מודעות באנר מותאמות הן הדור הבא של מודעות רספונסיביות, ביצועי המודעות באמצעות אופטימיזציה של גודל המודעות בכל מכשיר. משפרים מודעות באנר חכמות שתומכים רק בגובה קבוע. מודעות באנר מותאמות מאפשרות לכם לציין רוחב המודעה ויש להשתמש בערך הזה כדי לקבוע את הגודל האופטימלי של המודעה.
כדי לבחור את גודל המודעה המתאים ביותר, מודעות באנר מותאמות מבוססות על יחסי גובה-רוחב קבועים גבהים קבועים. התוצאה היא מודעות באנר שתופסות חלק עקבי יותר של המסך בכל המכשירים, ומספק הזדמנויות לשיפור או של ביצועים.
כשעובדים עם מודעות באנר מותאמות, חשוב לזכור שהן תמיד יחזירו גודל קבוע בתגובה לכל הבקשות למודעות שיצוינו בהן אותו מכשיר ורוחב נתון. אחרי שבדקת את הפריסה בכל מכשיר, תוכל להיות בטוח שגודל המודעה לא ישתנה. אבל, הגודל של קריאייטיב הבאנר עשוי להשתנות במכשירים שונים. לכן, מומלץ שהפריסה תתאים לשינויים בגובה המודעה. במקרים נדירים, יכול להיות שהגודל המלא של המודעות המותאמות לא יאוכלס, ובמקום זאת יוצג קריאייטיב בגודל רגיל במרכז המשבצת.
דרישות מוקדמות
- פועלים לפי ההוראות שמפורטות במדריך למתחילים כדי לייבא את הפלאגין של Mobile Ads ל-Flutter.
מתי כדאי להשתמש במודעות באנר מותאמות
מודעות באנר מותאמות הן מחליפות את הפורמט שבו משתמשים גם בתעשייה מודעת באנר בגודל סטנדרטי 320x50 והפורמט של מודעת באנר חכמה שהם מחליפים.
בדרך כלל משתמשים בגדלים האלה של מודעות באנר כמודעות באנר מעוגנות, שבדרך כלל מקובעות לחלק העליון או התחתון של המסך.
