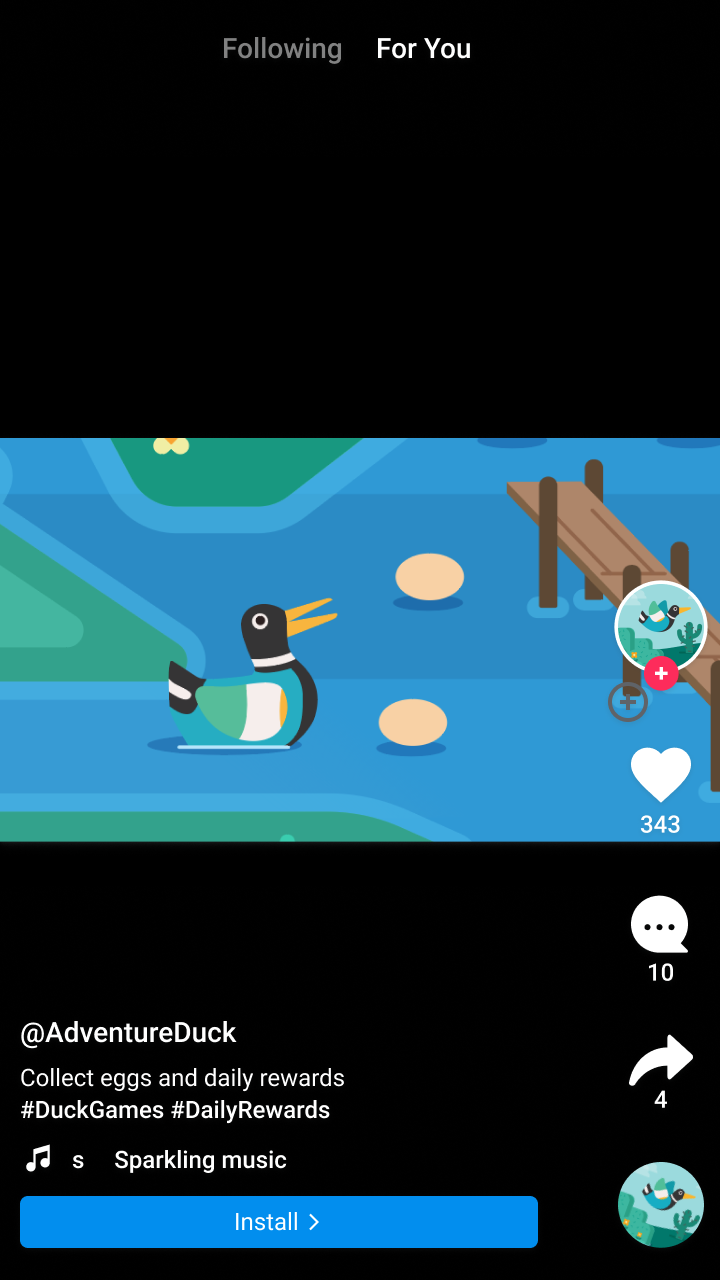
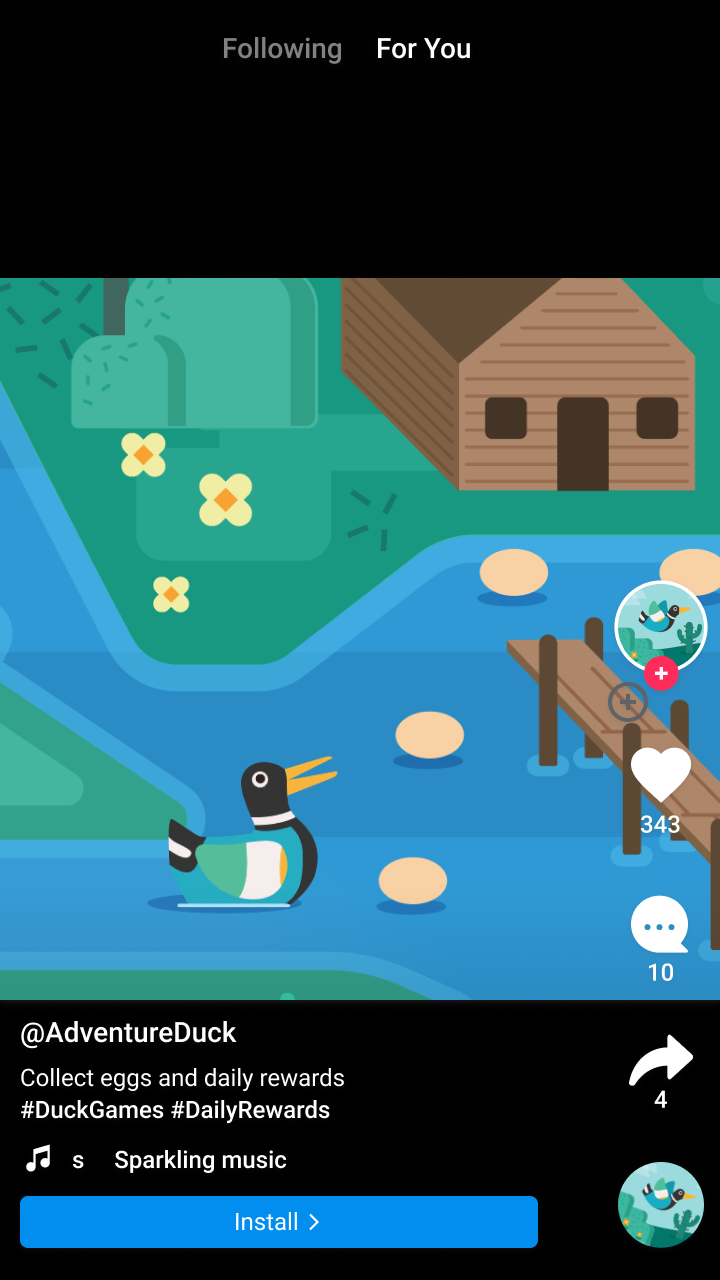
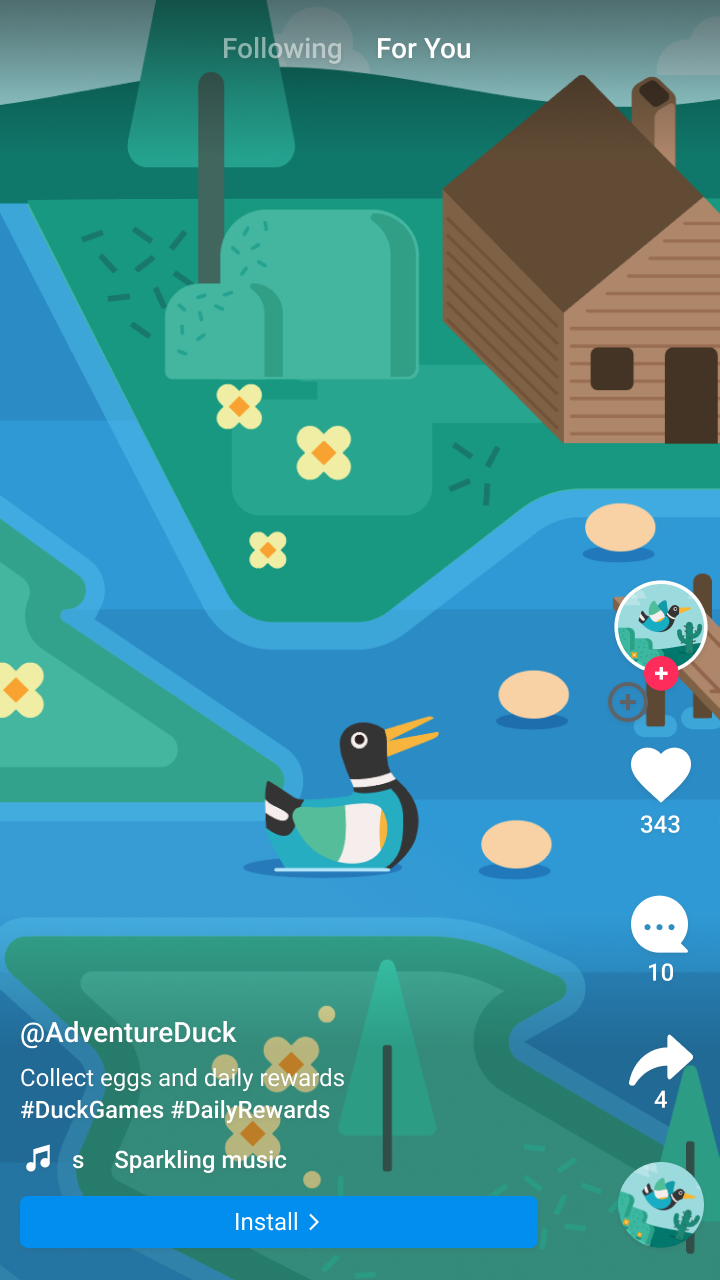
原生广告格式可用于制作任意尺寸的广告,包括那些在社交和娱乐应用中非常受欢迎的全屏广告。全屏原生广告可与现有全屏内容(例如社交应用)的外观和风格融为一体,也可提供一种在“故事”信息流中展示广告的方式,从而有助于提高收入和留存率。下面是一些全屏原生广告示例:



若要启用全屏原生广告,只需按照适用于原生高级广告的说明操作即可,不必再调用任何单独的 API。不过,我们建议您在打造全屏广告体验时遵循以下最佳实践:
- 让原生视频广告素材播放期间的素材资源可供点击
默认情况下,当媒体视图正在播放视频时,Google Mobile Ads SDK 会将除 mediaView 之外的所有广告素材资源的 userInteractionEnabled 设置为
NO。因此,当视频播放时,点击会发生在位于素材资源视图后面的视图上。在全屏原生广告实现中,如果素材资源视图位于媒体视图之上,则点击操作会被媒体视图接收。媒体视图会在视频播放期间处理用户与视频播放控件的互动,但只有在视频播放完毕后,才会点击跳转到广告的目标网址。为了让其他广告素材资源(例如 callToActionView)在视频播放期间可供用户点击以转到广告的目标网址,请将每个素材资源视图封装在各自的父 UIView 中,且这些父 UIView 均为原生广告视图的子视图。原生广告视图结构应如下所示:
