In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von i-mobile über die AdMob-Vermittlung laden und ausliefern. Dabei werden auch Vermittlungsabfolge-Integrationen behandelt. Darin wird beschrieben, wie Sie i-mobile der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das i-mobile SDK und den Adapter in eine Android-App einbinden.
Die Dashboard-Benutzeroberfläche für i-mobile verwendet japanischen Text für Labels, Schaltflächen und Beschreibungen. Die Screenshots in diesem Leitfaden wurden nicht übersetzt. In den Beschreibungen und Anleitungen in diesem Leitfaden werden Labels und Schaltflächen jedoch mit ihren deutschen Entsprechungen in Klammern übersetzt.
Unterstützte Integrationen und Anzeigenformate
Der Vermittlungsadapter für i-mobile bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | |
| Interstitial | |
| Mit Prämie | |
| Nativ | |
Voraussetzungen
- Android-API-Level 23 oder höher
Neuestes Google Mobile Ads SDK
Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der i-mobile-Benutzeroberfläche einrichten
Registrieren Sie sich oder melden Sie sich in Ihrem i-mobile-Konto an.
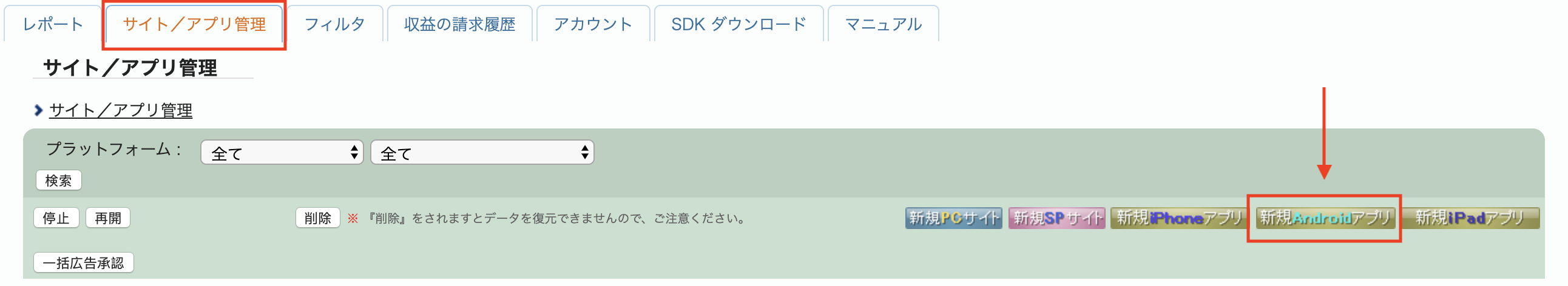
Fügen Sie Ihre App dem i-mobile-Dashboard hinzu, indem Sie auf den Tab サイト/アプリ管理 (Site/Application Management) und die Schaltfläche für die Plattform Ihrer App klicken.

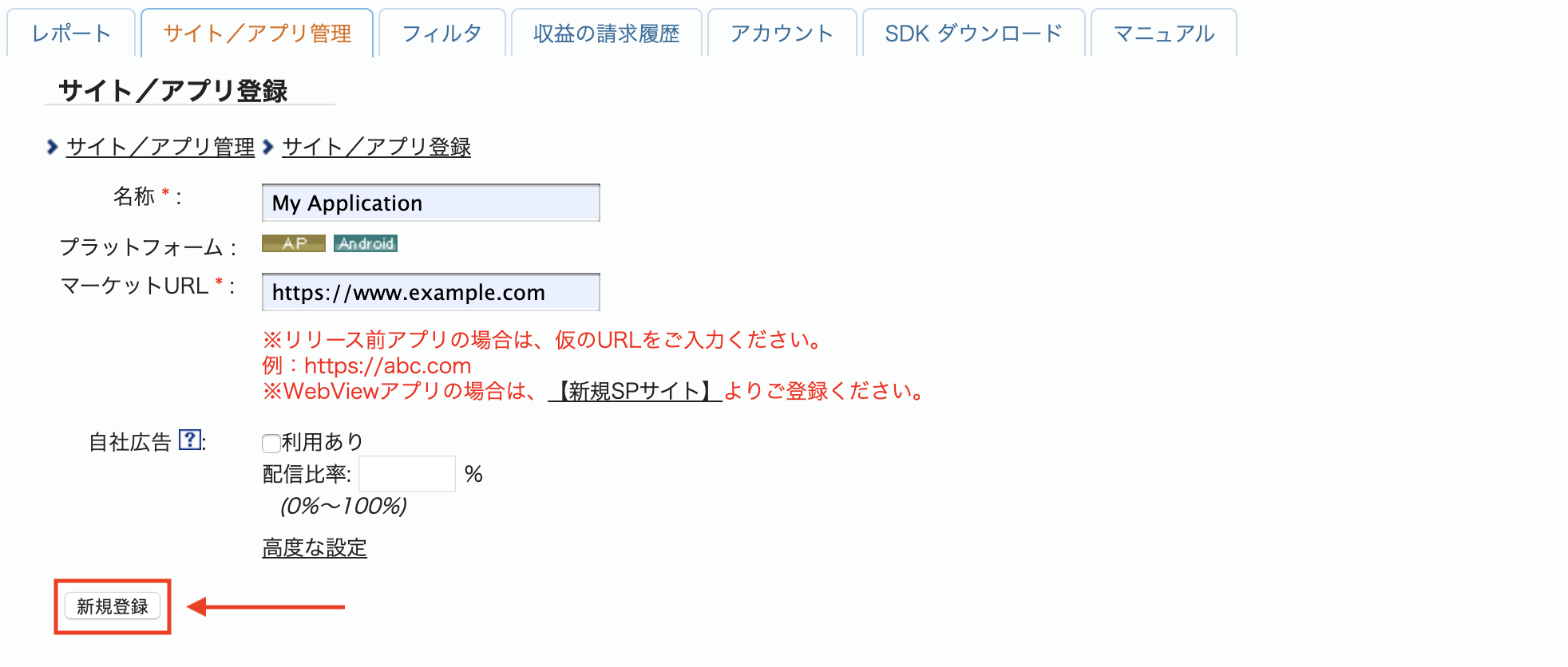
Füllen Sie das Formular aus und klicken Sie auf die Schaltfläche 新規登録 (Registrieren).

