Page Summary
-
This guide explains how to integrate Chartboost ads into a Flutter app using Google Mobile Ads SDK mediation for waterfall integrations.
-
The Chartboost AdMob mediation adapter supports waterfall integration for Banner, Interstitial, and Rewarded ad formats.
-
Requirements for integration include the latest Google Mobile Ads SDK, Flutter 3.7.0 or higher, specific Android and iOS deployment targets, and a working Flutter project with the Google Mobile Ads SDK configured.
-
Setting up involves configuring your app in the Chartboost UI, obtaining App ID and Signature, finding User ID and Signature for AdMob, and implementing app-ads.txt.
-
Privacy settings, including EU Consent and GDPR and US states privacy laws, need to be implemented using Chartboost-provided methods.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from Chartboost using mediation, covering waterfall integrations. It covers how to add Chartboost to an ad unit's mediation configuration, and how to integrate the Chartboost SDK and adapter into a Flutter app.
Supported integrations and ad formats
The AdMob mediation adapter for Chartboost has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
Requirements
- Latest Google Mobile Ads SDK
- Flutter 3.7.0 or higher
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with Google Mobile Ads SDK. See Get Started for details.
- Complete the mediation Get started guide
Step 1: Set up configurations in Chartboost UI
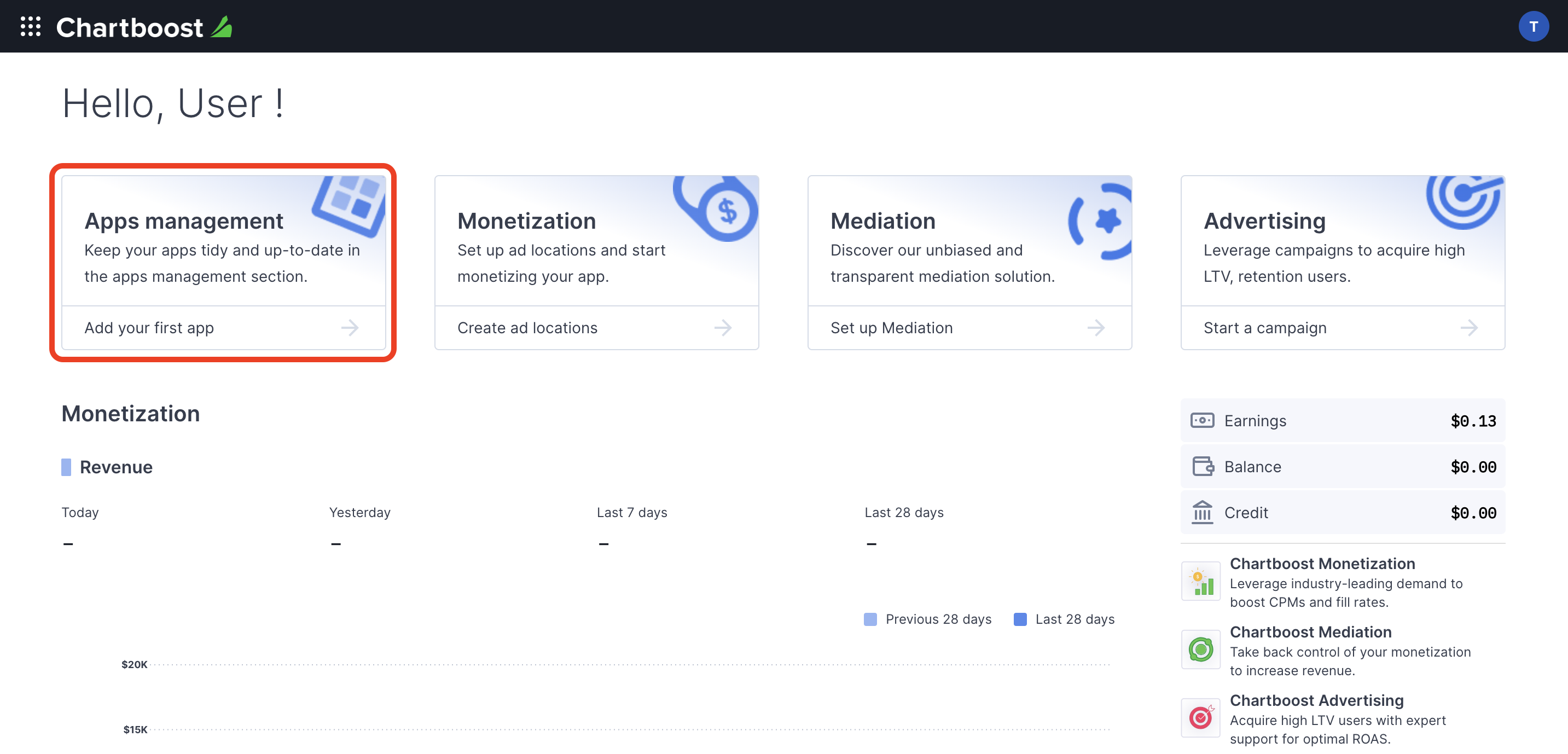
Sign up for a Chartboost account and log in once your account is verified. Then, navigate to the Apps management tab.