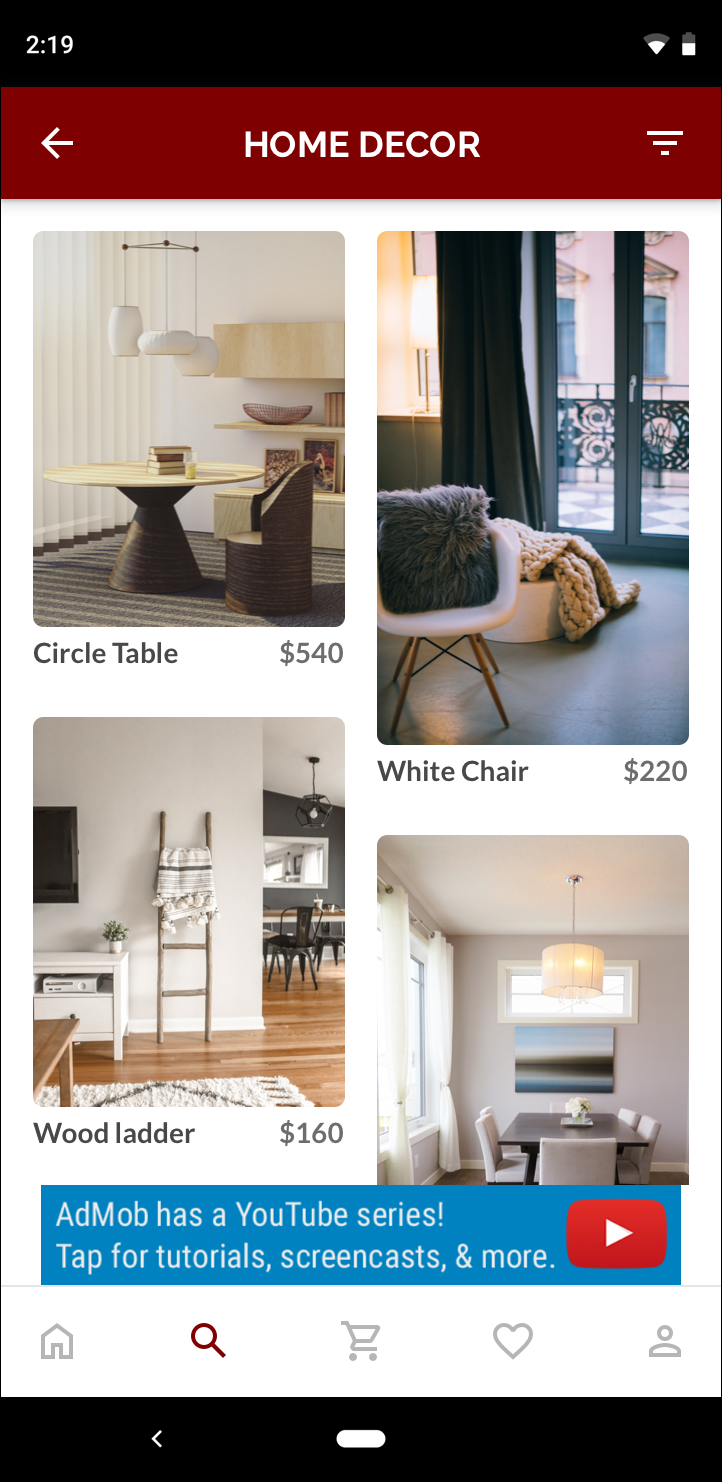
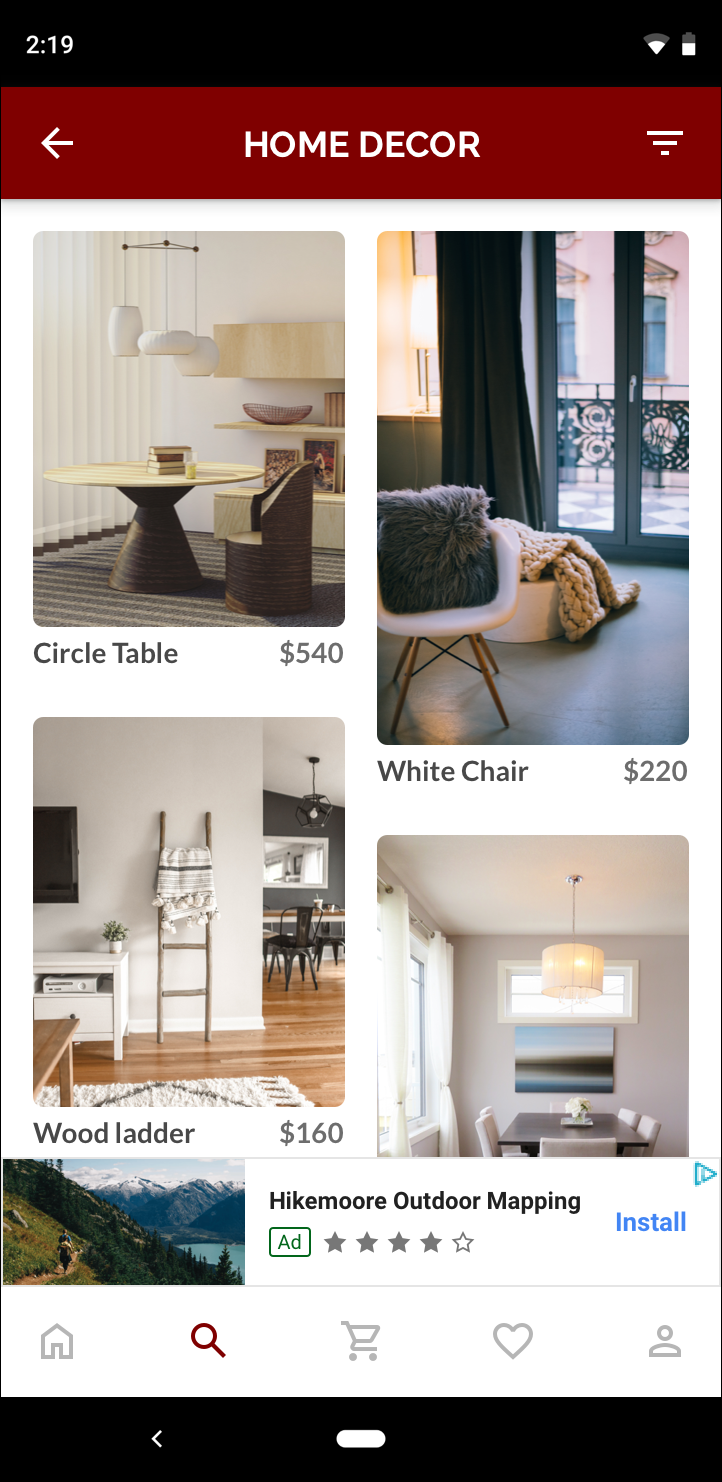
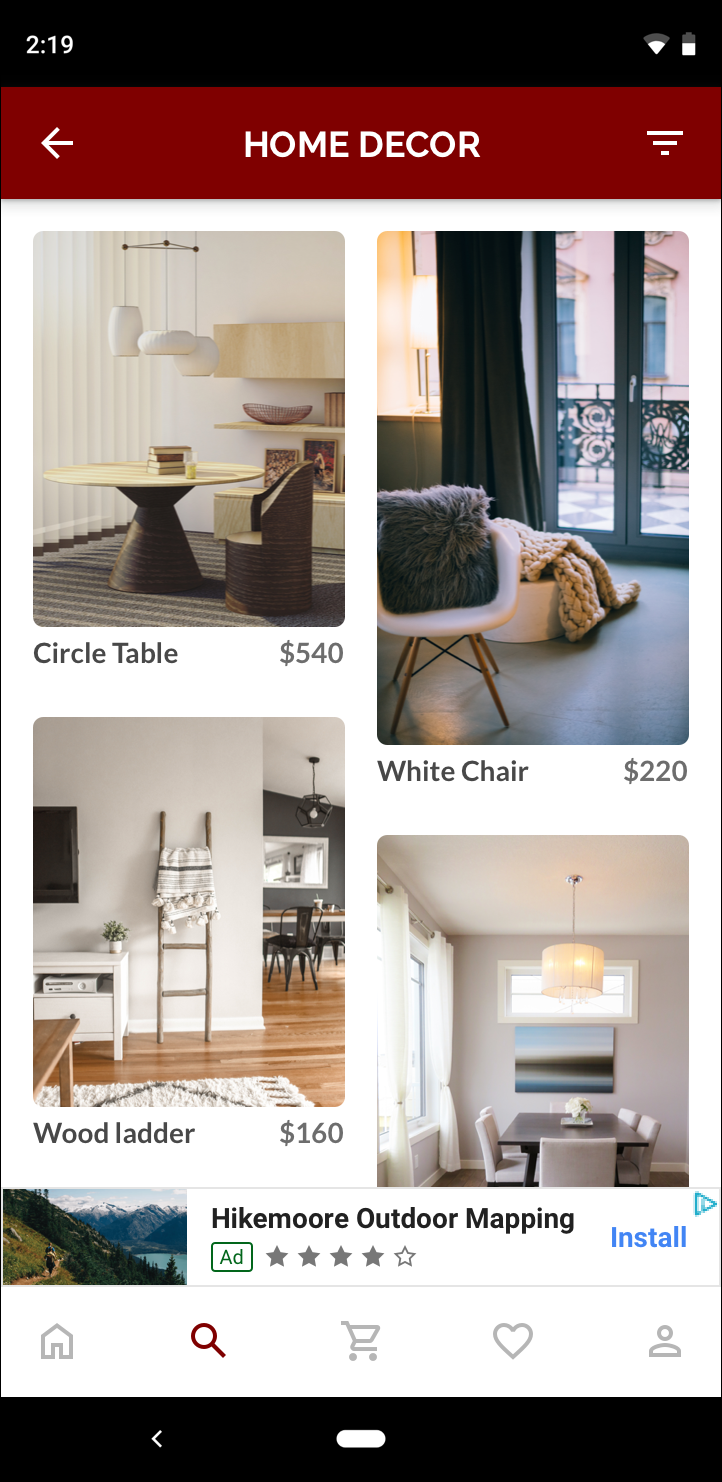
בבאנר מעוגן כזה, יחס הגובה-רוחב של מודעות באנר מותאמות יהיה דומה לזה של מודעה רגילה בגודל 320x50, כפי שאפשר לראות בשלוש הדוגמאות הבאות:
 באנר בגודל 320x50 |
 מודעת באנר מותאמת |
 מודעת באנר חכמה |
מודעת הבאנר המותאמת מנצלת טוב יותר את גודל המסך הזמין. בנוסף, בהשוואה למודעת באנר מותאמת, מודעת באנר מותאמת היא אפשרות טובה יותר מהסיבות הבאות:
הוא משתמש בכל רוחב שתגדירו, במקום לאלץ את הרוחב להיות מלא כך שתוכלו לקחת בחשבון את האזור הבטוח ב-iOS, וליצור מגרעים במסך ב-Android.