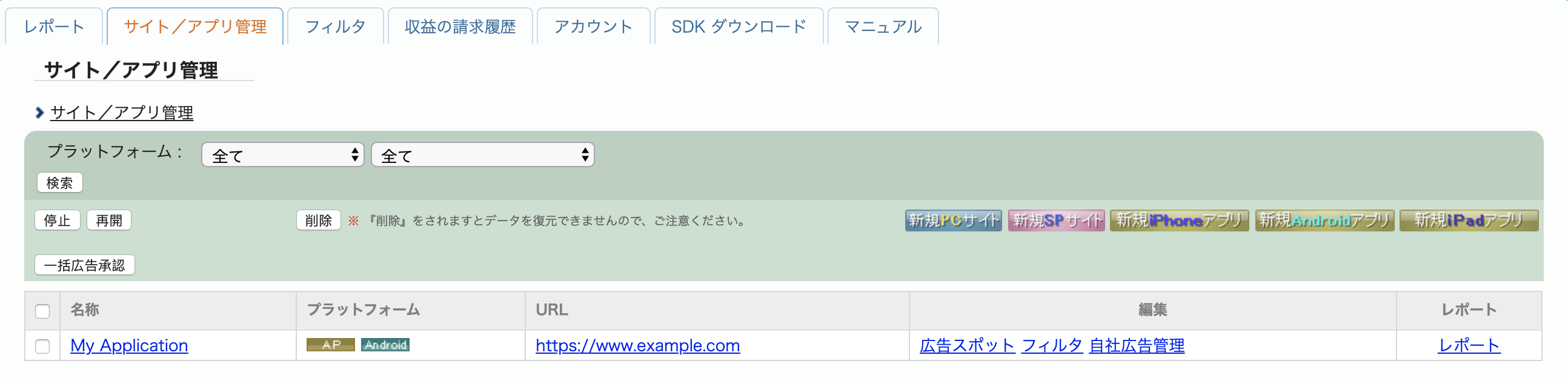
Wenn Sie einen neuen Werbeplatz erstellen möchten, wählen Sie Ihre App auf dem Tab サイト/アプリ管理 (Site-/App-Verwaltung) aus.

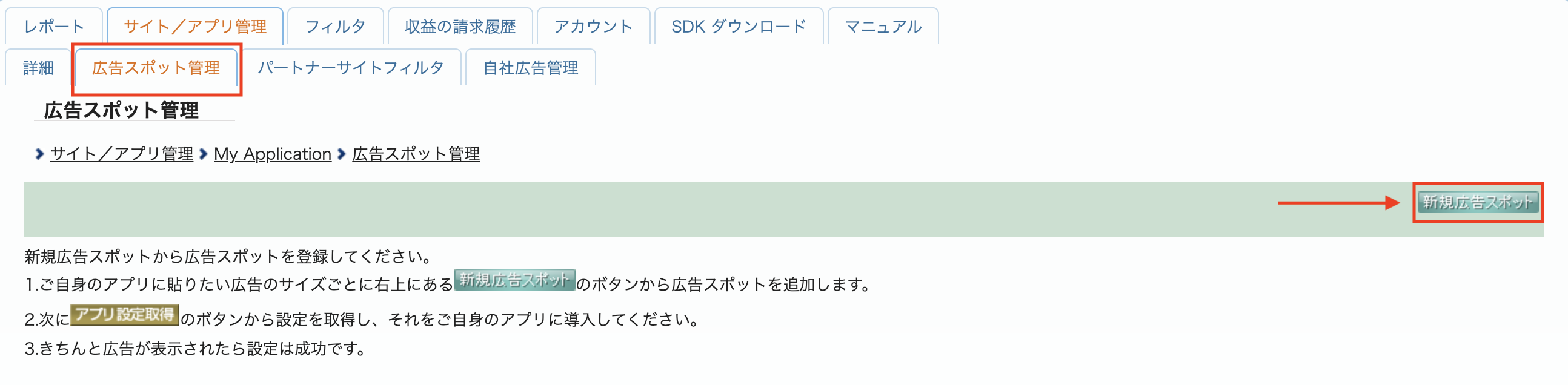
Rufen Sie den Tab 広告スポット管理 (Ad Spot Management) auf und klicken Sie auf die Schaltfläche 新規広告スポット (New Ad Spot).

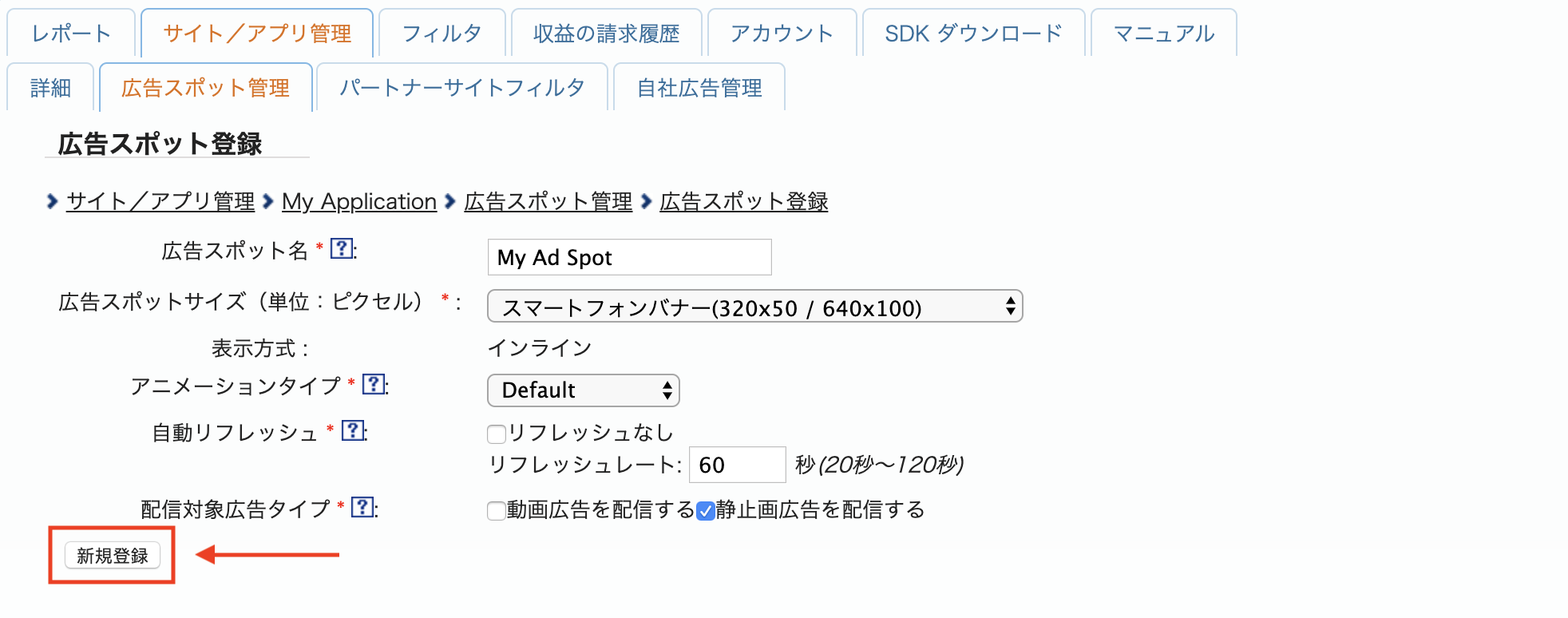
Füllen Sie dann das Formular aus und geben Sie den 広告スポット名 (Namen des Werbeplatzes), die 広告スポットサイズ (Größe des Werbeplatzes) und andere Details an. Klicken Sie dann auf die Schaltfläche 新規登録 (Registrieren).