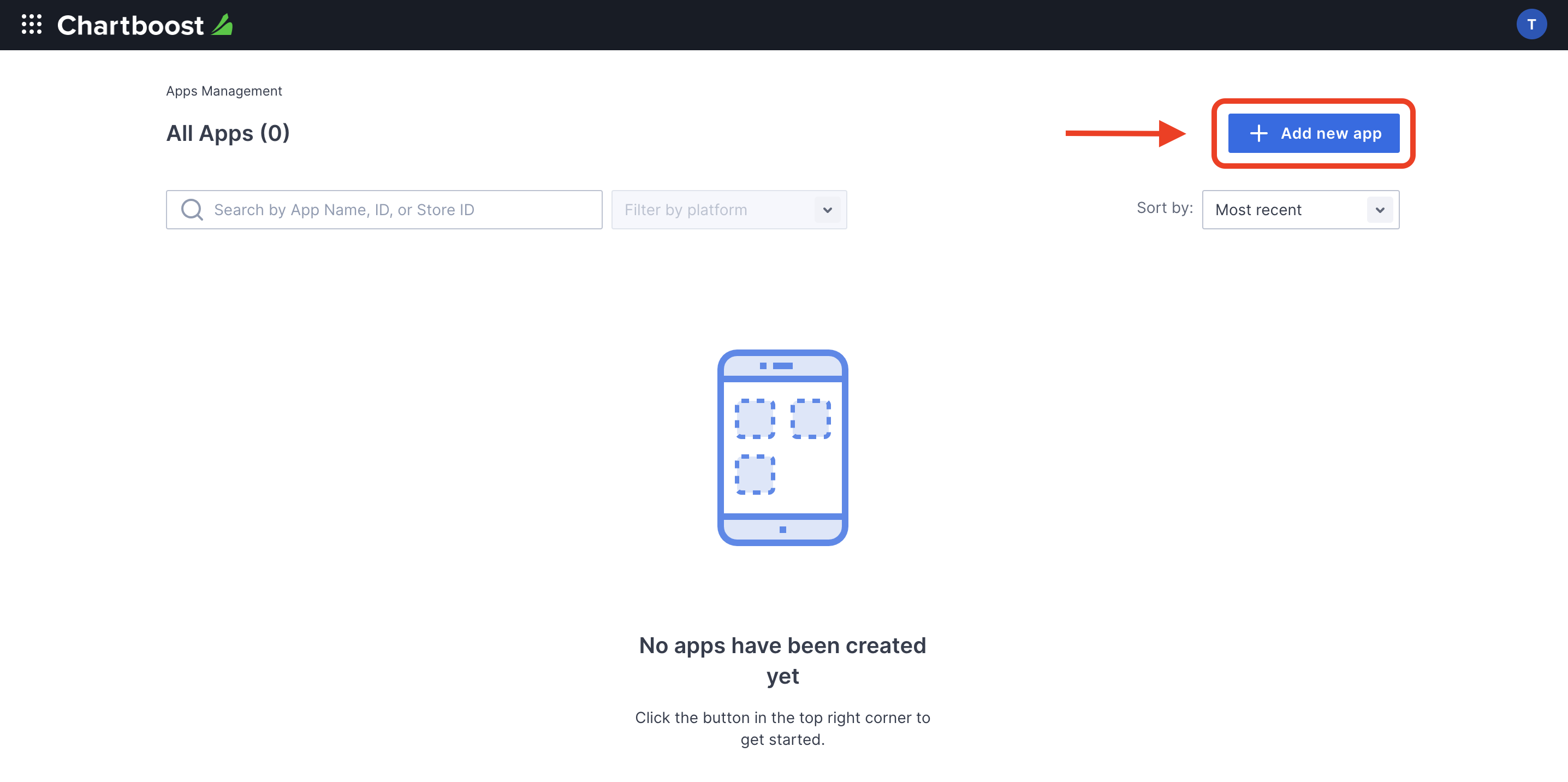
Click the Add new app button to create your app.

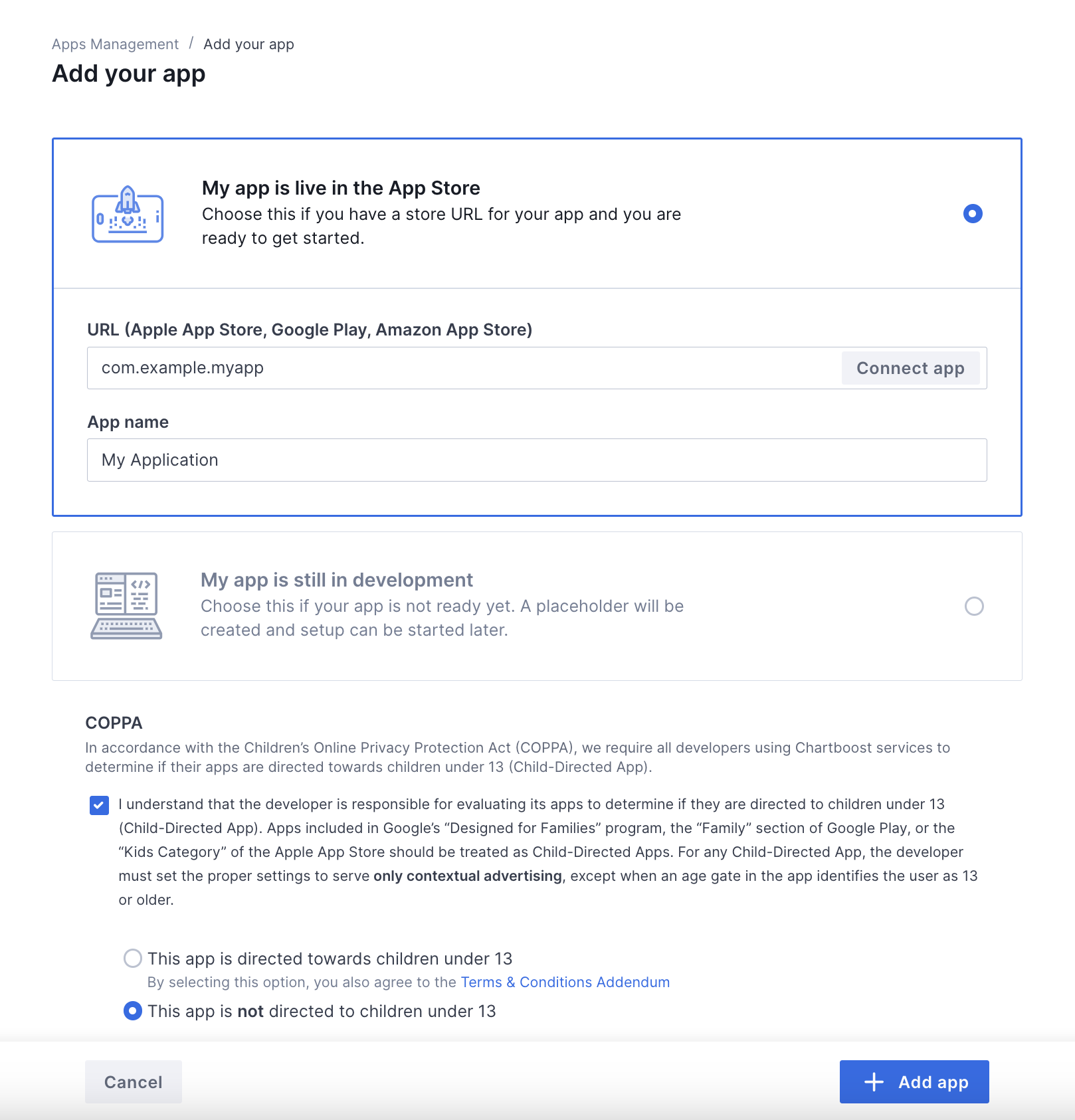
