Z tego przewodnika dowiesz się, jak za pomocą Google Mobile Ads SDK wczytywać i wyświetlać reklamy z DT Exchange przy użyciu zapośredniczenia AdMob, w tym integracji kaskadowych. Wyjaśnia, jak dodać DT Exchange do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter DT z aplikacją na Androida.
Obsługiwane integracje i formaty reklam
Adapter mediacji DT Exchange ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | 1 |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | 2 |
| Natywna | |
1 Integracja określania stawek jest w fazie zamkniętych testów beta. Aby poprosić o dostęp, skontaktuj się z menedżerem konta.
2 Format reklamy z nagrodą na potrzeby ustalania stawek w systemie iOS jest w wersji alfa.
Wymagania
Android API na poziomie 23 lub wyższym
[W przypadku określania stawek]: aby zintegrować wszystkie obsługiwane formaty reklam w określaniu stawek, użyj adaptera DT Exchange w wersji 8.4.0.1 lub nowszej (zalecana jest najnowsza wersja).
Najnowsze Google Mobile Ads SDK.
Zapoznaj się z przewodnikiem dla początkujących dotyczącym mediacji.
Krok 1. Skonfiguruj ustawienia w interfejsie DT Exchange
Dodawanie nowej aplikacji i nowego miejsca docelowego reklamy
Zarejestruj się lub zaloguj w konsoli DT Exchange.
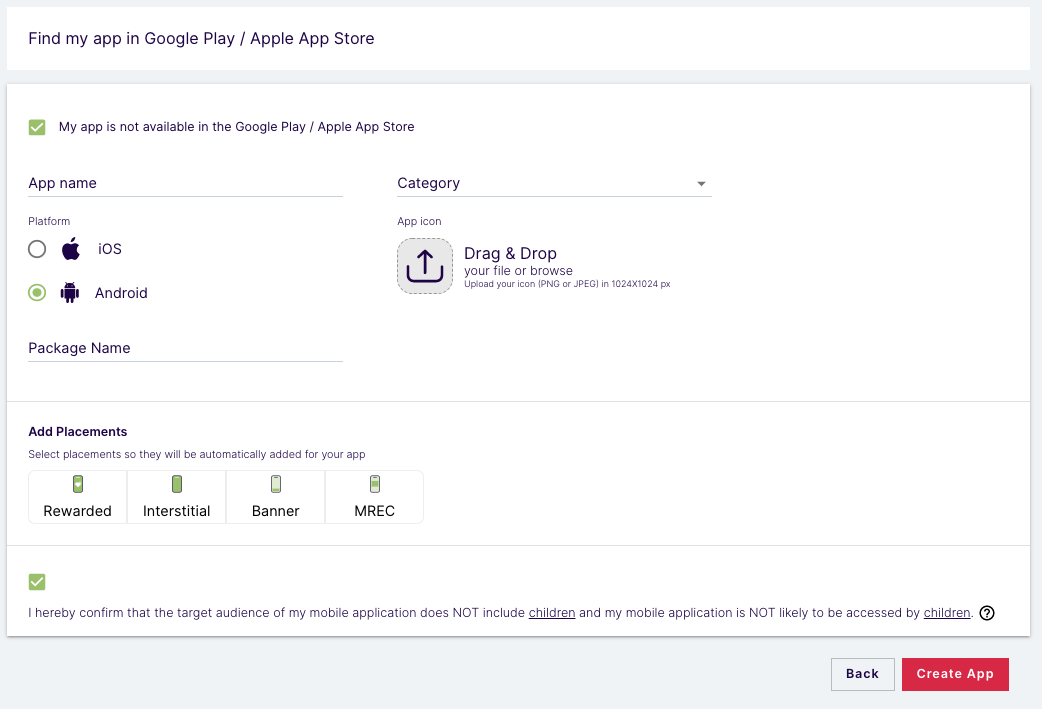
Kliknij Dodaj aplikację.

Wybierz platformę i miejsca docelowe, wypełnij pozostałą część formularza, a potem kliknij Utwórz aplikację.

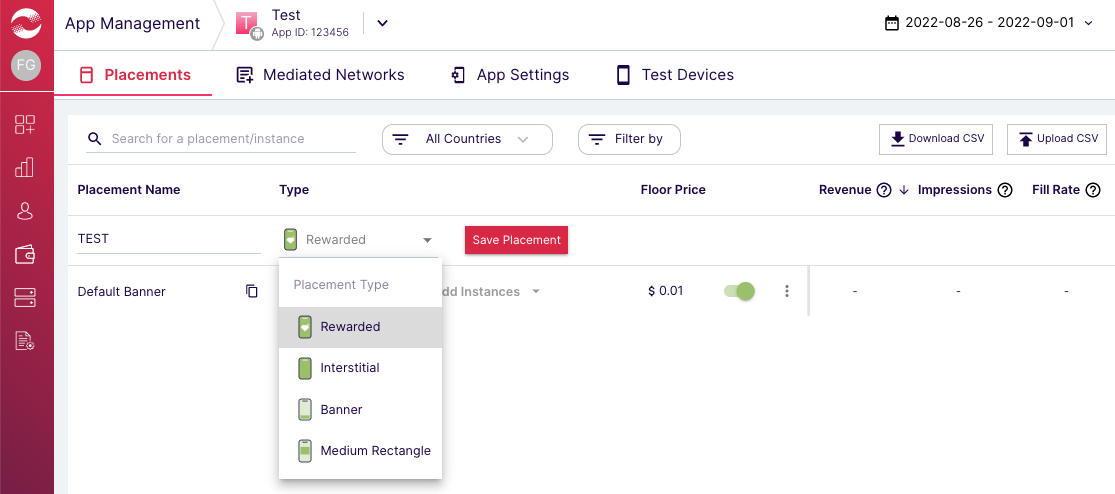
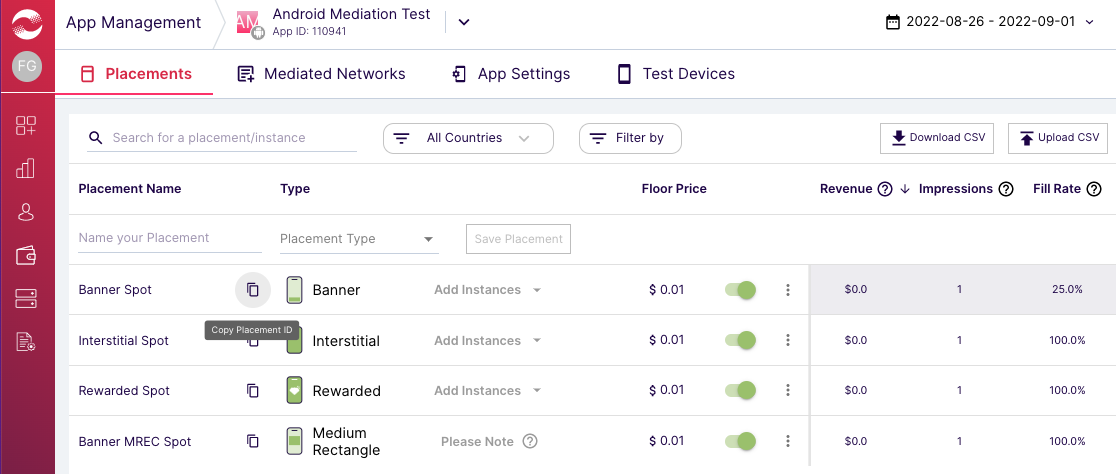
Wpisz nazwy i wybierz typy miejsc docelowych. Następnie kliknij Zapisz miejsce docelowe.

