Mit Managed Google Play kannst du Store-Layouts für dein Unternehmen entwerfen und erstellen Kunden zu gewinnen. Sie können ein Store-Layout anpassen, indem Sie Anwendungen in Clustern gruppieren, Einrichten von Store-Seiten und Hinzufügen von Quick Links, die Zugriff auf mehrere Seiten im Store an.
Alle Apps, die einem Endnutzer im Managed Play Store zur Verfügung gestellt werden Der Shop muss zuerst von einem IT-Administrator genehmigt, für den Nutzer genehmigt und zu ein Cluster. Weitere Informationen finden Sie unter Apps zu einem Store-Layout hinzufügen. Prozess).
Elemente eines Geschäftslayouts
Ein Store-Layout besteht normalerweise aus einer Reihe von Seiten, die Nutzenden Managed Google Play Jede Seite kann eine oder mehrere Gruppen von Apps enthalten, auf die verwiesen wird. als Cluster. Jeder Cluster enthält eine oder mehrere Anwendungen.
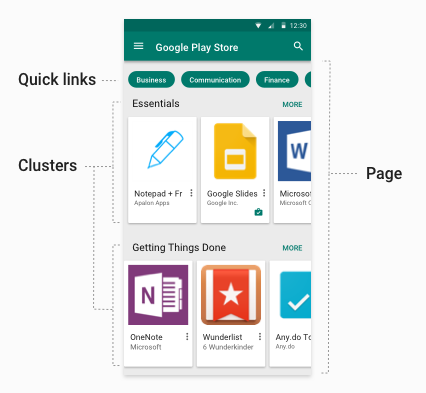
Mit Clustern können Sie ähnliche Apps gruppieren. Beispielsweise können Sie eine Seite für berufsbezogene Apps, die einen Essentials-Cluster und einen Getting Things Fertig-Cluster. Der Essentials-Cluster kann Anwendungen wie Notepad+, Google Präsentationen usw. Der Cluster „Getting Things Done“ kann Anwendungen enthalten wie OneNote, Wunderlist, Any.do und andere Tracking-, Kalender- und (siehe Abbildung 1).
Beim Erstellen einer Seite können Sie bis zu 10 Quick Links oben auf der Seite Seite. Über Quick Links können Nutzer zu anderen Seiten springen. Abbildung 1 zeigt beispielsweise Direktlinks für die Seiten Business, Communications und Finanzen.
Abbildung 1 zeigt einige der Hauptelemente eines Geschäftslayouts auf einem Gerät:
<ph type="x-smartling-placeholder">
- .
- Quick Links: Optionale Links, über die Sie auf andere Seiten zugreifen können. Schnell erhalten den Namen der Seite, auf die sie verweisen.
- Seite: Eine benannte, vertikal scrollbare Seite mit Clustern von Anwendungen.
- Cluster (auch Sammlung genannt): benannte, horizontal scrollbare Anzeige Karussell mit Apps. Wird zur vollständigen Seite erweitert, wenn die Seite einen einzelnen Cluster (oder klicken Sie auf „Mehr“ damit vertikal scrollbar wird.
Einschränkungen von Store-Layoutelementen
Achten Sie beim Entwerfen und Implementieren von Ladenlayouts für Ihre Kunden auf Folgendes: (die meisten dieser Beschränkungen beruhen auf Prinzipien eines guten UI-Designs):
- 100 Anwendungen pro Cluster
- 30 Cluster pro Seite
- 10 Quick Links pro Seite
- 100 Seiten pro Geschäft
- 1.000 Produkte (genehmigte Apps) pro Unternehmen
Lokalisierte Seiten- und Clusternamen
Das Layout für den Managed Google Play Store unterstützt lokalisierte Namen für Store-Seiten und Cluster speichern. Wenn Sie eine Seite oder einen Cluster erstellen, stellen Sie eine Liste unterstützten Sprachen als IETF-Sprach-Tags und zugehörige lokalisierte Namen. Befindet sich die Sprache eines Nutzers nicht in der Liste der unterstützten Sprachen, wählt das System die Übereinstimmung verfügbar. Ist beispielsweise „en-GB“ nicht verfügbar, wählt das System „en-US“ aus. . Ist keine genaue Übereinstimmung verfügbar, wählt das System den Vornamen auf auf der Liste.
Hinzufügen von Apps zu einem Store-Layout
Alle in policy.productPolicy vorhandenen Apps werden automatisch hinzugefügt, wenn
Unternehmen nutzt ein einfaches Store-Layout. Wenn ein Unternehmen eine benutzerdefinierte
Store-Layout, Apps nur im benutzerdefinierten Layout und in der Liste „productPolicy“
auf einem Gerät angezeigt wird. Alle in policy.productPolicy vorhandenen Elemente sind
im Play Store durchsuchbar sind.
Damit ein Endnutzer eine App aus dem Managed Google Play Store installieren kann, muss mit dem Gerät des Nutzers kompatibel sein und die folgende Bedingung erfüllen:
- Der Zulassungsliste des Nutzers hinzugefügt (mithilfe von
policy.productPolicyauf dem Gerät) Ressource) UNDpolicy.productAvailabilityPolicyaufWHITELISTgesetzt ist, ODERpolicy.productAvailabilityPolicyist aufALLgesetzt, sodass die Suche und Installation einer beliebigen App).
Mit der Suchfunktion in Managed Google Play können Nutzer installieren Sie alle Apps, die diese Bedingungen erfüllen. Die App wird jedoch nur die in einem einfachen App-Shop-Layout sichtbar sind, oder wenn Sie die App Sammlung/Cluster.
