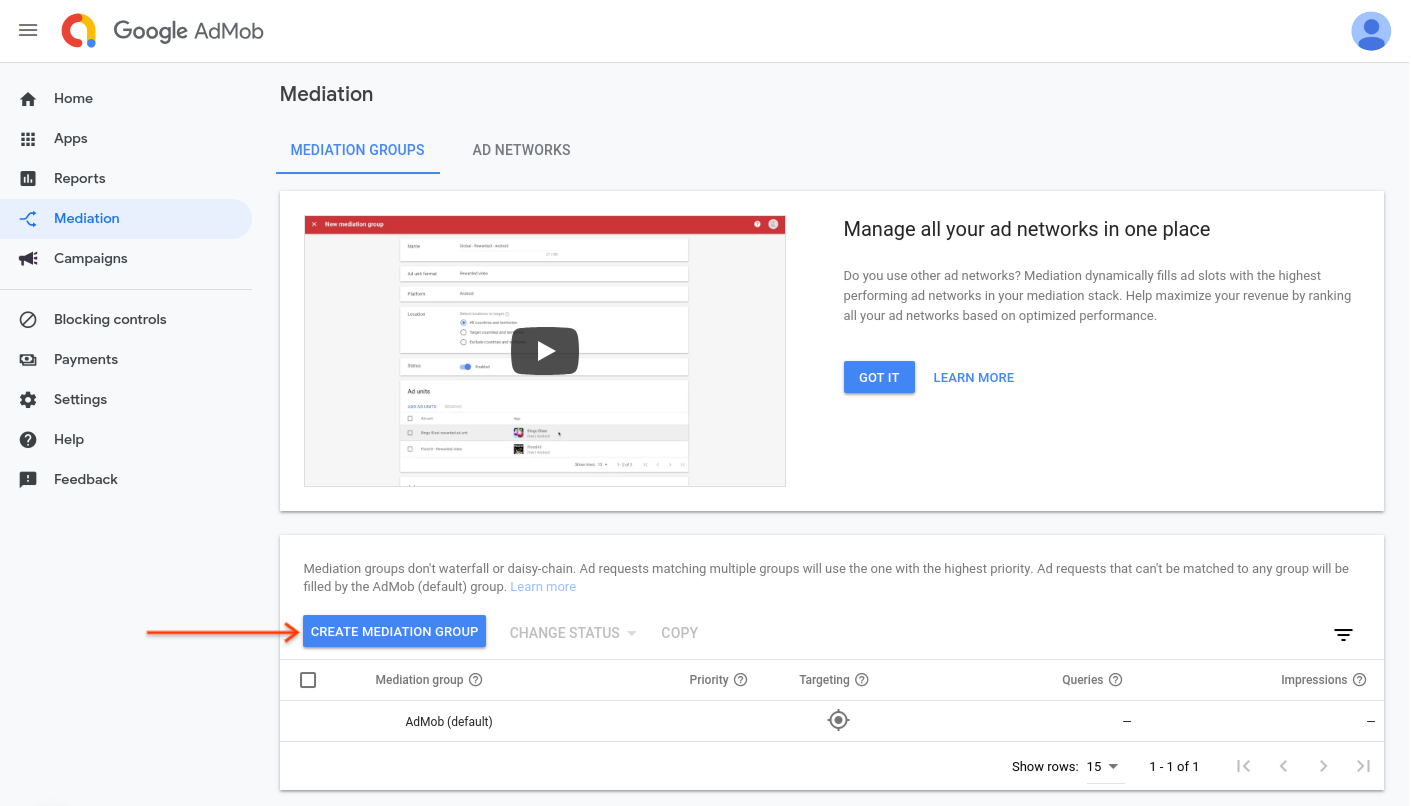
Pour créer un groupe de médiation, sélectionnez Créer un groupe de médiation.