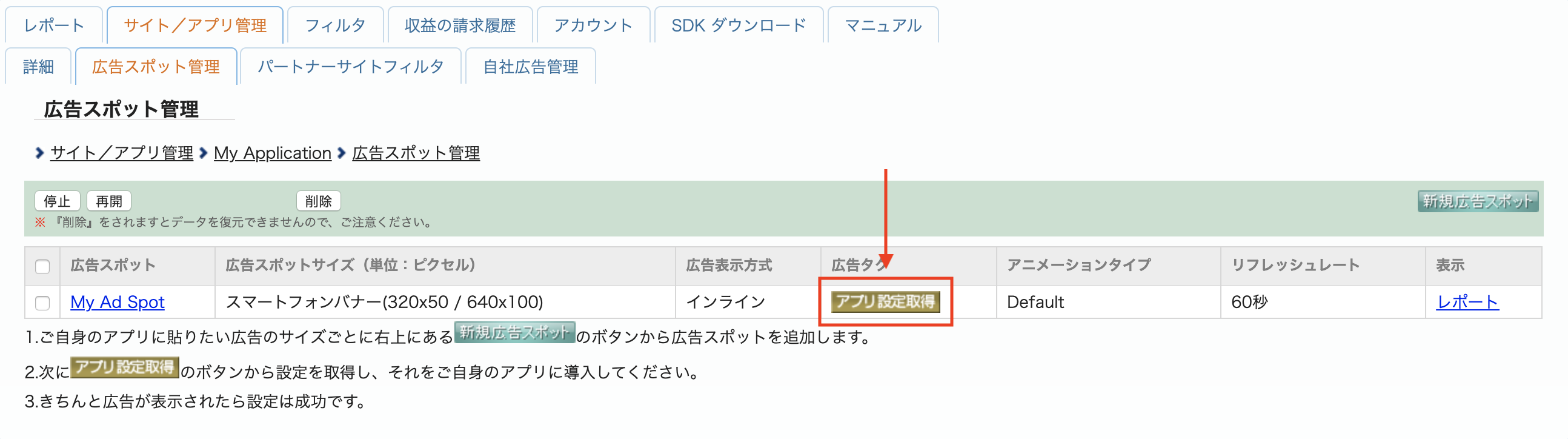
Ihr neuer Werbespot ist fertig. Klicken Sie auf die Schaltfläche アプリ設定取得 (Get App settings), um die Integrationsdetails aufzurufen.

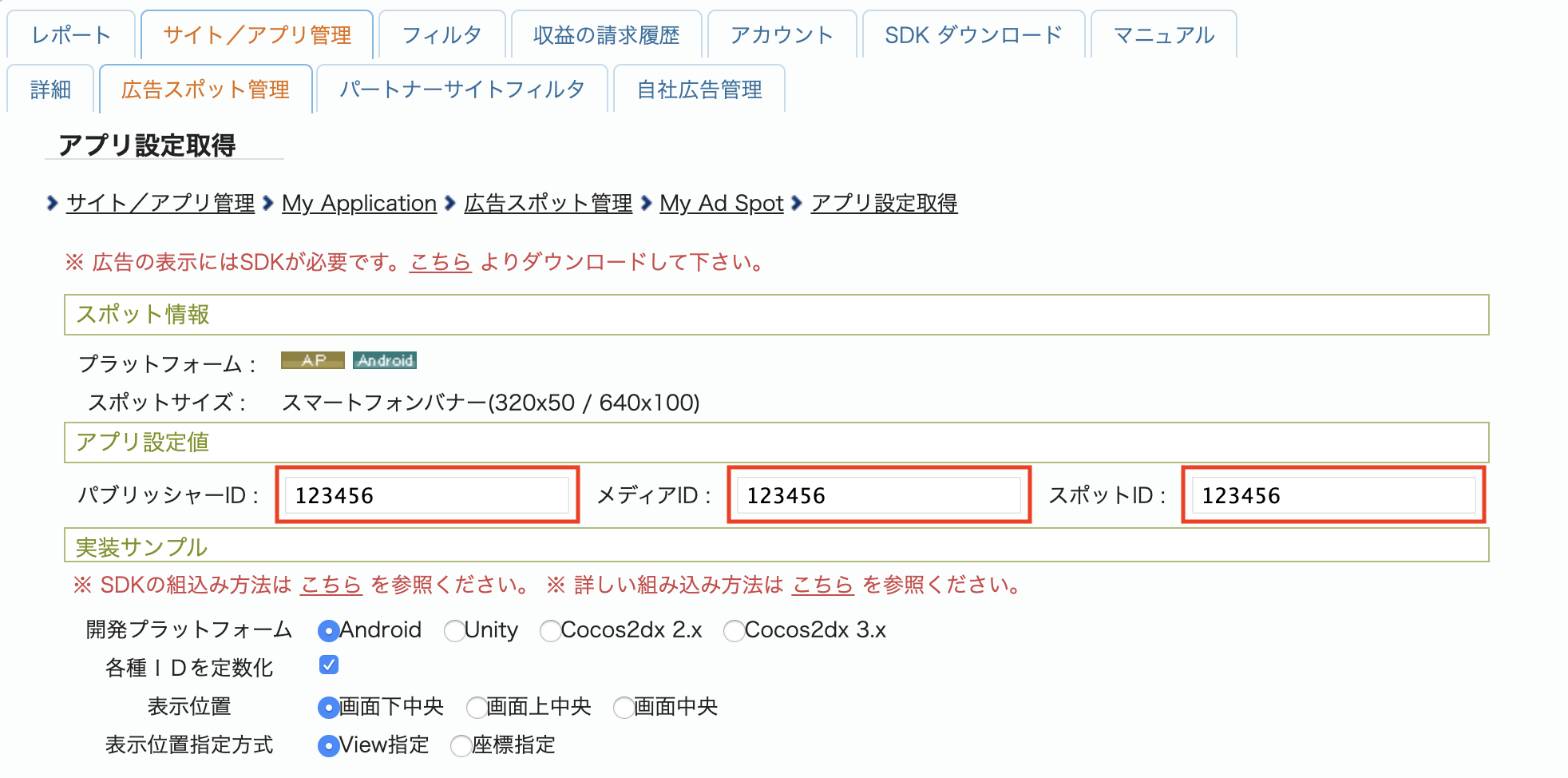
Notieren Sie sich die パブリッシャーID (Publisher-ID), メディアID (Media-ID) und スポットID (Spot-ID). Sie benötigen diese Parameter später, wenn Sie i-mobile für die Vermittlung in der AdMob-Benutzeroberfläche konfigurieren.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Richten Sie eine app-ads.txt-Datei für Ihre App ein, falls noch nicht geschehen.