Identyfikator aplikacji i identyfikator miejsca docelowego
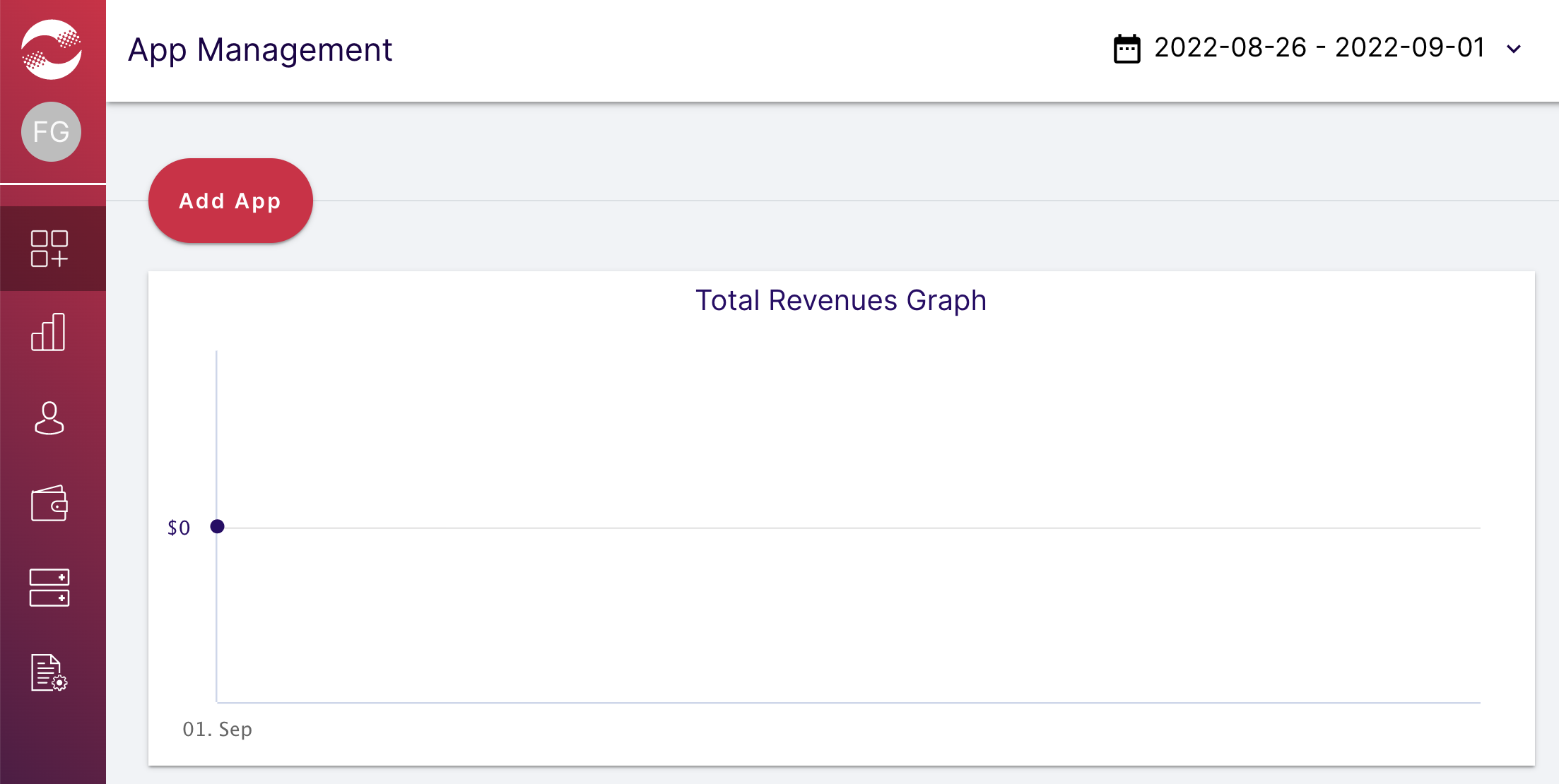
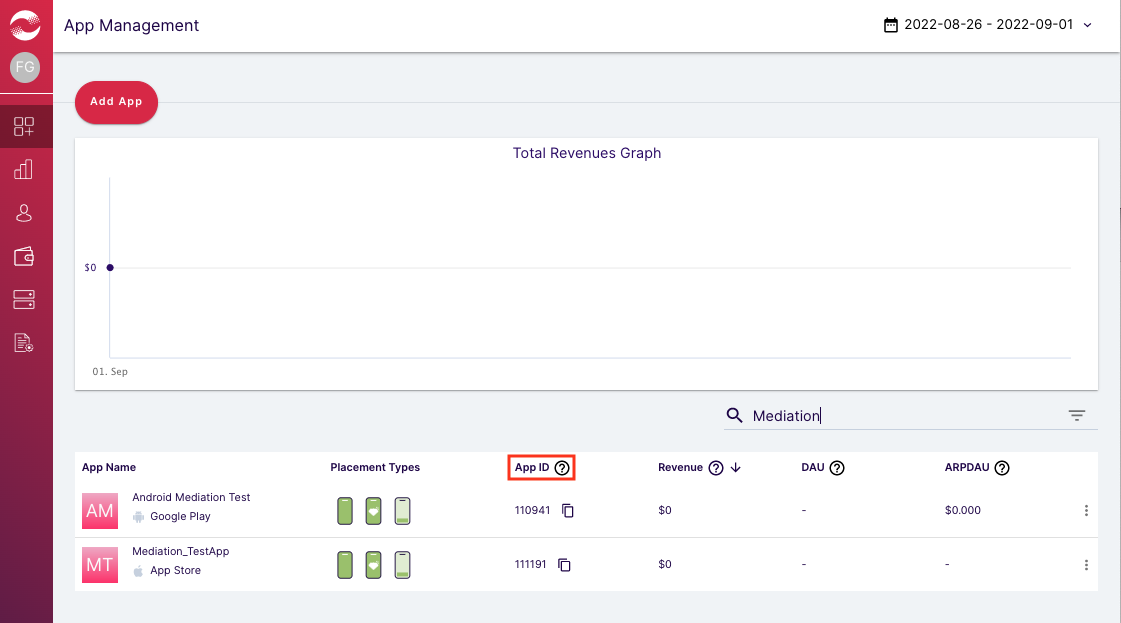
Najedź kursorem na lewy pasek nawigacyjny, aby go otworzyć, a następnie kliknij Zarządzanie aplikacjami.

Na stronie Zarządzanie aplikacjami zanotuj Identyfikator aplikacji obok aplikacji.

Wybierz aplikację i otwórz kartę Miejsca docelowe. Zanotuj identyfikator miejsca docelowego.

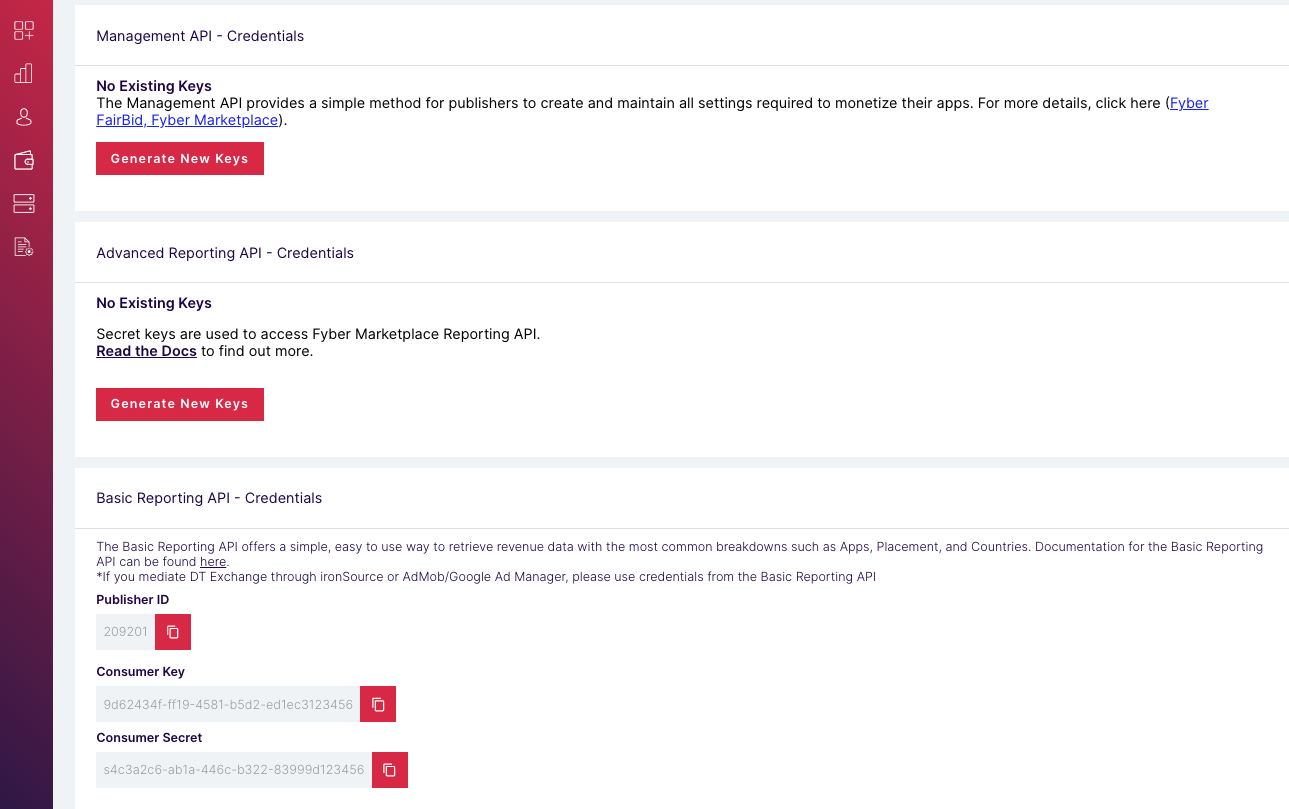
Identyfikator wydawcy, klucz klienta i klucz tajny klienta
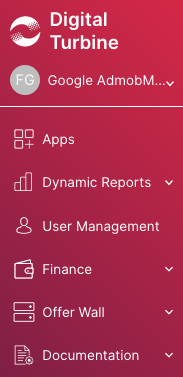
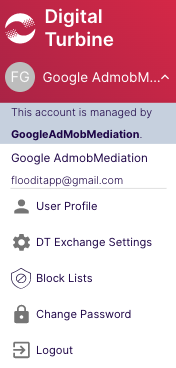
W menu po lewej stronie kliknij swoją nazwę użytkownika i wybierz Profil użytkownika.