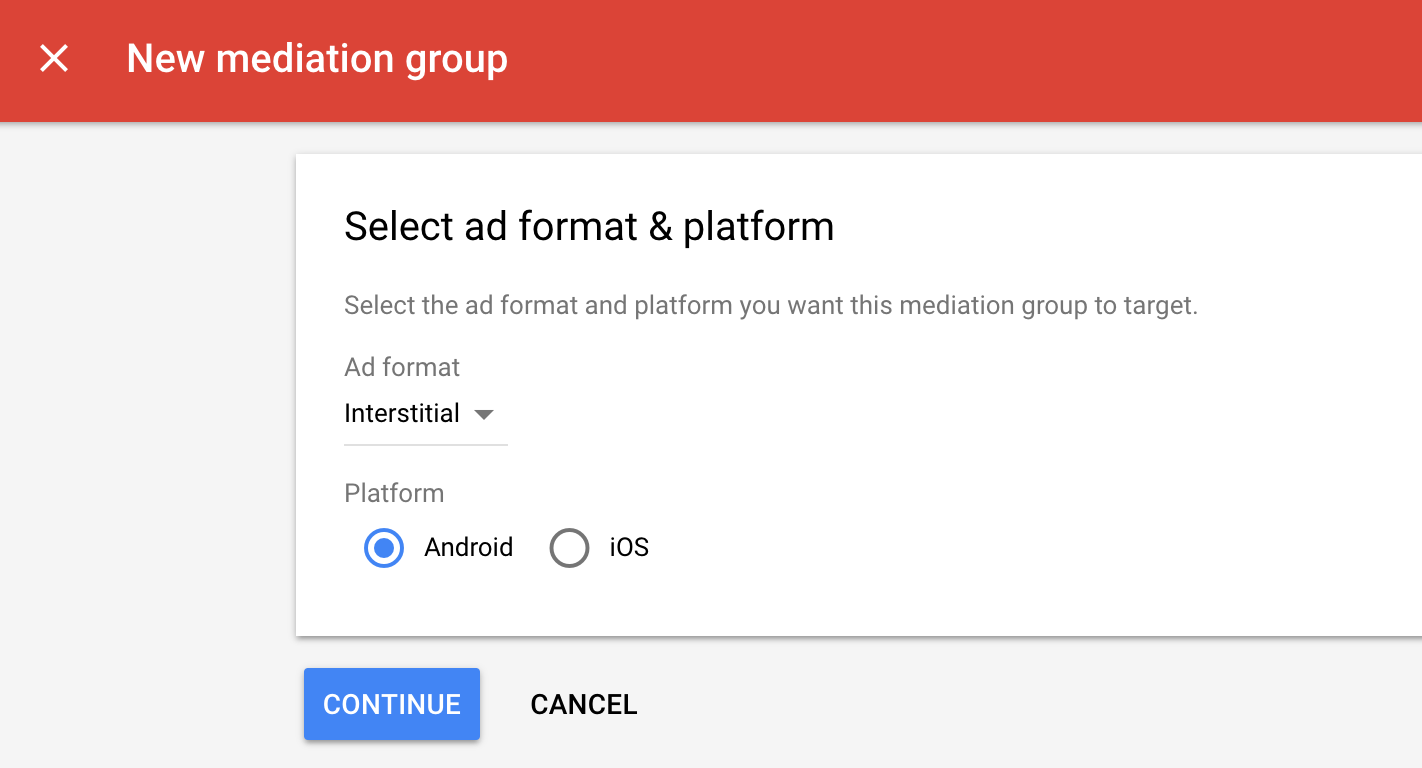
Saisissez le format et la plate-forme de votre annonce, puis cliquez sur Continuer.

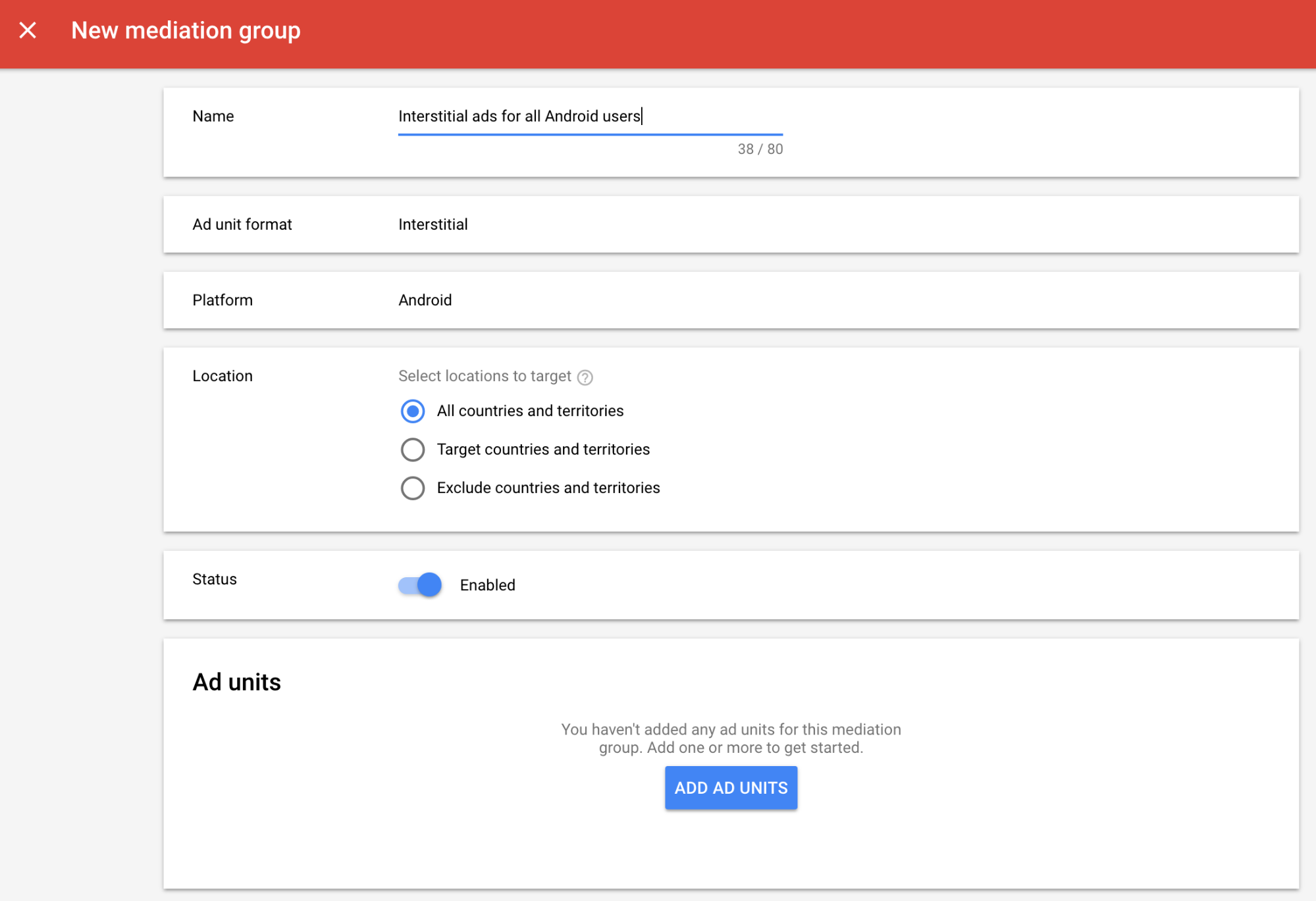
Attribuez un nom à votre groupe de médiation et sélectionnez les zones géographiques à cibler. Ensuite, définissez l'état du groupe de médiation sur Activé, puis cliquez sur Ajouter des blocs d'annonces.

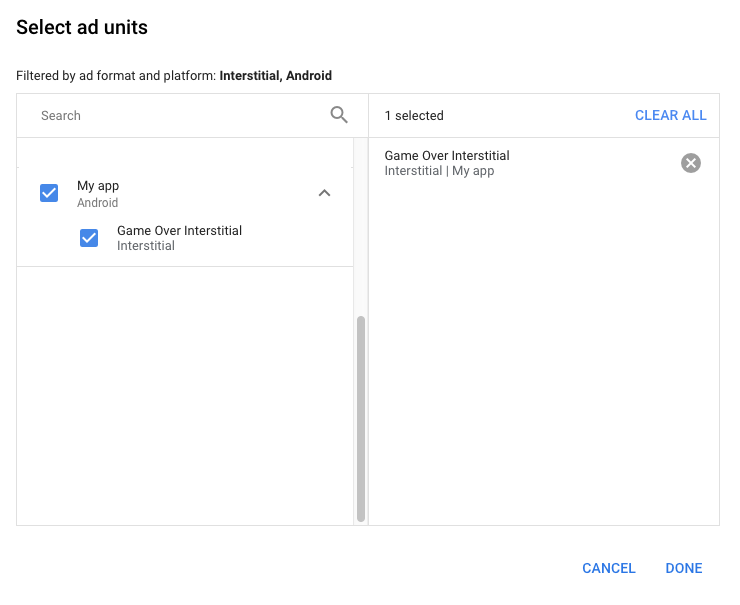
