Управляемый Google Play позволяет проектировать и создавать макеты магазинов для корпоративных клиентов. Вы можете настроить макет магазина, группируя приложения в кластеры, настраивая страницы магазина и добавляя быстрые ссылки, обеспечивающие доступ к нескольким страницам магазина.
Все приложения, доступные конечному пользователю в управляемом магазине Google Play, должны сначала быть одобрены ИТ-администратором, одобрены для пользователя и добавлены в кластер. (Подробнее об этом процессе см. в разделе «Добавление приложений в макет магазина »).
Элементы планировки магазина
Макет магазина обычно состоит из серии страниц, отображаемых пользователям в управляемом Google Play. Каждая страница может содержать одну или несколько групп приложений, называемых кластерами. Каждый кластер содержит одно или несколько приложений.
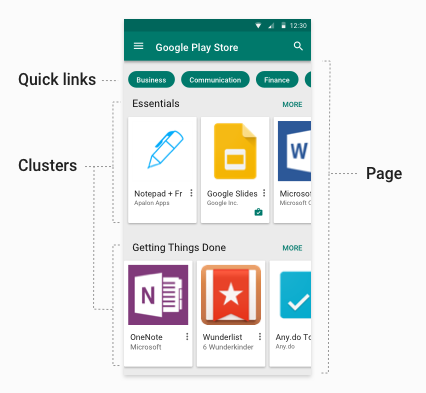
Кластеры позволяют группировать связанные приложения. Например, вы можете создать страницу для рабочих приложений, содержащую кластер Essentials и кластер Getting Things Done . Кластер Essentials может содержать такие приложения, как Notepad+, Google Slides и т. д. Кластер «Как привести дела в порядок» может включать в себя такие приложения, как OneNote, Wunderlist, Any.do и другие приложения для отслеживания, календаря и планирования встреч (см. рис. 1).
При создании страницы вы также можете добавить до 10 быстрых ссылок вверху страницы. Быстрые ссылки позволяют пользователям переходить на другие страницы. Например, на рисунке 1 показаны быстрые ссылки на страницы «Бизнес», «Коммуникации» и «Финансы».
На рис. 1 показаны некоторые ключевые элементы макета магазина, видимые на устройстве:

- Быстрые ссылки : дополнительные ссылки, обеспечивающие доступ к другим страницам. Быстрые ссылки принимают название страницы, на которую они указывают.
- Страница : именованная страница с возможностью вертикальной прокрутки, содержащая кластеры приложений.
- Кластер (также называемый коллекцией ): именованная горизонтально прокручиваемая карусель приложений. Расширяется на всю страницу, если страница содержит один кластер (или нажмите «Еще», чтобы сделать вертикальную прокрутку).
Ограничения элементов макета магазина
При разработке и реализации макетов магазинов для ваших клиентов помните об этих ограничениях (большинство из этих ограничений обусловлены принципами хорошего дизайна пользовательского интерфейса):
- 100 приложений в кластере
- 30 кластеров на странице
- 10 быстрых ссылок на страницу
- 100 страниц на магазин
- 1000 продуктов (одобренных приложений) на предприятие
Локализованные имена страниц и кластеров
Макет управляемого магазина Google Play поддерживает локализованные имена для страниц магазина и кластеров магазинов. При создании страницы или кластера вы предоставляете список поддерживаемых локалей в виде языковых тегов IETF и связанных с ними локализованных имен. Если локаль пользователя отсутствует в списке поддерживаемых, система выбирает наиболее близкое доступное соответствие. Например, если en-GB недоступен, система вместо этого выбирает en-US. Если близкого совпадения нет, система выбирает первое имя в списке.
Добавление приложений в макет магазина
Все приложения, присутствующие в policy.productPolicy , добавляются автоматически, если предприятие использует базовый макет магазина. Если предприятие использует пользовательский макет магазина, на устройстве будут отображаться только приложения, представленные в пользовательском макете и списке productPolicy . Все элементы, присутствующие в policy.productPolicy , доступны для поиска в Play Store.
Чтобы конечный пользователь мог установить приложение из управляемого магазина Google Play, оно должно быть совместимо с устройством пользователя и соответствовать следующему условию:
- Добавлено в список разрешений пользователя (с использованием
policy.productPolicyна ресурсе устройства ) И дляpolicy.productAvailabilityPolicyустановлено значениеWHITELIST, ИЛИpolicy.productAvailabilityPolicyустановлено значениеALL(разрешается поиск и установка любого приложения).
Пользователь может использовать функцию поиска, встроенную в управляемый Google Play, чтобы найти и установить любое приложение, соответствующее этим условиям. Однако приложение будет видно только в базовом макете магазина или если вы добавили приложение в коллекцию/кластер .