Informationen zur Implementierung von app-ads.txt für i-mobile finden Sie in den häufig gestellten Fragen.
Schritt 2: i-mobile-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Sie müssen i-mobile der Vermittlungskonfiguration für Ihren Anzeigenblock hinzufügen.
Melden Sie sich zuerst in Ihrem AdMob-Konto an. Rufen Sie als Nächstes den Tab Vermittlung auf. Wenn Sie eine vorhandene Vermittlungsgruppe ändern möchten, klicken Sie auf den Namen der Vermittlungsgruppe, um sie zu bearbeiten, und fahren Sie mit i-mobile als Anzeigenquelle hinzufügen fort.
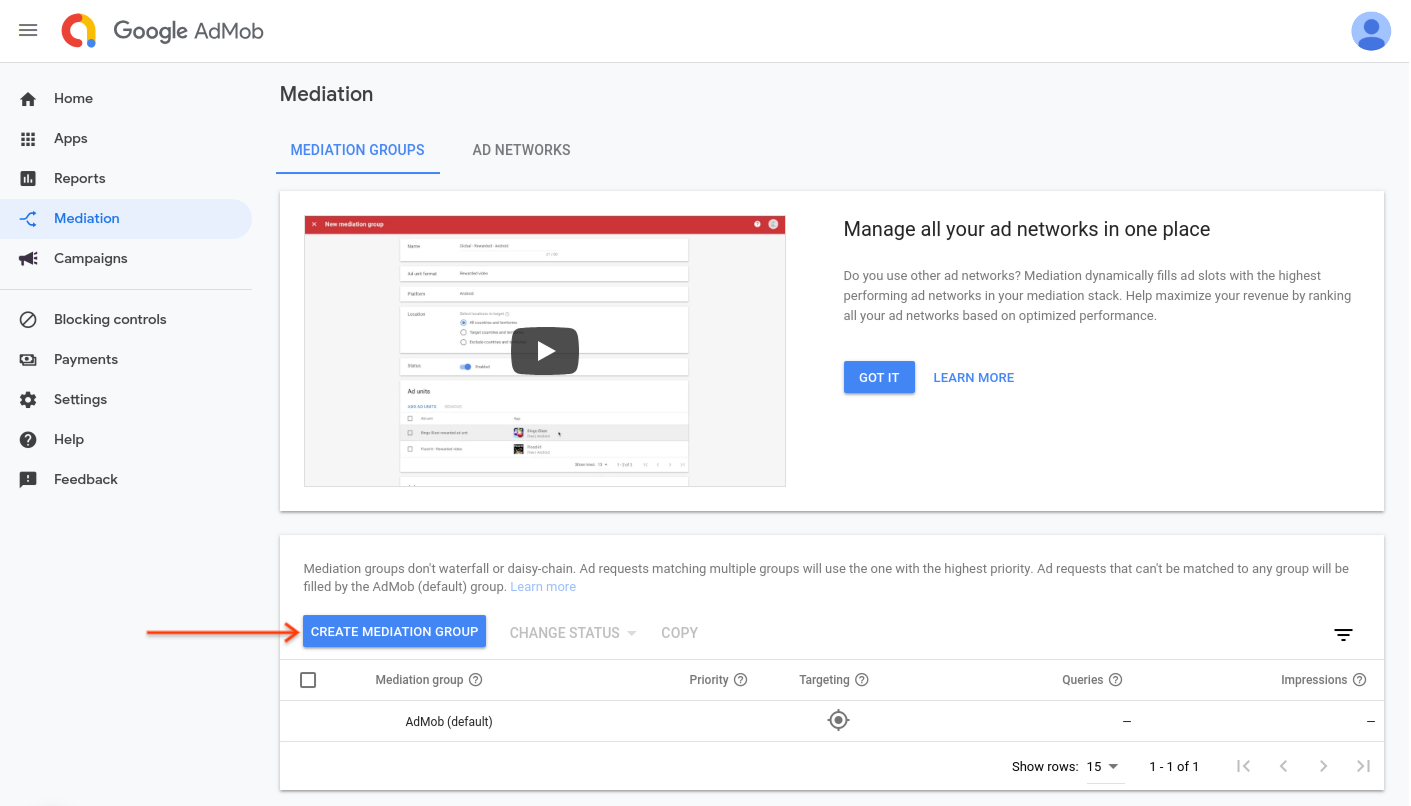
Wenn Sie eine neue Vermittlungsgruppe erstellen möchten, wählen Sie Vermittlungsgruppe erstellen aus.