Associez ce groupe de médiation à un ou plusieurs de vos blocs d'annonces AdMob existants. Cliquez ensuite sur OK.

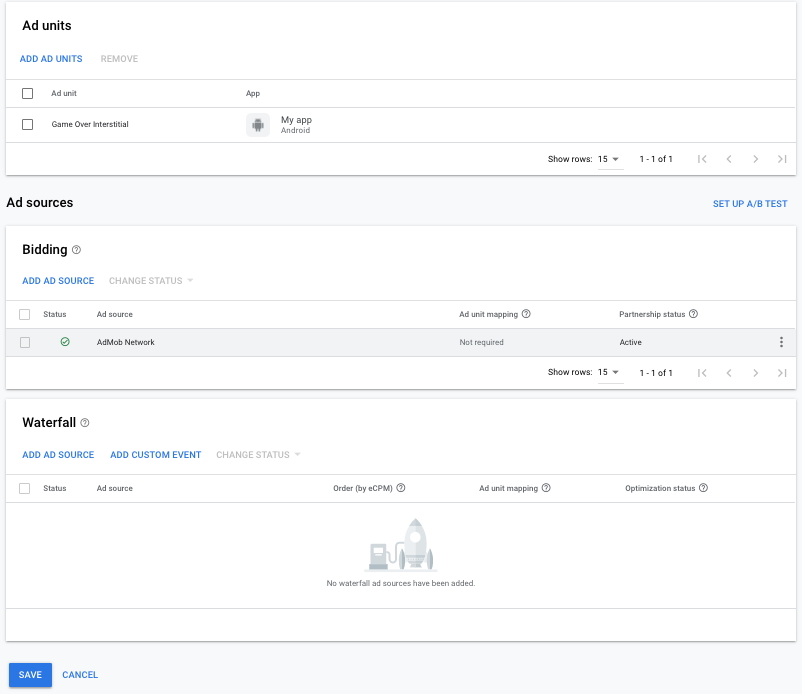
La fiche "Blocs d'annonces" doit maintenant être remplie avec les blocs d'annonces que vous avez sélectionnés :

Ajouter Chartboost comme source d'annonces
Dans la fiche Cascade de la section Sources d'annonces, sélectionnez Ajouter une source d'annonces.