Zanotuj Identyfikator wydawcy, Klucz klienta i Tajny klucz klienta, ponieważ będą Ci potrzebne w następnym kroku.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku DT Exchange, dodaj DT do pliku app-ads.txt.
Krok 2. Skonfiguruj popyt DT Exchange w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Musisz dodać DT Exchange do konfiguracji mediacji w przypadku jednostki reklamowej.
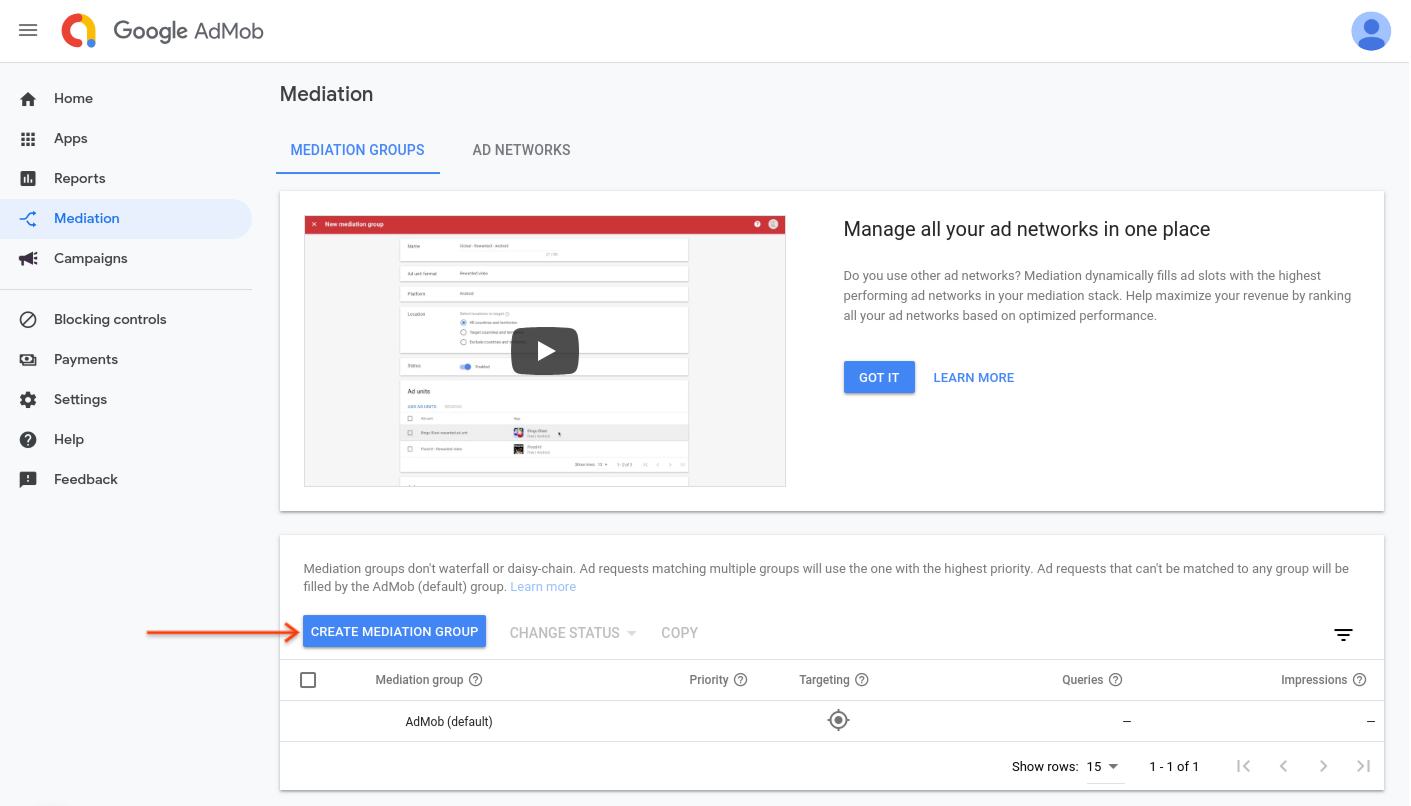
Najpierw zaloguj się na konto AdMob. Następnie otwórz kartę Mediacja. Jeśli masz już grupę zapośredniczenia, którą chcesz zmodyfikować, kliknij jej nazwę, aby ją edytować, i przejdź do sekcji Dodawanie DT Exchange jako źródła reklam.
Aby utworzyć nową grupę zapośredniczenia, kliknij Utwórz grupę zapośredniczenia.

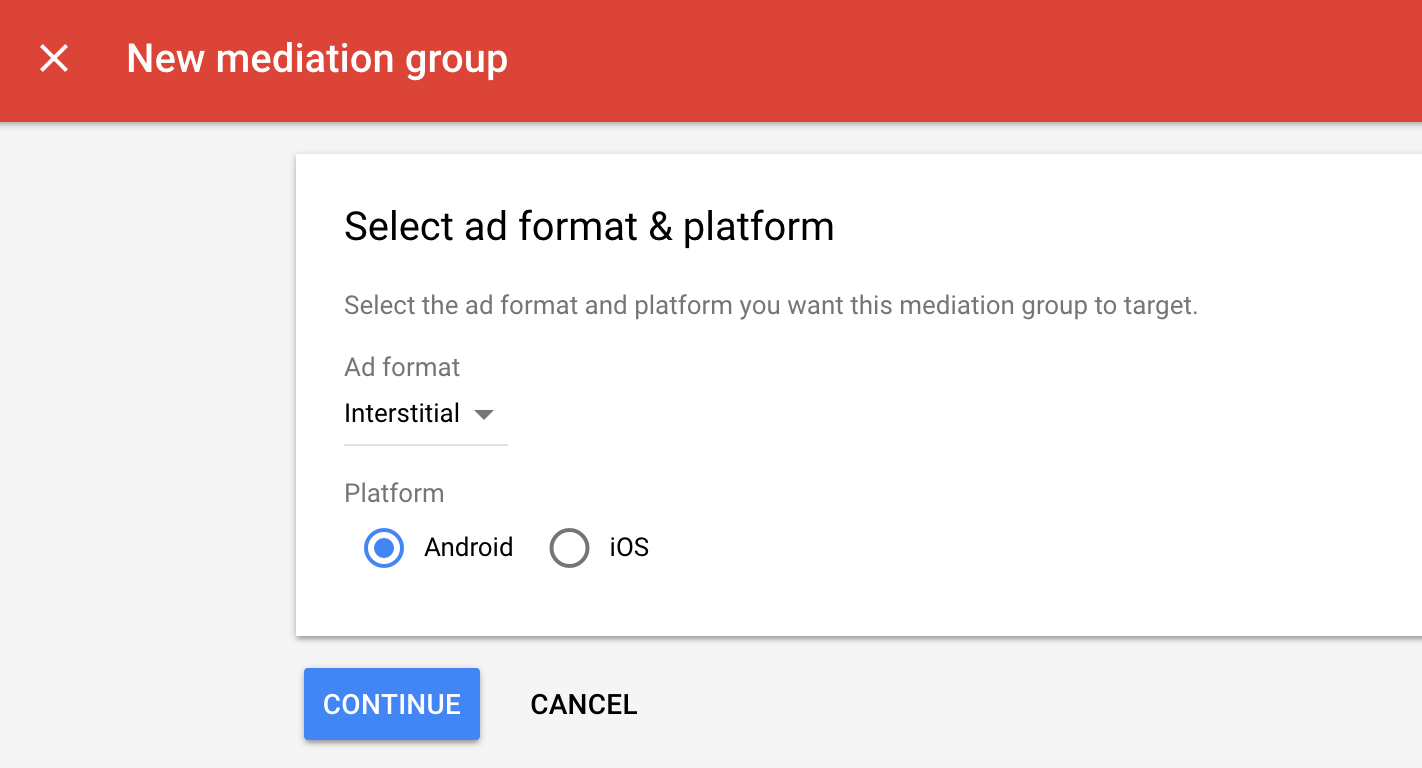
Wpisz format reklamy i platformę, a następnie kliknij Dalej.