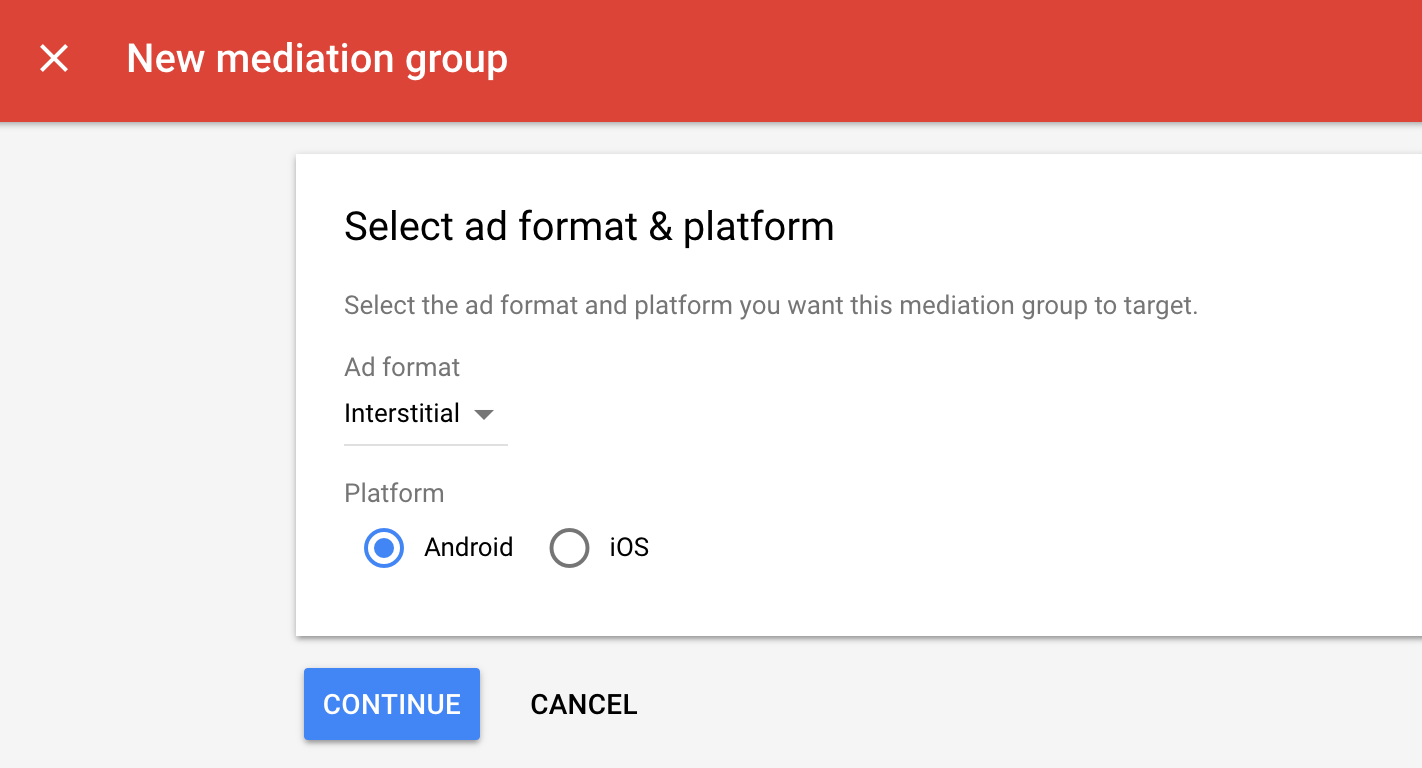
Geben Sie das Anzeigenformat und die Plattform ein und klicken Sie auf Weiter.

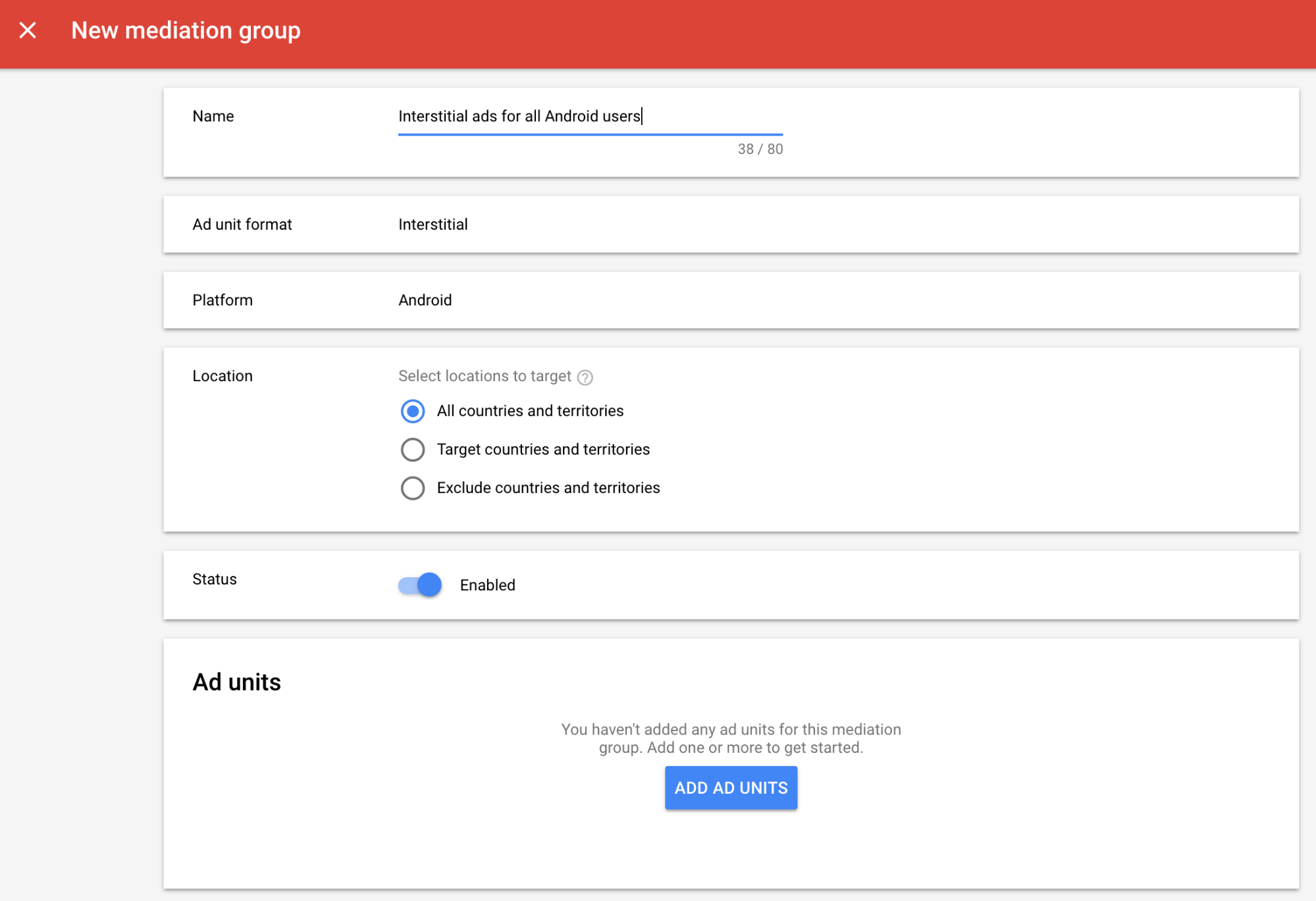
Geben Sie einen Namen für die Vermittlungsgruppe ein und wählen Sie die Standorte aus, auf die Sie ausrichten möchten. Legen Sie als Nächstes den Status der Vermittlungsgruppe auf Aktiviert fest und klicken Sie dann auf Anzeigenblöcke hinzufügen.