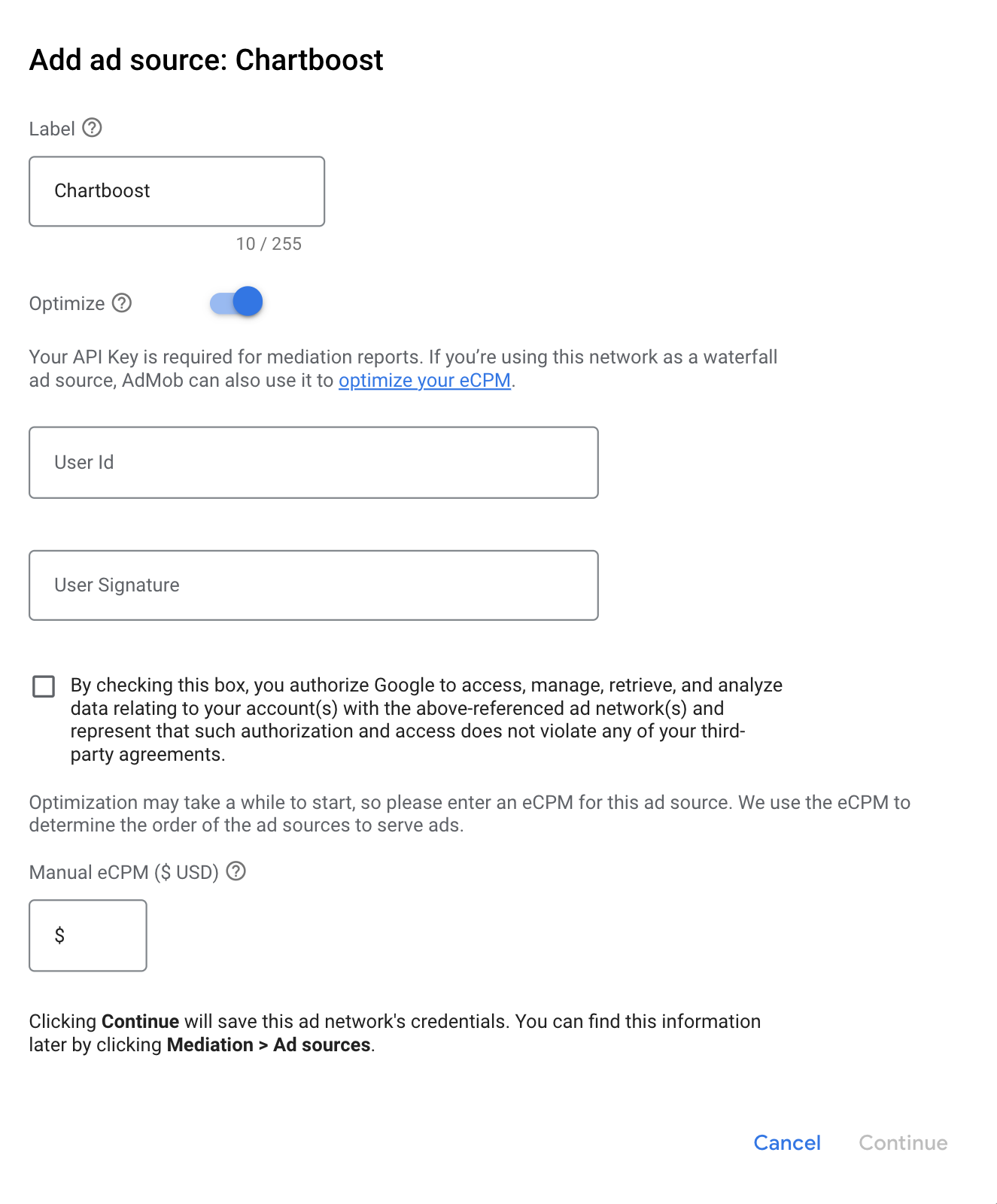
Sélectionnez Chartboost et activez le bouton Optimize (Optimiser). Saisissez l'ID utilisateur et la signature utilisateur obtenus dans la section précédente pour configurer l'optimisation de la source d'annonces pour Chartboost. Saisissez ensuite une valeur d'eCPM pour Chartboost, puis cliquez sur Continuer.