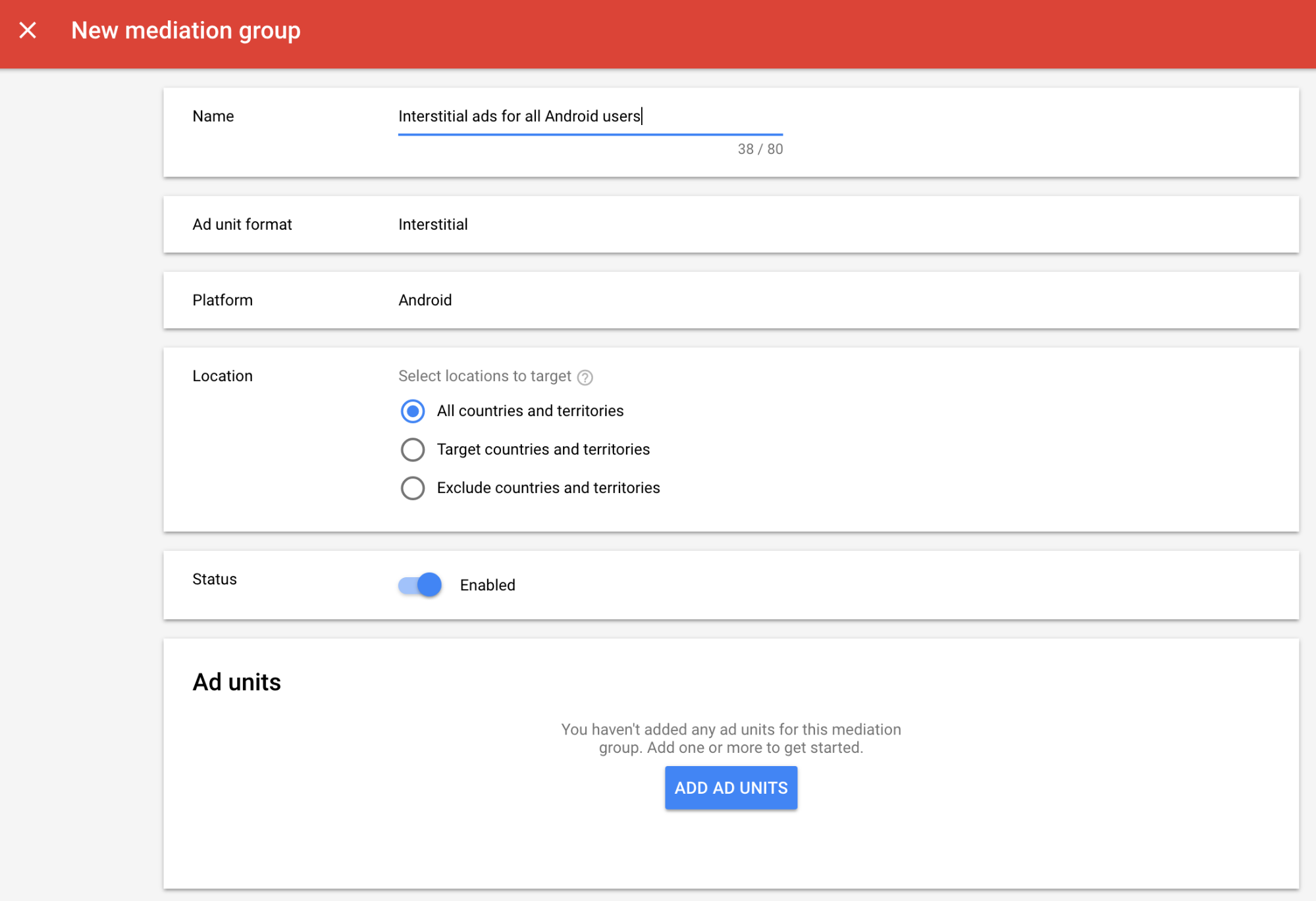
Nadaj grupie zapośredniczenia nazwę i wybierz lokalizacje, na które chcesz kierować reklamy. Następnie ustaw stan grupy mediacyjnej na Włączona i kliknij Dodaj jednostki reklamowe.

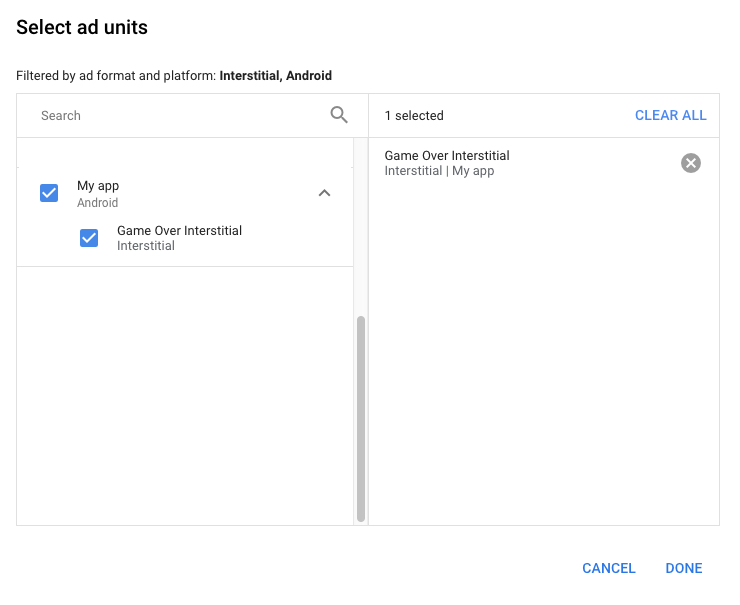
Powiąż tę grupę zapośredniczenia z co najmniej jedną z dotychczasowych jednostek reklamowych AdMob. Następnie kliknij Gotowe.

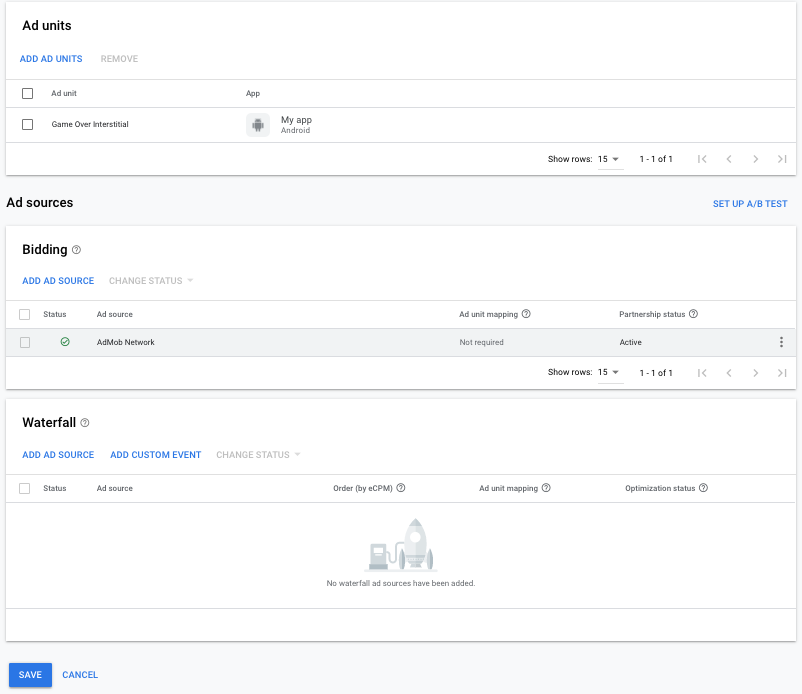
Powinna wyświetlić się karta jednostek reklamowych z wybranymi jednostkami:

Dodawanie DT Exchange jako źródła reklam
Określanie stawek
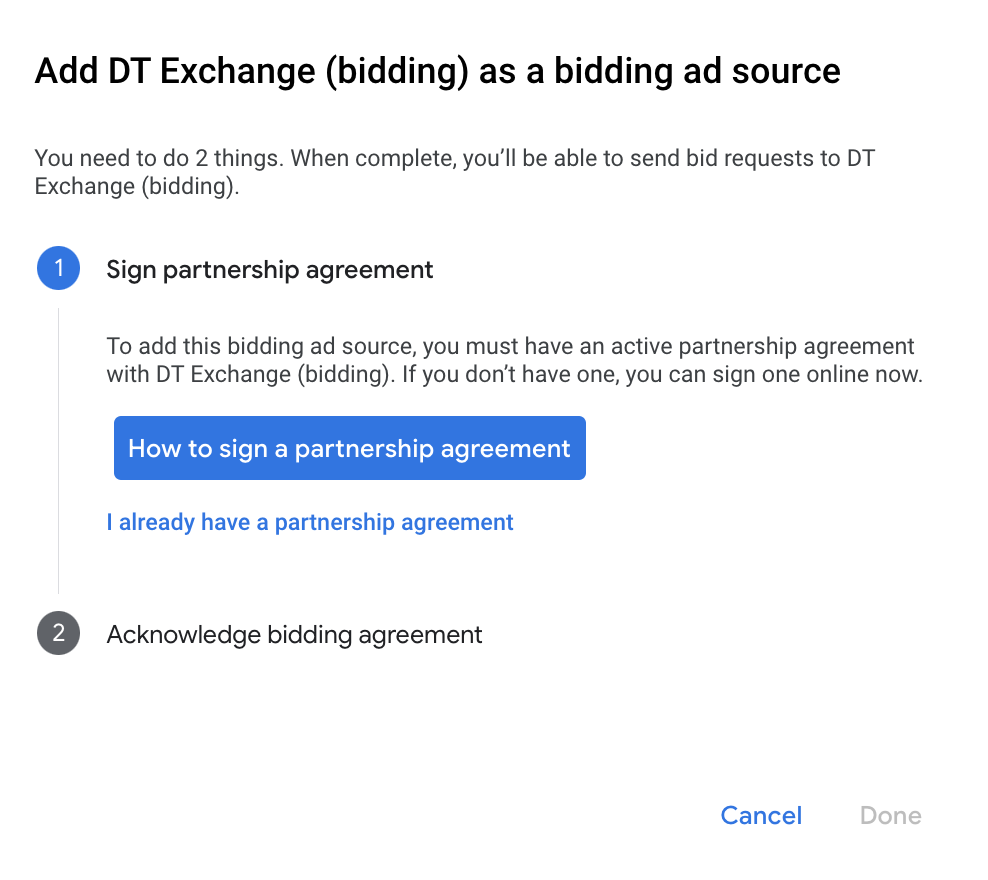
Na karcie Ustalanie stawek w sekcji Źródła reklam kliknij Dodaj źródło reklam. Następnie wybierz DT Exchange.Kliknij Jak podpisać umowę partnerską i skonfiguruj partnerstwo w zakresie określania stawek z DT Exchange.