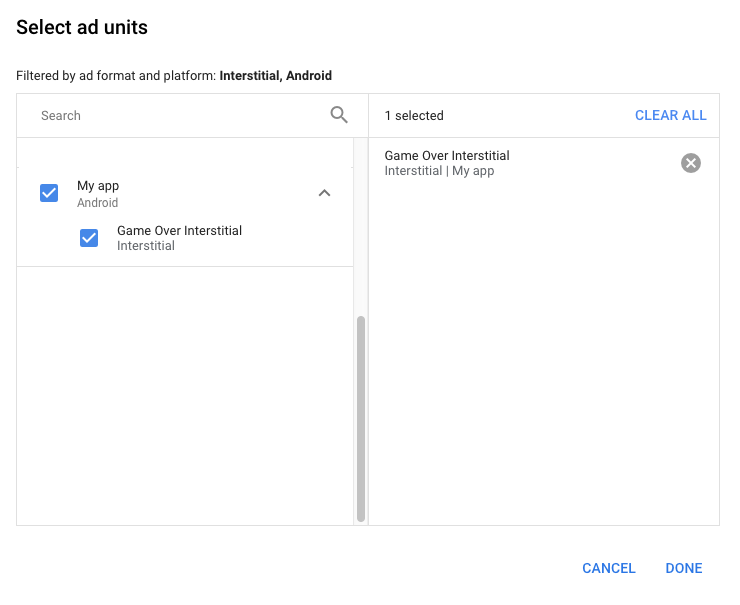
Ordnen Sie diese Vermittlungsgruppe einem oder mehreren Ihrer vorhandenen AdMob-Anzeigenblöcke zu. Klicken Sie dann auf Fertig.

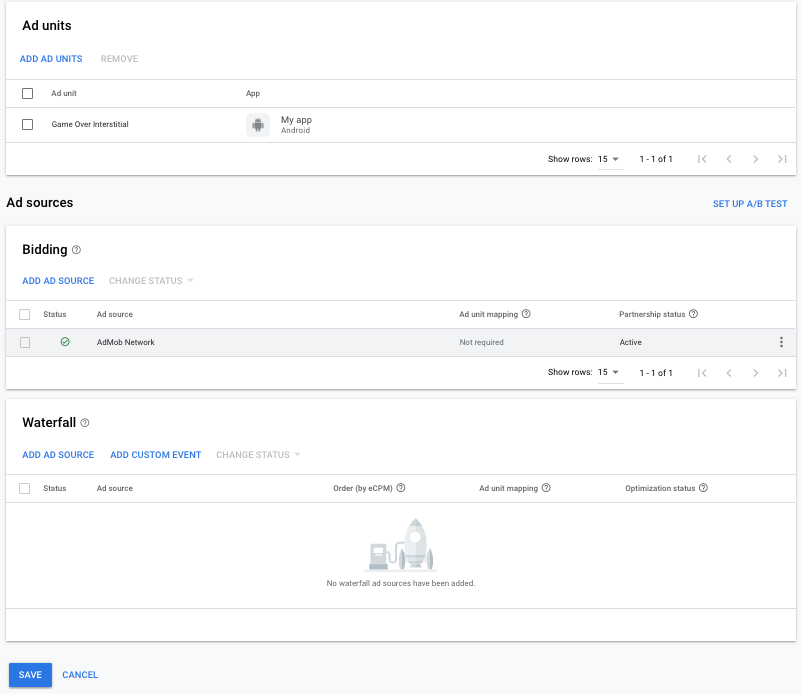
Die Karte „Anzeigenblöcke“ sollte nun die ausgewählten Anzeigenblöcke enthalten:

i-mobile als Anzeigenquelle hinzufügen
Wählen Sie im Abschnitt Anzeigenquellen auf der Karte Abfolge die Option Anzeigenquelle hinzufügen aus.
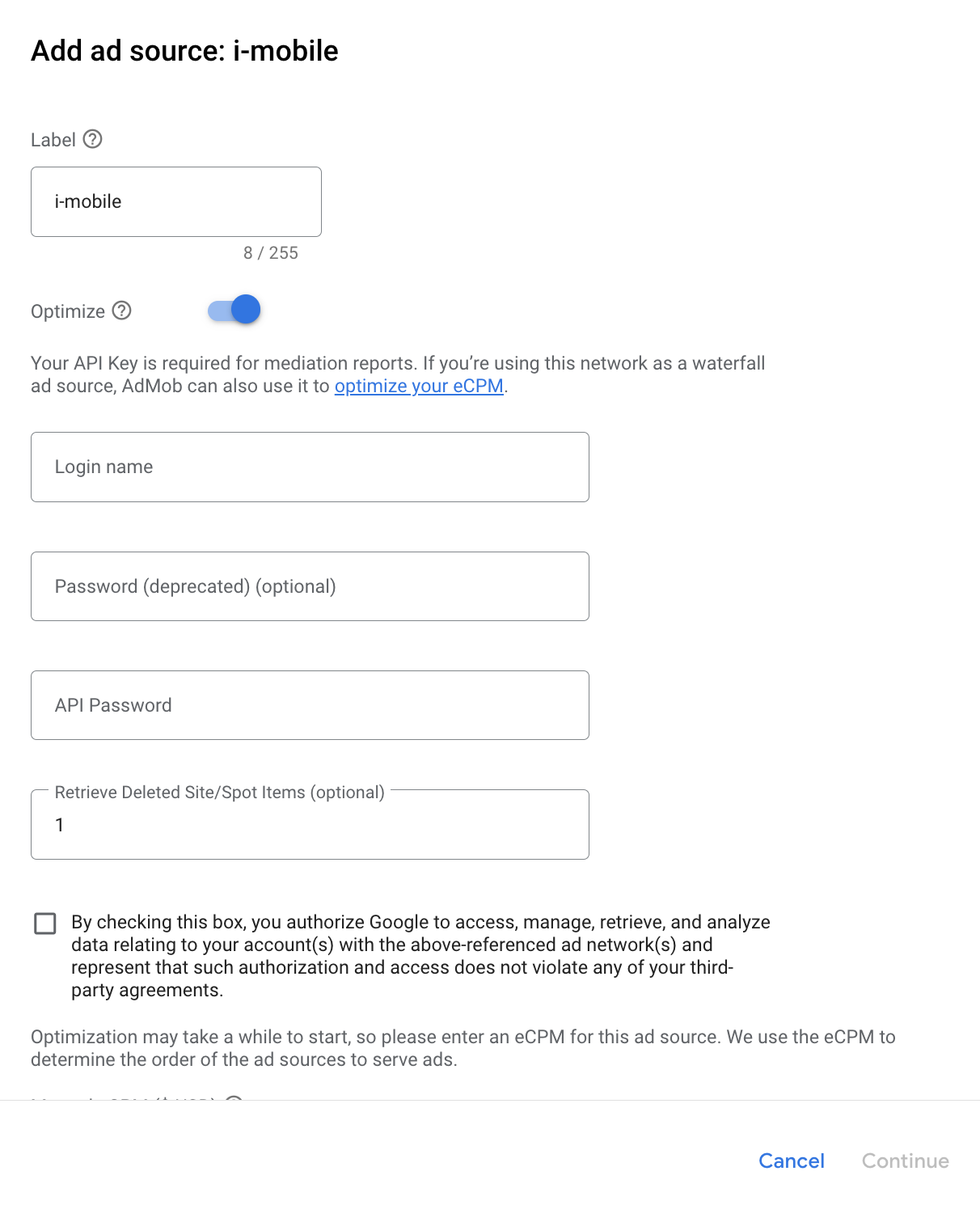
Wählen Sie i-mobile aus und aktivieren Sie den Schalter Optimieren. Geben Sie den Anmeldenamen und das API-Passwort ein, die Sie im vorherigen Abschnitt erhalten haben, um die Optimierung der Anzeigenquelle für i-mobile einzurichten. Geben Sie dann einen eCPM-Wert für i-mobile ein und klicken Sie auf Weiter.