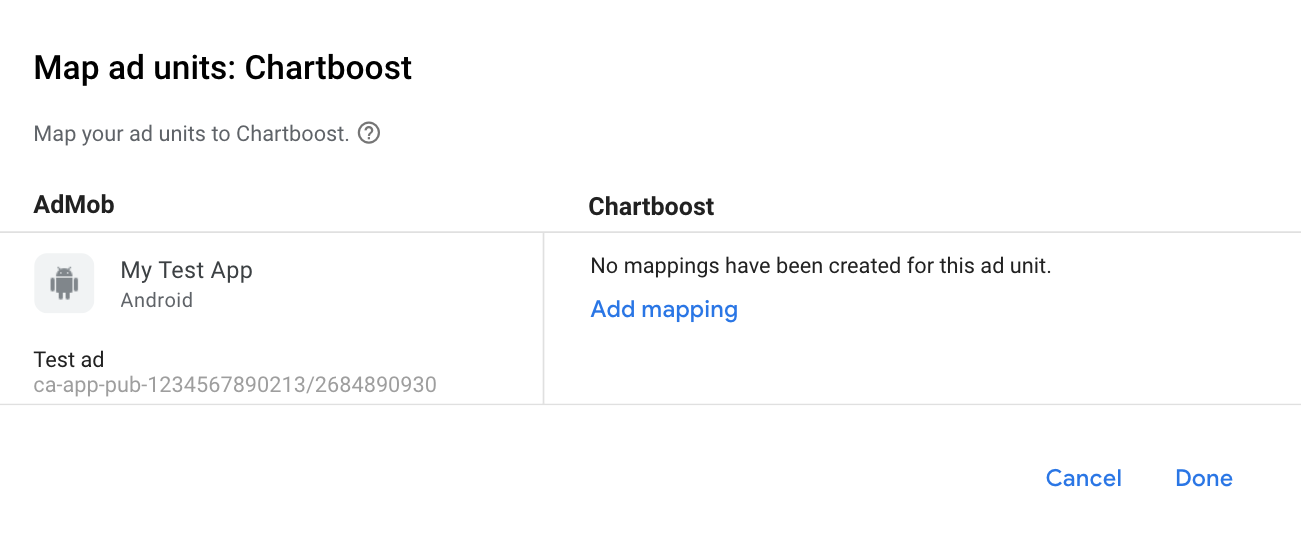
Si vous avez déjà une mise en correspondance pour Chartboost, vous pouvez la sélectionner. Sinon, cliquez sur Ajouter un mappage.

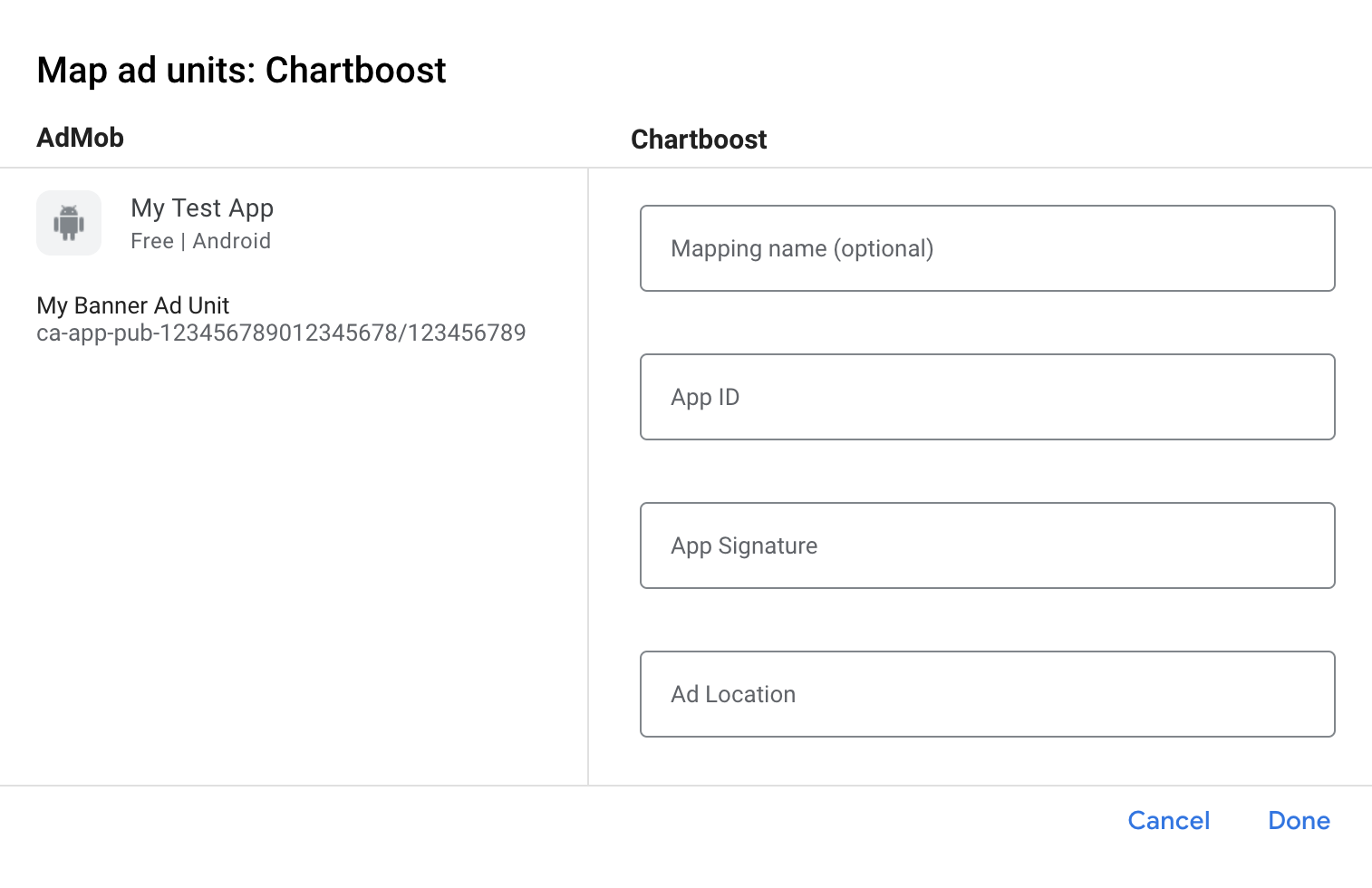
Ensuite, saisissez l'ID d'application, la signature de l'application et l'emplacement de l'annonce obtenus dans la section précédente. Cliquez ensuite sur OK.