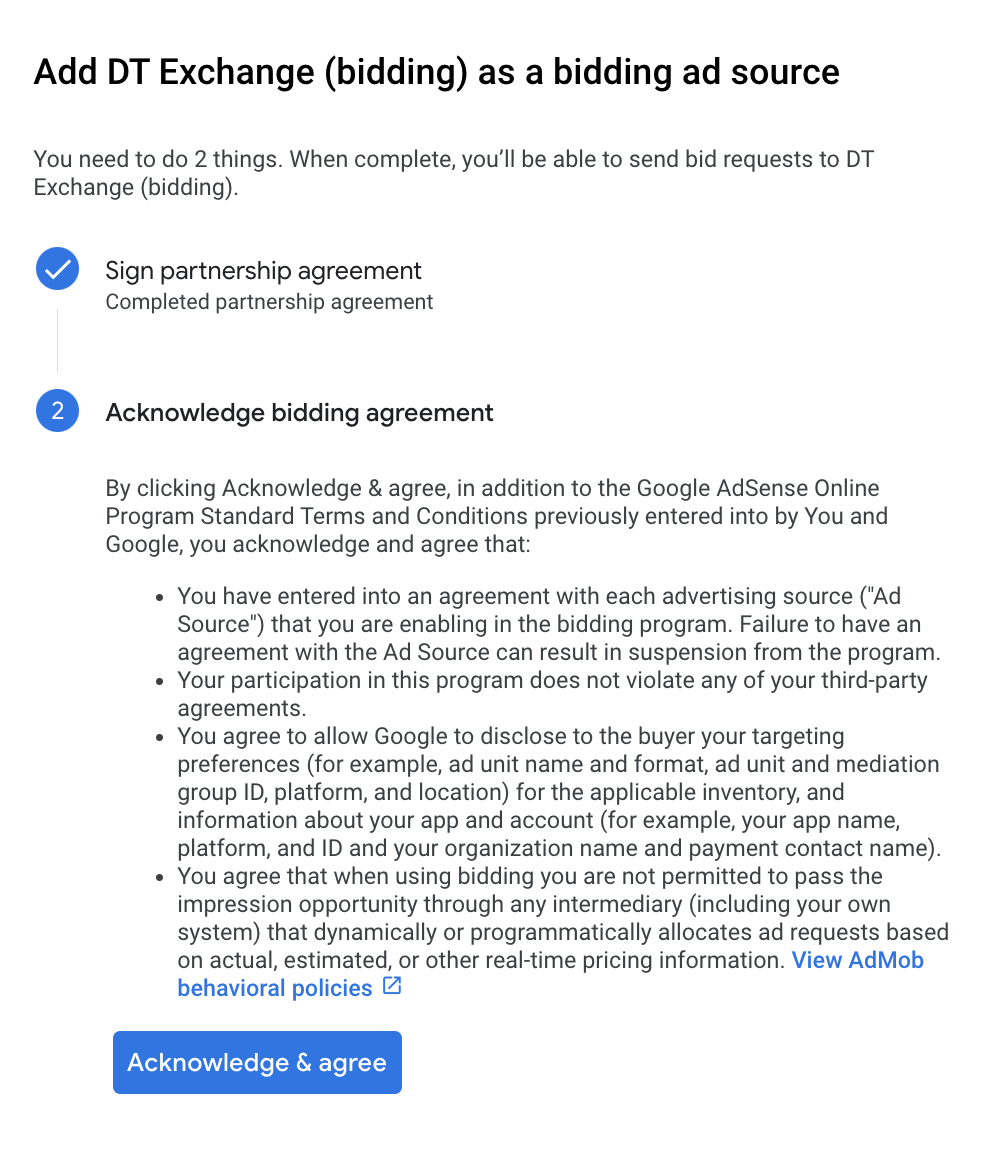
Kliknij Potwierdzam i wyrażam zgodę, a potem Dalej.