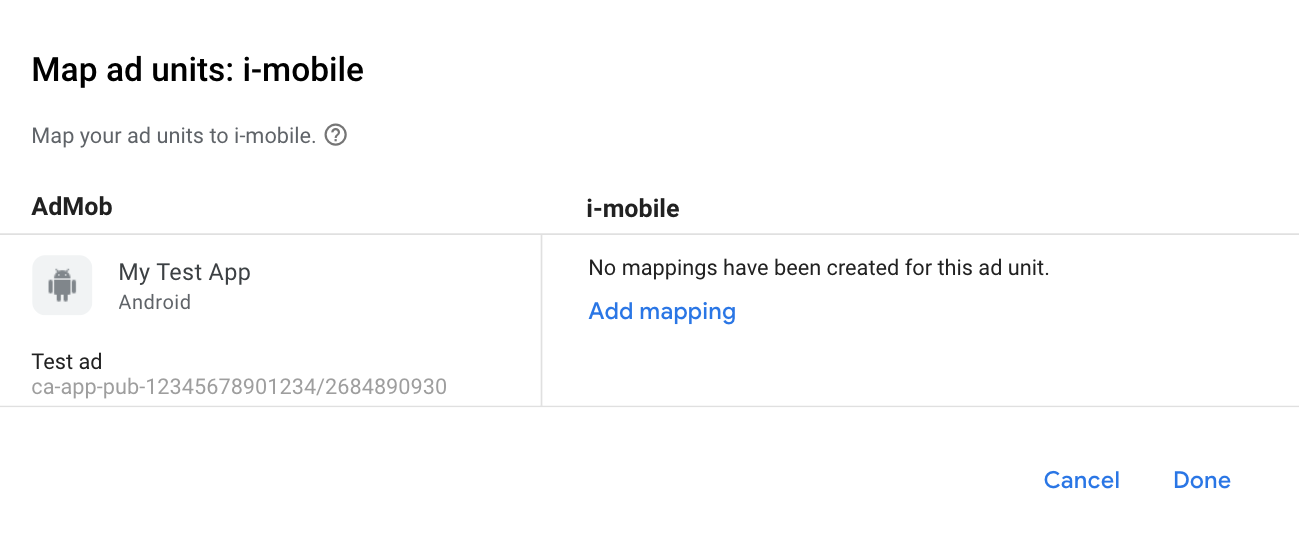
Wenn Sie bereits eine Zuordnung für i-mobile haben, können Sie sie auswählen. Klicken Sie andernfalls auf Zuordnung hinzufügen.

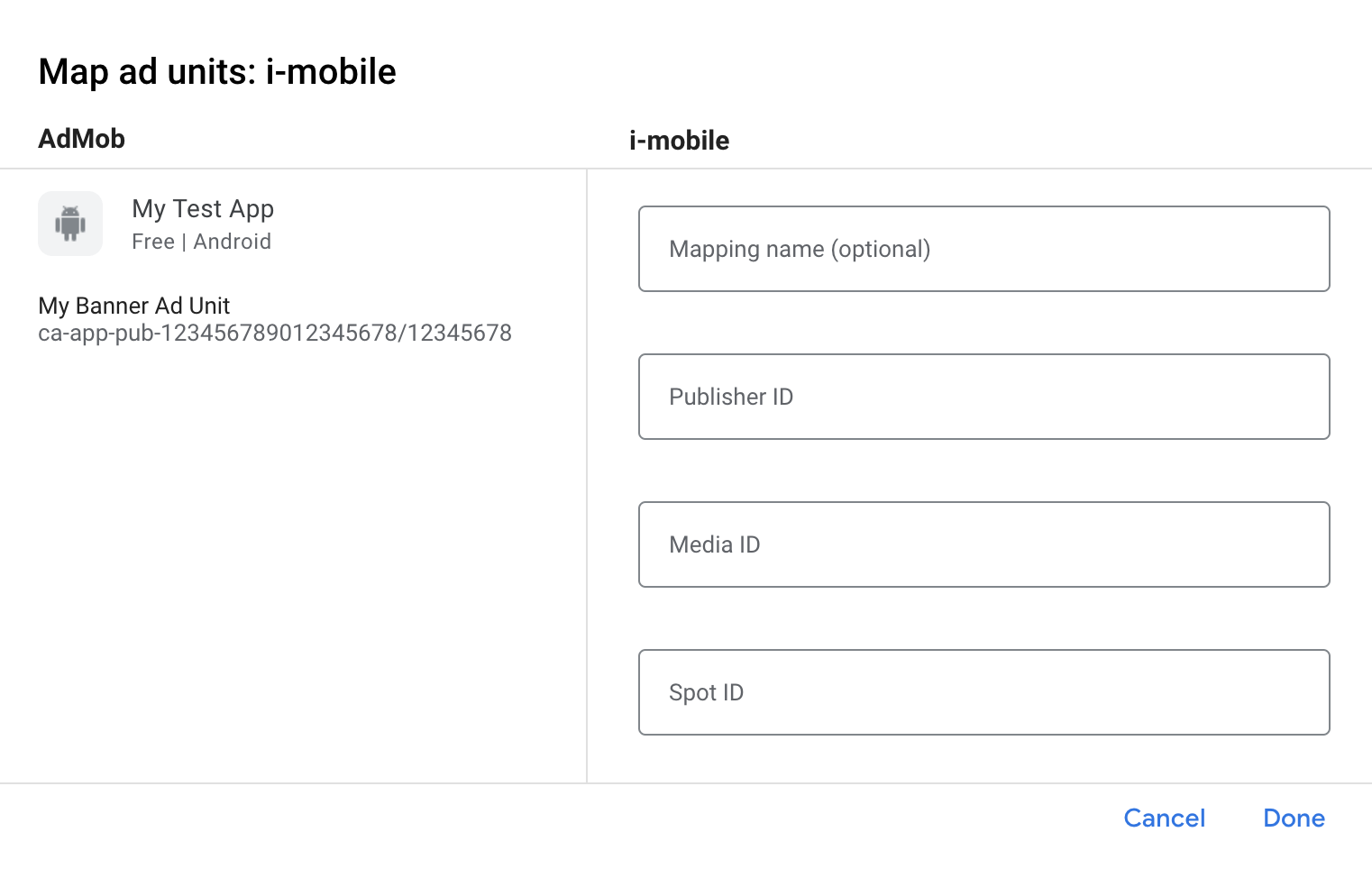
Geben Sie als Nächstes die Publisher-ID, die Media-ID und die Spot-ID ein, die Sie im vorherigen Abschnitt abgerufen haben. Klicken Sie dann auf Fertig.