המערכת בוחרת גובה אופטימלי למכשיר הספציפי, במקום גובה קבוע במכשירים בגדלים שונים, וכך מצמצמת את ההשפעות של הפיצול למכשירים שונים.
הערות להטמעה
כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב להביא בחשבון את הנקודות הבאות:
- עליכם לדעת מהו רוחב התצוגה שבה המודעה תוצג, תוך התחשבות ברוחב המכשיר ובאזורים בטוחים או בקטעים חתוכים רלוונטיים.
- מוודאים שהרקע של תצוגת המודעה אטום כדי לעמוד בדרישות של המדיניות של AdMob כאשר מודעות בגדלים קטנים יותר מוצגות לא ימלאו את מיקום המודעה.
- מוודאים שאתם משתמשים בגרסה העדכנית ביותר של Google Mobile Ads Flutter יישומי פלאגין.
- הגדלים של מודעות הבאנר המותאמות מתוכננים כך שיפעלו בצורה הכי טובה כשמשתמשים הרוחב הזמין. ברוב המקרים, זה יהיה רוחב המסך המלא של המכשיר שבשימוש. חשוב להביא בחשבון את האזורים הבטוחים הרלוונטיים.
- כשמשתמשים בממשקי ה-API של AdSize עם התאמה אישית, ערכת Google Mobile Ads SDK תגדיר את הגודל של הבאנר כך שהגובה של המודעה יהיה מותאם לרוחב הנתון.
- יש שתי שיטות לקבלת גודל מודעה למודעות מותאמות:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)לבקשת כיוון ספציפי, ו-AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)לכיוון הנוכחי בזמן הביצוע. - הגודל שיוחזר לרוחב נתון במכשיר נתון יהיה תמיד זהה, לכן אחרי שבודקים את הפריסה במכשיר נתון, אפשר להיות בטוחים שגודל המודעה לא ישתנה.
- גובה מודעת הבאנר המעוגנת אף פעם לא גדול יותר מ-15% הקטן מ- בגובה המכשיר או בדחיסות של 90 פיקסלים בלתי תלויים ואף פעם לא קטן מ-50 פיקסלים בלתי תלויים בדחיסות.
מדריך למתחילים
כדי להטמיע מודעת באנר מעוגנת בגודל מותאם, פועלים לפי השלבים הבאים.
- מקבלים גודל של מודעת באנר מותאם. המערכת תשתמש בגודל הזה כדי לבקש את מודעת הבאנר המותאמת. כדי לקבל את הגודל של המודעה המותאמת, צריך לפעול בהתאם להנחיות הבאות:
- מקבלים את רוחב המכשיר שבשימוש בפיקסלים שלא תלויים בדחיסות (dp), או מגדירים רוחב משלכם אם לא רוצים להשתמש ברוחב המלא של המסך.
אפשר לקבל את רוחב המסך באמצעות
MediaQuery.of(context). - משתמשים בשיטות הסטטיות המתאימות בסיווג של גודל המודעה, כמו
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)כדי לקבל אובייקטAdSizeדינמי בכיוון הנוכחי.
- מקבלים את רוחב המכשיר שבשימוש בפיקסלים שלא תלויים בדחיסות (dp), או מגדירים רוחב משלכם אם לא רוצים להשתמש ברוחב המלא של המסך.
אפשר לקבל את רוחב המסך באמצעות
- יוצרים אובייקט
BannerAdעם מזהה יחידת המודעות, גודל המודעה המותאם אישית ואובייקט של בקשה להצגת מודעה. - מעלים את המודעה כמו כל מודעה רגילה בפורמט באנר, ומציגים אותה מ-
AdWidgetכמו כל תצוגה רגילה של מודעה.
קוד לדוגמה
הנה דוגמה לווידג'ט שטוען מודעת באנר מעוגנת בגודל מותאם, כדי להתאים רוחב המסך:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
כאן נעשה שימוש בפונקציה AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize כדי לקבל את הגודל של באנר במיקום מוצמדות בהתאם לכיוון הנוכחי של הממשק. כדי לטעון מראש באנר מוצמדים בכיוון נתון, משתמשים ב-AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ומעבירים את הכיוון הרצוי.
הקישור המלא ב-GitHub
כדי לראות את הדוגמה המלאה, אפשר לעיין במאגר GitHub Banner Example.