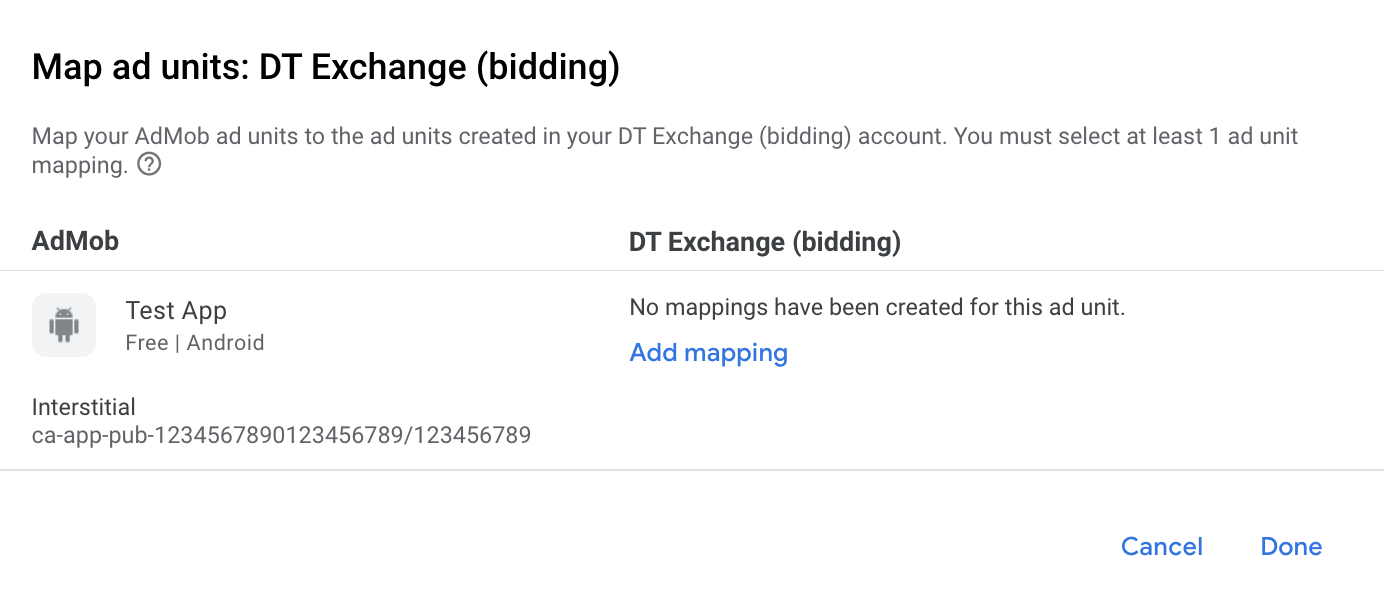
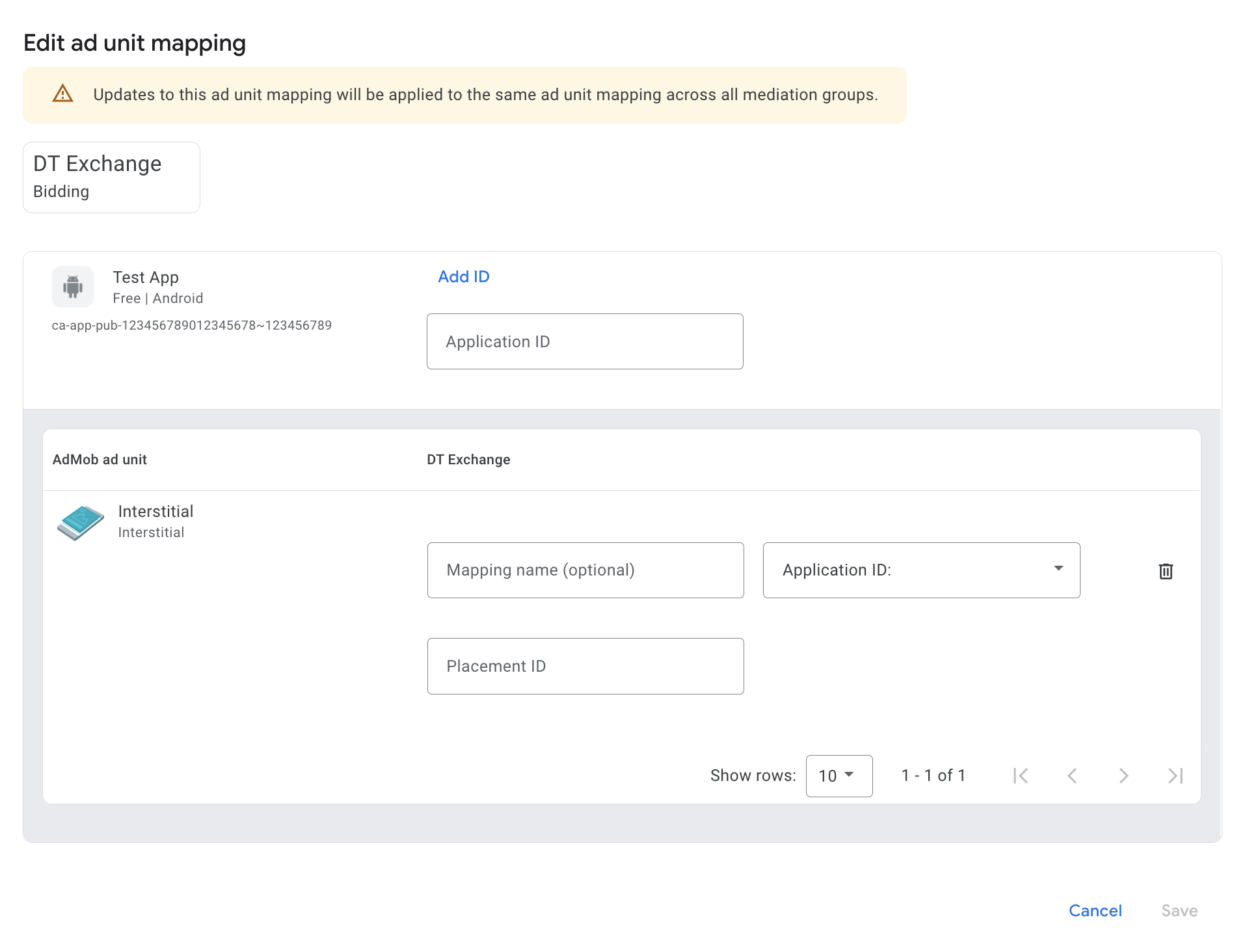
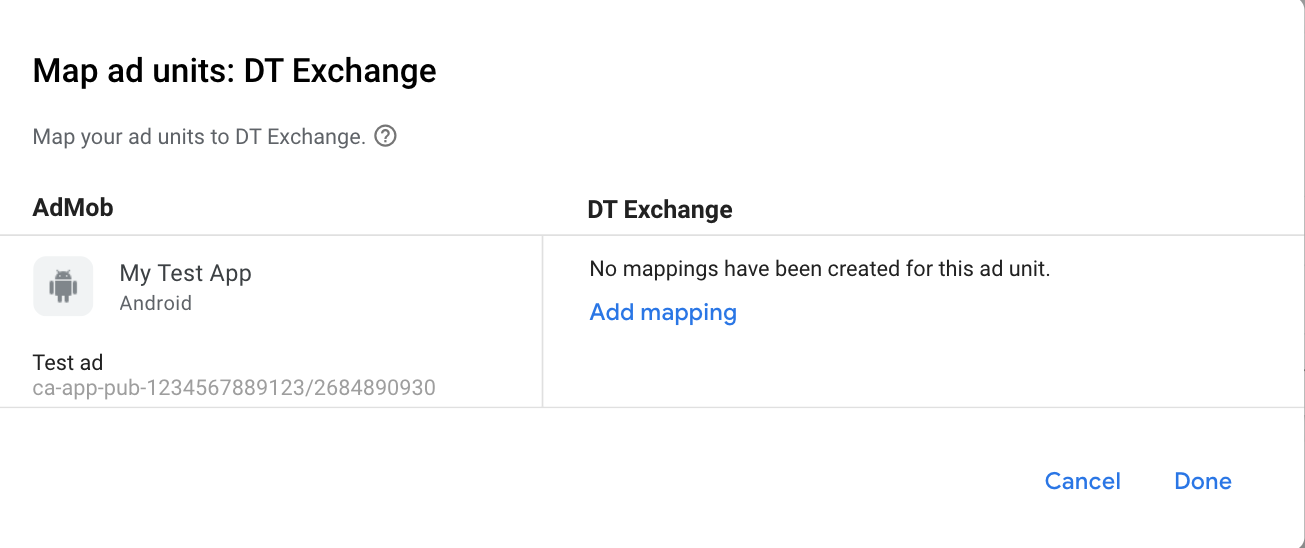
Jeśli masz już mapowanie DT Exchange, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.

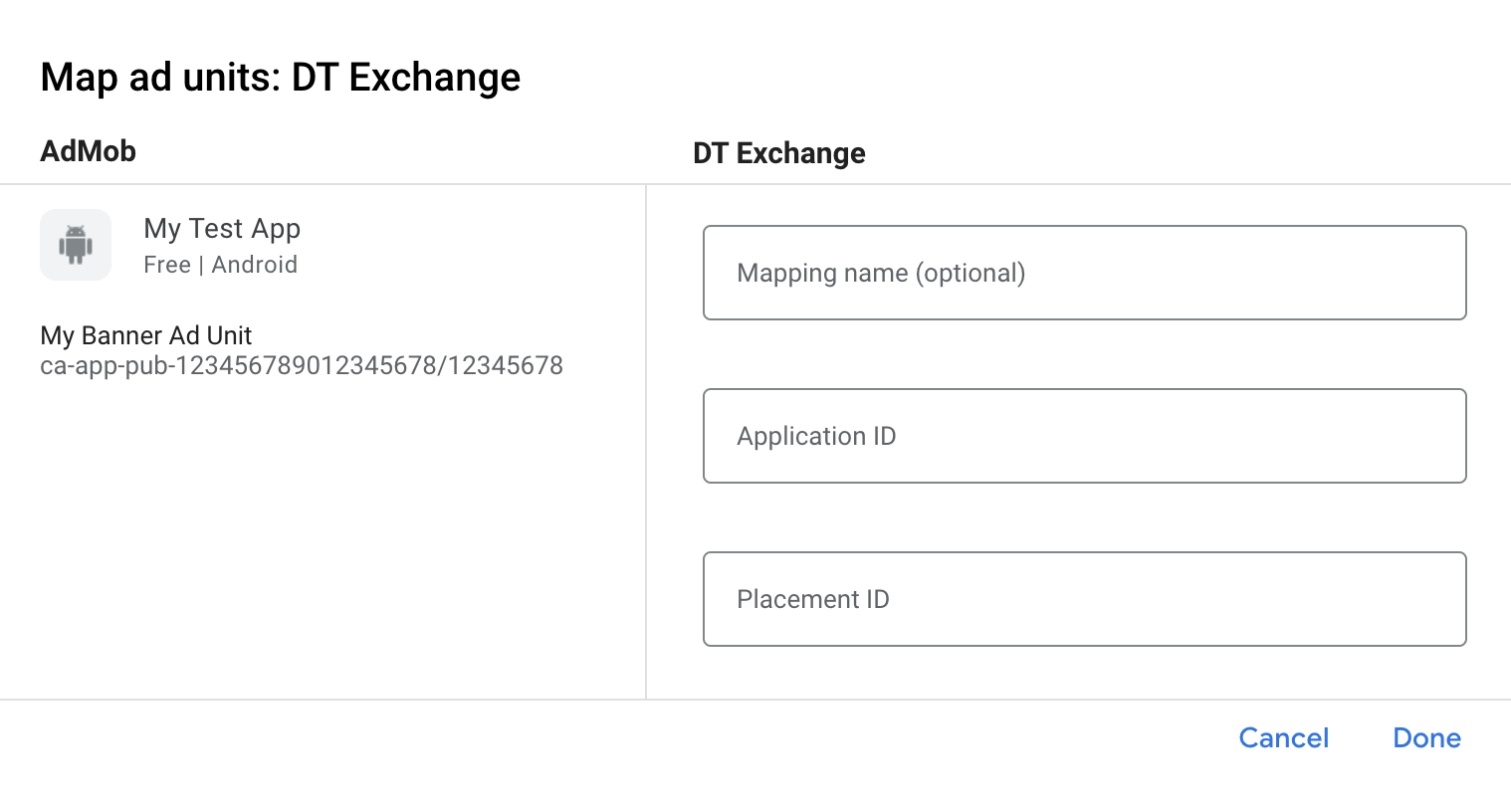
Następnie wpisz identyfikator aplikacji i identyfikator miejsca docelowego uzyskane w poprzedniej sekcji. Następnie kliknij Gotowe.