Schritt 3: i-mobile SDK und Adapter importieren
Android Studio-Integration (empfohlen)
Fügen Sie in der Datei settings.gradle.kts auf Projektebene die folgenden Repositorys hinzu:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
Fügen Sie dann in der Datei build.gradle.kts auf App-Ebene die folgenden Implementierungsabhängigkeiten und ‑konfigurationen hinzu. Verwenden Sie die neuesten Versionen des i-mobile SDK und des Adapters:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:imobile:2.3.2.1")
}
Manuelle Integration
Laden Sie die aktuelle Version des i-mobile SDK herunter, extrahieren Sie
android-ad-sdk.aaraus dem Ordnersdkund fügen Sie sie Ihrem Projekt hinzu.Rufen Sie die i-mobile-Adapterartefakte im Maven-Repository von Google auf. Wählen Sie die neueste Version aus, laden Sie die
.aar-Datei des i-mobile-Adapters herunter und fügen Sie sie Ihrem Projekt hinzu.
Schritt 4: Erforderlichen Code hinzufügen
Anzeige mit Aktivitätskontext laden
Übergeben Sie den Activity-Kontext beim Laden von Banner-, Interstitial-, Anzeigenformaten mit Prämie und nativen Anzeigen.Ohne Aktivitätskontext schlägt das Laden von Anzeigen fehl.
Schritt 5: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob. i-mobile stellt Test-Spot-ID, Media-ID und Publisher-ID für Tests zur Verfügung. Sie finden sie hier.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von i-mobile erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen i-mobile (Vermittlungsabfolge).
Optionale Schritte
Native Anzeigen verwenden
Anzeigen-Rendering
Der i-mobile-Adapter füllt die folgenden Feldbeschreibungen für erweiterte native Anzeigen für NativeAd aus.
| Feld | Assets, die immer vom i-mobile-Adapter eingeschlossen werden |
|---|---|
| Anzeigentitel | |
| Bild | |
| Text | |
| App-Symbol | 1 |
| Call-to-Action | |
| Bewertung | |
| Shop | |
| Preis |
1 Für native Anzeigen stellt das i-mobile SDK kein App-Symbol-Asset bereit. Stattdessen wird das App-Symbol vom i-mobile-Adapter mit einem transparenten Bild gefüllt.
Fehlercodes
Wenn der Adapter keine Anzeige von i-mobile empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo.getAdapterResponses() in den folgenden Klassen prüfen:
| Format | Klassenname |
|---|---|
| Banner | com.google.ads.mediation.imobile.IMobileAdapter |
| Interstitial | com.google.ads.mediation.imobile.IMobileAdapter |
| Nativ | com.google.ads.mediation.imobile.IMobileMediationAdapter |
Hier sind die Codes und die zugehörigen Meldungen, die vom i-mobile-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
| Fehlercode | Grund |
|---|---|
| 0-99 | Das i-mobile SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie im Code. |
| 101 | Für i-mobile ist ein Activity-Kontext erforderlich, um Anzeigen zu laden. |
| 102 | Die in der AdMob-Benutzeroberfläche konfigurierten i-mobile-Serverparameter fehlen oder sind ungültig. |
| 103 | Die angeforderte Anzeigengröße entspricht keiner von i-mobile unterstützten Bannergröße. |
| 104 | Der Callback für den erfolgreichen Ladevorgang nativer Anzeigen von i-mobile hat eine leere Liste nativer Anzeigen zurückgegeben. |
i-mobile Android-Mediationsadapter – Änderungsprotokoll
Version 2.3.2.1
- Das erforderliche Mindest-API-Level für Android wurde auf 23 aktualisiert.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 24.0.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.0.0
- iMobile SDK-Version 2.3.2
Version 2.3.2.0
- Kompatibilität mit i-mobile SDK v2.3.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.1.0
- iMobile SDK-Version 2.3.2
Version 2.3.1.2
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 23.0.0 aktualisiert.
- Kompatibilität mit i-mobile SDK v2.3.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.0.0
- iMobile SDK-Version 2.3.1.
Version 2.3.1.1
- Der Adapter wurde aktualisiert, um die neue Klasse
VersionInfozu verwenden. - Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 22.0.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.0.0
- iMobile SDK-Version 2.3.1.
Version 2.3.1.0
- Kompatibilität mit i-mobile SDK v2.3.1 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 21.5.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.5.0
- iMobile SDK-Version 2.3.1.
Version 2.3.0.0
- Kompatibilität mit i-mobile SDK v2.3.0 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 21.3.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.3.0
- iMobile SDK Version 2.3.0
Version 2.0.23.1
compileSdkVersionundtargetSdkVersionwurden auf API 31 aktualisiert.- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 21.0.0 aktualisiert.
- Das erforderliche Mindest-API-Level für Android wurde auf 19 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.0.0
- iMobile SDK-Version 2.0.23
Version 2.0.23.0
- Kompatibilität mit i-mobile SDK v2.0.23 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.5.0 aktualisiert.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 20.5.0
- iMobile SDK-Version 2.0.23
Version 2.0.22.2
- Standardisierte Adapterfehlercodes und ‑meldungen hinzugefügt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.1.0 aktualisiert.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 20.1.0
- IMobile SDK-Version 2.0.22
Version 2.0.22.1
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.0.0 aktualisiert.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 20.0.0
- IMobile SDK-Version 2.0.22
Version 2.0.22.0
- Kompatibilität mit i-mobile SDK v2.0.22 bestätigt.
- Der Adapter wurde aktualisiert, um Anfragen für adaptive Inline-Banner zu unterstützen.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 19.1.0
- IMobile SDK-Version 2.0.22
Version 2.0.21.0
- Kompatibilität mit i-mobile SDK v2.0.21 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 19.1.0 aktualisiert.
- Unterstützung für die Skalierung adaptiver Banneranzeigen hinzugefügt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 19.1.0
- iMobile SDK-Version 2.0.21
Version 2.0.20.2
- Unterstützung für flexible Banneranzeigengrößen hinzugefügt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 18.3.0 aktualisiert.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 18.3.0
- iMobile SDK-Version 2.0.20
Version 2.0.20.1
- Der Adapter gibt jetzt ein Seitenverhältnis ungleich null für
mediaContentzurück.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 18.2.0
- iMobile SDK-Version 2.0.20
Version 2.0.20.0
- Erstes Release!
- Unterstützung für Banner-, Interstitial- und native Anzeigen hinzugefügt.