Fill out the rest of the form and click the Add App button to finalize your app.

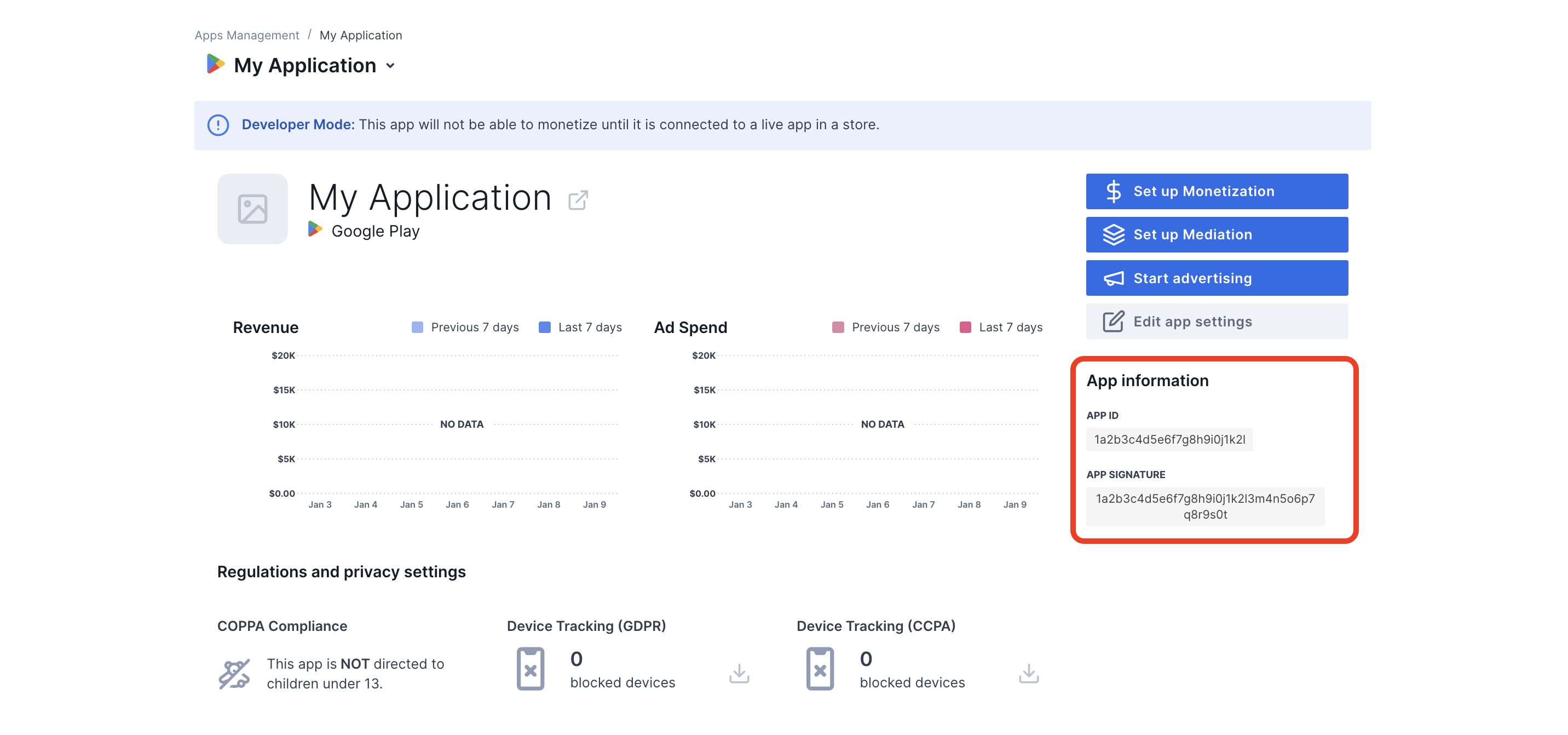
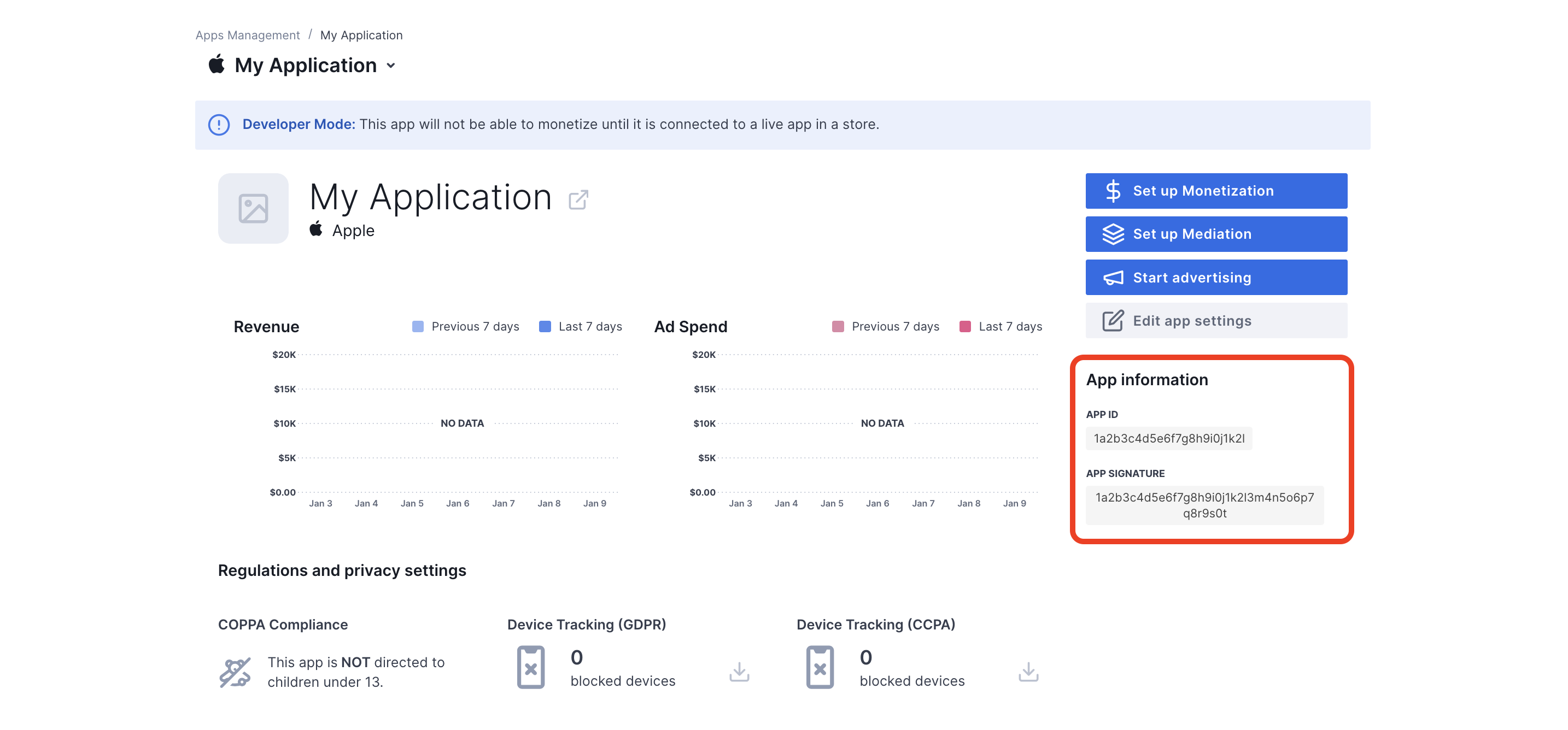
After your app is created, you will be directed to its dashboard. Take note of the App ID and App Signature of your app.
