
为了充分利用原生广告,一定要重视广告版式的样式设置,使其与您的应用内容浑然一体。为了帮助您顺利上手,我们创建了原生广告模板。
原生广告模板是原生广告的完整代码视图,旨在加快广告植入速度并简化修改过程。借助原生广告模板,您只需几分钟时间即可植入首个原生广告,并可快速自定义广告的外观和风格,而无需编写大量代码。您可以根据需要将这些模板放在任何位置,例如新闻信息流所用的 TableView 中、对话框中或应用中的任何其他位置。
本指南将向您展示如何下载原生广告模板并在 iOS 应用中加入和使用它们。学习本指南的前提条件是,您已经成功使用 SDK 加载原生广告。
模板尺寸
模板尺寸分为两种:小和中等。每种模板由一个类表示,类分别为 GADTSmallTemplateView 和 GADTMediumTemplateView。这两个类都扩展了 GADTTemplateView。两个模板都有固定的宽高比,只有在调用 addHorizontalConstraintsToSuperviewWidth 时才会缩放,以采用其父视图的宽度。如果您不调用 addHorizontalConstraintsToSuperviewWidth,则每个模板将呈现其默认大小。
GADTSmallTemplateView
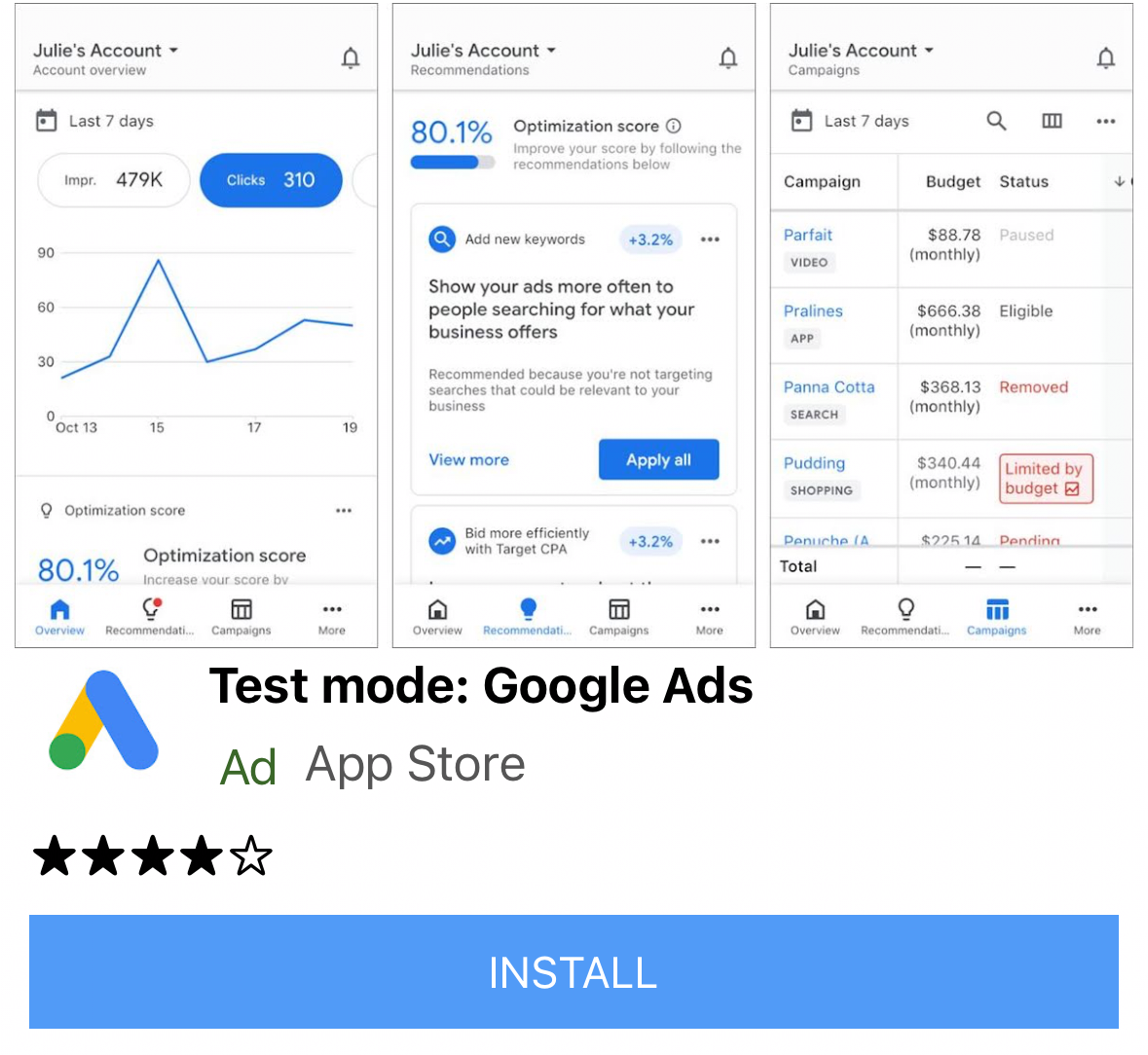
小模板非常适合 UICollectionView 或 UITableView 单元格。例如,您可以将其用于信息流广告,也可以将其用于需要细长方形广告视图的任何位置。此模板的默认大小为高 91 磅,宽 355 磅。

GADTMediumTemplateView
中等模板是页面视图的 1/2 到 3/4,很适合用于着陆页或启动页,但也可以加入 UITableViews 中。此模板的默认大小为高 370 磅,宽 355 磅。

我们所有的模板都支持自动布局,因此您可以随意尝试展示位置。当然,您也可以更改源代码和 xib 文件以满足您的要求。
安装原生广告模板
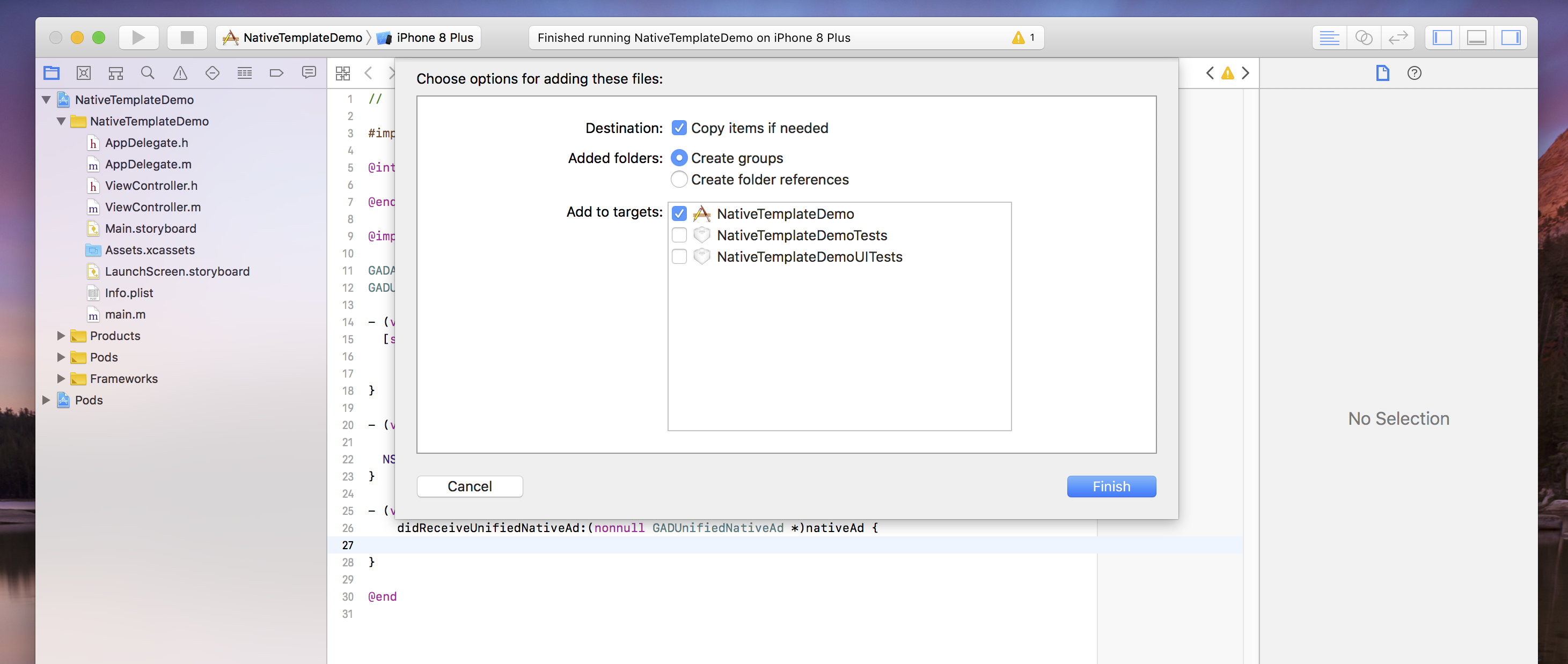
要安装原生广告模板,只需下载 ZIP 并将其拖到 Xcode 项目中即可。确保选中 Copy items if needed。

使用原生广告模板
将文件夹添加到项目并在文件中包含相关类后,请按照以下做法使用模板。请注意,更改字体和样式属性的唯一方法是使用样式字典:目前我们会替换 xib 自身中设置的任何样式。
Objective-C
/// Step 1: Import the templates that you need. #import "NativeTemplates/GADTSmallTemplateView.h" #import "NativeTemplates/GADTTemplateView.h" ... // STEP 2: Initialize your template view object. GADTSmallTemplateView *templateView = [[NSBundle mainBundle] loadNibNamed:@"GADTSmallTemplateView" owner:nil options:nil] .firstObject; // STEP 3: Template views are just GADNativeAdViews. _nativeAdView = templateView; nativeAd.delegate = self; // STEP 4: Add your template as a subview of whichever view you'd like. // This must be done before calling addHorizontalConstraintsToSuperviewWidth. // Please note: Our template objects are subclasses of GADNativeAdView so // you can insert them into whatever type of view you’d like, and don’t need to // create your own. [self.view addSubview:templateView]; // STEP 5 (Optional): Create your styles