관리 Google Play를 사용하면 기업용 스토어 레이아웃을 디자인하고 만들 수 있습니다. 고객을 유치하세요 앱을 클러스터로 그룹화하여 스토어 레이아웃을 맞춤설정할 수 있습니다. 웹 스토어 페이지를 설정하고 여러 개의 웹사이트에 액세스할 수 있는 페이지가 표시됩니다.
관리 Google Play에서 최종 사용자가 사용할 수 있는 모든 앱 먼저 IT 관리자의 승인을 받고 사용자에 대해 승인을 받은 다음 kube-APIserver입니다 자세한 내용은 스토어 레이아웃에 앱 추가를 참고하세요. 참조)
매장 레이아웃 요소
상점 레이아웃은 일반적으로 관리 Google Play에 액세스할 수 있습니다. 각 페이지에는 하나 이상의 앱 그룹이 포함될 수 있으며 클러스터로 배포할 수 있습니다 각 클러스터에는 하나 이상의 앱이 포함됩니다.
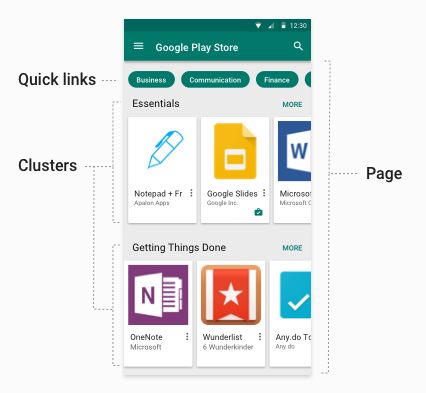
클러스터를 사용하면 관련 앱을 그룹화할 수 있습니다. 예를 들어, Essentials 클러스터와 Getting Things가 포함된 업무 관련 앱 완료를 클릭합니다. Essentials 클러스터에는 Notepad+, Google Slides 등입니다. 작업 완료 클러스터에는 앱이 포함될 수 있습니다. OneNote, Wunderlist, Any.do, 기타 추적, 캘린더, 회의 계획 앱 (그림 1 참고)
페이지를 만들 때 페이지 상단에 최대 10개의 빠른 링크를 추가할 수도 있습니다. 있습니다. 빠른 링크를 통해 사용자는 다른 페이지로 이동할 수 있습니다. 예를 들어, 그림 1은 비즈니스, 커뮤니케이션 및 재무 페이지의 빠른 링크를 제공합니다.
그림 1은 기기에 표시된 매장 레이아웃의 주요 요소를 보여줍니다.
<ph type="x-smartling-placeholder">
- 빠른 링크: 다른 페이지에 액세스할 수 있는 링크입니다(선택사항). 신속 링크가 가리키는 페이지의 이름을 가지게 됩니다.
- 페이지: 이름이 지정되고 세로로 스크롤 가능한 페이지로, 앱 클러스터로 구성됩니다.
- 클러스터 (컬렉션이라고도 함): 이름이 지정되며 가로로 스크롤 가능한 앱 캐러셀 페이지에 단일 클러스터가 포함된 경우 전체 페이지로 확장 (또는 '더보기'를 클릭합니다. 를 사용하세요.
매장 레이아웃 요소 제한사항
고객을 위한 매장 레이아웃을 디자인하고 구현할 때 염두에 두어야 합니다 (이러한 제한의 대부분은 좋은 UI 디자인의 원칙으로 인한 것입니다).
- 클러스터당 앱 100개
- 페이지당 클러스터 30개
- 페이지당 빠른 링크 10개
- 매장당 100페이지
- 기업당 제품 1,000개 (승인된 앱)
현지화된 페이지 및 클러스터 이름
Managed Google Play 스토어 레이아웃에서 스토어 페이지에 현지화된 이름을 지원함 kube-apiserver와 통신하는 역할을 합니다 페이지나 클러스터를 만들 때 페이지 또는 지원되는 언어(IETF 언어 태그 및 관련 현지화된 이름) 사용자의 언어가 지원되는 목록에 없으면 시스템에서 가장 가까운 언어를 선택합니다. 일치하는 항목이 있는지 확인합니다. 예를 들어 en-GB를 사용할 수 없는 경우 시스템에서는 en-US를 선택합니다. 하세요. 유사한 일치 항목이 없으면 시스템에서 할 수 있습니다.
스토어 레이아웃에 앱 추가
policy.productPolicy에 있는 모든 앱은
기본적인 스토어 레이아웃을 사용하고 있습니다. 기업이 커스텀
스토어 레이아웃, 앱은 맞춤 레이아웃 및 productPolicy 목록에만 표시됨
기기에 표시됩니다. policy.productPolicy에 있는 모든 항목은
Play 스토어에서 검색할 수 있습니다.
최종 사용자가 관리 Google Play 스토어의 앱을 설치하려면 사용자의 기기와 호환되어야 하며 다음 조건을 충족해야 합니다.
- 사용자의 허용 목록에 추가되었습니다 (기기에서
policy.productPolicy사용). 리소스)이고policy.productAvailabilityPolicy가WHITELIST로 설정된 경우 ORpolicy.productAvailabilityPolicy가ALL로 설정되어 검색 앱 설치) 등이 있습니다.
사용자는 관리 Google Play에 내장된 검색 기능을 사용하여 설치할 수 있습니다. 하지만 앱은 기본 스토어 레이아웃에서 볼 수 있거나 collection/cluster를 참조하세요.