Wodospad
Na karcie Kaskadowe w sekcji Źródła reklam kliknij Dodaj źródło reklam.
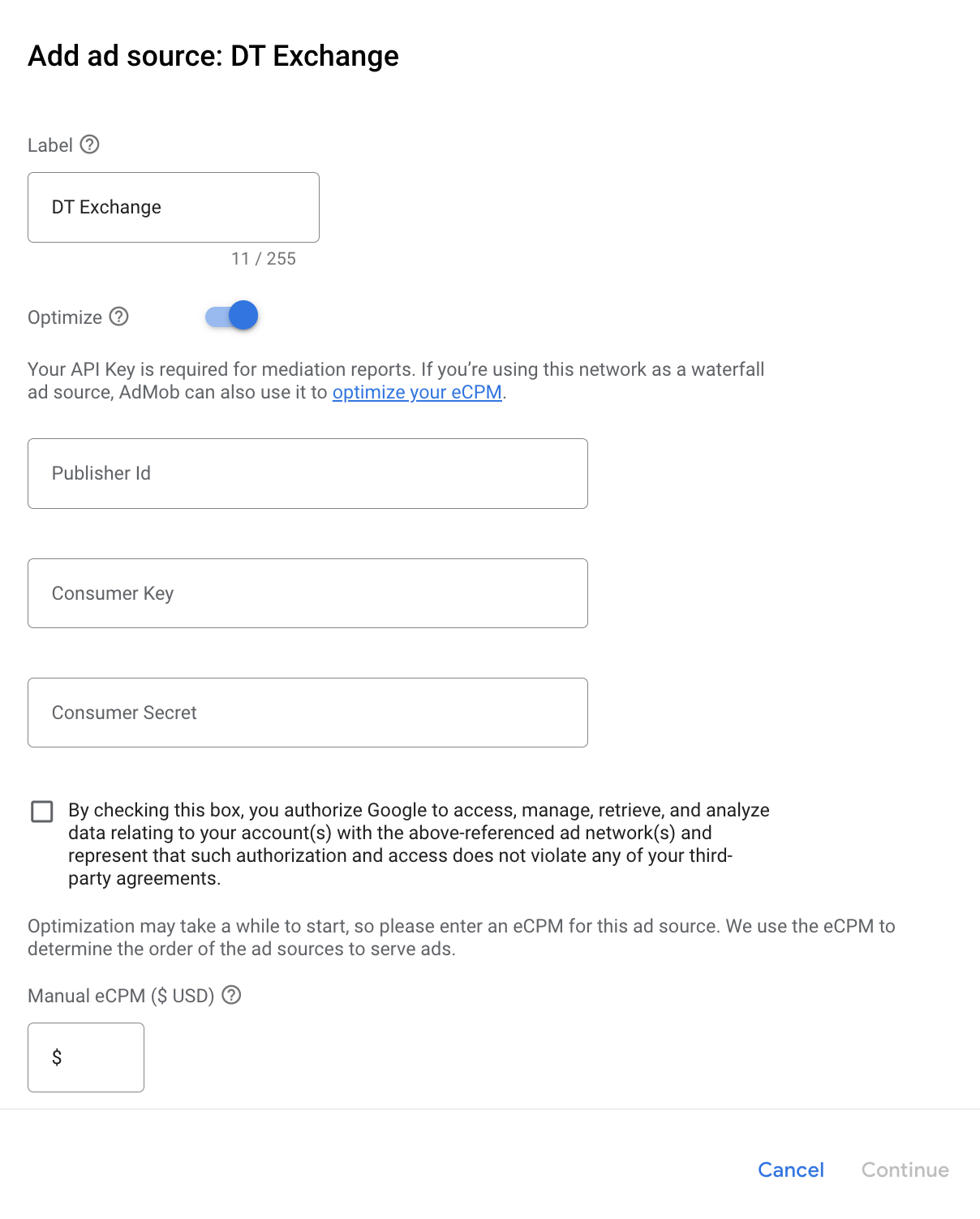
Wybierz DT Exchange i włącz przełącznik Optymalizuj. Wpisz identyfikator wydawcy, tajny klucz klienta i klucz klienta uzyskane w poprzedniej sekcji, aby skonfigurować optymalizację źródła reklam na potrzeby DT Exchange. Następnie wpisz wartość eCPM dla DT Exchange i kliknij Dalej.

Jeśli masz już mapowanie dla DT Exchange, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.

Następnie wpisz identyfikator aplikacji i identyfikator miejsca docelowego uzyskane w poprzedniej sekcji. Następnie kliknij Gotowe.