dictionary. Set your styles dictionary // on the template property. A default dictionary is created for you if you do // not set this. Note - templates do not currently respect style changes in the // xib. NSString *myBlueColor = @"#5C84F0"; NSDictionary *styles = @{ GADTNativeTemplateStyleKeyCallToActionFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyCallToActionFontColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyCallToActionBackgroundColor : [GADTTemplateView colorFromHexString:myBlueColor], GADTNativeTemplateStyleKeySecondaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeySecondaryFontColor : UIColor.grayColor, GADTNativeTemplateStyleKeySecondaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyPrimaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyPrimaryFontColor : UIColor.blackColor, GADTNativeTemplateStyleKeyPrimaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyTertiaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyTertiaryFontColor : UIColor.grayColor, GADTNativeTemplateStyleKeyTertiaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyMainBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyCornerRadius : [NSNumber numberWithFloat:7.0], }; templateView.styles = styles; // STEP 6: Set the ad for your template to render. templateView.nativeAd = nativeAd; // STEP 7 (Optional): If you'd like your template view to span the width of your // superview call this method. [templateView addHorizontalConstraintsToSuperviewWidth]; [templateView addVerticalCenterConstraintToSuperview];
样式字典键
要自定义模板,最快的方法是使用以下键创建字典:
Objective-C
/// Call to action font. Expects a UIFont. GADTNativeTemplateStyleKeyCallToActionFont /// Call to action font color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionFontColor; /// Call to action background color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionBackgroundColor; /// The font, font color and background color for the first row of text in the /// template. /// All templates have a primary text area which is populated by the native ad's /// headline. /// Primary text font. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFont; /// Primary text font color. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFontColor; /// Primary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyPrimaryBackgroundColor; /// The font, font color and background color for the second row of text in the /// template. /// All templates have a secondary text area which is populated either by the /// body of the ad, or by the rating of the app. /// Secondary text font. Expects a UIFont. GADTNativeTemplateStyleKeySecondaryFont; /// Secondary text font color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryFontColor; /// Secondary text background color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryBackgroundColor; /// The font, font color and background color for the third row of text in the /// template. The third row is used to display store name or the default /// tertiary text. /// Tertiary text font. Expects a UIFont. GADTNativeTemplateStyleKeyTertiaryFont; /// Tertiary text font color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryFontColor; /// Tertiary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryBackgroundColor; /// The background color for the bulk of the ad. Expects a UIColor. GADTNativeTemplateStyleKeyMainBackgroundColor; /// The corner rounding radius for the icon view and call to action. Expects an /// NSNumber. GADTNativeTemplateStyleKeyCornerRadius;
常见问题解答
- 为什么在尝试实例化模板对象时会出现异常?
- 如果您在 xib 文件中更改了视图的大小,但未更改在子类的“setup”方法中创建的框架大小,则会发生这种情况。
- 如何进一步自定义这些模板?
- 与您在 iOS 开发中可能习惯使用的任何其他 xib 和自定义视图类一样,这些模板只是带有关联视图对象的 xib。如果您希望从头开始制作原生广告,请参阅我们的原生高级广告指南。
- 当我在 xib 中设置样式时,为什么我的样式不会更新?
- 我们目前会使用
GADTTemplateView.m中的默认样式字典替换所有 xib 样式。
贡献
我们制作了原生广告模板来帮助您快速开发原生广告。期待您为我们的 GitHub 代码库做出贡献,助力我们增添新的模板或功能。您可以向我们发送拉取请求,我们将会进行审核。