Apps mit widerrufener Genehmigung
Administratoren können die Genehmigung einer App jederzeit zurücknehmen (die Genehmigung widerrufen). Apps mit Widerrufene Genehmigung können weiterhin zu Clustern und den Zulassungslisten, aber sehen Nutzer sie nicht und können sie auch nicht über die verwaltete Google Play Store. Wenn eine App, deren Genehmigung widerrufen wurde, wieder genehmigt wird, wird sie wieder für Nutzer im Managed Google Play Store verfügbar.
Einfaches Ladenlayout
Standardmäßig ist für jeden Ihrer Kunden ein einfaches Geschäftslayout aktiviert. Die
Das einfache Layout hat 1 Seite und 1 Cluster mit maximal 1.000 Anwendungen. Apps aktiviert
Seiten werden nach ihrem product ID-Wert sortiert. Wenn Sie eine benutzerdefinierte
Geschäftslayout (durch Festlegen von storeLayoutType ="custom"), ist das grundlegende Layout des Geschäfts
deaktiviert.
Benutzerdefinierte Store-Layouts erstellen
EMM-Anbieter können benutzerdefinierte Store-Layouts für jeden ihrer Unternehmenskunden erstellen. Mit benutzerdefinierten Store-Layouts können Sie App-Cluster einrichten, und Quick Links angeben. Weil Sie die Apps definieren, Cluster, können Sie ähnliche Anwendungen mithilfe von Clustern gruppieren, z. B. „Essentials“ und „Aufgaben erledigen“). Nutzer sehen nur die Apps, deren Berechtigungen die vom IT-Administrator akzeptiert wurden.
In der Referenz zur Google Play EMM API finden Sie Informationen zu den Ressourcen und Methoden, mit denen Sie ein benutzerdefiniertes Store-Layout erstellen, insbesondere Storelayoutpages und Storelayoutclusters Die in der finden Sie in den Abschnitten unten ein einfaches Beispiel.
Programmieraufgaben
Um für Ihre Kunden ein benutzerdefiniertes Layout für den Managed Google Play Store zu erstellen, müssen Sie muss:
- Seite erstellen
- Einen oder mehrere Cluster innerhalb der Seiten erstellen
- Startseite festlegen
Sie müssen mindestens eine Seite mit einem Cluster für eine Store-Layout und der Cluster muss mindestens eine Anwendung enthalten. Sie müssen auch auf der Startseite. Wenn Sie mehr als eine Seite erstellen, können Sie die oben auf jeder Seite angezeigt werden sollen.
Die Programmieraufgaben zum Erstellen eines benutzerdefinierten Managed Play Store-Layouts sind gefolgt von einem vollständigen Beispiel eines Geschäftslayouts.
Seite erstellen
Eine Seite besteht aus einem oder mehreren Clustern. Jeder Cluster enthält mindestens eine Anwendung.
Seiten werden für bestimmte Unternehmen erstellt, daher müssen Sie Vorgänge für
bestimmte Unternehmensinstanzen (enterpriseId) Sie können eine benutzerfreundliche
Name und Lokalisierungsinformationen für jede Seite sowie eine Liste von pageIds
die Nutzer auf der Seite erreichen können. Die neue Seite wird mit dem insert erstellt.
(Storelayoutpages.insert) wie hier gezeigt:
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
Cluster erstellen
Cluster enthalten Gruppen von Anwendungen. Der Cluster wird erst erstellt,
zu einer Seite hinzugefügt werden können. Rufen Sie zum Erstellen eines Clusters den Vorgang insert von
Storelayoutclusters und übergeben Sie Werte für diese Attribute:
- Eine Liste der
productIds, die der Cluster enthalten soll (z. B. derproductIdfür Gmail istapp:com.google.android.gm) - Ein nutzerfreundlicher Name für den Cluster, wie z. B. ask. Erledigt
- Die
enterpriseId, die dem Cluster zugeordnet werden soll - Den
pageId(für die Seite, die den Cluster enthalten soll) - Die Position des Clusters auf der Seite (erste, zweite usw.)
Beispiel:
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
Startseite festlegen
Die erste Seite, die in Managed Google Play auf dem Gerät eines Nutzers angezeigt wird, ist auf der Startseite. Als EMM definieren Sie für jeden Ihrer Kunden eine Startseite. Die Seite ist immer sichtbar, auch wenn sie leer ist, und kann nicht gelöscht werden.
In diesem Beispiel wird die ID der Startseite für die angegebene
enterpriseId:
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
Im nächsten Beispiel wird die Startseite für einen Kunden festgelegt, indem
enterpriseId und pageId dieses Kunden
Startseite:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
Quick Links festlegen (optional)
Quick Links werden oben auf jeder Seite angezeigt und ermöglichen eine einfache Navigation.
zwischen den Seiten im Store. Wenn du Quick Links verwenden möchtest, musst du zuerst die pageId für die
(von insert zurückgegeben) und fügen Sie den Link zur Seite hinzu. Wenn Sie beispielsweise
Erstellen Sie drei Seiten mit den pageIds p1, p2 und p3. Sie können Quick Links hinzufügen.
von der ersten Seite auf die anderen beiden Seiten mit folgendem Wert:
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
Beispiel
Hier ist ein Beispiel, bei dem ein Basisspeicher aus drei
miteinander verknüpften Seiten. Jede Seite besteht aus mehreren ähnlichen Anwendungen. Jede Seite ist
erstellt durch Angabe der enterpriseId des Kunden und Festlegen der Seite name
pageId, die dann zum Erstellen eines Quick Links zum
Seite.
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}