Les emplacements d'annonces Chartboost (emplacements nommés) sont des noms simples représentant un emplacement dans votre application où vous souhaitez diffuser une annonce. AdMob envoie des demandes à l'emplacement spécifié dans les paramètres. Une fois les demandes envoyées, Chartboost ajoute l'emplacement à sa plate-forme à des fins de reporting. Les utilisateurs peuvent également créer des emplacements publicitaires directement dans la plate-forme Chartboost avant de les appeler dans leurs jeux.
Dans l'UI Chartboost, vos emplacements d'annonces sont visibles sur la page Paramètres de base en cliquant sur Paramètres avancés. Pour en savoir plus, consultez le guide Chartboost sur les [emplacements nommés](//docs.chartboost.com/en/monetization/publishing/ad-locations/).
Enfin, cliquez sur OK pour ajouter Chartboost comme source d'annonces, puis cliquez sur Enregistrer.
Ajouter Chartboost à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Chartboost à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur Chartboost
Intégration d'Android Studio (recommandée)
Dans le fichier settings.gradle.kts au niveau du projet, ajoutez les dépôts suivants :
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
Ensuite, dans le fichier build.gradle.kts au niveau de l'application, ajoutez les dépendances et configurations d'implémentation suivantes. Utilisez les dernières versions de l'adaptateur et du SDK Chartboost :
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:chartboost:9.10.2.0")
}
Intégration manuelle
Téléchargez le fichier
.aarde la dernière version du SDK Chartboost depuis Maven Central, puis ajoutez-le à votre projet.Accédez aux artefacts de l'adaptateur Chartboost dans le dépôt Maven de Google. Sélectionnez la dernière version, téléchargez le fichier
.aarde l'adaptateur Chartboost et ajoutez-le à votre projet.
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Chartboost
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Dans la version 8.1.0 du SDK, Chartboost a ajouté la méthode addDataUseConsent(). L'exemple de code suivant définit le consentement à l'utilisation des données sur NON_BEHAVIORAL. Si vous choisissez d'appeler cette méthode, nous vous recommandons de le faire avant de demander des annonces avec le SDK Google Mobile Ads.
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
Pour en savoir plus sur les valeurs pouvant être utilisées dans chaque méthode, consultez l'article de Chartboost sur le RGPD et ses méthodes de confidentialité pour Android.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Dans la version 8.1.0 du SDK, Chartboost a ajouté la méthode addDataUseConsent(). L'exemple de code suivant définit le consentement à l'utilisation des données sur OPT_IN_SALE. Si vous choisissez d'appeler cette méthode, nous vous recommandons de le faire avant de demander des annonces avec le SDK Google Mobile Ads.
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
Pour en savoir plus sur les valeurs pouvant être utilisées dans chaque méthode, consultez l'article de Chartboost sur le CCPA et ses méthodes de confidentialité pour Android.
Étape 5 : Ajouter le code requis
Mettre à jour les modifications de configuration des activités
Ajoutez l'attribut suivant à chaque activité du fichier AndroidManifest.xml qui affiche des annonces Chartboost et prend en charge différentes orientations :
android:configChanges="keyboardHidden|orientation|screenSize"
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI Chartboost.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Chartboost, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Chartboost (cascade).
Étapes facultatives
Autorisations
Pour des performances optimales, Chartboost recommande d'ajouter les autorisations facultatives suivantes au fichier AndroidManifest.xml de votre application :
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de Chartboost, vous pouvez vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de
ResponseInfo.getAdapterResponses()
dans les classes suivantes :
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
Voici les codes et les messages associés que génère l'adaptateur Chartboost lorsque le chargement d'une annonce échoue :
| Code d'erreur | Motif |
|---|---|
| 0-99 | Le SDK Chartboost a renvoyé une erreur. Pour en savoir plus, consultez la documentation de Chartboost. |
| 101 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Chartboost. |
| 102 | Chartboost ne peut charger qu'une seule annonce par emplacement à la fois. |
| 103 | Les paramètres du serveur Chartboost configurés dans l'interface utilisateur AdMob sont manquants ou non valides. |
| 104 | L'annonce interstitielle ou avec récompense Chartboost n'est pas prête à être diffusée. |
Journal des modifications de l'adaptateur de médiation Chartboost pour Android
Version 9.10.2.0
- Compatibilité vérifiée avec la version 9.10.2 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.7.0.