Android

iOS

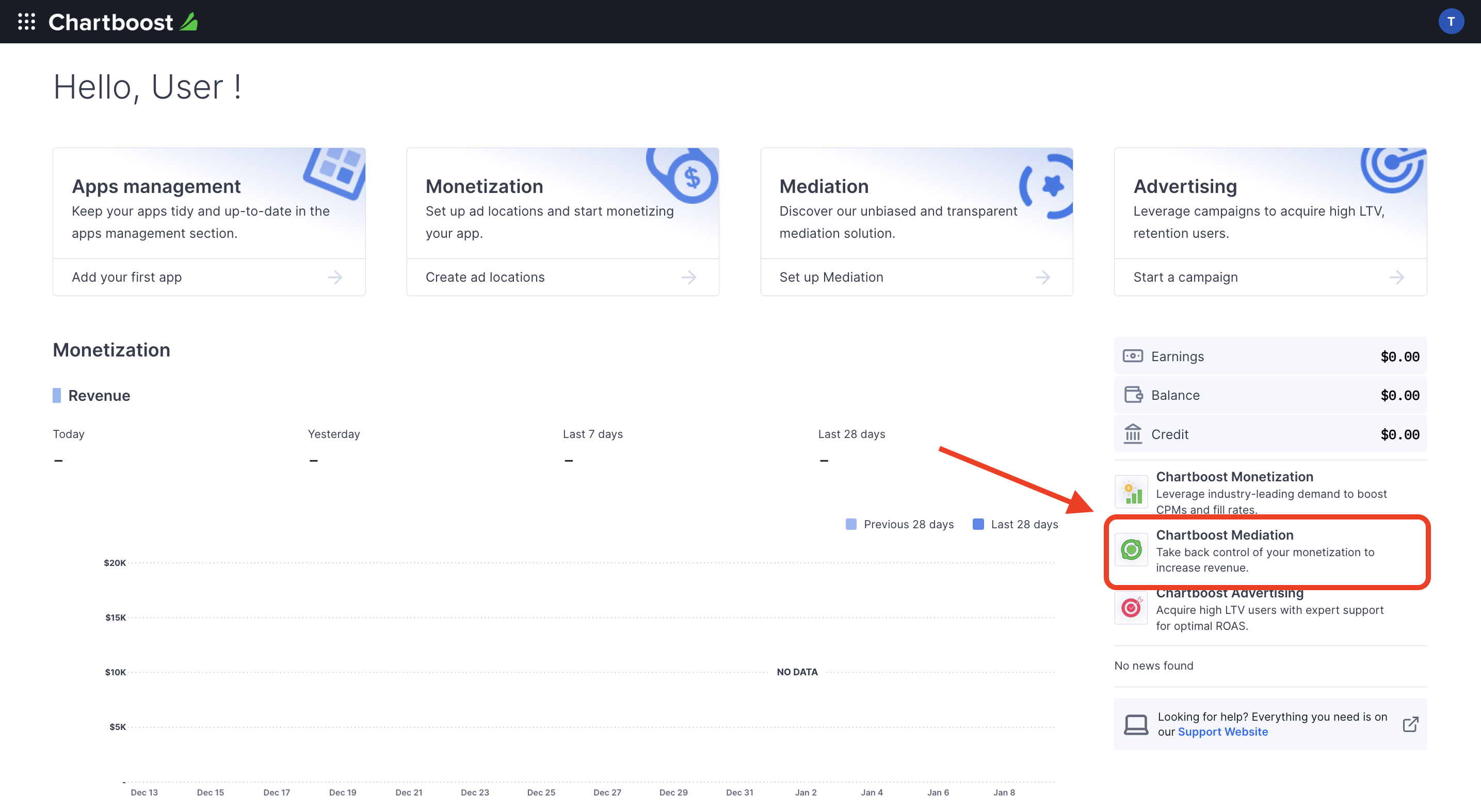
AdMob requires the Chartboost User ID and User Signature for setting up your AdMob ad unit ID. You can find these parameters by clicking Chartboost mediation on the Chartboost UI.

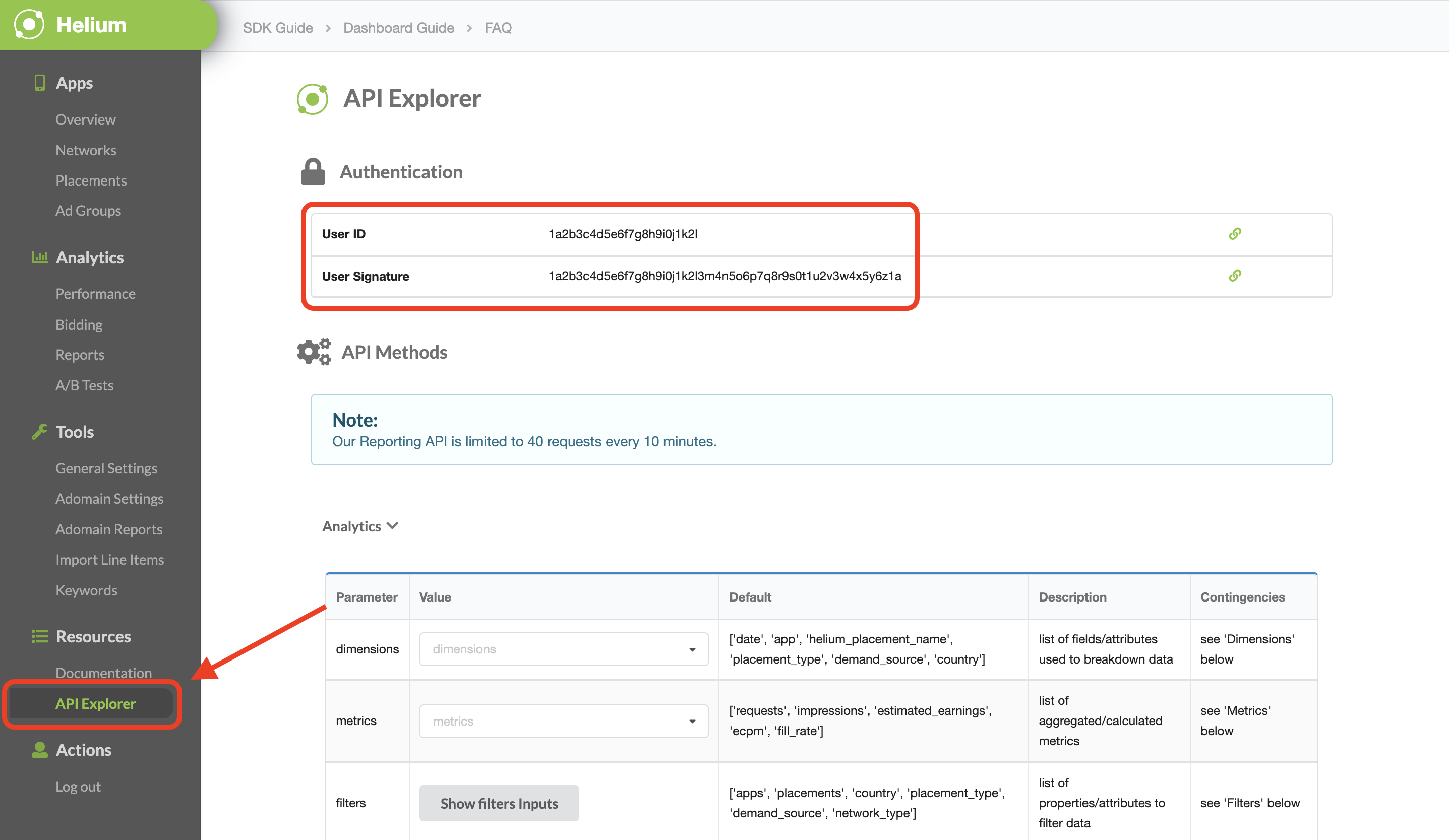
Navigate to the Resources > API Explorer tab and take note of your User ID and User Signature located under the Authentication section.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Chartboost, see
app-ads.txt.
Turn on test mode
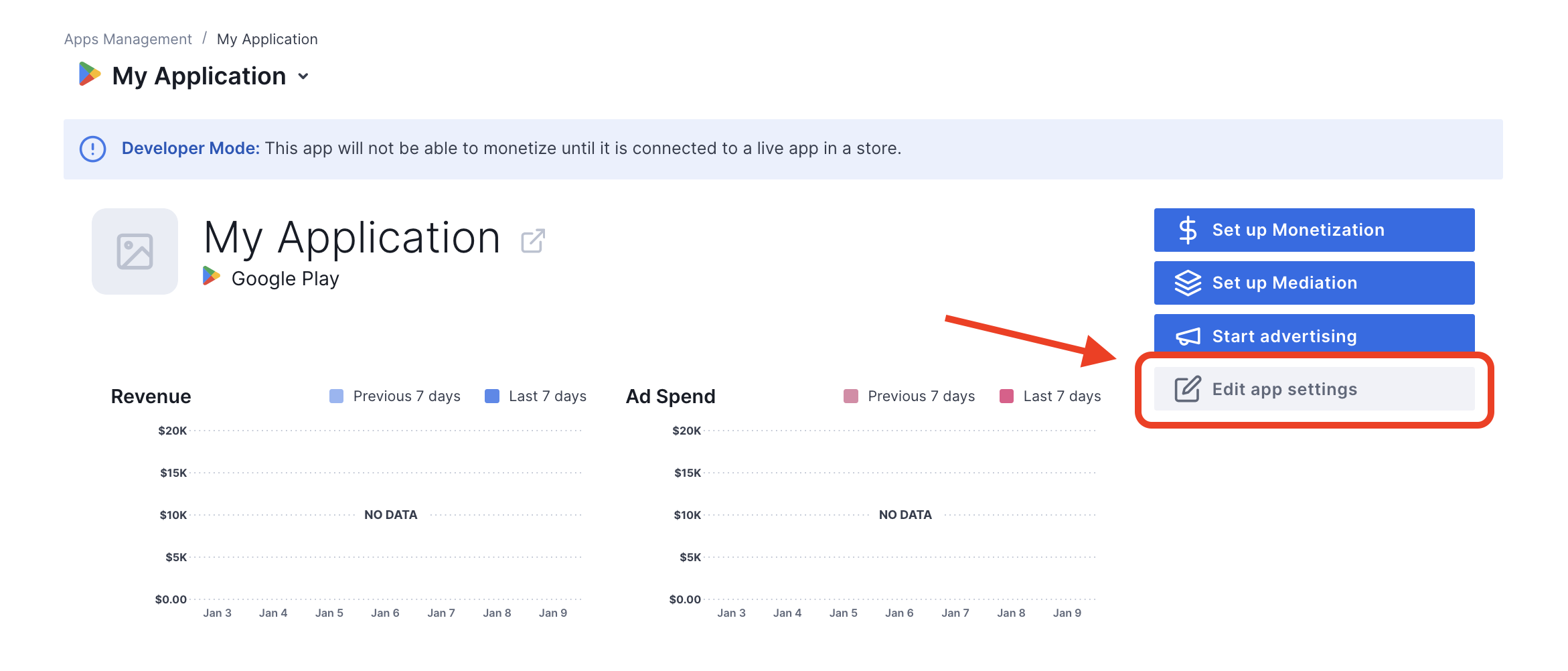
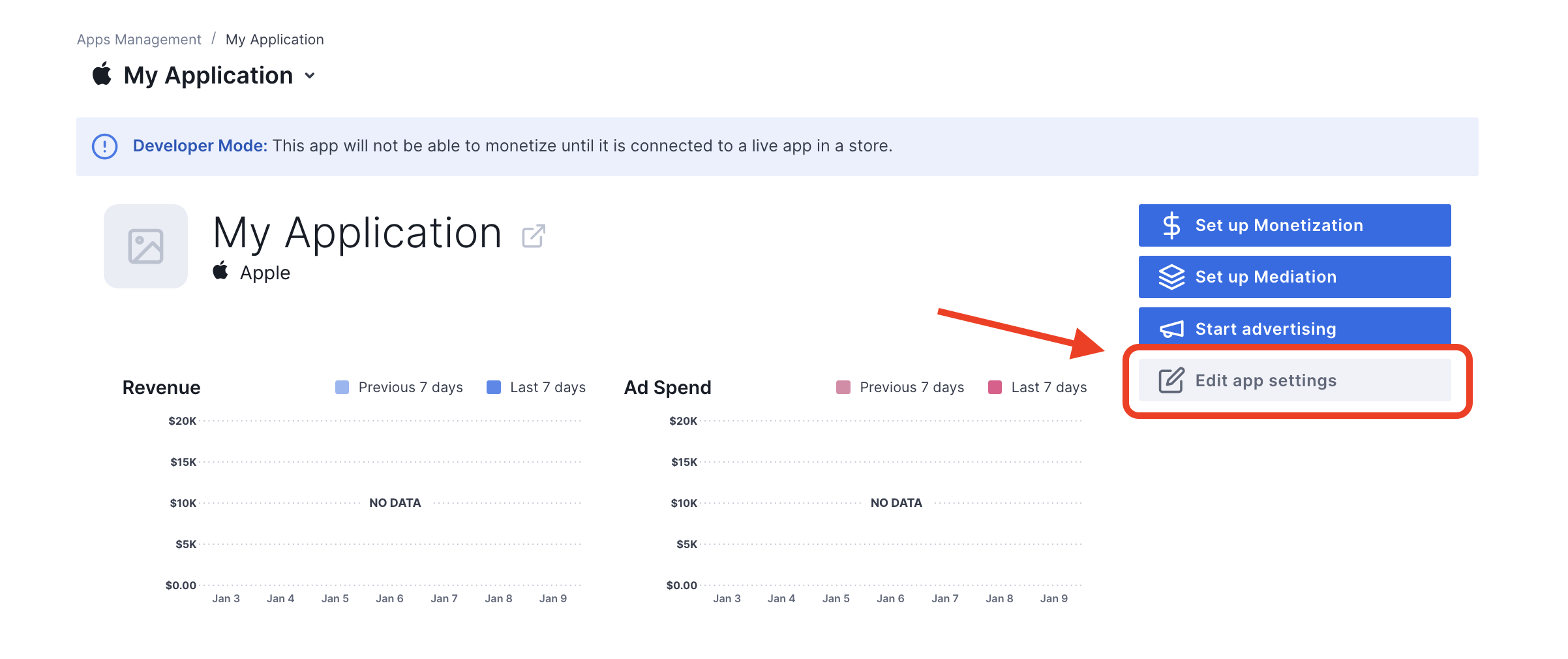
You can enable test mode on your app by navigating to the Apps management tab from the Chartboost UI, selecting your app from the list and clicking on Edit app settings.
Android

iOS

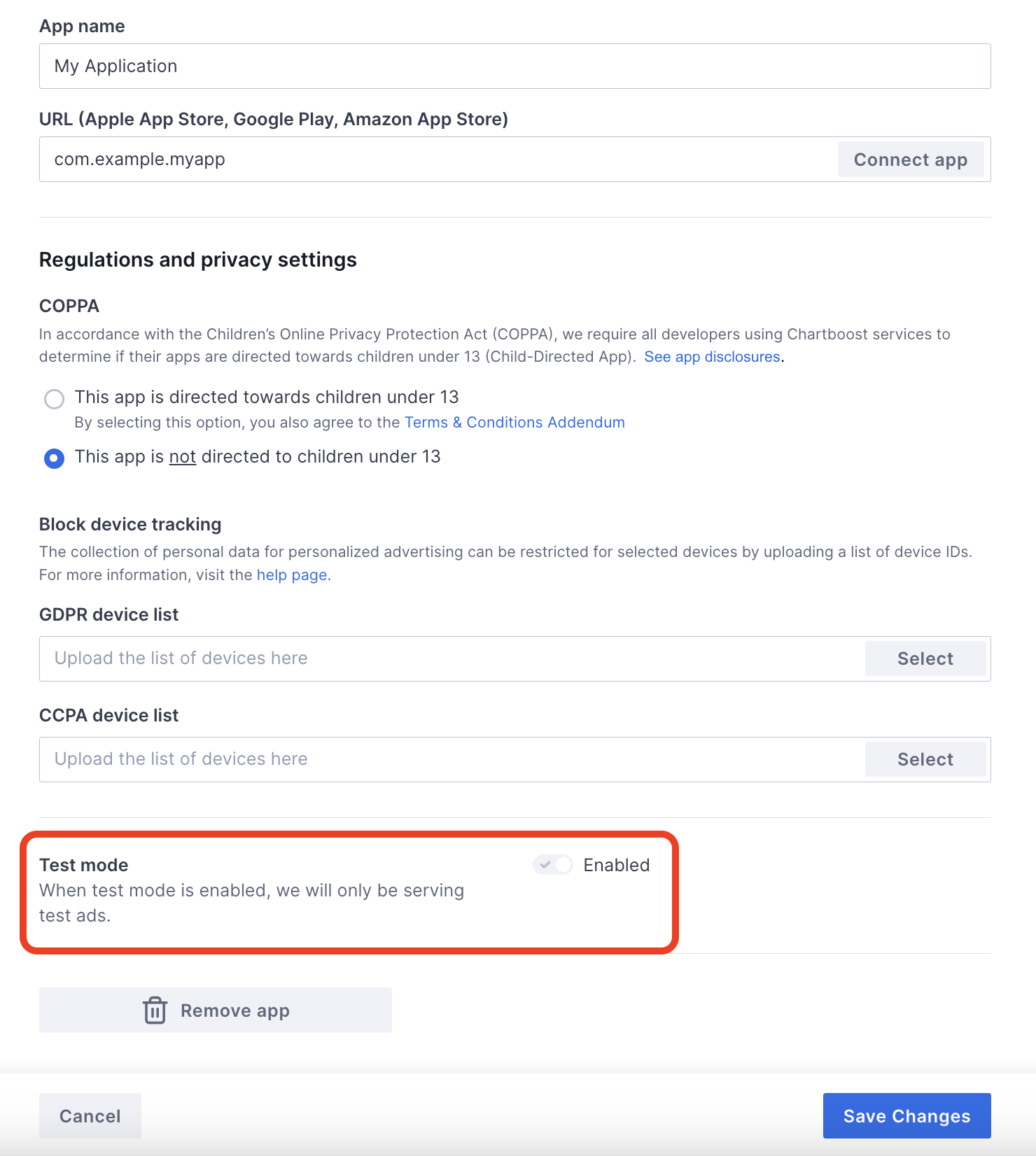
From your app's settings, you can toggle Test mode on your app.

Once test mode is enabled, you can request ads using the ad unit ID created earlier and receive a Chartboost test ad.
After you are able to receive Chartboost test ads, your app will be placed on Chartboost's Publisher App Review. In order for monetization on Chartboost to work, the publisher app review will need to be approved by Chartboost.
Step 2: Set up Chartboost demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add Chartboost to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Chartboost to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Chartboost SDK and adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