승인이 취소된 앱
관리자는 언제든지 앱을 승인 취소 (승인 취소)할 수 있습니다. 앱 취소된 승인이 여전히 클러스터에 추가될 수 있고 허용 목록이지만 사용자는 관리 Google Cloud 콘솔에서 해당 앱을 볼 수 없거나 Play 스토어로 이동합니다. 승인이 취소된 앱이 다시 승인되면 해당 앱이 다시 승인됩니다. 관리 Google Play 스토어에서 사용자에게 다시 제공될 수 있습니다.
기본 매장 레이아웃
기본적으로 기본 매장 레이아웃은 각 고객에게 사용 설정됩니다. 이
기본 레이아웃에는 페이지 1개와 클러스터 1개가 있으며 최대 1, 000개의 앱을 표시합니다. 사용 중인 앱
페이지가 product ID 값 순으로 정렬됩니다. 커스텀 이미지를 만드는 경우
storeLayoutType ="custom"를 설정하여 스토어 레이아웃의 기본 스토어 레이아웃은 다음과 같습니다.
사용 중지됩니다.
맞춤 스토어 레이아웃 만들기
EMM은 각 기업 고객을 위한 맞춤 스토어 레이아웃을 만들 수 있습니다. 맞춤 스토어 레이아웃을 사용하면 앱 클러스터를 설정하고, 앱에 특정 클러스터를 빠른 링크를 지정할 수 있습니다. 각 서비스를 구성하는 앱을 정의하기 때문에 클러스터를 사용하고 있는 경우, 클러스터를 사용하여 관련 앱을 그룹화할 수 있습니다 (예: 'Essentials' 및 '작업 완료')를 참조하세요. 사용자는 권한이 있는 앱만 볼 수 있습니다. IT 관리자가 수락했습니다.
Google Play EMM API 참고 자료에서 리소스 및 맞춤 스토어 레이아웃을 만드는 데 사용하는 관련 메서드, 특히 Storelayoutpages 및 Storelayoutclusters. 자세한 내용은 섹션에서 기본 예를 살펴보겠습니다.
프로그래밍 작업
고객을 위해 맞춤 관리 Google Play 스토어 레이아웃을 만들려면 다음 단계를 따르세요. 다음을 충족해야 합니다.
- 페이지 만들기
- 페이지 내에 하나 이상의 클러스터 생성
- 홈페이지 설정
적어도 하나의 클러스터에 대해 하나 이상의 페이지를 만들어야 합니다. 클러스터에 하나 이상의 앱이 포함되어야 합니다. 또한 있습니다. 두 개 이상의 페이지를 만드는 경우 빠른 페이지 각 페이지의 상단에 표시할 수 있습니다.
맞춤 관리 Play 스토어 레이아웃을 만들기 위한 프로그래밍 작업은 다음과 같습니다. 뒤에 매장 레이아웃의 전체 예가 표시됩니다.
페이지 만들기
페이지는 하나 이상의 클러스터로 구성됩니다. 각 클러스터에는 앱이 1개 이상 포함됩니다.
페이지는 특정 기업을 위해 생성되므로
특정 엔터프라이즈 인스턴스 (enterpriseId) 사용자 친화적이고
pageId 목록과 함께 각 페이지의 이름 및 현지화 정보
바로 연결할 수 있습니다. insert로 새 페이지가 생성됩니다.
연산 (Storelayoutpages.insert)이 됩니다.
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
클러스터 만들기
클러스터에는 앱 그룹이 포함됩니다. 클러스터를 먼저 만든 후에
페이지에 추가되어야 합니다. 클러스터를 만들려면 다음 명령어로 insert 작업을 호출합니다.
Storelayoutclusters를 확장하고 다음 속성의 값을 전달합니다.
- 클러스터에 포함되어야 하는
productId의 목록 (예: Gmail의 경우productId은app:com.google.android.gm입니다.) - 사용자 친화적인 클러스터 이름입니다(예: 'Getting Things'). 완료➜
- 클러스터와 연결해야 하는
enterpriseId입니다. pageId(클러스터를 포함해야 하는 페이지용)- 페이지의 클러스터 게재위치 (첫 번째, 두 번째 등)
예를 들면 다음과 같습니다.
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
홈페이지 설정
사용자 기기의 Managed Google Play에 표시되는 첫 번째 페이지는 있습니다. EMM으로 각 고객의 홈페이지를 정의합니다. 이 페이지가 비어 있는 경우에도 항상 표시되며 삭제할 수 없습니다.
이 예에서는 지정된
enterpriseId:
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
다음 예에서는
고객의 enterpriseId 및 해당 고객의 pageId
홈페이지:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
빠른 링크 설정 (선택사항)
각 페이지 상단에 빠른 링크가 표시되어 사용자가 쉽게 탐색할 수 있습니다.
할 수 있습니다. 빠른 링크를 사용하려면 먼저pageId
페이지 (insert에서 반환)를 클릭하고 페이지에 링크를 추가합니다. 예를 들어
pageId이(가) p1, p2, p3인 3개의 페이지를 만들려면 빠른 링크를 추가할 수 있습니다.
를 첫 번째 페이지에서 다른 두 페이지로 이동하며 다음과 같은 형식을 사용합니다.
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
예
이것은 세 가지로 구성된 기본형 스토어를 만드는 완벽한 예입니다.
상호 링크 페이지 유사한 앱의 클러스터가 각 페이지를 구성합니다. 각 페이지는
고객의 enterpriseId을 지정하고 name 페이지를 설정하여 생성
유일한 이유는 pageId를 가져와서
있습니다.
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}