Dodawanie DT Exchange (Fyber Monetization) do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Postępuj zgodnie z instrukcjami w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych, aby dodać DT Exchange (Fyber Monetization) do listy partnerów reklamowych w interfejsie AdMob, którzy podlegają rozporządzeniom europejskim i amerykańskim przepisom stanowym.
Krok 3. Zaimportuj pakiet SDK DT i adapter
Integracja z Androidem Studio (zalecana)
W pliku build.gradle.kts na poziomie aplikacji dodaj te zależności i konfiguracje implementacji: Korzystaj z najnowszych wersji pakietu DT SDK i adaptera:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:fyber:8.4.1.0")
}
Integracja ręczna
- Pobierz najnowszą wersję pakietu DT SDK na Androida i dodaj
fyber-marketplace-x.y.z.aardo projektu. - Otwórz artefakty adaptera DT Exchange w repozytorium Maven Google. Wybierz najnowszą wersję, pobierz plik
.aaradaptera DT Exchange i dodaj go do projektu.
Krok 4. Wdróż ustawienia prywatności w pakiecie DT SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Od wersji 8.3.0 pakietu DT Exchange SDK DT Exchange automatycznie odczytuje zgodę na przetwarzanie danych zgodnie z GDPR ustawioną przez platformy do zarządzania zgodą użytkowników, które obsługują specyfikację Google „Udzielenie dodatkowej zgody”. Więcej informacji znajdziesz w przewodniku implementacji DT Exchange dotyczącym GDPR.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli prawo wycofać zgodę na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanowymi USA o ochronie prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
DT Exchange zawiera interfejs API, który umożliwia przekazywanie zgody użytkownika do pakietu SDK. Poniższy przykładowy kod pokazuje, jak ręcznie przekazywać informacje o uzyskanej zgodzie do pakietu DT SDK. Jeśli zdecydujesz się ręcznie przekazywać informacje o zgodzie do pakietu SDK DT, zalecamy wywoływanie tego kodu przed wysyłaniem żądań reklam za pomocą Google Mobile Ads SDK.
Java
Kotlin
Zastąp US_PRIVACY_STRING ciągiem znaków dotyczącym prywatności w Stanach Zjednoczonych.
Więcej informacji i wartości, które mogą być podane w tej metodzie, znajdziesz w przewodniku po wdrażaniu CCPA DT Exchange.
Krok 5. Dodaj wymagany kod
Ładowanie reklamy z kontekstem aktywności
Przekazuj kontekst Activity podczas wczytywania formatów reklam pełnoekranowych. Bez kontekstu działania
wczytywanie reklamy się nie powiedzie.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z DT Exchange, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam DT Exchange (określanie stawek) i DT Exchange (kaskadowe).
Kroki opcjonalne:
Parametry dotyczące sieci
Adapter DT Exchange obsługuje dodatkowe parametry żądania, które można przekazywać do adaptera jako pakiet Android. Adapter szuka w pakiecie tych kluczy:
| Parametry i wartości żądania | |
|---|---|
InneractiveMediationDefs.KEY_AGE
|
Liczba całkowita wiek użytkownika; |
FyberMediationAdapter.KEY_MUTE_VIDEO
|
Wartość logiczna. Wyciszanie i wyłączanie wyciszenia wideo |
Oto przykład kodu pokazujący, jak ustawić te parametry żądania reklamy:
Java
Bundle extras = new Bundle();
extras.putInt(InneractiveMediationDefs.KEY_AGE, 10);
extras.putBoolean(FyberMediationAdapter.KEY_MUTE_VIDEO, false);
AdRequest request =
new AdRequest.Builder().addNetworkExtrasBundle(FyberMediationAdapter.class, extras).build();
Kotlin
val extras = Bundle()
extras.putInt(InneractiveMediationDefs.KEY_AGE, 10)
extras.putBoolean(FyberMediationAdapter.KEY_MUTE_VIDEO, false)
val request =
AdRequest.Builder().addNetworkExtrasBundle(FyberMediationAdapter::class.java, extras).build()
Kody błędów
Jeśli adapter nie otrzyma reklamy z DT Exchange, możesz sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z tego kodu:ResponseInfo.getAdapterResponses() w tej klasie:
com.google.ads.mediation.fyber.FyberMediationAdapter
Oto kody i komunikaty wyświetlane przez adapter DT Exchange, gdy nie uda się wczytać reklamy:
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera DT Exchange skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 103 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez DT Exchange. |
| 105 | Pakiet SDK DT wczytał reklamę, ale zwrócił nieoczekiwany kontroler. |
| 106 | Reklama nie jest gotowa do wyświetlania. |
| 107 | Kontekst nie jest instancją działania. |
| 200–399 | Pakiet DT SDK zwrócił błąd. Więcej informacji znajdziesz w sekcji kod. |
Historia zmian adaptera do zapośredniczenia DT Exchange na Androida
Wersja 8.4.1.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.4.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.8.0.
- Wersja pakietu SDK DT Exchange 8.4.1.
Wersja 8.4.0.1
- Dodaliśmy obsługę reklam natywnych
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.4.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.7.0.
- Wersja pakietu SDK DT Exchange 8.4.0.
Wersja 8.4.0.0
- Usunięto odwołania do kontekstu na poziomie klasy. Może pomóc w ograniczeniu problemów z wyciekiem pamięci.
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.4.0.
Zaprojektowane i przetestowane z użyciem:
- SDK do reklam mobilnych Google w wersji 24.6.0.
- Wersja pakietu SDK DT Exchange 8.4.0.
Wersja 8.3.8.0
- Zmieniliśmy kody błędów i przenieśliśmy je do nowego pliku DTExchangeErrorCodes.kt.
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.8.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.5.0.
- Wersja pakietu SDK DT Exchange 8.3.8.
Wersja 8.3.7.0
- Zaktualizowany adapter obsługujący określanie stawek za formaty reklamowe banerowe, pełnoekranowe i z nagrodą.
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.7.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.1.0.
- Wersja pakietu SDK DT Exchange 8.3.7.
Wersja 8.3.6.1
- Zaktualizowaliśmy minimalny wymagany poziom interfejsu Android API do poziomu 23.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 24.0.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.0.0.
- Wersja pakietu SDK DT Exchange 8.3.6.
Wersja 8.3.6.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.6.
Zaprojektowane i przetestowane z użyciem:
- SDK do reklam mobilnych Google w wersji 23.6.0.
- Wersja pakietu SDK DT Exchange 8.3.6.
Wersja 8.3.5.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.5.
Zaprojektowane i przetestowane z użyciem:
- SDK do reklam mobilnych Google w wersji 23.6.0.
- Wersja pakietu SDK DT Exchange 8.3.5.
Wersja 8.3.4.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.4.
Zaprojektowane i przetestowane z użyciem:
- SDK do reklam mobilnych Google w wersji 23.6.0.
- Wersja pakietu SDK DT Exchange 8.3.4.
Wersja 8.3.3.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.5.0.
- Wersja pakietu SDK DT Exchange 8.3.3.
Wersja 8.3.2.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.2.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.4.0.
- Wersja pakietu SDK DT Exchange 8.3.2.
Wersja 8.3.1.0
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.3.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.3.0.
- Wersja pakietu SDK DT Exchange 8.3.1.
Wersja 8.3.0.0
- Dodano obsługę przekazywania wersji pakietu SDK do reklam mobilnych Google do pakietu SDK DT Exchange.
- Zweryfikowana zgodność z pakietem DT Exchange SDK w wersji 8.3.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.2.0.
- Wersja pakietu SDK DT Exchange 8.3.0.
Wersja 8.2.7.0
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.2.7.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.0.0.
- Wersja pakietu SDK DT Exchange 8.2.7.
Wersja 8.2.6.1
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 23.0.0.
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.2.6.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.0.0.
- Wersja pakietu SDK DT Exchange 8.2.6.
Wersja 8.2.6.0
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.2.6.
Zaprojektowane i przetestowane z użyciem:
- SDK do reklam mobilnych Google w wersji 22.6.0.
- Wersja pakietu SDK DT Exchange 8.2.6.
Wersja 8.2.5.0
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.2.5.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.5.0.
- DT Exchange SDK w wersji 8.2.5.
Wersja 8.2.4.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.3.0.
- Wersja pakietu SDK DT Exchange 8.2.4.
Wersja 8.2.3.0
- Zaktualizowano adapter, aby używał nowej klasy
VersionInfo. - Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 22.0.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.0.0.
- Wersja pakietu SDK DT Exchange 8.2.3.
Wersja 8.2.2.1
- Dodaliśmy obsługę przekazywania klucza
muteVideow dodatkowych danych zapośredniczenia w celu wyciszania reklam pełnoekranowych.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.5.0.
- Wersja pakietu DT Exchange SDK 8.2.2.
Wersja 8.2.2.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.2.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.5.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.5.0.
- Wersja pakietu DT Exchange SDK 8.2.2.
Wersja 8.2.1.0
- Zmieniliśmy nazwę adaptera na „DT Exchange”.
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.2.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.3.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.3.0.
- Wersja pakietu SDK DT Exchange 8.2.1.
Wersja 8.2.0.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 8.2.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 21.1.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.1.0.
- Wersja pakietu Fyber SDK 8.2.0.
Wersja 8.1.5.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 8.1.5.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.0.0.
- Fyber SDK w wersji 8.1.5.
Wersja 8.1.4.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 8.1.4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.0.0.
- Wersja pakietu SDK Fyber 8.1.4.
Wersja 8.1.3.1
- Zaktualizowano
compileSdkVersionitargetSdkVersiondo interfejsu API 31. - Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.0.0.
- Zaktualizowaliśmy minimalny wymagany poziom interfejsu API Androida do 19.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.0.0.
- Fyber SDK w wersji 8.1.3.
Wersja 8.1.3.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 8.1.3.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.6.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.6.0.
- Fyber SDK w wersji 8.1.3.
Wersja 8.1.2.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 8.1.2.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.5.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.5.0.
- Wersja pakietu Fyber SDK 8.1.2.
Wersja 8.1.0.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 8.1.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.4.0.
- Fyber SDK w wersji 8.1.0.
Wersja 7.8.4.1
- Rozwiązaliśmy problem, który powodował, że adapter nie inicjował się, jeśli w konfiguracjach zapośredniczenia występował zduplikowany lub więcej niż jeden unikalny identyfikator aplikacji.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.4.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.4.0.
- Wersja pakietu Fyber SDK 7.8.4.
Wersja 7.8.4.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.8.4.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.3.0.
- Rozwiązaliśmy problem z reklamami displayowymi z nagrodą, w których nie wywoływano funkcji
onVideoComplete(). - Fyber wymaga teraz kontekstu Activity, aby wyświetlać reklamy.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.3.0.
- Wersja pakietu Fyber SDK 7.8.4.
Wersja 7.8.3.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.8.3.
- Dodano standardowe kody błędów i komunikaty o błędach dotyczące adapterów.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.1.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.1.0.
- Fyber SDK w wersji 7.8.3.
Wersja 7.8.2.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.8.2.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 20.0.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.0.0.
- Wersja pakietu Fyber SDK 7.8.2.
Wersja 7.8.1.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.8.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.7.0.
- Wersja pakietu Fyber SDK 7.8.1.
Wersja 7.8.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber w wersji 7.8.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 19.7.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.7.0.
- Fyber SDK w wersji 7.8.0.
Wersja 7.7.4.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.7.4.
- Rozwiązaliśmy problem, który powodował, że w przypadku reklam z nagrodą parametr
onUserEarnedReward()był przekazywany 2 razy.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.5.0.
- Wersja pakietu SDK Fyber 7.7.4.
Wersja 7.7.3.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.7.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.5.0.
- Wersja pakietu SDK Fyber 7.7.3.
Wersja 7.7.2.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.7.2.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 19.5.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.5.0.
- Fyber SDK w wersji 7.7.2.
Wersja 7.7.1.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.7.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 19.4.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.4.0.
- Wersja pakietu SDK Fyber 7.7.1.
Wersja 7.7.0.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.7.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.3.0.
- Wersja pakietu Fyber SDK 7.7.0.
Wersja 7.6.1.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.6.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.3.0.
- Wersja pakietu Fyber SDK 7.6.1.
Wersja 7.6.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber w wersji 7.6.0.
- Zaktualizowano adapter, aby obsługiwał żądania wbudowanych banerów adaptacyjnych.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 19.3.0.
- Naprawiliśmy błąd polegający na tym, że w przypadku banerów reklamowych nie były wywoływane metody onAdOpened()/onAdClosed().
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.3.0.
- Wersja pakietu Fyber SDK 7.6.0.
Wersja 7.5.4.0
- Sprawdzona zgodność z pakietem Fyber SDK w wersji 7.5.4.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 19.1.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.1.0.
- Fyber SDK w wersji 7.5.4.
Wersja 7.5.3.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.5.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.0.1.
- Fyber SDK w wersji 7.5.3.
Wersja 7.5.2.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.5.2.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 19.0.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.0.1.
- Fyber SDK w wersji 7.5.2.
Wersja 7.5.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber w wersji 7.5.0.
- Naprawiliśmy błąd NullPointerException podczas wczytywania reklam Fyber.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 18.3.0.
- Fyber SDK w wersji 7.5.0.
Wersja 7.4.1.0
- Zweryfikowana zgodność z pakietem Fyber SDK w wersji 7.4.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 18.3.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 18.3.0.
- Wersja pakietu Fyber SDK 7.4.1.
Wersja 7.3.4.0
- Pierwsza wersja!
- Obsługuje banery, reklamy pełnoekranowe i reklamy z nagrodą.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 18.2.0.
- Fyber SDK w wersji 7.3.4.