Chartboost SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_chartboost: ^1.3.2
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
Chartboost,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
Step 4: Implement privacy settings on Chartboost SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for Chartboost version 3.1.0 includes the
Chartboost.AddDataUseConsent() method. The following sample code sets data use
consent to NonBehavioral. If you choose to call this method, it is recommended
that you do so prior to requesting ads using Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for Chartboost version 3.1.0 includes the
Chartboost.AddDataUseConsent() method. The following sample code sets data use
consent to OptInSale. If you choose to call this method, it is recommended
that you do so prior to requesting ads using Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Step 5: Add required code
Android
No additional code is required for Chartboost integration.
iOS
SKAdNetwork integration
Follow Chartboost's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Chartboost UI.
Verify test ads
To verify that you are receiving test ads from Chartboost, enable single ad source testing in ad inspector using the Chartboost (Waterfall) ad source(s).
Optional Steps
Android
Permissions
For optimal performance, Chartboost recommends adding the following optional
permissions to your app's AndroidManifest.xml file:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
No additional steps are required for iOS integration.
Error codes
If the adapter fails to receive an ad from Chartboost,
publishers can check the underlying error from the ad response using
ResponseInfo under the following classes:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Here are the codes and accompanying messages thrown by the Chartboost adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 0-99 | Chartboost SDK returned an error. |
| 101 | The requested ad size does not match a Chartboost supported banner size. |
| 102 | Chartboost can only load 1 ad per location at a time. |
| 103 | Chartboost server parameters configured in the AdMob UI are missing/invalid. |
| 104 | The Chartboost interstitial or rewarded ad is not ready to be shown. |
iOS
| Error code | Reason |
|---|---|
| 101 | Chartboost server parameters configured in the AdMob UI are missing/invalid. |
| 102 | The Chartboost SDK returned an initialization error. |
| 103 | The Chartboost ad is not cached at show time. |
| 104 | The requested ad size does not match a Chartboost supported banner size. |
| 105 | Device's OS version is lower than Chartboost SDK's minimum supported OS version. |
| 200-299 | Chartboost SDK cache errors. See code for more details. |
| 300-399 | Chartboost SDK show errors. See code for more details. |
| 400-499 | Chartboost SDK click errors. See code for more details. |
Chartboost Flutter Mediation Adapter Changelog
Version 1.3.0
- Supports Chartboost Android adapter version 9.10.0.0.
- Supports Charboost iOS adapter version 9.10.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.1
- Supports Chartboost Android adapter version 9.9.2.0.
- Supports Charboost iOS adapter version 9.9.2.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.0
- Supports Chartboost Android adapter version 9.9.0.0.
- Supports Charboost iOS adapter version 9.9.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.0
- Supports Chartboost Android adapter version 9.8.3.1.
- Supports Charboost iOS adapter version 9.9.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.0.2
- Supports Chartboost Android adapter version 9.8.3.1.
- Supports Charboost iOS adapter version 9.8.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.0.1
- Supports Chartboost Android adapter version 9.8.3.0.
- Supports Charboost iOS adapter version 9.8.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.0.0
- Initial release.
- Supports Chartboost Android adapter version 9.8.1.0.
- Supports Charboost iOS adapter version 9.8.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.2.0.