- Version 9.10.2 du SDK Chartboost.
Version 9.10.1.0
- Compatibilité vérifiée avec la version 9.10.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.7.0.
- Version 9.10.1 du SDK Chartboost.
Version 9.10.0.1
- Suppression des références au contexte au niveau de la classe. Peut aider à réduire les problèmes de fuite de mémoire.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.7.0.
- Version 9.10.0 du SDK Chartboost.
Version 9.10.0.0
- Compatibilité vérifiée avec la version 9.10.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.6.0.
- Version 9.10.0 du SDK Chartboost.
Version 9.9.3.0
- Compatibilité vérifiée avec la version 9.9.3 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.5.0.
- Version 9.9.3 du SDK Chartboost.
Version 9.9.2.0
- Compatibilité vérifiée avec la version 9.9.2 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.5.0.
- Version 9.9.2 du SDK Chartboost.
Version 9.9.1.0
- Compatibilité vérifiée avec la version 9.9.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.4.0.
- Version 9.9.1 du SDK Chartboost.
Version 9.9.0.0
- Compatibilité vérifiée avec le SDK Chartboost version 9.9.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.4.0.
- Version 9.9.0 du SDK Chartboost.
Version 9.8.3.1
- Le niveau d'API Android minimal requis est désormais 23.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 24.0.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.0.0.
- Version 9.8.3 du SDK Chartboost.
Version 9.8.3.0
- Compatibilité vérifiée avec la version 9.8.3 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.6.0.
- Version 9.8.3 du SDK Chartboost.
Version 9.8.2.0
- Compatibilité vérifiée avec la version 9.8.2 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.6.0.
- Version 9.8.2 du SDK Chartboost.
Version 9.8.1.0
- Compatibilité vérifiée avec la version 9.8.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.5.0.
- Version 9.8.1 du SDK Chartboost.
Version 9.8.0.0
- Compatibilité vérifiée avec la version 9.8.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.4.0.
- Version 9.8.0 du SDK Chartboost.
Version 9.7.0.0
- Compatibilité vérifiée avec la version 9.7.0 du SDK Chartboost.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 23.0.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.0.0.
- Version 9.7.0 du SDK Chartboost.
Version 9.6.1.0
- Compatibilité vérifiée avec la version 9.6.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.6.0.
- Version 9.6.1 du SDK Chartboost.
Version 9.6.0.0
- Compatibilité vérifiée avec la version 9.6.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.5.0.
- Version 9.6.0 du SDK Chartboost.
Version 9.5.0.0
- Compatibilité vérifiée avec la version 9.5.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.3.0.
- Version 9.5.0 du SDK Chartboost.
Version 9.4.1.0
- Compatibilité vérifiée avec la version 9.4.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.2.0.
- Version 9.4.1 du SDK Chartboost.
Version 9.4.0.0
- Compatibilité vérifiée avec la version 9.4.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.1.0.
- Version 9.4.0 du SDK Chartboost.
Version 9.3.1.0
- Compatibilité vérifiée avec la version 9.3.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.1.0.
- Version 9.3.1 du SDK Chartboost.
Version 9.3.0.0
- Compatibilité vérifiée avec le SDK Chartboost version 9.3.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.0.0.
- Version 9.3.0 du SDK Chartboost.
Version 9.2.1.1
- Adaptateur mis à jour pour utiliser la nouvelle classe
VersionInfo. - La version minimale requise du SDK Google Mobile Ads est désormais la version 22.0.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.0.0.
- Version 9.2.1 du SDK Chartboost.
Version 9.2.1.0
- Compatibilité vérifiée avec le SDK Chartboost 9.2.1.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.5.0.
- Version 9.2.1 du SDK Chartboost.
Version 9.2.0.0
- Compatibilité vérifiée avec le SDK Chartboost 9.2.0.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 21.5.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.5.0.
- Version 9.2.0 du SDK Chartboost.
Version 9.1.1.0
- Ajout de la méthode
ChartboostMediationAdapter.setAppParams(String, String)comme moyen facultatif de coder en dur l'ID et la signature de l'application à utiliser pour initialiser le SDK Chartboost. - Compatibilité vérifiée avec le SDK Chartboost 9.1.1.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 21.3.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.3.0.
- Version 9.1.1 du SDK Chartboost.
Version 8.4.3.1
- La version minimale requise du SDK Google Mobile Ads est désormais la version 21.0.0.
- Le niveau d'API Android minimal requis est désormais 19.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.0.0.
- Version 8.4.3 du SDK Chartboost.
Version 8.4.3.0
- Compatibilité vérifiée avec le SDK Chartboost 8.4.3.