Приложения с отозванным одобрением
Администраторы могут отменить одобрение приложения (отменить его одобрение) в любое время. Приложения с отозванным одобрением по-прежнему можно добавлять в кластеры и списки разрешенных пользователей, но пользователи не увидят их и не смогут установить из управляемого магазина Google Play. Если приложение, одобрение которого было отозвано, будет одобрено повторно, оно снова станет доступно пользователям в управляемом магазине Google Play.
Базовая планировка магазина
По умолчанию для каждого из ваших клиентов включен базовый макет магазина . Базовый макет состоит из 1 страницы и 1 кластера, отображающего максимум 1000 приложений. Приложения на странице отсортированы по значению product ID . Если вы создаете собственный макет магазина (устанавливая storeLayoutType ="custom" ), базовый макет магазина отключается.
Создавайте индивидуальные макеты магазинов
EMM могут создавать индивидуальные макеты магазинов для каждого из своих корпоративных клиентов. Пользовательские макеты магазина позволяют настраивать кластеры приложений, добавлять определенные кластеры на страницы и указывать быстрые ссылки. Поскольку вы определяете приложения, составляющие каждый кластер, вы можете использовать кластеры для группировки связанных приложений (например, «Основы» и «Как привести дела в порядок»). Пользователи видят только те приложения, разрешения которых были приняты ИТ-администратором.
В справочнике по API EMM Google Play содержится информация о ресурсах и связанных с ними методах, которые вы используете для создания пользовательского макета магазина, в частности Storelayoutpages и Storelayoutclusters . Шаги, описанные в разделах ниже, помогут вам реализовать базовый пример.
Задачи программирования
Чтобы создать собственный управляемый макет магазина Google Play для ваших клиентов, вам необходимо:
- Создать страницу
- Создайте один или несколько кластеров внутри страниц.
- Установить домашнюю страницу
Как минимум, вы должны создать хотя бы одну страницу, состоящую из одного кластера для макета магазина, и кластер должен содержать хотя бы одно приложение. Вы также должны установить домашнюю страницу. Если вы создаете более одной страницы, у вас есть возможность настроить отображение быстрых ссылок в верхней части каждой страницы.
Задачи программирования для создания пользовательского управляемого макета магазина Play описаны ниже, а затем приведен полный пример макета магазина.
Создать страницу
Страница состоит из одного или нескольких кластеров. Каждый кластер содержит как минимум одно приложение. Страницы создаются для конкретных предприятий, поэтому вам необходимо вызывать операции на конкретных экземплярах предприятия ( enterpriseId ). Вы можете предоставить удобное имя и информацию о локализации для каждой страницы, а также список pageId , к которым пользователи могут получить доступ со страницы. Новая страница создается с помощью операции insert ( Storelayoutpages.insert ), как показано здесь:
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
Создать кластер
Кластеры содержат группы приложений. Сначала создается кластер, а затем его можно добавить на страницу. Чтобы создать кластер, вызовите операцию insert Storelayoutclusters и передайте значения для этих свойств:
- Список
productId, которые должен содержать кластер (например,productIdдля Gmail —app:com.google.android.gm). - Удобное имя для кластера, например «Getting Things Done».
-
enterpriseId, который должен быть связан с кластером. -
pageId(для страницы, которая должна содержать кластер) - Расположение кластера на странице (первое, второе и т. д.).
Вот пример:
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
Установить домашнюю страницу
Первой страницей, которая отображается в управляемом Google Play на устройстве пользователя, является домашняя страница. Будучи EMM, вы определяете домашнюю страницу для каждого из своих клиентов. Страница всегда видна, даже когда она пуста, и ее нельзя удалить.
В этом примере идентификатор домашней страницы извлекается для указанного enterpriseId :
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
В следующем примере задается домашняя страница для клиента, предоставляя enterpriseId клиента и pageId домашней страницы этого клиента:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
Установите быстрые ссылки (необязательно)
Быстрые ссылки отображаются вверху каждой страницы, позволяя пользователям легко перемещаться между страницами магазина. Чтобы использовать быстрые ссылки, сначала получите pageId страницы (возвращаемый insert ) и добавьте ссылку на страницу. Например, если вы создаете три страницы с pageId p1 , p2 , p3 , вы можете добавить быстрые ссылки с первой страницы на две другие страницы следующим образом:
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
Пример
Вот полный пример создания базового хранилища, состоящего из трех взаимосвязанных страниц. Кластеры похожих приложений составляют каждую страницу. Каждая страница создается путем указания enterpriseId клиента и установки только name страницы, чтобы получить ее pageId , который затем используется для создания быстрой ссылки на страницу.
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}