-- Native Ad View -- Media View -- Container View 1 -- Call To Action View -- Container View 2 -- Headline View -- Container View 3 -- Body View
- 自定义“广告选项”图标的展示位置
- 默认情况下,“广告选项”图标会放置在广告的右上角,但您可以根据广告的展示位置来设置
GADAdChoicesPosition,指定“广告选项”图标应显示在哪个角落。在上一部分的三张图片中,“广告选项”图标放置在远离安装按钮、菜单按钮和其他广告素材资源的角落,以避免误点击。 - 为每个展示位置使用唯一的广告单元 ID
请务必为应用中的每个不同广告展示位置创建一个唯一广告单元 ID,即使所有广告展示位置都采用相同的格式也是如此。例如,如果您在应用中的现有原生广告展示位置实现了非全屏体验,应使用新的广告单元 ID 来实现全屏体验。使用专门的广告单元具有以下优势:
- 最大限度提升广告效果
- 有助于 Google 返回更符合您的布局的广告素材资源
- 让报告数据更全面翔实
- 为媒体视图设置一致的尺寸
Google 始终致力于提供最佳尺寸的原生素材资源,以实现理想的广告效果。为方便起见,原生广告的尺寸应该可预测且保持一致。对于同一设备上的每个广告请求,媒体视图素材资源的尺寸都应保持一致。为此,请将媒体视图设置为固定尺寸,或者将媒体视图设置为
MATCH_PARENT,并将父视图设置为固定尺寸。对于媒体视图中每个尺寸不固定的父视图,请重复此操作。- 启用视频广告
在 AdMob 界面中配置原生广告时,请启用
Video媒体类型。允许视频广告竞争您的广告资源可显著提升广告效果。- [可选] 请求具有特定宽高比的媒体素材资源
默认情况下,系统可能会返回任意宽高比的广告。例如,即使您的应用处于纵向模式,您也可能会看到横向或方形的主广告素材资源。根据您的原生广告布局,您可能希望仅投放纵向、横向或方形广告。您可以请求具有特定宽高比的素材资源,以完美契合您的布局。

横向
方形
纵向Swift
let aspectRatioOption = NativeAdMediaAdLoaderOptions() aspectRatioOption.mediaAspectRatio = .portrait adLoader = AdLoader( adUnitID: "<var>your ad unit ID</var>", rootViewController: self, adTypes: adTypes, options: [aspectRatioOption])Objective-C
GADNativeAdMediaAdLoaderOptions *aspectRatioOption = [[GADNativeAdMediaAdLoaderOptions alloc] init]; aspectRatioOption.mediaAspectRatio = GADMediaAspectRatioPortrait; self.adLoader = [[GADAdLoader alloc] initWithAdUnitID:@"<var>your ad unit ID</var>" rootViewController:self adTypes:@[ GADAdLoaderAdTypeNative ] options:@[ aspectRatioOption ]];其他资源
- 全屏原生广告示例: Objective-C