Conçue et testée avec :
- SDK Google Mobile Ads version 20.6.0.
- Version 8.4.3 du SDK Chartboost.
Version 8.4.2.0
- Compatibilité vérifiée avec le SDK Chartboost 8.4.2.
- Mise à jour de
compileSdkVersionettargetSdkVersionvers l'API 31. - La version minimale requise du SDK Google Mobile Ads est désormais la version 20.6.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 20.6.0.
- Version 8.4.2 du SDK Chartboost.
Version 8.4.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.4.1.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.6.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 20.6.0.
- Version 8.4.1 du SDK Chartboost.
Version 8.3.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.3.1.
- L'adaptateur a été mis à jour pour utiliser la nouvelle API
AdError.
Conçue et testée avec :
- Version 20.5.0 du SDK Google Mobile Ads.
- Version 8.3.1 du SDK Chartboost.
Version 8.3.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.3.0.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.5.0.
Conçue et testée avec :
- Version 20.5.0 du SDK Google Mobile Ads.
- Version 8.3.0 du SDK Chartboost.
Version 8.2.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.2.1.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.1.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 20.1.0.
- Version 8.2.1 du SDK Chartboost.
Version 8.2.0.1
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.0.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 20.0.0.
- Version 8.2.0 du SDK Chartboost.
Version 8.2.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.2.0.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 19.5.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 19.5.0.
- Version 8.2.0 du SDK Chartboost.
Version 8.1.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.1.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 19.2.0.
- Version 8.1.0 du SDK Chartboost.
Version 8.0.3.2
- Ajout de codes d'erreur descriptifs et de raisons pour les échecs de chargement/d'affichage de l'adaptateur.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 19.2.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 19.2.0.
- Version 8.0.3 du SDK Chartboost.
Version 8.0.3.1
- Ajout de la prise en charge des bannières Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 19.1.0.
- Version 8.0.3 du SDK Chartboost.
Version 8.0.3.0
- Compatibilité vérifiée avec le SDK Chartboost 8.0.3.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 19.1.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 19.1.0.
- Version 8.0.3 du SDK Chartboost.
Version 8.0.2.0
- Compatibilité vérifiée avec le SDK Chartboost 8.0.2.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 19.0.1.
Conçue et testée avec :
- SDK Google Mobile Ads version 19.0.1.
- Version 8.0.2 du SDK Chartboost.
Version 8.0.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.0.1.
- Nécessite le SDK Chartboost 8.0.1 ou version ultérieure.
- Le contexte d'activité n'est plus nécessaire pour charger les annonces.
Conçue et testée avec :
- SDK Google Mobile Ads version 18.3.0.
- Version 8.0.1 du SDK Chartboost.
Version 7.5.0.1
- Correction d'un bug qui empêchait l'adaptateur Chartboost d'appeler des événements d'annonces.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 18.3.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 18.3.0.
- Version 7.5.0 du SDK Chartboost.
Version 7.5.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.5.0.
- Migration de l'adaptateur pour utiliser les dépendances AndroidX.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 18.1.1.
Version 7.3.1.1
- Mise à jour de l'adaptateur pour assurer la prise en charge de la nouvelle API Rewarded en version bêta ouverte
- La version minimale requise du SDK Google Mobile Ads est désormais la version 17.2.0.
Version 7.3.1.0
- Compatibilité vérifiée avec le SDK Chartboost 7.3.1.
Version 7.3.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.3.0.
Version 7.2.1.0
- Compatibilité vérifiée avec le SDK Chartboost 7.2.1.
Version 7.2.0.1
- L'adaptateur a été mis à jour pour appeler l'événement d'annonce
onRewardedVideoComplete().
Version 7.2.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.2.0.
Version 7.1.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.1.0.
Version 7.0.1.0
- Compatibilité vérifiée avec le SDK Chartboost 7.0.1.
- Ajout de la compatibilité avec les nouveaux codes d'erreur Chartboost.
- Mise à jour du projet Adapter pour Android Studio 3.0
Version 7.0.0.0
- Mise à jour de l'adaptateur pour le rendre compatible avec le SDK Chartboost 7.0.0.
Version 6.6.3.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.3.
Version 6.6.2.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.2.
Version 6.6.1.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.1.
Version 6.6.0.0
- Modification du système de dénomination des versions : [version du SDK Chartboost].[version du correctif de l'adaptateur].
- Les adaptateurs peuvent désormais être ajoutés en tant que dépendance de compilation en ajoutant les éléments suivants à la balise de dépendances du fichier build.gradle :
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - L'adaptateur est désormais distribué sous forme de fichier aar au lieu d'un fichier jar (consultez le fichier README pour obtenir des instructions supplémentaires).
Version 1.1.0
- Suppression de l'emplacement des annonces Chartboost des extras Chartboost. L'emplacement de l'annonce est désormais spécifié dans la console AdMob lorsque vous configurez Chartboost pour la médiation.
Version 1.0.0
- Version initiale. Compatible avec les annonces vidéo avec récompense et les annonces interstitielles.

